Catégorie rétractable sans invision
Page 1 sur 1 • Partagez
 Catégorie rétractable sans invision
Catégorie rétractable sans invision
| Catégories rétractables |
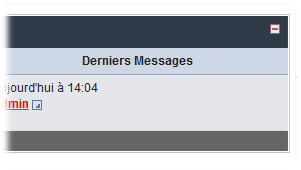
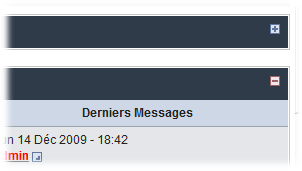
Cette astuce sert à être capable de rétracter des catégories et mémoriser l'état comme c'est le cas pour les forums version Invision.
Dans cette astuce, nous n'utliserons pas une image, mais le clic sur la barre de titre afin d'ouvrir ou fermer une catégorie. Création du script
Assurez-vous que la gestion des codes Javascript soit activée, puis créez un nouveau javascript ayant pour titre "Catégories rétractables" et pour placement "Sur l'index" (plus d'informations sur la gestion des scripts).
N'oubliez pas de cliquer sur le bouton Valider pour sauvegarder les modifications. Autres possibilitésCatégories rétractables seulement pour les administrateurs
Assurez-vous que la gestion des codes Javascript soit activée, puis créez un nouveau javascript ayant pour titre "Catégories rétractables" et pour placement "Sur l'index" (plus d'informations sur la gestion des scripts).
N'oubliez pas de cliquer sur le bouton Valider pour sauvegarder les modifications. Catégories rétractables seulement pour les administrateurs et modérateurs
Assurez-vous que la gestion des codes Javascript soit activée, puis créez un nouveau javascript ayant pour titre "Catégories rétractables" et pour placement "Sur l'index" (plus d'informations sur la gestion des scripts).
N'oubliez pas de cliquer sur le bouton Valider pour sauvegarder les modifications. |
| Cette astuce a été proposée par Ea. Et actualisée par Bipo (décembre 2021). Aucune reproduction possible sans notre accord, conformément à l’article L122-1 du CPI. |

Ea- Aidactif

- Messages : 23583
Inscrit(e) le : 04/04/2008
 Sujets similaires
Sujets similaires» Catégorie rétractable sans invision
» catégorie retractable sans invision
» Catégorie rétractable sans invision
» Avoir une catégorie rétractable sans invision ?
» Problème avec tuto catégorie rétractable sans invision
» catégorie retractable sans invision
» Catégorie rétractable sans invision
» Avoir une catégorie rétractable sans invision ?
» Problème avec tuto catégorie rétractable sans invision
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par
par