j'ai égarer une image sur mon portail
4 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème divers :: Archives des problèmes divers
Page 2 sur 2 • Partagez
Page 2 sur 2 •  1, 2
1, 2
 j'ai égarer une image sur mon portail
j'ai égarer une image sur mon portail
Rappel du premier message :
je sais pas quel manipulation j'ai fais,
mais l'image "qui est en ligne?" ou plutôt "Who?" n'est plus,,,
celle qui est supposer d'être complètement en bas du portail...
y'a t-il une possibilité de le récupérer...
quand je vais dans: Affichage> Image et couleur> Gestion des images 'mode avancé'
je le vois, il est bien là,,, il est en bas de la page, mais il n'apparait pas sur mon portail,,
c'est surement moi qui l'est oter, mais maintenant, je sais pas le remettre
merci à qui veut m'aider
je sais pas quel manipulation j'ai fais,
mais l'image "qui est en ligne?" ou plutôt "Who?" n'est plus,,,
celle qui est supposer d'être complètement en bas du portail...
y'a t-il une possibilité de le récupérer...
quand je vais dans: Affichage> Image et couleur> Gestion des images 'mode avancé'
je le vois, il est bien là,,, il est en bas de la page, mais il n'apparait pas sur mon portail,,
c'est surement moi qui l'est oter, mais maintenant, je sais pas le remettre
merci à qui veut m'aider
 Re: j'ai égarer une image sur mon portail
Re: j'ai égarer une image sur mon portail
http://hitskin.com/themes/13/74/84/i_whosonline.png
j'aimerais bien voir reapparaitre cette image sur mon forum ou portail
qui au départ devrait l'etre puisque que je l'ai vue au debut,,,
maintenant elle est disparue. sans même que j'aille fouiller les templates,
je ne sais trop le pourquoi ni comment c'est arrivé.
comme il dise sur le tutorel,
j'ai tenter de changer et mettre l'adresse de l'image en question à la place de {L_ONLINE_IMG}
ça n'a pas fonctionné
j'ai tout remis comme c'était, jose pas trop bouger les choses que je ne connais pas.
j'aimerais bien voir reapparaitre cette image sur mon forum ou portail
qui au départ devrait l'etre puisque que je l'ai vue au debut,,,
maintenant elle est disparue. sans même que j'aille fouiller les templates,
je ne sais trop le pourquoi ni comment c'est arrivé.
comme il dise sur le tutorel,
j'ai tenter de changer et mettre l'adresse de l'image en question à la place de {L_ONLINE_IMG}
ça n'a pas fonctionné

j'ai tout remis comme c'était, jose pas trop bouger les choses que je ne connais pas.
Dernière édition par richere le Jeu 12 Aoû 2010 - 2:01, édité 1 fois
 Re: j'ai égarer une image sur mon portail
Re: j'ai égarer une image sur mon portail
Si c'est dans le widget le problème, alors il doit venir de là (modules => widget) et pas de l'affichage => gestion!
Ensuite, sur le forum, pour ma part en tant qu'invité, je ne peux pas voir le qui est en ligne? (là ça se trouve dans affichage => structure et hiérarchie => en bas de page => Afficher les statistiques du forum : Jamais Uniquement sur l'index racine Toujours (tu dois avoir coché jamais!)
Voilà!
A trés vite!
Tchii!!
Ensuite, sur le forum, pour ma part en tant qu'invité, je ne peux pas voir le qui est en ligne? (là ça se trouve dans affichage => structure et hiérarchie => en bas de page => Afficher les statistiques du forum : Jamais Uniquement sur l'index racine Toujours (tu dois avoir coché jamais!)
Voilà!
A trés vite!
Tchii!!
 Re: j'ai égarer une image sur mon portail
Re: j'ai égarer une image sur mon portail
ha ça doit être ça alors! 
je me souviens que j'ai oter cette option, j'y vais to the go arranger ça et je te reviens là dessus!

je me souviens que j'ai oter cette option, j'y vais to the go arranger ça et je te reviens là dessus!
 Re: j'ai égarer une image sur mon portail
Re: j'ai égarer une image sur mon portail
Bonsoir
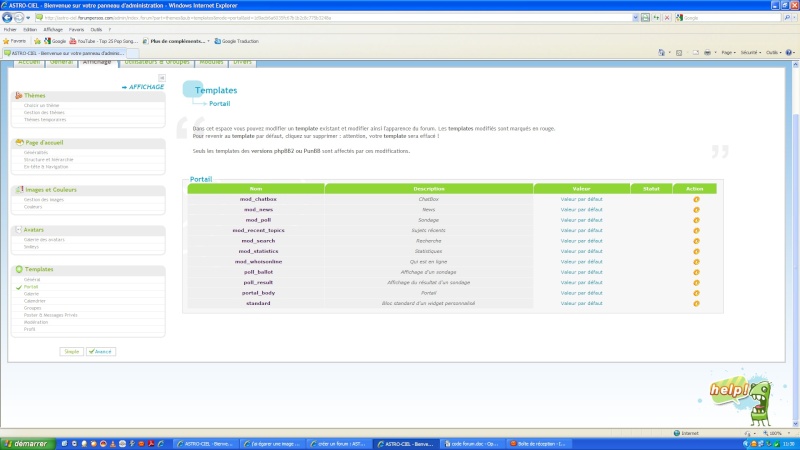
Je peux avoir une capture d'écran de
Panneau d'admin/affichage/gestion des images/mode avancé/qui est en ligne
Une capture d'écran de
Panneau d'admin/affichage..
Besoin de la capture d'écran du tableau ^^
La css a t'elle été modifiée? Si oui tu peux la mettre ici que je jette un oeil ^^
Je peux avoir une capture d'écran de
Panneau d'admin/affichage/gestion des images/mode avancé/qui est en ligne
Une capture d'écran de
Panneau d'admin/affichage..
Besoin de la capture d'écran du tableau ^^
La css a t'elle été modifiée? Si oui tu peux la mettre ici que je jette un oeil ^^
 Re: j'ai égarer une image sur mon portail
Re: j'ai égarer une image sur mon portail
Ptite-Tchii- oui et non c'est pas ça..., ben en fait, oui,,, j'avais bien écrit jamais dans les statistique du forum,
et le widget a toujours été là, desfois je m'amuse à le changer de place a droite, a gauche ou en bas en haut,,,
mais c'Est pas lui le probleme,,,,
en fait, c'est cette image-là que j'aimerais bien retrouver au bas de ma page...
comme sur le theme original
caline, je fais deux capture d'écran...comment il devrait être, et une autre de comment il est présentement.
merci
et le widget a toujours été là, desfois je m'amuse à le changer de place a droite, a gauche ou en bas en haut,,,
mais c'Est pas lui le probleme,,,,
en fait, c'est cette image-là que j'aimerais bien retrouver au bas de ma page...
comme sur le theme original
caline, je fais deux capture d'écran...comment il devrait être, et une autre de comment il est présentement.
merci
 Re: j'ai égarer une image sur mon portail
Re: j'ai égarer une image sur mon portail
Pour les captures d'écran, j'ai besoin des captures aux endroits que j'ai indiqué dans mon post du dessus ^^
C'est pas ses captures la qu'il me faut ^^
C'est pas ses captures la qu'il me faut ^^
 Re: j'ai égarer une image sur mon portail
Re: j'ai égarer une image sur mon portail
A l'oeil la c'est bon ^^
Et la 2eme capture que j'ai demandé? + CSS
Et la 2eme capture que j'ai demandé? + CSS
 Re: j'ai égarer une image sur mon portail
Re: j'ai égarer une image sur mon portail
Dernière édition par richere le Jeu 12 Aoû 2010 - 3:07, édité 1 fois
 Re: j'ai égarer une image sur mon portail
Re: j'ai égarer une image sur mon portail
s'il vous plait, pour voir mieux dans mes capture d'écran,,,,,,comment on fait autrement en plus grand, et pas toute mon écran?
print screen + quoi?
print screen + quoi?
 Re: j'ai égarer une image sur mon portail
Re: j'ai égarer une image sur mon portail
Il te faut sans doute un logiciel de capture...
Regarder sur 01.net ou sur Google!!
Je pense que tu trouveras ton bonheur^!
A trés vite!
Tchii!!
Regarder sur 01.net ou sur Google!!
Je pense que tu trouveras ton bonheur^!
A trés vite!
Tchii!!
 Re: j'ai égarer une image sur mon portail
Re: j'ai égarer une image sur mon portail
merci ptite tchii, mais j'ai trouvée dans un tutorel ici,
c'est "Alt" + "print screen"
j'ai reussi à le faire, et j'ai modifié plus haut le tableau en plus grand!
bon maintenant, c'est quoi CSS?
c'est "Alt" + "print screen"
j'ai reussi à le faire, et j'ai modifié plus haut le tableau en plus grand!
bon maintenant, c'est quoi CSS?
 Re: j'ai égarer une image sur mon portail
Re: j'ai égarer une image sur mon portail
Il y'a 1 template modifié en attente ^^ supprime le voir si c'est pas sa qui provoque le non affichage..
Panneau d'admin/affichage/couleur/feuille de style css..
La feuille est t'elle bien vide? Si y'a des choses d'écrites, a mettre ici ^^
Panneau d'admin/affichage/couleur/feuille de style css..
La feuille est t'elle bien vide? Si y'a des choses d'écrites, a mettre ici ^^
 Re: j'ai égarer une image sur mon portail
Re: j'ai égarer une image sur mon portail
Caline,,,"Il y'a 1 template modifié en attente ^^ supprime le voir si c'est pas sa qui provoque le non affichage.."
bonsoir tout les deux,,je viens de supprimer un template qui était en attente (index_body),,,celui que j'ai essayée de modifié plus tôt à 1:11h,
voici un print sceen de templates> Général

et maintenant la CSS qui n'est pas vide...
je copie colle ce qui est écrit dedans la CSS, et ensuite j'envoie un print screen de la CSS.
----------------------------------------------------
---------------------------------------------------
body
{ background-attachment: scroll;
background-repeat: no-repeat;
background-position: top center;
}
a.mainmenu:hover{
margin-right: 4px;
margin-top: 1px;
}
a.mainmenu:hover{
text-decoration: none;
color : #063d57;
}
.bodyline{
background-color: #;
background-image: url("https://i.servimg.com/u/f62/13/52/25/78/cadre_17.png");
background-repeat: no-repeat;
background-position: bottom right;
border: 1px # solid;
}
button.button2, input.button2 {
font-size: 0.7em;
border: 1px solid #0050AB;
width: auto !important;
padding: 1px 0px;
font-family: Verdana,Arial,Helvetica,sans-serif;
color: #000000;
background-repeat: repeat-x;
background-color: #FAFAFA;
background-image: url('https://i.servimg.com/u/f62/13/52/25/78/pf10.jpg');
background-position: top;
overflow: visible;
vertical-align:middle;
}
button.button2:hover, input.button2:hover {
border: 1px solid #0050AB;
background-image: url('https://i.servimg.com/u/f62/13/52/25/78/pf212.jpg');
background-position: top;
color: #;
background-position: 0 100%;
}
.select button.button2 {
border:1px solid #0050AB;
background-image: url('https://i.servimg.com/u/f62/13/52/25/78/pf10.jpg');
background-position: top;
padding: 0px;
}
.select button.button2:hover {
border: 1px solid #0050AB;
background-image: url('https://i.servimg.com/u/f62/13/52/25/78/pf212.jpg');
background-position: top;
color: #0ec7e8;
background-position: 0 100%;
}
input.mainoption {
background-color : #d9e5f5;
background-image: url('https://i.servimg.com/u/f62/13/52/25/78/pf10.jpg');
background-position: top;
font-weight : bold;
}
input.mainoption:hover {
background-color : #d9e5f5;
background-image: url('https://i.servimg.com/u/f62/13/52/25/78/pf212.jpg');
background-position: top;
font-weight : bold;
}
input.liteoption {
background-color : #d9e5f5;
background-image: url('https://i.servimg.com/u/f62/13/52/25/78/pf10.jpg');
background-position: top;
font-weight : normal;
}
input.liteoption:hover {
background-color : #d9e5f5;
background-image: url('https://i.servimg.com/u/f62/13/52/25/78/pf212.jpg');
background-position: top;
font-weight : normal;
}
input {
background-color: #d9e5f5;
background-image: url('https://i.servimg.com/u/f62/13/52/25/78/pf10.jpg');
background-position: top;
}
input:hover {
background-color: #d9e5f5;
background-image: url('https://i.servimg.com/u/f62/13/52/25/78/pf212.jpg');
background-position: top;
}
j'envoie ensuite un print screen de la CSS
 grand merci de votre temps
grand merci de votre temps 
bonsoir tout les deux,,je viens de supprimer un template qui était en attente (index_body),,,celui que j'ai essayée de modifié plus tôt à 1:11h,
voici un print sceen de templates> Général

et maintenant la CSS qui n'est pas vide...
je copie colle ce qui est écrit dedans la CSS, et ensuite j'envoie un print screen de la CSS.
----------------------------------------------------
---------------------------------------------------
body
{ background-attachment: scroll;
background-repeat: no-repeat;
background-position: top center;
}
a.mainmenu:hover{
margin-right: 4px;
margin-top: 1px;
}
a.mainmenu:hover{
text-decoration: none;
color : #063d57;
}
.bodyline{
background-color: #;
background-image: url("https://i.servimg.com/u/f62/13/52/25/78/cadre_17.png");
background-repeat: no-repeat;
background-position: bottom right;
border: 1px # solid;
}
button.button2, input.button2 {
font-size: 0.7em;
border: 1px solid #0050AB;
width: auto !important;
padding: 1px 0px;
font-family: Verdana,Arial,Helvetica,sans-serif;
color: #000000;
background-repeat: repeat-x;
background-color: #FAFAFA;
background-image: url('https://i.servimg.com/u/f62/13/52/25/78/pf10.jpg');
background-position: top;
overflow: visible;
vertical-align:middle;
}
button.button2:hover, input.button2:hover {
border: 1px solid #0050AB;
background-image: url('https://i.servimg.com/u/f62/13/52/25/78/pf212.jpg');
background-position: top;
color: #;
background-position: 0 100%;
}
.select button.button2 {
border:1px solid #0050AB;
background-image: url('https://i.servimg.com/u/f62/13/52/25/78/pf10.jpg');
background-position: top;
padding: 0px;
}
.select button.button2:hover {
border: 1px solid #0050AB;
background-image: url('https://i.servimg.com/u/f62/13/52/25/78/pf212.jpg');
background-position: top;
color: #0ec7e8;
background-position: 0 100%;
}
input.mainoption {
background-color : #d9e5f5;
background-image: url('https://i.servimg.com/u/f62/13/52/25/78/pf10.jpg');
background-position: top;
font-weight : bold;
}
input.mainoption:hover {
background-color : #d9e5f5;
background-image: url('https://i.servimg.com/u/f62/13/52/25/78/pf212.jpg');
background-position: top;
font-weight : bold;
}
input.liteoption {
background-color : #d9e5f5;
background-image: url('https://i.servimg.com/u/f62/13/52/25/78/pf10.jpg');
background-position: top;
font-weight : normal;
}
input.liteoption:hover {
background-color : #d9e5f5;
background-image: url('https://i.servimg.com/u/f62/13/52/25/78/pf212.jpg');
background-position: top;
font-weight : normal;
}
input {
background-color: #d9e5f5;
background-image: url('https://i.servimg.com/u/f62/13/52/25/78/pf10.jpg');
background-position: top;
}
input:hover {
background-color: #d9e5f5;
background-image: url('https://i.servimg.com/u/f62/13/52/25/78/pf212.jpg');
background-position: top;
}
j'envoie ensuite un print screen de la CSS
 Re: j'ai égarer une image sur mon portail
Re: j'ai égarer une image sur mon portail
mon Who est REVENU!!!! 
je vien de le voir à l'instant
enfin le probleme est resulue
merciiiiiii,,,
j'ai un peu misere à comprendre le pourquoi du comment et quand,,, mais bon, l'important c'est qu'il est là
you hooo! super, merci à toute l'equipe!
super, merci à toute l'equipe! 

je vien de le voir à l'instant

enfin le probleme est resulue

merciiiiiii,,,
j'ai un peu misere à comprendre le pourquoi du comment et quand,,, mais bon, l'important c'est qu'il est là
you hooo!

 Re: j'ai égarer une image sur mon portail
Re: j'ai égarer une image sur mon portail
c'était peut-être le template en attente,,, mais pourtant, le probleme était present avant que je commence à aller jouer avec les templates,,,,
peut-être que l'histoire au départ de p'tite Chiii, qui disait de cocher "toujours" dans "Afficher les statistique du forum",,, (j'avais fais "jamais")
et en + du template en attente que je viens de supprimer,,,
tout ça a fait en sorte que j'ai retrouvée mon Who,
hey merci, MERCI les amis
peut-être que l'histoire au départ de p'tite Chiii, qui disait de cocher "toujours" dans "Afficher les statistique du forum",,, (j'avais fais "jamais")
et en + du template en attente que je viens de supprimer,,,
tout ça a fait en sorte que j'ai retrouvée mon Who,
hey merci, MERCI les amis
 Re: j'ai égarer une image sur mon portail
Re: j'ai égarer une image sur mon portail
OOups,,, je reviens,,, déjà! 
le probleme est reglé.....à moitié.
mon image "Who" est bien revenu sur le bas de la page du "forum",
et non sur le portail
que dois-je faire maintenant...
le probleme est reglé.....à moitié.
mon image "Who" est bien revenu sur le bas de la page du "forum",
et non sur le portail
que dois-je faire maintenant...
 Re: j'ai égarer une image sur mon portail
Re: j'ai égarer une image sur mon portail
Re..
Peut tu me faire une capture d'écran, au niveau du portail, car je vois pas de quoi tu parles pour l'image ^^
Peut tu me faire une capture d'écran, au niveau du portail, car je vois pas de quoi tu parles pour l'image ^^
 Re: j'ai égarer une image sur mon portail
Re: j'ai égarer une image sur mon portail
Bonjour
Je ne vois rien d'anormal par rapport à ce que doit afficher le module.
Cordialement
Ge
Je ne vois rien d'anormal par rapport à ce que doit afficher le module.
Cordialement
Ge
 tout est beau
tout est beau
oui, merci Ge,tout est beau, (je vien de voir que c'est partout pareil 
merci à tout ceux qui s'y ont attarder, je suis contente, j'ai retrouver mon Who, et grâce à vous, tout est rentrer dans l'ordre
bonne journée!

merci à tout ceux qui s'y ont attarder, je suis contente, j'ai retrouver mon Who, et grâce à vous, tout est rentrer dans l'ordre
bonne journée!

Page 2 sur 2 •  1, 2
1, 2
 Sujets similaires
Sujets similaires» Image sur page d'accueil et portail
» Plus d'image ni de texte sur le portail
» lien sur image du portail
» Changer l'image du portail
» Image de fond catégorie portail
» Plus d'image ni de texte sur le portail
» lien sur image du portail
» Changer l'image du portail
» Image de fond catégorie portail
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème divers :: Archives des problèmes divers
Page 2 sur 2
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum

 par richere Mar 10 Aoû 2010 - 21:49
par richere Mar 10 Aoû 2010 - 21:49