Page HTML qui ne s'affiche pas toujours
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Page HTML qui ne s'affiche pas toujours
Page HTML qui ne s'affiche pas toujours
Détails techniques
Version du forum : phpBB2Poste occupé : Fondateur
Navigateur(s) concerné(s) : Google Chrome
Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : http://www.screw-destiny.com/
Description du problème
Bonjour
Je viens vers vous parce que j'ai un problème avec les pages HTML de mon forum.
Je m'explique, j'utilise sur la page d’accueil de celui-ci une page HTML mais dans celle-ci j'insère également deux autres pages HTML. Cependant, les deux autres font souvent des siennes et parfois elles n'apparaissent pas. Il suffit simplement d'actualiser la page, parfois plusieurs fois pour qu'elles daignent apparaître ... Et ce point est assez contrariant ... J'utilise cette technique depuis presque 4 ans sans incident mais depuis quelques mois, j'ai ce problème qui revient donc j'avoue ne pas comprendre d'où cela vient ...
Je vous laisse découvrir en images :
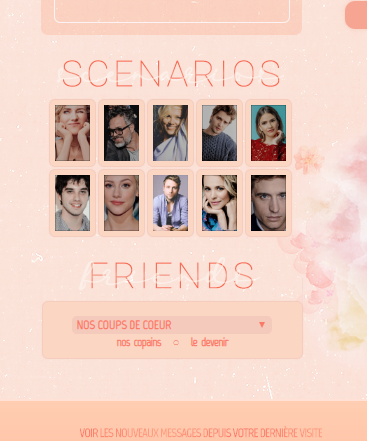
Normalement je dois avoir ça :
- Spoiler:

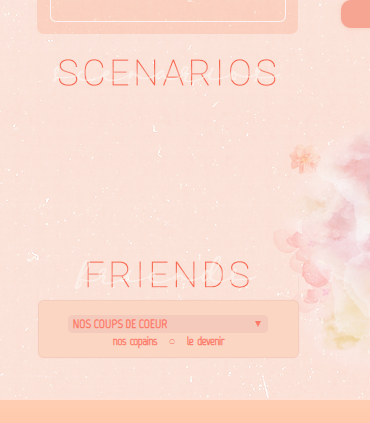
Sauf que parfois j'ai ça :
- Spoiler:

Ou ça :
- Spoiler:

Le code de ma page HTML en guise de page d’accueil :
Les deux autres pages HTML que j'insère dans la page ci-dessus :
Le code que j'insère dans la partie : Affichage > Page d'accueil > Généralités
- Code:
<iframe frameborder="0" src=" http://www.screw-destiny.com/h1-page-daccueil-version-27" scrolling="no" style="width: 860px; height: 690px; background-position: top center;margin-top:-10px;"> </iframe>
J'ignore si c'est un soucis de code ou si cela vient d'ailleurs, en tout cas je vous remercie par avance de votre réponse

 Re: Page HTML qui ne s'affiche pas toujours
Re: Page HTML qui ne s'affiche pas toujours
Effectivement, je vois le souci !
Je poste pour voir les codes pour essayer sur mon forum.
Simple question, pourquoi faire en plusieurs pages HTML ?
EDIT : en installant ton iframe seulement, je ne reproduis plus le problème...
Par contre tes page HTML ne sont pas correcte... Tu fermes le "style" mais il n'est pas ouvert, et tu n'as pas de structure de page HTML là
Et cette balise n'existe pas :/
Tu veux qu'on corrige ton code ensemble ?
Je poste pour voir les codes pour essayer sur mon forum.
Simple question, pourquoi faire en plusieurs pages HTML ?
EDIT : en installant ton iframe seulement, je ne reproduis plus le problème...
Par contre tes page HTML ne sont pas correcte... Tu fermes le "style" mais il n'est pas ouvert, et tu n'as pas de structure de page HTML là
Et cette balise n'existe pas :/
Tu veux qu'on corrige ton code ensemble ?
 Re: Page HTML qui ne s'affiche pas toujours
Re: Page HTML qui ne s'affiche pas toujours
Jusqu'à présent j'ai toujours fait plusieurs pages pour mieux m'y retrouver, mais il est vrai qu'en en créant qu'une seule ça résoudrait le problème 
Par contre, j'ouvre bien le " style " à chaque fois :
Et la balise existe bien :
Mais du coup je ne suis pas contre le fait qu'on voit ensemble pour corriger et voir ce qui ne va pas

Par contre, j'ouvre bien le " style " à chaque fois :
- Code:
<style rel="stylesheet" type="text/css">
Et la balise existe bien :
- Code:
textepa{
color: #fc7968!important;
font-weight:bold;
text-transform:none !important;}
Mais du coup je ne suis pas contre le fait qu'on voit ensemble pour corriger et voir ce qui ne va pas

 Re: Page HTML qui ne s'affiche pas toujours
Re: Page HTML qui ne s'affiche pas toujours
Pour la balise, tu l'as dans ta CSS, mais cette balise n'existe pas sémantiquement parlant. Le navigateur s'y retrouve, mais c'est une chance 
Si tu veux, je regarde demain dans la journée pour tout mettre en une seule page HTML et te la corriger. Tu veux qu'on le fasse ensemble ou tu veux un code tout fait ?
Personnellement, j'aime bien quand les membres cherchent à comprendre : et j'aime beaucoup expliquer
Si tu veux, je regarde demain dans la journée pour tout mettre en une seule page HTML et te la corriger. Tu veux qu'on le fasse ensemble ou tu veux un code tout fait ?
Personnellement, j'aime bien quand les membres cherchent à comprendre : et j'aime beaucoup expliquer
 Re: Page HTML qui ne s'affiche pas toujours
Re: Page HTML qui ne s'affiche pas toujours
Ohhhh d'accord, je comprend ce que tu veux dire. Et ça me dérange pas de t'attendre pour qu'on voit ensemble et donc t'avoir tes explications 

 Re: Page HTML qui ne s'affiche pas toujours
Re: Page HTML qui ne s'affiche pas toujours
Hello !
J'ai quasiment fini de refaire en entier la PA. En me plongeant dans le code je me suis rendue compte qu'il y avait énormément de problèmes :/
Je me suis également rendu compte que la CSS comportait plein de class qui n'existe pas (paonglet, par exemple).
D'où venait cette PA ? :/
Je termine et te donnerai le code, corriger ta PA telle qu'elle est là est vraiment prise de tête car toutes les parties sont à changer :/
EDIT : j'ai terminé :
http://maven.forumactif.org
Si ça te va, je t'expliquerai comment l'installer.
J'ai quasiment fini de refaire en entier la PA. En me plongeant dans le code je me suis rendue compte qu'il y avait énormément de problèmes :/
Je me suis également rendu compte que la CSS comportait plein de class qui n'existe pas (paonglet, par exemple).
D'où venait cette PA ? :/
Je termine et te donnerai le code, corriger ta PA telle qu'elle est là est vraiment prise de tête car toutes les parties sont à changer :/
EDIT : j'ai terminé :
http://maven.forumactif.org
Si ça te va, je t'expliquerai comment l'installer.
 Re: Page HTML qui ne s'affiche pas toujours
Re: Page HTML qui ne s'affiche pas toujours
C'est parfait merci 

Concernant les class qui n'existe pas c'est normal, j'utilise la même " structure " pour chaque PA que je fais (on en est à la version 27 donc ça en fait beaucoup) sauf que je change souvent des choses et je ne supprime jamais les class que je n'utilise plus Donc je rajoute toujours des choses sans supprimer
Donc je rajoute toujours des choses sans supprimer  Merci à toi en tout cas
Merci à toi en tout cas 



Concernant les class qui n'existe pas c'est normal, j'utilise la même " structure " pour chaque PA que je fais (on en est à la version 27 donc ça en fait beaucoup) sauf que je change souvent des choses et je ne supprime jamais les class que je n'utilise plus


 Re: Page HTML qui ne s'affiche pas toujours
Re: Page HTML qui ne s'affiche pas toujours
OK =) Du coup moi je t'ai tout nettoyé  J'ai tout refait en fait
J'ai tout refait en fait 
Alors !! Allons-y pas à pas.
D'abord, on va aller dans le template overall_header
Et on va mettre ceci :
Tu enregistres et tu publies
Ensuite, tu vas pouvoir remplace ton HTML de ta page HTML par ceci :
Tu enregistres et ensuite tu récupères le lien de ta page HTML (celui que tu mets habituellement dans ton iframe).
Ensuite on va aller ajouter la CSS (Affichage > Couleurs > Feuille de style CSS) :
Pour le moment rien en s'affiche mais c'est normal
Dans Affichage > Généralité, colles ceci :
Et dernière étape : Modules > Gestion des codes javascript > créer un nouveau javascript
à Appliquer sur l'index :

Pour avoir des explications sur comment fonctionne cette méthode, tu as un tutoriel ici
Alors !! Allons-y pas à pas.
D'abord, on va aller dans le template overall_header
Et on va mettre ceci :
- Code:
<link href="http://fonts.googleapis.com/css?family=Marvel" rel="stylesheet" type="text/css" />
- Code:
<!-- BEGIN switch_compat_meta -->
Tu enregistres et tu publies
Ensuite, tu vas pouvoir remplace ton HTML de ta page HTML par ceci :
Tu enregistres et ensuite tu récupères le lien de ta page HTML (celui que tu mets habituellement dans ton iframe).
Ensuite on va aller ajouter la CSS (Affichage > Couleurs > Feuille de style CSS) :
- Code:
/****************************************** SCROLLBAR ******************************************/
::-webkit-scrollbar { /*taille dans les messages ou fiches */
height: 2px;
width: 2px;
background-color: #ffcfbb; /* couleur de fond */
background: #FFE1D6;
}
html > ::-webkit-scrollbar {
width: 10px; /* largeur de la barre du forum */
background-color: #ffcfbb;
}
::-webkit-scrollbar-thumb {
background: #ffcfbb; /* couleur de fond */
border-radius: 10px; /* Arrondis */
}
::-webkit-scrollbar-track-piece {
background-color: #FFE1D6; /* couleur barre déplace */}
#fondPA{
background:url(https://images2.imgbox.com/3d/59/GDL1u2Dt_o.png) no-repeat;
width: 860px;
height: 680px;
position:relative;
}
.absolue{
position:absolute;
}
.mea{
color: #fc7968!important;
font-weight:bold;
text-transform:none !important;
}
p{
padding:5px 0 0;
margin:0;
}
a, a:visited, a:link, a:hover {
text-decoration: none;
font-family: marvel;
color:#fc7968;
text-transform: lowercase;
font-size: 12px;
font-weight: bold;
word-spacing: 2px;
}
#prev,
#storyline{
text-align: justify;
font-family:Arial;
color: #838788;
font-size: 10px;
line-height:16px;
overflow:auto;
}
#prev{
top: 70px;
right: 60px;
height: 230px;
width:230px;
}
#storyline{
top: 70px;
left: 62px;
height: 230px;
width:230px;
}
#liens a{
position: absolute;
left:350px;
display:block;
width:160px;
height:20px;
color:transparent;
}
#rules{
top:70px;
}
#groupes{
top:110px;
}
#bottin{
top: 150px;
}
#annuaireliens{
top:200px;
}
#invite{
top:240px;
}
#tumblr{
top:290px;
}
#topsite{
bottom:50px;
right:90px;
}
#dreamteam{
right:295px;
bottom:295px;
}
#dreamteam a{
position: absolute;
display:block;
width:60px;
height:60px;
color:transparent;
}
#cameron{
left:90px;
}
#sevan{
left:180px;
}
#arya{
top:65px;
left:45px;
}
#joan{
top:65px;
left:135px;
}
#friends{
bottom:45px;
left:50px;
width:255px;
background-color:#fbd6c3;
border: 1px solid #f4cabc;
text-align:center;
padding:10px 0;
}
#friends select{
font-family: Marvel;
font-weight:bold;
text-transform: uppercase;
text-align: justify;
font-size: 12px;
width:200px;
background-color:#f4cabc;
border: 1px solid #f4cabc;
border-radius:5px;color:#fc7968;
}
#scenarios {
bottom:165px;
left:50px;
display:flex;
flex-wrap: wrap;
width:255px;
}
#scenarios img {
opacity: 1;
width: 35px;
background-color: #fbd6c3;
border: 5px solid #fbd6c3;
border-radius: 5px;
box-shadow: 0 0 1px 1px #f4cabc;
margin:0 3px;
}
Pour le moment rien en s'affiche mais c'est normal
Dans Affichage > Généralité, colles ceci :
- Code:
<div id="page-accueil">
</div>
Et dernière étape : Modules > Gestion des codes javascript > créer un nouveau javascript
à Appliquer sur l'index :
- Code:
$(document).ready(function(){
$('#page-accueil').load('/h16-');
});
Pour avoir des explications sur comment fonctionne cette méthode, tu as un tutoriel ici
 Re: Page HTML qui ne s'affiche pas toujours
Re: Page HTML qui ne s'affiche pas toujours
Merci beaucoup pour ton temps et tes conseils 
C'est parfait

C'est parfait
 Sujets similaires
Sujets similaires» Code HTML ne fonctionnent pas toujours
» Soucis: HTML toujours désactivé
» Problème entre une page html en page d'accueil et l'adresse de base du forum
» Impossibilité d'utiliser page HTML en tant que page d'accueil AwesomeBB
» Impossible d'arriver sur le forum depuis la page d'accueil (page HTML)
» Soucis: HTML toujours désactivé
» Problème entre une page html en page d'accueil et l'adresse de base du forum
» Impossibilité d'utiliser page HTML en tant que page d'accueil AwesomeBB
» Impossible d'arriver sur le forum depuis la page d'accueil (page HTML)
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par .truelove Lun 24 Juin 2019 - 19:35
par .truelove Lun 24 Juin 2019 - 19:35



