pertes d'onglets sur navigateurs
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 pertes d'onglets sur navigateurs
pertes d'onglets sur navigateurs
Détails techniques
Version du forum : phpBB3
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Google Chrome, Internet Explorer, Autre
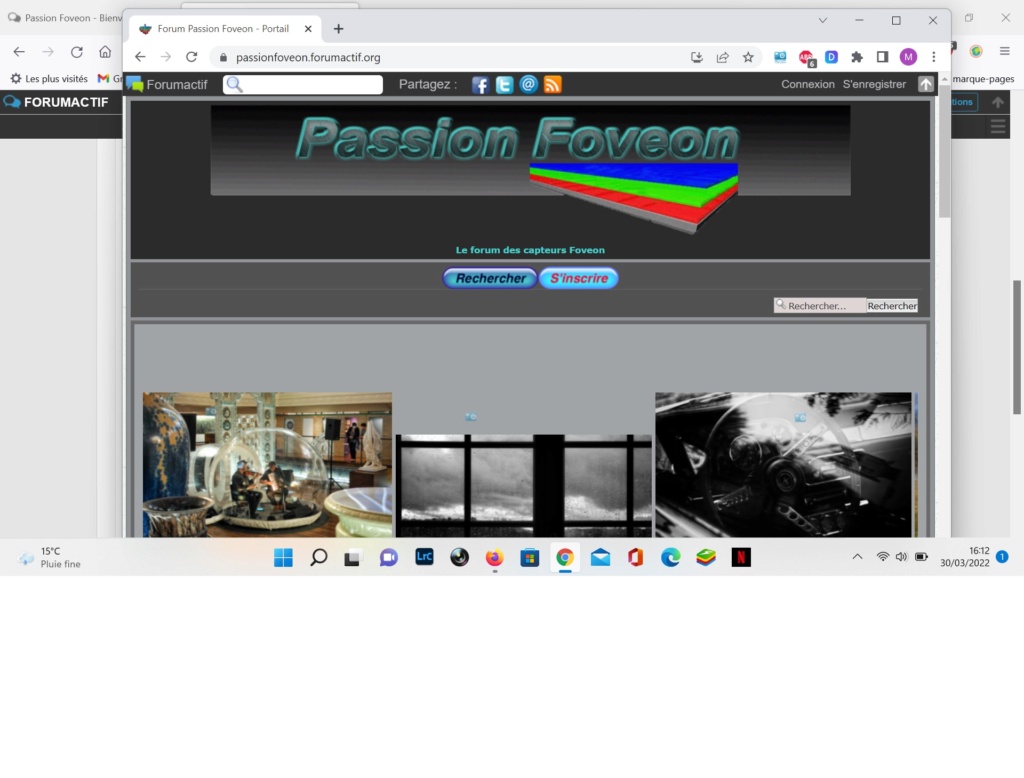
Capture d'écran du problème :
- Voir l'image:
Personnes concernées par le problème : Plusieurs utilisateurs
Lien du forum : http://passionfoveon.forumactif.org
Description du problème
bonjourle forum fonctionne normalement sur firefox
mais avec chrome, edge ou sur android les onglets de connexions entre autres ont disparus
cf la capture d'écran
j'ai remarqué ceci sur mon smartphone depuis quelques jours, mais un utilisateurs vient de me signaler le pb aussi
quel est le pb?
merci
 Re: pertes d'onglets sur navigateurs
Re: pertes d'onglets sur navigateurs
Bonjour,
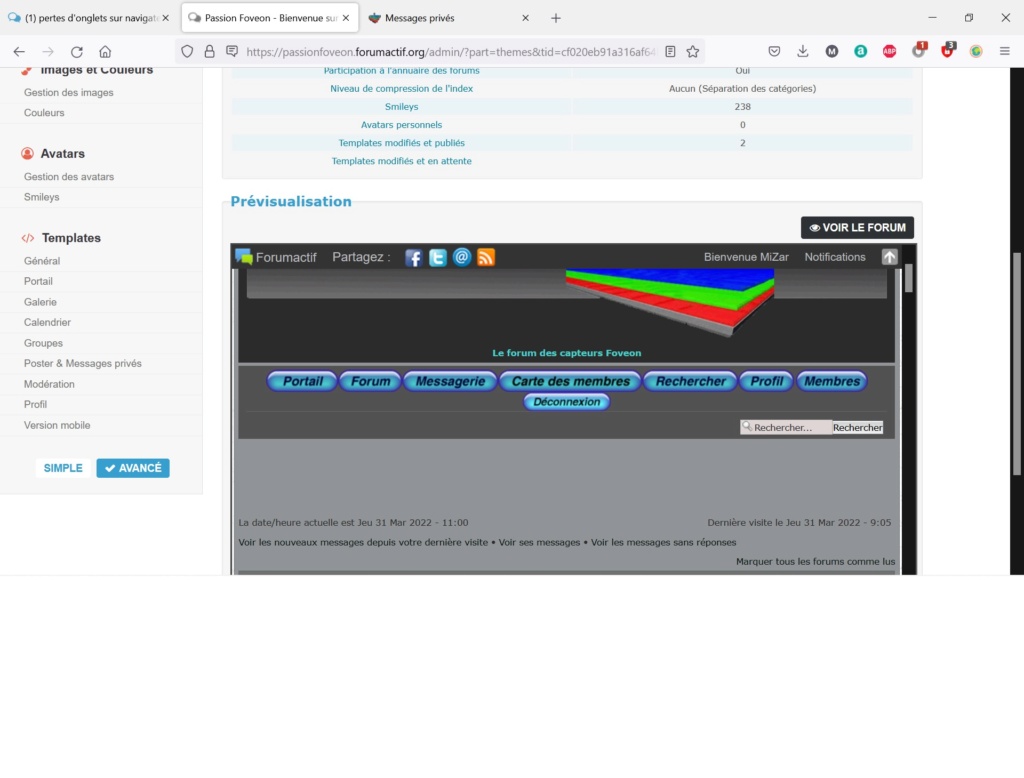
Auriez-vous une capture d'écran depuis le navigateur Firefox où l'on peut voir les onglets apparaître svp ?
Auriez-vous une capture d'écran depuis le navigateur Firefox où l'on peut voir les onglets apparaître svp ?

Pinguino- Adminactif

-

Messages : 13683
Inscrit(e) le : 02/05/2004
 Re: pertes d'onglets sur navigateurs
Re: pertes d'onglets sur navigateurs
merci pour votre réponse
mais ils viennent de disparaitre aussi sur firefox.....
mais ils viennent de disparaitre aussi sur firefox.....
 Re: pertes d'onglets sur navigateurs
Re: pertes d'onglets sur navigateurs
le pb est sur la barre de navigation où il n'y a plus que l'onglet "rechercher" qui s'affiche
de même dans le panneau d'administration et son aperçu.....
de même dans le panneau d'administration et son aperçu.....
 Re: pertes d'onglets sur navigateurs
Re: pertes d'onglets sur navigateurs
Malheureusement quelqu'un a du supprimer les liens des images dans la gestion des images, ce qui a eu pour conséquence de ne plus rien afficher. Je vous laisse faire le point avec les autres administrateurs du forum pour savoir qui a opéré ces modifications 
D'après le cache Google, les invités ne voyaient déjà que ces 2 onglets hier matin pour information (je ne sais pas si c'est normal ou non) : https://webcache.googleusercontent.com/search?q=cache:KCKiNw-TC5gJ:https://passionfoveon.forumactif.org/forum+&cd=2&hl=fr&ct=clnk&gl=fr.
Edit : les images semblent être appelées via CSS. Néanmoins, je ne sais pas vous donner plus d'informations malheureusement.
D'après le cache Google, les invités ne voyaient déjà que ces 2 onglets hier matin pour information (je ne sais pas si c'est normal ou non) : https://webcache.googleusercontent.com/search?q=cache:KCKiNw-TC5gJ:https://passionfoveon.forumactif.org/forum+&cd=2&hl=fr&ct=clnk&gl=fr.
Edit : les images semblent être appelées via CSS. Néanmoins, je ne sais pas vous donner plus d'informations malheureusement.

Pinguino- Adminactif

-

Messages : 13683
Inscrit(e) le : 02/05/2004
 Re: pertes d'onglets sur navigateurs
Re: pertes d'onglets sur navigateurs
j'ai remis chaque image de bouton en place et c'est ok
par contre aucun des administrateurs n'a touché au panneau d'administration
c'est tout de même étrange.....
avez vous une autre explication?
merci
par contre aucun des administrateurs n'a touché au panneau d'administration
c'est tout de même étrange.....
avez vous une autre explication?
merci
 Re: pertes d'onglets sur navigateurs
Re: pertes d'onglets sur navigateurs
Bonjour !
Je crois qu'il y a un problème dans votre CSS personnalisé, il n'est plus pris en compte à cause de cette erreur :
Est-ce que vous pourriez partager votre CSS personnalisé pour que nous puissions le corriger entièrement ? Je vois également des "??" qui me paraissent étrange. En tout cas, votre bouton "Connexion" existe toujours, c'est juste qu'il n'est plus affiché à cause de cette erreur dans le CSS :
https://i.servimg.com/u/f21/15/75/86/05/button30.png
Je crois qu'il y a un problème dans votre CSS personnalisé, il n'est plus pris en compte à cause de cette erreur :
- Code:
body{background-image:url;[urlhttps://i.servimg.com/u/f18/15/75/86/05/dub_po10.jpg[/url];background-size:100% auto}
Est-ce que vous pourriez partager votre CSS personnalisé pour que nous puissions le corriger entièrement ? Je vois également des "??" qui me paraissent étrange. En tout cas, votre bouton "Connexion" existe toujours, c'est juste qu'il n'est plus affiché à cause de cette erreur dans le CSS :
https://i.servimg.com/u/f21/15/75/86/05/button30.png
 Re: pertes d'onglets sur navigateurs
Re: pertes d'onglets sur navigateurs
Bonjour !
Pour le CSS personnalisé, il se trouve dans le panneau d'administration > Affichage > Couleur > onglet "Feuille de style CSS". Vous nous copiez la zone de texte entre balise [code] et nous pourrons vérifier tout ça !
Pour le CSS personnalisé, il se trouve dans le panneau d'administration > Affichage > Couleur > onglet "Feuille de style CSS". Vous nous copiez la zone de texte entre balise [code] et nous pourrons vérifier tout ça !
 Re: pertes d'onglets sur navigateurs
Re: pertes d'onglets sur navigateurs
bonjour
ne sachant pas que prendre , je vous envoie tout
merci
ne sachant pas que prendre , je vous envoie tout
merci
- Code:
/*bordure widgets*/
.module {
border: 5px solid #696969;
}
body {
background-image:url;[url]https://i.servimg.com/u/f18/15/75/86/05/dub_po10.jpg[/url]
background-size: 100% auto;
}
.module .h3 {
color: #29d8db; /*couleur des titres*/
background: url(https://2img.net/s/t/10/72/56/i_list_bg.jpg); /*image de fond des titres*/
padding: 5px;
margin-right: -10px;
margin-left: -10px;
margin-top: 0;
border-radius: 5px 5px 0 0;
}
.module .corners-top {
display: none;
}
.module {
border-radius: 5px 5px 0 0;
}
.portal img, .postbody img {
max-width: 100%;
}
#search-box{
visibility:hidden;
}
.mainmenu[href="/groups"]{
display:none;
}
.navbar ul{
border-bottom:none;
}
#search-box{
height:1px;
visibility:hidden;
}
.mainmenu[href="/faq"]{
display:none;
}
.mainmenu[href="/search"]{
display:none;
}
.titrefofo{
color:#800000;
font-size: 45px;}
.postprofile{
width: 200px !important;
}
div#logo-desc p{
font-size:18px;
}
#search-box{
height:0px;
visibility:hidden;
}
.maintitle
{
margin-top:140px;
}
#logo-desc {
margin-bottom: 15px;
}
#search-box {
display: none;
}
/*IMAGE PORTAIL*/
#i_icon_mini_portal{
background-image:url('https://i.servimg.com/u/f18/15/75/86/05/button46.png'); /*image si la souris ne survole pas*/
width:90px; /*Largeur de l'image*/
height:28px; /*Hauteur de l'image*/
}
#i_icon_mini_portal:hover{
background-image:url('https://i.servimg.com/u/f18/15/75/86/05/button48.png'); /*image si la souris survole*/
width:90px; /*Largeur de l'image*/
height:28px; /*Hauteur de l'image*/
}
/*IMAGE CALENDRIER*/
#i_icon_mini_calendar{
background-image:url('URL'); /*image si la souris ne survole pas*/
width:??px; /*Largeur de l'image*/
height:??px; /*Hauteur de l'image*/
}
#i_icon_mini_calendar:hover{
background-image:url('URL'); /*image si la souris survole*/
width:??px; /*Largeur de l'image*/
height:??px; /*Hauteur de l'image*/
}
/*IMAGE FAQ*/
#i_icon_mini_faq{
background-image:url('URL'); /*image si la souris ne survole pas*/
width:??px; /*Largeur de l'image*/
height:??px; /*Hauteur de l'image*/
}
#i_icon_mini_faq:hover{
background-image:url('URL'); /*image si la souris survole*/
width:??px; /*Largeur de l'image*/
height:??px; /*Hauteur de l'image*/
}
/*IMAGE RECHERCHE*/
#i_icon_mini_search{
background-image:url('URL'); /*image si la souris ne survole pas*/
width:??px; /*Largeur de l'image*/
height:??px; /*Hauteur de l'image*/
}
#i_icon_mini_search:hover{
background-image:url('URL'); /*image si la souris survole*/
width:??px; /*Largeur de l'image*/
height:??px; /*Hauteur de l'image*/
}
/*IMAGE LISTE MEMBRES*/
#i_icon_mini_members{
background-image:url(URL); /*image si la souris ne survole pas*/
width:90px; /*Largeur de l'image*/
height:28px; /*Hauteur de l'image*/
}
#i_icon_mini_members:hover{
background-image:url(URL); /*image si la souris survole*/
width:90px; /*Largeur de l'image*/
height:28px; /*Hauteur de l'image*/
}
/*IMAGE GROUPES*/
#i_icon_mini_groups{
background-image:url('URL'); /*image si la souris ne survole pas*/
width:??px; /*Largeur de l'image*/
height:??px; /*Hauteur de l'image*/
}
#i_icon_mini_groups:hover{
background-image:url('URL'); /*image si la souris survole*/
width:??px; /*Largeur de l'image*/
height:??px; /*Hauteur de l'image*/
}
/*IMAGE PROFIL*/
#i_icon_mini_profile{
background-image:url('https://i.servimg.com/u/f86/15/75/86/05/button11.png'); /*image si la souris ne survole pas*/
width:70px; /*Largeur de l'image*/
height:28px; /*Hauteur de l'image*/
}
#i_icon_mini_profile:hover{
background-image:url('https://i.servimg.com/u/f86/15/75/86/05/button10.png'); /*image si la souris survole*/
width:70px; /*Largeur de l'image*/
height:28px; /*Hauteur de l'image*/
}
/*IMAGE MP (pas de nouveaux messages)*/
#i_icon_mini_message{
background-image:url('https://i.servimg.com/u/f18/15/75/86/05/button19.png'); /*image si la souris ne survole pas*/
width:120px; /*Largeur de l'image*/
height:28px; /*Hauteur de l'image*/
}
#i_icon_mini_message:hover{
background-image:url('https://i.servimg.com/u/f18/15/75/86/05/button44.png'); /*image si la souris survole*/
width:120px; /*Largeur de l'image*/
height:28px; /*Hauteur de l'image*/
}
/*IMAGE MP (nouveaux messages)*/
#i_icon_mini_new_message{
background-image:url('URL'); /*image si la souris ne survole pas*/
width:??px; /*Largeur de l'image*/
height:??px; /*Hauteur de l'image*/
}
#i_icon_mini_new_message:hover{
background-image:url('URL'); /*image si la souris survole*/
width:??px; /*Largeur de l'image*/
height:??px; /*Hauteur de l'image*/
}
/*IMAGE DECONEXION*/
#i_icon_mini_logout{
background-image:url('https://i.servimg.com/u/f21/15/75/86/05/button32.png'); /*image si la souris ne survole pas*/
width:140px; /*Largeur de l'image*/
height:28px; /*Hauteur de l'image*/
}
#i_icon_mini_logout:hover{
background-image:url('https://i.servimg.com/u/f21/15/75/86/05/button34.png'); /*image si la souris survole*/
width:140px; /*Largeur de l'image*/
height:28px; /*Hauteur de l'image*/
}
/*IMAGE S'ENREGISTRER*/
#i_icon_mini_register{
background-image:url('URL'); /*image si la souris ne survole pas*/
width:??px; /*Largeur de l'image*/
height:??px; /*Hauteur de l'image*/
}
#i_icon_mini_register:hover{
background-image:url('URL'); /*image si la souris survole*/
width:??px; /*Largeur de l'image*/
height:??px; /*Hauteur de l'image*/
}
/*IMAGE CONNEXION*/
#i_icon_mini_login{
background-image:url('https://i.servimg.com/u/f21/15/75/86/05/button30.png'); /*image si la souris ne survole pas*/
width:120px; /*Largeur de l'image*/
height:28px; /*Hauteur de l'image*/
}
#i_icon_mini_login:hover{
background-image:url('https://i.servimg.com/u/f21/15/75/86/05/button31.png'); /*image si la souris survole*/
width:120px; /*Largeur de l'image*/
height:28px; /*Hauteur de l'image*/
}
/*IMAGE FORUM*/
#i_icon_mini_index{
/*image si la souris ne survole pas*/
background-image: url('https://i.servimg.com/u/f18/15/75/86/05/button26.png');
width: 80px; /*Largeur de l'image*/
height: 28px; /*Hauteur de l'image*/
}
#i_icon_mini_index:hover{
/*image si la souris survole*/
background-image: url('https://i.servimg.com/u/f18/15/75/86/05/button49.png');
}
/*IMAGE CARTEMEMBRES*/
#i_icon_mini_cartemembres{
background-image:url('https://i.servimg.com/u/f84/15/75/86/05/button16.png'); /*image si la souris ne survole pas*/
width:180px; /*Largeur de l'image*/
height:28px; /*Hauteur de l'image*/
}
#i_icon_mini_cartemembres:hover{
background-image:url('https://i.servimg.com/u/f84/15/75/86/05/button17.png'); /*image si la souris survole*/
width:180px; /*Largeur de l'image*/
height:28px; /*Hauteur de l'image*/
}
.bandef{
display: none;
white-space: nowrap;
overflow: hidden;
-webkit-animation: marquee 20s linear infinite; /* Chrome, Safari, Opera */
animation: marquee 20s linear infinite; /* Vitesse de défilement */
}
/* Arrêt du défilement au survol */
.bandef:hover {
-webkit-animation-play-state: paused;
animation-play-state: paused
}
#SlideShowPic{
border: 0px !important;
padding: 8px;
margin-top: 5px;
}
img#SlideShowPic{
min-width: 200px;
max-width: 205px;
}
ul.navlinks span.new-message {
color:red;
text-decoration: blink;}
dl.codebox.spoiler {
background: #909496;
border: none;
}
.spoiler_content {
background: #A1A4A6;
padding: 5px;
}
a.genmed {color:#FF4500}
}
 Re: pertes d'onglets sur navigateurs
Re: pertes d'onglets sur navigateurs
Et voilà le CSS corrigé :
Vous retournez dans la Feuille de style CSS et vous remplacez le contenu par ce code, ça corrigera tous vos problèmes normalement !
- Code:
/*bordure widgets*/
.module {
border: 5px solid #696969;
}
body {
background-image: url(https://i.servimg.com/u/f18/15/75/86/05/dub_po10.jpg);
background-size: 100% auto;
}
.module .h3 {
color: #29d8db; /*couleur des titres*/
background: url(https://2img.net/s/t/10/72/56/i_list_bg.jpg); /*image de fond des titres*/
padding: 5px;
margin-right: -10px;
margin-left: -10px;
margin-top: 0;
border-radius: 5px 5px 0 0;
}
.module .corners-top {
display: none;
}
.module {
border-radius: 5px 5px 0 0;
}
.portal img, .postbody img {
max-width: 100%;
}
#search-box{
visibility:hidden;
}
.mainmenu[href="/groups"]{
display:none;
}
.navbar ul{
border-bottom:none;
}
#search-box{
height:1px;
visibility:hidden;
}
.mainmenu[href="/faq"]{
display:none;
}
.mainmenu[href="/search"]{
display:none;
}
.titrefofo{
color:#800000;
font-size: 45px;}
.postprofile{
width: 200px !important;
}
div#logo-desc p{
font-size:18px;
}
#search-box{
height:0px;
visibility:hidden;
}
.maintitle
{
margin-top:140px;
}
#logo-desc {
margin-bottom: 15px;
}
#search-box {
display: none;
}
/*IMAGE PORTAIL*/
#i_icon_mini_portal{
background-image:url('https://i.servimg.com/u/f18/15/75/86/05/button46.png'); /*image si la souris ne survole pas*/
width:90px; /*Largeur de l'image*/
height:28px; /*Hauteur de l'image*/
}
#i_icon_mini_portal:hover{
background-image:url('https://i.servimg.com/u/f18/15/75/86/05/button48.png'); /*image si la souris survole*/
width:90px; /*Largeur de l'image*/
height:28px; /*Hauteur de l'image*/
}
/*IMAGE CALENDRIER*/
#i_icon_mini_calendar{
background-image:url('URL'); /*image si la souris ne survole pas*/
width:??px; /*Largeur de l'image*/
height:??px; /*Hauteur de l'image*/
}
#i_icon_mini_calendar:hover{
background-image:url('URL'); /*image si la souris survole*/
width:??px; /*Largeur de l'image*/
height:??px; /*Hauteur de l'image*/
}
/*IMAGE FAQ*/
#i_icon_mini_faq{
background-image:url('URL'); /*image si la souris ne survole pas*/
width:??px; /*Largeur de l'image*/
height:??px; /*Hauteur de l'image*/
}
#i_icon_mini_faq:hover{
background-image:url('URL'); /*image si la souris survole*/
width:??px; /*Largeur de l'image*/
height:??px; /*Hauteur de l'image*/
}
/*IMAGE RECHERCHE*/
#i_icon_mini_search{
background-image:url('URL'); /*image si la souris ne survole pas*/
width:??px; /*Largeur de l'image*/
height:??px; /*Hauteur de l'image*/
}
#i_icon_mini_search:hover{
background-image:url('URL'); /*image si la souris survole*/
width:??px; /*Largeur de l'image*/
height:??px; /*Hauteur de l'image*/
}
/*IMAGE LISTE MEMBRES*/
#i_icon_mini_members{
background-image:url(URL); /*image si la souris ne survole pas*/
width:90px; /*Largeur de l'image*/
height:28px; /*Hauteur de l'image*/
}
#i_icon_mini_members:hover{
background-image:url(URL); /*image si la souris survole*/
width:90px; /*Largeur de l'image*/
height:28px; /*Hauteur de l'image*/
}
/*IMAGE GROUPES*/
#i_icon_mini_groups{
background-image:url('URL'); /*image si la souris ne survole pas*/
width:??px; /*Largeur de l'image*/
height:??px; /*Hauteur de l'image*/
}
#i_icon_mini_groups:hover{
background-image:url('URL'); /*image si la souris survole*/
width:??px; /*Largeur de l'image*/
height:??px; /*Hauteur de l'image*/
}
/*IMAGE PROFIL*/
#i_icon_mini_profile{
background-image:url('https://i.servimg.com/u/f86/15/75/86/05/button11.png'); /*image si la souris ne survole pas*/
width:70px; /*Largeur de l'image*/
height:28px; /*Hauteur de l'image*/
}
#i_icon_mini_profile:hover{
background-image:url('https://i.servimg.com/u/f86/15/75/86/05/button10.png'); /*image si la souris survole*/
width:70px; /*Largeur de l'image*/
height:28px; /*Hauteur de l'image*/
}
/*IMAGE MP (pas de nouveaux messages)*/
#i_icon_mini_message{
background-image:url('https://i.servimg.com/u/f18/15/75/86/05/button19.png'); /*image si la souris ne survole pas*/
width:120px; /*Largeur de l'image*/
height:28px; /*Hauteur de l'image*/
}
#i_icon_mini_message:hover{
background-image:url('https://i.servimg.com/u/f18/15/75/86/05/button44.png'); /*image si la souris survole*/
width:120px; /*Largeur de l'image*/
height:28px; /*Hauteur de l'image*/
}
/*IMAGE MP (nouveaux messages)*/
#i_icon_mini_new_message{
background-image:url('URL'); /*image si la souris ne survole pas*/
width:??px; /*Largeur de l'image*/
height:??px; /*Hauteur de l'image*/
}
#i_icon_mini_new_message:hover{
background-image:url('URL'); /*image si la souris survole*/
width:??px; /*Largeur de l'image*/
height:??px; /*Hauteur de l'image*/
}
/*IMAGE DECONEXION*/
#i_icon_mini_logout{
background-image:url('https://i.servimg.com/u/f21/15/75/86/05/button32.png'); /*image si la souris ne survole pas*/
width:140px; /*Largeur de l'image*/
height:28px; /*Hauteur de l'image*/
}
#i_icon_mini_logout:hover{
background-image:url('https://i.servimg.com/u/f21/15/75/86/05/button34.png'); /*image si la souris survole*/
width:140px; /*Largeur de l'image*/
height:28px; /*Hauteur de l'image*/
}
/*IMAGE S'ENREGISTRER*/
#i_icon_mini_register{
background-image:url('URL'); /*image si la souris ne survole pas*/
width:??px; /*Largeur de l'image*/
height:??px; /*Hauteur de l'image*/
}
#i_icon_mini_register:hover{
background-image:url('URL'); /*image si la souris survole*/
width:??px; /*Largeur de l'image*/
height:??px; /*Hauteur de l'image*/
}
/*IMAGE CONNEXION*/
#i_icon_mini_login{
background-image:url('https://i.servimg.com/u/f21/15/75/86/05/button30.png'); /*image si la souris ne survole pas*/
width:120px; /*Largeur de l'image*/
height:28px; /*Hauteur de l'image*/
}
#i_icon_mini_login:hover{
background-image:url('https://i.servimg.com/u/f21/15/75/86/05/button31.png'); /*image si la souris survole*/
width:120px; /*Largeur de l'image*/
height:28px; /*Hauteur de l'image*/
}
/*IMAGE FORUM*/
#i_icon_mini_index{
/*image si la souris ne survole pas*/
background-image: url('https://i.servimg.com/u/f18/15/75/86/05/button26.png');
width: 80px; /*Largeur de l'image*/
height: 28px; /*Hauteur de l'image*/
}
#i_icon_mini_index:hover{
/*image si la souris survole*/
background-image: url('https://i.servimg.com/u/f18/15/75/86/05/button49.png');
}
/*IMAGE CARTEMEMBRES*/
#i_icon_mini_cartemembres{
background-image:url('https://i.servimg.com/u/f84/15/75/86/05/button16.png'); /*image si la souris ne survole pas*/
width:180px; /*Largeur de l'image*/
height:28px; /*Hauteur de l'image*/
}
#i_icon_mini_cartemembres:hover{
background-image:url('https://i.servimg.com/u/f84/15/75/86/05/button17.png'); /*image si la souris survole*/
width:180px; /*Largeur de l'image*/
height:28px; /*Hauteur de l'image*/
}
.bandef{
display: none;
white-space: nowrap;
overflow: hidden;
animation: marquee 20s linear infinite; /* Vitesse de défilement */
}
/* Arrêt du défilement au survol */
.bandef:hover {
animation-play-state: paused
}
#SlideShowPic{
border: 0px !important;
padding: 8px;
margin-top: 5px;
}
img#SlideShowPic{
min-width: 200px;
max-width: 205px;
}
ul.navlinks span.new-message {
color:red;
text-decoration: blink;}
dl.codebox.spoiler {
background: #909496;
border: none;
}
.spoiler_content {
background: #A1A4A6;
padding: 5px;
}
a.genmed {color:#FF4500}
Vous retournez dans la Feuille de style CSS et vous remplacez le contenu par ce code, ça corrigera tous vos problèmes normalement !
 Re: pertes d'onglets sur navigateurs
Re: pertes d'onglets sur navigateurs
super
merci beaucoup, ça marche!!!!
bonne journée
merci beaucoup, ça marche!!!!
bonne journée
 Sujets similaires
Sujets similaires» pertes de sujet
» Pertes de données
» Pertes des identifiants en tant qu'admnistrateur
» Affichage du forum impossible (+ différents problèmes d'affichage) Topic unique
» Code CSS qui n'influ pas celon les navigateurs
» Pertes de données
» Pertes des identifiants en tant qu'admnistrateur
» Affichage du forum impossible (+ différents problèmes d'affichage) Topic unique
» Code CSS qui n'influ pas celon les navigateurs
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Mizar Mer 30 Mar 2022 - 16:19
par Mizar Mer 30 Mar 2022 - 16:19