Formulaire de présentation
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Formulaire de présentation
Formulaire de présentation
Bonjour a tous 
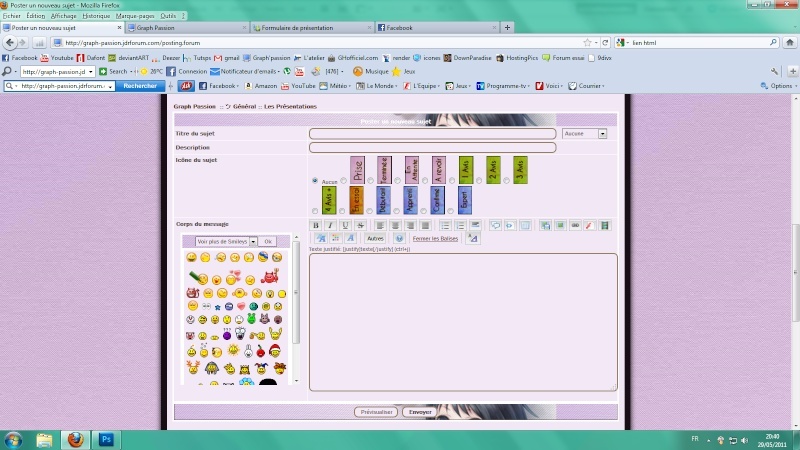
J'aimerais faire sur mon forum, dans la catégorie "présentation des membres" que quand les membres cliquent sur "Nouveau" un formulaire apparait et ils leur restent plus qu'a le remplir et a faire envoyer pour que ça crée un nouveau sujet avec leur présentation comme ceci :

Merci beaucoup
J'aimerais faire sur mon forum, dans la catégorie "présentation des membres" que quand les membres cliquent sur "Nouveau" un formulaire apparait et ils leur restent plus qu'a le remplir et a faire envoyer pour que ça crée un nouveau sujet avec leur présentation comme ceci :

Merci beaucoup
Dernière édition par Eva13400 le Mar 31 Mai 2011 - 9:45, édité 1 fois
 Re: Formulaire de présentation
Re: Formulaire de présentation
Bonjour,
Essayez de commencer le code du formulaire, nous vous aiderons ensuite à l'améliorer. Beaucoup de sujets sur ce forum en parlent. Vous pourriez commence par ce sujet:
> https://forum.forumactif.com/t280246-formulaire#2492238 .
En revanche, je ne crois pas que cela soit possible d'associer le formulaire au bouton" nouveau". Il est possible, qu'à l'envoi, cela crée un nouveau sujet, mais le bouton "nouveau" étant commun à tous les forums et sous-forum, cela ne me semble pas possible.
Cordialement.
Essayez de commencer le code du formulaire, nous vous aiderons ensuite à l'améliorer. Beaucoup de sujets sur ce forum en parlent. Vous pourriez commence par ce sujet:
> https://forum.forumactif.com/t280246-formulaire#2492238 .
En revanche, je ne crois pas que cela soit possible d'associer le formulaire au bouton" nouveau". Il est possible, qu'à l'envoi, cela crée un nouveau sujet, mais le bouton "nouveau" étant commun à tous les forums et sous-forum, cela ne me semble pas possible.
Cordialement.

Invité- Invité
 Re: Formulaire de présentation
Re: Formulaire de présentation
Coucou x)
Cela ne me dérange pas si c'est un autre bouton au lieu que ca soit le bouton "nouveau" d'un forum normal
Donc voici mon code du formulaire :
Voila mais après je ne sais pas ou le mettre pour que ca fasse un formulaire ou les gens remplisse et ensuite quand il clique sur envoyer sa crée un nouveau sujet
Merci beaucoup de votre aide
Cela ne me dérange pas si c'est un autre bouton au lieu que ca soit le bouton "nouveau" d'un forum normal
Donc voici mon code du formulaire :
- Code:
<form method="post" action="cible_formulaire.php">
<fieldset>
<label for="titre">Titre du sujet :</label><br />
<input type="text" name="titre" id="titre" tabindex="10" /><br />
</fieldset>
<fieldset>
<legend>En général</legend>
<label for="prénom">Quel est Prénom ?</label><br />
<input type="text" name="prénom" id="prénom" tabindex="20" /><br />
<label for="age">Quel est ton âge ?</label><br />
<input type="text" name="age" id="age" tabindex="30" /><br />
<label for="ville">Quel est ton lieu de résidence ?</label><br />
<input type="text" name="ville" id="ville" tabindex="40" /><br />
<label for="passion">Quelles sont tes passions ?</label><br />
<input type="text" name="passion" id="passion" tabindex="50" /><br />
<label for="metier">Quel est ton métier ?</label><br />
<input type="text" name="passion" id="passion" tabindex="60" /><br />
</fieldset>
<fieldset>
<legend>Graphisme</legend>
<label for="graphisme">Fais-tu du Graphisme ?</label><br />
<input type="text" name="graphisme" id="graphisme" tabindex="70" /><br />
<label for="temps">Si oui, depuis combien de temps ?</label><br />
<input type="text" name="temps" id="temps" tabindex="80" /><br />
<p>
Tu penses avoir quel niveau en graphisme :<br />
<input type="radio" name="niveau" value="débutant" id="débutant" tabindex="90" /> <label for="débutant">Débutant</label><br />
<input type="radio" name="niveau" value="intermédiare" id="intermédiaire" tabindex="100" /> <label for="intermédiaire">Intermédiare</label><br />
<input type="radio" name="niveau" value="pro" id="pro" tabindex="110" /> <label for="pro">Professionel</label><br />
<input type="radio" name="niveau" value="expert" id="expert" tabindex="120" /> <label for="expert">Un vrai Expert !</label><br />
</p>
<label for="logiciel">Quel logiciel utilises-tu ?</label><br />
<input type="text" name="logiciel" id="logiciel" tabindex="130" /><br />
</fieldset>
<fieldset>
<legend>Graph' passion</legend>
<label for="gp">Qu'en penses tu de ce forum ?</label><br />
<input type="text" name="gp" id="gp" tabindex="140" /><br />
<label for="connaissance gp">Ou as tu connus Graph' passion ?</label><br />
<input type="text" name="connaissance gp" id="connaissance gp" tabindex="150" /><br />
</fieldset>
<p>
<input type="submit" />
</p>
</form>
Voila mais après je ne sais pas ou le mettre pour que ca fasse un formulaire ou les gens remplisse et ensuite quand il clique sur envoyer sa crée un nouveau sujet
Merci beaucoup de votre aide
 Re: Formulaire de présentation
Re: Formulaire de présentation
Eva13400 a écrit:.../... Voila mais après je ne sais pas ou le mettre pour que ca fasse un formulaire ou les gens remplisse et ensuite quand il clique sur envoyer sa crée un nouveau sujet
Merci beaucoup de votre aide
bonsoir,
la première étape est remplie : faire un formulaire ...
il reste donc encore :
- où le placer ?
dans une page html liée au forum - comment accéder à cette page ?
en recopiant le lien de la page html , et en le collant sur un bouton ,
qu'on peut placer dans la barre de navigation , dans la description d'un forum ... - comment transmettre les valeurs recueillies dans le formulaire ?
en plaçant l'adresse du forum concerné dans la partie "form" - comment faire apparaitre les valeurs dans le message du forum ?
par une fonction script qui recueille les valeurs du formulaire pour les inclure
dans un texte qui sera transmis ...
 Re: Formulaire de présentation
Re: Formulaire de présentation
Coucou x)
merci beaucoup de t'en occuper xD ^^
Donc :
où le placer ?
Je voudrais le placé dans cette catégorie de mon forum : http://graph-passion.jdrforum.com/f2-les-presentations
Avec un bouton "se présenter a coté du bouton nouveau.
comment accéder à cette page ?
En cliquant sur le bouton "se présenter".
Donc voila, apres j'aimerais être bien guidée car je dois dire que je ne mis connais pas trop...
Merci beaucoup...
merci beaucoup de t'en occuper xD ^^
Donc :
où le placer ?
Je voudrais le placé dans cette catégorie de mon forum : http://graph-passion.jdrforum.com/f2-les-presentations
Avec un bouton "se présenter a coté du bouton nouveau.
comment accéder à cette page ?
En cliquant sur le bouton "se présenter".
Donc voila, apres j'aimerais être bien guidée car je dois dire que je ne mis connais pas trop...
Merci beaucoup...
 Re: Formulaire de présentation
Re: Formulaire de présentation
bonjour,
on va y aller par tous petits pas ...
avant tout , on ne peut pas placer de bouton "se présenter" à coté de
"nouveau" et "répondre" sans que ça affecte tous les sujets ...
on peut placer un lien , ou un bouton dans la description du forum concerné ,
ou dans "Annonce : Formulaire de Présentation - Obligatoire ":

le formulaire sera placé dans une page html , que vous devrez créer ...
vous verrez , c'est assez facile à faire ...
questions :
je prépare le code complet en attendant vos réponses ...
on va y aller par tous petits pas ...
avant tout , on ne peut pas placer de bouton "se présenter" à coté de
"nouveau" et "répondre" sans que ça affecte tous les sujets ...
on peut placer un lien , ou un bouton dans la description du forum concerné ,
ou dans "Annonce : Formulaire de Présentation - Obligatoire ":

le formulaire sera placé dans une page html , que vous devrez créer ...
vous verrez , c'est assez facile à faire ...
questions :
- voulez vous un titre de sujet automatique ?
(exemple : Présentation de "pseudo" , "Pseudo" is in the place ! , ...) - lequel des deux codes de présentation de votre forum voulez vous utiliser ?
le "simple" ou "le plus long" ? - certains champs sont-ils obligatoires ? (à remplir absolument ?)
je prépare le code complet en attendant vos réponses ...
 Re: Formulaire de présentation
Re: Formulaire de présentation
Merci énormément de votre aide, je comprend mieux xD ^^ c'est pas grave si c'est placé dans la description au contraire ^^ 
voulez vous un titre de sujet automatique ?
Je voudrais ce titre qui ce met automatiquement avec le pseudo de la personne concernée bien sur : Présentation de "pseudo"
lequel des deux codes de présentation de votre forum voulez vous utiliser ?
le "simple".
certains champs sont-ils obligatoires ? (à remplir absolument ?)
Oui tous les champs seront obligatoire pour la présentation.
Voila les réponses xD ^^
Merci encore ..
voulez vous un titre de sujet automatique ?
Je voudrais ce titre qui ce met automatiquement avec le pseudo de la personne concernée bien sur : Présentation de "pseudo"
lequel des deux codes de présentation de votre forum voulez vous utiliser ?
le "simple".
certains champs sont-ils obligatoires ? (à remplir absolument ?)
Oui tous les champs seront obligatoire pour la présentation.
Voila les réponses xD ^^
Merci encore ..
 Re: Formulaire de présentation
Re: Formulaire de présentation
Bonjour,
désolé pour le retard ...
Créer une page HTML :
Allez dans votre Panneau admin - onglet : Modules - HTML : Gestion des pages HTML
Titre * :
Voulez-vous utiliser le haut et le bas de page de votre forum ? Oui
Utiliser cette page en tant que page d'accueil ? non
Code HTML * : (le signe :+html: doit être visible)
n'essayez pas de mettre un code tout de suite , "abc" suffira , il faut d'abord créer une page pour que l'encodage soit pris en compte , puis éditer la page pour modifier ou installer le code ...

"Cliquez ici pour revenir à l'Administration des pages HTML"
Maintenant que la page est créée , on peut y placer le code ...
vous remarquerez que le code s'est considérablement rallongé ...
- une première partie est pour le style du formulaire
- la deuxième partie est le script qui vérifie le formulaire et qui contient le message
- la partie suivante est le formulaire avec l'adresse du forum :
http://graph-passion.jdrforum.com/f2-les-presentations
Revenons à la page HTML ...
vous devriez voir l'adresse de la page (pour le lien) :
Cliquez sur  pour remplacer "abc" par le code :
pour remplacer "abc" par le code :
vous pouvez faire des tests en
Attention ! les envois que vous ferez seront réels ! ^^
vous pouvez mettre le lien dans la description du forum :
(vérifiez que :+html: est affiché)
désolé pour le retard ...
Créer une page HTML :
Allez dans votre Panneau admin - onglet : Modules - HTML : Gestion des pages HTML
 Créer une nouvelle page HTML Créer une nouvelle page HTML |
| Présentation |
Utiliser cette page en tant que page d'accueil ? non
Code HTML * : (le signe :+html: doit être visible)
| a b c |

"Cliquez ici pour revenir à l'Administration des pages HTML"
Maintenant que la page est créée , on peut y placer le code ...
vous remarquerez que le code s'est considérablement rallongé ...
- une première partie est pour le style du formulaire
- la deuxième partie est le script qui vérifie le formulaire et qui contient le message
- la partie suivante est le formulaire avec l'adresse du forum :
http://graph-passion.jdrforum.com/f2-les-presentations
<form action="http://graph-passion.jdrforum.com/posting.forum" method="post" name="post" enctype="multipart/form-data" onSubmit="return(envoiMessage(this))" >
<input type="hidden" name="lt" value="0" />
<input type="hidden" name="mode" value="newtopic" /> <!-- Un nouveau topic sera créé -->
<input type="hidden" name="topictype" value="0" checked="checked" /> <!-- Value 0: Sujet Normal (1 = Note / 2 = annonce) -->
<input type="hidden" name="message" value="" /> <!-- Contiendra le texte du message -->
<input type="hidden" name="f" value="2" /> <!-- ID du forum dans lequel le message sera posté -->
<input type="hidden" name="subject" id="titre" value="" /> <!-- titre du sujet -->
Revenons à la page HTML ...
vous devriez voir l'adresse de la page (pour le lien) :
| 1 | http://graph-passion.jdrforum.com/h1-presentation | présentation | date de création |  |
 pour remplacer "abc" par le code :
pour remplacer "abc" par le code :- Code:
<style type="text/css">
.form {
font-size: 12px;
background-color:#F3E8F6;
width: 750px;
margin-left:auto;
margin-right:auto;
}
fieldset{
background-color:#F3E8F6;
width: 550px;
margin-left:auto;
margin-right:auto;
}
fieldset tr td{
padding:12px;
border:1px dashed #BABABA;
border-width:1px 0 0 0;
}
legend {
background-color:#F3E8F6;
font-family: Monotype Corsiva;
text-align:center;
padding-left:20px;
padding-right:20px;
color: #531014;
font-size: 24px;
}
.left{
text-align:right;
width:200px;
}
</style>
<script type="text/javascript">
function envoiMessage(form)
{
// Refuser l'envoi si le formulaire n'est pas entièrement rempli, si un des champs est vide
if(form.pseudo.value == "")
{
document.getElementById("errormsg").innerHTML = "Vous avez oublié de choisir un pseudo pour le titre du sujet";
return false;
}
else if(form.age.value == "")
{
document.getElementById("errormsg").innerHTML = "Vous avez oublié de mentionner votre âge ... réel ou imaginaire !";
return false;
}
else if(form.region.value == "")
{
document.getElementById("errormsg").innerHTML = "Vous avez oublié de parler de votre région";
return false;
}
else if(form.passion.value == "")
{
document.getElementById("errormsg").innerHTML = "Vous avez oublié de parler de votre passion";
return false;
}
else if(form.metier.value == "")
{
document.getElementById("errormsg").innerHTML = "Vous avez oublié de parler de votre métier";
return false;
}
else if(form.graftime.value == "")
{
document.getElementById("errormsg").innerHTML = "Vous avez oublié de de préciser depuis quand vous graphez";
return false;
}
else if(form.logiciel.value == "")
{
document.getElementById("errormsg").innerHTML = "Vous avez oublié de parler de vos logiciels";
return false;
}
else if(form.gp.value == "")
{
document.getElementById("errormsg").innerHTML = "Vous avez oublié de parler du forum";
return false;
}
else if(form.connais.value == "")
{
document.getElementById("errormsg").innerHTML = "Vous avez oublié de dire comment vous êtes arrivé ici !^^";
return false;
}
else if(form.regle.value == "")
{
document.getElementById("errormsg").innerHTML = "Vous avez oublié de rentrer le code du Règlement";
return false;
}
else
{
// Créer un message à partir des informations fournies
var txt_message ="<br /><div style='line-height: 10px;'><span style='font-size: 29px; font-family: Time New Roman; color: #BABABA; text-transform: uppercase;'>De Graph\' Passion</span>" + '\n'
+ "<span style='font-size: 29px; font-family: Monotype Corsiva; color: #531014; margin-left: 100px;'>Ma Présentation</span></div>" + '\n' + '\n'
+ "[b]Quel est votre Prénom ? : [/b]" + form.pseudo.value + '\n'
+ "[b]Quel est votre Age ? : [/b]" + form.age.value + '\n'
+ "[b]Parlez-nous de votre région : [/b]" + form.region.value + '\n'
+ "[b]Quelles sont vos passions ? : [/b]" + form.passion.value + '\n'
+ "[b]Quel est votre métier ? : [/b]" + form.metier.value + '\n'
+ '\n'
+ "[b]Depuis combien de temps faites-vous du Graphisme ? : [/b]" + form.graftime.value + '\n'
+ "[b]Vous pensez avoir quel niveau en Graphisme ? : [/b]";
// Dans le cas des radios, on va prendre la valeur de celle qui est cochée:
for(var i = 0; i < form.niveau.length; i++)
{
if(form.niveau[i].checked == true) { txt_message = txt_message + " " + form.niveau[i].value + '\n'; }
}
txt_message = txt_message + "[b]Votre (ou vos) Logiciel(s) de Graphisme ? : [/b][list]" + form.logiciel.value + "[/list]"
+ "[b]Vos premières impressions de ce forum ? : [/b]" + '\n'
+ form.gp.value + '\n'
+ "[b]Comment avez-vous connu Graph' Passion ? : [/b]" + '\n'
+ form.connais.value + '\n'
+ "[b] Code du règlement : [/b]" + form.regle.value + '\n';
// Insère le texte construit dans le champ caché "message" du formulaire
form.message.value = txt_message;
form.subject.value = "Présentation de " + form.pseudo.value;
return true;
}
}
</script>
<div class="form">
<form action="http://graph-passion.jdrforum.com/posting.forum" method="post" name="post" enctype="multipart/form-data" onSubmit="return(envoiMessage(this))" >
<input type="hidden" name="lt" value="0" />
<input type="hidden" name="mode" value="newtopic" /> <!-- Un nouveau topic sera créé -->
<input type="hidden" name="topictype" value="0" checked="checked" /> <!-- Value 0: Sujet Normal (1 = Note / 2 = annonce) -->
<input type="hidden" name="message" value="" /> <!-- Contiendra le texte du message -->
<input type="hidden" name="f" value="2" /> <!-- ID du forum dans lequel le message sera posté -->
<input type="hidden" name="subject" id="titre" value="" /> <!-- titre du sujet -->
<br />
<div style="line-height: 10px;text-align:center;"><span style="font-size: 29px; font-family: Time New Roman; color: #BABABA; text-transform: uppercase; ">De Graph' Passion</span><br />
<span style="font-size: 29px; font-family: Monotype Corsiva; color: #531014; margin-left: 100px;">Ma Présentation</span></div>
<br />
<br />
<fieldset><legend>En général</legend>
<table><tr>
<td class="left"><label for="pseudo">Quel est votre Pseudo ?<br /><i>( Apparaitra dans le titre )</i></label></td>
<td><input type="text" name="pseudo" id="pseudo" size="40" maxlength="30" /></td>
</tr><tr>
<td class="left"><label for="age">Quel est votre âge ?</label></td>
<td><input type="text" name="age" id="age" size="40" maxlength="30" /></td>
</tr><tr>
<td class="left"><label for="region">Parlez-nous de votre région :</label></td>
<td><textarea name="region" id="region" cols="35" rows="4"></textarea></td>
</tr><tr>
<td class="left"><label for="passion">Quelles sont vos passions ?</label></td>
<td><textarea name="passion" id="passion" cols="35" rows="4"></textarea></td>
</tr><tr>
<td class="left"><label for="metier">Quel est votre métier ?</label></td>
<td><input type="text" name="metier" id="metier" size="40" maxlength="30" /></td>
</tr></table>
</fieldset>
<fieldset><legend>Graphisme</legend>
<table><tr>
<td class="left"><label for="graftime">Depuis combien de temps<br /> faites-vous du Graphisme ?</label></td>
<td valign="bottom"><input type="text" name="graftime" id="graftime" size="40" maxlength="30"/></td>
</tr><tr>
<td class="left">Quel est votre niveau <br />en graphisme ? :</td>
<td><input type="radio" name="niveau" value="débutant" id="débutant" checked="checked" /> <label for="débutant">Débutant</label><br />
<input type="radio" name="niveau" value="intermédiaire" id="intermédiaire" /> <label for="intermédiaire">Intermédiaire</label><br />
<input type="radio" name="niveau" value="professionnel" id="pro" /> <label for="pro">Professionnel</label><br />
<input type="radio" name="niveau" value="expert" id="expert" /> <label for="expert">Un vrai Expert !</label></td>
</tr><tr>
<td class="left"><label for="logiciel">Quels logiciels de Graphisme<br />utilisez-vous ?</label></td>
<td><textarea name="logiciel" id="logiciel" cols="35" rows="4"></textarea></td>
</tr></table>
</fieldset>
<fieldset><legend>Graph' passion</legend>
<table><tr>
<td colspan="2"><label for="gp">Vos premières impressions sur ce forum ?</label><br />
<textarea class="itextarea" name="gp" id="gp" cols="50" rows="6"></textarea></td>
</tr><tr>
<td colspan="2"><label for="connais">Comment avez-vous connu Graph' passion ?</label><br />
<textarea class="itextarea" name="connais" id="connais" cols="50" rows="6"></textarea></td>
</tr><tr>
<td class="left"><label for="regle">Le code du Règlement :</label></td>
<td><input type="text" name="regle" id="regle" size="40" maxlength="30" /></td>
</tr></table>
</fieldset>
<fieldset><legend>Création du post</legend>
<center><br><span style="color:red;" id="errormsg"></span><br>
<label ><span style="color:brown;">Le titre du sujet sera créé automatiquement !</span></label><br><br><input type="submit" name="post" value="Créer !"><br>
</fieldset>
</form></div>
vous pouvez faire des tests en
| Prévisualisation |
vous pouvez mettre le lien dans la description du forum :
(vérifiez que :+html: est affiché)
- Code:
<a href="http://graph-passion.jdrforum.com/h3-">Formulaire de présentation</a>
Dernière édition par Scoubifitz le Lun 30 Mai 2011 - 2:06, édité 2 fois (Raison : correction de code)
 Re: Formulaire de présentation
Re: Formulaire de présentation
Coucou x)
Wawou, la présentation du formulaire et tout est gèniall
Je te remercie énormement mais quand je mais le lien de la page HTML qui est celle ci : http://graph-passion.jdrforum.com/h3-presentation
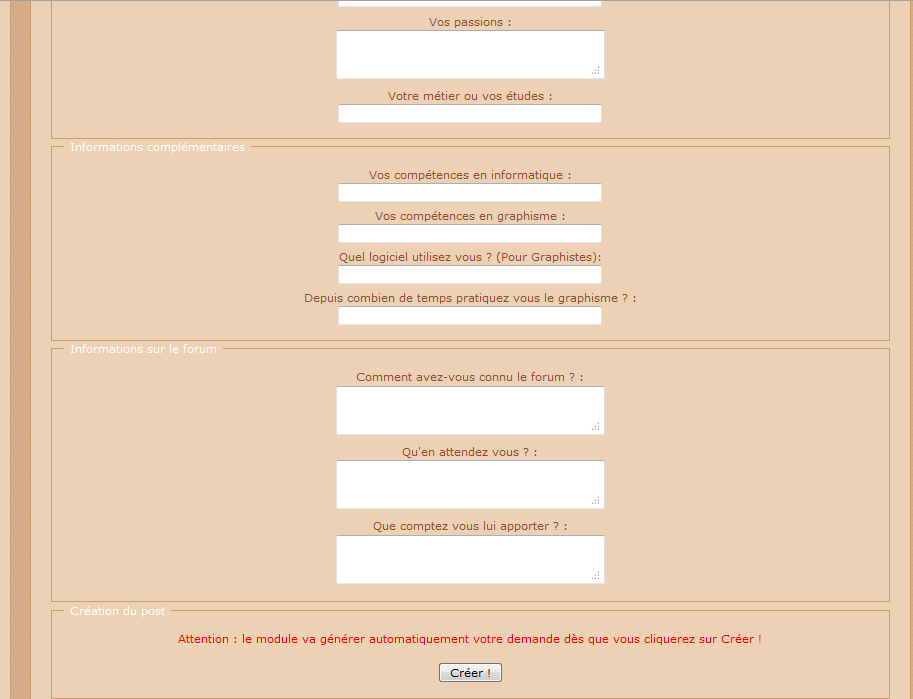
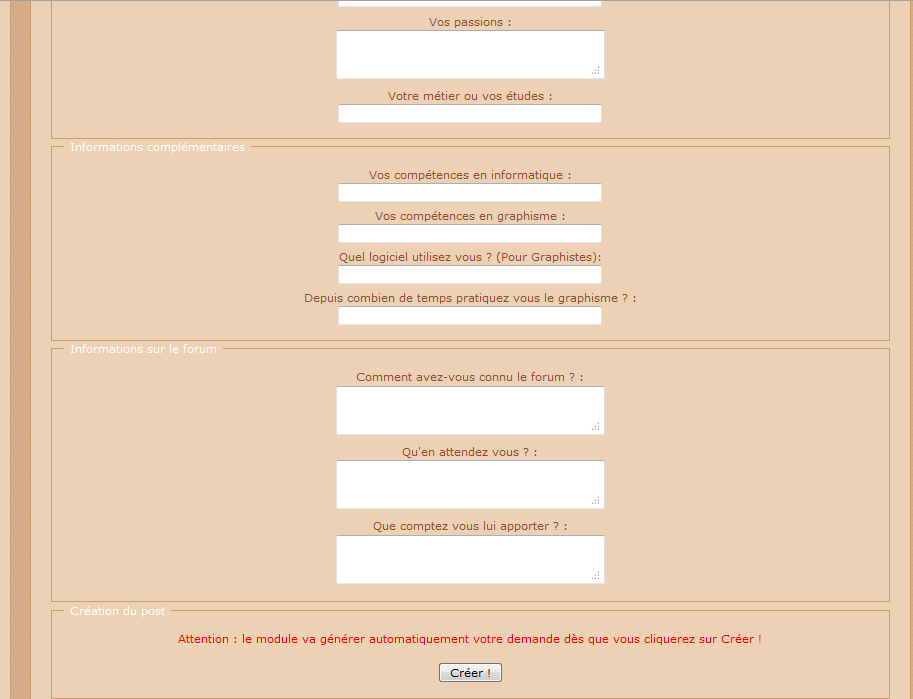
dans la description de ma catégorie présentation, sa me dirige sur cette page mais quand le membre poste le message en cliquant sur valider, il y a cette page qui s'ouvre :
Voila, et je ne sais pas comment faire xD ^^
En tous cas la présentation est très jolie Merci de vous en être occupée
Merci de vous en être occupée 
Wawou, la présentation du formulaire et tout est gèniall
Je te remercie énormement mais quand je mais le lien de la page HTML qui est celle ci : http://graph-passion.jdrforum.com/h3-presentation
dans la description de ma catégorie présentation, sa me dirige sur cette page mais quand le membre poste le message en cliquant sur valider, il y a cette page qui s'ouvre :
- Spoiler:
Voila, et je ne sais pas comment faire xD ^^
En tous cas la présentation est très jolie
 Re: Formulaire de présentation
Re: Formulaire de présentation
remplacez entièrement le code par celui-ci ... 

- Spoiler:
- Code:
<style type="text/css">
.form {
font-size: 12px;
background-color:#F3E8F6;
width: 750px;
margin-left:auto;
margin-right:auto;
}
fieldset{
background-color:#F3E8F6;
width: 550px;
margin-left:auto;
margin-right:auto;
}
fieldset tr td{
padding:12px;
border:1px dashed #BABABA;
border-width:1px 0 0 0;
}
legend {
background-color:#F3E8F6;
font-family: Monotype Corsiva;
text-align:center;
padding-left:20px;
padding-right:20px;
color: #531014;
font-size: 24px;
}
.left{
text-align:right;
width:200px;
}
</style>
<script type="text/javascript">
function envoiMessage(form)
{
// Refuser l'envoi si le formulaire n'est pas entièrement rempli, si un des champs est vide
if(form.pseudo.value == "")
{
document.getElementById("errormsg").innerHTML = "Vous avez oublié de choisir un pseudo pour le titre du sujet";
return false;
}
else if(form.age.value == "")
{
document.getElementById("errormsg").innerHTML = "Vous avez oublié de mentionner votre âge ... réel ou imaginaire !";
return false;
}
else if(form.region.value == "")
{
document.getElementById("errormsg").innerHTML = "Vous avez oublié de parler de votre région";
return false;
}
else if(form.passion.value == "")
{
document.getElementById("errormsg").innerHTML = "Vous avez oublié de parler de votre passion";
return false;
}
else if(form.metier.value == "")
{
document.getElementById("errormsg").innerHTML = "Vous avez oublié de parler de votre métier";
return false;
}
else if(form.graftime.value == "")
{
document.getElementById("errormsg").innerHTML = "Vous avez oublié de de préciser depuis quand vous graphez";
return false;
}
else if(form.logiciel.value == "")
{
document.getElementById("errormsg").innerHTML = "Vous avez oublié de parler de vos logiciels";
return false;
}
else if(form.gp.value == "")
{
document.getElementById("errormsg").innerHTML = "Vous avez oublié de parler du forum";
return false;
}
else if(form.connais.value == "")
{
document.getElementById("errormsg").innerHTML = "Vous avez oublié de dire comment vous êtes arrivé ici !^^";
return false;
}
else if(form.regle.value == "")
{
document.getElementById("errormsg").innerHTML = "Vous avez oublié de rentrer le code du Règlement";
return false;
}
else
{
// Créer un message à partir des informations fournies
var txt_message ="<br /><div style='line-height: 10px;'><span style='font-size: 29px; font-family: Time New Roman; color: #BABABA; text-transform: uppercase;'>De Graph\' Passion</span>" + '\n'
+ "<span style='font-size: 29px; font-family: Monotype Corsiva; color: #531014; margin-left: 100px;'>Ma Présentation</span></div>" + '\n' + '\n'
+ "[b]Quel est votre Prénom ? : [/b]" + form.pseudo.value + '\n'
+ "[b]Quel est votre Age ? : [/b]" + form.age.value + '\n'
+ "[b]Parlez-nous de votre région : [/b]" + form.region.value + '\n'
+ "[b]Quelles sont vos passions ? : [/b]" + form.passion.value + '\n'
+ "[b]Quel est votre métier ? : [/b]" + form.metier.value + '\n'
+ '\n'
+ "[b]Depuis combien de temps faites-vous du Graphisme ? : [/b]" + form.graftime.value + '\n'
+ "[b]Vous pensez avoir quel niveau en Graphisme ? : [/b]";
// Dans le cas des radios, on va prendre la valeur de celle qui est cochée:
for(var i = 0; i < form.niveau.length; i++)
{
if(form.niveau[i].checked == true) { txt_message = txt_message + " " + form.niveau[i].value + '\n'; }
}
txt_message = txt_message + "[b]Votre (ou vos) Logiciel(s) de Graphisme ? : [/b][list]" + form.logiciel.value + "[/list]"
+ "[b]Vos premières impressions de ce forum ? : [/b]" + '\n'
+ form.gp.value + '\n'
+ "[b]Comment avez-vous connu Graph' Passion ? : [/b]" + '\n'
+ form.connais.value + '\n'
+ "[b] Code du règlement : [/b]" + form.regle.value + '\n';
// Insère le texte construit dans le champ caché "message" du formulaire
form.message.value = txt_message;
form.subject.value = "Présentation de " + form.pseudo.value;
return true;
}
}
</script>
<div class="form">
<form action="http://graph-passion.jdrforum.com/posting.forum" method="post" name="post" enctype="multipart/form-data" onSubmit="return(envoiMessage(this))" >
<input type="hidden" name="lt" value="0" />
<input type="hidden" name="mode" value="newtopic" /> <!-- Un nouveau topic sera créé -->
<input type="hidden" name="topictype" value="0" checked="checked" /> <!-- Value 0: Sujet Normal (1 = Note / 2 = annonce) -->
<input type="hidden" name="message" value="" /> <!-- Contiendra le texte du message -->
<input type="hidden" name="f" value="2" /> <!-- ID du forum dans lequel le message sera posté -->
<input type="hidden" name="subject" id="titre" value="" /> <!-- titre du sujet -->
<br />
<div style="line-height: 10px;text-align:center;"><span style="font-size: 29px; font-family: Time New Roman; color: #BABABA; text-transform: uppercase; ">De Graph' Passion</span><br />
<span style="font-size: 29px; font-family: Monotype Corsiva; color: #531014; margin-left: 100px;">Ma Présentation</span></div>
<br />
<br />
<fieldset><legend>En général</legend>
<table><tr>
<td class="left"><label for="pseudo">Quel est votre Pseudo ?<br /><i>( Apparaitra dans le titre )</i></label></td>
<td><input type="text" name="pseudo" id="pseudo" size="40" maxlength="30" /></td>
</tr><tr>
<td class="left"><label for="age">Quel est votre âge ?</label></td>
<td><input type="text" name="age" id="age" size="40" maxlength="30" /></td>
</tr><tr>
<td class="left"><label for="region">Parlez-nous de votre région :</label></td>
<td><textarea name="region" id="region" cols="35" rows="4"></textarea></td>
</tr><tr>
<td class="left"><label for="passion">Quelles sont vos passions ?</label></td>
<td><textarea name="passion" id="passion" cols="35" rows="4"></textarea></td>
</tr><tr>
<td class="left"><label for="metier">Quel est votre métier ?</label></td>
<td><input type="text" name="metier" id="metier" size="40" maxlength="30" /></td>
</tr></table>
</fieldset>
<fieldset><legend>Graphisme</legend>
<table><tr>
<td class="left"><label for="graftime">Depuis combien de temps<br /> faites-vous du Graphisme ?</label></td>
<td valign="bottom"><input type="text" name="graftime" id="graftime" size="40" maxlength="30"/></td>
</tr><tr>
<td class="left">Quel est votre niveau <br />en graphisme ? :</td>
<td><input type="radio" name="niveau" value="débutant" id="débutant" checked="checked" /> <label for="débutant">Débutant</label><br />
<input type="radio" name="niveau" value="intermédiaire" id="intermédiaire" /> <label for="intermédiaire">Intermédiaire</label><br />
<input type="radio" name="niveau" value="professionnel" id="pro" /> <label for="pro">Professionnel</label><br />
<input type="radio" name="niveau" value="expert" id="expert" /> <label for="expert">Un vrai Expert !</label></td>
</tr><tr>
<td class="left"><label for="logiciel">Quels logiciels de Graphisme<br />utilisez-vous ?</label></td>
<td><textarea name="logiciel" id="logiciel" cols="35" rows="4"></textarea></td>
</tr></table>
</fieldset>
<fieldset><legend>Graph' passion</legend>
<table><tr>
<td colspan="2"><label for="gp">Vos premières impressions sur ce forum ?</label><br />
<textarea class="itextarea" name="gp" id="gp" cols="50" rows="6"></textarea></td>
</tr><tr>
<td colspan="2"><label for="connais">Comment avez-vous connu Graph' passion ?</label><br />
<textarea class="itextarea" name="connais" id="connais" cols="50" rows="6"></textarea></td>
</tr><tr>
<td class="left"><label for="regle">Le code du Règlement :</label></td>
<td><input type="text" name="regle" id="regle" size="40" maxlength="30" /></td>
</tr></table>
</fieldset>
<fieldset><legend>Création du post</legend>
<center><br><span style="color:red;" id="errormsg"></span><br>
<label ><span style="color:brown;">Le titre du sujet sera créé automatiquement !</span></label><br><br><input type="submit" name="post" value="Créer !"><br>
</fieldset>
</form></div>
 Re: Formulaire de présentation
Re: Formulaire de présentation
Wawou !
Sa marche impeccable !!!!!
Je vous remercies énormément c'est très jolie et très pratique xD ^^
Vraiment merci...
Sa marche impeccable !!!!!
Je vous remercies énormément c'est très jolie et très pratique xD ^^
Vraiment merci...
 Re: Formulaire de présentation
Re: Formulaire de présentation
bonsoir,
puisque le problème semble résolu , il vous suffit d'éditer le premier message de ce topic , pour afficher
si ce n'est pas déjà fait , un clic sur le bouton (un peu plus haut) suffira ! ^^
(un peu plus haut) suffira ! ^^ 
puisque le problème semble résolu , il vous suffit d'éditer le premier message de ce topic , pour afficher

si ce n'est pas déjà fait , un clic sur le bouton
 (un peu plus haut) suffira ! ^^
(un peu plus haut) suffira ! ^^ 
 Sujets similaires
Sujets similaires» Formulaire de présentation
» Formulaire de présentation
» Formulaire de présentation
» Formulaire de presentation
» formulaire de présentation
» Formulaire de présentation
» Formulaire de présentation
» Formulaire de presentation
» formulaire de présentation
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Eva13400 Dim 22 Mai 2011 - 15:41
par Eva13400 Dim 22 Mai 2011 - 15:41