Pub texte en arrière plan
4 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 2 sur 2 • Partagez
Page 2 sur 2 •  1, 2
1, 2
 Pub texte en arrière plan
Pub texte en arrière plan
Rappel du premier message :
Salut,
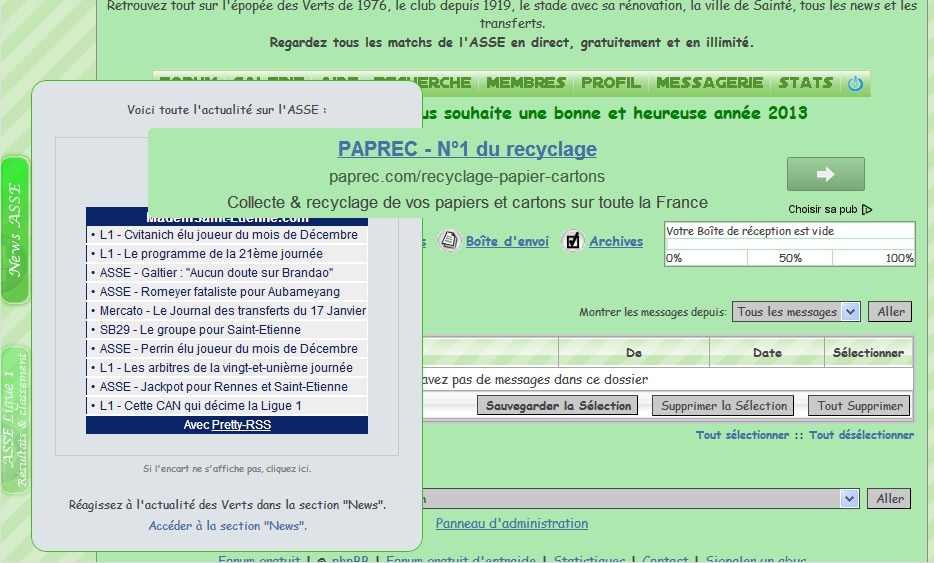
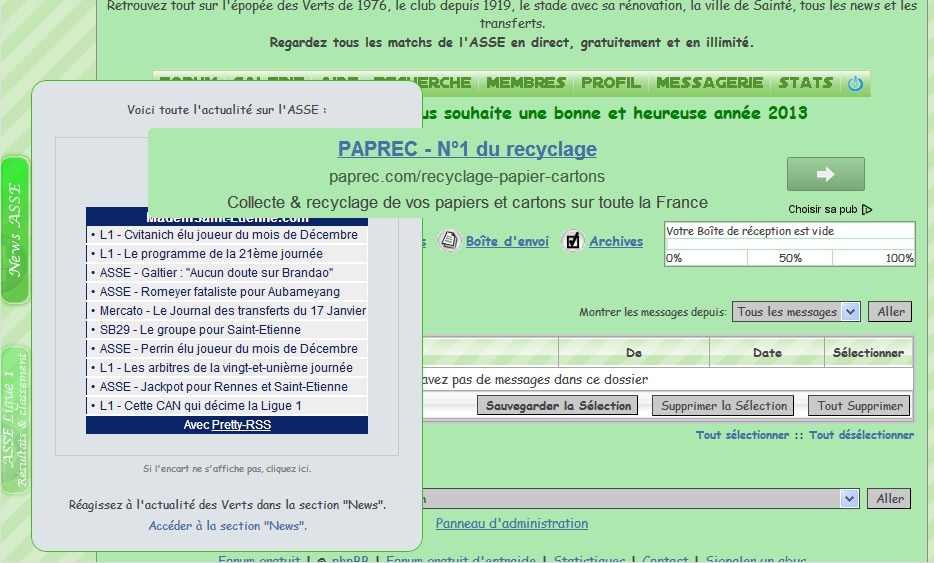
sur mon forum, j'ai des images figées à gauche de l'écran et au survol un tableau apparaît.
Mais quand le tableau apparaît, il s'affiche normalement sauf au niveau de la pub texte qui se met au 1er plan.
J'ai beau mettre "z-index: 99999" mais rien n'y fait.
Peut-on mettre la pub en arrière plan ? (je ne veux pas la supprimer)
Voici une image du problème :

Salut,
sur mon forum, j'ai des images figées à gauche de l'écran et au survol un tableau apparaît.
Mais quand le tableau apparaît, il s'affiche normalement sauf au niveau de la pub texte qui se met au 1er plan.
J'ai beau mettre "z-index: 99999" mais rien n'y fait.
Peut-on mettre la pub en arrière plan ? (je ne veux pas la supprimer)
Voici une image du problème :

Dernière édition par alv le Mar 19 Fév 2013 - 8:21, édité 1 fois (Raison : résolu)
 Re: Pub texte en arrière plan
Re: Pub texte en arrière plan
Le mieux serait quand meme de la supprimer
 Re: Pub texte en arrière plan
Re: Pub texte en arrière plan
Supprimer les pubs ?
Je crois pas que j'ai le droit
Je crois pas que j'ai le droit
 Re: Pub texte en arrière plan
Re: Pub texte en arrière plan
Bonjour
De mon coté je ne vois pas...
J'ai essayé votre code sur un forum test et je n'arrive pas à reproduire votre erreur...
Cordialement.
De mon coté je ne vois pas...
J'ai essayé votre code sur un forum test et je n'arrive pas à reproduire votre erreur...
Cordialement.
 Re: Pub texte en arrière plan
Re: Pub texte en arrière plan
Vous avez bien mis ça ?
Le CSS :
Le CSS :
- Code:
.a{
color:green;
text-decoration: blink;
}
.b{
color: green;
}
.quote{
padding: 5px;
}
.code{
padding-top: 5px;
padding-left: 5px;
padding-bottom: 5px;
}
.spoiler_content {
padding: 5px;
}
hr{
border-color: #EFEFEF;
}
Dernière édition par alv le Mar 19 Fév 2013 - 8:14, édité 1 fois
 Re: Pub texte en arrière plan
Re: Pub texte en arrière plan
Coucou,
Idem, je n'est pas se problème non plus :no
tu peux sauvegarder ton template dans le bloc note. Ensuite tu remets celui par défaut. tu places ton code HTML, non dans le template mais sur message page accueil. Vois si tu as toujours le même problème.
Idem, je n'est pas se problème non plus :no
tu peux sauvegarder ton template dans le bloc note. Ensuite tu remets celui par défaut. tu places ton code HTML, non dans le template mais sur message page accueil. Vois si tu as toujours le même problème.
 Re: Pub texte en arrière plan
Re: Pub texte en arrière plan
J'ai donc mis par défaut overall_footer_end et mis le code dans le message d'accueil, et toujours le même problème, les pubs sont au 1er plan.
 Re: Pub texte en arrière plan
Re: Pub texte en arrière plan
Garde comme c'est dans la page acceuil, et supprime les deux zones index 999 tu mets rien
 Re: Pub texte en arrière plan
Re: Pub texte en arrière plan
Ça n'a rien changé 
 Re: Pub texte en arrière plan
Re: Pub texte en arrière plan
C'est sur que cela vient du z-index 999, le truc c'est que je ne comprends pas pourquoi on ne peut pas le modifier dans le css. :no
Vous avez autre chose dans le css a part cela?
Les deux templates overall sont ceux par défaut actuellement.
Vous avez autre chose dans le css a part cela?
Les deux templates overall sont ceux par défaut actuellement.
 Re: Pub texte en arrière plan
Re: Pub texte en arrière plan
Voilà mon CSS actuellement :Automne a écrit:Vous avez autre chose dans le css a part cela?
- Code:
.a{
color:green;
text-decoration: blink;
}
.b{
color: green;
}
.quote{
padding: 5px;
}
.code{
padding-top: 5px;
padding-left: 5px;
padding-bottom: 5px;
}
.spoiler_content {
padding: 5px;
}
hr{
border-color: #EFEFEF;
}
Oui, les 2 overall footer sont par défaut.Automne a écrit:Les deux templates overall sont ceux par défaut actuellement.
Dernière édition par alv le Mar 19 Fév 2013 - 8:14, édité 1 fois
 Re: Pub texte en arrière plan
Re: Pub texte en arrière plan
Essayez en remplaçant avec se css
- Code:
.cartonvert{
color: #41BB1E;
font-weight: bold;
font-size: 13px;
}
.ombre_verte{
text-shadow: 0px 0px 1px #41BB1E;
}
.quote{
padding: 5px;
}
.code{
padding-top: 5px;
padding-left: 5px;
padding-bottom: 5px;
}
.spoiler_content {
padding: 5px;
}
hr{
border-color: #EFEFEF;
}
/*------- ENCART ACTU -------*/
#actu{
position: fixed;
bottom: 570px;
left: -40px;
height: 30px;
font-size: 12px;
border: 0;
font-family: Comic Sans MS,Verdana,Arial,Helvetica,sans-serif;
}
#actu .sousMenu{
position: fixed;
width: 590px;
height: 470px;
bottom: 10px;
left: 30px;
display: none;
list-style-type: none;
margin: 0;
padding: 0;
border: 1px solid #41BB1E;
background-color: #DEE3E7;
border-radius: 15px 15px 15px 15px;
-moz-border-radius: 15px 15px 15px 15px;
-webkit-border-radius: 15px 15px 15px 15px;
-moz-box-shadow: 2px 2px 2px 2px #ABBCB9;
z-index:111111!important;
}
#actu .sousMenu span{
float: none;
margin: 0;
padding: 0;
border: 0;
border-top: 0px solid transparent;
border-right: 0px solid transparent;
}
#actu span{
float: left;
margin: 0;
border: 0;
}
#actu span a:link, #menuDeroulant span a:visited{
display: block;
height: 1%;
color: none;
margin: 0;
padding: 4px 8px;
border-right: 1px solid none;
text-decoration: none;
}
#actu :hover{
-moz-box-shadow: 0px 0px 0px #ABBCB9;
}
#actu span a:active{
background-color: none;
}
#actu .sousMenu span a:link, #actu .sousMenu span a:visited{
display: block;
margin: 0;
border: 0;
text-decoration: none;
background: transparent;
}
#actu .sousMenu span a:hover{
background-image: none;
background-color: none;
}
#actu span:hover > .sousMenu{
display: block;
border-radius: 15px 15px 15px 15px;
-moz-border-radius: 15px 15px 15px 15px;
-webkit-border-radius: 15px 15px 15px 15px;
-moz-box-shadow: 2px 2px 2px 2px #ABBCB9;
}
/*------- ENCART RESULTATS & CLASSEMENT -------*/
#resultats_classement{
position: fixed;
bottom: 180px;
left: -40px;
height: 30px;
font-size: 12px;
border: 0;
font-family: Comic Sans MS,Verdana,Arial,Helvetica,sans-serif;
}
#resultats_classement .sousMenu{
position: fixed;
width: 190px;
height: 220px;
bottom: 10px;
left: 30px;
display: none;
list-style-type: none;
margin: 0;
padding-top: 15px;
padding-left: 0px;
padding-right: 0px;
padding-bottom: 0px;
border: 1px solid #41BB1E;
background-color: #DEE3E7;
border-radius: 15px 15px 15px 15px;
-moz-border-radius: 15px 15px 15px 15px;
-webkit-border-radius: 15px 15px 15px 15px;
-moz-box-shadow: 2px 2px 2px 2px #ABBCB9;
z-index:111111!important;
}
#resultats_classement .sousMenu span{
float: none;
margin: 0;
padding: 0;
border: 0;
border-top: 0px solid transparent;
border-right: 0px solid transparent;
}
#resultats_classement span{
float: left;
margin: 0;
border: 0;
}
#resultats_classement span a:link, #menuDeroulant span a:visited{
display: block;
height: 1%;
color: none;
margin: 0;
padding: 4px 8px;
border-right: 1px solid none;
text-decoration: none;
}
#resultats_classement :hover{
-moz-box-shadow: 0px 0px 0px #ABBCB9;
}
#resultats_classement span a:active{
background-color: none;
}
#resultats_classement .sousMenu span a:link, #resultats_classement .sousMenu span a:visited{
display: block;
margin: 0;
border: 0;
text-decoration: none;
background: transparent;
}
#resultats_classement .sousMenu span a:hover{
background-image: none;
background-color: none;
}
#resultats_classement span:hover > .sousMenu{
display: block;
border-radius: 15px 15px 15px 15px;
-moz-border-radius: 15px 15px 15px 15px;
-webkit-border-radius: 15px 15px 15px 15px;
-moz-box-shadow: 2px 2px 2px 2px #ABBCB9;
}
#resultats{
margin-left: -30px;
text-align: center;
font-family: Comic Sans MS,Verdana,Arial,Helvetica,sans-serif;
}
#resultats .sousMenu{
position: fixed;
width: 550px;
height: 600px;
bottom: 0px;
left: 221px;
display:none;
list-style-type: none;
margin: 0;
padding: 0;
border: 1px solid #41BB1E;
background-color: #DEE3E7;
border-radius: 15px 15px 15px 15px;
-moz-border-radius: 15px 15px 15px 15px;
-webkit-border-radius: 15px 15px 15px 15px;
-moz-box-shadow: 2px 2px 2px 2px #ABBCB9;
}
#resultats .sousMenu span{
float: none;
margin: 0;
padding: 0;
border: 0;
border-top: 0px solid transparent;
border-right: 0px solid transparent;
}
#resultats span{
float: left;
margin: 0;
border: 0;
}
#resultats span a:link, #menuDeroulant span a:visited{
display: block;
height: 1%;
color: none;
margin: 0;
padding: 4px 8px;
border-right: 1px solid none;
text-decoration: none;
}
#resultats :hover{
-moz-box-shadow: 0px 0px 0px #ABBCB9;
}
#resultats span a:active{
background-color: none;
}
#resultats .sousMenu span a:link, #resultats .sousMenu span a:visited{
display: block;
margin: 0;
border: 0;
text-decoration: none;
background: transparent;
}
#resultats .sousMenu span a:hover{
background-image: none;
background-color: none;
}
#resultats span:hover > .sousMenu{
display: block;
border-radius: 15px 15px 15px 15px;
-moz-border-radius: 15px 15px 15px 15px;
-webkit-border-radius: 15px 15px 15px 15px;
-moz-box-shadow: 2px 2px 2px 2px #ABBCB9;
}
#classement{
margin-left: -30px;
text-align: center;
font-family: Comic Sans MS,Verdana,Arial,Helvetica,sans-serif;
}
#classement .sousMenu{
position: fixed;
width: 485px;
height: 600px;
bottom: 0px;
left: 221px;
display: none;
list-style-type: none;
margin: 0;
padding: 0;
border: 1px solid #41BB1E;
background-color: #DEE3E7;
border-radius: 15px 15px 15px 15px;
-moz-border-radius: 15px 15px 15px 15px;
-webkit-border-radius: 15px 15px 15px 15px;
-moz-box-shadow: 2px 2px 2px 2px #ABBCB9;
}
#classement .sousMenu span{
float: none;
margin: 0;
padding: 0;
border: 0;
border-top: 0px solid transparent;
border-right: 0px solid transparent;
}
#classement span{
float: left;
margin: 0;
border: 0;
}
#classement span a:link, #menuDeroulant span a:visited{
display: block;
height: 1%;
color: none;
margin: 0;
padding: 4px 8px;
border-right: 1px solid none;
text-decoration: none;
}
#classement :hover{
-moz-box-shadow: 0px 0px 0px #ABBCB9;
}
#classement span a:active{
background-color: none;
}
#classement .sousMenu span a:link, #classement .sousMenu span a:visited{
display: block;
margin: 0;
border: 0;
text-decoration: none;
background: transparent;
}
#classement .sousMenu span a:hover{
background-image: none;
background-color: none;
}
#classement span:hover > .sousMenu{
display: block;
border-radius: 15px 15px 15px 15px;
-moz-border-radius: 15px 15px 15px 15px;
-webkit-border-radius: 15px 15px 15px 15px;
-moz-box-shadow: 2px 2px 2px 2px #ABBCB9;
}
/*------- DIAPO -------*/
#view{
/* Diapo */
width: 480px;
height: 300px;
border: solid 1px #41BB1E;
border-radius: 17px;
-moz-border-radius: 17px;
-webkit-border-radius: 17px;
padding: 0px;
}
.onglet{
/* Vignettes et texte */
margin: 275px 0px 0px 40px; /* 275px 0px 0px 145px quand 3 diapo */
}
.onglet-table img{
/* Vignettes */
border-radius: 7px;
-moz-border-radius: 7px;
-webkit-border-radius: 7px;
padding: 0px 0px;
width: 100px;
height: 55px;
}
.onglet-table td{
/* Vignettes non actives */
opacity: 0.5;
border: solid 2px #339966;
border-radius: 10px;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
}
.onglet-content > div{
/* Texte */
display: none;
font-size: 13px;
line-height: 1.8;
text-align: justify;
border: solid 0px;
border-radius: 10px;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
padding: 30px;
padding-top: 55px;
width: 210px;
height: 210px;
margin: -340px 0px 0px 445px; /* -340px 0px 0px 340px quand 3 diapo */
width: 200px;
background-image: url('http://i36.servimg.com/u/f36/17/66/41/57/bloc-n10.png');
background-repeat: no-repeat;
}
.onglet-content > div.active{
display: block;
}
.onglet-table{
border-spacing: 2px;
}
.onglet-table td.active, .onglet-table td:hover{
opacity: 1;
border: solid 2px #41BB1E;
border-radius: 10px;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
}
/*------- TAB LIENS IMPORTANTS & ANNIV -------*/
.tableau{
background-color: #F3F3F3;
border: 1px solid #C9C9C9;
border-radius: 5px 5px 5px 5px;
-moz-border-radius: 5px 5px 5px 5px;
-webkit-border-radius: 5px 5px 5px 5px;
-moz-box-shadow: 1px 1px 1px #00FF00;
-webkit-box-shadow: 1px 1px 1px #00FF00;
box-shadow: 1px 1px 1px #00FF00;
}
.contenu_masque{
background-color: white;
border: solid #C9C9C9 0;
border-top-width: 1px;
margin: 3px;
}
a.lien,a.lien:hover{
color: #464646;
text-decoration: none!important;
}
/*------- ENLEVER "EDITE PAR..." -------*/
tr.post span.gensmall{
display: none;
}
 Re: Pub texte en arrière plan
Re: Pub texte en arrière plan
Ça a l'air de marcher, les pubs sont en arrière plan.
Tu peux aller voir si chez toi c'est bon ?
Tu peux aller voir si chez toi c'est bon ?
 Re: Pub texte en arrière plan
Re: Pub texte en arrière plan
Oui il n'y a plus se problème, 
J'ai juste replacé le z-index de cette façon z-index:111111!important;
enfin çà a l'air de marcher
J'ai juste replacé le z-index de cette façon z-index:111111!important;
enfin çà a l'air de marcher
 Re: Pub texte en arrière plan
Re: Pub texte en arrière plan
Je vais attendre de voir jusqu'à demain si c'est toujours pas parce que des fois des solutions marchaient et après ça ne marchaient plus
Si c'est toujours bon demain, je résous le sujet.
Merci pour ton aide
Si c'est toujours bon demain, je résous le sujet.
Merci pour ton aide
 Re: Pub texte en arrière plan
Re: Pub texte en arrière plan
Ça marche toujours.
Merci pour ton aide
Je résous le sujet


Merci pour ton aide
Je résous le sujet


Page 2 sur 2 •  1, 2
1, 2
 Sujets similaires
Sujets similaires» Options d'arrière plan au texte sur une partie du message
» Défilement arrière plan
» arrière plan
» Probleme de l'arriere plan.
» Arrière plan manquant
» Défilement arrière plan
» arrière plan
» Probleme de l'arriere plan.
» Arrière plan manquant
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 2 sur 2
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum

 par alv Ven 18 Jan 2013 - 12:17
par alv Ven 18 Jan 2013 - 12:17





