Les codes pour les animations de noel ne fonctionne pas sur mon forum
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Les codes pour les animations de noel ne fonctionne pas sur mon forum
Les codes pour les animations de noel ne fonctionne pas sur mon forum
Bonjour, heu, que dire, j'ai essayé pas mal de codes pour les décorations de noel mais aucun affichage sur mon forum à part les codes que j'avais soigneusement gardé de l'année passée.
Les codes se trouvent sur la page suivante : https://forum.forumactif.com/t342152-noel-approche-mettez-vos-forums-en-fete?highlight=fete
https://forum.forumactif.com/t342152-noel-approche-mettez-vos-forums-en-fete?highlight=fete
Y a t il une modification à changer sur mon PA
Je vous remercie pour votre aide.
Bonne journée.
Les codes se trouvent sur la page suivante :
Y a t il une modification à changer sur mon PA
Je vous remercie pour votre aide.
Bonne journée.
 Re: Les codes pour les animations de noel ne fonctionne pas sur mon forum
Re: Les codes pour les animations de noel ne fonctionne pas sur mon forum
Bonjour,
tu les as mis les codes ? car ils fonctionnent très bien je viens de les tester
tu les as mis les codes ? car ils fonctionnent très bien je viens de les tester
 Re: Les codes pour les animations de noel ne fonctionne pas sur mon forum
Re: Les codes pour les animations de noel ne fonctionne pas sur mon forum
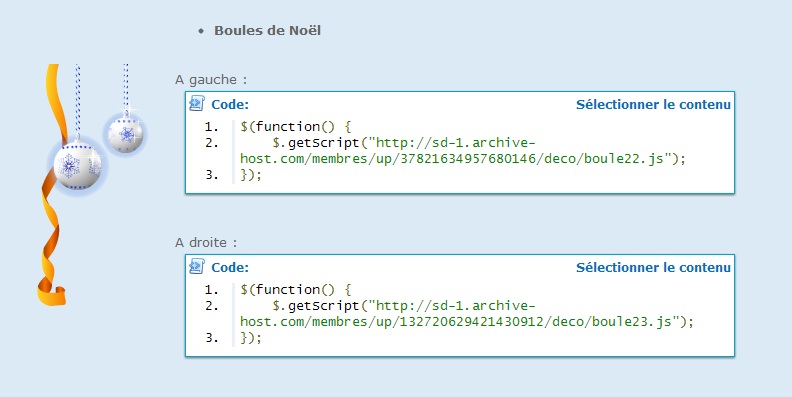
Bonjour karinette, les codes pour les flocons et la branche de sapin qui est haut du forum sur la page d'accueil et sur le portail sont de l'année passée que je réutilise, par contre, je voudrais installer le code pour " Boules de noel " avec le code suivant ne fonctionne pas :
Je l'ai installé dans Panneau d'administration - Modules - Gestion des codes Javascript - Créer un nouveau javascript mais rien.
- Code:
$(function() {
$.getScript("http://sd-1.archive-host.com/membres/up/37821634957680146/deco/boule22.js");
});
Je l'ai installé dans Panneau d'administration - Modules - Gestion des codes Javascript - Créer un nouveau javascript mais rien.
 Re: Les codes pour les animations de noel ne fonctionne pas sur mon forum
Re: Les codes pour les animations de noel ne fonctionne pas sur mon forum
as tu bien activer la gestion des codes Javascript car chez moi le code fonctionne très bien
 Re: Les codes pour les animations de noel ne fonctionne pas sur mon forum
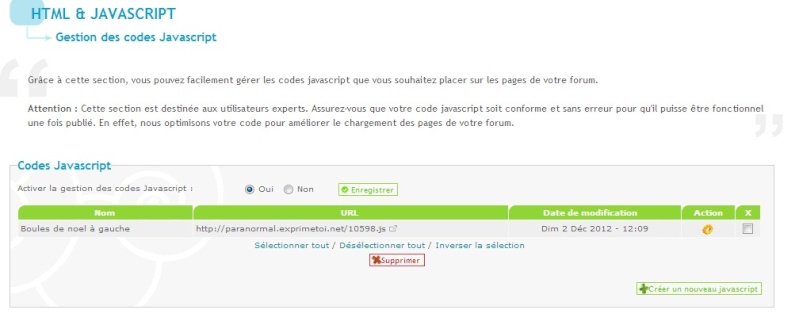
Re: Les codes pour les animations de noel ne fonctionne pas sur mon forum
Activer la gestion des codes Javascript : Oui
Les boules de noel n'apparaissent pas, j'ai vérifié sur 3 navigateurs.
Bizarre.
Les boules de noel n'apparaissent pas, j'ai vérifié sur 3 navigateurs.
Bizarre.
 Re: Les codes pour les animations de noel ne fonctionne pas sur mon forum
Re: Les codes pour les animations de noel ne fonctionne pas sur mon forum
alors je sais pas moi ça fonctionne bien sous tous les navigateurs
 Re: Les codes pour les animations de noel ne fonctionne pas sur mon forum
Re: Les codes pour les animations de noel ne fonctionne pas sur mon forum
Salut bugsbuny,
la gestion des scripts est bien activée ?

Tu peux éditer le script des boules est faire une capture stp .
.
a++
la gestion des scripts est bien activée ?

Tu peux éditer le script des boules est faire une capture stp
a++

Invité- Invité
 Re: Les codes pour les animations de noel ne fonctionne pas sur mon forum
Re: Les codes pour les animations de noel ne fonctionne pas sur mon forum
Re,
pourquoi ne pas cocher simplement sur toutes les pages ou simplement l'index pour voir .
.
Dans le code source de ton index je vois d'autres scripts de Noël ,
tu les a placé ou stp car je ne les vois pas dans ta gestion de scripts
Edit:
tu peux déjà supprimer celui-ci:
https://sd-1.archive-host.com/membres/up/142586199450897653/snow.js
le lien est h.s
a++
pourquoi ne pas cocher simplement sur toutes les pages ou simplement l'index pour voir
Dans le code source de ton index je vois d'autres scripts de Noël ,
tu les a placé ou stp car je ne les vois pas dans ta gestion de scripts
Edit:
tu peux déjà supprimer celui-ci:
https://sd-1.archive-host.com/membres/up/142586199450897653/snow.js
le lien est h.s
a++

Invité- Invité
 Re: Les codes pour les animations de noel ne fonctionne pas sur mon forum
Re: Les codes pour les animations de noel ne fonctionne pas sur mon forum
Pour les autres codes, je les ai placé dans : Pa - Affichage - Page d'accueil - Généralités - Message sur la page d'accueil
Je supprime le code pour avoir les boules sur mon forum dans javascript ?
J'ai modifié en cochant afficher sur toutes les pages mais rien, j'ai rafraici la page en cliquant sur F5 mais nada.
tu peux déjà supprimer celui-ci:
https://sd-1.archive-host.com/membres/up/142586199450897653/snow.js
le lien est h.s
Il se trouve ou ce code ?
Je supprime le code pour avoir les boules sur mon forum dans javascript ?
J'ai modifié en cochant afficher sur toutes les pages mais rien, j'ai rafraici la page en cliquant sur F5 mais nada.
tu peux déjà supprimer celui-ci:
https://sd-1.archive-host.com/membres/up/142586199450897653/snow.js
le lien est h.s
Il se trouve ou ce code ?
 Re: Les codes pour les animations de noel ne fonctionne pas sur mon forum
Re: Les codes pour les animations de noel ne fonctionne pas sur mon forum
Pour les autres codes, je les ai placé dans : Pa - Affichage - Page d'accueil - Généralités - Message sur la page d'accueil
Tu faire une capture du contenu stp avec une taille assez conséquente stp
a++

Invité- Invité
 Re: Les codes pour les animations de noel ne fonctionne pas sur mon forum
Re: Les codes pour les animations de noel ne fonctionne pas sur mon forum
Comme le contenu est trop long pour faire une capture d'écran, je dépose le contenu de mes codes ci-dessous
placé dans : Pa - Affichage - Page d'accueil - Généralités - Message sur la page d'accueil :
placé dans : Pa - Affichage - Page d'accueil - Généralités - Message sur la page d'accueil :
- Code:
<br><p><center><a href="http://www.servimg.com/image_preview.php?i=1107&u=15161929" target="_blank" ><img src="http://i66.servimg.com/u/f66/15/16/19/29/noel-d10.gif" border="0" alt="Image hébergée par servimg.com" /></a></center></p></br>
<script src="http://s1.wordpress.com/wp-content/plugins/snow/snowstorm.js"></script>
<br>
<center><!-- début code adresse-ip -->
<a href="http://www.adresse-ip.net/" target="_blank" title="compteur de visites gratuit"><img src="http://www.adresse-ip.net/450x40b.php?ident=2010-07-22-21-04-13-260" alt="compteur de visites gratuit" border="0" /></a>
<!-- fin code adresse-ip -->
</center>
</br>
<br></br>
<!-- Facebook Like Badge START --><div style="width: 100%;"><div style="background: #3B5998;padding: 5px;"><img src="http://www.facebook.com/images/fb_logo_small.png" alt="Facebook"/><img src="http://badge.facebook.com/badge/118842434817878.1135269148.1655034001.png" alt="" width="0" height="0"/></div><div style="background: #EDEFF4;display: block;border-right: 1px solid #D8DFEA;border-bottom: 1px solid #D8DFEA;border-left: 1px solid #D8DFEA;margin: 0px;padding: 0px 0px 5px 0px;"><div style="background: #EDEFF4;display: block;padding: 5px;"><table cellspacing="0" cellpadding="0" border="0"><tr><td valign="top"><img src="http://www.facebook.com/images/icons/fbpage.gif" alt=""/></td><td valign="top"><p style="color: #808080;font-family: verdana;font-size: 11px;margin: 0px 0px 0px 0px;padding: 0px 8px 0px 8px;"><a href="http://www.facebook.com/people/Vincent-Pirotte/1135269148" target="_TOP" style="color: #3B5998;font-family: verdana;font-size: 11px;font-weight: normal;margin: 0px;padding: 0px 0px 0px 0px;text-decoration: none;" title="Vincent Pirotte">Vincent Pirotte</a> aime ça</p></td></tr></table></div><div style="background: #FFFFFF;clear: both;display: block;margin: 0px;overflow: hidden;padding: 5px;"><table cellspacing="0" cellpadding="0" border="0"><tr><td valign="middle"><a href="http://www.facebook.com/pages/Paranormalexprimetoi/118842434817878" target="_TOP" style="border: 0px;color: #3B5998;font-family: verdana;font-size: 12px;font-weight: bold;margin: 0px;padding: 0px;text-decoration: none;" title="Paranormal.exprimetoi"><img src="http://www.facebook.com/profile/pic.php?oid=AQC0HUb4jwbo833NPBVl5cvO6mi3GiGnnGbbiT09BTIjbu-P5MuXiq1D-06-gr79VJg&size=square" style="border: 0px;margin: 0px;padding: 0px;" alt="Paranormal.exprimetoi"/></a></td><td valign="middle" style="padding: 0px 8px 0px 8px;"><a href="http://www.facebook.com/pages/Paranormalexprimetoi/118842434817878" target="_TOP" style="border: 0px;color: #3B5998;font-family: verdana;font-size: 12px;font-weight: bold;margin: 0px;padding: 0px;text-decoration: none;" title="Paranormal.exprimetoi">Paranormal.exprimetoi</a></td></tr></table></div></div><div style="display: block;float: right;margin: 0px;padding: 4px 0px 0px 0px;"><a href="http://www.facebook.com/badges/like.php" target="_TOP" style="color: #3B5998;font-family: verdana;font-size: 11px;font-weight: none;margin: 0px;padding: 0px;text-decoration: none;" title="Créer votre badge de fan">Créer votre badge de fan</a></div></div><!-- Facebook Like Badge END --><br></br>
 Re: Les codes pour les animations de noel ne fonctionne pas sur mon forum
Re: Les codes pour les animations de noel ne fonctionne pas sur mon forum
Re,
je n'en vois qu'un de mon côté et il fonctionne :
Supprime tout le contenu et remplace par celui-ci:
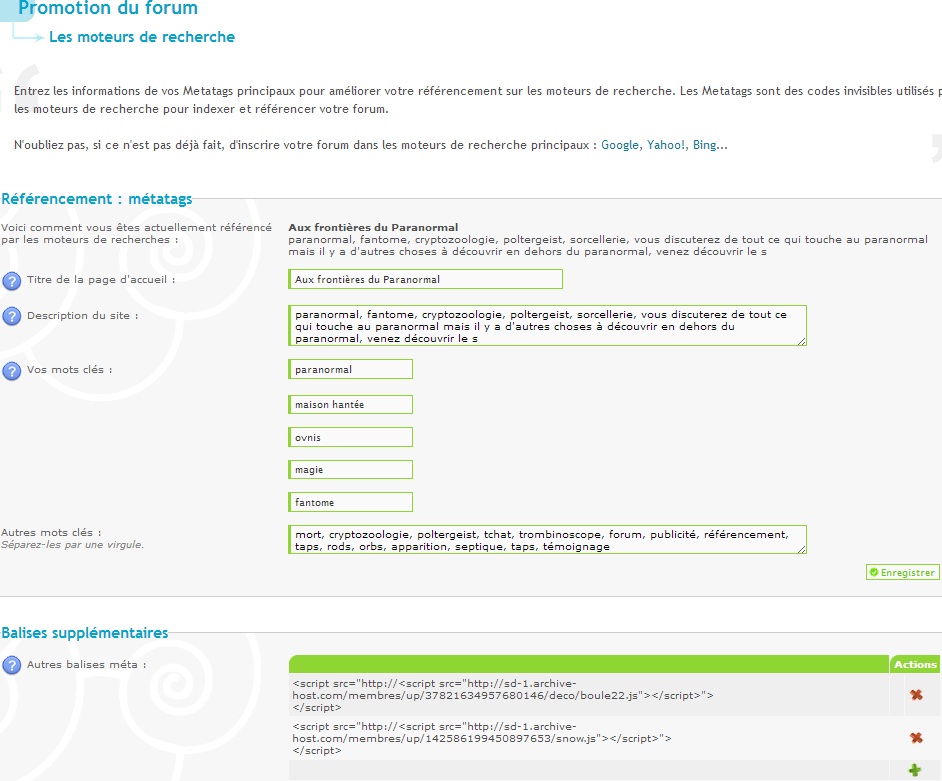
As tu des balises Méta de créées?
Général/Promotions du forum/Les moteurs de recherche/Balises supplémentaires
Si oui tu peux donner le contenu de chacun stp.
a++
je n'en vois qu'un de mon côté et il fonctionne :
Supprime tout le contenu et remplace par celui-ci:
- Spoiler:
- Code:
<br><p><center><img src="http://i66.servimg.com/u/f66/15/16/19/29/noel-d10.gif" border="0"></center></p></br>
<script src="http://s1.wordpress.com/wp-content/plugins/snow/snowstorm.js"></script>
<script src="http://testdesforums.1fr1.net/23619.js"></script>
<br>
<center><!-- début code adresse-ip -->
<a href="http://www.adresse-ip.net/" target="_blank" title="compteur de visites gratuit">
<img src="http://www.adresse-ip.net/450x40b.php?ident=2010-07-22-21-04-13-260" alt="compteur de visites gratuit" border="0" /></a>
<!-- fin code adresse-ip -->
</center>
</br>
<br></br>
<!-- Facebook Like Badge START --><div style="width: 100%;"><div style="background: #3B5998;padding: 5px;"><img src="http://www.facebook.com/images/fb_logo_small.png" alt="Facebook"/><img src="http://badge.facebook.com/badge/118842434817878.1135269148.1655034001.png" alt="" width="0" height="0"/></div><div style="background: #EDEFF4;display: block;border-right: 1px solid #D8DFEA;border-bottom: 1px solid #D8DFEA;border-left: 1px solid #D8DFEA;margin: 0px;padding: 0px 0px 5px 0px;"><div style="background: #EDEFF4;display: block;padding: 5px;"><table cellspacing="0" cellpadding="0" border="0"><tr><td valign="top"><img src="http://www.facebook.com/images/icons/fbpage.gif" alt=""/></td><td valign="top"><p style="color: #808080;font-family: verdana;font-size: 11px;margin: 0px 0px 0px 0px;padding: 0px 8px 0px 8px;"><a href="http://www.facebook.com/people/Vincent-Pirotte/1135269148" target="_TOP" style="color: #3B5998;font-family: verdana;font-size: 11px;font-weight: normal;margin: 0px;padding: 0px 0px 0px 0px;text-decoration: none;" title="Vincent Pirotte">Vincent Pirotte</a> aime ça</p></td></tr></table></div><div style="background: #FFFFFF;clear: both;display: block;margin: 0px;overflow: hidden;padding: 5px;"><table cellspacing="0" cellpadding="0" border="0"><tr><td valign="middle"><a href="http://www.facebook.com/pages/Paranormalexprimetoi/118842434817878" target="_TOP" style="border: 0px;color: #3B5998;font-family: verdana;font-size: 12px;font-weight: bold;margin: 0px;padding: 0px;text-decoration: none;" title="Paranormal.exprimetoi"><img src="http://www.facebook.com/profile/pic.php?oid=AQC0HUb4jwbo833NPBVl5cvO6mi3GiGnnGbbiT09BTIjbu-P5MuXiq1D-06-gr79VJg&size=square" style="border: 0px;margin: 0px;padding: 0px;" alt="Paranormal.exprimetoi"/></a></td><td valign="middle" style="padding: 0px 8px 0px 8px;"><a href="http://www.facebook.com/pages/Paranormalexprimetoi/118842434817878" target="_TOP" style="border: 0px;color: #3B5998;font-family: verdana;font-size: 12px;font-weight: bold;margin: 0px;padding: 0px;text-decoration: none;" title="Paranormal.exprimetoi">Paranormal.exprimetoi</a></td></tr></table></div></div><div style="display: block;float: right;margin: 0px;padding: 4px 0px 0px 0px;"><a href="http://www.facebook.com/badges/like.php" target="_TOP" style="color: #3B5998;font-family: verdana;font-size: 11px;font-weight: none;margin: 0px;padding: 0px;text-decoration: none;" title="Créer votre badge de fan">Créer votre badge de fan</a></div></div><!-- Facebook Like Badge END --><br></br>
As tu des balises Méta de créées?
Général/Promotions du forum/Les moteurs de recherche/Balises supplémentaires
Si oui tu peux donner le contenu de chacun stp.
a++

Invité- Invité
 Re: Les codes pour les animations de noel ne fonctionne pas sur mon forum
Re: Les codes pour les animations de noel ne fonctionne pas sur mon forum
Les codes qui fonctionnent sur mon forum pour le moment sont les flocons :
pour la branche de sapin avec les 2 cloches sur ma page d'accueil, c'est le code :
la même branche de sapin mais sur mon portail :
Pour ce qui est dans : Général/Promotions du forum/Les moteurs de recherche/Balises supplémentaires
les deux codes qui y sont :

Je me demande à quoi sert ce dernier code
- Code:
<script src="http://s1.wordpress.com/wp-content/plugins/snow/snowstorm.js"></script>
pour la branche de sapin avec les 2 cloches sur ma page d'accueil, c'est le code :
- Code:
<br><p><center><a href="http://www.servimg.com/image_preview.php?i=1107&u=15161929" target="_blank" ><img src="http://i66.servimg.com/u/f66/15/16/19/29/noel-d10.gif" border="0" alt="Image hébergée par servimg.com" /></a></center></p></br>
la même branche de sapin mais sur mon portail :
- Code:
<br><p><center><a href="http://www.servimg.com/image_preview.php?i=1107&u=15161929" target="_blank" ><img src="http://i66.servimg.com/u/f66/15/16/19/29/noel-d10.gif" border="0" alt="Image hébergée par servimg.com" /></a></center></p></br>
Pour ce qui est dans : Général/Promotions du forum/Les moteurs de recherche/Balises supplémentaires
- Spoiler:
les deux codes qui y sont :
- Code:
<script src="http://<script src="http://sd-1.archive-host.com/membres/up/37821634957680146/deco/boule22.js"></script>">
</script>
Je me demande à quoi sert ce dernier code
- Code:
<script src="http://<script src="http://sd-1.archive-host.com/membres/up/142586199450897653/snow.js"></script>">
</script>
 Re: Les codes pour les animations de noel ne fonctionne pas sur mon forum
Re: Les codes pour les animations de noel ne fonctionne pas sur mon forum
Salut bugsbuny,
Edit:
Tout en respectant le travail pour ces scripts, il vaut mieux héberger le contenant et ne cocher aucune case
de ce fait le script est bien hébergé sur votre forum
Repérer le lien.js et l'insérer entre les guillemets " ":
Affichage/Page d'acceuil/Généralités/Message sur la page d'accueil
Soit dans le template désiré .
.
Revenons à ton soucis bugsbuny
bon, on va procéder par ordre :
:
Supprimes ces deux codes qui sont obsolètes par leurs balises:
Le lien est HS
Dans:
Modules/HTML&JAVASCRIPT/Gestion des codes Javascript/Code Javascript
Supprimes le script existant en cochant la case et en cliquant sur le bouton
Valide une deuxième fois en cliquant sur "Oui".
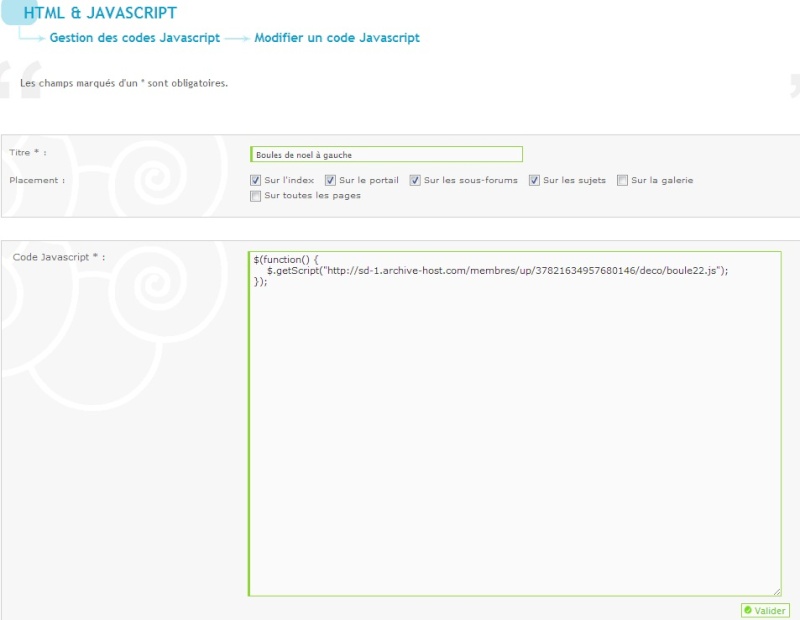
Modules/HTML&JAVASCRIPT/Gestion des codes Javascript/Créer un nouveau Javascript
On créer le script en lui donnant un titre explicite comme "Boules de Noël":
___IMPORTANT___
Ne coche aucune case
Colle tout ceci dans le bloc:
On créer alors le deuxième script pour la neige:
Modules/HTML&JAVASCRIPT/Gestion des codes Javascript/Créer un nouveau Javascript
Donne un titre explicite comme "Neige de Noel":
___IMPORTANT___
Ne coche aucune case
Colle tout ceci dans le bloc:
N'oublie pas de cliquer sur le bouton "Valider".
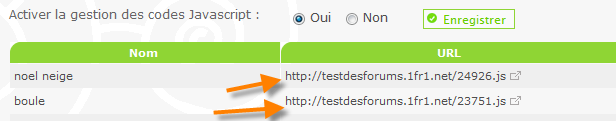
Ensuite repére les deux liens scripts que tu as créés :

et insères respectivement les liens dans ces deux balises scripts:
Dans la Page d 'accueil :
supprimes seulement ceci:
Puis remplace par ceci en mettant bien sûr les liens .js entre les guillemets" " :
Et voilà le tour est joué:
Cette pratique a pour but de mettre autant de script que l'on désire .
.
a++
Edit:
/_________A savoir___________/
Sous le navigateur Firefox les scripts de Noël désactive l'ancre vers le dernier sujet.
Tout en respectant le travail pour ces scripts, il vaut mieux héberger le contenant et ne cocher aucune case
de ce fait le script est bien hébergé sur votre forum
Repérer le lien.js et l'insérer entre les guillemets " ":
- Code:
<script src="LE LIEN JS"></script>
Affichage/Page d'acceuil/Généralités/Message sur la page d'accueil
Soit dans le template désiré
Revenons à ton soucis bugsbuny
bon, on va procéder par ordre
Supprimes ces deux codes qui sont obsolètes par leurs balises:
- Code:
<script src="http://<script src="
- Code:
<script src="
- Code:
<script src="http://<script src="http://sd-1.archive-host.com/membres/up/37821634957680146/deco/boule22.js"></script>">
</script>
Je me demande à quoi sert ce dernier code
Le lien est HS
- Code:
<script src="http://<script src="http://sd-1.archive-host.com/membres/up/142586199450897653/snow.js"></script>">
</script>
Dans:
Modules/HTML&JAVASCRIPT/Gestion des codes Javascript/Code Javascript
Supprimes le script existant en cochant la case et en cliquant sur le bouton

Valide une deuxième fois en cliquant sur "Oui".
Modules/HTML&JAVASCRIPT/Gestion des codes Javascript/Créer un nouveau Javascript
On créer le script en lui donnant un titre explicite comme "Boules de Noël":
___IMPORTANT___
Ne coche aucune case
Colle tout ceci dans le bloc:
- Spoiler:
- Code:
function SWFLayer(){
this.swf_url = "";
this.swf_id = "Flash";
this.layer_name = "";
this.xx = 0;//window
this.yy = 0;//window
this.width = 1;
this.height = 1;
this.zIndex = 0;
this.body = document['CSS1Compat' == document.compatMode ? 'documentElement' : 'body'];
this._oLayer = "";
this.flashvars_labels = [];
this.flashvars_values = [];
this._ww_full_flg = "false";
this._hh_full_flg = "false";
}
//----------------------------
// SWF
//----------------------------
SWFLayer.prototype._createFlashVarsValue = function(){
var value = "browser=" + this._checkBrowser() + "&";
var flashvars_labels = this.flashvars_labels;
var flashvars_values = this.flashvars_values;
for(var i=0; i < flashvars_labels.length; i++){
value += flashvars_labels[i] + "=" + flashvars_values[i] + "&";
}
value = value.substring(0,value.length - 1);
return value;
};
SWFLayer.prototype.create = function(){
var swf_url = this.swf_url;
var swf_id = this.swf_id;
var layer_name = this.layer_name;
var html = "";
html += "<object classid='clsid:d27cdb6e-ae6d-11cf-96b8-444553540000' codebase='http://fpdownload.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=8,0,0,0' width='100%' height='100%' id='"+swf_id+"' align='middle'>";
html += "<param name='allowScriptAccess' value='always' />";
if(this.flashvars_labels.length > 0){
html += "<param name='flashvars' value='" + this._createFlashVarsValue() + "'>";
}
html += "<param name='movie' value='" + swf_url + "' /><param name='scale' value='noscale' /><param name='salign' value='lt' /><param name='quality' value='high' /><param name='wmode' value='transparent' /><embed src='" + swf_url + "' quality='high' scale='noscale' salign='lt' wmode='transparent' width='100%' height='100%' name='"+swf_id+"' id='"+swf_id+"' swLiveConnect=true align='middle' allowScriptAccess='always' type='application/x-shockwave-flash' pluginspage='http://www.macromedia.com/go/getflashplayer'";
if(this.flashvars_labels.length > 0){
html += " flashvars='" + this._createFlashVarsValue() + "'";
}
html += "/>";
html += "</object>";
var oLayer = document.createElement('div');
oLayer.setAttribute('id',layer_name);
//oLayer.style.background = "#FF0000";
oLayer.innerHTML = html;
oLayer.style.position = 'absolute';
oLayer.style.zIndex = this.zIndex;
document.body.appendChild(oLayer);
this._oLayer = oLayer;
};
//
//
//----------------------------
SWFLayer.prototype._checkBrowser = function(){
var uName = navigator.userAgent;
if (uName.indexOf("Safari") > -1) return "Safari";
if (uName.indexOf("MSIE") > -1){
return "MSIE";
}
return "Netscape";
};
//---------------------------------------------------------------
//
//---------------------------------------------------------------
SWFLayer.prototype.setSize = function(ww,hh){
var browser = this._checkBrowser();
//
if(ww == 'full'){
this._ww_full_flg = "true";
if(browser == "MSIE"){
this.width = this.body.clientWidth;
}else if(browser == "Netscape"){
this.width = window.innerWidth - 17;
}else{
this.width = window.innerWidth;
}
}else{
this._ww_full_flg = "false";
this.width = ww;
}
//高ã•
if(hh == 'full'){
this._hh_full_flg = "true";
if(browser == "MSIE"){
this.height = this.body.clientHeight;
}else if(browser == "Netscape"){
this.height = window.innerHeight-17;
}else{
this.height = window.innerHeight;
}
}else{
this._hh_full_flg = "false";
this.height = hh;
}
this._oLayer.style.width = this.width + 'px';
this._oLayer.style.height = this.height + 'px';
};
//--------------------------------------------------------------------
//
//--------------------------------------------------------------------
SWFLayer.prototype.setPos = function(xx,yy){
var browser = this._checkBrowser();
this.xx = xx;
this.yy = yy;
//X座æ¨
if(browser == "MSIE"){
this._oLayer.style.left = this.xx + this.body.scrollLeft + 'px';
this._oLayer.style.top = this.yy + this.body.scrollTop + 'px';
}else {
this._oLayer.style.left = this.xx + pageXOffset + 'px';
this._oLayer.style.top = this.yy + pageYOffset + 'px';
}
};
//
//
//--------------------------------------------------------------------
SWFLayer.prototype.setPosFixed = function(xx,yy){
this.xx = xx;
this.yy = yy;
//
this._oLayer.style.left = this.xx + 'px';
this._oLayer.style.top = this.yy + 'px';
};
//--------------------------------------------------------------------
//
//--------------------------------------------------------------------
SWFLayer.prototype.setdPos = function(d_xx,d_yy){
this.xx += d_xx;
this.yy += d_yy;
this.setPos(this.xx,this.yy);
};
//--------------------------------------------------------------------
// str='left' or 'right'
//--------------------------------------------------------------------
SWFLayer.prototype.setWindowAlign = function(str){
var browser = this._checkBrowser() ;
if(str == 'right'){
if(browser == "MSIE"){
this.xx = this.body.clientWidth - this.width;
}else {
this.xx = window.innerWidth - this.width;
//Mozilla
if(browser == "Netscape"){
this.xx -= 17;
}
}
}else{
if(browser == "MSIE"){
this.xx = 0;
}else {
this.xx = 0;
}
}
this.setPos(this.xx,this.yy);
};
//--------------------------------------------------------------------
//
//--------------------------------------------------------------------
SWFLayer.prototype.setWindowAlignFixed = function(str){
//alert("aaa");
var browser = this._checkBrowser() ;
if(str == 'right'){
if(browser == "MSIE"){
this.xx = this.body.clientWidth - this.width + this.body.scrollLeft;
}else {
this.xx = window.innerWidth - this.width + pageXOffset;
//Mozilla
if(browser == "Netscape"){
this.xx -= 17;
}
}
}else{
if(browser == "MSIE"){
this.xx = 0;
}else {
this.xx = 0;
}
}
this.setPosFixed(this.xx,this.yy);
};
//--------------------------------------------------------------------
//str='top' or 'bottom'
//--------------------------------------------------------------------
SWFLayer.prototype.setWindowValign = function(str){
//
var browser = this._checkBrowser();
if(str == 'bottom'){
if(browser == "MSIE"){
this.yy = this.body.clientHeight - this.height;
}else {
this.yy = window.innerHeight - this.height;
//Mozilla
if(browser == "Netscape"){
this.yy -= 17;
}
}
}else{
if(browser == "MSIE"){
this.yy = 0;
}else {
this.yy = 0;
}
}
this.setPos(this.xx,this.yy);
};
//--------------------------------------------------------------------
//
//--------------------------------------------------------------------
SWFLayer.prototype.setWindowValignFixed = function(str){
//
var browser = this._checkBrowser();
if(str == 'bottom'){
if(browser == "MSIE"){
//alert(this.body.scrollHeight);
this.yy = this.body.scrollHeight - this.height;
}else {
this.yy = this.body.offsetHeight - this.height;
//this.yy = window.innerHeight - this.height;
//Mozilla
if(browser == "Netscape"){
this.yy -= 17;
}
}
}else{
if(browser == "MSIE"){
this.yy = 0;
}else {
this.yy = 0;
}
}
this.setPosFixed(this.xx,this.yy);
};
//--------------------------------------------------------------------
//(str = 'visible' or 'hidden')
//--------------------------------------------------------------------
SWFLayer.prototype.setVisible = function(str){
this._oLayer.style.visibility = str;
};
//--------------------------------------------------------------------
//
//--------------------------------------------------------------------
SWFLayer.prototype.correctWindowSize = function(str){
if(this._ww_full_flg == "true" && this._hh_full_flg == "true"){
this.setSize("full","full");
}
else if(this._ww_full_flg == "true"){
//alert("_ww_full_flg = true");
this.setSize("full",this.height);
}
else if(this._hh_full_flg == "true"){
//alert("_hh_full_flg = true");
this.setSize(this.width,"full");
}
};
//---------------------------------------------------------------------
//
//---------------------------------------------------------------------
function eventObserve(obj,e, func, bool){
if (obj.addEventListener){
obj.addEventListener(e, func, bool)
}else if (obj.attachEvent){
obj.attachEvent("on" + e, func)
}
}
var noel_deco = "";
var noel_deco_flashvars_labels = ["myUrl"];
var noel_deco_flashvars_values = [location.host];//location.hostname
var noel_deco_zIndex = 1;
//--------------------------------------------------------------------
//load
//--------------------------------------------------------------------
function loadnoeldeco(data){
noel_deco = new SWFLayer();
noel_deco.zIndex = noel_deco_zIndex;
noel_deco.swf_url = "http://sd-1.archive-host.com/membres/up/37821634957680146/deco/bouleruban.swf";
noel_deco.swf_id = "noel_deco_swf";
noel_deco.layer_name = "noel_deco";
noel_deco.flashvars_labels = noel_deco_flashvars_labels;
noel_deco.flashvars_values = noel_deco_flashvars_values;
noel_deco.create();
noel_deco.setSize(150,270);//win
noel_deco.setWindowAlignFixed('left');
noel_deco.setWindowValignFixed('top');
if(checkBrowser() == "Safari"){
window.resizeBy(1,0);
}
}
eventObserve(window, 'load', loadnoeldeco, false);
//--------------------------------------------------------------------
//scroll
//--------------------------------------------------------------------
function scrollnoeldeco(){
noel_deco.setWindowAlignFixed('left');
}
//
eventObserve(window, 'scroll', scrollnoeldeco, false);
//--------------------------------------------------------------------
//resize
//--------------------------------------------------------------------
function resizenoeldeco(){
noel_deco.setWindowAlignFixed('left');
}
http://window.resize
eventObserve(window, 'resize', resizenoeldeco, false);
//--------------------------------------------------------------------
//
//--------------------------------------------------------------------
//
document.getElementsByTagName("html")[0].style.overflow="scroll";
function hidenoel_deco(){
noel_deco.setVisible("hidden");
}
function setClose(){
noel_deco.setSize(0,0);
}
function checkBrowser(){
var uName = navigator.userAgent;
if (uName.indexOf("Safari") > -1) return "Safari";
if (uName.indexOf("MSIE") > -1){
return "MSIE";
}
return "Netscape";
};
On créer alors le deuxième script pour la neige:
Modules/HTML&JAVASCRIPT/Gestion des codes Javascript/Créer un nouveau Javascript
Donne un titre explicite comme "Neige de Noel":
___IMPORTANT___
Ne coche aucune case
Colle tout ceci dans le bloc:
- Spoiler:
- Code:
var snowStorm=(function(window,document){this.autoStart=true;this.flakesMax=60;this.flakesMaxActive=60;this.animationInterval=40;this.excludeMobile=true;this.flakeBottom=null;this.followMouse=true;this.snowColor='#fff';this.snowCharacter='•';this.snowStick=false;this.targetElement=null;this.useMeltEffect=true;this.useTwinkleEffect=false;this.usePositionFixed=false;this.freezeOnBlur=true;this.flakeLeftOffset=0;this.flakeRightOffset=0;this.flakeWidth=5;this.flakeHeight=5;this.vMaxX=2.5;this.vMaxY=2.5;this.zIndex=100000;var s=this,storm=this,i,isIE=navigator.userAgent.match(/msie/i),isIE6=navigator.userAgent.match(/msie 6/i),isWin98=navigator.appVersion.match(/windows 98/i),isMobile=navigator.userAgent.match(/mobile|opera m(ob|in)/i),isBackCompatIE=(isIE&&document.compatMode==='BackCompat'),noFixed=(isMobile||isBackCompatIE||isIE6),screenX=null,screenX2=null,screenY=null,scrollY=null,vRndX=null,vRndY=null,windOffset=1,windMultiplier=2,flakeTypes=6,fixedForEverything=false,opacitySupported=(function(){try{document.createElement('div').style.opacity='0.5';}catch(e){return false;}
return true;}()),didInit=false,docFrag=document.createDocumentFragment();this.timers=[];this.flakes=[];this.disabled=false;this.active=false;this.meltFrameCount=20;this.meltFrames=[];this.events=(function(){var old=(!window.addEventListener&&window.attachEvent),slice=Array.prototype.slice,evt={add:(old?'attachEvent':'addEventListener'),remove:(old?'detachEvent':'removeEventListener')};function getArgs(oArgs){var args=slice.call(oArgs),len=args.length;if(old){args[1]='on'+args[1];if(len>3){args.pop();}}else if(len===3){args.push(false);}
return args;}
function apply(args,sType){var element=args.shift(),method=[evt[sType]];if(old){element[method](args[0],args[1]);}else{element[method].apply(element,args);}}
function addEvent(){apply(getArgs(arguments),'add');}
function removeEvent(){apply(getArgs(arguments),'remove');}
return{add:addEvent,remove:removeEvent};}());function rnd(n,min){if(isNaN(min)){min=0;}
return(Math.random()*n)+min;}
function plusMinus(n){return(parseInt(rnd(2),10)===1?n*-1:n);}
this.randomizeWind=function(){var i;vRndX=plusMinus(rnd(s.vMaxX,0.2));vRndY=rnd(s.vMaxY,0.2);if(this.flakes){for(i=0;i<this.flakes.length;i++){if(this.flakes[i].active){this.flakes[i].setVelocities();}}}};this.scrollHandler=function(){var i;scrollY=(s.flakeBottom?0:parseInt(window.scrollY||document.documentElement.scrollTop||document.body.scrollTop,10));if(isNaN(scrollY)){scrollY=0;}
if(!fixedForEverything&&!s.flakeBottom&&s.flakes){for(i=s.flakes.length;i--;){if(s.flakes[i].active===0){s.flakes[i].stick();}}}};this.resizeHandler=function(){if(window.innerWidth||window.innerHeight){screenX=window.innerWidth-16-s.flakeRightOffset;screenY=(s.flakeBottom?s.flakeBottom:window.innerHeight);}else{screenX=(document.documentElement.clientWidth||document.body.clientWidth||document.body.scrollWidth)-(!isIE?8:0)-s.flakeRightOffset;screenY=s.flakeBottom?s.flakeBottom:(document.documentElement.clientHeight||document.body.clientHeight||document.body.scrollHeight);}
screenX2=parseInt(screenX/2,10);};this.resizeHandlerAlt=function(){screenX=s.targetElement.offsetLeft+s.targetElement.offsetWidth-s.flakeRightOffset;screenY=s.flakeBottom?s.flakeBottom:s.targetElement.offsetTop+s.targetElement.offsetHeight;screenX2=parseInt(screenX/2,10);};this.freeze=function(){var i;if(!s.disabled){s.disabled=1;}else{return false;}
for(i=s.timers.length;i--;){clearInterval(s.timers[i]);}};this.resume=function(){if(s.disabled){s.disabled=0;}else{return false;}
s.timerInit();};this.toggleSnow=function(){if(!s.flakes.length){s.start();}else{s.active=!s.active;if(s.active){s.show();s.resume();}else{s.stop();s.freeze();}}};this.stop=function(){var i;this.freeze();for(i=this.flakes.length;i--;){this.flakes[i].o.style.display='none';}
s.events.remove(window,'scroll',s.scrollHandler);s.events.remove(window,'resize',s.resizeHandler);if(s.freezeOnBlur){if(isIE){s.events.remove(document,'focusout',s.freeze);s.events.remove(document,'focusin',s.resume);}else{s.events.remove(window,'blur',s.freeze);s.events.remove(window,'focus',s.resume);}}};this.show=function(){var i;for(i=this.flakes.length;i--;){this.flakes[i].o.style.display='block';}};this.SnowFlake=function(parent,type,x,y){var s=this,storm=parent;this.type=type;this.x=x||parseInt(rnd(screenX-20),10);this.y=(!isNaN(y)?y:-rnd(screenY)-12);this.vX=null;this.vY=null;this.vAmpTypes=[1,1.2,1.4,1.6,1.8];this.vAmp=this.vAmpTypes[this.type];this.melting=false;this.meltFrameCount=storm.meltFrameCount;this.meltFrames=storm.meltFrames;this.meltFrame=0;this.twinkleFrame=0;this.active=1;this.fontSize=(10+(this.type/5)*10);this.o=document.createElement('div');this.o.innerHTML=storm.snowCharacter;this.o.style.color=storm.snowColor;this.o.style.position=(fixedForEverything?'fixed':'absolute');this.o.style.width=storm.flakeWidth+'px';this.o.style.height=storm.flakeHeight+'px';this.o.style.fontFamily='arial,verdana';this.o.style.cursor='default';this.o.style.overflow='hidden';this.o.style.fontWeight='normal';this.o.style.zIndex=storm.zIndex;docFrag.appendChild(this.o);this.refresh=function(){if(isNaN(s.x)||isNaN(s.y)){return false;}
s.o.style.left=s.x+'px';s.o.style.top=s.y+'px';};this.stick=function(){if(noFixed||(storm.targetElement!==document.documentElement&&storm.targetElement!==document.body)){s.o.style.top=(screenY+scrollY-storm.flakeHeight)+'px';}else if(storm.flakeBottom){s.o.style.top=storm.flakeBottom+'px';}else{s.o.style.display='none';s.o.style.top='auto';s.o.style.bottom='0px';s.o.style.position='fixed';s.o.style.display='block';}};this.vCheck=function(){if(s.vX>=0&&s.vX<0.2){s.vX=0.2;}else if(s.vX<0&&s.vX>-0.2){s.vX=-0.2;}
if(s.vY>=0&&s.vY<0.2){s.vY=0.2;}};this.move=function(){var vX=s.vX*windOffset,yDiff;s.x+=vX;s.y+=(s.vY*s.vAmp);if(s.x>=screenX||screenX-s.x<storm.flakeWidth){s.x=0;}else if(vX<0&&s.x-storm.flakeLeftOffset<-storm.flakeWidth){s.x=screenX-storm.flakeWidth-1;}
s.refresh();yDiff=screenY+scrollY-s.y;if(yDiff<storm.flakeHeight){s.active=0;if(storm.snowStick){s.stick();}else{s.recycle();}}else{if(storm.useMeltEffect&&s.active&&s.type<3&&!s.melting&&Math.random()>0.998){s.melting=true;s.melt();}
if(storm.useTwinkleEffect){if(!s.twinkleFrame){if(Math.random()>0.9){s.twinkleFrame=parseInt(Math.random()*20,10);}}else{s.twinkleFrame--;s.o.style.visibility=(s.twinkleFrame&&s.twinkleFrame%2===0?'hidden':'visible');}}}};this.animate=function(){s.move();};this.setVelocities=function(){s.vX=vRndX+rnd(storm.vMaxX*0.12,0.1);s.vY=vRndY+rnd(storm.vMaxY*0.12,0.1);};this.setOpacity=function(o,opacity){if(!opacitySupported){return false;}
o.style.opacity=opacity;};this.melt=function(){if(!storm.useMeltEffect||!s.melting){s.recycle();}else{if(s.meltFrame<s.meltFrameCount){s.setOpacity(s.o,s.meltFrames[s.meltFrame]);s.o.style.fontSize=s.fontSize-(s.fontSize*(s.meltFrame/s.meltFrameCount))+'px';s.o.style.lineHeight=storm.flakeHeight+2+(storm.flakeHeight*0.75*(s.meltFrame/s.meltFrameCount))+'px';s.meltFrame++;}else{s.recycle();}}};this.recycle=function(){s.o.style.display='none';s.o.style.position=(fixedForEverything?'fixed':'absolute');s.o.style.bottom='auto';s.setVelocities();s.vCheck();s.meltFrame=0;s.melting=false;s.setOpacity(s.o,1);s.o.style.padding='0px';s.o.style.margin='0px';s.o.style.fontSize=s.fontSize+'px';s.o.style.lineHeight=(storm.flakeHeight+2)+'px';s.o.style.textAlign='center';s.o.style.verticalAlign='baseline';s.x=parseInt(rnd(screenX-storm.flakeWidth-20),10);s.y=parseInt(rnd(screenY)*-1,10)-storm.flakeHeight;s.refresh();s.o.style.display='block';s.active=1;};this.recycle();this.refresh();};this.snow=function(){var active=0,used=0,waiting=0,flake=null,i;for(i=s.flakes.length;i--;){if(s.flakes[i].active===1){s.flakes[i].move();active++;}else if(s.flakes[i].active===0){used++;}else{waiting++;}
if(s.flakes[i].melting){s.flakes[i].melt();}}
if(active<s.flakesMaxActive){flake=s.flakes[parseInt(rnd(s.flakes.length),10)];if(flake.active===0){flake.melting=true;}}};this.mouseMove=function(e){if(!s.followMouse){return true;}
var x=parseInt(e.clientX,10);if(x<screenX2){windOffset=-windMultiplier+(x/screenX2*windMultiplier);}else{x-=screenX2;windOffset=(x/screenX2)*windMultiplier;}};this.createSnow=function(limit,allowInactive){var i;for(i=0;i<limit;i++){s.flakes[s.flakes.length]=new s.SnowFlake(s,parseInt(rnd(flakeTypes),10));if(allowInactive||i>s.flakesMaxActive){s.flakes[s.flakes.length-1].active=-1;}}
storm.targetElement.appendChild(docFrag);};this.timerInit=function(){s.timers=(!isWin98?[setInterval(s.snow,s.animationInterval)]:[setInterval(s.snow,s.animationInterval*3),setInterval(s.snow,s.animationInterval)]);};this.init=function(){var i;for(i=0;i<s.meltFrameCount;i++){s.meltFrames.push(1-(i/s.meltFrameCount));}
s.randomizeWind();s.createSnow(s.flakesMax);s.events.add(window,'resize',s.resizeHandler);s.events.add(window,'scroll',s.scrollHandler);if(s.freezeOnBlur){if(isIE){s.events.add(document,'focusout',s.freeze);s.events.add(document,'focusin',s.resume);}else{s.events.add(window,'blur',s.freeze);s.events.add(window,'focus',s.resume);}}
s.resizeHandler();s.scrollHandler();if(s.followMouse){s.events.add(isIE?document:window,'mousemove',s.mouseMove);}
s.animationInterval=Math.max(20,s.animationInterval);s.timerInit();};this.start=function(bFromOnLoad){if(!didInit){didInit=true;}else if(bFromOnLoad){return true;}
if(typeof s.targetElement==='string'){var targetID=s.targetElement;s.targetElement=document.getElementById(targetID);if(!s.targetElement){throw new Error('Snowstorm: Unable to get targetElement "'+targetID+'"');}}
if(!s.targetElement){s.targetElement=(!isIE?(document.documentElement?document.documentElement:document.body):document.body);}
if(s.targetElement!==document.documentElement&&s.targetElement!==document.body){s.resizeHandler=s.resizeHandlerAlt;}
s.resizeHandler();s.usePositionFixed=(s.usePositionFixed&&!noFixed);fixedForEverything=s.usePositionFixed;if(screenX&&screenY&&!s.disabled){s.init();s.active=true;}};function doDelayedStart(){window.setTimeout(function(){s.start(true);},20);s.events.remove(isIE?document:window,'mousemove',doDelayedStart);}
function doStart(){if(!s.excludeMobile||!isMobile){if(s.freezeOnBlur){s.events.add(isIE?document:window,'mousemove',doDelayedStart);}else{doDelayedStart();}}
s.events.remove(window,'load',doStart);}
if(s.autoStart){s.events.add(window,'load',doStart,false);}
return this;}(window,document));
N'oublie pas de cliquer sur le bouton "Valider".
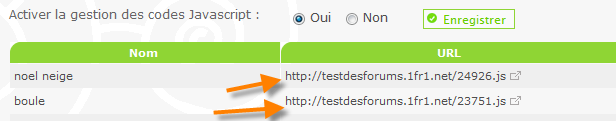
Ensuite repére les deux liens scripts que tu as créés :

et insères respectivement les liens dans ces deux balises scripts:
- Code:
<script src="LE LIEN BOULES JS"></script>
<script src="LE LIEN NEIGE JS"></script>
Dans la Page d 'accueil :
supprimes seulement ceci:
- Code:
<script src="http://s1.wordpress.com/wp-content/plugins/snow/snowstorm.js"></script>
Puis remplace par ceci en mettant bien sûr les liens .js entre les guillemets" " :
- Code:
<script src="LE LIEN BOULES JS"></script>
<script src="LE LIEN NEIGE JS"></script>
Et voilà le tour est joué:
Cette pratique a pour but de mettre autant de script que l'on désire
a++
Dernière édition par Milouze14 le Lun 3 Déc - 7:18, édité 3 fois

Invité- Invité
 Re: Les codes pour les animations de noel ne fonctionne pas sur mon forum
Re: Les codes pour les animations de noel ne fonctionne pas sur mon forum
Bien le bonjour milouze, un grand merci pour le temps que tu as passé à préparer le contenu, c'est un cadeau pour la saint nicolas ? LOL 
Bon, les boules apparaissent mais uniquement sur la page d'accueil mais pas sur le portail ni sur les autres pages, ou dois je modifier cela
Encore un GRAND merci.
Bon début de semaine.
Bon, les boules apparaissent mais uniquement sur la page d'accueil mais pas sur le portail ni sur les autres pages, ou dois je modifier cela
Encore un GRAND merci.
Bon début de semaine.
 Re: Les codes pour les animations de noel ne fonctionne pas sur mon forum
Re: Les codes pour les animations de noel ne fonctionne pas sur mon forum
Re,
il faut donc passer par le template:
L'index c'est celui-ci:
Affichage/Templates/Général/index_body
Colle le script après :
Affichage/Templates/Portail/portal_body
Colle le script tout au début .
.
Pense a enregistrer les modifications en cliquant respectivement sur et
et 
a++
il faut donc passer par le template:
L'index c'est celui-ci:
Affichage/Templates/Général/index_body
Colle le script après :
- Code:
<!-- BEGIN message_admin_index -->
Affichage/Templates/Portail/portal_body
Colle le script tout au début
Pense a enregistrer les modifications en cliquant respectivement sur
 et
et 
a++

Invité- Invité
 Re: Les codes pour les animations de noel ne fonctionne pas sur mon forum
Re: Les codes pour les animations de noel ne fonctionne pas sur mon forum
Désolé, je ne comprend pas ce que je dois faire exactement, je ne suis pas un confirmé 
Je trouve les scripts où exactement et les mettre où ?
Merci
Je trouve les scripts où exactement et les mettre où ?
Merci
 Re: Les codes pour les animations de noel ne fonctionne pas sur mon forum
Re: Les codes pour les animations de noel ne fonctionne pas sur mon forum
Re,
tout est expliqué ici :
:
Prend ton temps et ça fonctionne à merveille .
.
https://forum.forumactif.com/t342214-les-codes-pour-les-animations-de-noel-ne-fonctionne-pas-sur-mon-forum#2929154
a++
tout est expliqué ici
Prend ton temps et ça fonctionne à merveille
https://forum.forumactif.com/t342214-les-codes-pour-les-animations-de-noel-ne-fonctionne-pas-sur-mon-forum#2929154
a++

Invité- Invité
 Re: Les codes pour les animations de noel ne fonctionne pas sur mon forum
Re: Les codes pour les animations de noel ne fonctionne pas sur mon forum
Voilà, le portail est garni en + de l'accueil, mais ça n'apparait pas sur les pages quand on est dans les sous forums.
Si je veux changer d'images, je change quoi exactement ?, donc, ici, j'ai les boules mais si je veux changer par un autre, je dois modifier le javascript ???
Merci
Si je veux changer d'images, je change quoi exactement ?, donc, ici, j'ai les boules mais si je veux changer par un autre, je dois modifier le javascript ???
Merci
 Re: Les codes pour les animations de noel ne fonctionne pas sur mon forum
Re: Les codes pour les animations de noel ne fonctionne pas sur mon forum
Re,
Le script est a placer dans ce template tout en bas de page :
:
Affichage/Templates/Général/viewforum_body
Pense a enregistrer les modifications en cliquant respectivement sur et
et 
Non il n'y a pas d'image:
je prend l'exemple de ce script:
Ce qui nous intéresse c'est le lien du script en l’occurrence ceci:
donc clique sur:
https://sd-1.archive-host.com/membres/up/37821634957680146/deco/amp22.js
ensuite il ne te reste plus qu'à tout sélectionner en faisant un clic droit puis tout sélectionner
et c'est ce contenu que tu dois déposer dans le bloc javascript .
.
N'oublie pas de cliquer sur le bouton "Valider" .
.
a++
mais ça n'apparait pas sur les pages quand on est dans les sous forums.
Le script est a placer dans ce template tout en bas de page
Affichage/Templates/Général/viewforum_body
Pense a enregistrer les modifications en cliquant respectivement sur
 et
et 
Si je veux changer d'images, je change quoi exactement ?, donc, ici, j'ai les boules mais si je veux changer par un autre, je dois modifier le javascript ???
Non il n'y a pas d'image:
je prend l'exemple de ce script:
- Code:
$(function() {
$.getScript("http://sd-1.archive-host.com/membres/up/37821634957680146/deco/amp22.js");
});
Ce qui nous intéresse c'est le lien du script en l’occurrence ceci:
- Code:
http://sd-1.archive-host.com/membres/up/37821634957680146/deco/amp22.js
donc clique sur:
https://sd-1.archive-host.com/membres/up/37821634957680146/deco/amp22.js
ensuite il ne te reste plus qu'à tout sélectionner en faisant un clic droit puis tout sélectionner
et c'est ce contenu que tu dois déposer dans le bloc javascript
N'oublie pas de cliquer sur le bouton "Valider"
a++

Invité- Invité
 Re: Les codes pour les animations de noel ne fonctionne pas sur mon forum
Re: Les codes pour les animations de noel ne fonctionne pas sur mon forum
Bravo et merci Milouze14, ça fonctionne 
Une petite question,
Je ne sais pas qu’elle manip j’ai fait sur mes templates, mais je me suis retrouvé avec les .js toujours visibles en descendant dans les posts alors que maintenant, les décos restent en haut de page.
As-tu une piste ?
J’espère que je m’explique bien
Une petite question,
Je ne sais pas qu’elle manip j’ai fait sur mes templates, mais je me suis retrouvé avec les .js toujours visibles en descendant dans les posts alors que maintenant, les décos restent en haut de page.
As-tu une piste ?
J’espère que je m’explique bien

 Re: Les codes pour les animations de noel ne fonctionne pas sur mon forum
Re: Les codes pour les animations de noel ne fonctionne pas sur mon forum
Salut philou46,
peux tu ouvrir un autre sujet car celui-ci est réservé à bugsbuny
a++
peux tu ouvrir un autre sujet car celui-ci est réservé à bugsbuny
a++

Invité- Invité
 Re: Les codes pour les animations de noel ne fonctionne pas sur mon forum
Re: Les codes pour les animations de noel ne fonctionne pas sur mon forum
Bonjour milouze, le sujet peut être verrouillé, ça ne va pas avec les codes, j’abandonne, le sujet est déjà en 
Bonne journée et merci.

Bonne journée et merci.
 Re: Les codes pour les animations de noel ne fonctionne pas sur mon forum
Re: Les codes pour les animations de noel ne fonctionne pas sur mon forum
Salut bugsbuny ,
ben faut pas abandonner,
que veux tu dire par:
a++
ben faut pas abandonner,
que veux tu dire par:
ça ne va pas avec les codes
a++

Invité- Invité
 Sujets similaires
Sujets similaires» Décorer mon forum pour noel
» Les codes pour la décoration de Noël fonctionnent pas (classé en résolu ) vu 633 MERCI DE VOTRE AIDE
» Codes de Noël
» Défaut des nouvelles animations de Noël
» Codes CSS pour forum!
» Les codes pour la décoration de Noël fonctionnent pas (classé en résolu ) vu 633 MERCI DE VOTRE AIDE
» Codes de Noël
» Défaut des nouvelles animations de Noël
» Codes CSS pour forum!
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par bugsbuny Dim 2 Déc - 11:14
par bugsbuny Dim 2 Déc - 11:14