Affichage de l'avatar lors de l'utilisation de fiches codées
4 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Affichage de l'avatar lors de l'utilisation de fiches codées
Affichage de l'avatar lors de l'utilisation de fiches codées
Détails techniques
Version du forum : ModernBB
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Mozilla Firefox, Google Chrome, Internet Explorer
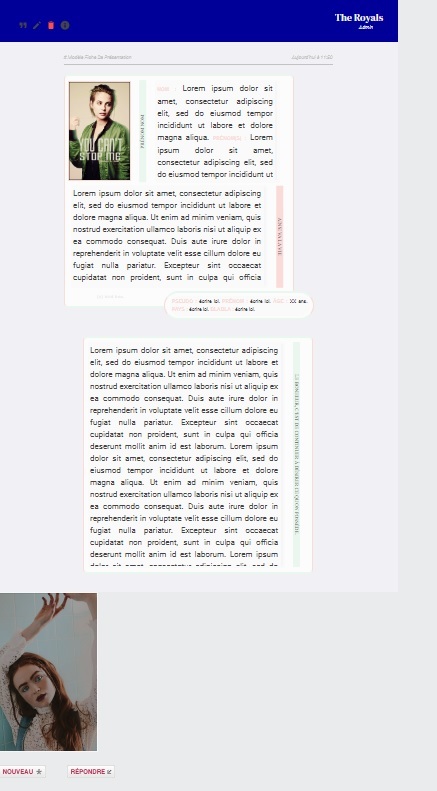
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Tous les utilisateurs
Problème apparu depuis : 27/03/2023
Lien du forum : https://royalemasquerade.forumactif.com/
Description du problème
Bonjour,Lorsque j'utilise un codage pour les fiches de présentations ou autres, l'avatar qui doit être à gauche se décale et se retrouve en bas. Aucun souci si je n'utilise pas de fiches.
Je vous donne mes codes CSS et Template.
Template view_topic-body
- Code:
<script type="text/javascript">
//<![CDATA[
var multiquote_img_off = '{JS_MULTIQUOTE_IMG_OFF}', multiquote_img_on = '{JS_MULTIQUOTE_IMG_ON}', _atr = '{JS_DIR}addthis/', _ati = '{PATH_IMG_FA}addthis/'{ADDTHIS_LANG}, addthis_localize = { share_caption: "{L_SHARE_CAPTION}", email: "{L_EMAIL}", email_caption: "{L_EMAIL_CAPTION}", favorites: "{L_SHARE_BOOKMARKS}", print: "{L_PRINT}", more: "{L_MORE}" };
$(function(){
if(typeof(_atc) == "undefined") {
_atc = { };
}
});
var hiddenMsgLabel = { visible:'{JS_HIDE_HIDDEN_MESSAGE}', hidden:'{JS_SHOW_HIDDEN_MESSAGE}' };
showHiddenMessage = function(id) {
try {
var regId = parseInt(id, 10);
if( isNaN(regId) ) { regId = 0; }
if( regId > 0) {
$('.post--' + id).toggle(0, function() {
if( $(this).is(":visible") ) {
$('#hidden-title--' + id).html(hiddenMsgLabel.visible);
} else {
$('#hidden-title--' + id).html(hiddenMsgLabel.hidden);
}
});
}
} catch(e) { }
return false;
};
//]]>
</script>
<script type="text/javascript">
//<![CDATA[
$(window).ready(function(){
$('.header-message span').each(function() {
var color = $(this).css("color");
$(this).closest('.header-message').css('background-color', color);
});
});
//]]>
</script>
<div id="wrap-topic">
<div id="header-topic">
<a href="{TOPIC_URL}">{TOPIC_TITLE}</a>
<a href="{U_INDEX}"><span>{L_INDEX}</span></a>
{NAV_CAT_DESC}
<script type="text/javascript">
//<![CDATA[
$('#header-topic').html($('#header-topic').html().replace(/\:\:/g,'|'));
//]]>
</script>
</div>
<div class="new-reply-topic">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" id="{POST_IMG_ID}one" alt="{L_POST_NEW_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" id="i_reply" alt="{L_POST_REPLY_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authreply -->
</div>
<div class="topic-pagination">
<!-- BEGIN topicpagination -->
{PAGINATION}
<!-- END topicpagination -->
</div>
{POLL_DISPLAY}
<!-- BEGIN postrow -->
<!-- BEGIN displayed -->
<div style="position: relative; top: -30px; width: 1px;" id="{postrow.displayed.U_POST_ID}"></div>
<div class="header-message">
{postrow.displayed.POSTER_NAME}
{postrow.displayed.POSTER_RANK_NEW}
<div>
{postrow.displayed.QUOTE_IMG}
{postrow.displayed.EDIT_IMG}
{postrow.displayed.DELETE_IMG}
{postrow.displayed.IP_IMG}
</div>
</div>
<!-- BEGIN switch_vote_active -->
<div class="vote">
<!-- BEGIN switch_vote -->
<a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_PLUS}" class="ion-thumbsup"></a>
<!-- END switch_vote -->
<!-- BEGIN switch_vote -->
<a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_MINUS}" class="ion-thumbsdown"></a>
<!-- END switch_vote -->
<!-- BEGIN switch_bar -->
<div class="vote-bar" title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}">
<div class="vote-bar-desc">
{postrow.displayed.switch_vote_active.L_VOTE_TITLE}
</div>
<div class="vote-bars">
<!-- BEGIN switch_vote_plus -->
<div class="vote-bar-plus" style="width:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_plus.HEIGHT_PLUS}px;"></div>
<!-- END switch_vote_plus -->
<!-- BEGIN switch_vote_minus -->
<div class="vote-bar-minus" style="width:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_minus.HEIGHT_MINUS}px;"></div>
<!-- END switch_vote_minus -->
</div>
</div>
<!-- END switch_bar -->
<!-- BEGIN switch_no_bar -->
<div title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}" class="vote-bar-empty"></div>
<!-- END switch_no_bar -->
</div>
<!-- END switch_vote_active -->
<div class="wrap-topic-content">
<div class="topic-content">
<a href="{postrow.displayed.POST_URL}"># {postrow.displayed.POST_SUBJECT}</a>
{postrow.displayed.POST_DATE_NEW}
<div>{postrow.displayed.MESSAGE}</div>
</div>
<div class="topic-avatar">
{postrow.displayed.POSTER_AVATAR}
<div>
<span class="title-profil">en bref</span>
<!-- BEGIN contact_field -->
{postrow.displayed.contact_field.CONTENT}
<!-- END contact_field --><br />
<!-- BEGIN profile_field -->
{postrow.displayed.profile_field.LABEL}
{postrow.displayed.profile_field.CONTENT}
{postrow.displayed.profile_field.SEPARATOR}
<!-- END profile_field -->
<br />
<span class="feuille-de-perso" id="feuilleperso">{postrow.displayed.POSTER_RPG}</span>
<script type="text/javascript">
//<![CDATA[
var profilrpg = document.getElementById("feuilleperso");
profilrpg.innerHTML = profilrpg.innerHTML
.replace(/(NomDeTon1erChamp)/g, '<span class="label">$1</span>')
.replace(/(NomDeTon2emeChamp)/g, '<span class="label">$1</span>')
.replace(/(NomDeTon3emeChamp)/g, '<span class="label">$1</span>');
profilrpg.removeAttribute("id");
//]]>
</script>
<div class="contact_link_p">
{postrow.displayed.PROFILE_IMG}
{postrow.displayed.PM_IMG}
</div>
</div>
</div>
<!-- BEGIN switch_signature -->
<div class="separation"></div>
<div class="signature-topic" id="sig{postrow.displayed.U_POST_ID}">{postrow.displayed.SIGNATURE_NEW}</div>
<!-- END switch_signature -->
</div>
<!-- BEGIN first_post_br -->
<hr id="first-post-br" />
<!-- END first_post_br -->
<!-- END displayed -->
<!-- END postrow -->
<div class="new-reply-topic" style="height: 77px;">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" id="{POST_IMG_ID}one" alt="{L_POST_NEW_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" id="i_reply" alt="{L_POST_REPLY_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authreply -->
</div>
<div class="topic-pagination" style="text-align: right; display: block;">
<div>
<!-- BEGIN switch_user_logged_in -->
<!-- BEGIN watchtopic -->
{S_WATCH_TOPIC}
<!-- END watchtopic -->
<!-- END switch_user_logged_in -->
</div>
<!-- BEGIN topicpagination -->
{PAGINATION}
<!-- END topicpagination -->
</div>
<!-- BEGIN switch_user_logged_in -->
<a name="quickreply"></a>
{QUICK_REPLY_FORM}
<!-- END switch_user_logged_in -->
<!-- BEGIN viewtopic_bottom -->
<form method="get" action="{S_FORM_MOD_ACTION}" id="topic-form">
<fieldset class="quickmod">
<input type="hidden" name="t" value="{TOPIC_ID}" />
<!-- <input type="hidden" name="sid" value="{S_SID}" /> -->
<input type="hidden" name="{SECURE_ID_NAME}" value="{SECURE_ID_VALUE}" />
<label>{L_MOD_TOOLS}:</label>
{S_SELECT_MOD}
<input class="button2" type="submit" value="{L_GO}" />
</fieldset>
</form>
<form action="{S_JUMPBOX_ACTION}" method="get" onsubmit="if(document.jumpbox.f.value == -1){return false;}" style="margin-left: auto;" id="topic-form">
<fieldset class="jumpbox">
<label>{L_JUMP_TO}:</label>
{S_JUMPBOX_SELECT}
<input class="button2" type="submit" value="{L_GO}" />
</fieldset>
</form>
<!-- END viewtopic_bottom -->
<!-- BEGIN show_permissions -->
<div class="permissions">
<div class="h3">{L_TABS_PERMISSIONS}</div>
{S_AUTH_LIST}
</div>
<!-- END show_permissions -->
</div>
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(resize_images({ 'selector' : '.postbody .content', 'max_width' : {switch_image_resize.IMG_RESIZE_WIDTH}, 'max_height' : {switch_image_resize.IMG_RESIZE_HEIGHT} }));
//]]>
</script>
<!-- END switch_image_resize -->
<script src="//s7.addthis.com/js/300/addthis_widget.js#pubid=forumotion" type="text/javascript"></script>
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.9.0/styles/github-gist.min.css">
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.9.0/highlight.min.js"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.9.0/languages/go.min.js"></script>
<script>
$(document).ready(function() {
$('pre, code').each(function(i, block) {
hljs.highlightBlock(block);
});
$('.post').each(function() {
if (!$(this).find('.postprofile-avatar').html().length) {
$(this).find('.postprofile-rank').css('border-bottom', 'none');
$(this).find('.postprofile > dl > dt').css('min-height', $(this).find('.post-head').innerHeight());
}
});
});
</script>
CSS
- Code:
#i_icon_mini_calendar{
display:none !important;
}
#i_icon_mini_faq{
display:none !important;
}
.mainmenu[href="/images"]{display:none;}
@font-face {
font-family: 'Hamilton';
src: url('https://files.jcink.net/uploads/shine/fonts/Hamilton.ttf');
}
/* --------- AFFICHAGES MESSAGES (C) SUNHAE --------- */
#wrap-topic {
width: 800px;
margin: auto;
display: flex;
flex-flow: wrap;
}
#header-topic {
background-color: #f1f0f4;
width: 100%;
color: #c07c59;
font-size: 11px;
font-style: italic;
line-height: 27px;
height: 80px;
display: flex;
align-content: center;
flex-flow: wrap;
justify-content: center;
}
#header-topic .sousligne {
font: 11px 'Roboto', sans-serif;
font-style: italic;
padding: 0;
margin: 0;
text-transform: uppercase;
display: inline-block;
}
#header-topic a:not(:first-of-type) {
color: #c07c59;
font-family: 'Roboto', sans-serif;
font-weight: lighter;
text-transform: uppercase;
font-size: 11px;
letter-spacing: -0.5px;
}
#header-topic a:first-of-type {
color: #262929;
font-family: 'DM Serif Display', serif;
font-size: 23px;
text-transform: uppercase;
font-style: normal;
line-height: 30px;
width: 100%;
text-align: center;
}
.new-reply-topic,
.topic-pagination {
display: flex;
align-content: center;
flex-flow: wrap;
}
.topic-pagination,
#pagination_memberlist {
margin-left: auto;
text-transform: uppercase;
font-family: initial;
font: 11px 'Roboto', sans-serif;
letter-spacing: -1px;
color: transparent;
}
.topic-pagination>div,
#pagination_memberlist>div {
margin: 20px 0 5px;
}
.topic-pagination>div a,
#pagination_memberlist>div a {
color: #c07c59;
font-family: 'Roboto', sans-serif;
font-weight: lighter;
text-transform: lowercase;
font-style: italic;
letter-spacing: -0.5px;
}
.new-reply-topic a {
padding: 28px 17px 28px 25px;
}
.topic-pagination span strong,
#pagination_memberlist strong {
padding: 0 0 0 5px;
}
.topic-pagination span,
#pagination_memberlist span {
color: #262929;
}
.topic-pagination strong,
#pagination_memberlist strong {
color: #c07c59;
padding: 0 2px;
}
.topic-pagination .pag-img,
#pagination_memberlist .pag-img {
display: none;
}
.header-message {
width: 100%;
height: 86px;
display: flex;
flex-flow: wrap;
justify-content: flex-end;
align-content: center;
position: relative;
padding: 0 50px 0 0;
color: #f6f5f8;
font: 10px 'Roboto', sans-serif;
font-weight: lighter;
font-style: italic;
background-color: #262929;
}
.header-message div {
position: absolute;
left: 35px;
bottom: 22px;
}
.header-message span,
.header-message a[href*="/u"] {
width: 100%;
text-align: right;
}
.header-message span {
font: 20px 'DM Serif Display', serif;
font-style: normal;
margin-right: -20px;
}
.header-message span,
.header-message>a {
width: 100%;
}
.header-message strong {
color: #f6f5f8;
font-weight: 100;
}
.header-message>div img {
padding: 0 2px;
}
.wrap-topic-content {
background-color: #F1F0F4;
display: flex;
flex-flow: wrap;
justify-content: space-evenly;
width: 100%;
padding: 19px 0;
}
.topic-content {
width: 538px;
display: flex;
flex-flow: wrap;
justify-content: space-between;
align-content: flex-start;
padding-top: 6px;
}
.topic-content,
.topic-content>a {
color: #C3C3C3;
font: 10px 'Roboto', sans-serif;
font-weight: lighter;
font-style: italic;
}
.topic-content>div a {
font-weight: bold !important;
}
.topic-content>div {
color: #262929;
font-style: normal;
text-align: justify;
font-weight: normal;
font-size: 12px;
border-top: 1px solid #C3C3C3;
padding: 18px 0;
margin-top: 8px;
width: 100%;
}
.topic-content>div img {
max-width: 100%;
}
.topic-avatar {
border: 2px solid #F6F5F8;
overflow: hidden;
width: 200px;
height: 320px;
position: relative;
}
.topic-avatar>div img {
max-width: 100%;
}
.topic-avatar>a img {
width: 200px;
}
.topic-avatar>div {
position: absolute;
top: 396px;
background-color: #ffffffe0;
width: 200px;
height: 320px;
transition: all 1s;
padding: 5px 20px 10px;
font: 11px 'Roboto', sans-serif;
letter-spacing: -0.5px;
overflow-y: auto;
overflow-x: hidden;
}
.topic-avatar:hover>div {
top: 0;
}
.feuille-de-perso a[href*="/u"],
.title-profil {
font: 30px 'Hamilton', cursive;
color: #c07c59;
text-align: right;
display: block;
height: 32px;
text-transform: lowercase;
white-space: nowrap;
}
.topic-avatar .label {
text-transform: uppercase;
font-weight: bold;
line-height: 15px;
color: #262929
}
.topic-avatar>div .label span,
.feuille-de-perso {
color: #262929 !important;
}
.feuille-de-perso textarea {
min-width: 100%;
max-width: 100%;
display: block;
height: 50px;
background-color: #F6F5F8;
padding: 6px;
overflow: auto;
margin-bottom: 10px;
font-size: 10px;
text-align: justify;
line-height: 12px;
}
/*.feuille-de-perso br { display: none; }*/
.topic-avatar .contact_link_p {
position: sticky;
bottom: 5px;
margin: 10px -10px 0 0;
font-size: 0;
text-align: right;
}
.topic-avatar .contact_link_p a:first-child {
padding-right: 7px;
}
.separation {
width: 555px;
margin: auto;
height: 1px;
background-color: #C3C3C3;
margin: 15px 0 2px;
}
.signature-topic {
width: 100%;
max-height: 280px;
padding: 5px;
overflow: auto;
}
.signature-topic img {
max-width: 100%;
}
#wrap-topic a[name="quickreply"]+.h3 {
display: none;
}
#wrap-topic form#quick_reply {
width: 100%;
}
#wrap-topic .sceditor-container,
#wrap-topic .sceditor-container iframe,
#wrap-topic .sceditor-container textarea,
#wrap-topic .sceditor-toolbar {
background-color: #F1F0F4 !important;
width: 100% !important;
font-family: 'Roboto', sans-serif;
}
#wrap-topic #quick_reply #textarea_content {
box-shadow: none;
}
#wrap-topic #quick_reply #textarea_content+div input {
background-color: #ECEBF0;
box-shadow: none;
border-radius: 0;
font: 15px 'DM Serif Display', serif;
color: #c07c59;
text-transform: uppercase;
margin: 0px 10px 10px 10px;
height: 35px;
padding: 0 15px;
}
#topic-form label {
font-size: 0;
}
#topic-form select {
background-color: #F1F0F4;
border: none;
font-size: 10px;
padding: 3px 5px;
}
#topic-form fieldset {
margin: 55px 0 28px;
}
#topic-form input {
background-color: #ECEBF0;
box-shadow: none;
border-radius: 0;
font: 12px 'DM Serif Display', serif;
color: #c07c59;
text-transform: uppercase;
margin: 0 5px;
height: 21px;
padding: 0 5px;
}
/* Affichage du bloc des permissions */
.permissions {
width: 100%;
background-color: #F1F0F4;
padding: 20px 25px;
font: 11px 'Roboto', sans-serif;
}
.permissions a {
color: #c07c59;
}
.permissions .h3 {
border: none;
font: 13px 'DM Serif Display', serif;
text-transform: uppercase;
margin-bottom: 5px;
}
/** CITATION CODE SPOILER **/
blockquote,
dl.codebox {
margin: 0 0 20px;
background: none;
font: 12px 'Roboto', sans-serif;
padding: 0;
border: none;
}
blockquote {
padding: 10px 30px;
}
dl.codebox code,
.spoiler dd,
.hidecode {
background-color: #F6F5F8 !important;
padding: 10px 30px !important;
}
.hidecode dt,
dl.codebox::before,
blockquote::before {
display: none !important;
}
dl.codebox dt,
cite {
border: none;
color: #C38567;
font: 11px 'Roboto', sans-serif;
text-transform: uppercase;
margin: 5px 0 8px 11px;
font-weight: 500;
}
.spoiler dt {
margin-bottom: 3px !important;
}
dl.codebox code {
font-size: 12px;
}
/* --------- FIN AFFICHAGE MESSAGES --------- */
/* BARRE DE NAVIGATION ET NOTIFIFCATION */
.navvy {
text-align: center;
display: flex;
flex-wrap: wrap;
justify-content: center;
padding: 10px;
background: #f1f0f4;
list-style: none;
height: 50px;
position: fixed;
top: 0;
width: 100%;
z-index: 999;
}
.barredenav a[href="/faq"] {
display:none;
}
.barredenav li a:nth-child(1) {
padding: 10px;
}
a.mainmenu img {
height:20px;
}
.barredenav {
display: flex;
flex-wrap: wrap;
justify-content: center;
width: 450px;
}
.js-avatar {
width: 80px;
height: 80px;
border-radius: 100%;
overflow: hidden;
border: solid 2px #f1f0f4;
}
.js-avatar img {
width:100%;
}
.fa_tbMainElement#fa_left,
.fa_tbMainElement#fa_search,
.fa_tbMainElement#fa_share,
#fa_menu,
.rightHeaderLink#fa_hide,
.fa_tbMainElement#fa_right a.rightHeaderLink {
display:none!important;
}
#fa_toolbar {
background-color: transparent!important;
top: -42px;
position: absolute;
padding: 5px;
width: 99%;
z-index: 9999 !important;
}
#fa_right {
float: left !important;
font-size: 1.3rem;
}
.fa_tbMainElement#fa_right a.rightHeaderLink#fa_notifications {
display: block!important;
position: absolute;
z-index: 999;
height: 30px;
width: 30px;
top: 44px;
left: 0;
margin-left: 86%;
text-align: center;
background-image: url(https://i.imgur.com/hyrAhLB.png);
background-repeat: no-repeat;
border-radius: 0px;
text-decoration: none!important;
font-size: 0px;
}
#fa_toolbar #fa_right #notif_list li:first-child{
background-size: 100%;
padding-top:10px;
}
#fa_toolbar #fa_right #notif_list li hr{
margin:0 -10px 9px;
}
#fa_menu:hover:visited, #fa_toolbar > #fa_right.notification > #fa_notifications {
background-image: url(https://i.imgur.com/2rejpb1.png);
background-color: #f1f0f4;
width: 25px;
}
#fa_toolbar #fa_right.fa_tbMainElement {
position: relative;
width: 29%;
}
#fa_toolbar #fa_right.notification #notif_list {
top: 100px!important;
left: 80% !important;
max-width: 400px;
min-width: 170px;
padding: 5px;
background: #f1f0f4;
border: none;
background-position: bottom;
border-radius: 0px !important;
box-shadow: none !important;
}
#fa_toolbar #fa_right #notif_list li .content,
#fa_toolbar #fa_right #notif_list li {
font-size:12px;
}
#fa_toolbar #fa_right #notif_list li{
padding:10px;
}
#fa_toolbar #fa_right #notif_list li .contentText {
overflow: visible!important;
width: 340px !important;
height: auto!important;
color: #0d0c0b!important;
font-family: Calibri;
}
.fa_tbMainElement#fa_right a.rightHeaderLink.unread#fa_notifications {
background-image: url(https://i.imgur.com/2rejpb1.png);
background-color: #f1f0f4;
width: 25px;
}
#fa_toolbar #fa_right #notif_list li.unread {
background: #f9f9f9;
font-weight: lighter;
}
#fa_toolbar #fa_right #notif_list li.see_all {
text-align: center!important;
background: #f1f0f4;
padding: 5px!important;
font: 10px calibri !important;
}
#fa_toolbar #fa_right #notif_list li.see_all a{
color:black;
text-decoration:none !important;
font-style:italic;
}
#fa_toolbar #fa_right #notif_list li .contentText a {
color: #262929!important;
font-weight: bold;
font-style: italic;
}
#fa_toolbar #fa_right #notif_list li a.delete{
color:#393b51;
}
/* FIN NAV ET NOTIF */
/***TRUCS***/
.module{
background-color: #F1F0F4!important;
}
@font-face {
font-family: 'Hamilton';
src: url('https://files.jcink.net/uploads/shine/fonts/Hamilton.ttf');
}
/*modifier l'apparence des scrollbars de tout le forum*/
::-webkit-scrollbar {
width: 5px; /*largeur de la scrollbar verticale*/
height: 5px; /*hauteur de la scrollbar horizontale*/
background-color: #f6f5f8;}
::-webkit-scrollbar-track {
background-color: #262929; /*couleur du fond de la scrollbar*/
border: 2px solid #f6f5f8;
}
::-webkit-scrollbar-thumb { /*la petite bande qui monte/descend*/
background-color: #262929 /*couleur de l'ascenseur*/;
border: 1px solid #f6f5f8;
}
.body{
margin:0;
overflow-x: hidden;
}
.bodyline{
padding:0;
}
a, a:link, a:hover, a:link{
text-decoration: none!important;
font-weight: !important;
}
.copyright-body {
border-color: #f6f5f8;
}
#logo{
float: none!important;
}
#logo img{
width:100%;
margin-top: -5px;
}
.panel {
background: #F6F5F8!important;
box-shadow: none!important;
width: 100%;
}
.panel.introduction {
background: transparent!important;
box-shadow: none!important;
}
.the_msg img {
max-width: 550px!important;
}
#wrap{
padding: 0!important;
}
.selectCode{
float: right;
}
.mentiontag:link, .mentiontag:visited {
color: #C07C59;
background-color: transparent!important;
font-weight: bold!important;
}
/* FLECHE NAV */
.haut {
position: fixed;
bottom: 15%;
right: 50px;
z-index: 999;
}
.basbas {
position: fixed;
bottom: 10%;
right: 50px;
z-index: 999;
}
.haut span {
font-size: 20px;
transition: 1s linear;
color: #c07c59;
}
.basbas span {
font-size: 20px;
transition: 1s linear;
color: #c07c59;
}
/*FIN FLECHE NAV */
/*========== WIDGET DÉBUT ==========*/
#widgets {
float: right;
margin-top: 221px;
margin-bottom: -213px;
margin-right: -175px;
width: 160px;
text-align: center;
}
a.widget_carte, #widgets h2 {
display: block;
color: #1d1f22;
font: 11px DM Serif Display;
text-transform: uppercase;
}
#widgets a.votation {
font: 16px DM Serif Display;
text-transform: uppercase;
margin-bottom: 12px;
display: inline-block;
}
/*========== WIDGET FIN ==========*/
/* --------- AFFICHAGES TOPIC LIST (C) SUNHAE --------- */
#wrap-topic.lshg-topiclist {
width: 778px; /* largeur de la liste des sujets */
margin:auto;
}
.lshg-topiclist > #header-topic {
margin-top: 45px;
}
#wrap-topic .forumbg {
all: unset;
width: 100%;
}
#wrap-topic .announcement {
margin-bottom: 17px;
}
/* Bloc conteneur d'un sujet */
.topiclisty {
align-items: center;
display: flex;
flex-wrap: nowrap;
justify-content: space-between;
background: #f1f0f4;
padding: 14px 30px 14px 12px;
margin-bottom: 10px;
height: 63px;
box-sizing: initial;
font-family: 'Roboto', sans-serif;
}
/* Affichage du titre d'un sujet */
.titletopiclist {
width: 265px;
padding-left: 5px;
}
.titletopiclist a {
font: 13px 'DM Serif Display', serif;
color: #252929;
line-height: 15px;
}
/* Affichage de la description d'un sujet */
.topic-description {
font: 10px 'Roboto', sans-serif;
width: 253px;
padding-left: 17px;
display: block;
text-align: justify;
max-height: 22px;
min-height: 12px;
overflow: auto;
margin-top: 5px;
line-height: 11px;
}
/* Affichage de l'auteur du sujet */
.author_topic {
width: 125px;
text-align: center;
font-size: 11px;
font-style: italic;
}
.author_topic strong, .infos_topiclist strong {
font-weight: 300;
}
/* Affichage de la pagination (sous l'auteur du topic) */
.author_topic .pagination {
float: none;
font-size: 11px;
}
.author_topic .pagination span.page-sep {
display: inline-block;
}
.author_topic .pagination a {
background: none !important;
color: #252929 !important;
display: inline !important;
line-height: 9px !important;
font-size: 11px !important;
font-style: initial;
margin: 0 !important;
}
/* affichage des statistiques */
.stat_topiclist {
font: 40px 'DM Serif display', sans-serif;
letter-spacing: -2px;
line-height: 19px;
color: #c07c59;
width: 110px;
text-align: center;
}
.stat_topiclist > div {
margin-left: 18px;
color: #252929;
}
/* Affichage dernier message posté */
.infos_topiclist {
font: 10px 'Roboto', sans-serif;
letter-spacing: -0.5px;
width: 115px;
text-align: center;
line-height: 10px;
}
.infos_topiclist a {
font-size: 11px;
}
/* Affichage de l'avatar */
.topiclisty > .lastpostvava {
margin:0;
}
/* --------- FIN AFFICHAGES TOPIC LIST --------- */
/* --------- AFFICHAGE PROFIL (C) SUNHAE --------- */
#wrap-profil {
background-color: #f1f0f4;
width: 800px;
margin: auto;
display: flex;
padding: 26px 77px 26px 38px;
color: #262929;
font-size: 11px;
}
#avatar-profil {
text-align: center;
margin-right: 28px;
}
#avatar-profil > div {
width: 200px;
height: 400px;
overflow: hidden;
border: 2px solid #F6F5F8;
margin-bottom: 5px;
}
#avatar-profil > div img {
width: 200px;
height: 400px;
}
#avatar-profil a,
#avatar-profil {
text-transform: uppercase;
color: #c07c59;
font-size: 11px;
}
#warp-infos-profil {
display: flex;
flex-flow: wrap;
justify-content: space-between;
}
#warp-infos-profil > span {
padding: 15px 0 25px 20px;
width: 100%;
}
#warp-infos-profil > span span strong {
font: 20px 'DM Serif Display', serif;
text-transform: uppercase;
font-weight: normal;
}
.title-infos {
font: 20px 'DM Serif Display', serif;
margin-top: -10px;
}
.title-infos-sd {
color: #c07c59;
font: 35px 'Hamilton', serif;
margin-top: -25px;
}
.infos-profil {
height: 252px;
width: 186px;
font-size: 10px;
}
.infos-profil:first-of-type {
padding-left: 22px;
border-left: 4px solid #c07c59;
}
.infos-profil:first-of-type > div:last-of-type {
height: 188px;
overflow: auto;
line-height: 13px;
}
.infos-profil > div > span,
.infos-profil .label-profil {
text-transform: uppercase;
font-weight: bold;
}
.infos-profil > div > div:not(.invisible) {
display: inline-block;
}
.infos-profil > a > img {
margin-right: 6px;
}
.infos-profil textarea {
font-size: 10px;
text-align: justify;
height: 50px;
max-height: 50px;
max-width: 158px;
margin-left: 18px !important;
padding: 0;
border: none;
}
.infos-profil input[type="submit"] {
font: 12px 'DM Serif Display', serif;
background: #F6F5F8;
width: 95px !important;
height: 22px;
box-shadow: none !important;
border-radius: 0 !important;
color: #c07c59;
text-transform: uppercase;
line-height: 22px;
padding: 0;
}
#warp-infos-profil > span:last-of-type {
text-align: center;
padding: 0;
color: #c07c59;
position: relative;
top: 22px;
}
#warp-infos-profil > span:last-of-type * {
font: 9px 'Roboto', sans-serif;
font-weight: bold;
color: #c07c59;
text-transform: none;
}
/* --------- FIN AFFICHAGE PROFIL --------- */
/*CATES MYRDDIN */
.bigtitle {
text-align: center;
}
.bigtitle h2 {
color: #262929;
font: 30px DM Serif Display;
text-transform: uppercase;
}
.sousligne {
font: 31px Hamilton;
text-transform: initial;
margin: -20px 0px 15px 0px;
padding-left: 100px;
color: #c07c59;
}
.categorie {
width: 100%;
display: flex;
flex-wrap: wrap;
justify-content: center;
background: #f1f0f4;
padding: 10px;
margin-bottom: 10px;
height: 110px;
}
.newmessage {
width: 4px;
height: 90px;
}
.blok {
width: 234px;
padding-left: 20px;
}
.titlefo {
text-align:center;
padding-bottom:5px;
}
.titlefo a{
font: 15px DM Serif Display;
color: #262929;
text-transform: uppercase;
}
.blok div:nth-child(2){
font: 10px roboto;
text-align: left;
height: 64px;
overflow: auto;
}
.blok div:nth-child(2) a{
color: #c07c59;
display: inline-block;
width: 49%;
text-align: left;
}
.descriptionfo {
width: 250px;
height: 75px;
padding: 0px 10px 10px 10px;
overflow: auto;
text-align: justify;
font: 10px roboto;
color: #262929;
}
.lastpostvava {
width: 59px;
height: 71px;
overflow: hidden;
margin: 10px 10px 0px 10px;
border: solid 2px #f6f5f8;
box-shadow: 1px 1px 10px #f1f1f1;
}
.lastpostvava img {
width:100%;
}
.lastpost {
width: 120px;
text-align: center;
padding-top: 26px;
line-height: 16px;
font: 10px roboto;
color: #262929;
}
.lastpost a {
font-size: 11px;
color: #c07c59;
}
.stats {
width: 70px;
padding: 0px 5px 5px 8px;
}
.sujetsstat {
font: 50px DM Serif display;
color: #262929;
margin-top: -10px;
letter-spacing: -4px;
}
.messstats {
font: 50px DM Serif display;
color: #c07c59;
margin-top: -44px;
padding-left: 10px;
letter-spacing: -4px;
}
.cat_linkbottom {
width: 900px;
margin: 0 auto 30px;
text-align: center;
}
.cat_linkbottom a {
color: #C07C59;
font: 9px Roboto;
text-transform: uppercase;
display: inline-block;
margin: 0 9px;
}
/***FIN CATE MYRDIN***/
/**** QEEL MYRDDIN ****/
#page-footer {
margin-bottom: 10px !important;
font: 9px roboto;
color: #dad9df;
padding: 5px;
line-height: 0;
text-align: center;
background: #f6f5f8 !important;
width: 100%!important;
}
#page-footer a {
color: #dad9df;
letter-spacing: 1px;
font:9px roboto;
}
.welcometoi {
font: 55px Hamilton;
text-align: center;
color: #c07c59;
margin: 80px 0px -40px 0px;
}
#dernier_membre {
text-align: center;
}
#dernier_membre strong {
font: 30px DM Serif Display;
text-transform: uppercase;
}
#dernier_membre a {
color: #262929;
}
.totalqeel {
background: #f1f0f4;
padding: 10px;
width: 100%;
margin-top: 20px;
display: flex;
flex-wrap: wrap;
justify-content: center;
}
.blokco {
width: 300px;
}
.blokco h1 {
color: #262929;
font: 20px DM Serif Display;
text-transform: uppercase;
}
.totalusers{
font: 8px roboto;
color: #c07c59;
}
#jambon {
width: 300px;
padding: 10px 10px 10px 0px;
height: 90px;
overflow: auto;
text-align: justify;
font-size: 11px;
}
#jambon br {
display:none;
}
.bloklast {
width: 230px;
}
.premier {
width: 64px;
height: 64px;
padding: 16px 10px 10px 10px;
background: #c07c59;
text-align: center;
color: #f6f5f8;
margin: -35px auto;
font: 8px roboto;
vertical-align: middle;
border-radius: 100%;
transition: 1.2s linear;
border: solid 2px #f6f5f8;
box-shadow: 1px 1px 10px #f1f1f1;
}
#avatar_dernier_membre {
width: 60px;
height: 60px;
overflow: hidden;
border-radius: 100%;
opacity: 0;
margin: -42px -30px -30px -30px;
position: absolute;
transition: 1.2s linear;
}
.premier:hover #avatar_dernier_membre {
opacity:1;
transition-duration: 1s;
transition-timing-function: ease;
}
#avatar_dernier_membre img {
width:100%;
}
.groupsqeel {
padding: 10px;
text-align: center;
margin-top: 40px;
}
.groupsqeel img {
padding:0px 5px 0px 5px;
}
.bloklastco {
width: 300px;
}
.bloklastco h1 {
color: #262929;
font: 20px DM Serif Display;
text-transform: uppercase;
}
#mayonnaise {
width: 300px;
padding: 0px 10px 10px 0px;
height: 90px;
overflow: auto;
text-align: justify;
}
#mayonnaise a {
font-size: 11px;
}
#jambon a {
font-size: 11px;
}
/**** FIN QEEL MYRDDIN ****/
/* F I C H E D E P R É S E N T A T I O N
par bird box. */
.bird {
background-color : #FCFCFC ; /* couleur du fond */
border-top : 4px solid #E9F7EF ; /* couleur du bord haut */
border-left : 1px solid #FADBD8 ; /* couleur du bord gauche */
border-right : 1px solid #FADBD8 ; /* couleur du bord droit */
border-bottom : 4px solid #E9F7EF ; /* couleur du bord haut */
width : 460px ;
font-size : 10px ;
text-align : justify ;
border-radius : 10px ;
padding : 5px; }
.aigle {
background-color : #E9F7EF ; /* couleur du fond prénom nom */
width : 203px ;
font-size : 10px ;
color : #454545 ; /* couleur du texte */
text-align : center ;
padding : 2px ;
margin-left:-80px;
-ms-transform: rotate(-90deg) ;
-webkit-transform: rotate(-90deg) ;
transform: rotate(-90deg) ;
transition : 1s ; }
.aigle:hover {
transition : 1s ;
-ms-transform: rotate(0deg) ;
-webkit-transform: rotate(0deg) ;
transform: rotate(0deg) ; }
royal {
font-family : times new roman ;
font-size : 10px ;
text-transform : uppercase ; }
.eider {
border : 3px solid #FADBD8 ; /* couleur bordure avatar */
height : 200px ; }
.faucon {
background-color : #FAFAFA ; /* couleur fond informations */
color : #454545 ; /* couleur du texte */
width : 250px ;
border-radius : 5px ;
margin-left:-80px ;
padding : 5px ;
text-align : justify ;
line-height : 1.5em ; }
pie {
font-family : arial ;
font-weight : bold ;
color : #FADBD8 ; /* couleur du texte */
font-size : 10px ;
text-transform : uppercase ; }
.espace {
margin-right:5px ; }
.roselin {
overflow: auto ;
height: 196px ; }
.roselin::-webkit-scrollbar {
width: 5px ; }
.roselin::-webkit-scrollbar-track {
background-color: #FAFAFA ; /* couleur fond scrollbar */ }
.roselin::-webkit-scrollbar-thumb {
background-color: #E9F7EF ; /* couleur scrollbar active */ }
.mouette {
background-color : #FADBD8 ; /* couleur du fond "ainsi va la vie" */
width : 203px ;
font-size : 10px ;
color : #454545 ; /* couleur du texte */
text-align : center ;
padding : 2px ;
margin-left:-80px;
-ms-transform: rotate(90deg) ;
-webkit-transform: rotate(90deg) ;
transform: rotate(90deg) ;
transition : 1s ; }
.mouette:hover {
transition : 1s ;
-ms-transform: rotate(0deg) ;
-webkit-transform: rotate(0deg) ;
transform: rotate(0deg) ; }
.hirondelle {
background-color : #FAFAFA ; /* couleur fond anecdotes */
color : #454545 ; /* couleur du texte */
width : 395px ;
border-radius : 5px ;
margin-left:5px ;
padding : 5px ;
text-align : justify ;
line-height : 1.5em ; }
.alouette {
background-color : #FCFCFC ; /* couleur du fond */
border-top : 4px solid #E9F7EF ; /* couleur du bord haut */
border-left : 1px solid #FADBD8 ; /* couleur du bord gauche */
border-right : 1px solid #FADBD8 ; /* couleur du bord droit */
border-bottom : 4px solid #E9F7EF ; /* couleur du bord haut */
width : 300px ;
font-size : 10px ;
text-align : justify ;
border-radius : 30px ;
margin-left : 200px ;
margin-top : -50px ;
padding : 5px; }
.monticole {
background-color : #FAFAFA ; /* couleur fond hors-jeu */
color : #454545 ; /* couleur du texte */
border-radius : 30px ;
margin-left:5px ;
padding : 5px ;
text-align : justify ;
line-height : 1.5em ; }
.albatros {
background-color : #E9F7EF ; /* couleur du fond "ainsi va la vie" */
width : 450px ;
font-size : 10px ;
color : #454545 ; /* couleur du texte */
text-align : center ;
padding : 2px ;
margin-left:-80px ;
-ms-transform: rotate(90deg) ;
-webkit-transform: rotate(90deg) ;
transform: rotate(90deg) ;
transition : 1s ; }
.albatros:hover {
transition : 1s ;
-ms-transform: rotate(0deg) ;
-webkit-transform: rotate(0deg) ;
transform: rotate(0deg) ; }
.fauvette {
background-color : #FAFAFA ; /* couleur fond informations */
color : #454545 ; /* couleur du texte */
width : 395px ;
border-radius : 5px ;
margin-left:0px ;
margin-right : -125px ;
padding : 5px ;
text-align : justify ;
line-height : 1.5em ; }
.grisette {
overflow: auto ;
height: 443px ; }
.grisette::-webkit-scrollbar {
width: 5px ; }
.grisette::-webkit-scrollbar-track {
background-color: #FAFAFA ; /* couleur fond scrollbar */ }
.grisette::-webkit-scrollbar-thumb {
background-color: #FADBD8 ; /* couleur scrollbar active */ }
.credits {
font-family : arial ;
margin-left : 60px ;
margin-bottom : 10px ;
margin-top : 10px ;
font-size: 8px ;
letter-spacing : 1px ;
color : #E5E8E8 ; /* couleur du crédit */ }
/* F I N F I C H E D E P R É S E N T A T I O N
par bird box. */
Merci
 Re: Affichage de l'avatar lors de l'utilisation de fiches codées
Re: Affichage de l'avatar lors de l'utilisation de fiches codées
Bonjour,
Je soupçonne a priori plutôt une erreur de balise dans le code de la fiche, pourriez-vous le fournir également ?
Je soupçonne a priori plutôt une erreur de balise dans le code de la fiche, pourriez-vous le fournir également ?

MlleAlys- Membre actif
- Messages : 5806
Inscrit(e) le : 12/09/2012
 Re: Affichage de l'avatar lors de l'utilisation de fiches codées
Re: Affichage de l'avatar lors de l'utilisation de fiches codées
Bonjour,
voilà le code :
voilà le code :
- Code:
<div class="bird"><table><tr><td><img src="http://ic.pics.livejournal.com/swanlive/67710800/808336/808336_original.png" class="eider"></td><td><div class="aigle"><royal>Prénom Nom</royal></div></td><td><div class="faucon"><div class="roselin"><div class="espace"><pie>NOM :</pie> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. <pie>PRÉNOM(S) :</pie> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. <pie>ÂGE :</pie> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. <pie>LIEU DE NAISSANCE :</pie> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. <pie>ORIGINES :</pie> lorem ipsum <pie>STATUT CIVIL :</pie> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. <pie>ORIENTATION SEXUELLE :</pie> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. <pie>CLASSE SOCIALE :</pie> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. <pie>CRÉDIT AVATAR :</pie> <b>swan.</b></div></div></div></td></tr></table><table><tr><td><div class="hirondelle"><div class="roselin"><div class="espace">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. </div></div></div></td><td><div class="mouette"><royal>AINSI VA LA VIE</royal></div></td></tr></table>
<div class="credits">(c) bird box.</div></div>
<div class="alouette"><div class="monticole"><pie>PSEUDO :</pie> écrire ici. <pie>PRÉNOM :</pie> écrire ici. <pie>ÂGE :</pie> XX ans. <pie>PAYS :</pie> écrire ici. <pie>BLABLA :</pie> écrire ici.</div></div></center>
<center><div class="bird"><table><tr><td><div class="fauvette"><div class="grisette"><div class="espace">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. </div></div></div></td><td><div class="albatros"><royal>Le bonheur, c'est de continuer à désirer ce qu'on possède.</royal></td></tr></table></div></div>
 Re: Affichage de l'avatar lors de l'utilisation de fiches codées
Re: Affichage de l'avatar lors de l'utilisation de fiches codées
Il y a un souci avec les balises <center> entre les deux blocs, vous avez peut être retirer la première et la dernière sans voir celles du milieu.
Le bloc de class "albatros" n'est pas fermé, ou pas au bon endroit puisqu'il y a une </div> en trop tout à la fin.
Essayez ainsi :
Le bloc de class "albatros" n'est pas fermé, ou pas au bon endroit puisqu'il y a une </div> en trop tout à la fin.
Essayez ainsi :
- Code:
<div class="bird"><table><tr><td><img src="http://ic.pics.livejournal.com/swanlive/67710800/808336/808336_original.png" class="eider"></td><td><div class="aigle"><royal>Prénom Nom</royal></div></td><td><div class="faucon"><div class="roselin"><div class="espace"><pie>NOM :</pie> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. <pie>PRÉNOM(S) :</pie> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. <pie>ÂGE :</pie> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. <pie>LIEU DE NAISSANCE :</pie> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. <pie>ORIGINES :</pie> lorem ipsum <pie>STATUT CIVIL :</pie> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. <pie>ORIENTATION SEXUELLE :</pie> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. <pie>CLASSE SOCIALE :</pie> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. <pie>CRÉDIT AVATAR :</pie> <b>swan.</b></div></div></div></td></tr></table><table><tr><td><div class="hirondelle"><div class="roselin"><div class="espace">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. </div></div></div></td><td><div class="mouette"><royal>AINSI VA LA VIE</royal></div></td></tr></table>
<div class="credits">(c) bird box.</div></div>
<div class="alouette"><div class="monticole"><pie>PSEUDO :</pie> écrire ici. <pie>PRÉNOM :</pie> écrire ici. <pie>ÂGE :</pie> XX ans. <pie>PAYS :</pie> écrire ici. <pie>BLABLA :</pie> écrire ici.</div></div>
<div class="bird"><table><tr><td><div class="fauvette"><div class="grisette"><div class="espace">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. </div></div></div></td><td><div class="albatros"><royal>Le bonheur, c'est de continuer à désirer ce qu'on possède.</royal></div></td></tr></table></div>

MlleAlys- Membre actif
- Messages : 5806
Inscrit(e) le : 12/09/2012
 Re: Affichage de l'avatar lors de l'utilisation de fiches codées
Re: Affichage de l'avatar lors de l'utilisation de fiches codées
 | Bonjour, Attention, cela fait 6 jours que nous n'avons pas de nouvelles concernant votre demande, si vous ne voulez pas voir votre sujet déplacé à la corbeille, merci de poster dans les 24h qui suivent ce message. Si votre sujet est résolu, merci d'éditer votre premier message et de cocher l'icône « résolu » |
 Re: Affichage de l'avatar lors de l'utilisation de fiches codées
Re: Affichage de l'avatar lors de l'utilisation de fiches codées
Désolée, le problème a été résolu ^^ Je vous remercie 
 Re: Affichage de l'avatar lors de l'utilisation de fiches codées
Re: Affichage de l'avatar lors de l'utilisation de fiches codées
 | Afin de faciliter la gestion des problèmes, si le vôtre est résolu, pensez à :
 |

♢ Pour faciliter les recherches, mettez un titre explicite.
♢ Remerciez
 le message qui vous a aidé pour que celui-ci soit mis en évidence.
le message qui vous a aidé pour que celui-ci soit mis en évidence.♢ Épinglez votre sujet en résolu
 pour prévenir la modération.
pour prévenir la modération.
 Sujets similaires
Sujets similaires» Affichage de pub lors d'un survol
» plus d'affichage lors de l'accès au forum
» Problème d'affichage lors d'un sondage
» Une erreur s'est produite lors de l'affichage de la page Web
» Problème d'affichage lors d'un copier coller
» plus d'affichage lors de l'accès au forum
» Problème d'affichage lors d'un sondage
» Une erreur s'est produite lors de l'affichage de la page Web
» Problème d'affichage lors d'un copier coller
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Argimpasa Lun 27 Mar 2023 - 20:40
par Argimpasa Lun 27 Mar 2023 - 20:40






