Problêmes depuis attaque serveurs
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Problêmes depuis attaque serveurs
Problêmes depuis attaque serveurs
Version du forum : phpBB2
Poste occupé : Administrateur
Navigateur(s) concerné(s) : Tous
Personnes concernées par le problème : Tous les utilisateurs
Problème apparu depuis : Depuis attaque serveurs du 24/02/2022
Lien du forum : https://www.f6c-fansixclub.com/
Tout d'abord, un grand merci à toute l'équipe, à sa gentillesse, sa réactivité et à tout le travail accompli.
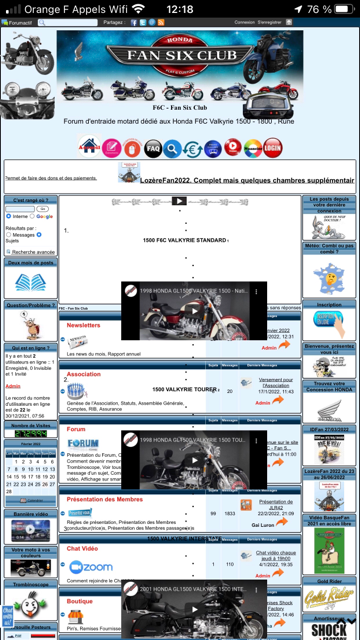
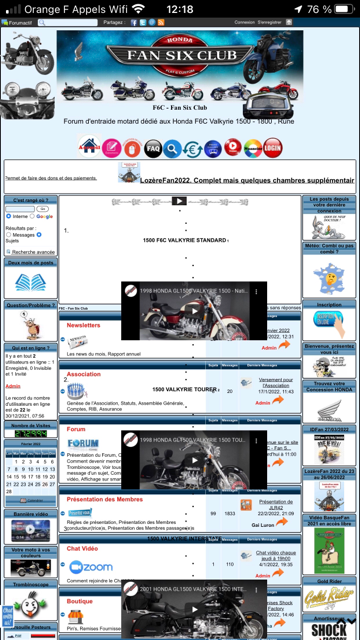
Depuis les attaques serveurs, nous constatons que depuis un ordinateur, nous ne voyons les photos qu'à moitié, le texte (Agrandir cette image) ainsi que les nouvelles photos postées.

Lorsque nous sommes sur smartphone, en version web, le message d'accueil en accordéon ne se présente pas de façon normale. Les cinq onglets se mettent en vertical, les uns sous les autres et masquent en partie les catégories.

Restant à votre écoute,
Bien cordialement.
Poste occupé : Administrateur
Navigateur(s) concerné(s) : Tous
Personnes concernées par le problème : Tous les utilisateurs
Problème apparu depuis : Depuis attaque serveurs du 24/02/2022
Lien du forum : https://www.f6c-fansixclub.com/
Tout d'abord, un grand merci à toute l'équipe, à sa gentillesse, sa réactivité et à tout le travail accompli.
Depuis les attaques serveurs, nous constatons que depuis un ordinateur, nous ne voyons les photos qu'à moitié, le texte (Agrandir cette image) ainsi que les nouvelles photos postées.

Lorsque nous sommes sur smartphone, en version web, le message d'accueil en accordéon ne se présente pas de façon normale. Les cinq onglets se mettent en vertical, les uns sous les autres et masquent en partie les catégories.

Restant à votre écoute,
Bien cordialement.
Dernière édition par Clyde_66 le Sam 26 Fév 2022 - 17:03, édité 1 fois
 Re: Problêmes depuis attaque serveurs
Re: Problêmes depuis attaque serveurs
Bonjour,
Pourriez-vous nous transmettre le lien d'un sujet où le problème est visible (accessible aux invités).
Merci
Bonne journée
Pourriez-vous nous transmettre le lien d'un sujet où le problème est visible (accessible aux invités).
Merci
Bonne journée
 Re: Problêmes depuis attaque serveurs
Re: Problêmes depuis attaque serveurs
Bonjour,
En voici deux:
https://www.f6c-fansixclub.com/t946-changement-tube-de-fourche-gauche-avec-recuperation-du-sabot
Le problème est visible sur l'avant avant dernier post.
https://www.f6c-fansixclub.com/t952-mars-2022#14729
En voici deux:
https://www.f6c-fansixclub.com/t946-changement-tube-de-fourche-gauche-avec-recuperation-du-sabot
Le problème est visible sur l'avant avant dernier post.
https://www.f6c-fansixclub.com/t952-mars-2022#14729
 Re: Problêmes depuis attaque serveurs
Re: Problêmes depuis attaque serveurs
Les sujets sont réservés aux membres connectés...
Avez-vous un exemple sans que nous n'ayons besoin de nous inscrire ?
Merci d'avance !
Avez-vous un exemple sans que nous n'ayons besoin de nous inscrire ?
Merci d'avance !
 Re: Problêmes depuis attaque serveurs
Re: Problêmes depuis attaque serveurs
Celui-ci est visible aux invités, j'y ai mis les photos des problèmes rencontrés
https://www.f6c-fansixclub.com/t9-bienvenue-sur-le-site-f6c-fan-six-club#14743
https://www.f6c-fansixclub.com/t9-bienvenue-sur-le-site-f6c-fan-six-club#14743
 Re: Problêmes depuis attaque serveurs
Re: Problêmes depuis attaque serveurs
De mon côté, le système s'affiche normalement pour vos captures de problèmes, donc difficile à dire ^^
Est-ce que vous pourriez poster la photo dont on voit sur votre capture qu'elle est coupée ?
Votre problème me semble assez étrange pour être lié aux pannes de ces derniers jours
Pour le bug sur smartphones, je le reproduis également mais je ne vois là aucun lien plausible avec les problèmes récents
Auriez-vous le code du message sur la page d'accueil ?
Bonne journée
Est-ce que vous pourriez poster la photo dont on voit sur votre capture qu'elle est coupée ?
Votre problème me semble assez étrange pour être lié aux pannes de ces derniers jours

Pour le bug sur smartphones, je le reproduis également mais je ne vois là aucun lien plausible avec les problèmes récents
Auriez-vous le code du message sur la page d'accueil ?
Bonne journée
 Re: Problêmes depuis attaque serveurs
Re: Problêmes depuis attaque serveurs
Voici la photo d'origine:
https://i.servimg.com/u/f62/20/13/93/28/tube-p11.jpg
Pour le code du message sur la page d'accueil, j'ai un doute, voulez vous le code du message accordéon ?
https://i.servimg.com/u/f62/20/13/93/28/tube-p11.jpg
Pour le code du message sur la page d'accueil, j'ai un doute, voulez vous le code du message accordéon ?
 Re: Problêmes depuis attaque serveurs
Re: Problêmes depuis attaque serveurs
Bonjour,
Ce que je voulais, c'était pouvoir voir cette photo postée dans un message sur votre forum, pour reproduire directement le problème
Et oui, pour savoir pourquoi l'accordéon ne fonctionne pas, ce serait plus pratique avec le code
Merci
Ce que je voulais, c'était pouvoir voir cette photo postée dans un message sur votre forum, pour reproduire directement le problème
Et oui, pour savoir pourquoi l'accordéon ne fonctionne pas, ce serait plus pratique avec le code
Merci
 Re: Problêmes depuis attaque serveurs
Re: Problêmes depuis attaque serveurs
La photo postée que l'on voit dans le message et qui est donc tronquée, est celle-ci:
https://servimg.com/view/20409634/1
Pour le message d'accueil:
Le Javascript:
Pour le CSS:
https://servimg.com/view/20409634/1
Pour le message d'accueil:
Le Javascript:
- Code:
$(document).ready(function() {
$("#accordeon-pa").each(function() {
$(this).liteAccordion({
autoPlay: true,
pauseOnHover: true,
rounded: true,
enumerateSlides: true,
containerWidth: 800,
containerHeight: 320
})
});
});
/*************************************************!
*
* project: liteAccordion - a horizontal accordion plugin for jQuery
* author: Nicola Hibbert
* url: http://nicolahibbert.com/liteaccordion-v2/
* demo: http://www.nicolahibbert.com/demo/liteAccordion/
*
* Version: 2.0.2
* Copyright: (c) 2010-2011 Nicola Hibbert
* Licence: MIT
*
**************************************************/
(function(b) {
var a = function(g, l) {
var i = {
headerWidth: 48,
activateOn: "click",
firstSlide: 1,
slideSpeed: 800,
onTriggerSlide: function() {},
onSlideAnimComplete: function() {},
autoPlay: false,
pauseOnHover: false,
cycleSpeed: 6000,
easing: "swing",
theme: "basic",
rounded: false,
enumerateSlides: false,
linkable: false
},
h = b.extend({}, i, l),
c = g.children("ol").children("li"),
j = c.children(":first-child"),
k = c.length,
f = h.containerWidth - k * h.headerWidth,
e = {
play: function(m) {
var n = d.nextSlide(m && m);
if (d.playing) {
return
}
d.playing = setInterval(function() {
j.eq(n()).trigger("click.liteAccordion")
}, h.cycleSpeed)
},
stop: function() {
clearInterval(d.playing);
d.playing = 0
},
next: function() {
e.stop();
j.eq(d.currentSlide === k - 1 ? 0 : d.currentSlide + 1).trigger("click.liteAccordion")
},
prev: function() {
e.stop();
j.eq(d.currentSlide - 1).trigger("click.liteAccordion")
},
destroy: function() {
e.stop();
b(window).unbind(".liteAccordion");
g.attr("style", "").removeClass("accordion basic dark light stitch").removeData("liteAccordion").unbind(".liteAccordion").find("li > :first-child").unbind(".liteAccordion").filter(".selected").removeClass("selected").end().find("b").remove();
c.removeClass("slide").children().attr("style", "")
},
debug: function() {
return {
elem: g,
defaults: i,
settings: h,
methods: e,
core: d
}
}
},
d = {
setStyles: function() {
g.width(h.containerWidth).height(h.containerHeight).addClass("accordion").addClass(h.rounded && "rounded").addClass(h.theme);
c.addClass("slide").children(":first-child").width(h.containerHeight).height(h.headerWidth).eq(h.firstSlide - 1).addClass("selected");
j.each(function(m) {
var p = b(this),
o = m * h.headerWidth,
n = j.first().next(),
q = parseInt(n.css("marginLeft"), 10) || parseInt(n.css("marginRight"), 10) || 0;
if (m >= h.firstSlide) {
o += f
}
p.css("left", o).next().width(f - q).css({
left: o,
paddingLeft: h.headerWidth
});
h.enumerateSlides && p.append("<b>" + (m + 1) + "</b>")
})
},
bindEvents: function() {
if (h.activateOn === "click") {
j.bind("click.liteAccordion", d.triggerSlide)
} else {
if (h.activateOn === "mouseover") {
j.bind({
"mouseover.liteAccordion": d.triggerSlide,
"click.liteAccordion": d.triggerSlide
})
}
}
if (h.pauseOnHover && h.autoPlay) {
g.bind("mouseover.liteAccordion", function() {
d.playing && e.stop()
}).bind("mouseout.liteAccordion", function() {
!d.playing && e.play(d.currentSlide)
})
}
},
linkable: function() {
var m = (function() {
var o = [];
c.each(function() {
if (b(this).attr("name")) {
o.push((b(this).attr("name")).toLowerCase())
}
});
return m = o
})();
var n = function(p) {
var o;
if (p.type === "load" && !window.location.hash) {
return
}
if (p.type === "hashchange" && d.playing) {
return
}
o = b.inArray((window.location.hash.slice(1)).toLowerCase(), m);
if (o > -1 && o < m.length) {
j.eq(o).trigger("click.liteAccordion")
}
};
b(window).bind({
"hashchange.liteAccordion": n,
"load.liteAccordion": n
})
},
currentSlide: h.firstSlide - 1,
nextSlide: function(m) {
var n = m + 1 || d.currentSlide + 1;
return function() {
return n++ % k
}
},
playing: 0,
animSlideGroup: function(m, o, n) {
var p = n ? ":lt(" + (m + 1) + ")" : ":gt(" + m + ")";
c.filter(p).each(function() {
var r = b(this),
q = c.index(r);
r.children().stop(true).animate({
left: (n ? 0 : f) + q * h.headerWidth
}, h.slideSpeed, h.easing, function() {
if (!d.slideAnimCompleteFlag) {
h.onSlideAnimComplete.call(o);
d.slideAnimCompleteFlag = true
}
})
})
},
slideAnimCompleteFlag: false,
triggerSlide: function(p) {
var o = b(this),
m = j.index(o),
n = o.next();
d.currentSlide = m;
d.slideAnimCompleteFlag = false;
j.removeClass("selected").filter(o).addClass("selected");
if (p.originalEvent && h.autoPlay) {
e.stop();
e.play(m)
}
if (h.linkable && !d.playing) {
window.location.hash = o.parent().attr("name")
}
h.onTriggerSlide.call(n);
d.animSlideGroup(m, n, true);
d.animSlideGroup(m, n)
},
ieClass: function() {
var m = +(b.browser.version).charAt(0);
if (m < 7) {
e.destroy()
}
if (m === 7 || m === 8) {
c.each(function(n) {
b(this).addClass("slide-" + n)
})
}
g.addClass("ie ie" + m)
},
init: function() {
if (b.browser.msie) {
d.ieClass()
}
d.setStyles();
d.bindEvents();
if (h.cycleSpeed < h.slideSpeed) {
h.cycleSpeed = h.slideSpeed
}
if (h.linkable && "onhashchange" in window) {
d.linkable()
}
h.autoPlay && e.play()
}
};
d.init();
return e
};
b.fn.liteAccordion = function(e) {
var d = this,
c = d.data("liteAccordion");
if (typeof e === "object" || !e) {
return d.each(function() {
var f;
if (c) {
return
}
f = new a(d, e);
d.data("liteAccordion", f)
})
} else {
if (typeof e === "string" && c[e]) {
if (e === "debug") {
return c[e].call(d)
} else {
c[e].call(d);
return d
}
}
}
}
})(jQuery);
Pour le CSS:
- Code:
@charset 'utf-8';
/*************************************************!
*
* project: liteAccordion - a horizontal accordion plugin for jQuery
* author: Nicola Hibbert
* url: http://nicolahibbert.com/liteaccordion-v2/
* demo: http://www.nicolahibbert.com/demo/liteAccordion/
*
* Version: 2.0.2
* Copyright: (c) 2010-2011 Nicola Hibbert
* Licence: MIT
*
**************************************************/
/****************************************** Core */
.accordion { text-align: left; font: 'Helvetica Neue', Verdana, Arial, sans-serif }
.accordion > ol { position: relative; overflow: hidden; height: 92%; margin: 0; padding: 0; list-style-type: none }
.accordion .slide > h2 {
color: black;
font-size: 16px font-weight: normal;
margin: 0;
z-index: 100;
position: absolute;
top: 0;
left: 0;
-webkit-transform: translateX(-100%) rotate(-90deg);
-webkit-transform-origin: right top;
-moz-transform: translateX(-100%) rotate(-90deg);
-moz-transform-origin: right top;
-o-transform: translateX(-100%) rotate(-90deg);
-o-transform-origin: right top;
transform: translateX(-100%) rotate(-90deg);
transform-origin: right top;
-ms-filter: "progid:DXImageTransform.Microsoft.BasicImage(rotation=3)";
filter: progid:DXImageTransform.Microsoft.BasicImage(rotation=3);
}
.accordion .slide > h2 span {
display: block;
padding-right: 8%;
text-align: right;
height: 90%;
margin-top: 10px;
-moz-user-select: none;
-khtml-user-select: none;
user-select: none;
}
.accordion .slide > h2 b {
display: inline-block;
position: absolute;
top: 13%;
left: 10%;
text-align: center;
-webkit-transform: rotate(90deg);
-moz-transform: rotate(90deg);
-o-transform: rotate(90deg);
transform: rotate(90deg);
-ms-filter: "progid:DXImageTransform.Microsoft.BasicImage(rotation=1)";
filter: progid:DXImageTransform.Microsoft.BasicImage(rotation=1);
}
.accordion .slide > h2:hover { cursor: pointer }
.accordion .slide > div { height: 100%; position: absolute; top: 0; z-index: 10; overflow: hidden; background: black }
/****************************************** Basic */
.accordion .slide > h2 { background: #0431B4; color: white; line-height: 225% }
/*************************************** Rounded */
.rounded, .rounded > ol { -webkit-border-radius: 6px; -moz-border-radius: 6px; -ms-border-radius: 6px; border-radius: 6px }
.rounded .slide > h2 span { -webkit-border-radius: 4px; -moz-border-radius: 4px; -ms-border-radius: 4px; border-radius: 4px }
/******************************************** IE */
.ie .slide > h2 b { top: 42%; left: 5% }
.ie9 .slide > h2 { filter: none; -ms-transform: translateX(-100%) rotate(-90deg); -ms-transform-origin: right top }
/******************************************** FA */
.accordion figure .full { width: 100%; height: 100%; }
.accordion h2 { border: none; }
/* centrer l'accordéon */
.accordion { margin: auto; }
 Re: Problêmes depuis attaque serveurs
Re: Problêmes depuis attaque serveurs
Je vous prie de m'excuser mais j'ai oublié de vous donner également ce code HTML qui va dans:
Panneau d'administration Affichage Page d'accueil - Généralités
Panneau d'administration Affichage Page d'accueil - Généralités
- Code:
<div class="accordion" id="accordeon-pa">
•
<ol>
•
<li>
•
<h2>
<span>1500 F6C VALKYRIE STANDARD</span>
</h2>
•
<div>
• <figure>• <iframe frameborder="0" src="https://www.youtube.com/embed/gY19gJ3JsFs" title="YouTube video player" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen="" style="width: 490px; height: 200px;"></iframe>• </figure>•
</div>
•
</li>
•
<li>
•
<h2>
<span>1500 VALKYRIE TOURER</span>
</h2>
•
<div>
• <figure>• <iframe frameborder="0" src="https://www.youtube.com/embed/EhNpcm8X1SQ" title="YouTube video player" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen="" style="width: 490px; height: 200px;"></iframe>• </figure>•
</div>
•
</li>
•
<li>
•
<h2>
<span>1500 VALKYRIE INTERSTATE</span>
</h2>
•
<div>
• <figure>• <iframe frameborder="0" src="https://www.youtube.com/embed/1rOqIOq4eeo" title="YouTube video player" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen="" style="width: 490px; height: 200px;"></iframe>• </figure>•
</div>
•
</li>
•
<li>
•
<h2>
<span>1800 VALKYRIE NRX RUNE</span>
</h2>
•
<div>
• <figure>• <iframe frameborder="0" src="https://www.youtube.com/embed/Kvj3wP3ZzoI" title="YouTube video player" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen="" style="width: 490px; height: 200px;"></iframe>• </figure>•
</div>
•
</li>
•
<li>
•
<h2>
<span>1800 F6C VALKYRIE</span>
</h2>
•
<div>
• <figure>• <iframe frameborder="0" src="https://www.youtube.com/embed/1STCkT2z9dk" title="YouTube video player" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen="" style="width: 490px; height: 200px;"></iframe>• </figure>•
</div>
•
</li>
•
</ol>
•
</div>
 Re: Problêmes depuis attaque serveurs
Re: Problêmes depuis attaque serveurs
Pour information, peut être une piste au niveau des photos,: Le redimensionnement de celles-ci ne fonctionnerait pas.
Il est paramétré dans PA > Général > Messages & Emails > Configuration à
600 x400 pixels.
J'ai fait plusieurs essais en changeant les valeurs sans succès.
Cordialement.
Il est paramétré dans PA > Général > Messages & Emails > Configuration à
600 x400 pixels.
J'ai fait plusieurs essais en changeant les valeurs sans succès.
Cordialement.
 Re: Problêmes depuis attaque serveurs
Re: Problêmes depuis attaque serveurs
Bonjour,
J'ai remis les deux photos, elles ne s'affichent pas correctement.
https://www.f6c-fansixclub.com/t9-bienvenue-sur-le-site-f6c-fan-six-club#14744
Merci beaucoup pour votre aide.
J'ai remis les deux photos, elles ne s'affichent pas correctement.
https://www.f6c-fansixclub.com/t9-bienvenue-sur-le-site-f6c-fan-six-club#14744
Merci beaucoup pour votre aide.
 Re: Problêmes depuis attaque serveurs
Re: Problêmes depuis attaque serveurs
Bonjour,
Pour les images je n'ai aucun problème de mon côté on dirait :

Donc je vous suggère d'essayer avec un autre navigateur vierge de personnalisation, de vider votre cache et de voir si vous n'avez pas un conflit d'extensions (bloqueur de pub ou autre) qui causerait ce problème.
Pour le problème de l'accordéon, je le reproduis et je passe la main en ce qui concerne sa résolution car je n'ai pas le temps d'analyser le code, je pense que quelqu'un saura vous dire quoi faire
Bonne journée
Pour les images je n'ai aucun problème de mon côté on dirait :

Donc je vous suggère d'essayer avec un autre navigateur vierge de personnalisation, de vider votre cache et de voir si vous n'avez pas un conflit d'extensions (bloqueur de pub ou autre) qui causerait ce problème.
Pour le problème de l'accordéon, je le reproduis et je passe la main en ce qui concerne sa résolution car je n'ai pas le temps d'analyser le code, je pense que quelqu'un saura vous dire quoi faire
Bonne journée
 Re: Problêmes depuis attaque serveurs
Re: Problêmes depuis attaque serveurs
Merci Chattigre pour ton retour.
J'ai essayé avec Firefox, Edge et Chrome, j'ai même effacé les données et les caches.
Malheureusement même problème ?
Après d'autre tests sur mon ordinateur,
je constate une différence entre visiteur et loguer :
https://www.f6c-fansixclub.com/t9-bienvenue-sur-le-site-f6c-fan-six-club#bottom
Visiteur = OK
Loguer = HS
sur mon téléphone Android même problème
un ami sur aphone c'est ok ?
J'ai essayé avec Firefox, Edge et Chrome, j'ai même effacé les données et les caches.
Malheureusement même problème ?
Après d'autre tests sur mon ordinateur,
je constate une différence entre visiteur et loguer :
https://www.f6c-fansixclub.com/t9-bienvenue-sur-le-site-f6c-fan-six-club#bottom
Visiteur = OK
Loguer = HS
sur mon téléphone Android même problème
un ami sur aphone c'est ok ?
 Re: Problêmes depuis attaque serveurs
Re: Problêmes depuis attaque serveurs
Après moult recherches, nous avons trouvé. Un code CSS était le responsable.
Nous l'avons donc enlevé. Nous vous remercions grandement pour votre réactivité et votre implication espérant ne pas prendre à nouveau de votre temps.
Encore mille mercis.
Le post est donc mis en résolu.
- Code:
.postbody a {
display: inline-block;
max-width: 300px;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
vertical-align: bottom;
}
Nous l'avons donc enlevé. Nous vous remercions grandement pour votre réactivité et votre implication espérant ne pas prendre à nouveau de votre temps.
Encore mille mercis.
Le post est donc mis en résolu.
 Re: Problêmes depuis attaque serveurs
Re: Problêmes depuis attaque serveurs
Bonjour,
En effet, les liens externes étant désactivés pour les invités probablement, cela explique que le problème n'était présent qu'en tant qu'invité.
N'hésitez pas à ouvrir un autre sujet en redonnant bien les codes pour votre problème d'accordéon
Bonne journée
En effet, les liens externes étant désactivés pour les invités probablement, cela explique que le problème n'était présent qu'en tant qu'invité.
N'hésitez pas à ouvrir un autre sujet en redonnant bien les codes pour votre problème d'accordéon
Bonne journée
 Re: Problêmes depuis attaque serveurs
Re: Problêmes depuis attaque serveurs
Ce CSS posait aussi problème au message accordéon.
Tout est donc résolu.
Bonne soirée.
Tout est donc résolu.
Bonne soirée.
 Sujets similaires
Sujets similaires» Depuis 2/3 jours, divers problèmes sur MAC
» Différents gros problèmes depuis hier soir ....
» Problemes avec l'envoi de la newsletter depuis 1 semaine
» [DEV] Problèmes avec l’éditeur de messages depuis le lancement de la fonctionnalité de suggestion de tags
» Attaque sur mon forum
» Différents gros problèmes depuis hier soir ....
» Problemes avec l'envoi de la newsletter depuis 1 semaine
» [DEV] Problèmes avec l’éditeur de messages depuis le lancement de la fonctionnalité de suggestion de tags
» Attaque sur mon forum
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Clyde_66 Sam 26 Fév 2022 - 12:24
par Clyde_66 Sam 26 Fév 2022 - 12:24



