La date/heure actuelle est Ven 26 Avr 2024, 15:38
13 résultats trouvés pour CCC
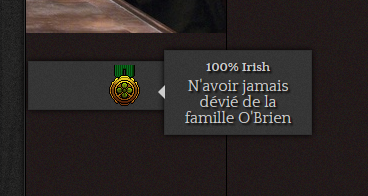
Modifier l'infobulle au survol des récompenses
Bonjour !En fait, il s'agit de la petite flèche qui, quand on ne configure pas de couleur, ne s'affiche pas correctement :

Plusieurs solutions pour résoudre le problème, au choix :
- soit on essaye d'ajouter la flèche comme ceci par exemple (j'ai mis la couleur #ccc pour le test, vous pouvez la changer par la couleur désirée)
- Code:
body > .award_tooltiptext.profile::after, body > .award_tooltiptext.right::after, .dd_award.right .award_tooltiptext::after, .module .award_tooltiptext::after {
border-color: transparent #ccc transparent transparent;
}
- soit on peut carrément supprimer ce petit carré :
- Code:
body > .award_tooltiptext.profile::after, body > .award_tooltiptext.right::after, .dd_award.right .award_tooltiptext::after, .module .award_tooltiptext::after {
display: none;
}
PS : en tant qu'invité, je ne vois pas les profils. Si ça ne marche pas sur cette page, je veux bien que vous donniez l'accès aux profils pour les invités, histoire que je puisse vérifier en direct !
- le Mer 05 Avr 2023, 08:18
- Rechercher dans: Archives des problèmes avec l'apparence du forum
- Sujet: Modifier l'infobulle au survol des récompenses
- Réponses: 10
- Vues: 460
Styles disparus après "Envoyer"
bonjour,trouvé !
il faut supprimer un des deux espaces dans le style : à la fin de "border: 1px solid #CCC;▄" ou au début de "▄.tableizer-table th" ... autant enlever aussi le type, inutile dans un message.
- Code:
Sub genereHOF()
Dim myData As DataObject
With Sheets("HOF")
dl = .Cells(Rows.Count, 1).End(xlUp).Row
dc = .Cells(1, Columns.Count).End(xlToLeft).Column
hof = "<style>table.tableizer-table { font-size: 12px; border: 1px solid #CCC; font-family: Arial, Helvetica, sans-serif;} .tableizer-table td { padding: 4px; margin: 3px; border: 1px solid #CCC; }" _
& ".tableizer-table th { background-color: #104E8B; color: #FFF; font-weight: bold; }</style><table class=""tableizer-table""><thead><tr class=""tableizer-firstrow""><th>T/J</th>"
For j = 2 To dc
hof = hof & "<th>" & .Cells(1, j) & "</th>"
Next j
hof = hof & "</tr></thead><tbody>"
For i = 2 To dl
hof = hof & "<tr>"
For j = 1 To dc
hof = hof & "<td>" & .Cells(i, j) & "</td>"
Next j
hof = hof & "</tr>"
Next i
hof = hof & "</tbody></table>"
End With
Set myData = New DataObject
myData.SetText hof
myData.PutInClipboard
MsgBox (Output + " Hof disponible dans le presse-papier, ouvrir un message sur triogical addict et coller le contenu du presse-papier, puis cliquer sur le bouton envoyer")
End Sub
- le Mar 14 Juil 2020, 13:24
- Rechercher dans: Archives des problèmes avec un code
- Sujet: Styles disparus après "Envoyer"
- Réponses: 9
- Vues: 703
Script d'onglets qui ne fonctionne pas sur ForumActif ?
Bonjour,C'est une fiche de présentation dans un post. Voici le HTML (et le CSS, je l'ai pas mis dans le CSS pour l'instant, c'est un test, donc désolé si c'est pas joli à lire!) :
- Spoiler:
- <style>.pres-gif{width:100%; box-shadow: 0px 0px 2px #ccc; border: 1px solid #bbb; padding: 2px;} .pres-grid{display:grid; grid-gap: 14px; grid-template-columns: 206px 210px 150px; grid-template-rows: 24px repeat(2, 137px);} .pres-place01 {grid-column: 1 / 2;grid-row: 1 / 4;}.pres-place02 {grid-column: 2 / 4;grid-row: 1 / 2;} .pres-place03 {grid-column: 2 / 3; grid-row: 2 / 4;} .pres-title {background: #34343a;height: 24px;} .homepage-message .pa .box-container, .box-container {border-radius: 3px;position: relative;}.homepage-message .pa .box-shadow, .box-shadow {box-shadow: 1px 1px 5px #c8c5c5, -1px -1px 5px #c8c5c5;}.homepage-message .pa .box-content, .box-content {font-family: Arial;font-size: 12px;color: #616161;padding: 10px;} .homepage-message .pa .box-title, .box-title {background-color: #d6d2d3;font-family: Bebas Neue, Arial;font-size: 18px;color: #c29277;text-align: center;padding: 2px 0;text-shadow: 1px 1px 2px #fff;letter-spacing: 0.3px;} .pres-place03 .box-content {height: 246px; text-align: left;} .pres-grid .box-container {background: linear-gradient(to top, #E0E0E0, #F7F7F7);} .pres-place04 {grid-column: 3 / 4;grid-row: 2 / 3;} .pres-place05 {grid-column: 3 / 4;grid-row: 3 / 4;} .tabcontent{display:none;}</style>
<img src="https://media0.giphy.com/media/3oKIPjdrRj8dOLd6GQ/source.gif" class="pres-gif" />
<div class="pres-grid"><img src="https://i.imgur.com/uz1xpVZ.jpg" class="topic-avatar pres-place01" /><div class="pres-title pres-place02">Roza Rose Votiakova</div><div class="box-container box-shadow pres-place03"><div class="box-title">- Informations personnage -</div><div class="box-content">Nom : Votiakova
Prénom : Roza Rose
Âge : 29 ans
Date de naissance : 06/04/1990
Lieu de naissance : Moscou - Russie
Nationalité : Russe / Américaine
Groupe : Travelers
Métier : Tatoueuse
Célébrité : Ruby Rose</div></div><div class="box-container box-shadow pres-place04"><div class="box-title">- Défauts -</div><div class="box-content">Impulsive
Grande Gueule
Entêté
Méfiante
Prétentieuse</div></div><div class="box-container box-shadow pres-place05"><div class="box-title">- Qualités -</div><div class="box-content">Impulsive
Grande Gueule
Entêté
Méfiante
Prétentieuse</div></div></div>
<div class="pres-title">What's in my head</div>
<div class="box-container box-shadow"><div class="box-title">- Informations personnage -</div><div class="box-content">Nom : Votiakova
Prénom : Roza Rose
Âge : 29 ans
Date de naissance : 06/04/1990
Lieu de naissance : Moscou - Russie
Nationalité : Russe / Américaine
Groupe : Travelers
Métier : Tatoueuse
Célébrité : Ruby Rose</div></div>
<div class="pres-title">What's in my head</div>
<div class="box-container box-shadow"><div class="box-title">- Informations personnage -</div><div class="box-content">Nom : Votiakova
Prénom : Roza Rose
Âge : 29 ans
Date de naissance : 06/04/1990
Lieu de naissance : Moscou - Russie
Nationalité : Russe / Américaine
Groupe : Travelers
Métier : Tatoueuse
Célébrité : Ruby Rose</div></div>
<div class="pres-title">What's in my head</div>
<div class="tab"><button class="tablinks" onclick="openTab(event, 'pres-preapocalypse')">Pre Apo</button><button class="tablinks" onclick="openTab(event, 'pres-postapocalypse')">Post Apo</button><button class="tablinks" onclick="openTab(event, 'pres-today')">Today</button></div><div class="box-container box-shadow tabcontent" id="pres-preapocalypse"><div class="box-content">Nom : Votiakova
Prénom : Roza Rose
Âge : 29 ans
Date de naissance : 06/04/1990
Lieu de naissance : Moscou - Russie
Nationalité : Russe / Américaine
Groupe : Travelers
Métier : Tatoueuse
Célébrité : Ruby Rose</div></div><div class="box-container box-shadow tabcontent" id="pres-postapocalypse"><div class="box-content">Nom : Votiakova
Prénom : Roza Rose
Âge : 29 ans
Date de naissance : 06/04/1990
Lieu de naissance : Moscou - Russie
Nationalité : Russe / Américaine
Groupe : Travelers
Métier : Tatoueuse
Célébrité : Ruby Rose</div></div><div class="box-container box-shadow tabcontent" id="pres-today"><div class="box-content">Nom : Votiakova
Prénom : Roza Rose
Âge : 29 ans
Date de naissance : 06/04/1990
Lieu de naissance : Moscou - Russie
Nationalité : Russe / Américaine
Groupe : Travelers
Métier : Tatoueuse
Célébrité : Ruby Rose</div></div>
Le lien du forum, je préfère ne pas le donner étant donné que ce n'est pas mon forum de base (bien que j'ai accès à un compte admin fondateur).
EDIT : Pour que ce soit plus lisible, voici un codepen où on peut voir le code en action (et plus joli du coup). Vous remarquerez que les onglets fonctionnent très bien sur codepen. Ca ne marche cependant pas sur FA.
- le Lun 22 Avr 2019, 13:37
- Rechercher dans: Archives des problèmes avec un code
- Sujet: Script d'onglets qui ne fonctionne pas sur ForumActif ?
- Réponses: 18
- Vues: 2083
Bouton avertissement rapide admin et modo non visible
BonjourVoici les widget le code javascript et CSS que j'ai rentré
Widget:avertissement modo
Widget: avertissement admin
Javascript: avertissement rapide modo et admin
Les CSS
question il a t'il une erreur dans les code que j'ai rentrer ou mon souci viens des templates
- le Lun 16 Oct 2017, 19:43
- Rechercher dans: Archives des problèmes avec un code
- Sujet: Bouton avertissement rapide admin et modo non visible
- Réponses: 15
- Vues: 3193
Redimensionnement automatique des images (non-souhaité)
Détails techniques
Version du forum : phpBB3
Poste occupé : Administrateur
Navigateur(s) concerné(s) : Google Chrome
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Tous les utilisateurs
Problème apparu depuis : hiver 2017
Lien du forum : http://entreelles.org
Description du problème
Bonjour,je ne sais pas pourquoi ou ce que j'aurais pu changer, mais le forum redimensionne automatiquement les images à 800x256 pixels. J'ai besoin d'environ 1300x480 pour mon image de fond, alors c'est un problème.
Je n'avais pas ce problème avant, seulement depuis la dernière fois où j'ai changé l'image, il y a quelques semaines. Je viens de remarquer le problème hier car nous voulons changer l'image à nouveau.
Est-ce un problème dans mon CSS ? Comme je suis très novice, je n'arrive pas à décoder où serait le bobo. Quelqu'un peut m'aider ?
Je vous mets copie de mon CSS en entier :
Merci beaucoup !
***********************************************
/*REDIMENSIONNER LE LOGO À LA PAGE*/
/*TAILLE LOGO*/
#logo img {
max-width: 100%;
}
A:hover{text-transform:uppercase;}
/*BOUTON VOTER POUR CE MESSAGE (non-utilsé, va avec bouton j'aime (1)*/
div.vote .vote-no-bar, div.vote div.vote-bar + div.vote-button, div.vote div.vote-no-bar + div.vote-button { display: none; }
.vote-count {
background: url("https://i.servimg.com/u/f43/14/33/98/96/button10.png") no-repeat scroll 0 0 transparent;
color: #4AAE00;
font-size: 10px;
font-weight: 700;
height: 17px;
padding-top: 2px;
text-align: center;
width: 27px;
}
/*remplacement Chatbox par clavardage dans la boîte de clavardage */
.chatbox-title a {
font-size:0;
}
.chatbox-title a:after {
font-size:18px;
content:"CLAVARDAGE";
}
/*Message Chatbox sur même ligne que Avatar */
#chatbox .user-msg .user, #chatbox .user-msg .msg {
display: inline;
}
/*TEXTE POUR REMERCIER L'AUTEUR D'UN MESSAGE*/
#fa_thanks_message img { vertical-align:middle }
#fa_thanks_message {
color:#280;
font-size:16px;
font-weight:bold;
text-align:center;
background-color:#DFD;
border:1px solid #BDB;
border-radius:6px;
padding:6px;
margin:6px;
}
/*LIMITER LA TAILLE DES AVATARS DANS LA CHATBOX*/
#chatbox_members .cb-avatar > img {
height:30px;width:30px;
vertical-align: middle;
}
/*MESSAGE DE BIENVENUE DANS LA CHATBOX*/
#chatbox.recently-connected:after {
font-family: "trebuchet ms", serif;
font-size: 1.5em; line-height:1.5em; font-weight: bold; color: #8BC34A;
box-shadow:0 0 5px #AED581; display:block; background: #F1F8E9; margin:auto;
width:80%; margin:1.5% auto; padding:1%; white-space: pre;
content: "Bienvenue dans la zone de clavardage !";
}
/*COLORISER LES CELLULES SUR L'INDEX LORSQU'UN NOUVEAU MESSAGE EST POSTÉ*/
dl.newpost {
background-color:#A2BCAB!important;
}
/*REDIMENSIONNER LES SIGNATURES*/
.signature_div img{
max-width: 500px !important;
max-height: 200px !important;
}
/*CHANGER LA COULEUR DES NOUVEAUX MESSAGES (EN ROUGE)*/
.new-message{
color: #E3170D;
}
/*CHANGER LA COULEUR AU SURVOL DES NOUVEAUX MESSAGES (EN BLEU)*/
.new-message:hover{
color: #1C86EE;
}
/*RACCOURCISSEMENT DES LIENS INTERNET DANS LES MESSAGES*/
.postbody a {
display: inline-block;
max-width: 400px;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
vertical-align: bottom;
}
/*couleur des liens dans les messages*/
.postbody a{
color: blue;
font-weight: bold;}
/*couleur des titres des messages*/
.topic-title a{color: black;}
/*couleur du nom de l'auteur*/
.author a{
color: black;
font-weight: lighter;}
/*REDIMENSIONNER LES IMAGES À 90%*/
div.postbody img {
max-width: 100%;}
/*Bouton J'aime (0)*/
#rep_post .reput_vote {
-khtml-user-select: none;
-moz-transition: all,1s;
-moz-user-select: none;
-ms-user-select: none;
-o-transition: all,1s;
-webkit-touch-callout: none;
-webkit-transition: all,1s;
-webkit-user-select: none;
background: #667882 url(https://i.servimg.com/u/f68/16/87/83/03/u0as10.png) no-repeat 3px center;
background-size: 22px;
border-radius: 4px;
border-top: 1px solid #999;border-bottom:2px solid #999;
text-shadow: 1px 1px 1px #ccc, 0px 3px 3px #000;
box-shadow: -0 2px 4px #000;
clear: both;
color: #fff;
cursor: pointer;
display: table;
font-size: 11px;
font-weight: 700;
line-height: 18px;
margin: 5px;
padding: 3px 5px 3px 30px;
transition: all,1s;
user-select: none;
}
.reput_vote.zero {
background-color: #6a6a6a;
}
.BS_like {font-family:'arial';
-khtml-user-select: none;
-moz-transition: all,1s;
-moz-user-select: none;
-ms-user-select: none;
-o-transition: all,1s;
-webkit-touch-callout: none;
-webkit-transition: all,1s;
-webkit-user-select: none;
background: #667882 url(https://i.servimg.com/u/f68/16/87/83/03/u0as10.png) no-repeat 3px center;
background-size: 22px;
border-radius: 4px;
border-top: 1px solid #999;border-bottom:2px solid #999;
text-shadow: 1px 1px 1px #ccc, 0px 3px 3px #000;
box-shadow: -0 2px 4px #000;
clear: both;
color: #fff;
cursor: pointer;
display: table;
font-size: 11px;
font-weight: 700;
line-height: 18px;
margin: 5px;
padding: 3px 5px 3px 30px;
transition: all,1s;
user-select: none;
}
.BS_like:before {
content: "Si tu aimes ce message clique ici !";
}
#rep_post .bs_inline {
list-style: none;
}
#rep_post {white-space: nowrap;margin: 6px 4px;float: right;}
#rep_post .bs_inline {list-style: none;}
#rep_post .bs_inline > li {display: inline-block;margin: 0 3px;}
#rep_post .bs_inline > li:first-child {margin-left: 0;}
#rep_post .bs_inline img {display: none;}
#rep_post span img {cursor: pointer;}
.reput_vote.positive {background-color: #8db13e;}
.reput_vote.zero {background-color: #6a6a6a;}
#rep_post .reput_vote:before {
content: " ";
}
/*Gras rouge pour " vous devez vous présenter avant d'écrire dans ce forum*/
.grasRouge {
font-weight: bold;
color: #FF0000;
}
- le Lun 01 Mai 2017, 17:58
- Rechercher dans: Archives des problèmes avec l'apparence du forum
- Sujet: Redimensionnement automatique des images (non-souhaité)
- Réponses: 7
- Vues: 2392
Séparer les messages avec une une barre sur phpBB2
Bonjour Clemsi,Dans votre template viewtopic_body rechercher la ligne suivante.
- Code:
<!-- BEGIN first_post_br -->
Juste avant coller cette ligne.
- Code:
<tr><td style="background:#ccc; height:50px; width:100%;"colspan="5"></td></tr>
Changer la hauteur avec height:50px et la couleur de votre barre avec background:#ccc.
- le Sam 25 Fév 2017, 08:12
- Rechercher dans: Archives des problèmes avec l'apparence du forum
- Sujet: Séparer les messages avec une une barre sur phpBB2
- Réponses: 35
- Vues: 3219
Problème défilement texte page d'accueil
Bonjour Neffa,On va laisser tomber la création de page html et faire plus simple c'est a dire laisser tomber le javascript pour le défilement et prendre une balise marquee.
- Code html.:
- Votre css.:
Ca devrait fonctionner maintenant.
- le Lun 20 Fév 2017, 18:50
- Rechercher dans: Archives des problèmes avec un code
- Sujet: Problème défilement texte page d'accueil
- Réponses: 12
- Vues: 1726
Modification des liens survolés...
bonjour Marc et merci de pensé a noushum ! arthur ...
dans ton overall_header tu n'a pas ce lien au début ?
- Code:
<link rel="stylesheet" href="/104-ltr.css" type="text/css" />
qui renvoie vers >> http://enpannedinspiration.forumactif.org/104-ltr.css
et dedans il y a tous les liens actif au clic..
- Code:
a:link{color:#4d4d4d;text-decoration:none};
a:visited{color:#4d4d4d;text-decoration:none};
a:active{color:#878482;text-decoration:underline};
a:hover{color:#d31141;text-decoration:none};
a.forumtitle{color:#4d4d4d;font-family:Arial #000;font-size:1.2em;font-weight:700;text-decoration:none};
a.forumtitle:hover{color:#d31141;text-decoration:underline};
a.forumtitle:active{color:#878482};
a.topictitle{color:#4d4d4d;font-family:Arial;font-size:1.1em;font-weight:700;text-decoration:none};
div.topic-title-container{display:inline};
.topic-title{display:inline;font-size:12px;text-align:left};
a.topictitle:hover{color:#d31141;text-decoration:underline};
a.topictitle:active{color:#878482};
et les hovers sont bien en rouge >> {#}d31141{/#}
prends ce code css >>il y a tous ce que tu a besoin a l'avenir pour modifier ..
- Code:
/**code css pour les liens titres des forum**/
a:link{color:#4d4d4d;text-decoration:none};
a:visited{color:#4d4d4d;text-decoration:none};
a:active{color:#878482;text-decoration:none!important};
a:hover{color:#ccc!important;text-decoration:none!important};
a.forumtitle{color:#4d4d4d;font-family:Arial #000;font-size:1.2em;font-weight:700;text-decoration:none};
a.forumtitle:hover{color:#ccc!important;text-decoration:none!important};
a.forumtitle:active{color:#878482};
a.topictitle{color:#4d4d4d;font-family:Arial;font-size:1.1em;font-weight:700;text-decoration:none};
div.topic-title-container{display:inline};
.topic-title{display:inline;font-size:12px;text-align:left};
a.topictitle:hover{color:#ccc!important;text-decoration:none!important};
a.topictitle:active{color:#878482};
j'ai modifier les hovers en {#}ccc{/#} , le soulignement et ajouter : !important , pour passé au dessus du css hébergé.
et supprime celui la de ton css
- Code:
A:hover{text-transform:uppercase;}
vérifie en bas de ton css l'affichage >>tu remarquera aussi que tu a des option de visualisation de ton css de base .

je croise les doigts pour toi
- le Mer 04 Jan 2017, 22:35
- Rechercher dans: Archives des problèmes avec l'apparence du forum
- Sujet: Modification des liens survolés...
- Réponses: 8
- Vues: 805
Problème avec la Largeur de mon forum
- Bien le bonsoir, ForumActifs!
- CSS:
- .bodylinewidth{
margin-right: -0px;
}
a.mainmenu img{
display: none;
}
/*
* ------------------------------
* BLOC PARTENAIRES AVEC DECALAGE
* Libre service - Never Utopia
* ------------------------------
*/
/* Bloc contenant les partenaires */
.staggered-partners {
font-size: 0; /* ne pas enlever */
width: 591px;
margin: auto;
margin-top: 25px;
margin-bottom: 25px;
}
/* Affichage pour un lien partenaire */
.staggered-partners .partner-link {
display: inline-block;
width: 88px; /* largeur */
height: 31px; /* hauteur */
margin-right: 20px;
}
/* Style image du partenaire */
.staggered-partners .partner-link img {
position: relative;
max-width: 100%;
max-height: 100%;
-webkit-transition: transform 600ms;
transition: transform 600ms;
}
/* Effet au survol sur image */
.staggered-partners .partner-link:hover img {
transform: scale(1.3);
-webkit-transform: scale(1.3);
z-index: 1;
}
/* Decalage a gauche une ligne sur 2 */
.staggered-partners .partner-link:nth-child(14n+ {
{
margin-left: 55px;
}
/* Suppression de la marge à droite une ligne sur 2 */
.staggered-partners .partner-link:nth-child(14n) {
margin-right: 0;
}
/* Style quand le lien n'a pas d'image */
.staggered-partners .partner-link:empty {
display: none;
}
/* Crédit */
.credits-partners {
margin-top: 10px;
font-size: 12px;
text-align: right;
font-family: sans-serif;
opacity: 0.3;
transition: all 1s;
-webkit-transition: all 1s;
}
/* Lien */
.credits-partners a {
text-decoration: none;
color: black;
}
/* Apparition du crédit au survol du bloc */
.staggered-partners:hover .credits-partners {
opacity: 1;
}
/*------------------------------
* FIN BLOC PARTENAIRES AVEC DECALAGE
* ------------------------------ */
div.contenant {
width:145px; /*largeur du contenant, la meme que celle de l image*/
height:65px; /*hauteur du contenant, la meme que celle de l image*/
overflow: hidden;
box-shadow:0px 2px 5px black; /*--Ombre de ta boite--*/
-moz-box-shadow:0px 2px 5px black;
-webkit-box-shadow:0px 2px 5px black;
text-align:center;
}
div.contenu {
width: 145px; /*largeur du contenu, la meme que celle de l image*/
height: 65px; /*hauteur du contenu, la meme que celle de l image*/
overflow: auto; /*pour apparition d une scroll bar si le texte est trop long*/
}
.contenant img {
width:145px; /*largeur de l image*/
height:65px; /*hauteur de l image*/
position: relative;
bottom: 65px; /*ici mettre la hauteur de l image*/
transition: 0.5s; /*pour l effet de transition*/
}
.contenant:hover img { /*au survol de la souris sur le bloc*/
bottom: 6565px; /*ici mettre deux fois la hauteur de l image*/
transition: 9.5s; /*pour l effet de transition*/
}
.BOITE1 {
width:230px; /*--Largeur à éditer en fonction de la taille de ton forum (en px ou %)--*/
height:716px;/*--Hauteur à changer en fonction de ton texte--*/
box-shadow:0px 2px 5px black; /*--Ombre de ta boite--*/
-moz-box-shadow:0px 2px 5px black;
-webkit-box-shadow:0px 2px 5px black;
/*-----------------------------------------------Note :----------------------------------------
Pour préciser un angle par rapport aux autres il faut mettre "10px 10px 10px 10px"
et éditer celui ou ceux voulus.
---------------------------------------------------------------------------------------------*/
position:fixed; /*--Position de la boite : Fixe--*/
TOP : 0px; /*--Position à partir du haut--*/
LEFT: 1px;
Background-color:#705F53; /*--Couleur de fond : supprimer pour mettre en transparent--*/
padding:5px;/*--Marge intérieure générale--*/
padding-top:4px;/*--Marge intérieure du haut, éditée "à la place" de la bordure générale--*/
text-align:justify; /*--Alignement du texte : "right" -> droite ; "left" -> Gauche ; "justify" -> justifié . --*/
Color: #C2AE9F; /*--Mettre un nom de couleur (ex:BLACK) ou un code couleur (ex:#000000), pour changer le couleur du texte--*/
}
.CADRE1{
height:30px;
margin-bottom:5px; /*--marge extérieure du cadre - en bas--*/
-moz-border-radius:10px;
-webkit-border-radius:10px;
text-align:center;
padding:5px;
background-color: #171310 ;
color: #F5E09B ; /*--Couleur du texte :
Note : le vert donné n'était pas le bon donc à éditer si ça ne convient pas--*/
font-family: GEORGIA ; /*--Typo du titre souhaité--*/
font-size: 14px ; /*--Taille de la typo--*/
text-shadow:1px 1px 2px black;
/*--Note : le contraste vert-rouge était trop fort je me suis permise de rajouter une bordure d'ombre au texte
Ce qui aidera à lire le vert par dessus le rouge normalement. A supprimer si inconvenant.--*/
}
.navig {
position: fixed;
top: 0px;
width: 100%;
background-color: #171310;
}
/*** PROFIL BY BATTY POUR SORROM ***/
.bls_profil {
width: 220px;
background-color: #45382F;
box-shadow: 0px 0px 1px #000;
text-align: center;
border-radius: 100px;
padding-top: 50px;
padding-bottom: 70px;}
.bls_avatar {
width: 200px;
height: 320px;
border: 1px solid white;
border-radius: 5px;
overflow:hidden;
margin: 10px auto;
}
.bls_avatar img{
width: 200px;
height: 320px;
}
.bls_pseudo{
width: 220px;
text-align:center;
font-size: 28px;
}
.bls_pseudo a{
font-family: 'Almendra', serif;
}
.bls_rang{
width: 90%;
text-align:center;
font-family:'Times New Roman';
font-size: 11px;
padding: 1px;
text-transform: uppercase;
border-top: 1px solid #ccc;
border-bottom: 1px solid #ccc;
tete-align:center;
margin: auto;
}
.bls_liens{
width: 200px;
height: auto;
text-align: center;
margin: 0px auto 10px auto;
}
.bls_infos-profil{
width: 200px;
height: auto;
text-align: justify;
padding: 4px;
border: 1px solid white;
background-color: #705F53;
font-size: 9px;
line-height: 11px;
color: white;
margin: 0px auto 10px auto;
}
/*-------------------------------------------------------*/
#chatbox_header .catBottom .cattitle {
color:#F5E09B;
}
#chatbox_header .cattitle strong { display: none; }
#chatbox_header .cattitle:before { content: "Une autre bière, c'est ma tournée! "; } /* Modifier NOM par le titre que vous désirez */
body.chatbox {
background-color:#45382Fr;
}
/* QUEEL */
#QEEL {
background: #45382F;
margin: auto;
text-align: justify;
width: 750px; /* Modifier la valeur pour changer la taille */
padding: 5px;
}
.groupes {
margin: auto;
text-align: center;
padding: 2px;
}
.groupes a {
/* Marges pour écarter les liens les uns des autres */
margin-left: 10px;
margin-right: 10px;
/* Styles du lien */
font-family: 'Almendra', serif;
font-style: bold;
font-size: 22px;
color: #705F53;
font-weight: bolder;
}
.bodyline
{
padding: 0;
}
.bodyline {
padding-top: 0px;
}
/* CATEGORIES */
.derniermessage {
font-size: 10px;
width: 150px;
margin-top: 10px;
margin-bottom: 3px;
padding-bottom: 8px;
padding-top: 8px;
background-color: #45382F;
-moz-border-radius : 6px;
-webkit-border-radius : 6px;
border-radius : 6px;
}
.DescForum {
width: 35%;
margin: 6px 2px 5px 10px;
background: #45382F;
padding:10px;
text-align:justify;
-moz-border-radius : 6px;
-webkit-border-radius : 6px;
border-radius : 6px;
}
/* Forcer le conteneur des flottants à leur taille */
.BlocForum:after {
display:table;
content:"";
clear:both;
}
/* Positionnement de la description des forums */
.FloatDescForum {
float:left;
width:79%;
}
/* Positionnement de la liste des sous-forums */
.ListeSousForums {
float:left;
width:20%;
}
.ListeSousForums a {
display:block;
background: #45382F;
margin:5px 0;
-moz-border-radius : 6px;
-webkit-border-radius : 6px;
border-radius : 6px;
font-size: 9px;
text-align: center;
}
/* LIENS SANS SOULIGNEMENT */
a, a:hover {
text-decoration: none !important;
}
/*modifier l'apparence des scrollbars de tout le forum*/
::-webkit-scrollbar {
width: 8px; /*largeur de la scrollbar verticale*/
height: 5px; /*hauteur de la scrollbar horizontale*/
background-color: #000000;}
::-webkit-scrollbar-track {
background-color: #705F53; /*couleur du fond de la scrollbar*/}
::-webkit-scrollbar-thumb { /*la petite bande qui monte/descend*/
background-color: #F7FAC0 /*couleur de l'ascenseur*/;
border-radius: 15px;
-moz-border-radius: 15px;
-webkit-border-radius: 15px;}
**************
.forumline {
-webkit-border-radius: 6px;
-moz-border-radius: 6px;
border-radius: 6px;
border:5px solid #couleur;
}
.forumline {
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
}
**************
a:hover{text-decoration: none !important;}
a {text-decoration: none !important;}
a:link {text-decoration: none;}
a:visited {text-decoration: none;}
/*====================================================
NAVIGATION
====================================================*/
.batty_navig {
position: absolute;
top: 0px;
width: 20%;
border-bottom: 1px solid #727477;
background-color:#d1ebfa;
position: fixed;
z-index:10;
}
a.mainmenu {
margin: 5px;
font-family: 'Averia Gruesa Libre', cursive;
font-size: 12px;
text-transform:uppercase;
}
/*====================================================
NAVIGATION-END
====================================================*/
/*====================================================
PAGE D'ACCEUIL
====================================================*/
.battypa_bienvenue{
font-size: 28px;
width:400px;
height:130px;
overflow:hidden;
padding-top:-20px;
text-align:center;
font-family: 'Almendra', serif;
text-transform:uppercase;
color:#C2AE9F;
letter-spacing:-5px;
}
.battypa_liens{
width:310px;
height:120px;
background-color:#45382F;
color: #E3D9C1;
font-size:11px;
overflow:hidden;
padding:5px;
text-align:center;
}
.battypa_tittres{
display: block;
width:auto;
text-align:center;
font-family: 'Architects Daughter', cursive;
color:#E3D9C1;
letter-spacing:-1px;
font-size: 20px;
text-transform:uppercase;
}
.battypa_contexte{
display: inline-block;
width:450px;
height:160px;
background-color:#45382F;
color: #E3D9C1;
font-size:11px;
border-bottom: 2px solid #E3D9C1;
padding-bottom:2px;
overflow:auto;
padding:5px;
text-align:justify;
}
.battypa_partenaires{
display: inline-block;
width:250px;
height:300px;
border-bottom: 2px solid #E3D9C1;
padding-bottom:2px;
background-color:#45382F;
overflow:auto;
text-align: center;
}
.battypa_rp{
width:300px;
height:140px;
overflow:hidden;
font-size:11px;
border-bottom: 2px solid #E3D9C1;
padding-bottom:2px;
background-color: #45382F;
padding:5px;
color: #E3D9C1;
}
.battypa_image{
display:inline-block;
width:130px;
height:130px;
background-image:url('http://orig05.deviantart.net/84e6/f/2016/220/9/c/dotw___bonjour_by_ixsln_d9dye2d_by_dumdog-dad4n1c.png');
border-radius: 100px;
overflow:hidden;
vertical-align: middle;
text-align:center;
}
.battypa_new{
width:390px;
height:130px;
overflow:auto;
font-size:11px;
padding:5px;
background-color:#45382F;
}
.contenustaff{
display: inline-block;
position:relative;
width: 136px;
height: 61px;
background-color:#45382F;
color: #E3D9C1;
overflow: hidden;
padding: 2px;
margin:5px 7px;
text-align:center;
font-size:11px;
}
.contenustaff img {
position: absolute;
left: 0;
top: 0;
transition: transform 3s;
-moz-transition: -moz-transform 3s;
-o-transition: -o-transform 3s;
-webkit-transition: -webkit-transform 3s;
}
.contenustaff:hover img {
transform: translateX(-140px);
-moz-transform: translateX(-140px);
-o-transform: translateX(-140px);
-webkit-transform: translateX(-140px);
}
.pseudo{
display:block;
font-family:Swis721 LtEx BT;
font-variant: small-caps;
font-size: 16px;
text-align:center;
color: #ffffff;
text-shadow: 1px 1px 5px black;
}
.battypa_textenew{
display:block;
width: auto;
border-bottom: 2px solid #E3D9C1;
padding-bottom:2px;
color: #E3D9C1;
}
/*====================================================
PAGE D'ACCEUIL-END
====================================================*/
/*====================================================
CATÉGORIE
====================================================*/
a:hover {text-decoration: none !important}
.secondarytitle h2 {
display:block;
width:500px;
height: auto;
font-family: 'Rock Salt', cursive;
font-family: 'Rock Salt', cursive;
letter-spacing:-1px;
text-transform:uppercase;
font-size:16px;
font-weight:normal;
text-align:center;
margin-bottom:-30px;
color:#fffaed;
}
a.cattitle {
display:block;
font-size: 18px;
font-family: Georgia;
color: #E30E30;
text-align:center;
}
.battycat_sousliens {
width:530px;
height: 15px;
text-transform:uppercase;
padding-top: 10px;
margin-top: -18px;
text-align: center;
}
.battycat_sousliens a {
font-size: 9px;
color:#755113;
-webkit-transition:All 1s ease;
-moz-transition:All 1s ease;
-o-transition:All 1s ease;
transition:All 1s ease;
font-variant: small-caps;
}
.forums-liens {
width:130px;
height: 15px;
text-transform:uppercase;
padding-top: 10px;
margin-top: -18px;
text-align: justify;
}
.forums-liens a {
font-size: 9px;
color:#755113;
-webkit-transition:All 1s ease;
-moz-transition:All 1s ease;
-o-transition:All 1s ease;
transition:All 1s ease;
font-variant: small-caps;
}
a.forumlink {
font-size: 18px;
margin-top:35px
font-family: 'Almendra', serif;
font-family: 'Almendra', serif;
text-decoration: none!important;
text-align:fixed;
text-decoration: none;
font-size: 20px;
font-weight: bold;
text-align: center;
border-bottom: 3px solid #FFFFFF;
color : #B56B4F;
display: block; }
.descrip {background-image: url("adresse de l'image");
}
a.forumlink:hover{
font-size: 19px;
font-family: 'Almendra', serif;
font-family: 'Almendra', serif;
text-align:center;
}
.descriptions-categories {
bacgkround: #COULEURFOND url('IMAGE-FOND') top center no-repeat;
border : 2px solid #COULEURBORDURE;
-moz-border-radius : XXpx;
-webkit-border-radius : XXpx;
background-color:#45382F;
border-radius : XXpx;
}
/*====================================================
CATÉGORIE - END
====================================================*/
/*Pseudo Profil*/
.name{
font-size : 12px;
font-family: 'Arial', serif;
text-align: center;
letter-spacing: -1px;
text-shadow: 0px 0px 0px #919191
}
/*Fin Pseudo Profil*/
.statistiques{
border:0px;
background-repeat: no-repeat;
background-position: center;
height:hauteur de l'imagepx;}
.groupes{
font-size: 20px;
letter-spacing:10px;
font-weight:bold;
font-family: 'Playball';
margin:auto;
text-shadow: 0px 1px 0px #e3d9e8;}
.ListeSousForums {
font-size:0px;
}
.ListeSousForums a {
font-size:10px; /* indiquez la taille du texte des liens */
padding-right:5px; /* on rajoute un espace après le lien */
}
/* pour les navigateurs qui acceptent la pseudo-classe :last-child, on supprime l'espace final qui ne sert à rien */
.ListeSousForums a:last-child {
padding-right:0px;
}
- Mon Index_Box:
- <table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall">{LAST_VISIT_DATE}<br />
{CURRENT_TIME}<br />
</span>
<!-- END switch_user_logged_in -->
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a><br />
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a><br />
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>
<!-- BEGIN catrow --><!-- BEGIN tablehead --><table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th colspan="{catrow.tablehead.INC_SPAN}" nowrap="nowrap" width="100%" class="secondarytitle">{catrow.tablehead.L_FORUM}</th>
</tr>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.cathead.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="{catrow.cathead.CLASS_CAT}" colspan="{catrow.cathead.INC_SPAN}" width="100%">
<h{catrow.cathead.LEVEL} class="hierarchy">
<span class="cattitle">
<a class="cattitle" title="{catrow.cathead.CAT_DESC}" href="{catrow.cathead.U_VIEWCAT}">{catrow.cathead.CAT_TITLE}</a>
</span>
</h{catrow.cathead.LEVEL}>
</td>
<td class="{catrow.cathead.CLASS_ROWPIC}" colspan="3" align="right"></td>
</tr>
<!-- END cathead -->
<!-- BEGIN forumrow -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.forumrow.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" alt="." /></td>
<!-- END inc -->
<td class="row1 over" colspan="{catrow.forumrow.INC_SPAN}" valign="top" width="100%" height="50">
<table width="100%"><tbody><tr><td><h{catrow.forumrow.LEVEL} class="hierarchy">
<span class="forumlink">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a>
<br />
</span>
</h{catrow.forumrow.LEVEL}></td><td style="padding-left: 40px; text-align: right;" class="gensmall">{catrow.forumrow.POSTS} écrit(s) en {catrow.forumrow.TOPICS} entrevue(s).</td></tr></tbody></table>
<div class="BlocForum">
<div class="genmed FloatDescForum">
<div>{catrow.forumrow.FORUM_DESC}</div>
</div>
<span class="ListeSousForums">{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}</span></div>
<span class="gensmall">
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
</span>
</td>
<td class="row3 over" align="center" valign="middle" height="50">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
<div class="derniermessage">{catrow.forumrow.LAST_POST}</div>
</td> </tr>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.catfoot.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}" height="1"><img src="{SPACER}" alt="" height="1" width="1" /></td>
</tr>
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</table><img src="{SPACER}" alt="" height="5" width="1" /><!-- END tablefoot --><!-- END catrow -->
Je viens vous solliciter car j'ai un problème avec la largeur de mon forum.
J'ai beau suivre tous vos tutoriels et les sujets déjà résolus, mais cela ne marche pas. Mon forum reste bloqué à cette largeur là. J'ai également modifié la largeur dans le panneau de configuration rien n'y fait. Je pense que cela vient de mes codes de CSS et Templates mais j'ai beau farfouiller dedans, je ne trouve pas où est le problème!
J'aimerais que mon forum ait une largeur de 50 ou 60 pourcent. c:
Mon forum : http://domaine-sorrom.forumactif.org/
Mon CSS et mon Template Index_Box :
Merci d'avance!
Dxiie
- le Lun 08 Aoû 2016, 03:07
- Rechercher dans: Archives des problèmes avec un code
- Sujet: Problème avec la Largeur de mon forum
- Réponses: 4
- Vues: 2182
Les sous-forum ne s'affichent pas
Détails techniques
Version du forum : phpBB2
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Mozilla Firefox, Google Chrome, Internet Explorer, Opera
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Tous les utilisateurs
Problème apparu depuis : Depuis sa création, soit aux alentours du 20/06/16
Lien du forum : http://enkidievchronicles.forumactif.fr
Description du problème
Bonjour/Bonsoir tout le monde!Alors voilà, j'ai un petit soucis concernant les liens de mes forums. Les sous-forum ne s'affichent pas et j'aimerais bien que ceux-ci s'affichent. Cependant, j'ai bien coché dans la PA l'endroit où ils devaient s'afficher, mais j'ai commence l'impression que c'est un problème de code! J'espère que vous pourrez m'aider!
Voici ce qui est coché dans la PA:
https://i.servimg.com/u/f35/19/30/20/82/image210.jpg
Voici mon code CSS:
- CSS:
- .bodyline {
padding:0px;
}
body
{
background-position: top center center;
}
a { text-decoration: black; }
.bodyline {
padding: 0px;
}
body
{
background-repeat: no-repeat;
background-position: top center;
}
#navig
{
width: 950px;
margin: auto;
text-align: center;
}
#navigation
{
position: fixed;
z-index: 999;
width: 100%;
background-color: #EADAC6;
border-bottom: 1px solid #EADAC6;
margin-top: -10px;
margin-left: -10px;
padding: 5px;
}
/*-----------------------PA----------------*/
/* PAGE D\'ACCUEIL */
#VAES {
background:#c0bfd6 !important;
}
/* TITRE PREDEFINIS */
.pfVAES span{
background:rgba(250,250,250,0.3) !important; color:#191919 !important;
}
/* BLOC EVENEMENTS */
.newsVAES {
border-color:rgba(250,250,250,0.3) !important;
}
/* CONTENU STAFF */
.staffVAES p{
background:rgba(250,250,250,0.7) !important; color:black !important;
}
/* LIENS */
.lksVAES a{
background:rgba(250,250,250,0.6) !important; color:#191919 !important;
}
/* BLOC CONTEXTE */
#ctxtVAES {
border-color:rgba(250,250,250,0.3) !important;
}
/* CONTEXTE */
.ctxtVAES div{
background:rgba(250,250,250,0. !important; color:black !important;
!important; color:black !important;
}
/* BLOC PARTENAIRES */
.partVAES {
background:rgba(250,250,250,0.5) !important;
}
/*--------------fin------------------*/
/*------------------prez---------------*/
.bloc1 {
width: 500px;
height: 250px;
background-color: #82cec5 ;
padding: 2px;
text-align: justify;
overflow: auto;
}
.avatarprez {
width: 200px;
height: 316x;
display: block; /*définit le bloc*/
width: 200px; /*largeur*/
height: 320px; /*hauteur*/
overflow: hidden; /*cache l\\\'overflow*/
font-size: 11px; /*taille de la police*/
}
.avatarprez_contenu {
position: absolute;
display: block;
width: 200px;
height: 316px;
overflow: auto;
background-color: white;
font-size: 10px;
padding: 2px;
text-align: justify;
opacity: 0;
-moz-opacity: 0;
-khtml-opacity: 0;
filter: alpha(opacity=0);
transform: all;
-moz-transform: all;
-o-transform: all;
-htm-transform: all;
-webkit-transform: all;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
}
.avatarprez_contenu:hover { /*nom de la class*/
opacity: 0.8; /*intensité de l\\\'opacité*/
-moz-opacity: 0.8;
-khtml-opacity: 0.8;
filter: alpha(opacity=80);
transform: all; /*assure la transition sur IE10*/
-moz-transform: all; /*assure la transition sur mozilla*/
-o-transform: all; /*assure la transition sur opera*/
-htm-transform: all;
-webkit-transform: all; /*assure la transition sur chrome et safari*/
transition: 1s; /*durée de la transition*/
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s; /*durée de la transition*/
}
.bloc2 {
width: 296px;
height: 316px;
background-color: #2cda14 ;
color: white;
padding: 2px;
text-align: justify;
overflow: auto;
}
.nomprenom {
font-family: \\\'Julius Sans One\\\', sans-serif;
font-size: 38px;
color: white;
}
.histoire {
font-family: \\\'Julius Sans One\\\', sans-serif;
font-size: 28px;
color: white;
}
/*----------------------------------*FIN*------------------------*/
/* --------------------------------- PROFIL --------------------------------- */
/* AFFICHAGE DU PROFIL */
.PFIL {
margin:auto; width:800px;
}
/* PSEUDONYME PROFIL */
.namePFIL {
margin-bottom:10px;
height:20px; padding:10px 0;
text-transform:uppercase; text-align:center;
background:#242424; color:#ccc; /* MODIFIABLE */
}
/* BLOC INFORMATIONS PROFIL */
#abtPFIL {
display:inline-block; margin-right:10px;
width:570px;
}
/* BLOC GAUCHE INFORMATIONS */
.abtPFIL {
display:inline-block; margin-right:10px;
width:285px; height:320px; padding:10px; overflow:auto;
font-size:11px;
background:#1a1a1a; color:#ccc; /* MODIFIABLE */
}
/* INTITULES CONTENU BLOC GAUCHE INFORMATIONS PROFIL */
.abtPFIL div span {
text-transform:uppercase; color:#ccc; /* MODIFIABLE */
}
/* CONTENU BLOC GAUCHE INFORMATIONS PROFIL */
.abtPFIL div{
padding:2px 0;
}
.abtPFIL .field_uneditable {
display:inline-block;
}
/* BORDURES BLOC INFORMATIONS PROFIL */
.borderPFIL {
padding:0 0 5px !important;
border-bottom:1px solid #ccc; /* MODIFIABLE */
}
/* BLOC DROITE INFORMATIONS PROFIL */
#adminPFIL {
display:inline-block; vertical-align:top;
width:255px; height:340px;
font-size:11px;
}
.adminPFIL {
height:275px; padding:10px; overflow:auto;
background:#1a1a1a; color:#ccc; /* MODIFIABLE */
}
/* CONTENU BLOC DROITE INFORMATIONS PROFIL */
.adminPFIL div{
padding:5px 0;
}
/* INTITULES CONTENU BLOC DROITE INFORMATIONS PROFIL */
.adminPFIL div span {
text-transform:uppercase; color:#ccc; /* MODIFIABLE */
}
/* BLOC IMAGES CONTACT PROFIL */
#ktactPFIL {
margin-top:10px; height:25px; padding:5px 0; text-align:center;
background:#1a1a1a; /* MODIFIABLE */
}
/* IMAGES CONTACT PROFIL */
.ktactPFIL {
display:inline-block;
}
.ktactPFIL img {
max-height:25px;
}
/* BLOC AVATAR */
#avPFIL {
display:inline-block; vertical-align:top;
width:200px; padding:10px;
background:#1a1a1a; /* MODIFIABLE */
}
.avPFIL {
width:200px; height:320px; overflow:hidden;
}
/* TITRE FEUILLE DE PERSONNAGE PROFIL */
.tleRPG {
margin:auto;
width:800px; padding:10px 0; text-transform:uppercase; text-align:center;
background:#242424; color:#ccc; /* MODIFIABLE */
}
/* CONTENU FEUILLE DE PERSONNAGE PROFIL */
.boxRPG {
margin:auto; width:780px; padding:10px;
background:#1a1a1a; color:#ccc; /* MODIFIABLE */
}
/* INTITULES CONTENU FEUILLE DE PERSONNAGE PROFIL */
.boxRPG span {
text-transform:uppercase; color:#ccc; /* MODIFIABLE */
}
/* --------------------------------- FIN PROFIL --------------------------------- */
.demidieufiche {
width: 480px;
padding: 10px;
font-family: \\\'Julius Sans One\\\', sans-serif;
font-size: 30px;
color: white;
background-color: #1ebab2
}
.humainsfiche {
width: 480px;
padding: 10px;
font-family: \\\'Julius Sans One\\\', sans-serif;
font-size: 30px;
color: white;
background-color: #8a4903;
}
.dieufiche {
width: 480px;
padding: 10px;
font-family: \\\'Julius Sans One\\\', sans-serif;
font-size: 30px;
color: white;
background-color: #000000;
}
.creaturefiche {
width: 480px;
padding: 10px;
font-family: \\\'Julius Sans One\\\', sans-serif;
background-color: #4cbd00;
font-size: 30px;
color: white;
}
.contextefiche {
width: 480px;
padding: 10px;
font-family: \\\'Julius Sans One\\\', sans-serif;
background-color: #1c1715;
font-size: 30px;
color: white;
}
.citation {
font-family: \\\'Julius Sans One\\\', sans-serif;
font-size: 24px;
color: white;
text-align: center;
}
.blocfichetout {
width: 480px;
padding: 10px;
background-color: #1c1715;
color: white;
text-align: justify;
}
/* QEEL */
/* QEEL */
.QEEL {
margin:auto; width:800px;
}
/* TITRE QEEL */
.tleQEEL {
margin-bottom:15px;
width:460px; height:60px; padding-top:25px;
font-family:Arial; background:#0d1217; box-shadow:inset 0 0 25px rgba(0,0,0,0.2); /* MODIFIABLE */
letter-spacing:2px; text-transform:uppercase; text-align:center;
}
.tleQEEL a{
font-size:32px;
color:white; /* MODIFIABLE */
}
/* BLOC DERNIER UTILISATEUR/TOTAL MEMBRES & MESSAGES/ANNIVERSAIRES */
.stsQEEL {
display:inline-block; vertical-align:top; margin-left:15px;
width:305px; height:295px; padding:10px; overflow:hidden;
background-color:rgba(0,0,0,0. ; /* MODIFIABLE */
; /* MODIFIABLE */
font-size:11px; text-align:center;
}
/* DERNIER UTILISATEUR ENREGISTRE QEEL */
.lstQEEL {
height:65px; width:305px; padding-top:20px;
background:#DEDEDE; color:black; /* MODIFIABLE */
text-transform:uppercase; text-align:center; font-size:16px;
}
/* TOTAL MEMBRES QEEL */
.tlMQEEL {
display:inline-block; vertical-align:top; margin-top:15px; margin-right:15px;
height:55px; width:145px; padding-top:25px;
background:#101e29; color:white; /* MODIFIABLE */
text-transform:uppercase; text-align:center;
}
/* NOMBRE MESSAGES QEEL */
.tlPQEEL {
display:inline-block; vertical-align:top; margin-top:15px;
height:55px; width:145px; padding-top:25px;
background:#294154; color:white; /* MODIFIABLE */
text-transform:uppercase; text-align:center;
}
/* ANNIVERSAIRES QEEL */
.anvQEEL {
display:inline-block; margin-top:15px;
width:305px; height:70px; padding-top:30px;
text-transform:uppercase; text-align:center; font-size:24px; font-weight:bold;
background:#191919; color:white; font-family:Arial; /* MODIFIABLE */
}
/* CONTENU ANNIVERSAIRES QEEL */
.anvQEEL div {
position:absolute; z-index:3; margin-top:-59px;
width:0px; height:80px; padding:10px; overflow:hidden;
text-align:justify !important;
background:#ccc; /* MODIFIABLE */
opacity:0; transition:all .45s linear; -webkit-transition:all .45s linear;
}
.anvQEEL:hover div{
width:285px; overflow:auto;
opacity:1;
}
.anvQEEL .row1{
background:none !important; padding:0 !important;
}
/* BLOC MEMBRES CONNECTES/24H & TRAITS GROUPES QEEL */
#ondayQEEL {
display:inline-block; vertical-align:top;
}
/* MEMBRES CONNECTES & 24H */
.ondayQEEL {
display:inline-block; vertical-align:top;
width:360px; height:195px; padding:10px; overflow:hidden;
background-color:rgba(250,250,250,0. ; color:black; /* MODIFIABLE */
; color:black; /* MODIFIABLE */
font-size:11px; text-align:justify;
}
.ondayQEEL:hover {
overflow:auto;
}
.ondayQEEL .row1 {
background:none; padding:0;
}
/* BLOC TRAITS GROUPES QEEL */
.GQEEL {
display:inline-block; margin-left:15px;
width:65px; padding-top:5px; height:210px; text-align:center;
background:black; /* MODIFIABLE */
}
/* TRAITS GROUPES QEEL */
.onglet {
display:block; margin:7px auto;
width:45px; height:10px;
opacity:0.7;
}
/* SURVOLEMENT TRAITS GROUPES QEEL */
.onglet_1 {
opacity:1;
}
/* DESCRIPTIFS GROUPES QEEL */
.blocGQEEL {
margin-top:15px; margin-left:245px;
width:545px; height:65px; padding:5px; overflow:auto;
background-color:rgba(0,0,0,0.5); color:white; /* MODIFIABLE */
text-align:justify; font-size:11px;
}
.contenu_onglet {
display:none;
}
/* NOMS DES GROUPES QEEL */
.contenu_onglet div {
position:absolute; z-index:3; margin-left:-250px; margin-top:-5px;
width:215px; height:45px; padding:20px 10px 10px; overflow:hidden;
font-size:18px; text-align:center; text-transform:uppercase;
color:white; text-shadow:-1px 1px 0 rgba(0,0,0,0.1); /* MODIFIABLE */
}
/* FIN QEEL */
/*---CATEGORIES---*/
/* TITRE CATEGORIES */
.tleCAT{
margin:15px auto;
width:800px; padding:10px 0; text-align:center;
background:#191919; /* MODIFIABLE */
}
.tleCAT h2{
margin:0 auto;
font-size:42px; text-transform:uppercase; letter-spacing:3px; /* MODIFIABLE */
font-family:Cambria; color:white; text-shadow:1px 1px 0px rgba(0,0,0,0.3); /* MODIFIABLE */
}
/* BLOC FORUM */
#blocFRM{
width:800px; height:165px; text-align:center; overflow:hidden;
margin:auto;
}
.blocFRM{
position:relative; width:800px; height:165px; overflow:hidden;
}
/* TITRE BLOCS FORUMS */
.tleFRM {
display:inline-block; height:20px; width:485px; padding:10px 5px 10px 10px; overflow:hidden;
font-family:Arial; font-size:16px; font-weight:bold; text-transform:uppercase; text-align:left;
background:#191919; /* MODIFIABLE */
}
.tleFRM a{
color:white !important; text-shadow:1px 1px 0px rgba(0,0,0,0.2); /* MODIFIABLE */
}
/* TRIANGLE TITRE FORUMS */
.triLFRM {
position:absolute; z-index:3; margin-left:490px; margin-top:-40px;
width:0; height:0; border-style: solid; border-width:40px 20px 0 0;
border-color:#191919 transparent transparent transparent; /* MODIFIABLE */
}
/* ICÔNES BLOCS FORUMS */
.imgFRM{
position:absolute; margin-left:-10px;
width:50px; height:40px;
}
/* TRIANGLE NOMBRE SUJETS ET MESSAGES */
.triRFRM {
position:absolute; z-index:3; margin-left:520px; margin-top:-40px;
width:0; height:0; border-style: solid; border-width:0 0 40px 20px;
border-color:transparent transparent #f1f0f4 transparent; /* MODIFIABLE */
}
/* NOMBRE SUJETS ET MESSAGES */
.nbFRM{
display:inline-block; vertical-align:top; height:20px; width:290px; padding:13px 5px 7px 5px; overflow:hidden;
text-align:center; font-size:11px; text-transform:uppercase; font-family:Arial;
background:#f1f0f4; color:rgba(0,0,0,0.5); /* MODIFIABLE */
}
/* BLOC SOUS-FORUMS/DESCRIPTION/DERNIER MESSAGE */
#000000 {
width:800px; height:125px;
}
/* SOUS-FORUMS */
.sfFRM {
display:inline-block; vertical-align:top;
width:205px; height:115px; padding:5px 125px 5px 5px; overflow:auto;
font-size:10px; text-transform:uppercase; text-align:justify;
background:#000000; /* MODIFIABLE */
}
/* LIENS SOUS-FORUMS */
.sfFRM a{
color:#000000 !important; /* MODIFIABLE */
}
/* TRIANGLE DESCRIPTIONS FORUMS */
.triFRM {
position:absolute; z-index:3; margin-top:-125px; margin-left:230px;
width: 0; height: 0; border-style: solid; border-width: 0 0 125px 105px;
border-color: transparent transparent #000000 transparent; /* MODIFIABLE */
}
/* DESCRIPTIONS BLOCS FORUMS */
.descFRM {
display:inline-block; vertical-align:top;
width:305px; height:115px; padding:5px; overflow:auto;
background:#000000; color:black; /* MODIFIABLE */
font-size:11px; font-family:Arial; text-align:justify;
}
/* IMAGES BLOCS FORUMS */
.descFRM img {
position:absolute; z-index:2; margin-top:-5px; margin-left:-340px;
width:335px; height:125px;
transition:all .65s linear; -webkit-transition:all .65s linear;
}
#dtlFRM:hover .descFRM img{
transform:translateX(-335px); -webkit-transform:translateX(-335px);
}
/* DERNIER MESSAGE */
.lmsgFRM {
display:inline-block; vertical-align:top;
width:130px; height:105px; padding:10px; overflow:hidden;
text-align:right; font-size:11px; text-transform:uppercase; line-height:24px;
background-color:rgba(250,250,250,0.7); /* MODIFIABLE */
}
/* FIN CATEGORIES */
.footer {
width: 894px;
background-color: white;
padding: 3px;
}
/************************************************** DÉBUT DES CATÉGORIES **************************************************/
/*Bloc des titres des catégories*/
.cate_title {
width: 800px;
height: 75px;
padding-top: 10px;
margin: auto;
text-align: center;
background-image: url('https://i.servimg.com/u/f35/19/30/20/82/nuage210.png');
background-repeat: no-repeat;
background-position: top center;
margin-bottom: -10px;
}
/*Titres des catégories*/
.cate_title h2 {
display: block;
padding-top: 15px;
height: 60px;
margin: 0px;
font-family: "Master Of Break";
text-shadow: 1px 1px 3px #a9a9a9;
font-size: 45px;
letter-spacing: 1px;
color: #2a2a2a;
}
.cate_title h2 img {
margin-top: -25px;
margin-left: 20px;
}
.cate_title h2 span {
display: none;
}
a.nav img {
display: none;
}
/*Bloc des catégories*/
.cate_bloc {
background-color: #b8a188;
width: 800px;
margin: auto;
margin-bottom: 10px;
border-radius: 10px;
padding-top: 50px;
padding-bottom: 1px;
font-family: "Cambria", sans-serif;
font-size: 12px;
letter-spacing: 1px;
color: black;
}
/*Bloc des forums*/
.cate_forum {
height: 100px;
width: 800px;
margin-bottom: 20px;
}
/*Image Old New Lock*/
.old_new_lock {
float: left;
margin-left: 15px;
margin-top: 21px;
width: 130px; /*Largeur des images*/
height: 57px; /*Hauteur des images*/
}
/*Masque*/
.old_new_lock {
-webkit-mask: url(http://www.aht.li/2552618/nuage.svg) center center / 130px 57px;
mask: url(http://www.aht.li/2552618/nuage.svg) center center / 130px 57px;
}
/*Bloc gris du mileu*/
.cate_forum_middle {
position: relative;
float: left;
margin-top: 10px;
margin-left: 15px;
margin-right: 15px;
width: 420px;
height: 53px;
padding: 10px;
padding-top: 17px;
background-color: #cfc0af;
border-radius: 10px;
}
/*Titres des forums*/
.forumlink {
position: absolute;
top: -20px;
z-index: 2;
height: 28px;
font-size: 20px;
font-family: 'DJB Dear St. Nick', cursive;
color: #3c3c3c!important;
font-weight: normal;
}
/*Titres survolés des forums*/
.forumlink:hover {
color: #3c3c3c!important;
text-decoration: none!important;
}
/*Désactiver les images des titres*/
.forumlink img {
display: none;
}
/*Description des forums*/
.forum_desc {
height: 53px;
overflow-y: auto;
padding-right: 5px;
text-align: justify;
}
/*Bloc gris des statistiques et du dernier message*/
.cate_forum_last {
position: relative;
float: left;
margin-top: 10px;
width: 160px;
height: 70px;
padding: 5px;
background-color: #cfc0af;
border-radius: 10px;
text-align: center;
}
/*Statistiques*/
.forum_last_stats {
margin-left: 3px;
margin-right: 3px;
margin-bottom: 10px;
padding-bottom: 3px;
font-size: 9px;
border-bottom: 1px dashed #000000;
}
/*Police du dernier message*/
.forum_last_mess, .forum_last_mess a.gensmall {
font-size: 11px;
font-family: "Georgia", sans-serif;
}
/*Couleur des liens du dernier message*/
.forum_last_mess a {
color: #000000;
}
/*Les barres de défilement dans les catégories*/
.forum_desc::-webkit-scrollbar {height:12px; width:5px; background:none; margin-right:5px;}
.forum_desc::-webkit-scrollbar-thumb {background:rgba(32,32,32,32); height:30px; border-radius:30px;}
.forum_desc::-webkit-scrollbar-corner {background:none;}
/************************************************** FIN DES CATÉGORIES **************************************************/
Mon INDEX_BOX:
- INDEX_BOX:
- <link href='http://fonts.googleapis.com/css?family=Covered+By+Your+Grace|Dancing+Script' rel='stylesheet' type='text/css' />
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall">{LAST_VISIT_DATE}<br />
{CURRENT_TIME}<br />
</span>
<!-- END switch_user_logged_in -->
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a><br />
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a><br />
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>
<!-- BEGIN catrow -->
<!-- BEGIN tablehead -->
<div class="cate_title">
{catrow.tablehead.L_FORUM}
</div>
<div class="cate_bloc">
<!-- END tablehead -->
<!-- BEGIN cathead -->
<!-- END cathead -->
<!-- BEGIN forumrow -->
<div class="cate_forum">
<img class="old_new_lock" title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
<div class="cate_forum_middle">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a>
<div class="forum_desc">
{catrow.forumrow.FORUM_DESC}
</div>
</div>
<div class="cate_forum_last">
<div class="forum_last_stats">
Sujets:{catrow.forumrow.TOPICS} | Messages : {catrow.forumrow.POSTS}
</div>
<div class="forum_last_mess">
{catrow.forumrow.LAST_POST}
</div>
</div>
</div>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</div>
<!-- END tablefoot -->
<!-- END catrow -->
Merci beaucoup

- le Sam 25 Juin 2016, 22:21
- Rechercher dans: Archives des problèmes avec un code
- Sujet: Les sous-forum ne s'affichent pas
- Réponses: 8
- Vues: 3353
boutons menu flottant
oui, merci , mais les 2 valeurs sont à zero, et ça ne marche pas (là ça marche parce que j'ai ajouté la ligne de code proposée par Jay- Code:
#submenu img{margin:-15px;})
si je l'enlève, même avec
#fa_sticky_nav a.mainmenu {
color:#CCC;
font-size:12px;
font-weight:bold;
font-family:"Trebuchet MS", Arial, Verdana, Sans-serif;
background:url('https://i.servimg.com/u/f21/18/21/41/30/row10.gif') repeat-x 0px 30px;
display:inline-block;
padding:0 0px;
height:30px;
line-height:30px;
transition:200ms;
ça ne marche pas
Mais bon, vu que ça fonctionne, ne te tracasse pas et encore merci

- le Lun 01 Fév 2016, 22:51
- Rechercher dans: Archives des problèmes avec l'apparence du forum
- Sujet: boutons menu flottant
- Réponses: 10
- Vues: 1081
Créer un cadre ''qui est est en ligne''
Bonjour, stevex8,Il faut ajouter dans <table width="100%" style="background-color: rgba(0, 0, 255, 0.3) border="1" cellpadding="5" style="display:inherit;border-radius:10px;border-spacing: 0px;border:3px inset #ccc">
et modifier la couleur par celle de vos catégories #???? Tenez je vous ai fait une image pour qui est en ligne si ça vous plait il faut mettre le lien à la place
<div class="h3"><a href="{U_VIEWONLINE}" rel="nofollow"><img src="http://images.cooltext.com/4349556.png" width="334" height="21" /></a></div>
<!-- END switch_viewonline_link -->
<!-- BEGIN switch_viewonline_nolink -->
<div class="h3"><img src="http://images.cooltext.com/4349556.png" width="334" height="21" /></div>
<!-- END switch_viewonline_nolink -->

https://2img.net/r/hpimg11/pics/916708Quiestenligne.gif
Cordialement.
- le Lun 12 Oct 2015, 13:30
- Rechercher dans: Archives des problèmes avec l'apparence du forum
- Sujet: Créer un cadre ''qui est est en ligne''
- Réponses: 23
- Vues: 1494
Problème modification qeel
J'ai tout placé dans 2 cellules : celle de gauche avec les images , celle de droite avec les infos ...On va faire quelques règlages , maintenant que tout est en place ...
d'abord , on centre et on relève les images . Repérez ceci , en début de QEEL :
<!-- BEGIN disable_viewonline -->
<table width="100%" style="background-color: rgba(0, 0, 255, 0.3);border-radius:10px;border:3px inset #ccc;border-spacing:5px;">
<tr>
<td align="center">
<!-- BEGIN switch_viewonline_link -->
et remplacez la partie orange par :
- Code:
<td style="text-align:center;vertical-align:top">
ensuite , on enlève les class qui perturbent l'affichage :
<!-- BEGIN switch_viewonline_link -->
<div class="h3"><a href="{U_VIEWONLINE}" rel="nofollow"><img src="http://images.cooltext.com/4349556.png" width="334" height="21" /></a></div>
<!-- END switch_viewonline_link -->
<!-- BEGIN switch_viewonline_nolink -->
<div class="h3"><img src="http://images.cooltext.com/4349556.png" width="334" height="21" /></div>
<!-- END switch_viewonline_nolink -->
<img src="{L_ONLINE_IMG}" id="i_whosonline" alt="{L_WHO_IS_ONLINE}" class="img-whois" />
</td>
devient après suppression de la partie orange :
- Code:
<!-- BEGIN switch_viewonline_link -->
<div><a href="{U_VIEWONLINE}" rel="nofollow"><img src="http://images.cooltext.com/4349556.png" width="334" height="21" /></a></div>
<!-- END switch_viewonline_link -->
<!-- BEGIN switch_viewonline_nolink -->
<div><img src="http://images.cooltext.com/4349556.png" width="334" height="21" /></div>
<!-- END switch_viewonline_nolink -->
<img src="{L_ONLINE_IMG}" id="i_whosonline" alt="{L_WHO_IS_ONLINE}" />
</td>
... et pour terminer , comme les balises "p" ont aussi leur propre style on modifie :
<td><p id="useronline"></p>
<p>{TOTAL_USERS_ONLINE}<br />
{RECORD_USERS}
<br />
... la partie orange par :
- Code:
<span id="useronline"></span>
C'est tout ...

- le Sam 05 Sep 2015, 21:27
- Rechercher dans: Archives des problèmes avec un code
- Sujet: Problème modification qeel
- Réponses: 16
- Vues: 1391

 Accueil
Accueil Créer un forum
Créer un forum
