mettre deux boutons
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 mettre deux boutons
mettre deux boutons
Détails techniques
Version du forum : InvisionPoste occupé : Fondateur
Navigateur(s) concerné(s) : Mozilla Firefox
Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : http://quadsalvetain.com
Description du problème
bonjour ;sur mon forum, j'ai pour envoyer des sujets des "écritures" Prévisualiser & Envoyer je souhaiterai si possible avoir une aide pour avoir deux bouton dans le style comme les vôtres (style flash, mais en vert .
si cela est possible?
a se jour j'ai:

je souhaiterai Même style bouton flash en vert:

merci par avance pour votre aide
Cordialement Daniel
Dernière édition par quad daniel le Jeu 26 Nov 2015 - 16:48, édité 2 fois
 Re: mettre deux bouton
Re: mettre deux bouton
Bonjour,
déjà pour le vert, mettez ceci dans votre Feuille de style CSS :

déjà pour le vert, mettez ceci dans votre Feuille de style CSS :
- Code:
a.button1, a.button2, button.button2, input.button1, input.button2 {
color:green}
- Tags:

Feuilla'- Membre habitué
- Messages : 1389
Inscrit(e) le : 26/07/2015
 Re: mettre deux boutons
Re: mettre deux boutons
bonjour cela ne fonctionne pas ?
- Code:
body
{
background-attachment: fixed;
background-repeat: no-repeat;
background-position: top center;
}
div#logostrip #logo {
display: block;
margin: 0 0px;
padding: 0.8em 0em 0em 0em;
float: center;
}
table.ipbtable tfoot td { background-color: #000000; background-image: url("http://i84.servimg.com/u/f84/13/64/43/70/rr210.jpg");}
.box-content { border-bottom:10px #000000; }
#gfooter {
background-color:#;
height: 80px;
background: url("http://i84.servimg.com/u/f84/13/64/43/70/tes111.jpg") no-repeat 50% 50%;
}
#submenu ul li a {
padding: 0px;
margin: 0px;
text-decoration: none;
}
#navstrip li {
float: left;
margin: 0 5px;
padding-left: 10px;
background: url('http://i61.servimg.com/u/f61/13/51/88/96/fleche10.png') no-repeat left 50%;
}
#navstrip li.begin {
padding-left: 10px;
background: url('http://i61.servimg.com/u/f61/13/51/88/96/fleche11.png') no-repeat left 50%;
}
div.maintitle .expand,div.maintitle .contract {
float: right;
width: 10px;
height: 10px;
background: url('http://i61.servimg.com/u/f61/13/51/88/96/invisi11.png') no-repeat 50% 50%;
cursor: pointer;
}
div.maintitle .expand {
background: url('http://i61.servimg.com/u/f61/13/51/88/96/invisi10.png') no-repeat 50% 50%;
}
.popmenubutton a {
display: block;
padding: 2px 16px 2px 8px;
background-image: url('http://i61.servimg.com/u/f61/13/51/88/96/fleche12.png');
background-position: 97% 50%;
background-repeat: no-repeat;
font-size: 11px;
font-weight: bold;
text-align: center;
white-space: nowrap;
text-decoration: none;
}
div.maintitle {
vertical-align: middle;
padding: 8px 8px 8px 15px;
background-image: url("http://i84.servimg.com/u/f84/13/64/23/61/rr210.jpg");
background-repeat: repeat-x;
}
div.maintitle:hover {
vertical-align: middle;
padding: 8px 8px 8px 15px;
background-image: url("http://i84.servimg.com/u/f84/13/64/23/61/test_l10.jpg");
background-repeat: repeat-x;
}
.row2 {
background-color: #262626;
background-image: url('http://i80.servimg.com/u/f80/13/60/15/08/fond2_11.jpg');
background-repeat: repeat-y;
background-position: top left;
}
.row2:hover {
background-image: url('http://i80.servimg.com/u/f80/13/60/15/08/fond_c11.jpg');
background-repeat: repeat-y;
background-position: top left;
}
.row1 {
background-image: url('http://i80.servimg.com/u/f80/13/60/15/08/fond_c11.jpg');
background-repeat: repeat-y;
background-position: top left;
}
.row1:hover {
background-image: url('http://i80.servimg.com/u/f80/13/60/15/08/fond2_11.jpg');
background-repeat: repeat-y;
background-position: top left;
}
.ipbform2 dl dd {
background-image: url('http://i80.servimg.com/u/f80/13/60/15/08/fond_c11.jpg');
background-repeat: repeat-y;
background-position: top left;
}
.ipbform2 dl dd:hover {
background-image: url('http://i80.servimg.com/u/f80/13/60/15/08/fond2_11.jpg');
background-repeat: repeat-y;
background-position: top left;
}
/*******************************MODIFIER AJOUTER PAR Quad Daniel******************************/
/*mini avatar sur forum Quad Daniel*/
.mini_ava {
float: left;
}
.mini_ava img {
width: 40px;
height: 40px;
margin: 0 5px;
border-radius: 10px;
transition: all 2s;
-moz-transition: all 2s;
-webkit-transition: all 2s;
-o-transition: all 2s;
}
.mini_ava img:hover
{
width: 80px;
height: 80px;
}
.sceditor-container iframe, .sceditor-container textarea {
background-image: url("http://i39.servimg.com/u/f39/16/47/45/04/transp10.png") !important;
background-position: center center !important;
background-repeat: no-repeat !important;
}
#topicmenu-options.popmenubutton
{
margin-top: -07px;
}
/*image sur barre citer*/
blockquote cite {
background-color: #677E52
background-image: url(http://i38.servimg.com/u/f38/16/47/45/04/t_new10.gif);
color: #002F2F;
min-height: 30px;blo
}
/*image sur barre code*/
dl.codebox dt {
background-color: #003300;
background-image: url(http://2img.net/i/fa/fdf3/puce-p11.png);
color: #CC9900;
min-height: 25px;
}
dl.codebox dd {
background-color: #383636;
}
body {
cursor: url(http://www.rw-designer.com/cursor-extern.php?id=1285), auto;
}
/*L apparence normale*/
#search #keywords
{
transition-duration: 1s;
width: 150px;
}
/*L apparence au clic*/
#search #keywords:focus
{
width: 250px;
}
/***************DEBUT EFFET TOGGLE FAQ PAR Milouze14***************/
/*Les questions de la FAQ Modifier Daniel*/
dd[onclick^="return"] a
{
color:#forum !important;/*on demande une couleur de police*/
font-weight:normal;/*on demande en caractere normal*/
font-style:italic;/*on demande en style italic*/
text-decoration:none !important;/*on supprime le soulignement*/
}
/******Les reponses*******/
/*on depose un style pour l effet de transition en relation avec le script*/
.M14_effet_Faq
{
position:fixed;/*on fixe le bloc*/
left:45%;/*on le positionne a 45 pourcent de la gauche*/
right:45%;/*on le positionne a 45 pourcent de la droite*/
width:10%;/*il reste 10 pourcent pour la largeur*/
top:10%;/*on le place a 10 pourcent du haut*/
min-height:30px;/*on lui donne une largeur minimale*/
height:auto;/*on demande une hauteur en automatique*/
max-height:250px;/*on impose une hauteur maximale*/
overflow-y:auto; /*on demande en cas dde depassement un scroll*/
z-index:999;/*Au premier plan*/
background-color:Black !important;/*couleur de fond*/
-moz-opacity:0;/*Opacity a 0 navigateurs recents*/
-khtml-opacity:0;
-ms-filter:"alpha(opacity=0)";
filter: progid:DXImageTransform.Microsoft.Alpha(opacity=0);
filter:alpha(opacity=0);
opacity:0;
/*on ajoute un entourage flou avec une couleur grise*/
-moz-box-shadow: 0px 0px 30px 20px grey;
-webkit-box-shadow: 0px 0px 30px 20px grey;
-o-box-shadow: 0px 0px 30px 20px grey;
box-shadow: 0px 0px 30px 20px grey;
/*les bordures arrondies*/
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
}
/*La petite croix de fermeture*/
.M14_Close_Faq
{
color:#ffff00;/*on demande une couleur de police*/
font-weight:bold;/*on demande en caractere gras*/
position:absolute;/*on demande une position bien definie*/
top:10px;/*a 10px du haut*/
left:98%;/*a 98 pourcent de la gauche*/
cursor:pointer; /*on demande un style cursor*/
}
/*La cellule laissant apparaitre le contenu*/
.M14_effet_Faq p
{
/*on demande un espace en haut 10px a droite 35px puis 5px en bas et a gauche*/
/*le 35px est impose pour laisser la place au bouton de fermeture*/
padding: 10px 35px 5px 5px !important;
/*Apparence du texte et son placement*/
color:grey;/*on demande une couleur de police*/
font-weight:bold;/*on demande en caractere gras*/
font-style:italic;/*on demande en style italic*/
padding-right: 35px;/*on demande un espace de 35px a doite pour placer le bouton*/
border:none !important;/*on supprime les bordures*/
}
/*Apparence des liens*/
.M14_effet_Faq p a
{
color:orange;/*on demande une couleur de police*/
font-weight:normal;/*on demande en caractere normal*/
font-style:italic;/*on demande en style italic*/
text-decoration:none !important;/*on supprime le soulignement*/
}
/*FIN EFFET TOGGLE FAQ*/
/************Effet loupe sur chaque message**************/
/*Le bouton pour l ouverture de la fenetre*/
.M14_open_Body
{
width: 16px;
height: 16px;
right: 10px;
float: right;
cursor:pointer;
}
/*Le bouton pour la fermeture de la fenetre*/
.M14_close_Body
{
position: absolute;
width: 20px;
height: 20px;
top: 10px;
right: 10px;
cursor:pointer;
}
/*On place les transitions sur les messages*/
.post-entry
{
-webkit-transition: all 0.5s ease-in-out;
-moz-transition: all 0.5s ease-in-out;
transition: all 0.5s ease-in-out;
}
/*La fenetre agrandie*/
#M14_Effet_body.post-entry
{
/*On donne une position absolute*/
position:absolute;
/*On demande une marge a gauche et a droite pour la correction de la fenetre*/
left:20%;
right:20%;
/*La couleur de fond*/
background: #2B2E2A;
/*La couleur de police*/
color:forum;
/*La taille de police*/
font-size:14px;
/*On donne un espace conséquent si besoin peut etre supprime*/
padding: 20px 30px 10px 10px;
/*on agrandit sur la largeur et la hauteur sur la plupart des navigateurs*/
-ms-transform: scale(1.2,1.2);
-webkit-transform: scale(1.2,1.2);
transform: scale(1.2,1.2);
/*la couleur de bordure*/
border:2px solid #339966;
/*Les bordures arrondies sur la plupart des navigateurs*/
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
/*On le place au premier plan*/
z-index:999;
}
/*FIN EFFET LOUPE*/
/*******voir le portail façon Faq***********/
.module .maintitle{padding: 8px 8px 8px 15px;}
.maintitle .toggle
{
background:url(http://i39.servimg.com/u/f39/11/26/21/37/moin10.png) no-repeat scroll 0 0 transparent;
display:block;
height:17px;
outline:0 none;
text-indent:-3000em;
visibility:hidden;
width:24px;
margin: 2px 5px -10px 0px;
cursor:pointer;
}
.maintitle:hover .toggle{visibility:visible}
.maintitle.collapsed .toggle{cursor:pointer;background-image:url("http://i39.servimg.com/u/f39/11/26/21/37/plus10.png");}
/*FIN FACON FAQ*/
/*******fond bouton envoyer & Titre du sujet Vert***********/
input {
color: #000000;
background: #93ada6!important;
}
/*******FIN fond bouton envoyer & Titre du sujet Vert***********/
Dernière édition par quad daniel le Mer 25 Nov 2015 - 17:58, édité 1 fois
 Re: mettre deux bouton
Re: mettre deux bouton
Re,
tentez avec ceci :
la troisième pour celle du fond du bouton.
Bonne journée !
tentez avec ceci :
- Code:
a.button1, input.button1, a.button2, input.button2, button.button2 {
color: #000000;
background-color:green;
background-image:none;
}
la troisième pour celle du fond du bouton.
Bonne journée !

Feuilla'- Membre habitué
- Messages : 1389
Inscrit(e) le : 26/07/2015
 Re: mettre deux boutons
Re: mettre deux boutons
re bonjour désolé cela ne fonctionne toujours pas ?
j'ai juste installer le 1er code dans css
le tag je ne l'ai pas installé, il faut le mettre ou ?
j'ai juste installer le 1er code dans css
le tag je ne l'ai pas installé, il faut le mettre ou ?
 Re: mettre deux bouton
Re: mettre deux bouton
Re,
les tags ne sont pas à installer, c'est juste pour faciliter les recherches si quelqu'un a le même problème :
 https://forum.forumactif.com/t374244-nouvelles-fonctionnalites-le-tag-des-utilisateurs-et-des-mots-cles
https://forum.forumactif.com/t374244-nouvelles-fonctionnalites-le-tag-des-utilisateurs-et-des-mots-cles

 https://forum.forumactif.com/t378532-boutons-previsualisation-envoyer-champs-profil-modification-des-couleurs#3191633
https://forum.forumactif.com/t378532-boutons-previsualisation-envoyer-champs-profil-modification-des-couleurs#3191633
Bonne journée !
les tags ne sont pas à installer, c'est juste pour faciliter les recherches si quelqu'un a le même problème :
 https://forum.forumactif.com/t374244-nouvelles-fonctionnalites-le-tag-des-utilisateurs-et-des-mots-cles
https://forum.forumactif.com/t374244-nouvelles-fonctionnalites-le-tag-des-utilisateurs-et-des-mots-clesle code qu'il fallait installer est le dernier donné :quad daniel a écrit:j'ai juste installer le 1er code dans css
- Code:
a.button1, input.button1, a.button2, input.button2, button.button2 {
color: #000000;
background-color:green;
background-image:none;
}
 https://forum.forumactif.com/t378532-boutons-previsualisation-envoyer-champs-profil-modification-des-couleurs#3191633
https://forum.forumactif.com/t378532-boutons-previsualisation-envoyer-champs-profil-modification-des-couleurs#3191633Bonne journée !

Feuilla'- Membre habitué
- Messages : 1389
Inscrit(e) le : 26/07/2015
 Re: mettre deux boutons
Re: mettre deux boutons
Feuilla' a écrit:Re,
les tags ne sont pas à installer, c'est juste pour faciliter les recherches si quelqu'un a le même problème :
https://forum.forumactif.com/t374244-nouvelles-fonctionnalites-le-tag-des-utilisateurs-et-des-mots-cles
le code qu'il fallait installer est le dernier donné :quad daniel a écrit:j'ai juste installer le 1er code dans css
Si ça ne marche pas (ça marche sur mon forum), je vous conseille de lire ceci :
- Code:
a.button1, input.button1, a.button2, input.button2, button.button2 {
color: #000000;
background-color:green;
background-image:none;
}
https://forum.forumactif.com/t378532-boutons-previsualisation-envoyer-champs-profil-modification-des-couleurs#3191633
Bonne journée !
re bonjour; je l'avais mis le dernier code ,fonctionne pas . pas grave je vais attendre;
pour que l'on m'aide avec le code pour mettre le bouton comme celui de ce forum mais en vert
merci quand même pour pour votre intervention
Bonne journée.
 Re: mettre deux boutons
Re: mettre deux boutons
Bonjour ^^
L'identifiant de ces boutons varie d'une version à l'autre.
Sous #Invision ce code devrait convenir :
L'identifiant de ces boutons varie d'une version à l'autre.
Sous #Invision ce code devrait convenir :
- Code:
.button, .mainoption{
color: #000000;
background-color:green;
background-image:none;
}
 Re: mettre deux boutons
Re: mettre deux boutons
bonjour, cela ne fonctionne pas !
par-contre je veut conserver mon fond vert de Titre du sujet et Description
ma feuille de style css:
- image:

par-contre je veut conserver mon fond vert de Titre du sujet et Description
ma feuille de style css:
- Code:
body
{
background-attachment: fixed;
background-repeat: no-repeat;
background-position: top center;
}
div#logostrip #logo {
display: block;
margin: 0 0px;
padding: 0.8em 0em 0em 0em;
float: center;
}
table.ipbtable tfoot td { background-color: #000000; background-image: url("http://i84.servimg.com/u/f84/13/64/43/70/rr210.jpg");}
.box-content { border-bottom:10px #000000; }
#gfooter {
background-color:#;
height: 80px;
background: url("http://i84.servimg.com/u/f84/13/64/43/70/tes111.jpg") no-repeat 50% 50%;
}
#submenu ul li a {
padding: 0px;
margin: 0px;
text-decoration: none;
}
#navstrip li {
float: left;
margin: 0 5px;
padding-left: 10px;
background: url('http://i61.servimg.com/u/f61/13/51/88/96/fleche10.png') no-repeat left 50%;
}
#navstrip li.begin {
padding-left: 10px;
background: url('http://i61.servimg.com/u/f61/13/51/88/96/fleche11.png') no-repeat left 50%;
}
div.maintitle .expand,div.maintitle .contract {
float: right;
width: 10px;
height: 10px;
background: url('http://i61.servimg.com/u/f61/13/51/88/96/invisi11.png') no-repeat 50% 50%;
cursor: pointer;
}
div.maintitle .expand {
background: url('http://i61.servimg.com/u/f61/13/51/88/96/invisi10.png') no-repeat 50% 50%;
}
.popmenubutton a {
display: block;
padding: 2px 16px 2px 8px;
background-image: url('http://i61.servimg.com/u/f61/13/51/88/96/fleche12.png');
background-position: 97% 50%;
background-repeat: no-repeat;
font-size: 11px;
font-weight: bold;
text-align: center;
white-space: nowrap;
text-decoration: none;
}
div.maintitle {
vertical-align: middle;
padding: 8px 8px 8px 15px;
background-image: url("http://i84.servimg.com/u/f84/13/64/23/61/rr210.jpg");
background-repeat: repeat-x;
}
div.maintitle:hover {
vertical-align: middle;
padding: 8px 8px 8px 15px;
background-image: url("http://i84.servimg.com/u/f84/13/64/23/61/test_l10.jpg");
background-repeat: repeat-x;
}
.row2 {
background-color: #262626;
background-image: url('http://i80.servimg.com/u/f80/13/60/15/08/fond2_11.jpg');
background-repeat: repeat-y;
background-position: top left;
}
.row2:hover {
background-image: url('http://i80.servimg.com/u/f80/13/60/15/08/fond_c11.jpg');
background-repeat: repeat-y;
background-position: top left;
}
.row1 {
background-image: url('http://i80.servimg.com/u/f80/13/60/15/08/fond_c11.jpg');
background-repeat: repeat-y;
background-position: top left;
}
.row1:hover {
background-image: url('http://i80.servimg.com/u/f80/13/60/15/08/fond2_11.jpg');
background-repeat: repeat-y;
background-position: top left;
}
.ipbform2 dl dd {
background-image: url('http://i80.servimg.com/u/f80/13/60/15/08/fond_c11.jpg');
background-repeat: repeat-y;
background-position: top left;
}
.ipbform2 dl dd:hover {
background-image: url('http://i80.servimg.com/u/f80/13/60/15/08/fond2_11.jpg');
background-repeat: repeat-y;
background-position: top left;
}
/*******************************MODIFIER AJOUTER PAR Quad Daniel******************************/
/*mini avatar sur forum Quad Daniel*/
.mini_ava {
float: left;
}
.mini_ava img {
width: 40px;
height: 40px;
margin: 0 5px;
border-radius: 10px;
transition: all 2s;
-moz-transition: all 2s;
-webkit-transition: all 2s;
-o-transition: all 2s;
}
.mini_ava img:hover
{
width: 80px;
height: 80px;
}
.sceditor-container iframe, .sceditor-container textarea {
background-image: url("http://i39.servimg.com/u/f39/16/47/45/04/transp10.png") !important;
background-position: center center !important;
background-repeat: no-repeat !important;
}
#topicmenu-options.popmenubutton
{
margin-top: -07px;
}
/*image sur barre citer*/
blockquote cite {
background-color: #677E52
background-image: url(http://i38.servimg.com/u/f38/16/47/45/04/t_new10.gif);
color: #002F2F;
min-height: 30px;blo
}
/*image sur barre code*/
dl.codebox dt {
background-color: #003300;
background-image: url(http://2img.net/i/fa/fdf3/puce-p11.png);
color: #CC9900;
min-height: 25px;
}
dl.codebox dd {
background-color: #383636;
}
body {
cursor: url(http://www.rw-designer.com/cursor-extern.php?id=1285), auto;
}
/*L apparence normale*/
#search #keywords
{
transition-duration: 1s;
width: 150px;
}
/*L apparence au clic*/
#search #keywords:focus
{
width: 250px;
}
/***************DEBUT EFFET TOGGLE FAQ PAR Milouze14***************/
/*Les questions de la FAQ Modifier Daniel*/
dd[onclick^="return"] a
{
color:#forum !important;/*on demande une couleur de police*/
font-weight:normal;/*on demande en caractere normal*/
font-style:italic;/*on demande en style italic*/
text-decoration:none !important;/*on supprime le soulignement*/
}
/******Les reponses*******/
/*on depose un style pour l effet de transition en relation avec le script*/
.M14_effet_Faq
{
position:fixed;/*on fixe le bloc*/
left:45%;/*on le positionne a 45 pourcent de la gauche*/
right:45%;/*on le positionne a 45 pourcent de la droite*/
width:10%;/*il reste 10 pourcent pour la largeur*/
top:10%;/*on le place a 10 pourcent du haut*/
min-height:30px;/*on lui donne une largeur minimale*/
height:auto;/*on demande une hauteur en automatique*/
max-height:250px;/*on impose une hauteur maximale*/
overflow-y:auto; /*on demande en cas dde depassement un scroll*/
z-index:999;/*Au premier plan*/
background-color:Black !important;/*couleur de fond*/
-moz-opacity:0;/*Opacity a 0 navigateurs recents*/
-khtml-opacity:0;
-ms-filter:"alpha(opacity=0)";
filter: progid:DXImageTransform.Microsoft.Alpha(opacity=0);
filter:alpha(opacity=0);
opacity:0;
/*on ajoute un entourage flou avec une couleur grise*/
-moz-box-shadow: 0px 0px 30px 20px grey;
-webkit-box-shadow: 0px 0px 30px 20px grey;
-o-box-shadow: 0px 0px 30px 20px grey;
box-shadow: 0px 0px 30px 20px grey;
/*les bordures arrondies*/
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
}
/*La petite croix de fermeture*/
.M14_Close_Faq
{
color:#ffff00;/*on demande une couleur de police*/
font-weight:bold;/*on demande en caractere gras*/
position:absolute;/*on demande une position bien definie*/
top:10px;/*a 10px du haut*/
left:98%;/*a 98 pourcent de la gauche*/
cursor:pointer; /*on demande un style cursor*/
}
/*La cellule laissant apparaitre le contenu*/
.M14_effet_Faq p
{
/*on demande un espace en haut 10px a droite 35px puis 5px en bas et a gauche*/
/*le 35px est impose pour laisser la place au bouton de fermeture*/
padding: 10px 35px 5px 5px !important;
/*Apparence du texte et son placement*/
color:grey;/*on demande une couleur de police*/
font-weight:bold;/*on demande en caractere gras*/
font-style:italic;/*on demande en style italic*/
padding-right: 35px;/*on demande un espace de 35px a doite pour placer le bouton*/
border:none !important;/*on supprime les bordures*/
}
/*Apparence des liens*/
.M14_effet_Faq p a
{
color:orange;/*on demande une couleur de police*/
font-weight:normal;/*on demande en caractere normal*/
font-style:italic;/*on demande en style italic*/
text-decoration:none !important;/*on supprime le soulignement*/
}
/*FIN EFFET TOGGLE FAQ*/
/************Effet loupe sur chaque message**************/
/*Le bouton pour l ouverture de la fenetre*/
.M14_open_Body
{
width: 16px;
height: 16px;
right: 10px;
float: right;
cursor:pointer;
}
/*Le bouton pour la fermeture de la fenetre*/
.M14_close_Body
{
position: absolute;
width: 20px;
height: 20px;
top: 10px;
right: 10px;
cursor:pointer;
}
/*On place les transitions sur les messages*/
.post-entry
{
-webkit-transition: all 0.5s ease-in-out;
-moz-transition: all 0.5s ease-in-out;
transition: all 0.5s ease-in-out;
}
/*La fenetre agrandie*/
#M14_Effet_body.post-entry
{
/*On donne une position absolute*/
position:absolute;
/*On demande une marge a gauche et a droite pour la correction de la fenetre*/
left:20%;
right:20%;
/*La couleur de fond*/
background: #2B2E2A;
/*La couleur de police*/
color:forum;
/*La taille de police*/
font-size:14px;
/*On donne un espace conséquent si besoin peut etre supprime*/
padding: 20px 30px 10px 10px;
/*on agrandit sur la largeur et la hauteur sur la plupart des navigateurs*/
-ms-transform: scale(1.2,1.2);
-webkit-transform: scale(1.2,1.2);
transform: scale(1.2,1.2);
/*la couleur de bordure*/
border:2px solid #339966;
/*Les bordures arrondies sur la plupart des navigateurs*/
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
/*On le place au premier plan*/
z-index:999;
}
/*FIN EFFET LOUPE*/
/*******voir le portail façon Faq***********/
.module .maintitle{padding: 8px 8px 8px 15px;}
.maintitle .toggle
{
background:url(http://i39.servimg.com/u/f39/11/26/21/37/moin10.png) no-repeat scroll 0 0 transparent;
display:block;
height:17px;
outline:0 none;
text-indent:-3000em;
visibility:hidden;
width:24px;
margin: 2px 5px -10px 0px;
cursor:pointer;
}
.maintitle:hover .toggle{visibility:visible}
.maintitle.collapsed .toggle{cursor:pointer;background-image:url("http://i39.servimg.com/u/f39/11/26/21/37/plus10.png");}
/*FIN FACON FAQ*/
/*******fond envoyer & Titre du sujet Vert***********/
input {
color: #000000;
background: #93ada6!important;
}
/*******FIN fond envoyer & Titre du sujet Vert***********/
/*******bouton envoyer & Titre du sujet Vert***********/
.button, .mainoption{
color: #000000;
background-color:green;
background-image:none;
}
 Re: mettre deux boutons
Re: mettre deux boutons
Là je ne saisis pas, les boutons sont bien là et dans la couleur désirée.
 Re: mettre deux boutons
Re: mettre deux boutons
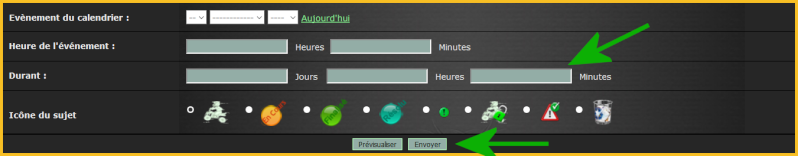
Vous pointez vos deux boutons avec une flèche sur la capture écran.
Je ne parle pas des 5 cases de saisie mais bien des deux boutons prévisualiser et Envoyer
Je ne parle pas des 5 cases de saisie mais bien des deux boutons prévisualiser et Envoyer
 Re: mettre deux boutons
Re: mettre deux boutons
Salut quad daniel,
essayes ceci:
a++
essayes ceci:
- Code:
input[name="preview"] ,input[name="post"]
{background-color:#F5F5F5;background-image:url(http://2img.net/i/fa/optimisation_fdf/fr/bg_buttons.png);
background-repeat:repeat-x;
border:1px solid #C3E0F1;
border-radius:2px;
box-shadow:1px 1px 1px;
color:#666!important;
cursor:pointer;
font-size:11px;
font-weight:700;
height:24px;
line-height:18px;
margin:5px 6px;
padding:0 8px!important;
text-align:center;
}
input[name="preview"]:hover ,input[name="post"]:hover
{
background-position:0 100%;
border:1px solid #00a5cd!important;
box-shadow:1px 1px 5px!important;
color:#00a5cd!important;
}
a++

Invité- Invité
 Re: mettre deux boutons
Re: mettre deux boutons
re bonjour j'ai fait passer cette image qui était plut haut dans le sujet précédent pour ne pas la refaire mais je parle bien des boutons les autres case était pour dire que je souhaite juste conserver le font vert des case.Neptunia- a écrit:Vous pointez vos deux boutons avec une flèche sur la capture écran.
Je ne parle pas des 5 cases de saisie mais bien des deux boutons prévisualiser et Envoyer
 Re: mettre deux boutons
Re: mettre deux boutons
Merci Milouze14 le top très jolieMilouze14 a écrit:Salut quad daniel,
essayes ceci:
- Code:
input[name="preview"] ,input[name="post"]
{background-color:#F5F5F5;background-image:url(http://2img.net/i/fa/optimisation_fdf/fr/bg_buttons.png);
background-repeat:repeat-x;
border:1px solid #C3E0F1;
border-radius:2px;
box-shadow:1px 1px 1px;
color:#666!important;
cursor:pointer;
font-size:11px;
font-weight:700;
height:24px;
line-height:18px;
margin:5px 6px;
padding:0 8px!important;
text-align:center;
}
input[name="preview"]:hover ,input[name="post"]:hover
{
background-position:0 100%;
border:1px solid #00a5cd!important;
box-shadow:1px 1px 5px!important;
color:#00a5cd!important;
}
a++
 Re: mettre deux boutons
Re: mettre deux boutons
merci quant même pour votre aideNeptunia- a écrit:Là je ne saisis pas, les boutons sont bien là et dans la couleur désirée.
 Sujets similaires
Sujets similaires» Espace trop grand entre deux boutons.
» Comment mettre deux forums en un ?
» intervertir deux boutons
» Espace entre deux boutons
» probmème avec deux boutons
» Comment mettre deux forums en un ?
» intervertir deux boutons
» Espace entre deux boutons
» probmème avec deux boutons
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par quad daniel Mer 25 Nov 2015 - 15:29
par quad daniel Mer 25 Nov 2015 - 15:29




