Couleur de fond "Bienvenue Pseudo" Toolbar inenlevable
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Couleur de fond "Bienvenue Pseudo" Toolbar inenlevable
Couleur de fond "Bienvenue Pseudo" Toolbar inenlevable
Détails techniques
Version du forum : phpBB2
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Mozilla Firefox
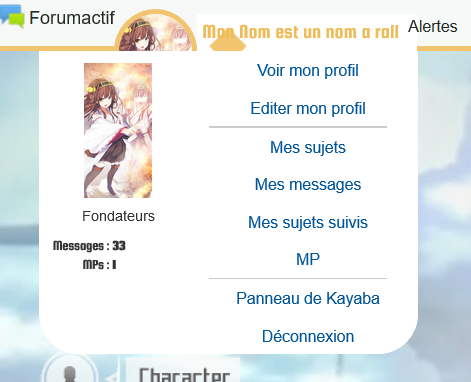
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : http://sword-light.forums-rpg.com/
Description du problème
Bonsoir !Je travail sur le problème depuis un bon moment...
Comme on peut le voir sur ma capture dans la partie "Bienvenue Pseudo" de la toolbar habituelle il y a le pseudo (seulement), j'y ai mis via CSS une image de fond en PNG.
Et j'ai enlevé la valeur de fond à l’élément (background-color: none) mais cette dernière reste lorsque je clique pour ouvrir l'onglet (et seulement lorsque je clique).
Ce fond blanc apparait aussi lorsque je clique sur Alerte (qui correspond aux notifications).
Ci-dessous voici les codes liées à ma toolbar entière (qui est aussi ma barre de navigation) :
CSS
- Code:
div#fa_search {display:none!important;}
span#fa_share {display:none!important;}
a#fa_hide {display: none!important;}
a#fa_show {display: none!important;}
a#fa_notifications {position:fixed;left: 350px; margin-top: 8px; }
#fa_welcome {background-color: none !important;
background-image: url('http://www.zupimages.net/up/15/40/k289.png') !important;
background-repeat: no-repeat;
z-index: 999 !important;}
a#fa_welcome {
position:fixed;
left: 178px;
width: 185px;
height: 50px;
margin-top: 12px;
display: inline-block;
font-family : 'Squada One', cursive;
font-size: 18px;
color: #eebc59!important;
background-color: none !important;
z-index: 999 !important;
}
.fa_avatar {
max-width: 65px;
margin-top: -12px;
}
.avatar_tlb {
width: 65px;
height: 65px;
left: 105px;
position: fixed;
top: 8px;
margin-right: 5px;
border-radius: 90px;
margin-bottom: -10px;
overflow:hidden;
border: 5px solid #f1c46d;
z-index: 999 !important;
}
ul#fa_menulist{
background-color: white !important;
position:fixed!important;
margin-top: 45px!important;
text-align: center !important;
border: none !important;
border-bottom-left-radius: 35px !important;
border-bottom-right-radius: 35px !important;
padding-top: 5px !important;
z-index: 998; !important}
ul#notif_list{background-color: #f1f0f0 !important!;
position:fixed!important;
margin-top: 45px!important;
border: none !important;
border-bottom-left-radius: 20px !important;
border-bottom-right-radius: 20px !important;
overflow: hidden !important;}
li.see_all{ background-color : #424242!important;
margin-top: 50px !important;}
li.unread{ background-color : #f1f0f0 !important;
margin-top: 50px !important;}
#search_menu{
position: fixed !important;
top: 55px !important;
right: 0px !important;
z-index: 999 !important;
border-radius : 15px;
background-color : #f1c56d;
width: 240px;
border: 0;
}
th.thHead {
border-width: 0px;
}
/**=========modif nav bar R-max =========**/
/**===ont replace la navbar===**/
#nav_bar_1{
/*position du menu par rapport a la gauche*/
right: 1%;
font-size: 22px;
position:fixed;
top:6px !important; /*ont remonte le menu de 25px*/
z-index:20003 !important; /*ont le fait passé par dessus la toolbar*/
}
#nav_bar_1 a.mainmenu {
margin-left: -16px;
}
#nav_bar_1 a.mainmenu:hover {
color:#ffffff;
font-size:24px;
text-shadow: 0px 0px 5px black;
}
/**===ont rend la toolbar blue===**/
#fa_toolbar {
left: 0px; /*position de la toolbar par rapport au coté gauche*/
height:40px !important; /*epaisseur de la toolbar*/
background-color: #f7f8f8 !important; /*couleur de la toolbar*/
box-shadow: opx 5px 0px 0px #f1c56d;
-webkit-box-shadow: 0px 5px 0px 0px #f1c56d;
-moz-box-shadow: 0px 5px 0px 0px #f1c56d;
box-shadow: 0px 5px 0px 0px #f1c56d;
}
Javascript (1)
- Code:
$(function() {
var toolbar_alias = {
Share : 'Partagez',
Login : '',
Register : '',
Welcome : '',
Notifications : 'Alertes',
See_my_profile : 'Voir mon profil',
Edit_profile : 'Editer mon profil',
All_Topics : 'Mes sujets',
All_Messages : 'Mes messages',
js_topics_followed : 'Mes sujets suivis',
Admin_panel : 'Panneau de Kayaba',
Logout : 'Déconnexion',
Notif_see_all : 'Voir toutes les alertes',
Notif_priv_msg : 'Vous avez reçu un <a href="/privmsg?folder=inbox&nid=%(nid)s">MP</a> de la part de <a href="/u%(id)d">%(name)s</a>',
Notif_report : '<a href="/u%(id)d">%(name)s</a> a créé un <a href="/report?nid=%(nid)s">rapport de message</a>',
Notif_friend_req : 'Vous avez reçu une <a href="/profile?mode=editprofile&nid=%(nid)s&page_profil=friendsfoes">demande d\'ami</a> de la part de <a href="/u%(id)d">%(name)s</a>',
Notif_group_req : '<a href="/u%(id)d">%(name)s</a> a effectué une demande d\'adhésion au groupe <a href="/g%(group_id)d-%(group_url_name)s?nid=%(nid)s">%(group_name)s</a>',
Notif_friend_con : '<a href="/u%(id)d">%(name)s</a> vient de se connecter dans le jeu',
Notif_wall_msg : '<a href="/u%(id)d">%(name)s</a> a écrit un message sur <a href="/u%(self)dwall?nid=%(nid)s">votre mur</a>',
Notif_abuse : '<a href="/admin/index.forum?mode=active&nid=%(nid)s&part=misc&sub=support">Un abus</a> a été signalé',
Notif_topic_watch : '<a href="/u%(id)d">%(name)s</a> a écrit un message dans <a href="/t%(topic_id)d-%(topic_name)s?nid=%(nid)s#%(post_id)d">une partie que vous suivez</a>',
Notif_topic_watch_p : '<a href="/u%(id)d">%(name)s</a> a écrit un message dans <a href="/t%(topic_id)dp%(start)d-%(topic_name)s?nid=%(nid)s#%(post_id)d">une partie que vous suivez</a>',
Notif_topic_watch_guest : 'Un invité a écrit un message dans <a href="/t%(topic_id)d-%(topic_name)s?nid=%(nid)s#%(post_id)d">une partie que vous suivez</a>',
Notif_topic_watch_p_guest : 'Un invité a écrit un message dans <a href="/t%(topic_id)dp%(start)d-%(topic_name)s?nid=%(nid)s#%(post_id)d">une partie que vous suivez</a>',
Notif_mention : '<a href="/u%(id)d">%(name)s</a> vous a tagué dans <a href="/t%(topic_id)dp%(start)d-%(topic_name)s?nid=%(nid)s#%(post_id)d">une partie</a>',
Notif_hashtag : 'Le mot-clé <a href="/tags/%(tag)s">#%(tag)s</a> a été tagué dans <a href="/t%(topic_id)dp%(start)d-%(topic_name)s?nid=%(nid)s#%(post_id)d">un sujet</a>.',
All_PMs : 'MP',
No_assigned_rank : 'Aucun rang spécial assigné',
Posts : 'Messages',
PMs : 'MPs',
Reputation : 'Réputation'
},i;
if (window._lang) for (i in toolbar_alias) window._lang[i] = toolbar_alias[i];
});
Javascript (2)
- Code:
$(function () {
$(window).load(function () {
var av = $('#fa_usermenu img:eq(0)').attr('src');
$('#fa_welcome').prepend('<div class="avatar_tlb"><img src="' + av + '" class="fa_avatar" /></div>');
});
});
Désolé si ce n'est pas clair ! J'essaierai de mieux expliquer mon problème !
Merci d'avance !
Dernière édition par yoyiecats le Dim 4 Oct 2015 - 23:12, édité 1 fois
 Re: Couleur de fond "Bienvenue Pseudo" Toolbar inenlevable
Re: Couleur de fond "Bienvenue Pseudo" Toolbar inenlevable
bonsoir si j'ai bien compris votre demande c'est juste le rectangle blanc dans la toolbar qui vous gêne !!
appliqué ces 2 code css >>
vous pouvez ajouter la mention >>important<< si ça ne fonctionne pas comme cela ..
..........
appliqué ces 2 code css >>
- Code:
#fa_right.welcome #fa_menu #fa_welcome {
background-color:none;
}
- Code:
#fa_toolbar > #fa_right.notification > #fa_notifications {
background-color:none;
}
vous pouvez ajouter la mention >>important<< si ça ne fonctionne pas comme cela ..
..........

Invité- Invité
 Re: Couleur de fond "Bienvenue Pseudo" Toolbar inenlevable
Re: Couleur de fond "Bienvenue Pseudo" Toolbar inenlevable
Bonsoir,
Je pense que oui vus avez bien compris ! ^^
J'ai mis les deux codes précédents, et ils ne fontione ni pour le welcome ni pour les notifications ><
Voulez-vous que j'envoie mon CSS entier pour voir si il n'y aurai pas autre chose qui entrainerait cela ? :/
EDIT : Petite précision en plus si ça aide ! Ce fond blanc n'apparait pas tout de suite, il met (peut etre 1 seconde) avant d'être complétement blanc mais ne s'en va pas lorsque ma souris s'en va.
Je pense que oui vus avez bien compris ! ^^
J'ai mis les deux codes précédents, et ils ne fontione ni pour le welcome ni pour les notifications ><
Voulez-vous que j'envoie mon CSS entier pour voir si il n'y aurai pas autre chose qui entrainerait cela ? :/
EDIT : Petite précision en plus si ça aide ! Ce fond blanc n'apparait pas tout de suite, il met (peut etre 1 seconde) avant d'être complétement blanc mais ne s'en va pas lorsque ma souris s'en va.
 Re: Couleur de fond "Bienvenue Pseudo" Toolbar inenlevable
Re: Couleur de fond "Bienvenue Pseudo" Toolbar inenlevable
re, remplacé alors par >>
- Code:
#fa_right.welcome #fa_menu #fa_welcome {
background-color:transparent;
}
- Code:
#fa_toolbar > #fa_right.notification > #fa_notifications {
background-color:transparent;
}

Invité- Invité
 Re: Couleur de fond "Bienvenue Pseudo" Toolbar inenlevable
Re: Couleur de fond "Bienvenue Pseudo" Toolbar inenlevable
:') Je suis heureuse !
ça fonctionne à merveille ! ^^
Sujet résolu merci beaucoup !
ça fonctionne à merveille ! ^^
Sujet résolu merci beaucoup !
 Re: Couleur de fond "Bienvenue Pseudo" Toolbar inenlevable
Re: Couleur de fond "Bienvenue Pseudo" Toolbar inenlevable
parfait , vous pouvez supprimer mon compte,sur votre forum ,,,merci
bonne nuit ,,
bonne nuit ,,

Invité- Invité
 Sujets similaires
Sujets similaires» Modifier "Bienvenue" dans la toolbar
» Toolbar - Changer la couleur de bienvenue
» Afficher un message de bienvenue dans la toolbar
» Couleur de groupe en fond de pseudo
» Appliquer la couleur du groupe en fond du pseudo
» Toolbar - Changer la couleur de bienvenue
» Afficher un message de bienvenue dans la toolbar
» Couleur de groupe en fond de pseudo
» Appliquer la couleur du groupe en fond du pseudo
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par yoyiecats Dim 4 Oct 2015 - 21:22
par yoyiecats Dim 4 Oct 2015 - 21:22


