Logo déforme le forum selon la résolution de l'écran
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Logo déforme le forum selon la résolution de l'écran
Logo déforme le forum selon la résolution de l'écran
Détails techniques
Version du forum : phpBB2
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Mozilla Firefox, Safari
Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : (lien masqué, vous devez poster pour le voir)
Description du problème
Bonjour,
j'ai installé sur mon forum une bannière de fond à la fois large et haute. Grâce à un code CSS, elle s'adapte à toutes les résolutions d'écran sans déformer le forum.
Le problème est le logo du forum, une image en transparence qui permet non seulement aux utilisateurs d'accéder à l'accueil du forum en cliquant dessus, mais aussi d'afficher la bannière de fond (si je supprime le logo, le corps du forum remonte totalement, cachant de ce fait la bannière, comme ici : https://www.zupimages.net/up/17/40/ibgk.png )
En effet, ce logo doit recouvrir en hauteur la totalité de la bannière, seulement la taille de la bannière change d'un écran à l'autre grâce au redimensionnement, mais la taille du logo reste la même.
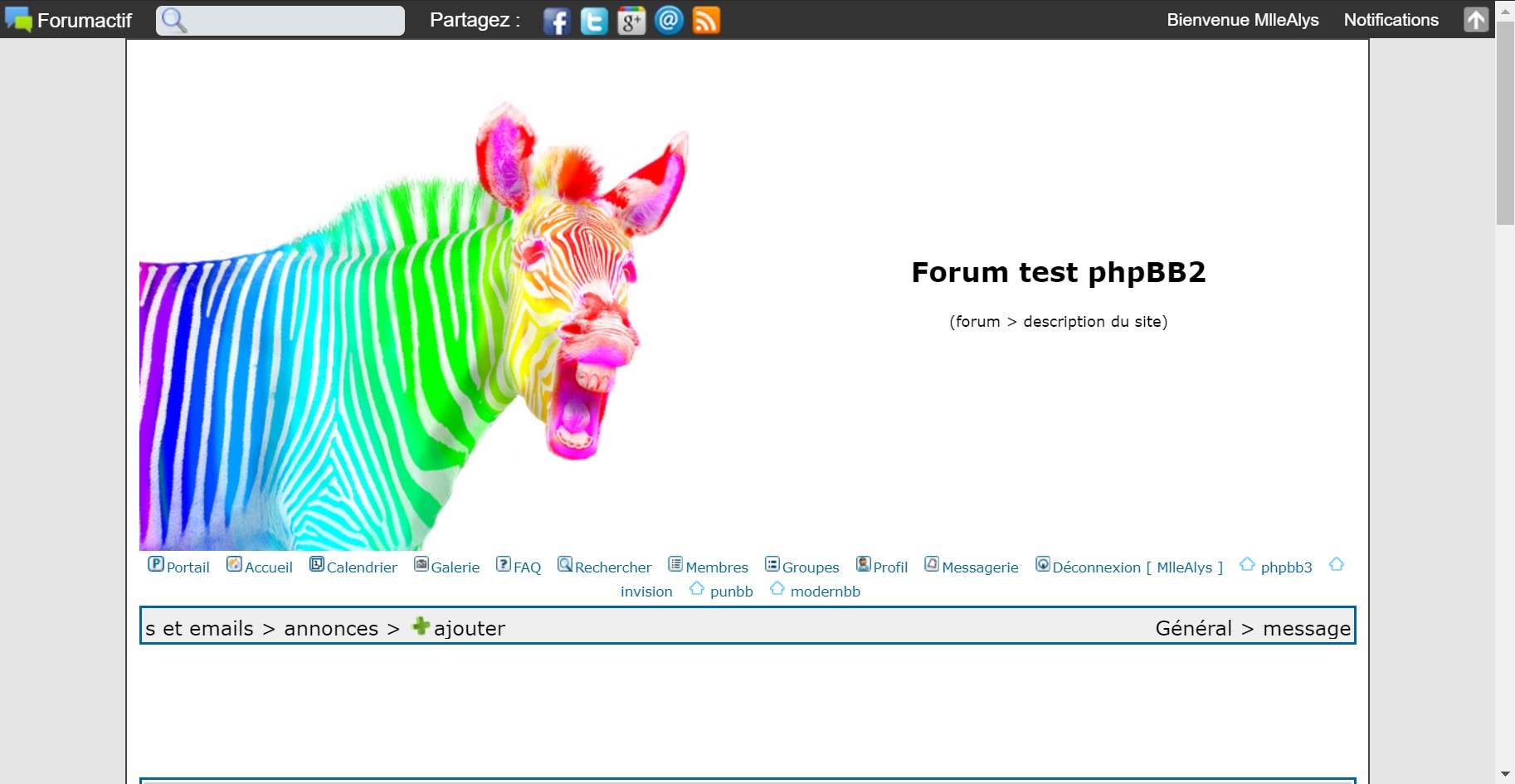
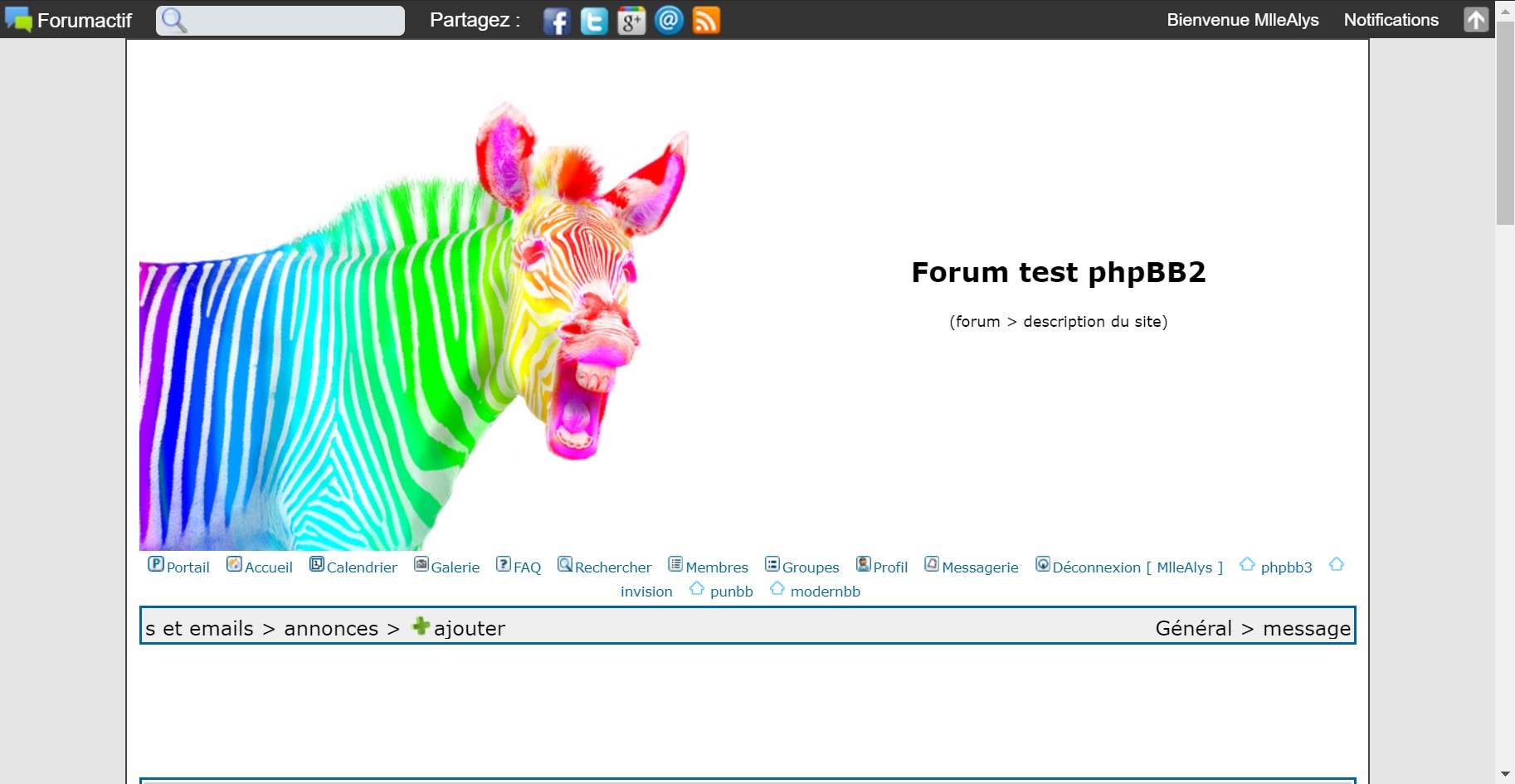
Pour vous donner un exemple sur mon écran 1920 x 1080, le logo (surligné en bleu) prend toute la taille sans déformer le forum ou l'écran :
https://www.zupimages.net/up/17/40/87lx.png
En revanche, sur mon 1366 x 768, la bannière a "rétréci" (ce qui est bien l'effet voulu), mais le logo de ce fait garde des proportions adaptées pour la bannière d'un grand écran, ce qui déforme énormément le forum et la fenêtre du navigateur, en plus de donner un écart considérable entre la bannière de fond et le corps du forum.
Je recherche donc un moyen de créer un écart, par le biais d'un code ou d'une image en transparence, entre le haut du forum et le corps du forum (permettant d'afficher la bannière de fond) qui puisse être le même pour toutes les résolutions.
Merci de m'avoir lue et merci d'avance pour toute solution susceptible de m'aider.
j'ai installé sur mon forum une bannière de fond à la fois large et haute. Grâce à un code CSS, elle s'adapte à toutes les résolutions d'écran sans déformer le forum.
Le problème est le logo du forum, une image en transparence qui permet non seulement aux utilisateurs d'accéder à l'accueil du forum en cliquant dessus, mais aussi d'afficher la bannière de fond (si je supprime le logo, le corps du forum remonte totalement, cachant de ce fait la bannière, comme ici : https://www.zupimages.net/up/17/40/ibgk.png )
En effet, ce logo doit recouvrir en hauteur la totalité de la bannière, seulement la taille de la bannière change d'un écran à l'autre grâce au redimensionnement, mais la taille du logo reste la même.
Pour vous donner un exemple sur mon écran 1920 x 1080, le logo (surligné en bleu) prend toute la taille sans déformer le forum ou l'écran :
https://www.zupimages.net/up/17/40/87lx.png
En revanche, sur mon 1366 x 768, la bannière a "rétréci" (ce qui est bien l'effet voulu), mais le logo de ce fait garde des proportions adaptées pour la bannière d'un grand écran, ce qui déforme énormément le forum et la fenêtre du navigateur, en plus de donner un écart considérable entre la bannière de fond et le corps du forum.
Je recherche donc un moyen de créer un écart, par le biais d'un code ou d'une image en transparence, entre le haut du forum et le corps du forum (permettant d'afficher la bannière de fond) qui puisse être le même pour toutes les résolutions.
Merci de m'avoir lue et merci d'avance pour toute solution susceptible de m'aider.
Dernière édition par Alantka le Sam 07 Oct 2017, 11:07, édité 1 fois
 Re: Logo déforme le forum selon la résolution de l'écran
Re: Logo déforme le forum selon la résolution de l'écran
Bonjour,
Je poste pour voir le lien du forum, j'ai du mal avec les images...
Et je pense que le mieux serait, plutôt que d'utiliser une bannière en fond et une image transparente, de sortir dans le template le logo du corps du forum pour qu'il puisse prendre tout la largeur sans déformations. Et, comme il s'agira d'une véritable image et non d'un fond, la hauteur s'adaptera également.
EDIT : En attendant vous pouvez également réaliser les modifications suivantes pour éviter les défilements sur les petits écran.
Localisez le code css :
Localisez le code suivant :
Localisez le code suivant :
De façon idéale, l'option du panneau d'administration > général > configuration > largeur du forum à elle seule doit permettre de modifier la largeur du forum, ici fixée à 98%.
Reste le souci de hauteur adaptative du logo, qui je pense peut être réglé au plus simple par la solution proposée au début de mon message.
Je poste pour voir le lien du forum, j'ai du mal avec les images...
Et je pense que le mieux serait, plutôt que d'utiliser une bannière en fond et une image transparente, de sortir dans le template le logo du corps du forum pour qu'il puisse prendre tout la largeur sans déformations. Et, comme il s'agira d'une véritable image et non d'un fond, la hauteur s'adaptera également.
EDIT : En attendant vous pouvez également réaliser les modifications suivantes pour éviter les défilements sur les petits écran.
Localisez le code css :
- Code:
#page-body {
color: #897a4f!important;
margin: auto;
padding: 80px 10px 85px;
width: 1300px;
}
- Code:
#page-body {
color: #897a4f!important;
margin: auto;
padding: 80px 10px 85px;
}
Localisez le code suivant :
- Code:
.bodylinewidth {
margin: auto;
width: 1300px;
}
Localisez le code suivant :
- Code:
#i_logo {
height: 720px;
width: 1832px;
}
- Code:
#i_logo {
height: 720px;
width: 100%;
}
De façon idéale, l'option du panneau d'administration > général > configuration > largeur du forum à elle seule doit permettre de modifier la largeur du forum, ici fixée à 98%.
Reste le souci de hauteur adaptative du logo, qui je pense peut être réglé au plus simple par la solution proposée au début de mon message.

MlleAlys- Membre actif
- Messages : 5800
Inscrit(e) le : 12/09/2012
 Re: Logo déforme le forum selon la résolution de l'écran
Re: Logo déforme le forum selon la résolution de l'écran
Merci beaucoup pour votre réponse !
J'ai effectué les modifications du CSS à l'instant et le souci de défilement est effectivement réglé sur mon petit écran.
En revanche je ne suis pas sûre de comprendre ce que vous voulez dire par :
J'ai effectué les modifications du CSS à l'instant et le souci de défilement est effectivement réglé sur mon petit écran.
En revanche je ne suis pas sûre de comprendre ce que vous voulez dire par :
Il faudrait que je déplace la partie logo de mon template (overall-header ?), et que je remplace le logo directement par l'image de fond ?MlleAlys a écrit:je pense que le mieux serait, plutôt que d'utiliser une bannière en fond et une image transparente, de sortir dans le template le logo du corps du forum pour qu'il puisse prendre tout la largeur sans déformations.
 Re: Logo déforme le forum selon la résolution de l'écran
Re: Logo déforme le forum selon la résolution de l'écran
Le but est de sortir la bannière du corps du forum. Sans toucher aux templates, on peut bidouiller en mettant la bannière en fond et en mettant une image transparente à la place du logo.
Mais on peut aussi juste modifier le template pour changer la place de la bannière et la sortir du cadre du forum. Pas besoin d'image de fond ou d'image transparente, la bannière reste en logo :


Votre template a déjà été modifié je suppose.
Repérez cette partie :
Il faut la déplacer entre
et la déplacer entre
Vous pouvez également lui ajouter un id.
EDIT. Ah et puis ensuite ajouter simplement le code suivant pour l'adaptation automatique de la bannière en largeur :
Mais on peut aussi juste modifier le template pour changer la place de la bannière et la sortir du cadre du forum. Pas besoin d'image de fond ou d'image transparente, la bannière reste en logo :


Votre template a déjà été modifié je suppose.
Repérez cette partie :
- Code:
<table width="100%" cellspacing="0" cellpadding="0" border="0">
<tr>
<!-- BEGIN switch_logo_left -->
<td><a href="{U_INDEX}"><img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1" /></a></td>
<!-- END switch_logo_left -->
<td align="center" width="100%" valign="middle">
<!-- BEGIN switch_logo_center -->
<a href="{U_INDEX}"><img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1" /></a>
<br />
<!-- END switch_logo_center -->
<div class="maintitle">{MAIN_SITENAME}</div>
<br />
<span class="gen">{SITE_DESCRIPTION}<br /> </span>
</td>
<!-- BEGIN switch_logo_right -->
<td><a href="{U_INDEX}"><img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1" /></a></td>
<!-- END switch_logo_right -->
</tr>
</table>
Il faut la déplacer entre
et la déplacer entre
- Code:
{JAVASCRIPT}
- Code:
<table class="bodylinewidth" width="{T_BODY_TABLE_WIDTH}" cellspacing="0" cellpadding="10" border="0" align="center">
Vous pouvez également lui ajouter un id.
EDIT. Ah et puis ensuite ajouter simplement le code suivant pour l'adaptation automatique de la bannière en largeur :
- Code:
#i_logo {
width: 100%;
}

MlleAlys- Membre actif
- Messages : 5800
Inscrit(e) le : 12/09/2012
 Re: Logo déforme le forum selon la résolution de l'écran
Re: Logo déforme le forum selon la résolution de l'écran
Merci beaucoup pour votre aide et vos précieux conseils ! 
Tout est réglé, je passe en résolu.
Merci encore !
Tout est réglé, je passe en résolu.
Merci encore !
 Sujets similaires
Sujets similaires» logo qui bouge selon la résolution
» Espace entre noms de forum et nombre de message ne changeant pas selon la résolution
» Problème d'adaptation logo transparent forum (résolution écran)
» Logo forum mal affiché sur des PC mauvaise résolution (et petits écrans ?)
» Débordements selon la résolution
» Espace entre noms de forum et nombre de message ne changeant pas selon la résolution
» Problème d'adaptation logo transparent forum (résolution écran)
» Logo forum mal affiché sur des PC mauvaise résolution (et petits écrans ?)
» Débordements selon la résolution
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Alantka Sam 07 Oct 2017, 07:12
par Alantka Sam 07 Oct 2017, 07:12


