Soucis de positionnement et de taille sous safari (css fonctionnel avec les autres navigateurs)
4 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Soucis de positionnement et de taille sous safari (css fonctionnel avec les autres navigateurs)
Soucis de positionnement et de taille sous safari (css fonctionnel avec les autres navigateurs)
Détails techniques
Version du forum : phpBB2Poste occupé : Administrateur
Navigateur(s) concerné(s) : Safari
Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : http://altitudetropicale.forums-actifs.com/index.forum
Description du problème
Bonjour à tous,je suis en train d'entourer certains éléments informatifs du forum par ce genre d'encadrement :

Tout est géré via css et s'affiche de la même maniére sur tous les navigateurs hormis sur safari.
Bizarrement le positionnement des éléments en after n'est pas respecté et les tailles des éléments sont inférieurs d'1 px sous safari.
Voici un exemple avec l'encadrement fait sur la variable {S_WATCH_TOPIC}
le css
- Code:
a[href$="?unwatch=topic"]{font-size: 12px;background-color:#5a8f00;padding-top:10px;padding-bottom:10px;padding-left:10px;width:239px!important;height:15px!important;position:relative;bottom:30px;margin-right:2px!important;white-space:nowrap}
a[href$="?unwatch=topic"]:after{content:"";border:18px solid transparent;border-right-width:12px;border-left:0;display:inline-block;position:relative;right:22.2%;top:13.7px;z-index:3;width:0;height:0;border-right-color:#5a8f00;margin-top:15px}
a[href$="?watch=topic"]{font-size: 12px;background-color:#5a8f00;padding-top:10px;padding-bottom:10px;padding-left:10px;width:239px!important;height:15px!important;position:relative;bottom:30px;margin-right:2px!important;white-space:nowrap}
a[href$="?watch=topic"]:after{content:"";border:18px solid transparent;border-right-width:12px;border-left:0;display:inline-block;position:relative;right:24.4%;top:13.7px;z-index:3;width:0;height:0;border-right-color:#5a8f00;margin-top:15px}
la partie du template concerné
- Code:
<table class="forumline noprint" width="100%" border="0" cellspacing="0" cellpadding="0" style="margin: 0 0 1px 0; border-top: 0px;">
<tr>
<td class="row2" valign="top" {COLSPAN_PAGINATION} width="150"><br /><span class="gensmalla">{PAGE_NUMBER}</span></td>
<!-- BEGIN topicpagination -->
<td class="row1 " align="right" valign="top" ><br /><span class="gensmall">{PAGINATION}</span></td>
<!-- END topicpagination -->
<!-- BEGIN switch_user_logged_in -->
<!-- BEGIN watchtopic -->
<td class="row2" colspan="2" align="right" valign="top"><br /><span class="gensmall" id="surva">{S_WATCH_TOPIC}</span></td>
</tr>
<!-- END watchtopic -->
<!-- END switch_user_logged_in -->
</table>
le résultat sous opera

le résulta sous safari

Pour le positionnement de l'élément en after, j'ai tenté aussi bien du % que du PX.
Pour l'exemple donné, sous opera et pour l'élément watch=topic un right de 24.4% positionne l'élément correctement alors que sous safari, il faudrait un 25.4%.
Autre soucis que je n'arrive pas à expliquer, sous opera l'élément watch=topic à une hauteur de 35px alors que sous safari il est de 34px. Résultat des courses, ce px manquant me fausse complétement le border:18px de l'after.
Vous auriez une idée pour résoudre ce soucis de compatibilité ?
Merci par avance pour votre aide
Dernière édition par demeter1 le Dim 28 Jan 2018 - 14:33, édité 1 fois
 Re: Soucis de positionnement et de taille sous safari (css fonctionnel avec les autres navigateurs)
Re: Soucis de positionnement et de taille sous safari (css fonctionnel avec les autres navigateurs)
Bonjour,
Vous testez avec Safari depuis un appareil Apple sous iOS ou depuis un ordinateur fonctionnant sous un autre système d'exploitation ?
Cordialement,
Walt
Vous testez avec Safari depuis un appareil Apple sous iOS ou depuis un ordinateur fonctionnant sous un autre système d'exploitation ?
Cordialement,
Walt

Walt- Modéractif

-

Messages : 6083
Inscrit(e) le : 08/09/2015
 Re: Soucis de positionnement et de taille sous safari (css fonctionnel avec les autres navigateurs)
Re: Soucis de positionnement et de taille sous safari (css fonctionnel avec les autres navigateurs)
Bonjour Walt,
merci pour l'intérêt porté à cette demande.
je fais mes modifs depuis un pc qui est sous windows 10.
merci pour l'intérêt porté à cette demande.
je fais mes modifs depuis un pc qui est sous windows 10.
 Re: Soucis de positionnement et de taille sous safari (css fonctionnel avec les autres navigateurs)
Re: Soucis de positionnement et de taille sous safari (css fonctionnel avec les autres navigateurs)
La version de Safari que vous avez sur Windows est la version 5, vraisemblablement, et elle n'a plus été maintenue ou améliorée par Apple depuis 2012. Il est donc fréquent de constater qu'une page diffère dans son apparence sur ce navigateur, puisque tous les autres ont depuis adopté des standards que Safari sur Windows ne connait pas - et ne connaitra pas, a priori...
Précisons en outre que seuls 4% des internautes naviguent sur Safari, et probablement 98% d'entre eux le font via un appareil Apple qui n'est pas concerné par ce souci de mises à jour.
Cordialement,
Walt
Précisons en outre que seuls 4% des internautes naviguent sur Safari, et probablement 98% d'entre eux le font via un appareil Apple qui n'est pas concerné par ce souci de mises à jour.
Cordialement,
Walt
Dernière édition par Walt le Dim 28 Jan 2018 - 14:38, édité 1 fois

Walt- Modéractif

-

Messages : 6083
Inscrit(e) le : 08/09/2015
 Re: Soucis de positionnement et de taille sous safari (css fonctionnel avec les autres navigateurs)
Re: Soucis de positionnement et de taille sous safari (css fonctionnel avec les autres navigateurs)
Coucou Stéphane,
Dans le meilleur des cas ton navigateur date de 2012, autrement dit de la préhistoire.
Du coup il n'est pas forcément anormal d'avoir un rendu différent sur ce navigateur.
Pour en être certain il faudrait soit tester (ou faire tester) depuis un Mac, soit faire tester depuis un appareil mobile sous iOS
Dans le meilleur des cas ton navigateur date de 2012, autrement dit de la préhistoire.
Du coup il n'est pas forcément anormal d'avoir un rendu différent sur ce navigateur.
Pour en être certain il faudrait soit tester (ou faire tester) depuis un Mac, soit faire tester depuis un appareil mobile sous iOS
 Re: Soucis de positionnement et de taille sous safari (css fonctionnel avec les autres navigateurs)
Re: Soucis de positionnement et de taille sous safari (css fonctionnel avec les autres navigateurs)
Merci Walt pour cette réponse qui me conforte dans les quelques différences que je constate avec ce navigateur.
Merci Hélène pour ton intervention. Hélas, je n'ai pas de MAC de dispo. je vais voir le rendu sous ios en utilisant un émulateur.
Un hack css est-il envisageable pour ce navigateur pour sa version windows? je vous avouerai avoir fait de multiples recherches sur le net mais tous les codes utilisés se sont avérés complétement obsolètes.
Merci Hélène pour ton intervention. Hélas, je n'ai pas de MAC de dispo. je vais voir le rendu sous ios en utilisant un émulateur.
Un hack css est-il envisageable pour ce navigateur pour sa version windows? je vous avouerai avoir fait de multiples recherches sur le net mais tous les codes utilisés se sont avérés complétement obsolètes.
 Re: Soucis de positionnement et de taille sous safari (css fonctionnel avec les autres navigateurs)
Re: Soucis de positionnement et de taille sous safari (css fonctionnel avec les autres navigateurs)
Bonsoir Demeter,
J'ai un mac sur les genoux. Je peux regarder, seulement je n'ai pas accès au forum mis à part pour la partie "La vie du forum", dans lequel je ne trouve pas de lien concerné par le changement.
Pouvez-vous m'indiquer un endroit où je peux visionner le soucis sans avoir à m'enregistrer sur votre forum ?
/edit/
Au temps pour moi, voici ce que j'ai trouvé :

J'ai un mac sur les genoux. Je peux regarder, seulement je n'ai pas accès au forum mis à part pour la partie "La vie du forum", dans lequel je ne trouve pas de lien concerné par le changement.
Pouvez-vous m'indiquer un endroit où je peux visionner le soucis sans avoir à m'enregistrer sur votre forum ?
/edit/
Au temps pour moi, voici ce que j'ai trouvé :


♢ Pour faciliter les recherches, mettez un titre explicite.
♢ Remerciez
 le message qui vous a aidé pour que celui-ci soit mis en évidence.
le message qui vous a aidé pour que celui-ci soit mis en évidence.♢ Épinglez votre sujet en résolu
 pour prévenir la modération.
pour prévenir la modération.
 Re: Soucis de positionnement et de taille sous safari (css fonctionnel avec les autres navigateurs)
Re: Soucis de positionnement et de taille sous safari (css fonctionnel avec les autres navigateurs)
Bonjour Lixyr,
Merci pour cette aide.
la variable en elle même n'est acessible qu'en étant connecté.
Voici les identifiants d'un compte membre
Merci pour cette aide.
la variable en elle même n'est acessible qu'en étant connecté.
Voici les identifiants d'un compte membre
 Re: Soucis de positionnement et de taille sous safari (css fonctionnel avec les autres navigateurs)
Re: Soucis de positionnement et de taille sous safari (css fonctionnel avec les autres navigateurs)
Bonjour Demeter,
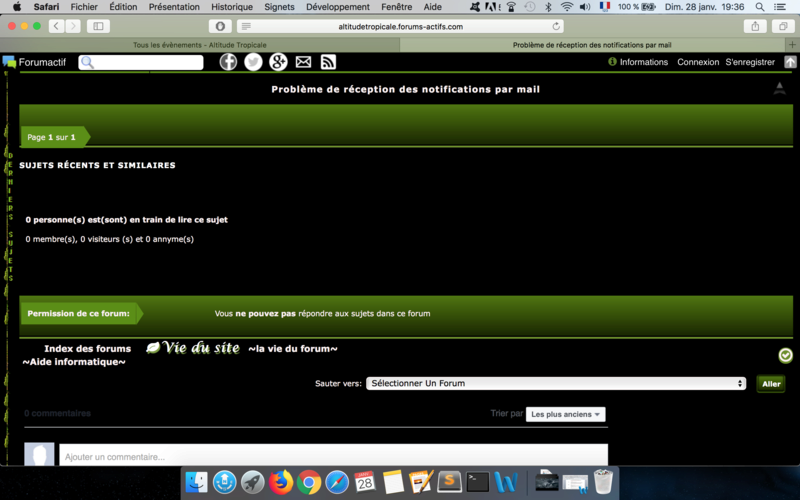
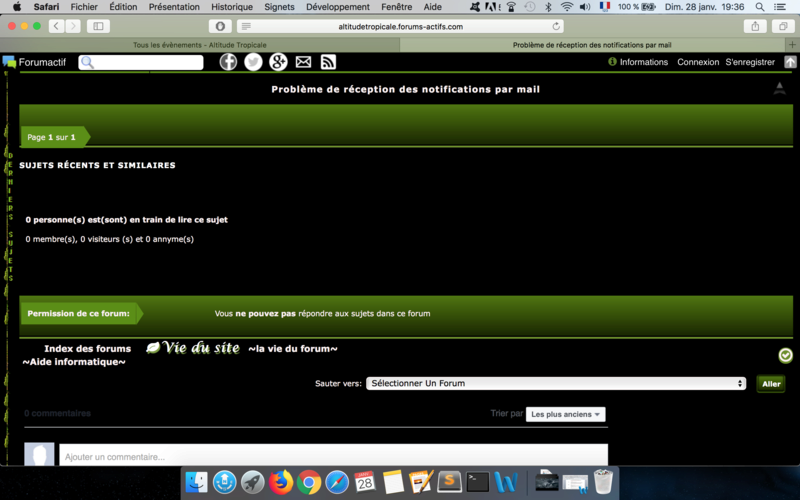
Voici ce que j'ai sous Mac :

Voici ce que j'ai sous Mac :


♢ Pour faciliter les recherches, mettez un titre explicite.
♢ Remerciez
 le message qui vous a aidé pour que celui-ci soit mis en évidence.
le message qui vous a aidé pour que celui-ci soit mis en évidence.♢ Épinglez votre sujet en résolu
 pour prévenir la modération.
pour prévenir la modération.
 Re: Soucis de positionnement et de taille sous safari (css fonctionnel avec les autres navigateurs)
Re: Soucis de positionnement et de taille sous safari (css fonctionnel avec les autres navigateurs)
Merci Lixyr pour cette capture d'écran 
 .
.
Apparemment, sous Mac, le soucis de positionnement est encore plus accentué pour l'élément en after sur la variable {S_WATCH_TOPIC}
On voit également un soucis sur l'encadrement de l'intitulé "permissions de ce forum" avec un positionnement non respecté d'1px sur l'élément after.
Il va très certainement falloir que je passe par un hack css spécialement pour ce navigateur. le tout c'est de trouver la bonne formule pour que cela soit aussi compatible pour les utilisateurs de Mac que ceux de windows.


 .
.Apparemment, sous Mac, le soucis de positionnement est encore plus accentué pour l'élément en after sur la variable {S_WATCH_TOPIC}
On voit également un soucis sur l'encadrement de l'intitulé "permissions de ce forum" avec un positionnement non respecté d'1px sur l'élément after.
Il va très certainement falloir que je passe par un hack css spécialement pour ce navigateur. le tout c'est de trouver la bonne formule pour que cela soit aussi compatible pour les utilisateurs de Mac que ceux de windows.


 Re: Soucis de positionnement et de taille sous safari (css fonctionnel avec les autres navigateurs)
Re: Soucis de positionnement et de taille sous safari (css fonctionnel avec les autres navigateurs)
Bonjour Demeter,
j'ai regardé sous Firefox, et j'ai le même résultat que sur Safari.
J'ai tenté de voir ce qu'il se passait, et je vois que vous utilisez after à chaque fois. Je pense que pour une flèche à gauche, il faudrait mettre before, plutôt.
Qu'est-ce que ça donne si vous essayez ce code ?
j'ai regardé sous Firefox, et j'ai le même résultat que sur Safari.
J'ai tenté de voir ce qu'il se passait, et je vois que vous utilisez after à chaque fois. Je pense que pour une flèche à gauche, il faudrait mettre before, plutôt.
Qu'est-ce que ça donne si vous essayez ce code ?
- Code:
a[href$="?watch=topic"]::before {
content: "";
border-top: 18px solid transparent;
border-bottom: 18px solid transparent;
border-left: 18px solid transparent;
border-right: 12px solid #5a8f00; /* épaisseur de la flèche */
display: inline-block;
position: relative;
left: -40px;
top: 14px;
margin: 15px -30px 0 0; /* a droite, on enlève l espace crée par la flèche 12 a droite et 18 a gauche */
}

♢ Pour faciliter les recherches, mettez un titre explicite.
♢ Remerciez
 le message qui vous a aidé pour que celui-ci soit mis en évidence.
le message qui vous a aidé pour que celui-ci soit mis en évidence.♢ Épinglez votre sujet en résolu
 pour prévenir la modération.
pour prévenir la modération.
 Re: Soucis de positionnement et de taille sous safari (css fonctionnel avec les autres navigateurs)
Re: Soucis de positionnement et de taille sous safari (css fonctionnel avec les autres navigateurs)
Bonjour Lixyr,
Désolé de ce retard de correspondance




Cela résoud le soucis de positionnement sous safari.
j'ai un peu honte de ne pas y avoir pensé .
.
Un grand merci pour cette aide
Désolé de ce retard de correspondance
Cela résoud le soucis de positionnement sous safari.
j'ai un peu honte de ne pas y avoir pensé
 .
.Un grand merci pour cette aide

 Sujets similaires
Sujets similaires» Soucis de css avec safari
» Affichage différent entre Google et les autres navigateurs
» Problème avec la taille des titres sous-forums
» soucis avec mes catégories et mes sous forum
» Soucis javascript avec script permettant d'augmenter ou de diminuer la taille des écritures.
» Affichage différent entre Google et les autres navigateurs
» Problème avec la taille des titres sous-forums
» soucis avec mes catégories et mes sous forum
» Soucis javascript avec script permettant d'augmenter ou de diminuer la taille des écritures.
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par demeter1 Dim 28 Jan 2018 - 14:23
par demeter1 Dim 28 Jan 2018 - 14:23



