Modification des champs du Qeel
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Modification des champs du Qeel
Modification des champs du Qeel
Détails techniques
Version du forum : phpBB2
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Mozilla Firefox
Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : http://homesweethome.forumperso.com
Description du problème
Bonjour,J'aimerais pouvoir faire ces modifications.
Nous avons 3 membres enregistrés
Le plus récent est : au lieu de ''L'utilisateur enregistré le plus récent est''.
Il y a en tout 1 utilisateur sur le forum au lieu de ''en ligne'' :: 0 Membre, au lieu de ''enregistré'' 0 Invisible et 1 Visiteur au lieu de ''Invité''.
Membres enregistrés : au lieu de ''Utilisateurs enregistrés'' : Aucun
Et bien sûr j'aimerais que les modifications soient également faites au pluriel lorsque cela devient le cas.
Et enfin, j'aimerais modifier ''Moteur de recherche'' pour Ti-Nami et Ti-Namis au pluriel.
En terminant, je tiens à préciser que j'ai fait les recherches nécessaires avant de venir une fois de plus vous demander de l'aide. j'y ai trouvé plusieurs exemples mais aucun ne me sécurisant assez face aux erreurs que je pourrais infliger à mon template. Alors me voici donc une fois de plus.
Merci pour votre compréhension !
Dernière édition par Dopamine le Ven 1 Mai 2015 - 22:54, édité 2 fois

Invité- Invité
 Re: Modification des champs du Qeel
Re: Modification des champs du Qeel
Bonjour,
Pour commencer je vous indique ce tutoriel très complet sur la modification du qeel, issu des Question/Réponses fréquentes :
 Modifier le qui est en ligne par template
Modifier le qui est en ligne par template
(sauvegarde votre qeel actuel sur un bloc note, en cas de problème vous pourrez toujours y revenir ! ^^)
Pour commencer je vous indique ce tutoriel très complet sur la modification du qeel, issu des Question/Réponses fréquentes :
 Modifier le qui est en ligne par template
Modifier le qui est en ligne par template(sauvegarde votre qeel actuel sur un bloc note, en cas de problème vous pourrez toujours y revenir ! ^^)

MlleAlys- Membre actif
- Messages : 5974
Inscrit(e) le : 12/09/2012
 Re: Modification des champs du Qeel
Re: Modification des champs du Qeel
En effet, ce qui me semble très complet aussi. Je me fais un bon café et m'y mets. 
Merci !
Merci !

Invité- Invité
 Re: Modification des champs du Qeel
Re: Modification des champs du Qeel
Suis sûrement la pire des gourdes car malgré le fait que ce soit très bien expliqué, je ne comprends rien à rien. Je mets donc résolu et en fait mon deuil. 

Invité- Invité
 Re: Modification des champs du Qeel
Re: Modification des champs du Qeel
Il ne faut pas abandonner trop vite ! ^^
Quel est le code de votre qeel actuel ?
Quel est le code de votre qeel actuel ?

MlleAlys- Membre actif
- Messages : 5974
Inscrit(e) le : 12/09/2012
 Re: Modification des champs du Qeel
Re: Modification des champs du Qeel
Le voici...
- Code:
<!-- BEGIN disable_viewonline -->
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<td class="catHead" colspan="2" height="28">
<!-- BEGIN switch_viewonline_link -->
<span class="cattitle"><a class="cattitle" href="{U_VIEWONLINE}" rel="nofollow">{L_WHO_IS_ONLINE}</a></span>
<!-- END switch_viewonline_link -->
<!-- BEGIN switch_viewonline_nolink -->
<span class="cattitle">{L_WHO_IS_ONLINE}</span>
<!-- END switch_viewonline_nolink -->
</td>
</tr>
<tr>
<td class="row1" rowspan="6" align="center" valign="middle"><img src="{L_ONLINE_IMG}" id="i_whosonline" alt="{L_WHO_IS_ONLINE}" /></td>
<td class="row1" width="100%"><span class="gensmall">{TOTAL_POSTS}<br />
{TOTAL_USERS}<br />
{NEWEST_USER}</span></td>
</tr>
<tr>
<td class="row1"><span class="gensmall">{TOTAL_USERS_ONLINE}<br />
{RECORD_USERS}<br />
<br />
{LOGGED_IN_USER_LIST}</span></td>
</tr>
{L_CONNECTED_MEMBERS}
{L_WHOSBIRTHDAY_TODAY}
{L_WHOSBIRTHDAY_WEEK}
<tr>
<td class="row1"><span class="gensmall">{LEGEND} : {GROUP_LEGEND}</span></td>
</tr>
<!-- BEGIN switch_chatbox_activate -->
<tr>
<td class="row1">
<span class="gensmall">{TOTAL_CHATTERS_ONLINE} : {CHATTERS_LIST}<br />
<!-- BEGIN switch_chatbox_popup -->
<div id="chatbox_popup"></div>
<script type="text/javascript">
//<![CDATA[
insertChatBoxPopup('{disable_viewonline.switch_chatbox_activate.switch_chatbox_popup.U_FRAME_CHATBOX}', '{L_CLICK_TO_JOIN_CHAT}');
//]]>
</script>
<!-- END switch_chatbox_popup -->
</span>
</td>
</tr>
<!-- END switch_chatbox_activate -->
</table>
<!-- END disable_viewonline -->

Invité- Invité
 Re: Modification des champs du Qeel
Re: Modification des champs du Qeel
On va faire les modifications en plusieurs fois pour que ce soit plus simple de s'y retrouver ^^
La première concerne la variable {NEWEST_USER}
Pour pouvoir cibler ce passage dans le code javascript, on lui attribut un identifiant à l'aide d'une balise span :
Puis, on va ajouter juste après le javascript qui va nous permettre d'en modifier le contenu :
Le javascript est de la forme générale :
Dans notre cas, ça donne donc :
Le qeel est donc à ce point ainsi :
La première concerne la variable {NEWEST_USER}
Pour pouvoir cibler ce passage dans le code javascript, on lui attribut un identifiant à l'aide d'une balise span :
- Code:
<span id="dernier-membre">{NEWEST_USER}</span>
Puis, on va ajouter juste après le javascript qui va nous permettre d'en modifier le contenu :
Le javascript est de la forme générale :
- Code:
document.getElementById('IDENTIFIANT DU PASSAGE').innerHTML=document.getElementById('IDENTIFIANT DU PASSAGE').innerHTML.replace(/ CE QU'ON VEUT MODIFIER /,' CE PAR QUOI ON REMPLACE ');
Dans notre cas, ça donne donc :
- Code:
<span id="dernier-membre">{NEWEST_USER}</span>
<script type="text/javascript">
document.getElementById('dernier-membre').innerHTML=document.getElementById('dernier-membre').innerHTML.replace(/L\'utilisateur enregistré le plus récent est/,'Le plus récent est');
</script>
Le qeel est donc à ce point ainsi :
- Code:
<!-- BEGIN disable_viewonline -->
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<td class="catHead" colspan="2" height="28">
<!-- BEGIN switch_viewonline_link -->
<span class="cattitle"><a class="cattitle" href="{U_VIEWONLINE}" rel="nofollow">{L_WHO_IS_ONLINE}</a></span>
<!-- END switch_viewonline_link -->
<!-- BEGIN switch_viewonline_nolink -->
<span class="cattitle">{L_WHO_IS_ONLINE}</span>
<!-- END switch_viewonline_nolink -->
</td>
</tr>
<tr>
<td class="row1" rowspan="6" align="center" valign="middle"><img src="{L_ONLINE_IMG}" id="i_whosonline" alt="{L_WHO_IS_ONLINE}" /></td>
<td class="row1" width="100%"><span class="gensmall">{TOTAL_POSTS}<br />
{TOTAL_USERS}<br />
<span id="dernier-membre">{NEWEST_USER}</span>
<script type="text/javascript">
document.getElementById('dernier-membre').innerHTML=document.getElementById('dernier-membre').innerHTML.replace(/L\'utilisateur enregistré le plus récent est/,'Le plus récent est');
</script>
</span></td>
</tr>
<tr>
<td class="row1"><span class="gensmall">{TOTAL_USERS_ONLINE}<br />
{RECORD_USERS}<br />
<br />
{LOGGED_IN_USER_LIST}</span></td>
</tr>
{L_CONNECTED_MEMBERS}
{L_WHOSBIRTHDAY_TODAY}
{L_WHOSBIRTHDAY_WEEK}
<tr>
<td class="row1"><span class="gensmall">{LEGEND} : {GROUP_LEGEND}</span></td>
</tr>
<!-- BEGIN switch_chatbox_activate -->
<tr>
<td class="row1">
<span class="gensmall">{TOTAL_CHATTERS_ONLINE} : {CHATTERS_LIST}<br />
<!-- BEGIN switch_chatbox_popup -->
<div id="chatbox_popup"></div>
<script type="text/javascript">
//<![CDATA[
insertChatBoxPopup('{disable_viewonline.switch_chatbox_activate.switch_chatbox_popup.U_FRAME_CHATBOX}', '{L_CLICK_TO_JOIN_CHAT}');
//]]>
</script>
<!-- END switch_chatbox_popup -->
</span>
</td>
</tr>
<!-- END switch_chatbox_activate -->
</table>
<!-- END disable_viewonline -->

MlleAlys- Membre actif
- Messages : 5974
Inscrit(e) le : 12/09/2012
 Re: Modification des champs du Qeel
Re: Modification des champs du Qeel
Seigneur... suis pas fière de moi mais je persiste à dire que j'y serais jamais arrivée toute seule. Là je veux bien essayer de me référer à ces dernières explications ainsi qu'à ce dernier code pour le second point, mais comme ces mots prennent le pluriel parfois, suis pas sûre d'être plus brillante. 
Merci MlleAlys pour tout ce temps que vous m'accordez depuis mon inscription ici. Tout ça est sincèrement apprécié.

Merci MlleAlys pour tout ce temps que vous m'accordez depuis mon inscription ici. Tout ça est sincèrement apprécié.

Invité- Invité
 Re: Modification des champs du Qeel
Re: Modification des champs du Qeel
Bon, désolée mais il n'y a rien à faire. J'ai beau suivre à la lettre vos explications, soit rien ne change ou soit je fais disparaître complètement le champs.

Invité- Invité
 Re: Modification des champs du Qeel
Re: Modification des champs du Qeel
Oufff... je viens de réussir pour celui-ci ! 
Membres enregistrés : au lieu de ''Utilisateurs enregistrés'' : Aucun
Membres enregistrés : au lieu de ''Utilisateurs enregistrés'' : Aucun

Invité- Invité
 Re: Modification des champs du Qeel
Re: Modification des champs du Qeel
Je viens également de réussir pour celui-ci ! 
**Il y a en tout 1 utilisateur sur le forum au lieu de ''en ligne'' :: 0 Membre, au lieu de ''enregistré'' 0 Invisible et 1 Visiteur au lieu de ''Invité''.**
Maintenant je ne sais pas où se trouve le champs pour ''Moteur de recherche''.
Pouvez-vous m'éclairer s.v.p. ?
**Il y a en tout 1 utilisateur sur le forum au lieu de ''en ligne'' :: 0 Membre, au lieu de ''enregistré'' 0 Invisible et 1 Visiteur au lieu de ''Invité''.**
Maintenant je ne sais pas où se trouve le champs pour ''Moteur de recherche''.
Pouvez-vous m'éclairer s.v.p. ?

Invité- Invité
 Re: Modification des champs du Qeel
Re: Modification des champs du Qeel
par Dopamine Aujourd'hui à 1:20
par Dopamine Aujourd'hui à 18:05
par Dopamine Aujourd'hui à 19:37
par Dopamine Aujourd'hui à 20:30
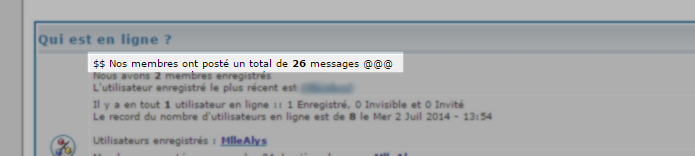
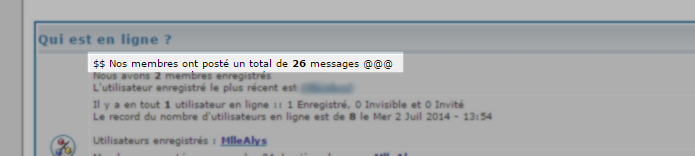
Pour localiser un contenu dans un template, vous pouvez entourer les variables proches par des caractères, et voir où ces derniers s'affichent sur votre forum.
Par exemple si dans mon qeel j'entoure la variable {TOTAL_POSTS} ainsi :

Il est donc ainsi possible de savoir exactement à quel passage correspond chaque variable ^^
par Dopamine Aujourd'hui à 18:05
par Dopamine Aujourd'hui à 19:37
par Dopamine Aujourd'hui à 20:30
. . . | Bonjour, Je vous rappelle qu'il est autorisé un seul UP ou double post par tranche de 24 heures, à partir de votre dernier message posté dans le sujet concerné ! Si vous souhaitez ajouter ou modifier des informations données dans votre précédent message, merci de l'éditer plutôt que de poster à nouveau à sa suite. Je vous invite à lire : A bientôt sur ForumActif |
Pour localiser un contenu dans un template, vous pouvez entourer les variables proches par des caractères, et voir où ces derniers s'affichent sur votre forum.
Par exemple si dans mon qeel j'entoure la variable {TOTAL_POSTS} ainsi :
- Code:
$$ {TOTAL_POSTS} @@@

Il est donc ainsi possible de savoir exactement à quel passage correspond chaque variable ^^

MlleAlys- Membre actif
- Messages : 5974
Inscrit(e) le : 12/09/2012
 Re: Modification des champs du Qeel
Re: Modification des champs du Qeel
Bonjour,
Tout d'abord j'aimerais m'excuser pour le nombre de messages postés hier. J'avoue que je connaissais la règle mais l'avais totalement oublié. Vais faire plus attention à l'avenir.
Maintenant suis contente de vous annoncer que j'ai finalement réussi à faire toutes les modifications que je désirais faire et même plus.
Par contre un problème demeure. Ayant voulu copier les mêmes modifications sur mes widgets ''Qui est en ligne ?'' et ''Statistiques'' je me rends compte que cela semble impossible. Car tout est correct dans les deux widgets sauf que mon qeel au bas du forum redevient comme il était avant. C'est l'un ou l'autre à ce que je constate.
Y'a un moyen de voir les modifications aux deux endroits ?
Merci !
Tout d'abord j'aimerais m'excuser pour le nombre de messages postés hier. J'avoue que je connaissais la règle mais l'avais totalement oublié. Vais faire plus attention à l'avenir.
Maintenant suis contente de vous annoncer que j'ai finalement réussi à faire toutes les modifications que je désirais faire et même plus.
Par contre un problème demeure. Ayant voulu copier les mêmes modifications sur mes widgets ''Qui est en ligne ?'' et ''Statistiques'' je me rends compte que cela semble impossible. Car tout est correct dans les deux widgets sauf que mon qeel au bas du forum redevient comme il était avant. C'est l'un ou l'autre à ce que je constate.
Y'a un moyen de voir les modifications aux deux endroits ?
Merci !

Invité- Invité
 Re: Modification des champs du Qeel
Re: Modification des champs du Qeel
bravo pour les modifs ^^ (comme quoi ça aurait été dommage d'abandonner dès le début, je ne vous ai presque pas aider finalement !  )
)
ça fonctionne dans le template du widget qeel de la même façon que dans le qeel lui même :
le template concerné est mod_whoisonline dans templates > portail
une modif au hasard :
Prenez garde peut être à ne pas utiliser le même identifiant que dans le qeel pour repérer le passage à modifier
ça fonctionne dans le template du widget qeel de la même façon que dans le qeel lui même :
le template concerné est mod_whoisonline dans templates > portail
une modif au hasard :
- Code:
<span id="test">{TOTAL_USERS_ONLINE}</span>
<script type="text/javascript">
document.getElementById('test').innerHTML=document.getElementById('test').innerHTML.replace(/Il y a en tout (.+) utilisateur(s?) en ligne/,'Nous avons $1 voyageur$2 sur le forum');
</script>
Prenez garde peut être à ne pas utiliser le même identifiant que dans le qeel pour repérer le passage à modifier

MlleAlys- Membre actif
- Messages : 5974
Inscrit(e) le : 12/09/2012
 Re: Modification des champs du Qeel
Re: Modification des champs du Qeel
Oufff... 
Peux-tu vous dire que le Qeel c'est du pipi de chat pour moi maintenant. Je pourrais le modifier les yeux fermés.
Et effectivement, mon problème était que je me servais du même identifiant. Là tout est number 1 et je ne suis pas fâchée d'avoir enfin réglé ce point.
Merci MlleAlys, grâce à vous je me découvre des talents cachés !
Bisous à vous !!!!!
Sujet

Peux-tu vous dire que le Qeel c'est du pipi de chat pour moi maintenant. Je pourrais le modifier les yeux fermés.
Et effectivement, mon problème était que je me servais du même identifiant. Là tout est number 1 et je ne suis pas fâchée d'avoir enfin réglé ce point.
Merci MlleAlys, grâce à vous je me découvre des talents cachés !
Bisous à vous !!!!!
Sujet


Invité- Invité
 Sujets similaires
Sujets similaires» Modification de la couleur des champs de saisie
» Modification des champs des utilisateurs
» Champs contact, modification des titres.
» Boutons 'Prévisualisation, Envoyer' + champs profil : modification des couleurs
» Modification d'un champs profil avec css
» Modification des champs des utilisateurs
» Champs contact, modification des titres.
» Boutons 'Prévisualisation, Envoyer' + champs profil : modification des couleurs
» Modification d'un champs profil avec css
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Invité Mar 28 Avr 2015 - 20:42
par Invité Mar 28 Avr 2015 - 20:42
