Modifié par rapport au index-box
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Modifié par rapport au index-box
Modifié par rapport au index-box
Bonsoir,
Je travaille depuis pas loin d'une heure sur mon template index-box et j'arrive à obtenir ce que je veux, mais il y a quelques petites choses que je n'arrive pas à effectuer.
<blockquote>• Je n'arrive pas à modifié la taille du titre de la catégorie que ce soit par css ou sur le template directement.
• Je ne vois pas ou trafiquer mon template pour agrandir un cadre.</blockquote>
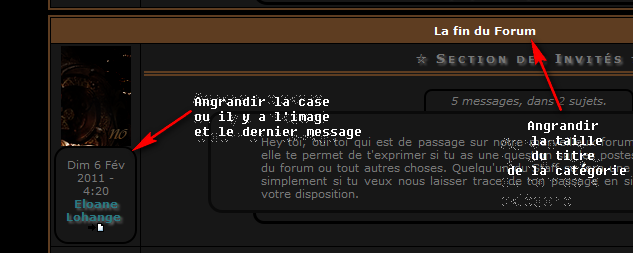
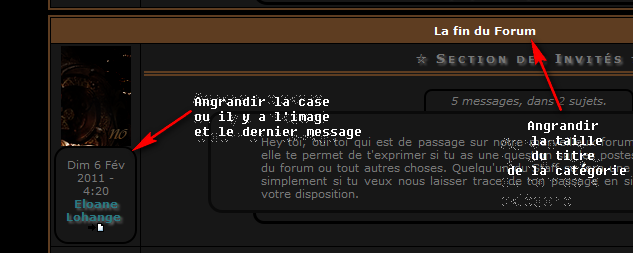
Voici une image avec que je voudrais faire.

Je travaille depuis pas loin d'une heure sur mon template index-box et j'arrive à obtenir ce que je veux, mais il y a quelques petites choses que je n'arrive pas à effectuer.
<blockquote>• Je n'arrive pas à modifié la taille du titre de la catégorie que ce soit par css ou sur le template directement.
• Je ne vois pas ou trafiquer mon template pour agrandir un cadre.</blockquote>
Voici une image avec que je voudrais faire.

Dernière édition par Lylinee le Dim 27 Fév 2011 - 23:38, édité 1 fois
 Re: Modifié par rapport au index-box
Re: Modifié par rapport au index-box
Bonsoir
Pour modifier la taille de vos titre catégories il vous faut placer le code suivant ou sont vos titres
1/ Général
2/ Catégories et forums
Pour le cadre pouvons nous avoir le css de celui-ci.
Pour modifier la taille de vos titre catégories il vous faut placer le code suivant ou sont vos titres
1/ Général
2/ Catégories et forums
- Code:
<font size=3>titre catégorie</font>
Pour le cadre pouvons nous avoir le css de celui-ci.
 Re: Modifié par rapport au index-box
Re: Modifié par rapport au index-box
Alors pour la taille des catégories j'ai essayé comme vous avez dis sa ne marche pas.
Et pour le cadre, ce n'est pas le cadre du dernier message que je veux agrandir mais la case entière ou il y a l'image et le cadre du dernier message.
Et pour le cadre, ce n'est pas le cadre du dernier message que je veux agrandir mais la case entière ou il y a l'image et le cadre du dernier message.
 Re: Modifié par rapport au index-box
Re: Modifié par rapport au index-box
Pour la taille de vos titres catégories vous avez du faire une erreur.

Pour le cadre je regarde.

Pour le cadre je regarde.
 Re: Modifié par rapport au index-box
Re: Modifié par rapport au index-box
Non je n'ai pas fais d'erreur. Dans le panneau d'admin le caractère à bien changer (première image) et sur le forum en lui même non (deuxième image)




 Re: Modifié par rapport au index-box
Re: Modifié par rapport au index-box
Avez vous quelque chose dans votre css en rapport avec le titre catégorie,ça viendrait peut-être de la.
 Re: Modifié par rapport au index-box
Re: Modifié par rapport au index-box
Non je n'ai rien dans le code CSS ni dans le template et c'est cela que je trouve étrange. Cela devrais fonctionner.
 Re: Modifié par rapport au index-box
Re: Modifié par rapport au index-box
Il y a bien un code dans votre CSS
Il nous faudrait la totalité de votre CSS.
Cordialement.
 Re: Modifié par rapport au index-box
Re: Modifié par rapport au index-box
Je vous le donne mais j'ai pourtant vérifié
- Code:
body {
background-repeat: no-repeat;
background-position: none;
}
body {
background-position: top center;
margin-top:-50px;
}
a:link {text-decoration: none;}
a:visited {text-decoration: none;}
a:hover {text-decoration: none !important;
text-shadow: 2px 2px 2px #750000;
}
a { text-decoration: none;
text-shadow: 2px 2px 2px #696969;
}
a.forumlink {
font-variant: small-caps;
display:block;
text-align: center;
font-size:12px;
letter-spacing: 3px;
padding: 4px 0px 4px 0px;
text-shadow: 2px 2px 2px #696969;
border-bottom: 5px double #5e3d21;
}
a.forumlink:hover{
letter-spacing: 6px;
text-shadow: 2px 2px 2px #750000;
}
.forumlink{
font-weight: bold;
font-variant: small-caps;
}
/*--- Cette partie correspond au soulignement et l'ittalique ---*/
u{border-bottom: 2px double;
border-color:#875931 ;
text-decoration: none;
-moz-border-radius:10px;
text-shadow: 2px 2px 2px #750000;
}
i{color:#b0b0b0;}
.imgfo {
-moz-border-radius-topleft: 8px;
-moz-border-radius-bottomleft: 8px;
border-top-right-radius: 20px;
border-top-left-radius: 20px;
border-bottom: 2px solid #0A0A0A;
border-left: 2px solid #0A0A0A;
border-right: 2px solid #0A0A0A;
border-top: 2px solid #0A0A0A;
position: relative;
text-align: center;
}
/*--- Cette partie correspond à la description du forum ---*/
.forum-description {
margin: auto;
padding: 10px;
color: #777777;
width: 80%;
border: 3px solid #0A0A0A;
-moz-border-radius: 14px;
-webkit-border-radius: 14px;
font-size: 12px;
}
.forum-mess {
margin: auto;
padding: 10px;
color: #777777;
border-bottom: 2px solid #000000;
border-left: 2px solid #000000;
border-right: 2px solid #000000;
border-top: 2px solid #000000;
-moz-border-radius: 14px;
-webkit-border-radius: 14px;
font-size: 12px;
}
/*--- Cette partie correspond à l'onglet "X messages dans X sujets" ---*/
.forum-stats {
-moz-border-radius-topleft: 8px;
-moz-border-radius-topright: 8px;
-webkit-border-top-right-radius: 20px;
-webkit-border-top-left-radius: 20px;
border-top-right-radius: 20px;
border-top-left-radius: 20px;
border-bottom: 0 none !important;
border-left: 2px solid #000000;
border-right: 2px solid #000000;
border-top: 2px solid #000000;
color: #777777;
font-size: 11px;
font-style: italic;
height: 14px;
left: 400px;
padding: 3px;
position: relative;
text-align: center;
width: 200px;
}
.forum-sousforum {
color: #000000;
border: 3px solid #000000;
border-top: 0px !important;
-moz-border-radius-bottomleft: 14px;
-moz-border-radius-bottomright: 14px;
-webkit-border-bottom-right-radius: 14px;
-webkit-border-bottom-left-radius: 14px;
border-bottom-right-radius: 14px;
border-bottom-left-radius: 14px;
margin: auto;
padding: 4px;
color: #000000;
width: 70%;
text-align: center;
font-size: 11px;
}
.forumline{
background-color: #000000;
border: 2px solid #5E3D21;}
/*--- Cette partie correspond au contour avatar ---*/
.profilentour {
text-align:center;
padding:4px;
background-color:#875931;
-moz-border-radius:5px;}
/*--- Cette partie correspond à Spoiler et code ---*/
.spoiler {
background: #5E3D21;
width: 500px;
border: 2px dashed #000000;
}
.code {
background: #5E3D21;
width: 500px;
border: 2px dashed #000000;
}
.quote {
background: #5E3D21;
width: 500px;
border: 2px dashed #000000;
}
c {
opacity: 0.6;
}
c:hover {
opacity: 1;
}
/*--- Cette partie correspond au infopv ---*/
a.imginfor {
position: relative;
color: #c7c7c5;
width: 200px;
height: 50px;
text-decoration: none;
}
a.imginfor span {
display: none;
}
a.imginfor:hover {
background: none;
z-index: 10;
cursor: help;
}
a.imginfor:hover span {
display: inline;
position: absolute;
white-space: nowrap;
top: 10px;
left: 20px;
background: #000000;
color: #777777;
padding: 3px;
width: 200px;
height: 50px;
border: 0px solid grey;
border-left: 2px solid #875931;
border-right: 2px solid #875931;
border-top: 2px solid #875931;
border-bottom: 2px solid #875931;
}
/*--- Cette partie correspond au infobulles ---*/
a.imginfo {
position: relative;
color: #c7c7c5;
width: 200px;
height: 110px;
text-decoration: none;
}
a.imginfo span {
display: none;
}
a.imginfo:hover {
background: none;
z-index: 10;
cursor: help;
}
a.imginfo:hover span {
display: inline;
position: absolute;
white-space: nowrap;
top: 10px;
left: 20px;
background: #000000;
color: #777777;
padding: 3px;
width: 200px;
height: 110px;
border: 0px solid grey;
border-left: 2px solid #875931;
border-right: 2px solid #875931;
border-top: 2px solid #875931;
border-bottom: 2px solid #875931;
}
/*--- Cette partie correspond au queel ---*/
.onglet {
background-color : #4F1211; /*URL de l'onglet étant actif*/
border: 2px dotted #dfffff;
cursor:pointer;
}
.message {
width: 500px;
height:350px;
}
.groupes {
background-color:#171717;
padding-left: 20px;
}
.groupes:hover {
font-size:12px;
text-align:center;
text-decoration: none;
-moz-border-radius: 8px;
padding-left:20px;
}
/*--- Cette partie correspond aux onglets de la PA ---*/
*{
margin-bottom: 0px;
padding: 0px;
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 11px;
}
ul, li{
list-style: none;
}
.mon_onglet{
float: left;
padding: 2px 10px;
margin-right: 5px;
color: #777777;
background: #5E3D21;
border-right: 2px solid #5E3D21;
border-left: 2px solid #5E3D21;
border-top: 2px solid #5E3D21;
cursor: pointer;
-moz-border-radius:10px;
-moz-border-radius-bottomleft:10px
margin-bottom: -1px;
}
.mon_onglet:hover{
background: #875931;
}
.mon_onglet_selected{
float: left;
padding: 2px 10px;
margin-right: 5px;
color: #777777;
background: #5E3D21;
border-top: 2px solid #5E3D21;
border-right: 2px solid #5E3D21;
border-left: 2px solid #5E3D21;
cursor: pointer;
-moz-border-radius:10px;
-moz-border-radius-bottomleft:10px
margin-bottom: -1px;
}
.clear{
clear: both;
}
.mon_contenu{
color: #777777;
background-image: url('http://img4.hostingpics.net/pics/522596imagepanneau.png');
background-repeat: no-repeat;
border: 2px solid #5E3D21;
width: 800px;
}
#mes_contenus, #mes_onglets{
width: 800px;
}
/*--- Cette partie correspond au rang ---*/
z { color:#875931;
text-shadow: 2px 2px 2px #696969;
letter-spacing: -1px;
font-family:Arial Black;
}
x { color:#0A0A0A;
text-shadow: 2px 2px 2px #696969;
letter-spacing: -1px;
font-family:Arial Black;
}
za { color:#875931;
text-shadow: 2px 2px 2px #696969;
letter-spacing: -1px;
}
/*--- Cette partie correspond a la cb ---*/
body.chatbox {
background-image:url("http://img4.hostingpics.net/pics/522596imagepanneau.png");
background-repeat:no-repeat;
}
.chatbox_row_1,.chatbox_row_2 {
background-color:transparent;
padding:4px;
}
 Re: Modifié par rapport au index-box
Re: Modifié par rapport au index-box
Ici:
Soit vous augmentez la valeur du font size, soit vous retirez toute cette partie. Le mieux serait tout de même de supprimer.
Cordialement.
- Code:
*{
margin-bottom: 0px;
padding: 0px;
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 11px;
}
Soit vous augmentez la valeur du font size, soit vous retirez toute cette partie. Le mieux serait tout de même de supprimer.
Cordialement.
 Re: Modifié par rapport au index-box
Re: Modifié par rapport au index-box
Merci Anzu pour la taille du titre de catégorie. Ce point-ci est résolu, j'attends pour le deuxième.
 Re: Modifié par rapport au index-box
Re: Modifié par rapport au index-box
Il me faudrait le code de votre template index box, histoire de mettre une largeur dans le td concerné 
Cordialement.
Cordialement.
 Re: Modifié par rapport au index-box
Re: Modifié par rapport au index-box
très bien le voici =)
- Code:
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall">{LAST_VISIT_DATE}
{CURRENT_TIME}
</span>
<!-- END switch_user_logged_in -->
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a>
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a>
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>
<!-- BEGIN catrow --><!-- BEGIN tablehead --><table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th colspan="{catrow.tablehead.INC_SPAN}" nowrap="nowrap" width="100%" class="secondarytitle"> {catrow.tablehead.L_FORUM} </th>
</tr>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.cathead.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="{catrow.cathead.CLASS_CAT}" colspan="{catrow.cathead.INC_SPAN}" width="100%">
<h{catrow.cathead.LEVEL} class="hierarchy">
<span class="cattitle">
<a class="cattitle" title="{catrow.cathead.CAT_DESC}" href="{catrow.cathead.U_VIEWCAT}">{catrow.cathead.CAT_TITLE}</a>
</span>
</h{catrow.cathead.LEVEL}>
</td>
<td class="{catrow.cathead.CLASS_ROWPIC}" colspan="3" align="right"> </td>
</tr>
<!-- END cathead -->
<!-- BEGIN forumrow -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.forumrow.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" alt="." /></td>
<!-- END inc -->
<td class="{catrow.forumrow.INC_CLASS}" align="center" valign="middle">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
<div class="forum-mess"><span class="gensmall">{catrow.forumrow.LAST_POST}</span></div>
</td>
<td class="row1 over" colspan="{catrow.forumrow.INC_SPAN}" valign="top" width="100%" height="50">
<h{catrow.forumrow.LEVEL} class="hierarchy">
<span class="forumlink">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a>
</span>
</h{catrow.forumrow.LEVEL}><br>
<!-- [ DÉBUT DES MODIFICATIONS EFFECTUEES PAR LE FORUM DES FORUMS ] -->
<div class="forum-stats">{catrow.forumrow.POSTS} messages, dans {catrow.forumrow.TOPICS} sujets.</div>
<div class="forum-description"><span class="genmed"><blockquote><div align="justify">{catrow.forumrow.FORUM_DESC}</div></blockquote></span>
</div>
<div class="forum-sousforum">{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}</div>
<span class="gensmall">
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links --> </span>
</td>
<!-- BEGIN forum_link_no -->
<!-- [ FIN DES MODIFICATIONS EFFECTUEES PAR LE FORUM DES FORUMS ] -->
<!-- END forum_link_no -->
<!-- BEGIN forum_link -->
<td class="row3" colspan="3" align="center" valign="middle" height="50"><span class="gensmall">{catrow.forumrow.forum_link.HIT_COUNT}</span></td>
<!-- END forum_link -->
</tr>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.catfoot.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}" height="1"><img src="{SPACER}" alt="" height="1" width="1" /></td>
</tr>
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</table><img src="{SPACER}" alt="" height="5" width="1" /><!-- END tablefoot --><!-- END catrow -->
 Re: Modifié par rapport au index-box
Re: Modifié par rapport au index-box
Template:
La modification se trouve donc ici:
J'ai mis 15% mais vous pouvez mettre moins ou + ^^
Cordialement.
- Code:
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall">{LAST_VISIT_DATE}
{CURRENT_TIME}
</span>
<!-- END switch_user_logged_in -->
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a>
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a>
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>
<!-- BEGIN catrow --><!-- BEGIN tablehead --><table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th colspan="{catrow.tablehead.INC_SPAN}" nowrap="nowrap" width="100%" class="secondarytitle"> {catrow.tablehead.L_FORUM} </th>
</tr>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.cathead.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="{catrow.cathead.CLASS_CAT}" colspan="{catrow.cathead.INC_SPAN}" width="100%">
<h{catrow.cathead.LEVEL} class="hierarchy">
<span class="cattitle">
<a class="cattitle" title="{catrow.cathead.CAT_DESC}" href="{catrow.cathead.U_VIEWCAT}">{catrow.cathead.CAT_TITLE}</a>
</span>
</h{catrow.cathead.LEVEL}>
</td>
<td class="{catrow.cathead.CLASS_ROWPIC}" colspan="3" align="right"> </td>
</tr>
<!-- END cathead -->
<!-- BEGIN forumrow -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.forumrow.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" alt="." /></td>
<!-- END inc -->
<td width="15%" class="{catrow.forumrow.INC_CLASS}" align="center" valign="middle">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
<div class="forum-mess"><span class="gensmall">{catrow.forumrow.LAST_POST}</span></div>
</td>
<td class="row1 over" colspan="{catrow.forumrow.INC_SPAN}" valign="top" width="100%" height="50">
<h{catrow.forumrow.LEVEL} class="hierarchy">
<span class="forumlink">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a>
</span>
</h{catrow.forumrow.LEVEL}><br>
<!-- [ DÉBUT DES MODIFICATIONS EFFECTUEES PAR LE FORUM DES FORUMS ] -->
<div class="forum-stats">{catrow.forumrow.POSTS} messages, dans {catrow.forumrow.TOPICS} sujets.</div>
<div class="forum-description"><span class="genmed"><blockquote><div align="justify">{catrow.forumrow.FORUM_DESC}</div></blockquote></span>
</div>
<div class="forum-sousforum">{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}</div>
<span class="gensmall">
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links --> </span>
</td>
<!-- BEGIN forum_link_no -->
<!-- [ FIN DES MODIFICATIONS EFFECTUEES PAR LE FORUM DES FORUMS ] -->
<!-- END forum_link_no -->
<!-- BEGIN forum_link -->
<td class="row3" colspan="3" align="center" valign="middle" height="50"><span class="gensmall">{catrow.forumrow.forum_link.HIT_COUNT}</span></td>
<!-- END forum_link -->
</tr>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.catfoot.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}" height="1"><img src="{SPACER}" alt="" height="1" width="1" /></td>
</tr>
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</table><img src="{SPACER}" alt="" height="5" width="1" /><!-- END tablefoot --><!-- END catrow -->
La modification se trouve donc ici:
- Code:
<td width="15%" class="{catrow.forumrow.INC_CLASS}" align="center" valign="middle">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
<div class="forum-mess"><span class="gensmall">{catrow.forumrow.LAST_POST}</span></div>
</td>
J'ai mis 15% mais vous pouvez mettre moins ou + ^^
Cordialement.
 Re: Modifié par rapport au index-box
Re: Modifié par rapport au index-box
Merci beaucoup de votre aide à tous les deux.
 Re: Modifié par rapport au index-box
Re: Modifié par rapport au index-box
Remercier plutôt Anzu moi je n'ai rien fait.
Il vous faut éditer votre premier message et cliquer sur résolu.
Bonne fin de soirée.
Il vous faut éditer votre premier message et cliquer sur résolu.
Bonne fin de soirée.
 Sujets similaires
Sujets similaires» Comment intégrer des images en rapport avec mes sujets sur l'index de mon forum
» Code pour l'ajout d'un groupe (Index Body modifié) y a t il quelque chose à modifier ?
» Rapport d'alerte
» Le rapport D'alerte
» Rapport des visites
» Code pour l'ajout d'un groupe (Index Body modifié) y a t il quelque chose à modifier ?
» Rapport d'alerte
» Le rapport D'alerte
» Rapport des visites
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Lylinee Dim 27 Fév 2011 - 20:33
par Lylinee Dim 27 Fév 2011 - 20:33




