Couleurs tchatbox
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Couleurs tchatbox
Couleurs tchatbox

Bonjour,
Je viens à vous, pour un soucis de couleurs que je n'arrive pas à régler malgré de nombreuses recherches.
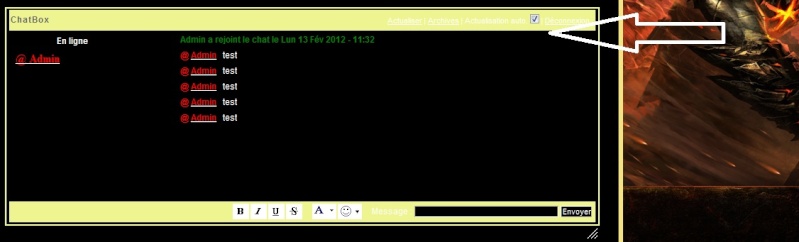
Je cherche à changer la couleur blanche du texte sur la tchatbox, celle dans l'encadré jaune ou j'ai mis la flèche.
Voici mon code couleur :
- Code:
/* Chatbox */
#frame_chatbox {
border: none !important;
}
body.chatbox {
min-width: 550px !important;
background-image: none;
padding: 0;
margin: 0;
background-color:#000000;
}
#chatbox_members {
position: absolute;
top: 30px;
bottom: 30px;
width: 180px;
overflow: auto;
border-right: 1px solid ;
}
#chatbox {
position: absolute;
top: 30px;
left: 181px;
right: 0;
bottom: 30px;
overflow: auto;
line-height: 10px;
}
.chatbox_row_1,.chatbox_row_2,.chatbox_row_3 {
font-size: 12px;
}
.chatbox-options {
text-align:right;
}
#chatbox_messenger_form .gen,#chatbox_messenger_form .text-field,#chatbox_messenger_form {
float:right;
}
#chatbox_footer {
position: absolute;
bottom: 0;
left: 0;
right: 0;
height: 30px;
}
#chatbox_footer table.text-styles {
float: right;
}
#chatbox_footer .text-field {
float: left;
}
#chatbox_header {
height: 30px;
background-color: #000000;
}
#chatbox p {
line-height: 1.2em;
}
.chatbox_row_1 {
padding: 4px;
background-color: #;
}
.chatbox_row_2 {
padding: 4px;
background-color: #;
}
.chatbox_row_3 {
padding: 4px;
background-color: #;
}
.memberlist_row_1 {
padding: 2px 2px 2px 10px;
background-color: #;
}
#chatbox_members .member-title {
text-align: center;
padding: 0.5em 0.25em;
background-image: none;
font-size: 12px;
background-color: #;
color : #ffffff;
font-family: TrebuchetMSVerdana,Arial,Helvetica,sans-serif;
}
#chatbox_members ul {
list-style: none;
margin: 0 0 0 10px;
}
#chatbox_members ul li {
margin: 2px 2px 2px 0;
}
#message,#submit_button{
border-width: 1px;
}
.fontbutton {
padding: 1px;
cursor: pointer;
text-align: left;
}
.fontbutton_normal {
background: #ffffff;
}
.fontbutton_selected {
background: #000000;
border: 1px solid #22229C;
}
.fontbutton_clicked {
background: #959595;
border: 1px solid #22229C;
}
.fontbutton_hover {
background: #E1E1E2;
border: 1px solid #22229C;
}
#chatbox .user {
font-weight: bold;
}
div#chatbox {
color: #000000;
}
#chatbox_contextmenu {
background-color: #;
border:1px solid #aaa;
}
#chatbox_contextmenu p {
margin:0;
padding: 1px 4px;
font-family: verdana, arial, sans-serif;
background: #;
border-bottom:1px solid #777;
}
#chatbox_contextmenu p.hover {
background: #;
}
#chatbox_contextmenu p.close {
background: #ddd;
padding: 1px;
font-size: 70%;
color:#000000;
background: url('');
}
#chatbox_contextmenu p.close img {
vertical-align: middle;
padding-left: 20px;
}
#chatbox_contextmenu a {
color: #;
text-decoration: none;
font-size: 70%;
}
#chatbox_contextmenu a:hover {
color: #;
}
.fontbutton{
border:0;
}
* html #chatbox-members {
Merci pour votre aide

Je souhaiterai également y intégrer cette image en bordure : https://2img.net/r/ihimizer/img51/5122/fondtitrev.jpg
Tout le long de la bande du tchatbox.
Et également sur le bas de la tchatbox (l'image sur la bande jaune)
Lien du forum : http://harmonia.forumotion.net/
Dernière édition par Ombra le Lun 13 Fév 2012 - 20:18, édité 1 fois
 Re: Couleurs tchatbox
Re: Couleurs tchatbox
Bonjour,
Placez ce code dans votre CSS:
Modifiez #couleur par la couleur voulue.
Cordialement.
Placez ce code dans votre CSS:
- Code:
#chatbox_header .chatbox-options .genmed,
#chatbox_header .chatbox-options,
#chatbox_header .chatbox-options a {
color: #couleur !important;
}
Modifiez #couleur par la couleur voulue.
Cordialement.

Dr. Karlos- Membre actif
-

Messages : 2623
Inscrit(e) le : 03/01/2012
 Re: Couleurs tchatbox
Re: Couleurs tchatbox
Merci c'est impeccable, je peux donc changer la couleur maintenant à cet endroit 
J'aimerai y ajouter une image que j'ai link plus haut, comment faire ?
https://2img.net/r/ihimizer/img51/5122/fondtitrev.jpg
Cette image sur la bordure de la tchatbox, et sur la bordure de "Qui est en ligne ?"
J'aimerai y ajouter une image que j'ai link plus haut, comment faire ?
https://2img.net/r/ihimizer/img51/5122/fondtitrev.jpg
Cette image sur la bordure de la tchatbox, et sur la bordure de "Qui est en ligne ?"
 Re: Couleurs tchatbox
Re: Couleurs tchatbox
Bonsoir,
Insérez ce code dans votre CSS:
Par contre, l'image sera visible sur tous les cadres puisqu'il n'y a pas de propriété propre au QEEL et à la chatbox.
Cordialement.
Insérez ce code dans votre CSS:
- Code:
.forumline {
border-width: 10px 10px 10px 10px;
-moz-border-image: url(http://img51.imageshack.us/img51/5122/fondtitrev.jpg) 10 10 10 10 stretch;
-webkit-border-image: url(http://img51.imageshack.us/img51/5122/fondtitrev.jpg) 10 10 10 10 stretch;
-o-border-image: url(http://img51.imageshack.us/img51/5122/fondtitrev.jpg) 10 10 10 10 stretch;
border-image: url(http://img51.imageshack.us/img51/5122/fondtitrev.jpg) 10 10 10 10 stretch;
}
Par contre, l'image sera visible sur tous les cadres puisqu'il n'y a pas de propriété propre au QEEL et à la chatbox.
Cordialement.

Dr. Karlos- Membre actif
-

Messages : 2623
Inscrit(e) le : 03/01/2012
 Re: Couleurs tchatbox
Re: Couleurs tchatbox
Bonjour,
Il faudrait mettre ceci :
Cordialement,
Edit : Désoler Dr.Karlos je testais
Il faudrait mettre ceci :
- Code:
#chatbox_header .chatbox-options .genmed,
#chatbox_header .chatbox-options,
#chatbox_header .chatbox-options a {
color: #couleur !important;
background-image: url('http://img51.imageshack.us/img51/5122/fondtitrev.jpg');
}
Cordialement,
Edit : Désoler Dr.Karlos je testais
 Re: Couleurs tchatbox
Re: Couleurs tchatbox
Alors j'ai fais ses deux choses, j'adore le tableau là du coup 
Mais la couleur jaune subsiste au niveau de : Qui est en ligne ?
Et la tchatbox seul un petit morceau de l'image apparait.
Mais la couleur jaune subsiste au niveau de : Qui est en ligne ?
Et la tchatbox seul un petit morceau de l'image apparait.
 Re: Couleurs tchatbox
Re: Couleurs tchatbox
Petit up 
J'ai réussi mais je cherche actuellement comment supprimer ce trait blanc au dessus de "Qui est en ligne ?"
J'ai réussi mais je cherche actuellement comment supprimer ce trait blanc au dessus de "Qui est en ligne ?"
- Code:
body {
background-color:none !important;
background-image: url(http://img19.imageshack.us/img19/7083/testtrois.jpg);
background-attachment: fixed;
background-position: center;
}
* html {
scrollbar-face-color: #dee3e7;
scrollbar-highlight-color: #000000;
scrollbar-shadow-color: #dee3e7;
scrollbar-3dlight-color: #d1d7dc;
scrollbar-arrow-color: #006699;
scrollbar-track-color: #efefef;
scrollbar-darkshadow-color: #98aab1;
}
*+ html {
scrollbar-face-color: #dee3e7;
scrollbar-highlight-color: #000000;
scrollbar-shadow-color: #dee3e7;
scrollbar-3dlight-color: #d1d7dc;
scrollbar-arrow-color: #006699;
scrollbar-track-color: #efefef;
scrollbar-darkshadow-color: #98aab1;
}
th,td,p {
font-family: TrebuchetMSVerdana,Arial,Helvetica,sans-serif }
a img {
border: none;
}
a:link,a:active,a:visited {
color : #ffffff;
}
a:hover{
text-decoration: underline !important;
color : #006abc;
}
hr{
height: 0px;
border: solid # 0px;
border-top-width: 1px;
}
.bodyline{
background-color: #;
border: 1px # solid;
}
.bodylinewidth {
width:860px}
.forumline {
border-width: 10px 10px 10px 10px;
-moz-border-image: url(http://img51.imageshack.us/img51/5122/fondtitrev.jpg) 10 10 10 10 stretch;
-webkit-border-image: url(http://img51.imageshack.us/img51/5122/fondtitrev.jpg) 10 10 10 10 stretch;
-o-border-image: url(http://img51.imageshack.us/img51/5122/fondtitrev.jpg) 10 10 10 10 stretch;
border-image: url(http://img51.imageshack.us/img51/5122/fondtitrev.jpg) 10 10 10 10 stretch;
}
.forumline{
background-image: none;
background-color: #;
border:20px # solid;
}
td.row1,td.row3.over:hover {
background-color: #;
}
td.row2,td.row1.over:hover {
background-color: #;
}
td.row3{
background-color: #;
}
td.rowpic {
background-color: #;
background-image: url("http://img51.imageshack.us/img51/5122/fondtitrev.jpg");
css}
.secondarytitle, .secondarytitle h2 {
color:#EEF590 !important;
}
th {
color:none;
font-size:11px;
font-weight:700;
background-color:#;
height:25px;
background-image:url("http://img51.imageshack.us/img51/5122/fondtitrev.jpg");
secondarytitlesecondarytitleh2color:none;
padding:2px 3px;
}
td.cat,td.catHead,td.catSides,td.catLeft,td.catRight,td.catBottom {
background-image:url("http://img51.imageshack.us/img51/5122/fondtitrev.jpg");
background-color:none;
border:none;
border-style: solid;
height: 28px;
}
td.cat,td.catHead,td.catBottom {
height: 29px;
border-width: 0px 0px 0px 0px;
}
th.thHead,th.thSides,th.thTop,th.thLeft,th.thRight,th.thBottom,th.thCornerL,th.thCornerR {
font-weight: bold;
border: #;
border-style: solid;
/*height: 20px;
*/
}
td.row3Right,td.spaceRow {
background-color: #;
border: #;
border-style: solid;
}
td.pourcentback {
background-color : #e2e7eb;
}
th.thHead,td.catHead {
font-size: 12px;
border-width: 1px 1px 0px 1px;
}
th.thSides,td.catSides,td.spaceRow {
border-width: 0px 1px 0px 1px;
}
th.thRight,td.catRight,td.row3Right {
border-width: 0px 1px 0px 0px;
}
th.thLeft,td.catLeft {
border-width: 0px 0px 0px 1px;
}
th.thBottom,td.catBottom {
border-width: 0px 1px 1px 1px;
}
th.thTop {
border-width: 1px 0px 0px 0px;
}
th.thCornerL {
border-width: 1px 0px 0px 1px;
}
th.thCornerR {
border-width: 1px 1px 0px 0px;
}
.maintitle, .maintitle h1{
font-weight: bold;
font-size: 22px;
font-family: TrebuchetMS,TrebuchetMSVerdana,Arial,Helvetica,sans-serif;
text-decoration: none;
line-height : 120%;
color : #ffffff;
}
.forumline .row1,.forumline .row2,.forumline .row3,.forumline .row3Right {
padding: 2px 3px;
}
.forumline td.pagination {
padding:0;
}
.maintitle h1 {
margin: 0;
padding: 0;
display: inline;
}
.gen {
font-size : 12px;
}
.genmed {
font-size : 11px;
}
.gensmall {
font-size : 10px;
}
.gen,.genmed,.gensmall {
color : #ffffff;
}
a.gen,a.genmed,a.gensmall {
color: #636363;
text-decoration: none;
}
a.gen:hover,a.genmed:hover,a.gensmall:hover{
color: #006abc;
text-decoration: underline;
}
.mainmenu{
font-size : 11px;
color : #ffffff }
a.mainmenu{
text-decoration: none;
color : #636363;
}
a.mainmenu:hover{
text-decoration: underline;
color : #006abc;
}
.cattitle{
font-weight: bold;
font-size: 12px ;
letter-spacing: 1px;
color : #636363}
h1.cattitle {
margin:0;
padding: 0;
display:inline;
}
a.cattitle{
text-decoration: none;
color : #636363;
}
a.cattitle:hover{
text-decoration: underline;
}
.forumlink{
font-weight: bold;
font-size: 12px;
color : #636363;
}
a.forumlink {
text-decoration: none;
color : #636363;
}
a.forumlink:hover{
text-decoration: underline;
color : #006abc;
}
.nav{
font-weight: bold;
font-size: 11px;
color : #ffffff;
}
a.nav{
text-decoration: none;
color : #636363;
}
a.nav:hover{
text-decoration: underline;
}
.topictitle,h1,h2{
font-weight: bold;
font-size: 11px;
color : #ffffff;
}
div.topictitle {
display: inline;
}
h2.topic-title {
display: inline;
margin: 0;
padding: 0;
}
a.topictitle:link{
text-decoration: none;
color : #636363;
}
a.topictitle:visited{
text-decoration: none;
color : #ffffff;
}
a.topictitle:hover{
text-decoration: underline;
color : #006abc;
}
.name{
font-size : 11px;
color : #ffffff;
}
.name a{
text-decoration:none;
}
.postdetails{
font-size : 10px;
color : #ffffff;
}
.postbody{
font-size : 12px;
line-height: 18px}
a.postlink:link{
text-decoration: none;
color : #636363 }
a.postlink:visited{
text-decoration: none;
color : #ffffff;
}
a.postlink:hover{
text-decoration: underline;
color : #006abc}
.code{
font-family: Courier,CourierNew,sans-serif;
font-size: 11px;
color: #4a5170;
background-color: #;
border: #;
border-style: solid;
border-left-width: 1px;
border-top-width: 1px;
border-right-width: 1px;
border-bottom-width: 1px}
.quote{
font-family: TrebuchetMSVerdana,Arial,Helvetica,sans-serif;
font-size: 11px;
color: #444444;
line-height: 125%;
background-color: #;
border: #;
border-style: solid;
border-left-width: 1px;
border-top-width: 1px;
border-right-width: 1px;
border-bottom-width: 1px}
a.copyright{
color: #636363;
text-decoration: none;
}
a.copyright:hover {
color: #006abc;
text-decoration: underline;
}
.coloradmin {
color: #a8222d}
.colormod {
color: #4a5170}
.vote {
float: right;
width: 10px;
margin-left: 4px;
}
.vote .vote-button {
text-align: center;
font-weight: bold;
margin-left: -1px;
}
.vote .vote-button a {
text-decoration: none !important;
}
.vote .vote-bar {
width: 3px;
height: 50px;
margin: 0 auto;
border: 1px solid #ffffff;
font-size: 0;
}
.vote .vote-no-bar {
letter-spacing:-2px;
margin-left:-2px;
white-space:nowrap;
}
.vote .vote-bar-plus {
background-color: #0f0;
}
.vote .vote-bar-minus {
background-color: #f00;
}
h1.pagetitle {
display: inline;
margin: 0;
padding: 0;
font-size: 12px;
color: #1f368f;
}
h1.title2 {
font-size: 11px;
}
.secondarytitle,.secondarytitle h2 {
margin: 0;
padding: 0;
color: #1f368f;
}
.secondarytitle h2 {
display:inline;
}
.nav h1 {
display: inline;
}
.hierarchy {
display: inline;
margin: 0;
padding: 0;
text-transform: none;
border: none;
font-size: 10px;
}
.mod-text {
font-weight: bold;
}
img{
border:0}
input,textarea, select {
color : #ffffff;
font: normal 11px TrebuchetMSVerdana,Arial,Helvetica,sans-serif;
border-color : #ffffff;
}
input.post, textarea.post, select {
background-color : #000000;
}
.post-options {
text-align: right;
}
.post-options img {
cursor: pointer;
vertical-align: middle;
}
input {
text-indent : 2px;
}
input.button {
background-color : #;
color : #ffffff;
font-size: 11px;
font-family: TrebuchetMSVerdana,Arial,Helvetica,sans-serif;
}
input.mainoption {
background-color : #;
font-weight : bold;
}
input.liteoption {
background-color : #;
font-weight : normal;
}
.helpline {
background-color: #;
border-style: none;
}
input {
background-color: #;
}
button.button2, input.button2 {
font-size: 0.7em;
border: 1px solid #BCBCBC;
width: auto !important;
padding: 1px 0px;
font-family: TrebuchetMSVerdana,Arial,Helvetica,sans-serif;
color: #ffffff;
background-repeat: repeat-x;
background-color: #FAFAFA;
background-image: url('http://2img.net/i/fa/prosilver/bg_button.gif');
background-position: top;
overflow: visible;
vertical-align:middle;
}
button.button2:hover, input.button2:hover {
border: 1px solid #006abc;
color: #006abc;
background-position: 0 100%;
}
* html button.button2, * html input.button2 {
padding-bottom: 0;
margin-bottom: 1px;
height: 24px;
padding-right: 3px;
padding-left: 3px;
}
*+html button.button2, *+html input.button2 {
height: 24px;
padding-right: 3px;
padding-left: 3px;
}
*+html button.button2 img {
vertical-align: middle;
}
* html button.button2 img {
vertical-align: middle;
}
button.bbcode {
border: 1px solid #e3adad;
background-image: url("http://2img.net/i/fa/wysiwyg/bg_button.png");
}
.select {
background-color: #ffffff;
border: 1px solid #BCBCBC;
position: absolute;
z-index: 999;
top: 0;
left: 0;
overflow: hidden;
width: 0px;
}
.selectHover {
cursor: pointer;
background-color: #EEEEEE;
}
.select p {
padding: 4px 6px;
font-size: 0.7em;
margin: 0px;
white-space: nowrap;
text-align: left;
}
.select button {
padding: 4px;
font-size: 0.9em;
margin: 0px;
background-color: #FFF;
border: none;
text-align:left;
}
.select button.button2 {
border:1px solid #BCBCBC;
padding: 0px;
}
* html .select button.button2 {
padding-right: 3px;
padding-left: 3px;
}
.select button.button2:hover {
border: 1px solid #006abc;
color: #006abc;
background-position: 0 100%;
}
textarea#text_editor_textarea {
width: 100% !important;
}
iframe#text_editor_iframe {
width: 100%;
height: 200px;
}
form#quick_reply textarea#text_editor_textarea {
width: 100% !important;
height: 100%;
}
form#quick_reply iframe#text_editor_iframe {
width: 100%;
}
* html form#quick_reply iframe#text_editor_iframe {
width: 600px;
}
*+html form#quick_reply iframe#text_editor_iframe {
width: 600px;
}
#page-footer .gen strong {
font-weight: normal;
}
@import url("form_ie.css");
@media print {
table.bodylinewidth span.maintitle {
display: block;
text-align: left;
}
table.bodylinewidth img#i_logo,.browse-arrows,.noprint,.messaging,.post-options,.poster-profile,img.i_icon_online,table.bodylinewidth .mainmenu,table.bodylinewidth .nav,table.bodylinewidth .gensmall,span.postdetails img,table.bodylinewidth .sig,table.bodylinewidth .catbottom,#info_open {
display:none;
}
td.catHead, .t-title {
text-align: left;
}
table.bodylinewidth .cattitle {
letter-spacing: normal;
font-size: 1em;
}
.thLeft,.thRight {
color: #000;
border: none;
text-align:left;
}
.hr hr {
visibility: hidden;
}
.hr {
border-top: 1px dotted #ddd !important;
}
tr.post td {
vertical-align: top;
border-bottom: 1px solid #ccc;
}
tr.post td td {
border: none;
}
span.gen {
display: none;
}
}
ul.abuse {
list-style: none;
line-height: 1.5em;
font-size: 0.9em;
}
.rtl-spacer:before {
content: " ";
white-space: pre;
}
.rtl-spacer:after {
content: " ";
white-space: pre;
}
.warning {
color:#ff3333;
}
.captcha div.captcha-img {
float: left;
margin: 0 1em 0 0;
}
.captcha .inputbox {
margin-top: 0.5em;
}
.center {
text-align: center;
}
.right {
float: right;
}
.left {
float: left;
}
/* TGF Clearfix */
.clearfix:after {
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
*+ html .clearfix {
min-height: 1px;
}
* html .clearfix {
position: relative;
height: 1%;
clear: both;
}
#page-footer, .clear {
clear: both;
}
#page-footer h3 {
margin-top: 20px;
}
#content-container #left {
width: 0px;
margin-right: px;
}
#content-container #right {
width: 0px;
margin-left: px;
}
.module-title {
font-weight: bold;
margin: 0 auto;
text-align: center;
display: block;
}
/* Chatbox */
#frame_chatbox {
border:url("http://img51.imageshack.us/img51/5122/fondtitrev.jpg")!important;
}
body.chatbox {
min-width: 550px !important;
background-image: none;
padding: 0;
margin: 0;
background-color:#000000;
}
#chatbox_members {
position: absolute;
top: 30px;
bottom: 30px;
width: 180px;
overflow: auto;
border-right: 1px solid ;
}
#chatbox {
position: absolute;
top: 30px;
left: 181px;
right: 0;
bottom: 30px;
overflow: auto;
line-height: 10px;
}
.chatbox_row_1,.chatbox_row_2,.chatbox_row_3 {
font-size: 12px;
}
.chatbox-options {
text-align:right;
}
#chatbox_messenger_form .gen,#chatbox_messenger_form .text-field,#chatbox_messenger_form {
float:right;
}
#chatbox_footer {
position: absolute;
bottom: 0;
left: 0;
right: 0;
height: 30px;
}
#chatbox_footer table.text-styles {
float: right;
}
#chatbox_footer .text-field {
float: left;
}
#chatbox_header {
height: 30px;
background-color: #000000;
}
#chatbox_header .chatbox-options .genmed,
#chatbox_header .chatbox-options,
#chatbox_header .chatbox-options a {
color: #ffffff !important;
background-image: url('http://img51.imageshack.us/img51/5122/fondtitrev.jpg');
}
#chatbox p {
line-height: 1.2em;
}
.chatbox_row_1 {
padding: 4px;
background-color: #;
}
.chatbox_row_2 {
padding: 4px;
background-color: #;
}
.chatbox_row_3 {
padding: 4px;
background-color: #;
}
.memberlist_row_1 {
padding: 2px 2px 2px 10px;
background-color: #;
}
#chatbox_members .member-title {
text-align: center;
padding: 0.5em 0.25em;
background-image: none;
font-size: 12px;
background-color: #;
color : #ffffff;
font-family: TrebuchetMSVerdana,Arial,Helvetica,sans-serif;
}
#chatbox_members ul {
list-style: none;
margin: 0 0 0 10px;
}
#chatbox_members ul li {
margin: 2px 2px 2px 0;
}
#message,#submit_button{
border-width: 1px;
}
.fontbutton {
padding: 1px;
cursor: pointer;
text-align: left;
}
.fontbutton_normal {
background: #ffffff;
}
.fontbutton_selected {
background: #000000;
border: 1px solid #22229C;
}
.fontbutton_clicked {
background: #959595;
border: 1px solid #22229C;
}
.fontbutton_hover {
background: #E1E1E2;
border: 1px solid #22229C;
}
#chatbox .user {
font-weight: bold;
}
div#chatbox {
color: #000000;
}
#chatbox_contextmenu {
background-color: #;
border:1px solid #aaa;
}
#chatbox_contextmenu p {
margin:0;
padding: 1px 4px;
font-family: verdana, arial, sans-serif;
background: #;
border-bottom:1px solid #777;
}
#chatbox_contextmenu p.hover {
background: #;
}
#chatbox_contextmenu p.close {
background: #ddd;
padding: 1px;
font-size: 70%;
color:#000000;
background: url('');
}
#chatbox_contextmenu p.close img {
vertical-align: middle;
padding-left: 20px;
}
#chatbox_contextmenu a {
color: #;
text-decoration: none;
font-size: 70%;
}
#chatbox_contextmenu a:hover {
color: #;
}
.fontbutton{
border:0;
}
* html #chatbox-members {
/* IE expressions helping IE work in Standards mode */
height: expression(( document.documentElement.clientHeight ? document.documentElement.clientHeight : document.body.clientHeight) - ( (parseInt(document.body.currentStyle.fontSize) * 1.3333333 * 3) + (parseInt(document.body.currentStyle.fontSize) * 1.3333333 * 2) + (parseInt(document.body.currentStyle.fontSize) * 1.3333333 * 2 * 0) ) + "px");
}
* html #chatbox {
/* IE expressions helping IE work in Standards mode */
height: expression(( document.documentElement.clientHeight ? document.documentElement.clientHeight : document.body.clientHeight) - ( (parseInt(document.body.currentStyle.fontSize) * 1.3333333 * 3) + (parseInt(document.body.currentStyle.fontSize) * 1.3333333 * 2) + (parseInt(document.body.currentStyle.fontSize) * 1.3333333 * 2 * 0) ) + "px");
width: expression(( document.documentElement.clientWidth ? document.documentElement.clientWidth : document.body.clientWidth) - ( (parseInt(document.body.currentStyle.fontSize) * 1.3333333 * 10) + (parseInt(document.body.currentStyle.fontSize) * 1.3333333 * 1) + (parseInt(document.body.currentStyle.fontSize) * 1.3333333 * 2 * 1.3) ) + "px");
}
* html #chatbox-footer {
/* IE expressions helping IE work in Standards mode */
width: expression(( document.documentElement.clientWidth ? document.documentElement.clientWidth : document.body.clientWidth) - ( (parseInt(document.body.currentStyle.fontSize) * 1.3333333 * 0) + (parseInt(document.body.currentStyle.fontSize) * 1.3333333 * 0) + (parseInt(document.body.currentStyle.fontSize) * 1.3333333 * 2 * 0) ) + "px");
}
/* poll */
.poll-result td {
padding: 2px 4px;
text-align: left;
}
.poll-result td.poll-title,.poll-result td.poll-results {
text-align: center;
}
.progress-bar td {
padding: 0 !important;
}
.poll-ballot {
text-align: left;
}
/* Advanced profile */
#profile-advanced-avatar .module, #profile-advanced-points .module, #profile-advanced-reputation .module, #profile-advanced-details {
margin-right: 3px;
}
#profile-advanced-avatar .module, #profile-advanced-points .module, #profile-advanced-reputation .module, #profile-advanced-right .module {
margin-bottom: 3px;
}
#profile-advanced-button {
padding: 1px;
}
#profile-advanced-details {
overflow: hidden;
}
#profile-advanced-details ol {
margin: 0;
padding: 0;
list-style: none;
}
#profile-advanced-details ol li {
display: block;
margin-bottom: 4px;
}
#profile-advanced-details .avatar {
float: left;
}
.avatar {
width: 50px;
border: 1px solid #;
background-color: #fff;
}
.avatar img {
width: 50px;
}
.friend-block .avatar {
margin: 0 auto;
cursor:pointer;
}
.avatar.mini, .avatar.mini img {
width: 38px;
height: 38px;
}
.friend-block {
float: left;
width: 70px;
margin: 1px;
text-align: center;
overflow: hidden;
}
.friend_list_online_status {
line-height: 11px;
font-size: .9em;
}
.friend_list_online_status img {
vertical-align: middle;
}
.friends-foes-list {
float: left;
width: 200px;
height: 2em;
}
#profile-advanced-details .message-block {
margin-left: 57px;
}
#profile-advanced-details .message-header {
border-top: 1px solid #;
background: #;
padding: 4px;
margin-bottom: 4px;
}
#profile-advanced-details .message-date {
float: right;
}
#profile-advanced-details .message-body {
margin-bottom: 4px;
}
#profile-advanced-details .message-footer {
text-align: right;
}
#profile-advanced-details .message-footer li {
display: inline;
margin: 0 0.25em;
/* Spacing between generation dot */
}
#profile-advanced-details .message-footer li:after {
content: ' .';
/* Beware of character: can create a whitepage in IE6 if char does not exist in lang. */
}
#profile-advanced-details .message-footer li a {
margin-right: 0.25em;
/* Spacing between generation dot */
text-decoration: underline;
}
#profile-advanced-details .message-footer li.last:after {
content: normal;
}
#profile-advanced-add {
margin-right: 4px;
padding: 8px 0;
text-align: right;
}
#profile-advanced-details .stats-field {
margin: 4px 0 10px 4px;
padding: 0 10px 6px;
}
#profile-advanced-details .stats-field legend {
font-weight: bold;
}
#profile-advanced-details .stats-field ul {
list-style-type:none;
text-indent: 10px;
padding: 0;
}
#profile-advanced-details .stats-field li {
margin: 4px 0;
}
#login_popup {
position: absolute;
z-index: 999;
display: none;
}
#login_popup_buttons {
position: absolute;
height:19px;
bottom: 6px;
right: 6px;
}
#login_popup_buttons input {
margin-left: 6px;
}
ul.profile_field_list {
padding:0;
margin:0}
html ul.profile_field_list li {
list-style-type: none;
}
ul.profile_field_list > li {
list-style-type: none;
}
.inputURL {
font-size:10px;
font-family:"Courier New", "Times New roman";
letter-spacing:-1px;
}
.middleline {
line-height:2em;
}
.invisible{
display:none;
visibility:hidden;
}
.visible{
display:block;
visibility:visible;
}
/* ajax profil */
.ajax-profil_hover{
background:transparent}
.ajax-profil_parent{
position:relative;
zoom:1;
}
.ajax-profil_edit{
cursor:pointer;
position:absolute;
top:0;
left:-18px}
.ajax-profil_edit img{
margin-left:4px}
.ajax-profil_valid{
cursor:pointer;
margin-left:4px;
vertical-align:middle}
#profile-advanced-details dl{
padding:8px 10 8px 0;
width:98%;
margin:10px 0 0;
}
#profile-advanced-details dl dt{
float:left;
display:block;
width:10em;
}
#profile-advanced-details dl dd{
margin-left:10em;
padding-left:12px;
}
#profile-advanced-details div.separator{
clear:both;
font-size:1px;
line-height:1px;
border-bottom:1px solid #dcdcdc;
padding-top:10px;
}
#profile-advanced-details .ajax-profil_edit{
left:-4px;
}
/* jqModal */
.jqmWindow {
display: none;
position: fixed;
left: 50%;
width: 450px;
margin-left: -225px;
top: 50%;
margin-top: -125px;
background-color: #e2e7eb;
border: 1px solid #;
}
.jqmOverlay {
background-color: #000;
}
.jqDrag {
cursor: move;
}
/* Blog */
.blog_cal-border {
display: inline;
float: left;
border: 1px solid #;
background: #;
padding: 1px;
font-size: 0.9em;
margin-right: 10px;
}
.blog_cal-content {
width: 2.9em;
background: #;
padding: 1px;
line-height: 1.4em;
text-align: center;
font-family: "Lucida Grande","Lucida Sans Unicode",Arial,Sans-Serif;
color: #;
}
.blog_cal-content span {
display: block;
}
.blog_cal-day {
padding-left: 0.2em;
font-size: 1.6em;
letter-spacing: 0.2em;
}
.blog_cal-month {
line-height: 0.7em;
font-size: 2em;
font-weight: bold;
}
.blog_cal-year {
line-height: 1.2em;
font-size: 0.8em;
}
.blog_title {
padding-top: 5px;
font-size: 16px;
}
.blog_title img {
vertical-align: middle;
}
.blog_title .topictitle {
font-size: 16px;
}
.blog_message {
margin-top: 12px;
font-size: 12px;
}
.blog_comments {
margin-bottom: 2px;
text-align: right;
}
.blog_comments img {
vertical-align: middle;
}
#blog_comments {
width: 90%;
margin: 0 auto;
}
#blog_comments .postbody {
width: 96%;
}
.blog_comment-avatar {
float: left;
}
.blog_comment-avatar img {
background-color: #fff;
border: 1px solid #;
vertical-align: middle;
width: 38px;
margin: 5px 5px 0 0;
}
#blog_comments table {
margin-bottom: 2px;
}
#blog_comments .h3 {
overflow: hidden;
margin-top: 0;
margin-left: 45px;
padding: 0;
min-height: 22px;
}
.blog_comment-title {
float: left;
min-height: 12px;
margin-top: 7px;
}
.blog_comment-title a {
text-decoration: none;
}
#blog_comments .profile-icons {
float: right;
margin-bottom: 5px;
}
/* Social bookmarking */
#bookmarks {
float: right;
}
#bookmarks a img {
width: 20px;
height: 20px;
background: url(http://2img.net/i/fa/social_bookmarking/social_bookmarking.png) no-repeat scroll;
vertical-align: middle;
}
#bookmarks a img.twitter {
width: 16px;
height: 16px;
margin: 2px;
background: url(http://2img.net/i/fa/social_bookmarking/twitter.png) no-repeat scroll;
}
#bookmarks img.delicious {
background-position: -10px -10px;
}
#bookmarks img.digg {
background-position: -10px -50px;
}
#bookmarks img.excite {
background-position: -9px -90px;
}
#bookmarks img.facebook {
background-position: -9px -128px;
}
#bookmarks img.furl {
background-position: -10px -166px;
}
#bookmarks img.google {
background-position: -10px -206px;
}
#bookmarks img.live {
background-position: -9px -246px;
}
#bookmarks img.netscape {
background-position: -9px -284px;
}
#bookmarks img.newsvine {
background-position: -9px -322px;
}
#bookmarks img.reddit {
background-position: -10px -360px;
}
#bookmarks img.slashdot {
background-position: -10px -400px;
}
#bookmarks img.smarking {
background-position: -9px -440px;
}
#bookmarks img.stumbleupon {
background-position: -10px -478px;
}
#bookmarks img.technorati {
background-position: -10px -518px;
}
#bookmarks img.yahoo {
background-position: -10px -558px;
}
/* wysiwyg */
.mceContentBody{
background: #;
color: #000000;
}
 Sujets similaires
Sujets similaires» [ModernBB] Gros soucis avec les couleurs, je ne peux pas éditer certaines couleurs...
» tchatbox
» rubrique "couleurs" qui n'apparait pas dans "couleurs"
» Couleurs : sélecteur + couleurs déja présentes ?
» Couleurs de fonds du forum, mettre 2 couleurs?
» tchatbox
» rubrique "couleurs" qui n'apparait pas dans "couleurs"
» Couleurs : sélecteur + couleurs déja présentes ?
» Couleurs de fonds du forum, mettre 2 couleurs?
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Ombra Lun 13 Fév 2012 - 12:49
par Ombra Lun 13 Fév 2012 - 12:49



