Problème d'affichage d'infobulle sous Google Chrome.
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Problème d'affichage d'infobulle sous Google Chrome.
Problème d'affichage d'infobulle sous Google Chrome.
Bonjour !
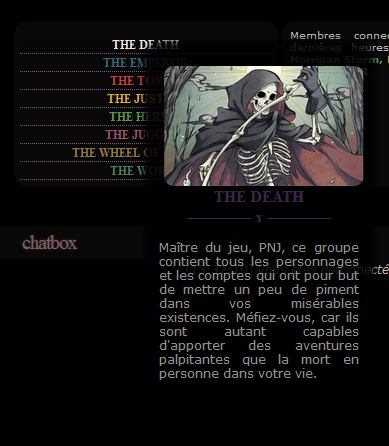
Je me retrouve avec un petit problème assez gênant. J'ai en effet décidé de mettre des infobulles dans mon QEEL, opération qui fonctionne à merveille puisque j'obtiens ce résultat, sous Firefox :
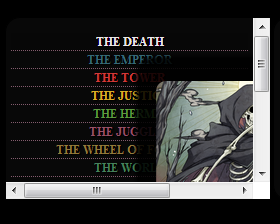
Mais les choses se compliquent pour ma co-admin puisque cette dernière utilise Google Chrome et se retrouve avec ça :
Je comprends donc bien que l'infobulle s'affiche à l'intérieur de mon cadre sous Google Chrome alors que sous Firefox, elle comprend toute seule qu'elle doit en dépasser. Je suppose donc que mon code est optimisé pour Firefox, jusque là pas de problème, mais comment je peux faire pour que le code soit également valable sous Google Chrome ? Si jamais il s'agissait d'une erreur de codage, voici le CSS de mon QEEL :
EDIT : problème résolu, merci à Brandys, il suffisait d'enlever le " overflow: auto; ", si jamais quelqu'un rencontre le même problème.
Je me retrouve avec un petit problème assez gênant. J'ai en effet décidé de mettre des infobulles dans mon QEEL, opération qui fonctionne à merveille puisque j'obtiens ce résultat, sous Firefox :
- Spoiler:

Mais les choses se compliquent pour ma co-admin puisque cette dernière utilise Google Chrome et se retrouve avec ça :
- Spoiler:

Je comprends donc bien que l'infobulle s'affiche à l'intérieur de mon cadre sous Google Chrome alors que sous Firefox, elle comprend toute seule qu'elle doit en dépasser. Je suppose donc que mon code est optimisé pour Firefox, jusque là pas de problème, mais comment je peux faire pour que le code soit également valable sous Google Chrome ? Si jamais il s'agissait d'une erreur de codage, voici le CSS de mon QEEL :
- Code:
/* QEEL */
.imgqeel { border-radius: 10px; background-align: center; width: 830px; height: 94px; margin-left: 5px; margin-right: 5px; margin-top: 10px;}
.qeelcel { background-color: #080808;
border : 1px solid #000000;
-moz-border-radius:15px;
-webkit-border-radius:15px;
-ô-border-radius:15px;
-khtml-border-radius:15px;
border-radius:15px;
margin-top: 40px;
overflow: auto;
text-align: justify;
padding : 5px;
}
.qeel { background-color: #000000;
border : 1px solid #000000;
-moz-border-radius:15px;
-webkit-border-radius:15px;
-ô-border-radius:15px;
-khtml-border-radius:15px;
border-radius:15px;
text-align: justify;
padding : 5px;
}
.position1 {
position : relative;
top : 8px;
}
.position2 {
position : relative;
top : 20px;
}
.groupes { font-weight: bold;
text-align: center;
background-color: #080808;
border-bottom: 1px dotted #845C6E;
font-size: 12px;
padding: 3px;
display: block;
letter-spacing: 0px;
font-family: Times New Roman;
text-transform: uppercase;
line-height: 11px;
text-shadow: 1px 1px 1px #000000; }
.groupes:hover { font-weight: bold;
text-align: center;
background-color: #070707;
border-bottom: 1px dotted #845C6E;
font-size: 12px;
display: block;
padding: 3px;
letter-spacing: 0px;
font-family: Times New Roman;
text-transform: uppercase;
line-height: 11px;
text-shadow: 1px 1px 1px #000000; }
.prezgroupes { margin-top: 10px;}
/*INFOBULLE QEEL*/
.infobulle{
position: relative;}
.infobulle .infobulle-hidden {
display: none; position: absolute; visibility: visible; z-index: 999;
top: 10px; /* position de l'infobulle */
left: 50px;
background-color: rgba(0, 0, 0, 0.86);
box-shadow: 0px 0px 5px 5px rgba(0, 0, 0, 0.86);
border-radius: 15px;
-moz-border-radius: 15px;
-webkit-border-radius: 15px;
margin-left: 80px;
font-size: 12px;
color: #919191;
padding: 10px;
text-align:justify;
width: 200px;
text-transform: normal;
font-variant: normal;
}
.infobulle:hover .infobulle-hidden {
display: block;}
- Code:
<td class="qeelcel" width="30%" valign="top">
<div class="prezgroupes"><span class="infobulle"><div class="groupes"><a href="http://tales-of-k.forumactif.org/g2-the-death"><font color=#EBE8E8>the death</font></a></div><span class="infobulle-hidden"><div style="background: url('http://i76.servimg.com/u/f76/10/06/30/17/death10.png');" class="tailleimg3"></div><center><pr>THE DEATH<br>
———— ɤ ————</pr></center> <br>Maître du jeu, PNJ, ce groupe contient tous les personnages et les comptes qui ont pour but de mettre un peu de piment dans vos misérables existences. Méfiez-vous, car ils sont autant capables d'apporter des aventures palpitantes que la mort en personne dans votre vie.</span></span>
<span class="infobulle"><div class="groupes"><a href="http://tales-of-k.forumactif.org/g3-the-emperor"><font color=#386978>the emperor</font></a></div><span class="infobulle-hidden"><div style="background: url('http://i76.servimg.com/u/f76/10/06/30/17/impera10.png');" class="tailleimg3"></div><center><pr>THE EMPEROR<br>
———— ɤ ————</pr></center> <br> Famille royale, conseil restreint du roi, nobles & dirigeants en tout genre, ce groupe est celui des hommes et des femmes de pouvoir. Qu'ils dirigent un royaume, une contrée ou même une confrérie, ils sont ce que l'on appelle des leaders. Certains n'ont pas eu le choix et sont nés avec le pouvoir entre les mains, d'autres l'ont durement gagné et ont bien l'intention de le garder ou même d'en avoir plus encore. </span></span>
<span class="infobulle"><div class="groupes"><a href="http://tales-of-k.forumactif.org/g4-the-tower"><font color=#D13A3A>the tower</font></a></div><span class="infobulle-hidden"><div style="background: url('http://i76.servimg.com/u/f76/10/06/30/17/tower10.png');" class="tailleimg3"></div><center><pr>the tower<br>
———— ɤ ————</pr></center> <br> Ce groupe est celui des hommes et des femmes de Foi. Haut-Prêtre, moines, sœurs du silence, tous les représentants du Culte des Trois se trouvent dans ce groupe. Mais l'on peut également y trouver des prêtresses et des druides du Culte des Neufs, ces hommes et ces femmes obligés de se cacher pour pratiquer leur religion. Quoi qu'il en soit, ces gens sont de grands médecins et de puissants guérisseurs. </span></span>
<span class="infobulle"><div class="groupes"><a href="http://tales-of-k.forumactif.org/g6-the-justice"><font color=#DBAE28>the justice</font></a></div><span class="infobulle-hidden"><div style="background: url('http://i76.servimg.com/u/f76/10/06/30/17/justic10.png');" class="tailleimg3"></div><center><pr>the justice<br>
———— ɤ ————</pr></center> <br>Garde Royale, Chevaliers, Garde des Ombres, Cavaliers Verts et Templiers, ce groupe est celui des guerriers qui luttent pour la justice en Kahanor, sous toutes ses formes. Leur but est de maintenir l'ordre dans toutes les contrées et ce sont de puissants combattants, pour la plupart formés par de grands maîtres d'arme </span></span>
<span class="infobulle"><div class="groupes"><a href="http://tales-of-k.forumactif.org/g5-the-hermit"><font color=#5E9940>the hermit</font></a></div><span class="infobulle-hidden"><div style="background: url('http://i76.servimg.com/u/f76/10/06/30/17/hermit10.png');" class="tailleimg3"></div><center><pr>the hermit<br>
———— ɤ ————</pr></center><br>Rôdeurs, chasseurs et membres de la guilde des Sombrelames, ce groupe est celui des hommes et des femmes qui préfèrent vivre en solitaire, qui n'ont que la nature et leurs contrats pour maîtres. Les affaires du royaume et des nobles ne les concernent pas, ils ne prennent parti que lorsqu'ils trouvent un véritable intérêt à toutes ces histoires. </span></span>
<span class="infobulle"><div class="groupes"><a href="http://tales-of-k.forumactif.org/g8-the-juggler"><font color=#995169>the juggler</font></a></div><span class="infobulle-hidden"><div style="background: url('http://i76.servimg.com/u/f76/10/06/30/17/juggle10.png');" class="tailleimg3"></div><center><pr>the juggler<br>
———— ɤ ————</pr></center><br>Qu'ils soient mages du Cercle, de Darach ou qu'ils essayent de se cacher des Templiers, ce groupe rassemble tous les hommes et les femmes doués de pouvoirs magiques. Ils maîtrisent différentes formes de magie et œuvrent pour ce qu'ils jugent bon. Ils sont malheureusement rejetés de tous et craints par le peuple de Kahanor et doivent pour cela vivre à l'écart, cachés.</span></span>
<span class="infobulle"><div class="groupes"><a href="http://tales-of-k.forumactif.org/g7-the-wheel-of-fortune"><font color=#947B3D>the wheel of fortune</font></a></div><span class="infobulle-hidden"><div style="background: url('http://i76.servimg.com/u/f76/10/06/30/17/wheel10.png');" class="tailleimg3"></div><center><pr>the wheel of fortune<br>
———— ɤ ————</pr></center><br>Mercenaires, pirates, marchands d'esclaves et d'épices, prostitués, ces hommes et ces femmes vivent pour la plupart en Yelderhil. Ils n'ont pas de roi, n'écoutent que leur volonté. Ils sont les maîtres de leur destin et vivent librement, comme ils l'entendent. </span></span>
<span class="infobulle"><div class="groupes"><a href="http://tales-of-k.forumactif.org/g9-the-world"><font color=#48805E>the world</font></a></div><span class="infobulle-hidden"><div style="background: url('http://i76.servimg.com/u/f76/10/06/30/17/world10.png');" class="tailleimg3"></div><center><pr>the world<br>
———— ɤ ————</pr></center><br>Paysans, artisans, guilde des bardes ou des marchands, ce groupe rassemble les hommes et les femmes de Kahanor, le peuple. Ils ne sont ni mages, ni preux combattants, ce sont des personnes normales qui tentent de survivre comme ils le peuvent malgré les épidémies, la famine et les intempéries. </span></span></div></div></td>
EDIT : problème résolu, merci à Brandys, il suffisait d'enlever le " overflow: auto; ", si jamais quelqu'un rencontre le même problème.
 Sujets similaires
Sujets similaires» Problème d'affichage d'images sous Google Chrome
» Problème d'affichage d'images sous Google Chrome
» Affichage trop large du portail sous google chrome
» HTML sous Google Chrome
» Enlever le gras des pseudos sous google chrome
» Problème d'affichage d'images sous Google Chrome
» Affichage trop large du portail sous google chrome
» HTML sous Google Chrome
» Enlever le gras des pseudos sous google chrome
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Holy Shiakan Mer 2 Oct 2013 - 12:34
par Holy Shiakan Mer 2 Oct 2013 - 12:34

