Templat et CSS qui m'apparaissent pas pareil d'un forum a l'autre
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Templat et CSS qui m'apparaissent pas pareil d'un forum a l'autre
Templat et CSS qui m'apparaissent pas pareil d'un forum a l'autre
Bonjour,
Aidant une amie a changer son forum je lui ai fait un code de son templat viewtopic_body pour modifier l'apparence de profil avatar. Chez moi sur deux forum de teste ceux ci marchent très bien en s'affichant entièrement mais chez elle la balise que j'ai ajouté pour faire le contour ne marche pas.
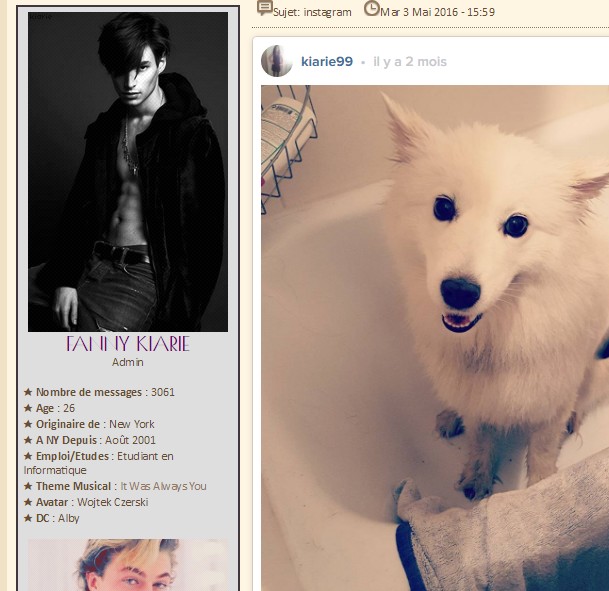
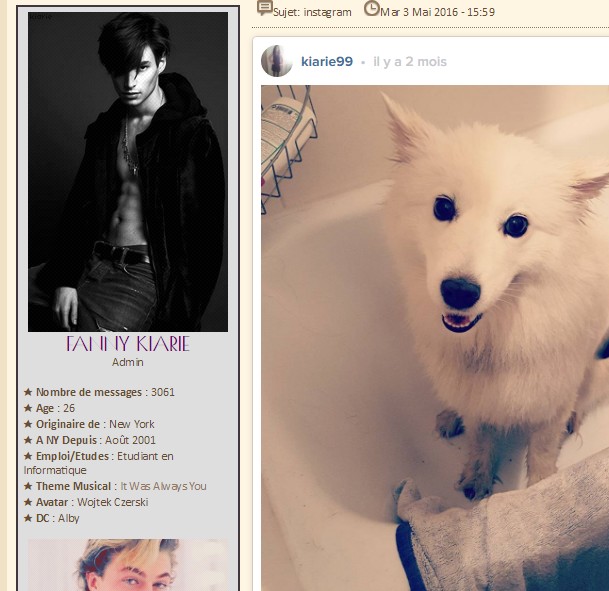
Mon forum:

Son forum:

Mon CSS:
Mon templat:
Je ne comprends vraiment pas pourquoi le templat ne s'affiche pas chez elle, la balise de CSS .vavakiarie en l’occurrence. Est ce qu'il est possible que quelque chose ne soit pas activé chez elle pour que ça bloque cela?
Merci d'avance.
Aidant une amie a changer son forum je lui ai fait un code de son templat viewtopic_body pour modifier l'apparence de profil avatar. Chez moi sur deux forum de teste ceux ci marchent très bien en s'affichant entièrement mais chez elle la balise que j'ai ajouté pour faire le contour ne marche pas.
Mon forum:

Son forum:

Mon CSS:
- Code:
.vavakiarie {
background-color: #DEDEDE;
border: 2px solid #3F363E;
margin: 5px;
padding: 5px;
width: 210px;
overflow: hidden;
}
.name {
font-family: 'Poiret One', cursive;
text-transform: uppercase;
font-size: 20px;
}
.postdetails {
font-family: 'Calibri';
font-size: 12px;
}
.postdetails img {
max-width: 200px;
margin-left: 5px;
}
textarea {
border: none;
width: 200px;
}
Mon templat:
- Code:
<script type="text/javascript">
//<![CDATA[
var multiquote_img_off = '{JS_MULTIQUOTE_IMG_OFF}', multiquote_img_on = '{JS_MULTIQUOTE_IMG_ON}', _atr = '{JS_DIR}addthis/', _ati = '{PATH_IMG_FA}addthis/'{ADDTHIS_LANG}, addthis_localize = { share_caption: "{L_SHARE_CAPTION}", email: "{L_EMAIL}", email_caption: "{L_EMAIL_CAPTION}", favorites: "{L_SHARE_BOOKMARKS}", print: "{L_PRINT}", more: "{L_MORE}" };
$(function(){
if(typeof(_atc) == "undefined") {
_atc = { };
}
_atc.cwait = 0;
$('.addthis_button').mouseup(function(){
if ($('#at15s').css('display') == 'block') {
addthis_close();
}
});
});
var hiddenMsgLabel = { visible:'{JS_HIDE_HIDDEN_MESSAGE}', hidden:'{JS_SHOW_HIDDEN_MESSAGE}' };
showHiddenMessage = function(id)
{
try
{
var regId = parseInt(id, 10);
if( isNaN(regId) ) { regId = 0; }
if( regId > 0)
{
$('.post--' + id).toggle(0, function()
{
if( $(this).is(":visible") )
{
$('#hidden-title--' + id).html(hiddenMsgLabel.visible);
}
else
{
$('#hidden-title--' + id).html(hiddenMsgLabel.hidden);
}
});
}
}
catch(e) { }
return false;
};
//]]>
</script>
<table width="100%" border="0" cellspacing="2" cellpadding="0">
<tr>
<td align="left" valign="middle" nowrap="nowrap">
<span class="nav">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" id="{POST_IMG_ID}one" alt="{L_POST_NEW_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" id="i_reply" alt="{L_POST_REPLY_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authreply -->
</span>
</td>
<td class="nav" valign="middle" width="100%">
<span class="nav">
<a class="nav" href="{U_INDEX}"><span>{L_INDEX}</span></a>
<!--{NAV_SEP}<a class="nav" href="{U_ALBUM}"><span>{L_ALBUM}</span></a>-->
{NAV_CAT_DESC_SECOND}
</span>
</td>
<td align="right" valign="bottom" nowrap="nowrap" width="100%">
<!-- BEGIN switch_twitter_btn -->
<span id="twitter_btn" style="margin-left: 6px; ">
<a href="https://twitter.com/share" class="twitter-share-button" data-via="{TWITTER}">Tweet</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+'://platform.twitter.com/widgets.js';fjs.parentNode.insertBefore(js,fjs);}}(document, 'script', 'twitter-wjs');</script>
</span>
<!-- END switch_twitter_btn -->
<!-- BEGIN switch_fb_likebtn -->
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/{LANGUAGE}/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<div class="fb-like" data-href="{FORUM_URL}{TOPIC_URL}" data-layout="button_count" data-action="like" data-show-faces="false" data-share="false"></div>
<!-- END switch_fb_likebtn -->
<span class="gensmall bold">
<a class="addthis_button" href="http://www.addthis.com/bookmark.php?v=250&pub=forumotion">{L_SHARE}</a>
<!-- BEGIN switch_plus_menu -->
|
<script type="text/javascript">//<![CDATA[
var url_favourite = '{U_FAVOURITE_JS_PLUS_MENU}';
var url_newposts = '{U_NEWPOSTS_JS_PLUS_MENU}';
var url_egosearch = '{U_EGOSEARCH_JS_PLUS_MENU}';
var url_unanswered = '{U_UNANSWERED_JS_PLUS_MENU}';
var url_watchsearch = '{U_WATCHSEARCH_JS_PLUS_MENU}';
var url_tellfriend = '{U_TELLFRIEND_JS_PLUS_MENU}';
insert_plus_menu('f{FORUM_ID}&t={TOPIC_ID}','{JS_SESSION_ID}', {JS_AUTH_FAVOURITES});
//]]>
</script>
<!-- END switch_plus_menu -->
</span>
</td>
</tr>
</table>
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0" >
<tr align="right">
<td class="catHead" colspan="3" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="9%" class="noprint"> </td>
<td align="center" class="t-title">
<h1 class="cattitle"> {TOPIC_TITLE}</h1>
</td>
<td align="right" width="9%" class="browse-arrows"><a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a> <a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a> <a href="#bottom">{L_GOTO_DOWN}</a> </td>
</tr>
</table>
</td>
</tr>
<!-- BEGIN topicpagination -->
<tr>
<td class="row1 pagination" colspan="2" align="right" valign="top"><span class="gensmall">{PAGINATION}</span></td>
</tr>
<!-- END topicpagination -->
{POLL_DISPLAY}
<tr>
<th class="thLeft" nowrap="nowrap" width="150px" height="26">{L_AUTHOR}</th>
<th class="thRight" nowrap="nowrap" colspan="2">{L_MESSAGE}</th>
</tr>
<!-- BEGIN postrow -->
<!-- BEGIN hidden -->
<tr>
<td class="postdetails {postrow.hidden.ROW_CLASS}" colspan="3" align="center">{postrow.hidden.MESSAGE}</td>
</tr>
<!-- END hidden -->
<!-- BEGIN displayed -->
<tr class="post post--{postrow.displayed.U_POST_ID}" id="p{postrow.displayed.U_POST_ID}" style="{postrow.displayed.DISPLAYABLE_STATE}">
<td class="{postrow.displayed.ROW_CLASS}"{postrow.displayed.THANK_BGCOLOR} valign="top" width="150">
<div class="vavakiarie">
<div align="center">{postrow.displayed.POSTER_AVATAR}<br />
<span class="name"><a name="{postrow.displayed.U_POST_ID}" id="{postrow.displayed.U_POST_ID}"></a><strong>{postrow.displayed.POSTER_NAME}</strong></span></div>
<span class="postdetails poster-profile"><div align="center">
{postrow.displayed.POSTER_RANK}<br />
{postrow.displayed.RANK_IMAGE}</div><br />
<!-- BEGIN profile_field -->
{postrow.displayed.profile_field.LABEL} {postrow.displayed.profile_field.CONTENT}{postrow.displayed.profile_field.SEPARATOR}
<!-- END profile_field -->
{postrow.displayed.POSTER_RPG}
</span></div><br />
<img src="http://2img.net/i/fa/empty.gif" alt="" style="width:150px;height:1px" />
</td>
<td class="{postrow.displayed.ROW_CLASS}"{postrow.displayed.THANK_BGCOLOR} valign="top" width="100%" height="28" colspan="2">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td><span class="postdetails"><img src="{postrow.displayed.MINI_POST_IMG}" alt="{postrow.displayed.L_MINI_POST_ALT}" title="{postrow.displayed.L_MINI_POST_ALT}" border="0" />{L_POST_SUBJECT}: {postrow.displayed.POST_SUBJECT} <img src="{postrow.displayed.MINI_TIME_IMG}" alt="" border="0" />{postrow.displayed.POST_DATE}</span></td>
<td valign="top" nowrap="nowrap" class="post-options">
{postrow.displayed.THANK_IMG} {postrow.displayed.MULTIQUOTE_IMG} {postrow.displayed.QUOTE_IMG} {postrow.displayed.EDIT_IMG} {postrow.displayed.DELETE_IMG} {postrow.displayed.IP_IMG} {postrow.displayed.REPORT_IMG}
</td>
</tr>
<tr>
<td colspan="2" class="hr">
<hr />
</td>
</tr>
<tr>
<td colspan="2">
<!-- BEGIN switch_vote_active -->
<div class="vote gensmall">
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_PLUS}">+</a></div>
<!-- END switch_vote -->
<!-- BEGIN switch_bar -->
<div class="vote-bar" title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}">
<!-- BEGIN switch_vote_plus -->
<div class="vote-bar-plus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_plus.HEIGHT_PLUS}px;"></div>
<!-- END switch_vote_plus -->
<!-- BEGIN switch_vote_minus -->
<div class="vote-bar-minus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_minus.HEIGHT_MINUS}px;"></div>
<!-- END switch_vote_minus -->
</div>
<!-- END switch_bar -->
<!-- BEGIN switch_no_bar -->
<div title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}" class="vote-no-bar">----</div>
<!-- END switch_no_bar -->
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_MINUS}">-</a></div>
<!-- END switch_vote -->
</div>
<!-- END switch_vote_active -->
<div class="postbody">
<div>{postrow.displayed.MESSAGE}</div>
<!-- BEGIN switch_attachments -->
<dl class="attachbox">
<dt>{postrow.displayed.switch_attachments.L_ATTACHMENTS}</dt>
<dd>
<!-- BEGIN switch_post_attachments -->
<dl class="file">
<dt>
<img src="{postrow.displayed.switch_attachments.switch_post_attachments.U_IMG}" alt="" />
<!-- BEGIN switch_dl_att -->
<a class="postlink" href="{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.U_ATTACHMENT}">{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT}</a> {postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT_DEL}
<!-- END switch_dl_att -->
<!-- BEGIN switch_no_dl_att -->
{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT} {postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT_DEL}
<!-- END switch_no_dl_att -->
</dt>
<!-- BEGIN switch_no_comment -->
<dd>
<em>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_comment.ATTACHMENT_COMMENT}</em>
</dd>
<!-- END switch_no_comment -->
<!-- BEGIN switch_no_dl_att -->
<dd>
<em><strong>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.TEXT_NO_DL}</strong></em>
</dd>
<!-- END switch_no_dl_att -->
<dd>({postrow.displayed.switch_attachments.switch_post_attachments.FILE_SIZE}) {postrow.displayed.switch_attachments.switch_post_attachments.NB_DL}</dd>
</dl>
<!-- END switch_post_attachments -->
</dd>
</dl>
<!-- END switch_attachments -->
<div class="clear"></div>
<!-- BEGIN switch_signature -->
<div class="signature_div">
{postrow.displayed.SIGNATURE}
</div>
<!-- END switch_signature -->
</div>
<span class="gensmall">{postrow.displayed.EDITED_MESSAGE}</span>
</td>
</tr>
</table>
</td>
</tr>
<tr class="post--{postrow.displayed.U_POST_ID}" style="{postrow.displayed.DISPLAYABLE_STATE}">
<td class="{postrow.displayed.ROW_CLASS} browse-arrows"{postrow.displayed.THANK_BGCOLOR} align="center" valign="middle" width="150">
<a href="#top">{L_BACK_TO_TOP}</a> <a href="#bottom">{L_GOTO_DOWN}</a>
</td>
<td class="{postrow.displayed.ROW_CLASS} messaging gensmall"{postrow.displayed.THANK_BGCOLOR} width="100%" height="28">
<table border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="middle">
{postrow.displayed.PROFILE_IMG} {postrow.displayed.PM_IMG} {postrow.displayed.EMAIL_IMG}<!-- BEGIN contact_field --> {postrow.displayed.contact_field.CONTENT}<!-- END contact_field --> {postrow.displayed.ONLINE_IMG}
</td>
</tr>
</table>
</td>
</tr>
<!-- BEGIN first_post_br -->
</table>
<hr />
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th class="thLeft" nowrap="nowrap" width="150px" height="26">{L_AUTHOR}</th>
<th class="thRight" nowrap="nowrap" colspan="2">{L_MESSAGE}</th>
</tr>
<!-- END first_post_br -->
<!-- END displayed -->
<!-- END postrow -->
<!-- BEGIN no_post -->
<tr align="center">
<td class="row1" colspan="3" height="28">
<span class="genmed">{no_post.L_NO_POST}</span>
</td>
</tr>
<!-- END no_post -->
<tr align="right">
<td class="catBottom" colspan="3" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="9%" class="noprint"> </td>
<td align="center" class="t-title"><a name="bottomtitle"></a><div class="cattitle">{TOPIC_TITLE}</div></td>
<td align="right" nowrap="nowrap" width="9%" class="browse-arrows"><a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a> <a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a> <a href="#top">{L_BACK_TO_TOP}</a> </td>
</tr>
</table>
</td>
</tr>
</table>
<table class="forumline noprint" width="100%" border="0" cellspacing="0" cellpadding="0" style="margin: 0 0 1px 0; border-top: 0px;">
<tr>
<td class="row2" valign="top" {COLSPAN_PAGINATION} width="150"><span class="gensmall">{PAGE_NUMBER}</span></td>
<!-- BEGIN topicpagination -->
<td class="row1" align="right" valign="top" ><span class="gensmall">{PAGINATION}</span></td>
<!-- END topicpagination -->
</tr>
<!-- BEGIN switch_user_logged_in -->
<!-- BEGIN watchtopic -->
<tr>
<td class="row2" colspan="2" align="right" valign="top"><span class="gensmall">{S_WATCH_TOPIC}</span></td>
</tr>
<!-- END watchtopic -->
<!-- END switch_user_logged_in -->
</table>
<!-- BEGIN promot_trafic -->
<table class="forumline" width="100%" border="0" cellpadding="1" cellspacing="0" id="ptrafic_close" style="display:none;margin: 1px 0px 1px 0px">
<tr>
<td class="catBottom" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="top"><div class="cattitle"> {PROMOT_TRAFIC_TITLE}</div></td>
<td align="right" valign="middle" width="10"><span class="gensmall"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><img src="{TABS_MORE_IMG}" alt="+" align="middle" border="0" /></a></span></td>
</tr>
</table>
</td>
</tr>
</table>
<table class="forumline" width="100%" border="0" cellpadding="1" cellspacing="0" id="ptrafic_open" style="display:'';margin: 1px 0px 1px 0px">
<tr>
<td class="catBottom" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="top"><div class="cattitle"> {PROMOT_TRAFIC_TITLE}</div></td>
<td align="right" valign="middle" width="10"><span class="gensmall"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><img src="{TABS_LESS_IMG}" alt="-" align="middle" border="0" /></a></span></td>
</tr>
</table>
</td>
</tr>
<tr>
<td class="row2 postbody" valign="top">
<!-- BEGIN link -->
» <a style="text-decoration:none" href="{promot_trafic.link.U_HREF}" target="_blank" title="{promot_trafic.link.TITLE}" rel="nofollow">{promot_trafic.link.TITLE}</a><br />
<!-- END link -->
</td>
</tr>
</table>
<!-- END promot_trafic -->
<!-- BEGIN switch_forum_rules -->
<table id="forum_rules" class="forumline" width="100%" border="0" cellspacing="0" cellpadding="0" style="margin: 1px 0px 1px 0px">
<tbody>
<tr>
<td class="catBottom">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td valign="top">
<div class="cattitle"> {L_FORUM_RULES}</div>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr>
<td class="row1 clearfix">
<table>
<tr>
<!-- BEGIN switch_forum_rule_image -->
<td class="logo">
<img src="{RULE_IMG_URL}" alt="" />
</td>
<!-- END switch_forum_rule_image -->
<td class="rules postbody">
{RULE_MSG}
</td>
</tr>
</table>
</td>
</tr>
</tbody>
</table>
<!-- END switch_forum_rules -->
<table class="forumline noprint" width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td class="row2" colspan="2" align="center" style="padding:0px">
<!-- BEGIN switch_user_logged_in -->
<a name="quickreply"></a>
{QUICK_REPLY_FORM}<br />
<!-- END switch_user_logged_in -->
</td>
</tr>
<tr>
<td style="margin:0; padding: 0;" colspan="2">
<table border="0" cellpadding="0" width="100%" cellspacing="0" id="info_open" style="display:''">
<tbody>
<!-- BEGIN show_permissions -->
<tr>
<td class="row2" valign="top" width="25%"><span class="gensmall">{L_TABS_PERMISSIONS}</span></td>
<td class="row1" valign="top" width="75%"><span class="gensmall">{S_AUTH_LIST}</span></td>
</tr>
<!-- END show_permissions -->
<tr>
<td class="catBottom" colspan="2" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="middle" width="100%"><span class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_SEP}<a class="nav" href="{U_ALBUM}">{L_ALBUM}</a>{NAV_CAT_DESC_SECOND}</span></td>
<!-- BEGIN show_permissions -->
<td align="right" valign="middle"><span class="gensmall"><a href="javascript:ShowHideLayer('info_open','info_close');"><img src="{TABS_LESS_IMG}" alt="-" align="middle" border="0" /></a></span></td>
<!-- END show_permissions -->
</tr>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr>
<td style="margin:0; padding: 0;" colspan="2">
<table border="0" cellpadding="0" cellspacing="0" width="100%" id="info_close" style="display:none;">
<tbody>
<tr>
<td class="catBottom" colspan="2" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="middle" width="100%"><span class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_SEP}<a class="nav" href="{U_ALBUM}">{L_ALBUM}</a>{NAV_CAT_DESC_SECOND}</span></td>
<td align="right" valign="middle"><span class="gensmall"><a href="javascript:ShowHideLayer('info_open','info_close');"><img src="{TABS_MORE_IMG}" alt="+" align="middle" border="0" /></a></span></td>
</tr>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</table>
<form action="{S_JUMPBOX_ACTION}" method="get" name="jumpbox" onsubmit="if(document.jumpbox.f.value == -1){return false;}">
<table class="noprint" width="100%" border="0" cellspacing="2" cellpadding="0" align="center">
<tr>
<td align="left" valign="middle" nowrap="nowrap" {WIDTH_GALLERY}>
<span class="nav">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" id="{POST_IMG_ID}Newtopic" alt="{L_POST_NEW_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" alt="{L_POST_REPLY_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authreply -->
</span>
</td>
<td align="right" nowrap="nowrap"><span class="gensmall">{L_JUMP_TO}: {S_JUMPBOX_SELECT} <input class="liteoption" type="submit" value="{L_GO}" /></span></td>
<!-- BEGIN moderation_panel -->
<td align="center">
<span class="gensmall">{moderation_panel.U_YOUR_PERSONAL_MODERATE}</span>
</td>
<td align="center" width="250">
<span class="gensmall"> </span>
</td>
<!-- END moderation_panel -->
</tr>
</table>
</form>
<!-- BEGIN viewtopic_bottom -->
<table class="noprint" width="100%" border="0" cellspacing="2" cellpadding="0" align="center">
<tr>
<td colspan="2" align="left" valign="top" nowrap="nowrap"><br />{S_TOPIC_ADMIN}<br />
<form name="action" method="get" action="{S_FORM_MOD_ACTION}">
<input type="hidden" name="t" value="{TOPIC_ID}" />
<!-- <input type="hidden" name="sid" value="{S_SID}" /> -->
<input type="hidden" name="{SECURE_ID_NAME}" value="{SECURE_ID_VALUE}" />
<span class="gen">{L_MOD_TOOLS}<br />{S_SELECT_MOD} <input class="liteoption" type="submit" value="{L_GO}" /></span>
</form>
</td>
</tr>
</table>
<!-- END viewtopic_bottom -->
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(resize_images({ 'selector' : '.postbody', 'max_width' : {switch_image_resize.IMG_RESIZE_WIDTH}, 'max_height' : {switch_image_resize.IMG_RESIZE_HEIGHT} }));
//]]>
</script>
<!-- END switch_image_resize -->
<script src="{JS_DIR}addthis/addthis_widget.js" type="text/javascript"></script>
Je ne comprends vraiment pas pourquoi le templat ne s'affiche pas chez elle, la balise de CSS .vavakiarie en l’occurrence. Est ce qu'il est possible que quelque chose ne soit pas activé chez elle pour que ça bloque cela?
Merci d'avance.
Dernière édition par kiarie le Lun 4 Juil 2016 - 14:33, édité 1 fois
 Re: Templat et CSS qui m'apparaissent pas pareil d'un forum a l'autre
Re: Templat et CSS qui m'apparaissent pas pareil d'un forum a l'autre
Bonjour, je ne suis pas expert à la matière mais êtes vous toutes les deux sur le même type ? C'est à dire PHPBB2 / 3 ou punBB car si ils sont pas pareils, je comprendrais pourquoi ils ne s'y ressemblent pas.
Cordialement
Cordialement
 Re: Templat et CSS qui m'apparaissent pas pareil d'un forum a l'autre
Re: Templat et CSS qui m'apparaissent pas pareil d'un forum a l'autre
Bonjour,
oui nous sommes toutes les deux en PHPBB2
oui nous sommes toutes les deux en PHPBB2
 Re: Templat et CSS qui m'apparaissent pas pareil d'un forum a l'autre
Re: Templat et CSS qui m'apparaissent pas pareil d'un forum a l'autre
Bonjour, mon problème est toujours d'actualisé si quelqu'un avait une idée. Merci
 Re: Templat et CSS qui m'apparaissent pas pareil d'un forum a l'autre
Re: Templat et CSS qui m'apparaissent pas pareil d'un forum a l'autre
Bonjour,
Serait-il possible d'avoir accès au forum sur lequel le problème se pose ? ça aiderait beaucoup pour essayer d'en déterminer l'origine !
Serait-il possible d'avoir accès au forum sur lequel le problème se pose ? ça aiderait beaucoup pour essayer d'en déterminer l'origine !

MlleAlys- Membre actif
- Messages : 5967
Inscrit(e) le : 12/09/2012
 Re: Templat et CSS qui m'apparaissent pas pareil d'un forum a l'autre
Re: Templat et CSS qui m'apparaissent pas pareil d'un forum a l'autre
Bonjour,
Le forum de mon amie sur qui le templat est installé mais ne marche pas est celui ci http://sga-rpg.max2forum.com/forum
Le forum de mon amie sur qui le templat est installé mais ne marche pas est celui ci http://sga-rpg.max2forum.com/forum
 Re: Templat et CSS qui m'apparaissent pas pareil d'un forum a l'autre
Re: Templat et CSS qui m'apparaissent pas pareil d'un forum a l'autre
Alors pour commencer la div vavakiarie est bien présente dans la structure du profil,
mais aucune trace du code css pour sa mise en forme.
- vérifiez que le code est correctement installée dans la feuille de style css du forum
- vérifiez qu'il n'y a pas une erreur en amont du code qui viendrait perturber la lecture de celui-ci
Si le code css vous parait correctement installé, vous pouvez nous fournir la feuille de style personnalisée complète du forum (sous hide si besoin) pour qu'on puisse essayer de comprendre ou de trouver l'erreur.
mais aucune trace du code css pour sa mise en forme.
- vérifiez que le code est correctement installée dans la feuille de style css du forum
- vérifiez qu'il n'y a pas une erreur en amont du code qui viendrait perturber la lecture de celui-ci
Si le code css vous parait correctement installé, vous pouvez nous fournir la feuille de style personnalisée complète du forum (sous hide si besoin) pour qu'on puisse essayer de comprendre ou de trouver l'erreur.

MlleAlys- Membre actif
- Messages : 5967
Inscrit(e) le : 12/09/2012
 Re: Templat et CSS qui m'apparaissent pas pareil d'un forum a l'autre
Re: Templat et CSS qui m'apparaissent pas pareil d'un forum a l'autre
Bonjour,
Voici son css complet
Voici son css complet
- Code:
body {
background-repeat: no-repeat;
background-position:top center;
}
/****************************************** QEEL BLACK EDEN N°1 ******************************************/
.kiarie_qeeltitre {
font-size: 45px;
font-family: 'Poiret One', cursive;
text-transform: uppercase;
text-align: center;
font-weight: bold;
color: #DEDEDE;
}
.kiarie_qeeltitre2 {
font-size: 20px;
font-family: 'Poiret One', cursive;
font-weight: bold;
color: #DEDEDE;
}
.kiarie_qeel {
background-color: #4F444E;
box-shadow: 0px 0px 5px #4F444E;
border: 2px solid #918890;
}
.kiarie_qeeltable {
background-color: #4F444E;
}
.kiarie_queeltexte {
font-family: 'Calibri';
font-size: 12px;
background-color: #3F363E;
box-shadow: 0px 0px 5px #3F363E;
border-top: 1px dotted #918890;
height: 200px;
padding-left: 10px;
padding-right: 10px;
}
.kiarie_queelgroupe {
font-family: 'Poiret One', cursive;
font-size: 15px!important;
font-weight: bold!important;
text-align: center;
background-color: #3F363E;
box-shadow: 0px 0px 5px #3F363E;
border-top: 1px dotted #918890;
height: 200px;
padding-left: 10px;
padding-right: 10px;
}
/****************************************** CATEGORIES BLACK EDEN N°1 ******************************************/
h2 {
font-size: 45px;
font-family: 'Poiret One', cursive;
text-transform: uppercase;
color: #DEDEDE!important;
}
h2.topic-title {
text-shadow: none;
font-family: 'Calibri';
font-size: 12px;
}
.secondarytitle {
font-size: 45px;
font-family: 'Poiret One', cursive;
text-transform: uppercase;
color: #DEDEDE!important;
}
.forumlink {
font-size: 20px;
font-family: 'Poiret One', cursive;
color: #DEDEDE;
transition:all 0.8s;
-moz-transition:all 0.8s;
-webkit-transition:all 0.8s;
-o-transition:all 0.8s;
}
a.forumlink:hover {
padding-left:30px;
text-decoration: none !important;
}
.lastpost-avatar img {
width:63px !important;
height:105px !important;
margin-top: 16px;
}
.kiarie_description {
background-color: #3F363E;
height:59px;
overflow: auto;
padding: 5px;
box-shadow: 0px 0px 5px #3F363E;
}
.kiarie_derniermess {
text-align:center;
display: flex;
flex-direction: column;
justify-content: center;
background-color: #3F363E;
height:59px;
margin-top: 16px;
padding: 5px;
box-shadow: 0px 0px 5px #3F363E;
text-transform: uppercase;
line-height : 20px;
}
.kiarie_stats {
padding:10px;
background-color:#3F363E;
text-transform: uppercase;
text-align:center;
box-shadow: 0px 0px 5px #3F363E;
border-top: 1px dotted #918890;
}
.kiarie_ssforum {
padding:10px;
background-color:#3F363E;
text-transform: uppercase;
text-align:center;
box-shadow: 0px 0px 5px #3F363E;
border-top: 1px dotted #918890;
}
.kiarie_iconecat {
margin-top: 16px;
box-shadow: 0px 0px 5px #3F363E;
}
--------- FIN CATEGORIE BLACK EDEN ------------
/****************************************** PANNEAU ACCUEIL BLACK EDEN N°3 ******************************************/
.titreforumpa {
font-size: 45px;
font-family: 'Poiret One', cursive;
color: #DEDEDE;
font-weight: bold;
text-transform: uppercase;
}
.cadrepa {
background-color: #3F363E;
box-shadow: 0px 0px 5px #3F363E;
font-family: calibri;
font-size: 12px;
color: #DEDEDE;
display: block;
padding-left: 10px;
padding-right: 10px;
text-align:justify;
line-height: 15px;
}
.titrepa {
font-size: 20px;
font-family: 'Poiret One', cursive;
text-align:left;
color: #DEDEDE;
font-weight: bold;
}
#navigationPA {
width: 190px;
height : 20px;
line-height:20px;
list-style: none;
margin: 0;
padding: 0;
}
#navigationPA li {
background: #3F363E;
color: #DEDEDE;
padding: 4px 0 ;
}
#navigationPA li a {
display: block;
background: #3F363E;
color: #DEDEDE;
font-family: calibri;
text-align: center;
text-decoration: none!important;
}
#navigationPA li a:hover, #navigationPA li a:focus, #navigationPA li a:active {
border-bottom: 1px dotted #918890;
color: #DEDEDE;
height : 20px;
line-height:20px;
text-decoration: none!important;
text-transform: uppercase;
font-weight: bold;
}
.imagesurvole {
text-decoration:none;
}
.imagesurvole span {
display:none;
border: 1px solid #DEDEDE;
color: #DEDEDE;
background: #3F363E;
}
.imagesurvole span img {
margin:0px 8px 8px 0;
}
.imagesurvole:hover span {
display:block;
position:absolute;
z-index: 999;
width:auto;
max-width:245px;
border: 1px solid #918890;
margin-top:-10px;
margin-left:-10px;
overflow:hidden;
padding:10px;
}
.bloctexteimage {
width:50px;
position: relative;
overflow: hidden;
}
.textessimage {
background-color: #333131;
width: 50px;
height: 80px;
overflow: auto;
font-family: calibri;
font-size: 10px;
color: #DEDEDE;
text-align:center;
}
.imagesrtexte img {
margin-top: -80px;
transition: transform 2s;
-moz-transition: -moz-transform 3s;
-o-transition: -o-transform 3s;
-webkit-transition: -webkit-transform 3s;
}
.imagesrtexte:hover img {
transform: translateX(+50px);
-moz-transform: translateX(+50px);
-o-transform: translateX(+50px);
-webkit-transform: translateX(+50px);
}
----------- FIN PA BLACK EDEN -----------
/****************************************** ELEMENTS DU FORUM ******************************************/
.mainmenu { /*barre de navigation */
font-family: 'Poiret One', cursive;
font-size: 12px;
color: #DEDEDE!important;
font-weight: bold;
}
a.mainmenu:hover { /*lien barre de navigation */
color: #918890!important;
text-decoration: none!important;
}
.catBottom, .catHead { /*bord global forum */
border: none !important;
}
hr { /*barre separation sujet */
border-color: #918890;
border-top: 0px dotted #918890;
border-bottom: 1px dotted #918890;
}
.postbody { /*met texte forum en justifié */
text-align:justify;
}
.code { /*apparence fenetre de code */
background-color: #333131;
box-shadow: 0px 0px 5px #918890;
font-family: calibri;
font-size: 12px;
color: #B1ABB0;
border: none;
max-width: 475px;
padding: 10px;
}
.quote { /*apparence fenetre de quote */
background-color: #333131;
box-shadow: 0px 0px 5px #918890;
font-family: calibri;
font-size: 12px;
color: #B1ABB0;
border: none;
border-radius: 20px;
padding: 10px;
}
-----FIN ÉLÉMENT FORUM-----
/****************************************** PROFIL KIARIE ******************************************/
.vavakiarie {
background-color: #DEDEDE;
border: 2px solid #3F363E;
margin: 5px;
padding: 5px;
width: 210px;
overflow: hidden;
}
.name {
font-family: 'Poiret One', cursive;
text-transform: uppercase;
font-size: 20px;
}
.postdetails {
font-family: 'Calibri';
font-size: 12px;
}
.postdetails img {
max-width: 200px;
margin-left: 5px;
}
textarea {
background-color: #5E515C
border: none;
width: 200px;
}
/****************************************** FIN PROFIL KIARIE ******************************************/
 Re: Templat et CSS qui m'apparaissent pas pareil d'un forum a l'autre
Re: Templat et CSS qui m'apparaissent pas pareil d'un forum a l'autre
Toutes les parties du style
Un commentaire dans une feuille de style css doit obligatoirement se trouver entre /* et */ soit :
Voilà le code css corrigé et réaligné pour l'occasion :
- Code:
-----FIN ÉLÉMENT FORUM-----
Un commentaire dans une feuille de style css doit obligatoirement se trouver entre /* et */ soit :
- Code:
/* le commentaire ici */
Voilà le code css corrigé et réaligné pour l'occasion :
- Code:
body {
background-position: top center;
background-repeat: no-repeat;
}
/****************************************** QEEL BLACK EDEN N°1 ******************************************/
.kiarie_qeeltitre {
text-align: center;
text-transform: uppercase;
font-family: 'Poiret One',cursive;
font-size: 45px;
font-weight: bold;
color: #DEDEDE;
}
.kiarie_qeeltitre2 {
font-family: 'Poiret One',cursive;
font-size: 20px;
font-weight: bold;
color: #DEDEDE;
}
.kiarie_qeel {
border: 2px solid #918890;
background-color: #4F444E;
box-shadow: 0 0 5px #4F444E;
}
.kiarie_qeeltable {
background-color: #4F444E;
}
.kiarie_queeltexte {
height: 200px;
padding-right: 10px;
padding-left: 10px;
border-top: 1px dotted #918890;
font-family: 'Calibri';
font-size: 12px;
background-color: #3F363E;
box-shadow: 0 0 5px #3F363E;
}
.kiarie_queelgroupe {
height: 200px;
padding-right: 10px;
padding-left: 10px;
border-top: 1px dotted #918890;
text-align: center;
font-family: 'Poiret One',cursive;
font-size: 15px!important;
font-weight: bold!important;
background-color: #3F363E;
box-shadow: 0 0 5px #3F363E;
}
/****************************************** CATEGORIES BLACK EDEN N°1 ******************************************/
h2 {
text-transform: uppercase;
font-family: 'Poiret One',cursive;
font-size: 45px;
color: #DEDEDE!important;
}
h2.topic-title {
text-shadow: none;
font-family: 'Calibri';
font-size: 12px;
}
.secondarytitle {
text-transform: uppercase;
font-family: 'Poiret One',cursive;
font-size: 45px;
color: #DEDEDE!important;
}
.forumlink {
font-family: 'Poiret One',cursive;
font-size: 20px;
color: #DEDEDE;
-webkit-transition: all 0.8s;
-moz-transition: all 0.8s;
-o-transition: all 0.8s;
transition: all 0.8s;
}
a.forumlink:hover {
padding-left: 30px;
text-decoration: none !important;
}
.lastpost-avatar img {
width: 63px !important;
height: 105px !important;
margin-top: 16px;
}
.kiarie_description {
height: 59px;
padding: 5px;
overflow: auto;
background-color: #3F363E;
box-shadow: 0 0 5px #3F363E;
}
.kiarie_derniermess {
display: flex;
flex-direction: column;
justify-content: center;
height: 59px;
margin-top: 16px;
padding: 5px;
text-align: center;
text-transform: uppercase;
line-height: 20px;
background-color: #3F363E;
box-shadow: 0 0 5px #3F363E;
}
.kiarie_stats {
padding: 10px;
border-top: 1px dotted #918890;
text-align: center;
text-transform: uppercase;
background-color: #3F363E;
box-shadow: 0 0 5px #3F363E;
}
.kiarie_ssforum {
padding: 10px;
border-top: 1px dotted #918890;
text-align: center;
text-transform: uppercase;
background-color: #3F363E;
box-shadow: 0 0 5px #3F363E;
}
.kiarie_iconecat {
margin-top: 16px;
box-shadow: 0 0 5px #3F363E;
}
/*--------- FIN CATEGORIE BLACK EDEN ------------*/
/****************************************** PANNEAU ACCUEIL BLACK EDEN N°3 ******************************************/
.titreforumpa {
text-transform: uppercase;
font-family: 'Poiret One',cursive;
font-size: 45px;
font-weight: bold;
color: #DEDEDE;
}
.cadrepa {
display: block;
padding-right: 10px;
padding-left: 10px;
text-align: justify;
font-family: calibri;
font-size: 12px;
line-height: 15px;
color: #DEDEDE;
background-color: #3F363E;
box-shadow: 0 0 5px #3F363E;
}
.titrepa {
text-align: left;
font-family: 'Poiret One',cursive;
font-size: 20px;
font-weight: bold;
color: #DEDEDE;
}
#navigationPA {
width: 190px;
height: 20px;
margin: 0;
padding: 0;
line-height: 20px;
list-style: none;
}
#navigationPA li {
padding: 4px 0;
color: #DEDEDE;
background: #3F363E;
}
#navigationPA li a {
display: block;
text-align: center;
text-decoration: none!important;
font-family: calibri;
color: #DEDEDE;
background: #3F363E;
}
#navigationPA li a:hover, #navigationPA li a:focus, #navigationPA li a:active {
height: 20px;
border-bottom: 1px dotted #918890;
text-decoration: none!important;
text-transform: uppercase;
font-weight: bold;
line-height: 20px;
color: #DEDEDE;
}
.imagesurvole {
text-decoration: none;
}
.imagesurvole span {
display: none;
border: 1px solid #DEDEDE;
color: #DEDEDE;
background: #3F363E;
}
.imagesurvole span img {
margin: 0 8px 8px 0;
}
.imagesurvole:hover span {
display: block;
z-index: 999;
position: absolute;
width: auto;
margin-top: -10px;
margin-left: -10px;
padding: 10px;
max-width: 245px;
border: 1px solid #918890;
overflow: hidden;
}
.bloctexteimage {
position: relative;
width: 50px;
overflow: hidden;
}
.textessimage {
width: 50px;
height: 80px;
overflow: auto;
text-align: center;
font-family: calibri;
font-size: 10px;
color: #DEDEDE;
background-color: #333131;
}
.imagesrtexte img {
margin-top: -80px;
-webkit-transition: -webkit-transform 3s;
-moz-transition: -moz-transform 3s;
-o-transition: -o-transform 3s;
transition: transform 2s;
}
.imagesrtexte:hover img {
-webkit-transform: translateX(+50px);
-moz-transform: translateX(+50px);
-o-transform: translateX(+50px);
transform: translateX(+50px);
}
/*----------- FIN PA BLACK EDEN -----------*/
/****************************************** ELEMENTS DU FORUM ******************************************/
.mainmenu {
font-family: 'Poiret One',cursive;
font-size: 12px;
font-weight: bold;
color: #DEDEDE!important;
}
a.mainmenu:hover {
text-decoration: none!important;
color: #918890!important;
}
.catBottom, .catHead {
border: none !important;
}
hr {
border-color: #918890;
border-top: 0 dotted #918890;
border-bottom: 1px dotted #918890;
}
.postbody {
text-align: justify;
}
.code {
padding: 10px;
max-width: 475px;
border: none;
font-family: calibri;
font-size: 12px;
color: #B1ABB0;
background-color: #333131;
box-shadow: 0 0 5px #918890;
}
.quote {
padding: 10px;
border: none;
border-radius: 20px;
font-family: calibri;
font-size: 12px;
color: #B1ABB0;
background-color: #333131;
box-shadow: 0 0 5px #918890;
}
/*-----FIN ÉLÉMENT FORUM-----*/
/****************************************** PROFIL KIARIE ******************************************/
.vavakiarie {
width: 210px;
margin: 5px;
padding: 5px;
border: 2px solid #3F363E;
overflow: hidden;
background-color: #DEDEDE;
}
.name {
text-transform: uppercase;
font-family: 'Poiret One',cursive;
font-size: 20px;
}
.postdetails {
font-family: 'Calibri';
font-size: 12px;
}
.postdetails img {
margin-left: 5px;
max-width: 200px;
}
textarea {
width: 200px;
background-color: #5E515C border;
}
/****************************************** FIN PROFIL KIARIE ******************************************/

MlleAlys- Membre actif
- Messages : 5967
Inscrit(e) le : 12/09/2012
 Re: Templat et CSS qui m'apparaissent pas pareil d'un forum a l'autre
Re: Templat et CSS qui m'apparaissent pas pareil d'un forum a l'autre
Bonjour,
C'était bien ça en effet! Je n'y avais pas fait attention vu que c'est une partie qu'elle a ajouté a mes codes.
merci beaucoup pour l'aide!
C'était bien ça en effet! Je n'y avais pas fait attention vu que c'est une partie qu'elle a ajouté a mes codes.
merci beaucoup pour l'aide!
 Sujets similaires
Sujets similaires» Désactivation des MP sur le forum des forums : faire pareil.
» 2 forums 2 fois le code "echanger" mais pas pareil
» Si le fondateur du forum est absent du forum pendant plus de 6 moi Il est possible de remettre le forum à un autre membre
» Préfixe du forum: "créer un forum : (Titre de notre forum)"???
» Retirer "Forum gratuit" (ou "Free forum") dans le nom du forum.
» 2 forums 2 fois le code "echanger" mais pas pareil
» Si le fondateur du forum est absent du forum pendant plus de 6 moi Il est possible de remettre le forum à un autre membre
» Préfixe du forum: "créer un forum : (Titre de notre forum)"???
» Retirer "Forum gratuit" (ou "Free forum") dans le nom du forum.
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par kiarie Dim 26 Juin 2016 - 23:53
par kiarie Dim 26 Juin 2016 - 23:53



