Ajouter un lien vers le dernier message version mobile
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Ajouter un lien vers le dernier message version mobile
Ajouter un lien vers le dernier message version mobile
Détails techniques
Version du forum : phpBB2
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Mozilla Firefox, Google Chrome
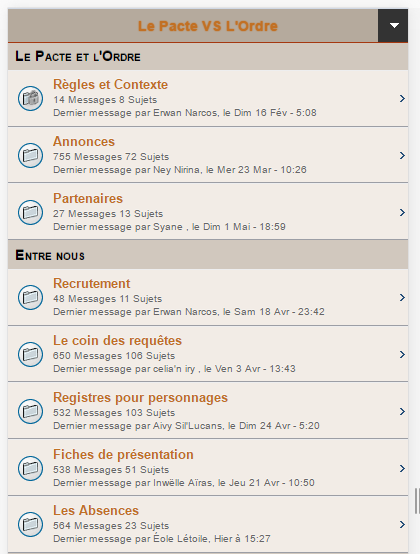
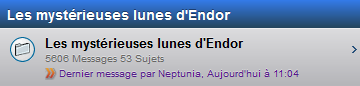
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : http://ecoledesmarchombres.1fr1.net
Description du problème
Bonjour à toutes et à tous,Je viens vers vous car j'aimerais pouvoir ajouter un lien vers le dernier message posté dans la version mobile. Beaucoup de membres du forum trouvent long et fastidieux de naviguer dans les catégories pour aller trouver le dernier sujet, le dernier message de ce dernier.
Ce que j'aimerais faire, c'est que la partie en jaune sur l'image puisse lier directement au dernier message.
J'ai essayé de faire quelque chose avec les balises de dernier message pour le forum en version desktop, mais cela ne donne rien de bon.
- Code:
{catrow.forumrow.LAST_POST}

Merci d'avance !
Dernière édition par Erwan Narcos le Mar 17 Mai 2016 - 19:27, édité 1 fois
 Re: Ajouter un lien vers le dernier message version mobile
Re: Ajouter un lien vers le dernier message version mobile
Up car également intéressé par cette proposition.
 Re: Ajouter un lien vers le dernier message version mobile
Re: Ajouter un lien vers le dernier message version mobile
Up, je cherche toujours !
 Re: Ajouter un lien vers le dernier message version mobile
Re: Ajouter un lien vers le dernier message version mobile
Bonjour Erwan Narcos et Outis
Je vous propose une autre approche en rendant cliquable la ligne "Dernier message par Untel..."
 PA > Affichage > Templates > Version #mobile >
PA > Affichage > Templates > Version #mobile >  #index_box
#index_box
Rechercher :
 et ne pas oublier de publier
et ne pas oublier de publier  le #template
le #template
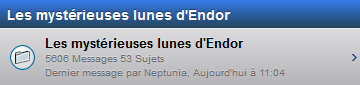
SANS MODIFICATION :

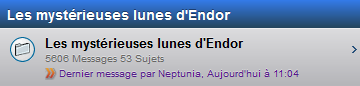
APRES MODIFICATION (et un peu de css sur la class mobile_lastpost :

Je vous propose une autre approche en rendant cliquable la ligne "Dernier message par Untel..."
 PA > Affichage > Templates > Version #mobile >
PA > Affichage > Templates > Version #mobile >  #index_box
#index_boxRechercher :
- Code:
<!-- BEGIN forumrow -->
<div class="mobile_item">
<a href="{catrow.forumrow.U_VIEWFORUM}" title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" class="{catrow.forumrow.FOLDER_CLASSNAME} mobile_item_content block">
<div class="mobile_item_link_content">
<h{catrow.forumrow.LEVEL} class="mobile_subtitle">{catrow.forumrow.FORUM_NAME}</h{catrow.forumrow.LEVEL}>
<div class="mobile_comment">{catrow.forumrow.POSTS} {L_POSTS} {L_IN} {catrow.forumrow.TOPICS} {L_TOPICS}</div>
<div class="mobile_comment">{catrow.forumrow.L_LATEST_POST_FROM_THE}</div>
</div>
</a>
</div>
<!-- END forumrow -->
- Code:
<!-- BEGIN forumrow -->
<div class="mobile_item">
<a href="{catrow.forumrow.U_VIEWFORUM}" title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" class="{catrow.forumrow.FOLDER_CLASSNAME} mobile_item_content block">
<div class="mobile_item_link_content">
<h{catrow.forumrow.LEVEL} class="mobile_subtitle">{catrow.forumrow.FORUM_NAME}</h{catrow.forumrow.LEVEL}>
<div class="mobile_comment">{catrow.forumrow.POSTS} {L_POSTS} {L_IN} {catrow.forumrow.TOPICS} {L_TOPICS}</div>
</div>
</a>
<div class="mobile_comment mobile_lastpost"><a href="{catrow.forumrow.U_LATEST_TOPIC_POST}" title="{catrow.forumrow.LATEST_TOPIC_TITLE}">{catrow.forumrow.L_LATEST_POST_FROM_THE}</a></div>
</div>
<!-- END forumrow -->
 et ne pas oublier de publier
et ne pas oublier de publier  le #template
le #templateSANS MODIFICATION :

APRES MODIFICATION (et un peu de css sur la class mobile_lastpost :

 Re: Ajouter un lien vers le dernier message version mobile
Re: Ajouter un lien vers le dernier message version mobile
Pour le CSS, je manque un peu de compétence pour le moment. Une petite explication plus détaillée serait bienvenue.
Autrement, c'est un pas énorme pour les membres en demande
 Re: Ajouter un lien vers le dernier message version mobile
Re: Ajouter un lien vers le dernier message version mobile
Pour le CSS, j'ai commencé par récupérer le css de base de mobile_item_link_content
Flèche que je ne voulais pas avoir en double, donc je n'ai conservé que le padding pour construire le css de notre ligne de dernier message.
Ligne à laquelle j'avais affecté initialement la class lastpost avant de supposer que cette class relativement courante en version web dès qu'on bricole un peu et qu'on souhaite donner des noms anglophones à ses identifiants. D'où le rajout de mobile_ pour contrer ce risque de conflit. Ce qui me donne au final ce css

- Code:
.mobile_item_link_content {
padding: 0 1em 0 45px;
background: url(http://2img.net/i/fa/mobile/arrow_right.png) no-repeat scroll 100% 50%;
}
Flèche que je ne voulais pas avoir en double, donc je n'ai conservé que le padding pour construire le css de notre ligne de dernier message.
Ligne à laquelle j'avais affecté initialement la class lastpost avant de supposer que cette class relativement courante en version web dès qu'on bricole un peu et qu'on souhaite donner des noms anglophones à ses identifiants. D'où le rajout de mobile_ pour contrer ce risque de conflit. Ce qui me donne au final ce css
- Code:
.mobile_lastpost {
padding: 0 1em 0 45px;
}
 Re: Ajouter un lien vers le dernier message version mobile
Re: Ajouter un lien vers le dernier message version mobile
Grand merci à toi. Ça fonctionne nickel.
J'ai opté pour le code dans le template, tant que j'avais les doigt dans le cambouis
J'ai opté pour le code dans le template, tant que j'avais les doigt dans le cambouis
 Re: Ajouter un lien vers le dernier message version mobile
Re: Ajouter un lien vers le dernier message version mobile
Bonne alternative qui fonctionne, merci !
Je cherchais en particulier cette balise :
Du coup, j'ai bidouillé à mon tour pour pouvoir réaliser ce que je voulais.
Mon template PA > Affichage > Templates > Version mobile > index_box
Mon CSS:
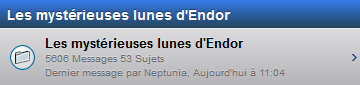
Ce qui donne :

Je cherchais en particulier cette balise :
- Code:
{catrow.forumrow.U_LATEST_TOPIC_POST}
Du coup, j'ai bidouillé à mon tour pour pouvoir réaliser ce que je voulais.
Mon template PA > Affichage > Templates > Version mobile > index_box
- Code:
<!-- BEGIN catrow -->
<!-- BEGIN tablehead -->
<div class="forabg">
<div class="mobile_set">
<div class="mobile_set_content">{catrow.tablehead.L_FORUM}</div>
</div>
<!-- END tablehead -->
<!-- BEGIN forumrow -->
<div class="mobile_item">
<a href="{catrow.forumrow.U_VIEWFORUM}" title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" class="{catrow.forumrow.FOLDER_CLASSNAME} mobile_item_content block">
<div class="mobile_item_link_content">
<h{catrow.forumrow.LEVEL} class="mobile_subtitle">{catrow.forumrow.FORUM_NAME}</h{catrow.forumrow.LEVEL}>
<div class="mobile_comment">{catrow.forumrow.POSTS} {L_POSTS} {L_IN} {catrow.forumrow.TOPICS} {L_TOPICS}</div>
<div style="width:80%;"class="mobile_comment">{catrow.forumrow.L_LATEST_POST_FROM_THE}</div>
</div>
<div class="lp_click"><a href="{catrow.forumrow.U_LATEST_TOPIC_POST}" title="{catrow.forumrow.LATEST_TOPIC_TITLE}" style="display:block;width:100%;height:100%;">{catrow.forumrow.LATEST_TOPIC_TITLE}</a></div>
</a>
</div>
<!-- END forumrow -->
<!-- BEGIN tablefoot -->
</div>
<!-- END tablefoot -->
<!-- END catrow -->
Mon CSS:
- Code:
.lp_click{
font-size: 0.8em;
color: #666;
margin-top:-40px;
height:40px;
margin-left:80%;
width: 15%;
padding:2px;
padding-right:5px;
overflow:auto;
}
.lp_click a{
color: black;
}
.lp_click a:visited{
color: black;
}
Ce qui donne :

Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Erwan Narcos Mar 3 Mai 2016 - 20:23
par Erwan Narcos Mar 3 Mai 2016 - 20:23


