Astuce de la semaine: un selecteur de thème pour vos membres
+32
hd-fred
Boblepongee
exo-6
nafoute
punkgamer01
wonder_girl
Yu'
glam500
Pokéyugimestre
hitm@n
passioncm
Isil Calendil
Solidz`
Diabolo34
Hebito Uchiwa
chef électro
Basil Hawkins
rikudou
mayuchito
Spirit-of-Dragon
gégé35
bcass2
Ea
Florent-49
HELLPELL
F@nny
Shemhamforash
GTAPRO20
newbieQ
Samleski
toitoinne
The Godfather
36 participants
Page 2 sur 3 • Partagez
Page 2 sur 3 •  1, 2, 3
1, 2, 3 

The Godfather- Adminactif

-

Messages : 18297
Inscrit(e) le : 02/05/2004
 Re: Astuce de la semaine: un selecteur de thème pour vos membres
Re: Astuce de la semaine: un selecteur de thème pour vos membres
Tu importe les deux et puis apres je ne sais pas, il va faloir chercher un peu, je ne suis pas encore a ce stade. Je ne sais pas si tu peu en sauvegarder deux comme ça. Essaye et ensuite dit moi.
 Re: Astuce de la semaine: un selecteur de thème pour vos membres
Re: Astuce de la semaine: un selecteur de thème pour vos membres
Non ce n'est pas possible ^^'
 Re: Astuce de la semaine: un selecteur de thème pour vos membres
Re: Astuce de la semaine: un selecteur de thème pour vos membres
Je ne suis pas sur qu'on peu faire ça.
 Re: Astuce de la semaine: un selecteur de thème pour vos membres
Re: Astuce de la semaine: un selecteur de thème pour vos membres
En fait si on peut, et d'ailleurs cela se rapproche à ma question. 
Il suffit de connaître chaque class utilisé dans le CSS et dans les templates pour modifier ça via le CSS, mais c'est bien là le problème =/, car je ne les connais pas toutes ._.
Il suffit de connaître chaque class utilisé dans le CSS et dans les templates pour modifier ça via le CSS, mais c'est bien là le problème =/, car je ne les connais pas toutes ._.
 Re: Astuce de la semaine: un selecteur de thème pour vos membres
Re: Astuce de la semaine: un selecteur de thème pour vos membres
Il y a vraiment beaucoup plus simple !!!
D'une part, je n'ai pas réussi à installer ce sélecteur, sans comprendre pourquoi. Et ma méthode est plus simple : Vous créez des thèmes temporaires et vous les mettez en lien dans un widget sur chaque page, c'est réglé. Pas besoin de rentrer dans la programmation à ce point.
 Re: Astuce de la semaine: un selecteur de thème pour vos membres
Re: Astuce de la semaine: un selecteur de thème pour vos membres
chef électro a écrit:D'une part, je n'ai pas réussi à installer ce sélecteur, sans comprendre pourquoi. Et ma méthode est plus simple : Vous créez des thèmes temporaires et vous les mettez en lien dans un widget sur chaque page, c'est réglé. Pas besoin de rentrer dans la programmation à ce point.
Bonjour,
C'est en effet une solution, ceci dit avec cette méthode, le choix du thème s'enlève à chaque changement d'option, par exemple si l'on fait une recherche, lorsque l'on poste un message etc etc
c'est bien le problème.
Cordialement,

Irina- Membre actif
-

Messages : 6848
Inscrit(e) le : 16/07/2009
 Re: Astuce de la semaine: un selecteur de thème pour vos membres
Re: Astuce de la semaine: un selecteur de thème pour vos membres
ah mince c'est nul. ya pas une solution simple et efficace!!
 Re: Astuce de la semaine: un selecteur de thème pour vos membres
Re: Astuce de la semaine: un selecteur de thème pour vos membres
C'est sur, mais bon, j'ai trouvé un gamin de 12 ans qui a reussi a le faire :/
 help
help
Bon ben voila au fait je trouve pas ou es mon problème mais bon j'ai bien les liens de mais thème choisi pour changer les couleur sur la nouvel page htlp en prévisualisation cela fonctionne mais pas à l'installation du code de fin snif pouvais vous m'aider
Merci d'avance
Voila j'ai réussi à faire l'installation , mais autre problème j'ai tout les bouton du forum qui ne change pas il reste en couleur de basse cela est il possible de faire changer aussi ?
Merci d'avance
Merci d'avance
Voila j'ai réussi à faire l'installation , mais autre problème j'ai tout les bouton du forum qui ne change pas il reste en couleur de basse cela est il possible de faire changer aussi ?
Merci d'avance
 Re: Astuce de la semaine: un selecteur de thème pour vos membres
Re: Astuce de la semaine: un selecteur de thème pour vos membres
Bonjour
Je me permets de poser la même question.
Les images des boutons, icones etc... ne semblent pas être décrites dans le CSS qu'on référence par le sélecteur. Si les thèmes sont très différents il s'ensuit un horrible hybride de plusieurs thèmes lorsqu'on change le thème de base du forum.
Comment savoir la façon de TOUT décrire dans sa feuille CSS et est-ce possible de le faire ?
Merci.
Je me permets de poser la même question.
Les images des boutons, icones etc... ne semblent pas être décrites dans le CSS qu'on référence par le sélecteur. Si les thèmes sont très différents il s'ensuit un horrible hybride de plusieurs thèmes lorsqu'on change le thème de base du forum.
Comment savoir la façon de TOUT décrire dans sa feuille CSS et est-ce possible de le faire ?
Merci.
 Re: Astuce de la semaine: un selecteur de thème pour vos membres
Re: Astuce de la semaine: un selecteur de thème pour vos membres
Merci beaucoup pour ce tuto très bien fait, j'ai réussi du premier coup ! 
 Re: Astuce de la semaine: un selecteur de thème pour vos membres
Re: Astuce de la semaine: un selecteur de thème pour vos membres
C'est bien fait, tellement bien fait que j'ai décider de la bâcler comme je devais aller dîner et j'ai dû sauter des étapes ou faire un truc pas bien pour plein de raisons, car :
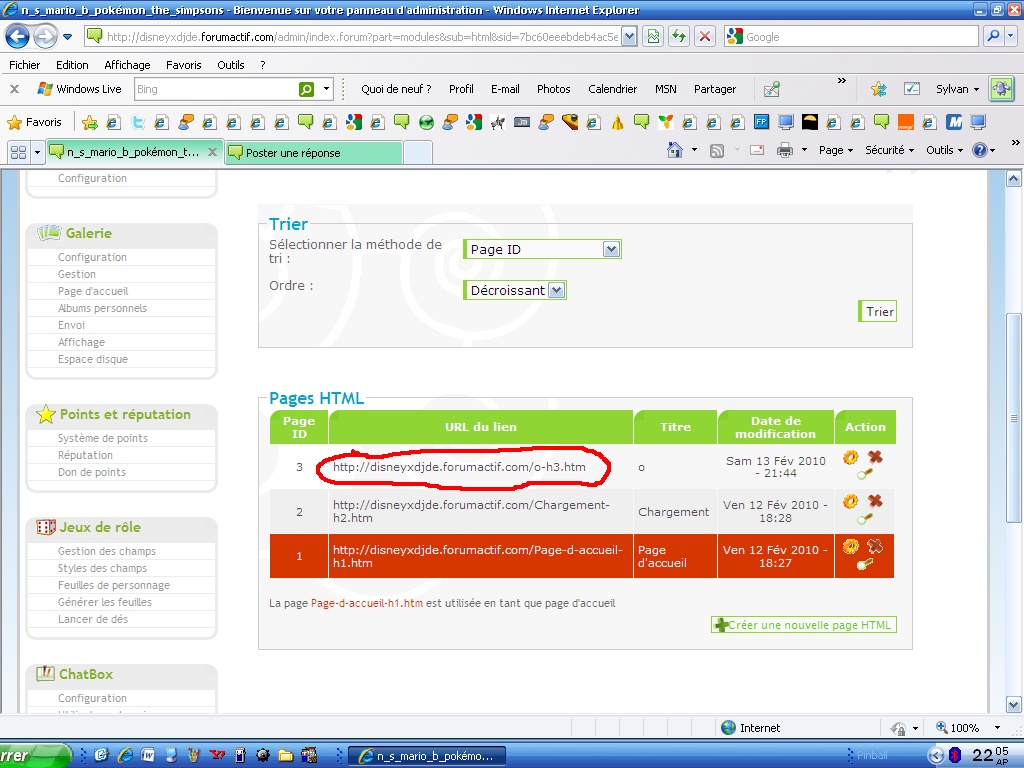
Je demande donc votre aide avec bien sûr des screens (que je sais mainteant faire grâce à un autre tuto, encore merci ForumActif ) votre aide en m'excusant d'avoir bâcler ce tuto alors qu'en plus c'était déconseillé dans l'introduction.
) votre aide en m'excusant d'avoir bâcler ce tuto alors qu'en plus c'était déconseillé dans l'introduction. 

Alors... Screen de la page Configuration dans Général ---> Forum du Panneau d'Admin :

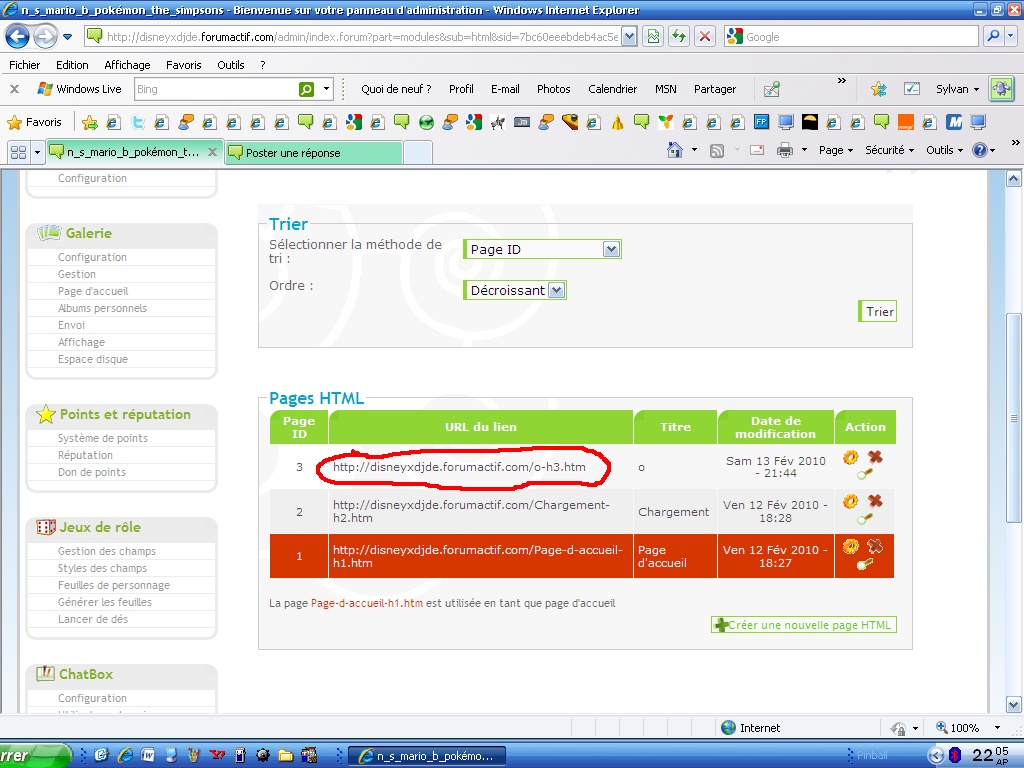
et voiçi une capture de l'accueil des pages HTMl :

et un screen de la page d'accueil du Forum sans la description :

voilà, merci d'avance et j'éspère que vous pourrez m'aider...
- je n'ai pas mis le nom et les auteurs des thèmes car j'avais mis une demi-heures à trouver de jolies sur Histskin et ensuite javais la flemme de les re-rechercher ;
- j'ai voulu le faire sur le Forum d'un admis où je suis Admin et donc même s'il est en Phbb2, j'ai dû modifier la description au lieu des templates ;
- et la selecteur n'apparait pas sur le Forum, ni aucune description d'ailleurs.

Je demande donc votre aide avec bien sûr des screens (que je sais mainteant faire grâce à un autre tuto, encore merci ForumActif
Alors... Screen de la page Configuration dans Général ---> Forum du Panneau d'Admin :

et voiçi une capture de l'accueil des pages HTMl :

et un screen de la page d'accueil du Forum sans la description :

voilà, merci d'avance et j'éspère que vous pourrez m'aider...

 Re: Astuce de la semaine: un selecteur de thème pour vos membres
Re: Astuce de la semaine: un selecteur de thème pour vos membres
salut tt d'abord merci pour l'astuce c'est magnifique
mon probleme est simple "j'ai pas pu télécharger le code html a partir de free.fr" si quelqu'un peu l'héberger qlq part ça serai sympa
merci a vous
mon probleme est simple "j'ai pas pu télécharger le code html a partir de free.fr" si quelqu'un peu l'héberger qlq part ça serai sympa
merci a vous
 Re: Astuce de la semaine: un selecteur de thème pour vos membres
Re: Astuce de la semaine: un selecteur de thème pour vos membres
Bonsoir, j'ai fait des thèmes temporaires mais le problème c'est que c'est assez compliqué pour moi de tout capter dans votre explication alors serais-ce possible qu'on puisse m'aider, ça serait vraiment un grand service ^^
 Re: Astuce de la semaine: un selecteur de thème pour vos membres
Re: Astuce de la semaine: un selecteur de thème pour vos membres
Please j'aimerais bien qu'on me réponde
 Re: Astuce de la semaine: un selecteur de thème pour vos membres
Re: Astuce de la semaine: un selecteur de thème pour vos membres
Bon, je crois que personne ne peut vraiment nous aider sur sa. Moi j'ai laisser tomber.
 Re: Astuce de la semaine: un selecteur de thème pour vos membres
Re: Astuce de la semaine: un selecteur de thème pour vos membres
En plus y'a suffisamment de personnes pour nous aider je comprend pas moi ... C'est un forum pour aider les autres non ? Alors pourquoi ils ne viennent pas
 Re: Astuce de la semaine: un selecteur de thème pour vos membres
Re: Astuce de la semaine: un selecteur de thème pour vos membres
Irina a écrit:
- N'oubliez pas si vous avez des questions ne les posez pas ici : ouvrez un sujet dans la section :
https://forum.forumactif.com/probleme-avec-un-script-un-code-f74/
Bonjour à tous,
Peut être que si vous aviez l'effort de lire le sujet correctement, vous comprendriez pourquoi personne ne répond ici.
Vous êtes dans les ANNONCES, et non pas dans l'entraide !
Merci aussi de lire les règles de notre forum : https://forum.forumactif.com/regles-et-staff-du-forum-f99/regles-generales-du-forum-et-charte-t114085.htm
- La couleur est réservé à la modération, merci de ne pas l'utiliser.
Ensuite les messages comme ça :
Bonsoir, j'ai fait des thèmes temporaires mais le problème c'est que c'est assez compliqué pour moi de tout capter dans votre explication alors serais-ce possible qu'on puisse m'aider, ça serait vraiment un grand service ^^
Vous croyez que ça donne envie de répondre ?
On ne va pas tout vous faire !
Si vous cherchez vraiment à le faire, si au moins vous preniez le temps de lire mes explications, et que vous testiez !
Des dizaines de membres ont réussi à installer ce selecteur sans problèmes, je ne vois pas pourquoi pas vous.
Vous pouvez demander de l'aide, je le comprends. Mais pas attendre simplement que ça tombe du ciel, si vous voulez de l'aide, il faut montrer que vous avez essayé par vous même, que vous avez fait l'effort;
Cordialement,

Irina- Membre actif
-

Messages : 6848
Inscrit(e) le : 16/07/2009
 Re: Astuce de la semaine: un selecteur de thème pour vos membres
Re: Astuce de la semaine: un selecteur de thème pour vos membres
J"ai pas dit de tout faire mais de m'aider c'est tout et je vois que je suis pas la seule a ne pas comprendre, la preuve d'autre personnes ont posté qu'ils avaient pas compris donc résultat je suis pas la seule a ne pas bien comprendre et puis on est pas des pro cela ne fait pas longtemps qu'on est sur forumactif et nos forum ne sont pas créés depuis très longtemps non plus
 Re: Astuce de la semaine: un selecteur de thème pour vos membres
Re: Astuce de la semaine: un selecteur de thème pour vos membres
Yu' a écrit:J"ai pas dit de tout faire mais de m'aider c'est tout et je vois que je suis pas la seule a ne pas comprendre, la preuve d'autre personnes ont posté qu'ils avaient pas compris donc résultat je suis pas la seule a ne pas bien comprendre et puis on est pas des pro cela ne fait pas longtemps qu'on est sur forumactif et nos forum ne sont pas créés depuis très longtemps non plus
Il n'y a pas besoin d'être un pro, je pense que lire le tuto et essayer, c'est le minimum
Vous parlez de thème temporaire, alors que le tuto ne les évoque même pas une seule fois, on utilise pas les thèmes temporaires.
Ceci dit, ce n'est pas une critique, mais votre message porte à croire que vous n'avez même pas essayé par vous même.
Maintenant, si vous avez essayé, Ouvrez un sujet dans l'entraide pour de l'aide, expliquez où vous en êtes, et ce qui ne fonctionne pas, et je vous aiderais sans problèmes
Cordialement,

Irina- Membre actif
-

Messages : 6848
Inscrit(e) le : 16/07/2009
 Re: Astuce de la semaine: un selecteur de thème pour vos membres
Re: Astuce de la semaine: un selecteur de thème pour vos membres
Oui elle a raison. Moi j'ai abandonner parce que j'ai plus besoin d'un selecteur de themes.
 Re: Astuce de la semaine: un selecteur de thème pour vos membres
Re: Astuce de la semaine: un selecteur de thème pour vos membres
Voila, j'ai fait un nouveau sujet comme vous l'avez dit, il se trouve ici :
https://forum.forumactif.com/probleme-avec-un-script-un-code-f74/a-propos-du-selecteur-de-theme-t267431.htm
https://forum.forumactif.com/probleme-avec-un-script-un-code-f74/a-propos-du-selecteur-de-theme-t267431.htm
 Re: Astuce de la semaine: un selecteur de thème pour vos membres
Re: Astuce de la semaine: un selecteur de thème pour vos membres
comment fait on pour personnaliser la banniere pour les forums phpbb3 avec le nom du forum a chaque fois que l on choisit un theme?
vu qu elles ne sont pas automatiquement modifiees?
vu qu elles ne sont pas automatiquement modifiees?
Page 2 sur 3 •  1, 2, 3
1, 2, 3 
 Sujets similaires
Sujets similaires» [Membres] Choix du thème, sélecteur de thème dans le profil
» Petite question concernant la possibilité de proposer un selecteur de theme aux membres
» problème pour le sélecteur de thème.
» Sauvegarder mon thème pour utilisation dans le sélecteur (css)
» Probléme avec le selecteur de Théme pour invision
» Petite question concernant la possibilité de proposer un selecteur de theme aux membres
» problème pour le sélecteur de thème.
» Sauvegarder mon thème pour utilisation dans le sélecteur (css)
» Probléme avec le selecteur de Théme pour invision
Page 2 sur 3
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum
 par
par