Rendre la barre de navigation autrement
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Rendre la barre de navigation autrement
Rendre la barre de navigation autrement
Détails techniques
Version du forum : phpBB2
Poste occupé : Administrateur
Navigateur(s) concerné(s) : Mozilla Firefox, Google Chrome, Internet Explorer, Opera
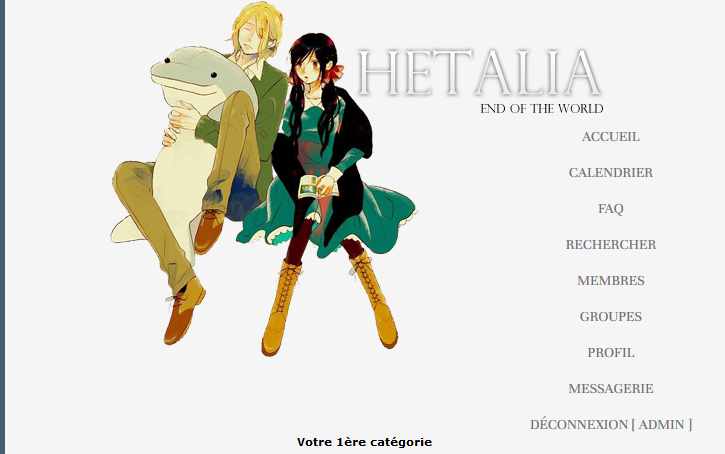
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Tous les utilisateurs
Problème apparu depuis : 17/10/2014
Lien du forum : http://hetalia-rpg.forumactif.org/
Description du problème
Bonjour,Je voudrais savoir si c'est possible de rendre ma barre de navigation de ça :
https://i.servimg.com/u/f39/19/02/94/19/avant10.jpg
à ça:
https://i.servimg.com/u/f39/19/02/94/19/aprys10.jpg
le css :
- Code:
/***barre de navigation made in Ayu***/
div.vertical_nav {
position:absolute;
top:130px;
right:25%;
width: auto;
margin: 0px;}
div.vertical_nav a.mainmenu {
display:list-item;
list-style:none;
font-family: 'Unna', serif;
font-size: 15px;}
div.vertical_nav {
font-family: 'Unna', serif;
font-size: 15px;
width: auto;
margin: 0px;}
le template :
- Code:
http://hetalia-rpg.forumactif.org/admin/index.forum?part=themes&sub=templates&mode=edit_main&t=116&l=main&extended_admin=1&tid=a2c6668ad281cbd9afca16b0163b1bef
Merci à vous de vous penchez dessus ♥
Dernière édition par MollyMolly le Sam 18 Oct - 0:06, édité 1 fois

MollyMolly- Nouveau membre
- Messages : 25
Inscrit(e) le : 20/06/2013
 Re: Rendre la barre de navigation autrement
Re: Rendre la barre de navigation autrement
Bonjour,
Recherchez ce passage dans votre css :
Retrouvez ce passage :
Enfin retrouvez ce passage :
Enregistrez ^^
Recherchez ce passage dans votre css :
- Code:
.bodyline {
border-left: 15px solid #6b722f;
border-right: 15px solid #6b722f;
padding-left: 0;
padding-right: 0;
padding-top: 0;
width: 750px;
}
- Code:
.bodyline {
border-left: 15px solid #6b722f;
border-right: 15px solid #6b722f;
padding-left: 0;
padding-right: 0;
padding-top: 0;
width: 750px;
position: relative;
}
Retrouvez ce passage :
- Code:
div.vertical_nav {
font-family: Unna, serif;
font-size: 15px;
margin: 0;
position: absolute;
right: 25%;
top: 130px;
width: auto;
}
- Code:
div.vertical_nav {
position: absolute;
right: 0;
top: 170px;
width: 300px;
}
Enfin retrouvez ce passage :
- Code:
div.vertical_nav a.mainmenu {
display: list-item;
font-family: Unna, serif;
font-size: 15px;
list-style: none;
}
- Code:
div.vertical_nav a.mainmenu {
display: inline-block;
min-width: 140px;
margin: 10px 0;
padding: 0;
font-family: Unna, serif;
font-size: 15px;
text-align: left;
}
Enregistrez ^^

MlleAlys- Membre actif
- Messages : 5800
Inscrit(e) le : 12/09/2012
 Re: Rendre la barre de navigation autrement
Re: Rendre la barre de navigation autrement
Merci MlleAlys !! !Ca bien mis la navigation à droite mais du coup tout et espacé...
http://hetalia-rpg.forumactif.org/
http://hetalia-rpg.forumactif.org/

MollyMolly- Nouveau membre
- Messages : 25
Inscrit(e) le : 20/06/2013
 Re: Rendre la barre de navigation autrement
Re: Rendre la barre de navigation autrement
Pardon, j'ai oublié une ligne dans les codes ><"
Dans la partie
Dans la partie
- Code:
div.vertical_nav a.mainmenu {
display: inline-block;
min-width: 140px;
margin: 10px 0;
padding: 0;
font-family: Unna, serif;
font-size: 15px;
text-align: left;
}
- Code:
div.vertical_nav a.mainmenu {
display: inline-block;
min-width: 140px;
width: auto;
margin: 10px 0;
padding: 0;
font-family: Unna, serif;
font-size: 15px;
text-align: left;
}

MlleAlys- Membre actif
- Messages : 5800
Inscrit(e) le : 12/09/2012
 Re: Rendre la barre de navigation autrement
Re: Rendre la barre de navigation autrement
Oooh ça marche mercii beaaaucoup !!! >v<

MollyMolly- Nouveau membre
- Messages : 25
Inscrit(e) le : 20/06/2013
 Sujets similaires
Sujets similaires» Mettre une image dans la zone de la barre de navigation ou la rendre transparente
» [ModernBB] Déplacer la barre de navigation et la rendre figée en dessous du logo du forum
» Avoir une barre "suivez l'actualité du forum" en dessous de la barre de navigation
» Barre de couleur derrière la barre de navigation + modifier le css des boutons
» Barre de navigation
» [ModernBB] Déplacer la barre de navigation et la rendre figée en dessous du logo du forum
» Avoir une barre "suivez l'actualité du forum" en dessous de la barre de navigation
» Barre de couleur derrière la barre de navigation + modifier le css des boutons
» Barre de navigation
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par MollyMolly Ven 17 Oct - 17:26
par MollyMolly Ven 17 Oct - 17:26
