Problème avec mon profil en onglets
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Problème avec mon profil en onglets
Problème avec mon profil en onglets
Détails techniques
Version du forum : ModernBB
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Google Chrome
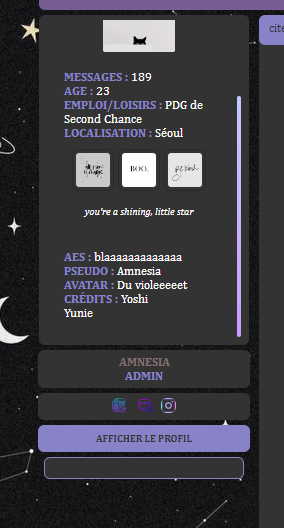
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Tous les utilisateurs
Problème apparu depuis : Depuis que j'ai transposé le code sur un autre forum-test
Lien du forum : (lien masqué, vous devez poster pour le voir)
Description du problème
Bonsoir !Je viens vous voir parce que la créatrice du script que j'utilise ici ne me répond plus et j'aimerais vraiment solutionner mon problème avant décembre (installation de la mise à jour de mon forum)...
Sur demande d'une de mes co-admins, j'ai voulu installer un onglet sous le profil dans les messages, en plus de l'effet hover derrière l'avatar. En gros, les informations personnages derrière l'avatar et les infos sur le joueur dans l'onglet en-dessous. J'avais trouvé le tutoriel suivant : https://tambouille-raleuses.forumactif.com/t2-diviser-separer-les-champs-du-profil
Sur mon premier forum-test, ça a fonctionné avec l'aide de la créatrice du tuto, mais quand j'ai déplacé le code sur l'autre, où on a installé dark mode et tout, ça ne veut plus. Je présume que c'est le Javascript qui n'est plus adapté, mais comme je ne m'y connais pas là-dedans, je n'y comprends rien x.x
Voici donc les codes, d'abord le JS :
- Code:
jQuery(function () {
var versionForum = 'ModernBB',
$chemin,
$eltParent = '.post';
// On indique le chemin vers la balise qui contient les champs du profil
switch(versionForum){
default:
$chemin = ".message_profil .champ_profil";
break;
};
$( $chemin ).each(function( index ) {
var champs = $(this).find('.label').html() ;
if( champs == "Pseudo : "){
$(this).parents('.message_profil').find('.infos-supp').append(this);
}
});
});
Le template d'affichage des messages, avec son CSS tout en bas :
- Code:
<!-- BEGIN switch_plus_menu -->
<script type="text/javascript">
//<![CDATA[
var multiquote_img_off = '{JS_MULTIQUOTE_IMG_OFF}', multiquote_img_on = '{JS_MULTIQUOTE_IMG_ON}';
</script>
<!-- END switch_plus_menu -->
<script type="text/javascript">
var hiddenMsgLabel = { visible:'{JS_HIDE_HIDDEN_MESSAGE}', hidden:'{JS_SHOW_HIDDEN_MESSAGE}' };
showHiddenMessage = function(id) {
try {
var regId = parseInt(id, 10);
if( isNaN(regId) ) { regId = 0; }
if( regId > 0) {
$('.post--' + id).toggle(0, function() {
if( $(this).is(":visible") ) {
$('#hidden-title--' + id).html(hiddenMsgLabel.visible);
} else {
$('#hidden-title--' + id).html(hiddenMsgLabel.hidden);
}
});
}
} catch(e) { }
return false;
};
//]]>
</script>
<div class="fil_ariane_nouveau_sujet">
<div class="fil_ariane_v"><a class="nav" href="{U_INDEX}"><span>{L_INDEX}</span></a> {NAV_CAT_DESC}</div>
<div class="nouveau_sujet_v">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow" {S_POST_NEW_TOPIC} title="{T_POST_NEW_TOPIC}" class="ion-{I_POST_NEW_TOPIC} button1">{L_POST_NEW_TOPIC}</a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}" {S_POST_REPLY_TOPIC} title="{T_POST_REPLY_TOPIC}" class="ion-{I_POST_REPLY_TOPIC} button1">{L_POST_REPLY_TOPIC}</a>
<!-- END switch_user_authreply -->
</div>
</div>
<div class="pagination_arte"> <!-- BEGIN topicpagination -->
{PAGINATION}
<!-- END topicpagination --></div>
<div class="titre_sujet_a"><a href="{TOPIC_URL}">{TOPIC_TITLE}</a></div>
{POLL_DISPLAY}
<!-- BEGIN postrow -->
<!-- BEGIN hidden -->
<div class="post {postrow.hidden.ROW_COUNT}">
<p style="text-align:center">{postrow.hidden.MESSAGE}</p>
</div>
<!-- END hidden -->
<!-- BEGIN displayed -->
<div class="message_profil">
<div class="block_gauche_mess">
<div class="block_avatar_hover">
{postrow.displayed.POSTER_AVATAR}<div class="hover_membre">
<h2>Profil</h2>
<!-- BEGIN profile_field -->
<div class="champ_profil">{postrow.displayed.profile_field.LABEL}{postrow.displayed.profile_field.CONTENT}{postrow.displayed.profile_field.SEPARATOR}</div>
<!-- END profile_field --></div>
<div class="block_pseudo">
{postrow.displayed.POSTER_NAME} <span>{postrow.displayed.POSTER_RANK_NEW}</span>
</div>
<div class="block_contact">
{postrow.displayed.PROFILE_IMG} {postrow.displayed.PM_IMG} <!-- BEGIN contact_field -->
{postrow.displayed.contact_field.CONTENT}
<!-- END contact_field -->
</div>
<div class="elt-declencheur">
Afficher le profil
</div>
<div class="afficher-masquer infos-supp" style="display: none; max-height:125px;overflow:auto!important;background:var(--fond-blocs);padding:10px;margin-top:5px;border-radius:6px;border:1px solid var(--couleur-tertiaire);object-fit:cover;"></div>
</div> </div>
<div class="block_message_a">
<div class="nom_sujet_boutons">
<div class="boutons_sujet">
<ul class="forum_actions">
<li class="btn-quote">
<a href="{postrow.displayed.QUOTE_URL}">citer</a>
</li>
<li class="btn-edit">
<a href="{postrow.displayed.EDIT_URL}">éditer</a>
</li>
<li class="btn-delete">
<a href="{postrow.displayed.DELETE_URL}">supprimer</a>
</li>
<li>| {postrow.displayed.POST_DATE_NEW}</li>
</ul>
</div>
<div class="nom_sjt">
<!-- BEGIN switch_likes_active -->
<div class="fa_like_div">
<button class="rep-button {postrow.displayed.switch_likes_active.C_VOTE_LIKE}" data-href="{postrow.displayed.switch_likes_active.U_VOTE_LIKE}" data-href-rm="{postrow.displayed.switch_likes_active.U_VOTE_RM_LIKE}" style="background:var(--fond-blocs);color:var(--couleur-texte)">
<span>{postrow.displayed.switch_likes_active.L_LIKE}</span>{postrow.displayed.switch_likes_active.COUNT_VOTE_LIKE}
</button>
<!-- BEGIN switch_dislike_button -->
<button class="rep-button {postrow.displayed.switch_likes_active.switch_dislike_button.C_VOTE_DISLIKE}" data-href="{postrow.displayed.switch_likes_active.switch_dislike_button.U_VOTE_DISLIKE}" data-href-rm="{postrow.displayed.switch_likes_active.switch_dislike_button.U_VOTE_RM_LIKE}" style="background:var(--fond-blocs);color:var(--couleur-texte)">
<span>{postrow.displayed.switch_likes_active.switch_dislike_button.L_DISLIKE}</span>{postrow.displayed.switch_likes_active.switch_dislike_button.COUNT_VOTE_DISLIKE}
</button>
<!-- END switch_dislike_button -->
<!-- BEGIN switch_like_list -->
{postrow.displayed.switch_likes_active.switch_like_list.D_LIKE_LIST}
<!-- END switch_like_list -->
<!-- BEGIN switch_dislike_list -->
{postrow.displayed.switch_likes_active.switch_dislike_list.D_DISLIKE_LIST}
<!-- END switch_dislike_list -->
</div>
<!-- END switch_likes_active -->
</div>
</div>
<div class="message_contenu">
{postrow.displayed.MESSAGE}
<!-- BEGIN switch_signature -->
<div class="signature_div" id="sig{postrow.displayed.U_POST_ID}">
{postrow.displayed.SIGNATURE_NEW}
</div>
<!-- END switch_signature -->
</div>
</div>
</div>
<!-- END displayed -->
<!-- END postrow -->
<a name="bottomtitle"></a>
<div class="topic-actions bottom">
<!-- BEGIN topicpagination -->
<div class="pagination">
{PAGINATION}
</div>
<!-- END topicpagination -->
<div class="topic-actions-buttons">
<!-- BEGIN switch_user_logged_in -->
<!-- BEGIN watchtopic -->
{S_WATCH_TOPIC}
<!-- END watchtopic -->
<!-- END switch_user_logged_in -->
<div class="nouveau_sujet_v">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow" {S_POST_NEW_TOPIC} title="{T_POST_NEW_TOPIC}" class="ion-{I_POST_NEW_TOPIC} button1">{L_POST_NEW_TOPIC}</a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}" {S_POST_REPLY_TOPIC} title="{T_POST_REPLY_TOPIC}" class="ion-{I_POST_REPLY_TOPIC} button1">{L_POST_REPLY_TOPIC}</a>
<!-- END switch_user_authreply -->
</div>
</div>
</div>
<!-- BEGIN switch_forum_rules -->
<div class="post row1" id="forum_rules">
<div class="h3">{L_FORUM_RULES}</div>
<div class="clear"></div>
<table class="postbody">
<tr>
<!-- BEGIN switch_forum_rule_image -->
<td class="logo">
<img src="{RULE_IMG_URL}" alt="" />
</td>
<!-- END switch_forum_rule_image -->
<td class="rules content">
{RULE_MSG}
</td>
</tr>
</table>
</div>
<!-- END switch_forum_rules -->
<!-- BEGIN switch_user_logged_in -->
<a name="quickreply"></a>
{QUICK_REPLY_FORM}
<!-- END switch_user_logged_in -->
<!-- BEGIN viewtopic_bottom -->
<form method="get" action="{S_FORM_MOD_ACTION}">
<fieldset class="quickmod">
<input type="hidden" name="t" value="{TOPIC_ID}" />
<!-- <input type="hidden" name="sid" value="{S_SID}" /> -->
<input type="hidden" name="{SECURE_ID_NAME}" value="{SECURE_ID_VALUE}" />
<label>{L_MOD_TOOLS}:</label>
{S_SELECT_MOD}
<input class="button2" type="submit" value="{L_GO}" />
</fieldset>
</form>
<p class="right">{S_TOPIC_ADMIN}</p>
<!-- END viewtopic_bottom -->
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(resize_images({ 'selector' : '.postbody .content', 'max_width' : {switch_image_resize.IMG_RESIZE_WIDTH}, 'max_height' : {switch_image_resize.IMG_RESIZE_HEIGHT} }));
//]]>
</script>
<!-- END switch_image_resize -->
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.9.0/styles/github-gist.min.css">
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.9.0/highlight.min.js"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.9.0/languages/go.min.js"></script>
<script>
$(document).ready(function() {
$('pre, code').each(function(i, block) {
hljs.highlightBlock(block);
});
$('.post').each(function() {
if (!$(this).find('.postprofile-avatar').html().length) {
$(this).find('.postprofile-rank').css('border-bottom', 'none');
$(this).find('.postprofile > dl > dt').css('min-height', $(this).find('.post-head').innerHeight());
}
});
});
</script>
<style>/**************** PROFIL ET MESSAGES ********************/
.fil_ariane_nouveau_sujet {
width: 950px;
height: 30px;
display: flex;
justify-content: space-between;
margin: auto;
font: 13px var(--police-texte);
color: var(--fond-blocs);
line-height: 25px;
border-radius: 6px;
}
.fil_ariane_v {padding-top:9px;width:600px;}
.fil_ariane_v a {
font-weight: bold;
color: var(--couleur-tertiaire);
text-decoration: none;
}
.nouveau_sujet_v a {
background: var(--couleur-degrade2);
color: var(--fond-blocs)!important;
text-decoration: none;
padding: 2px 10px;
display: inline-block;
margin: 0 0 0 4px;
box-shadow: none !important;
border-radius: 6px;
margin-top:10px;
}
.pagination_arte {
width: 950px;
margin: auto;
text-align: right;
font: 14px var(--police-texte);
color: var(--couleur-tertiaire);
border-radius: 6px;
}
.pagination_arte a {
color: var(--couleur-texte);
text-decoration: none;
border-radius: 6px;
}
.titre_sujet_a {
width: 950px;
height: 40px;
background: var(--couleur-degrade2);
margin: 5px auto;
margin-top: 30px;
font: 14px var(--police-texte);
text-transform: uppercase;
box-sizing: border-box;
padding: 11px 30px;
border-radius: 6px;
}
.titre_sujet_a a {
text-decoration: none;
color: #fff;
font-weight: bold;
}
.message_profil {
width: 950px;
display: flex;
justify-content: space-between;
margin: 0 auto 10px;
min-height : 500px;
}
.block_gauche_mess {
width: 200px;
font: 10px var(--police-texte);
}
.block_avatar_hover > img {
width: 200px;
height: 320px;
object-fit: cover;
border-radius: 6px;
}
.block_avatar_hover {
width: 210px;
height: 330px;
position: relative;
border: 5px solid var(--fond-blocs);
outline: 0px solid rgba(0,0,0,0.2);
outline-offset: -1px;
border-radius: 6px;
}
.hover_membre {
width: 200px;
height: 320px;
background: var(--fond-blocs);
position: absolute;
top: 0;
left: 0;
box-sizing: border-box;
padding: 20px;
visibility: hidden;
opacity: 0;
transition: all 1s;
overflow:auto;
}
.block_avatar_hover:hover .hover_membre{visibility:visible;opacity:1;}
.hover_membre .block_joueur .champ_profil:nth-of-type(1) span, .hover_membre .champ_profil:nth-of-type(6) span, .hover_membre .champ_profil:nth-of-type(7) span, .champ_profil:nth-of-type(12) span{
display: none;
}
.hover_membre .champ_profil:nth-of-type(1) span {display: none}
.champ_profil {
font-size:12px;
color:var(--couleur-texte);
}
.hover_membre .champ_profil:nth-of-type(1) img {
width: 80px;
height: 80px;
display: block;
margin: auto;
object-fit: cover;
border: 4px solid var(--fond-blocs);
outline: 0px solid rgba(0,0,0,0.2);
outline-offset: -1px;
border-radius: 6px;
margin-top:30px;
}
.hover_membre > h2 {
font: 13px var(--police-texte);
font-weight: 900;
text-transform: uppercase;
color: var(--couleur-tertiaire)!important;
position: relative;
position: absolute;
}
.hover_membre > h2:after {
width: 100px;
height: 5px;
background: var(--couleur-degrade2);
content: " ";
position: absolute;
bottom: -10px;
left: 0;
}
.champ_profil span {
text-transform: uppercase;
color:var(--couleur-tertiaire)!important;
font-weight:bold;
}
.hover_membre .champ_profil:nth-of-type(6) img{
width: 40px;
height: 40px;
object-fit: cover;
margin: 0 3px;
border: 3px solid var(--fond-blocs);
outline: 1px solid rgba(0,0,0,0.2);
border-radius: 6px;
}
.hover_membre .champ_profil:nth-of-type(6) {
margin-top: 10px;
text-align: center;
}
.hover_membre .champ_profil:nth-of-type(7) {
font: 10px var(--police-texte);
font-style: oblique;
text-align: center;
margin-top: 15px;
height: 45px;
overflow: auto;
}
.block_pseudo {
width: 212px;
height: 38px;
background: var(--fond-blocs);
margin-left: -6px;
border: 0px solid rgba(0,0,0,0.2);
margin-top: 10px;
font: 12px var(--police-texte);
font-weight: 900;
padding: 5px 10px;
box-sizing: border-box;
text-transform: uppercase;
color: var(--couleur-tertiaire);
border-radius: 6px;
}
.block_pseudo span {
display: block;
font-weight: 600;
font-size: 12px;
text-align: center;
}
.block_contact {
width: 212px;
height: 27px;
background: var(--fond-blocs);
margin-left: -6px;
border: 0px solid rgba(0,0,0,0.2);
margin-top: 5px;
font: 10px var(--police-texte);
font-weight: 900;
padding: 5px 10px;
box-sizing: border-box;
text-transform: uppercase;
color: var(--couleur-tertiaire);
text-align: center;
border-radius: 6px;
}
.block_contact img {
width: 15px;
height: 15px;
object-fit: cover;
border-radius: 6px;
}
.block_contact a {
margin: 0 4px;
}
.elt-declencheur {
width: 212px;
height: 27px;
background: var(--couleur-tertiaire);
margin-left: -6px;
border: 0px solid rgba(0,0,0,0.2);
margin-top: 5px;
font: 10px var(--fond-blocs);
font-weight: 900;
padding: 7px 10px;
box-sizing: border-box;
text-transform: uppercase;
color: var(--fond-blocs);
text-align: center;
border-radius: 6px;
}
.afficher-masquer img{
object-fit:cover;
}
.block_message_a {
width: 730px;
border: 0px solid rgba(0,0,0,0.2);
background: var(--fond-blocs);
border-radius: 6px;
}
.nom_sujet_boutons {
width: 100%;
height: 30px;
background: var(--couleur-tertiaire);
display: flex;
justify-content: space-between;
font: 12px var(--police-texte);
color: var(--fond-blocs);
box-sizing: border-box;
padding: 6px;
border-radius: 6px;
}
.nom_sujet_boutons a {
color:var(--fond-blocs);
font-size:12px;
}
.btn-delete a:hover {
background:none;
}
.btn-quote a:hover {
background:none;
}
.btn-edit a:hover {
background:none;
}
.forum_actions {
margin: 0;
padding: 0;
display: flex;
width: auto;
list-style-type: none;
border-radius: 6px;
}
.forum_actions li {
padding: 0;
margin: 0 4px;
}
.forum_actions a:hover {
color: var(--fond-blocs) !important;}
.fa_like_div{
margin-top:-14px;
margin-right:-200px;
}
.fa_like {
color: var(--couleur-texte);
background:var(--fond-blocs);
}
.fa_dislike {
color: var(--couleur-texte);
background:var(--fond-blocs);
}
.switch_likes_active {
background:var(--couleur-texte);
}
.rep-button, .rep-button:active, .rep-button:focus {
border-radius: 4px;
font-family: Trebuchet MS;
font-size: 11.4px;
font-weight: 700;
text-transform: initial;
}
.message_contenu {
min-height: 373px;
box-sizing: border-box;
padding: 20px;
font: 14px var(--police-texte);
text-align: justify;
color: var(--couleur-texte);
}
.topic-actions.bottom .topic-actions-buttons {
margin: 0 auto;
display: flex;
width: 950px;
justify-content: flex-end;
gap: 10px;
line-height: 25px;
}
.signature_div {
border-top: 0px solid rgba(0,0,0,0.2);
width: 80%;
margin: 20px auto 0;
border-radius: 6px;
}
.signature_div > div {
margin-top: -15px;
}
.button1:active, .button1:hover, .button1:link, .button1:visited, .button2:active, .button2:hover, .button2:link, .button2:visited, .button:active, .button:hover, .button:link, .button:visited, input[type="submit"]:active, input[type="submit"]:hover, input[type="submit"]:link, input[type="submit"]:visited {
box-shadow: none;}
#preview .postbody {width:100%;}</style>
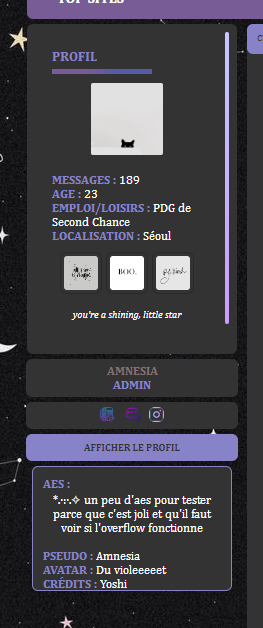
Je devance également un deuxième problème : sur mon autre forum-test, où ça fonctionnait, j'avais souhaité ajouter un overflow dans l'onglet, mais ça semblait faire conflit avec le "display:none", donc si quelqu'un a une astuce pour ça, ce serait top ! Ca donnait ceci sur la version rose, mais quand la case "aes" était trop remplie, les champs inférieurs étaient coupés :
- Spoiler:

Merci d'avance
PS : je suis consciente dans le JS qu'un seul champ est renseigné pour être déplacé, j'avais testé avec un code pour un champ pour simplifier mais ça voulait déjà pas, donc j'ai pas insisté
PPS : si vous visitez le fo en mode invité c'est normal si vous voyez les profils moins complets derrière l'avatar, n'hésitez pas si vous voulez un accès membre pour mieux voir
 Re: Problème avec mon profil en onglets
Re: Problème avec mon profil en onglets
Bonjour !
Alors, si on affiche les valeurs des "champs" récupérés par le script, en tant qu'invité sur votre forum, ça donne ça :
Hypothèse : vous n'aviez pas associé de couleur aux champs sur votre premier forum test, et ici, vous l'avez fait.
Puisque le script regarde si le HTML est égal à "Pseudo : ", ça n'est jamais vrai, puisque la donnée doit plutôt être "<span style="color:#444444;">Pseudo</span> : ". On peut par contre modifier le script pour qu'il ne prenne pas en compte le HTML : il faut juste remplacer la fonction .html() par .text().
J'ai testé en remplaçant "Pseudo" par "Age" de mon côté, ça a fonctionné, donc je pense que ça marchera avec Pseudo également.
Remarque : vous avez du CSS pour les 3 petites images qui se trouvent dans le profil (dans "Icônes"). Pour ce CSS, vous avez écrit :
Pour le problème d'overflow, à priori, c'est parce que vous avez limité la taille max du cadre directement dans la balise :
Alors, si on affiche les valeurs des "champs" récupérés par le script, en tant qu'invité sur votre forum, ça donne ça :
- Code:
<span style="color:#444444;">Image</span> :
<span style="color:#444444;">Messages</span> :
<span style="color:#444444;">Age</span> :
<span style="color:#444444;">Emploi/loisirs</span> :
<span style="color:#444444;">Localisation</span> :
<span style="color:#444444;">Icônes</span> :
<span style="color:#444444;">Citation</span> :
Hypothèse : vous n'aviez pas associé de couleur aux champs sur votre premier forum test, et ici, vous l'avez fait.
Puisque le script regarde si le HTML est égal à "Pseudo : ", ça n'est jamais vrai, puisque la donnée doit plutôt être "<span style="color:#444444;">Pseudo</span> : ". On peut par contre modifier le script pour qu'il ne prenne pas en compte le HTML : il faut juste remplacer la fonction .html() par .text().
- Code:
jQuery(function() {
var versionForum = 'ModernBB',
$chemin,
$eltParent = '.post';
// On indique le chemin vers la balise qui contient les champs du profil
switch (versionForum) {
default:
$chemin = ".message_profil .champ_profil";
break;
};
$($chemin).each(function(index) {
var champs = $(this).find('.label').text();
if (champs == "Pseudo : ") {
$(this).parents('.message_profil').find('.infos-supp').append(this);
}
});
});
J'ai testé en remplaçant "Pseudo" par "Age" de mon côté, ça a fonctionné, donc je pense que ça marchera avec Pseudo également.
Remarque : vous avez du CSS pour les 3 petites images qui se trouvent dans le profil (dans "Icônes"). Pour ce CSS, vous avez écrit :
- Code:
.hover_membre .champ_profil:nth-of-type(6) img
Pour le problème d'overflow, à priori, c'est parce que vous avez limité la taille max du cadre directement dans la balise :
- Code:
max-height:125px;
 Re: Problème avec mon profil en onglets
Re: Problème avec mon profil en onglets
Oh wow j'aurais JAMAIS pensé que ça pouvait influencer le truc O.O
Merci beaucoup, ça fonctionne nickel du coup !
Pour l'ordre des champs, j'avais justement placé tout ce que je voulais mettre dans l'onglet après ce qui reste dans le hover pour éviter ce problème, donc normalement ça va le faire ! Là en déplaçant juste pseudo ça bouge rien d'autre en tout cas ! (le plus problématique ce sera si des membres ne remplissent pas leurs profils mais je vais les taper /sort)
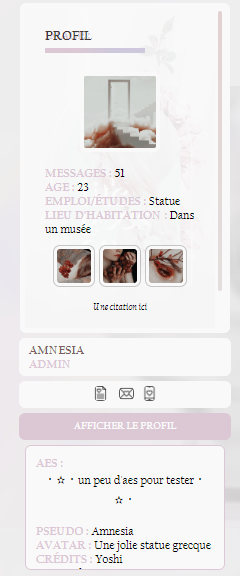
Pour l'overflow, j'ai retiré le "max", en laissant juste height:125px (parce que si le post est court ça disparait sous le profil du post suivant sinon) mais l'overflow ne veut toujours pas prendre. Ca donne ceci : la case "DC" est cachée tout en dessous du coup :
Merci beaucoup, ça fonctionne nickel du coup !
Pour l'ordre des champs, j'avais justement placé tout ce que je voulais mettre dans l'onglet après ce qui reste dans le hover pour éviter ce problème, donc normalement ça va le faire ! Là en déplaçant juste pseudo ça bouge rien d'autre en tout cas ! (le plus problématique ce sera si des membres ne remplissent pas leurs profils mais je vais les taper /sort)
Pour l'overflow, j'ai retiré le "max", en laissant juste height:125px (parce que si le post est court ça disparait sous le profil du post suivant sinon) mais l'overflow ne veut toujours pas prendre. Ca donne ceci : la case "DC" est cachée tout en dessous du coup :
- Spoiler:

 Re: Problème avec mon profil en onglets
Re: Problème avec mon profil en onglets
Bonjour !
Ça a l'air de marcher de mon côté quand je fais des tests, peut-être quelque chose de spécifique à votre forum ou à un champ particulier que je ne peux pas voir sans être connecté (j'ai visuellement un doute concernant le contenu de AES, mais c'est peut-être autre chose).
Si vous pouvez fournir un accès membre, je ne dis pas non ! (plutôt par MP pour les pseudo et mot de passe)
Ça a l'air de marcher de mon côté quand je fais des tests, peut-être quelque chose de spécifique à votre forum ou à un champ particulier que je ne peux pas voir sans être connecté (j'ai visuellement un doute concernant le contenu de AES, mais c'est peut-être autre chose).
Si vous pouvez fournir un accès membre, je ne dis pas non ! (plutôt par MP pour les pseudo et mot de passe)
 Re: Problème avec mon profil en onglets
Re: Problème avec mon profil en onglets
C'est possible que certains codes soient approximatifs, on est deux à bosser dessus et on apprend sur le tas toutes les deux ^^'
Je crée un compte et je viens vous donner les accès de suite !
Je crée un compte et je viens vous donner les accès de suite !
 Re: Problème avec mon profil en onglets
Re: Problème avec mon profil en onglets
Alors, c'était quelque chose que vous n'auriez pas pu deviner, et que je ne constatais pas sur Firefox, uniquement sur Chrome...
La fonction jQuery slideDown() ouvre le cadre ET ajoute un overflow: hidden sur l'élément en même temps.
Pour corriger ça, il faut chercher cette ligne dans le script qui gère le bouton :
En gros, on demande au script de remettre le overflow auto une fois que la fonction slideDown() s'est totalement exécutée.
PS : je pense qu'il faut aussi inverser la position des lignes $(this).text("Masquer le profil"); et $(this).text("Afficher le profil");, ça parait plus naturel en tout cas !
La fonction jQuery slideDown() ouvre le cadre ET ajoute un overflow: hidden sur l'élément en même temps.
Pour corriger ça, il faut chercher cette ligne dans le script qui gère le bouton :
- Code:
$(this).next(".afficher-masquer").slideDown();
- Code:
$(this).next(".afficher-masquer").slideDown(function(){
$(this).css('overflow', 'auto');
});
En gros, on demande au script de remettre le overflow auto une fois que la fonction slideDown() s'est totalement exécutée.
PS : je pense qu'il faut aussi inverser la position des lignes $(this).text("Masquer le profil"); et $(this).text("Afficher le profil");, ça parait plus naturel en tout cas !
 Re: Problème avec mon profil en onglets
Re: Problème avec mon profil en onglets
Ah trop bien ça marche merci ** En effet j'aurais jamais trouvé xD
Avant de faire une bêtise, c'est ça alors qu'il faudrait que je poste ? :
Avant de faire une bêtise, c'est ça alors qu'il faudrait que je poste ? :
- Code:
$( function(){
$('body')
.on('click', '.elt-declencheur', function(){
if($(this).next(".afficher-masquer").is(":hidden")){
$(this).text("Masquer le profil");
$(this).next(".afficher-masquer").slideUp();
});
}else{ $(this).text("Afficher le profil");
$(".afficher-masquer").slideUp();
$(this).next(".afficher-masquer").slideDown(function(){
$(this).css('overflow', 'auto');
}
});
});
 Re: Problème avec mon profil en onglets
Re: Problème avec mon profil en onglets
Non, je voulais dire juste le texte affiché.
Techniquement, quand j'analyse votre code, on peut faire encore plus propre. Je vois que vous voulez faire un slideUp() sur tous les profils de la page avant de faire un slideDown() sur le profil sélectionné. Ce qu'il faudrait faire, c'est le slideUp() sur tous les profils de la page + changer tous les textes en "Afficher le profil", puis faire le slideDown() + changer le texte du bouton sur lequel on a cliqué en "Masquer le profil". Je l'aurais plutôt écrit comme ça :
C'est peut-être plus compréhensible comme ça, je ne me rends pas compte.
Techniquement, quand j'analyse votre code, on peut faire encore plus propre. Je vois que vous voulez faire un slideUp() sur tous les profils de la page avant de faire un slideDown() sur le profil sélectionné. Ce qu'il faudrait faire, c'est le slideUp() sur tous les profils de la page + changer tous les textes en "Afficher le profil", puis faire le slideDown() + changer le texte du bouton sur lequel on a cliqué en "Masquer le profil". Je l'aurais plutôt écrit comme ça :
- Code:
$(function() {
$('body').on('click', '.elt-declencheur', function() {
$(".elt-declencheur").text("Afficher le profil");
$(".afficher-masquer").slideUp();
if ($(this).next(".afficher-masquer").is(":hidden")) {
$(this).text("Masquer le profil");
$(this).next(".afficher-masquer").slideDown(function() {
$(this).css('overflow', 'auto');
})
}
});
});
C'est peut-être plus compréhensible comme ça, je ne me rends pas compte.
 Re: Problème avec mon profil en onglets
Re: Problème avec mon profil en onglets
Non c'est moi qui ne comprends vraiment rien au JS, faudrait que je me penche dessus avec des tutos ou quoi parce que c'est du chinois pour moi vraiment ^^'
Du coup c'est remplacé et je passe en résolu, encore merci !
Du coup c'est remplacé et je passe en résolu, encore merci !
 Sujets similaires
Sujets similaires» Problème avec mes onglets profil (javascript)
» Probléme avec onglets
» Problème avec les onglets de ma PA...
» Problème avec mes onglets >.<
» Problème avec des onglets
» Probléme avec onglets
» Problème avec les onglets de ma PA...
» Problème avec mes onglets >.<
» Problème avec des onglets
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Yunie16 Jeu 16 Nov 2023 - 23:40
par Yunie16 Jeu 16 Nov 2023 - 23:40




