Apparence du profil
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 2 sur 2 • Partagez
Page 2 sur 2 •  1, 2
1, 2
 Apparence du profil
Apparence du profil
Rappel du premier message :
Bonsoir !
Je souhaiterais que le profil des membres se présente comme ceci:

-Un cadres pour le pseudo/ avatar (Et que cette avatar est un cadre de la couleur de son groupe.) Et un cadres pour le profil et la feuille de personnage.
-Un ecriture spécial pour le pseudo ainsi que le nom du groupe (Avec une petite phrase (si possible) sous celui-ci)
Etc...
Pourriez vous m'expliquer pas à pas comment faire ? J'ai chercher à le faire sans aide mais ... Hum xD
Mon template n'est pas modifier et pas de css correspondant (:
Je vous remerci d'avance !!!!
Bonsoir !
Je souhaiterais que le profil des membres se présente comme ceci:

-Un cadres pour le pseudo/ avatar (Et que cette avatar est un cadre de la couleur de son groupe.) Et un cadres pour le profil et la feuille de personnage.
-Un ecriture spécial pour le pseudo ainsi que le nom du groupe (Avec une petite phrase (si possible) sous celui-ci)
Etc...
Pourriez vous m'expliquer pas à pas comment faire ? J'ai chercher à le faire sans aide mais ... Hum xD
Mon template n'est pas modifier et pas de css correspondant (:
Je vous remerci d'avance !!!!
Dernière édition par Cramby' le Jeu 17 Jan - 0:23, édité 1 fois
 Re: Apparence du profil
Re: Apparence du profil
Bonsoir !
Comme je m'y attendais, j'ai un souci au niveau des cadres des avatars en fonction du rang.
Je me suis aidé de ce sujet https://forum.forumactif.com/t332842-cadre-autour-de-l-avatar-en-fonction-du-groupe (le post de Psyaliah) Le problème, c'est que pour cette partie
Comme je m'y attendais, j'ai un souci au niveau des cadres des avatars en fonction du rang.
Je me suis aidé de ce sujet https://forum.forumactif.com/t332842-cadre-autour-de-l-avatar-en-fonction-du-groupe (le post de Psyaliah) Le problème, c'est que pour cette partie
- Code:
<span class="Nomdurang">Nom du rang</span>
 Re: Apparence du profil
Re: Apparence du profil
Bonjour,
Qu'entendez-vous par le nom de mes rangs sont trop grand ?
Que se passe-t-il ?
Cordialement.
Qu'entendez-vous par le nom de mes rangs sont trop grand ?
Que se passe-t-il ?
Cordialement.
 Re: Apparence du profil
Re: Apparence du profil
Et bien, la case pour écrire le nom du groupe ne laisse pas asser de place pour écrire tout les caractères :s
 Re: Apparence du profil
Re: Apparence du profil
Bonsoir,
je confirme que tout fonctionne correctement sauf que moi j'ai pas besoin du css puisque j'ai changer un < td > en < th > pour donner la visibilité de l'img de couleur de mes catégorie ce qui donne bien ainsi
Cordialement
idiscut
je confirme que tout fonctionne correctement sauf que moi j'ai pas besoin du css puisque j'ai changer un < td > en < th > pour donner la visibilité de l'img de couleur de mes catégorie ce qui donne bien ainsi
Cordialement
idiscut

Invité- Invité
 Re: Apparence du profil
Re: Apparence du profil
Je up ^^
Je laisse tomber pour le cadre de l'avatar qui correspond au rang ^^
Parcontre je n'arrive pas à centrer le pseudo :s
Le bout du template:
Le css:
Le forum: http://aguamenti.forumactif.org
Je laisse tomber pour le cadre de l'avatar qui correspond au rang ^^
Parcontre je n'arrive pas à centrer le pseudo :s
Le bout du template:
- Code:
<div class="info1"> <span class="Pseu"><a Pseu="{postrow.displayed.U_POST_ID}"></a><strong>{postrow.displayed.POSTER_NAME}</span><br />
<span class="postdetails poster-profile">
{postrow.displayed.RANK_IMAGE}{postrow.displayed.POSTER_AVATAR}<br /><br /></span></div>
<br />
<div class="info2"><span class="gensmall">
<br/>{postrow.displayed.POSTER_RANK}<br /><br/>
<!-- BEGIN profile_field -->
{postrow.displayed.profile_field.LABEL} {postrow.displayed.profile_field.CONTENT}{postrow.displayed.profile_field.SEPARATOR}
<!-- END profile_field -->
{postrow.displayed.POSTER_RPG}
<br /></span></div> <br />
Le css:
- Code:
/*profil*/
.Pseu{
font-family: 'Parisienne' ;
font-size: 20px;
}
.info1{
background-color: #FFFFFF;
}
.info2{
background-color: #FFFFFF;
}
Le forum: http://aguamenti.forumactif.org
 Re: Apparence du profil
Re: Apparence du profil
Bonjour,
Le pseudo est centré quand je regarde. Avez-vous résolu votre problème ?
Cordialement.
Le pseudo est centré quand je regarde. Avez-vous résolu votre problème ?
Cordialement.
 Re: Apparence du profil
Re: Apparence du profil
Oui, désoler ^^' (Je cherche de mon côté aussi :s )
J'ai un autre problème que je n'arrive pas résoudre:
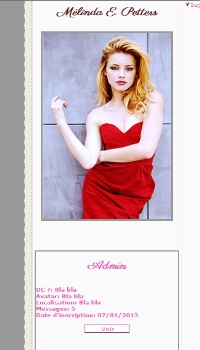
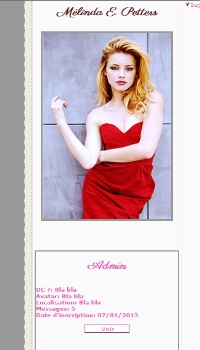
Voila le rendu :

"Admin" est sancé être la petite phrase en dessou du groupe, à la place il devrait donc y avoir le nom du groupe en question (ici "groupe1") Comment faire ?
Mon template:
J'ai un autre problème que je n'arrive pas résoudre:
Voila le rendu :

"Admin" est sancé être la petite phrase en dessou du groupe, à la place il devrait donc y avoir le nom du groupe en question (ici "groupe1") Comment faire ?
Mon template:
- Code:
<div class="info1"> <span class="Pseu"><a Pseu="{postrow.displayed.U_POST_ID}"></a><strong><center>{postrow.displayed.POSTER_NAME}</center></span><br />
<span class="postdetails poster-profile">
<center>{postrow.displayed.RANK_IMAGE}</center><div class="cadreavatar">{postrow.displayed.POSTER_AVATAR}</div><br /><br /></span></div>
<br />
<div class="info2"><span class="gensmall">
<br/><div class="rang"><center>{postrow.displayed.POSTER_RANK}</center></div><br /><br/>
<!-- BEGIN profile_field -->
{postrow.displayed.profile_field.LABEL} {postrow.displayed.profile_field.CONTENT}{postrow.displayed.profile_field.SEPARATOR}
<!-- END profile_field -->
<br/> <div align="center"><div onClick="this.firstChild.value=(this.firstChild.value=='Voir')?'Masquer':'Voir';this.lastChild.style.display=(this.firstChild.value=='Voir')?'none':'block';" style="text-align: center;"><input type="button" value="Voir" style="width:70px;font-size:10px;margin:0px;padding:0px;"/><div style="display: none; text-align: left;">
{postrow.displayed.POSTER_RPG}</div></div>
<br /></span></div> <br />
- Code:
/*profil*/
.Pseu{
font-family: 'Parisienne' ;
font-size: 20px;
}
.rang{
font-family: 'Parisienne' ;
font-size: 20px;
}
.info1{
background-color: #fafafa;
padding: 10px 10px 10px 10px;
}
.info2{
background-color: #fafafa;
border: solid 2px #999999;
}
 Re: Apparence du profil
Re: Apparence du profil
Je up :3
Le template:
Le css:
Le forum: http://aguamenti.forumactif.org
Merci ! ^^
Le template:
- Code:
<div class="info1"> <span class="Pseu"><a Pseu="{postrow.displayed.U_POST_ID}"></a><strong><center>{postrow.displayed.POSTER_NAME}</center></span><br />
<span class="postdetails poster-profile">
<center>{postrow.displayed.RANK_IMAGE}</center><div class="cadreavatar">{postrow.displayed.POSTER_AVATAR}</div><br /><br /></span></div>
<div class="info2"><span class="gensmall">
<br/><div class="rang"><center>{postrow.displayed.POSTER_RANK}</center></div><br /><br/>
<!-- BEGIN profile_field -->
{postrow.displayed.profile_field.LABEL} {postrow.displayed.profile_field.CONTENT}{postrow.displayed.profile_field.SEPARATOR}
<!-- END profile_field -->
<br/> <div align="center"><div onClick="this.firstChild.value=(this.firstChild.value=='Voir')?'Masquer':'Voir';this.lastChild.style.display=(this.firstChild.value=='Voir')?'none':'block';" style="text-align: center;"><input type="button" value="Voir" style="width:70px;font-size:10px;margin:0px;padding:0px;"/><div style="display: none; text-align: left;">
{postrow.displayed.POSTER_RPG}</div></div>
<br /></span></div> <br />
Le css:
- Code:
/*profil*/
.Pseu{
font-family: 'Parisienne' ;
font-size: 20px;
}
.rang{
font-family: 'Parisienne' ;
font-size: 20px;
}
.info1{
background-color: #fafafa;
padding: 10px 10px 10px 10px;
}
.info2{
background-color: #fafafa;
border-bottom: dashed 2px #999999;
border-top: dashed 2px #999999;
}
Le forum: http://aguamenti.forumactif.org
Merci ! ^^
 Re: Apparence du profil
Re: Apparence du profil
Bonjour,
Si vous désirez mettre le nom du groupe auquel le membre appartient sur le profil, ça sera impossible. Enfin si, c'est possible mais inimaginable
En effet, aucune variable ne correspond à ça, c'est à dire qu'il faudrait faire un script qui va chercher la liste des membres, trouve la couleur du membre et associe cette couleur à celle d'un groupe pour enfin trouver le bon groupe et afficher le nom du groupe. Un script qui ralentirait sûrement le fonctionnement du forum, surtout si il y a plusieurs groupes et de nombreux membres.
Cordialement.
Si vous désirez mettre le nom du groupe auquel le membre appartient sur le profil, ça sera impossible. Enfin si, c'est possible mais inimaginable
En effet, aucune variable ne correspond à ça, c'est à dire qu'il faudrait faire un script qui va chercher la liste des membres, trouve la couleur du membre et associe cette couleur à celle d'un groupe pour enfin trouver le bon groupe et afficher le nom du groupe. Un script qui ralentirait sûrement le fonctionnement du forum, surtout si il y a plusieurs groupes et de nombreux membres.
Cordialement.
 Re: Apparence du profil
Re: Apparence du profil
Ah ok XDD
Bon alors on oublie, je garderais le rang à cette place ^^
Et est-il possible de mettre une petite phrase sous le rang, comme sur l'image ?
Et la toute derniere question XD : Comment faire pour souligner les pseudos ?
Promis après je vous embete plus !! ^^'
Bon alors on oublie, je garderais le rang à cette place ^^
Et est-il possible de mettre une petite phrase sous le rang, comme sur l'image ?
Et la toute derniere question XD : Comment faire pour souligner les pseudos ?
Promis après je vous embete plus !! ^^'
 Re: Apparence du profil
Re: Apparence du profil
pour souligner le pseudo en tout cas pour viewtopic_body
tu cherche cela
et tu fais ainsi
oui c'est possible de mettre une phrase sous un rang mais elle sera généralisé sur tout les rangs
tu cherche cela
- Code:
{postrow.displayed.POSTER_NAME}
et tu fais ainsi
- Code:
<u>{postrow.displayed.POSTER_NAME}</u>
oui c'est possible de mettre une phrase sous un rang mais elle sera généralisé sur tout les rangs

Invité- Invité
 Re: Apparence du profil
Re: Apparence du profil
Merci beaucoup !! =D Tant pis alors ^^
Je met en résolu ! Merci pour l'aide !!!!!
Je met en résolu ! Merci pour l'aide !!!!!
Page 2 sur 2 •  1, 2
1, 2
 Sujets similaires
Sujets similaires» [Profil] Un choix multiple pour une liste d'images, profil d'utilisateur
» Barre de défilement dans le profil+ cadre arrondi au profil
» Récupérer/séparer champ du profil (profil avancé)
» [Profil] Rendre le champ "Sexe" du profil inclusif
» Isoler les champs de profil dans la page du profil
» Barre de défilement dans le profil+ cadre arrondi au profil
» Récupérer/séparer champ du profil (profil avancé)
» [Profil] Rendre le champ "Sexe" du profil inclusif
» Isoler les champs de profil dans la page du profil
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 2 sur 2
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum

 par Cramby' Ven 30 Nov - 1:06
par Cramby' Ven 30 Nov - 1:06



