Image en dessous d'une image coulissante
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Image en dessous d'une image coulissante
Image en dessous d'une image coulissante
Bonjour à vous !
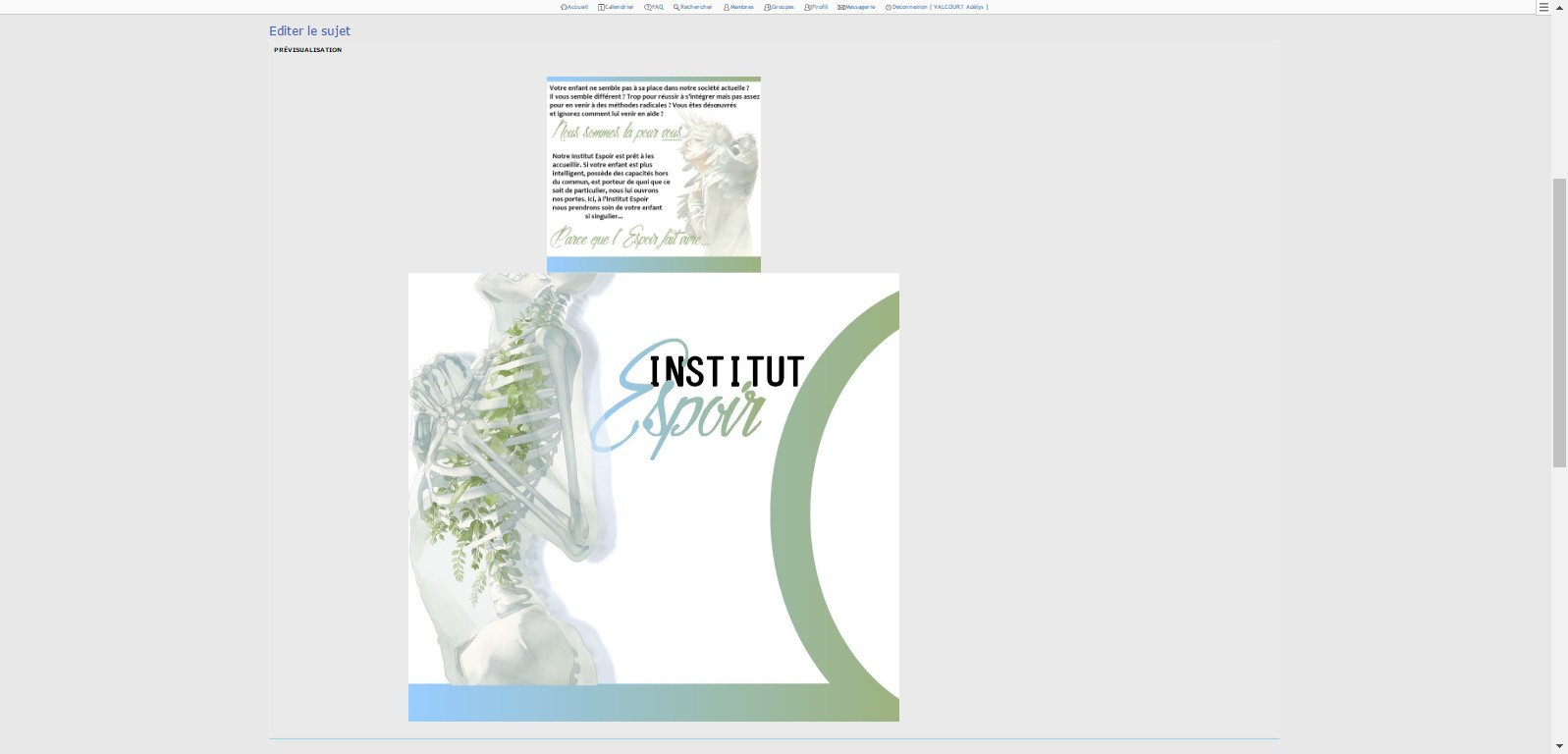
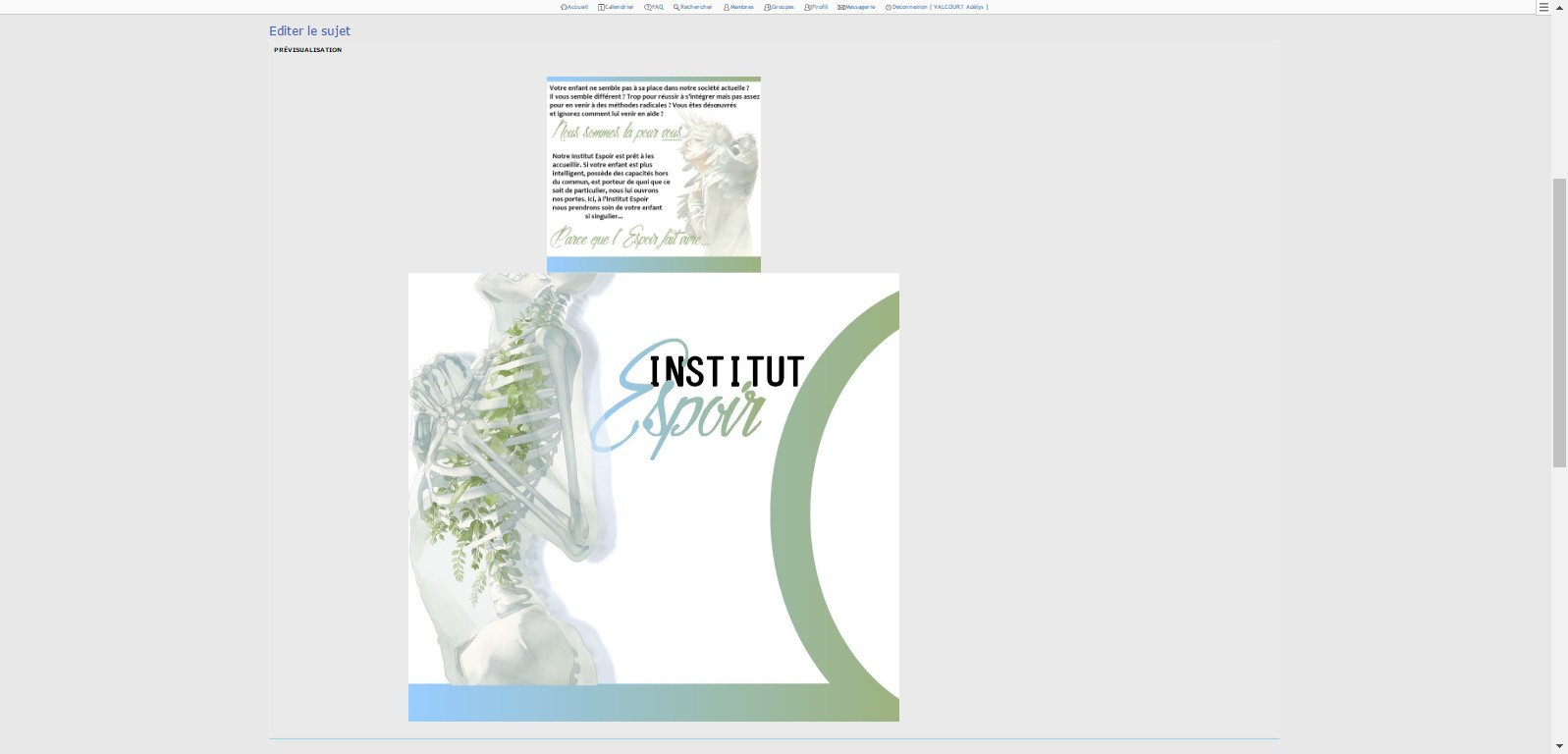
J'ai déjà le code me permettant de mettre un texte sous une image coulissante que voici :
J'ai essayé de bidouiller le code, seulement rien à faire, ça ne veut pas. Soit l'image coulissante est au dessus de l'autre image, soit l'autre image est trop grande donc le overflow se déclenche (normal, il est en auto).
Bref, si quelqu'un pouvait m'aider, ce serait super !
Je remercie d'avance la bonne âme qui me viendra en aide !
EDIT : Les images font du 700x642 px et le "code" que j'ai utilisé :
J'ai déjà le code me permettant de mettre un texte sous une image coulissante que voici :
- Code:
.bloc-contenant {
width:400px; /*largeur du bloc*/
position: relative; /*pour pouvoir positionner l image plus bas en absolu*/
overflow: hidden; /*pour ne pas voir l image quand elle sort*/
}
.texte-dessous {
padding: 5px; /*marge intérieur du bloc*/
height: 400px; /*hauteur du bloc*/
overflow: auto; /*pour la barre de défilement si plus long*/
}
.img-glisse {
width:100%; /*largeur de l image s'adapte au bloc*/
height:100%; /*hauteur de l image s'adapte au bloc*/
position: absolute; /*positionnement par rapport au boc*/
top:0; /*positionnement vertical*/
left:0; /*positionnement horizontal*/
transition: left 1s ease; /*pour l effet de transition*/
}
.bloc-contenant:hover .img-glisse {
left:-100%; /*au survol de bloc-contenant, l image est au dessus du bloc*/
}
J'ai essayé de bidouiller le code, seulement rien à faire, ça ne veut pas. Soit l'image coulissante est au dessus de l'autre image, soit l'autre image est trop grande donc le overflow se déclenche (normal, il est en auto).
Bref, si quelqu'un pouvait m'aider, ce serait super !
Je remercie d'avance la bonne âme qui me viendra en aide !
EDIT : Les images font du 700x642 px et le "code" que j'ai utilisé :
- Code:
[center]<div class="bloc-contenant">
<img class="texte-dessous" src="http://zupimages.net/up/17/16/w0pd.jpg"/>
</div></div>
<img class="img-glisse" src="http://zupimages.net/up/17/16/ehj2.jpg"/>
</div>[/center]
Dernière édition par Shiyami le Jeu 20 Avr 2017 - 18:21, édité 1 fois
 Re: Image en dessous d'une image coulissante
Re: Image en dessous d'une image coulissante
Bonjour Shiyami,
Essayer avec celui-la.
Code html.
Essayer avec celui-la.
Code html.
- Code:
<div class="view view-fifth">
<!-- image du dessus -->
<img src=" votre image ici " alt="" style="width: 300px; height: 200px;" />
</div>
- Code:
.view {
background: url( votre image ici ) no-repeat center center; /* image du dessous */
width: 300px;
height: 200px;
border: 5px solid #fff;
overflow: hidden;
position: relative;
}
.view-fifth img {
-webkit-transition: all 0.3s ease-in-out;
-moz-transition: all 0.3s ease-in-out;
-o-transition: all 0.3s ease-in-out;
-ms-transition: all 0.3s ease-in-out;
transition: all 0.3s ease-in-out;
}
.view-fifth:hover img {
-webkit-transform: translateX(-300px);
-moz-transform: translateX(-300px);
-o-transform: translateX(-300px);
-ms-transform: translateX(-300px);
transform: translateX(-300px);
}
.view img { display: block; position: relative; }
 Re: Image en dessous d'une image coulissante
Re: Image en dessous d'une image coulissante
Merci pour ta réponse !
Alors, l'image du dessus s'affiche mais celle du dessous ne s'affiche pas
Alors, l'image du dessus s'affiche mais celle du dessous ne s'affiche pas
 Re: Image en dessous d'une image coulissante
Re: Image en dessous d'une image coulissante
Bonjour "Shiyami"
Concernant ton code Html :
il faut le modifier comme suis:
Le CSS correspondant:
Testé et Fonctionne
Concernant ton code Html :
Shiyami a écrit:
- Code:
[center]<div class="bloc-contenant">
<img class="texte-dessous" src="http://zupimages.net/up/17/16/w0pd.jpg"/>
</div></div>
<img class="img-glisse" src="http://zupimages.net/up/17/16/ehj2.jpg"/>
</div>[/center]
il faut le modifier comme suis:
- Code:
<center>
<div class="bloc-contenant">
<img class="texte-dessous" src="http://www.zupimages.net/up/17/16/w0pd.jpg"/>
<img class="img-glisse" src="http://zupimages.net/up/17/16/ehj2.jpg"/>
</div>
<center>
Le CSS correspondant:
- Code:
.bloc-contenant {
width:435px; /*400 modifier à 435 pour voir tout le texte*/
position: relative;
overflow: hidden;
}
.texte-dessous {
/*padding: 5px; /*Supprimé*/
height: 400px;
/* overflow: auto; /*Supprimé*/
}
.img-glisse {
width:100%;
height:100%;
position: absolute;
top:0;
left:0;
-moz-transition: all 1s ease-out; /* Ajout ... top devient all*/
-o-transition: all 1s ease-out; /* Ajout ... top devient all*/
-htm-transition: all 1s ease-out; /* Ajout ... top devient all*/
-webkit-transition: all 1s ease-out; /* Ajout ... top devient all*/
transition: all 1s ease; /* top devient all*/
.bloc-contenant:hover .img-glisse {
left:-100%;
}
}
Testé et Fonctionne
 Re: Image en dessous d'une image coulissante
Re: Image en dessous d'une image coulissante
Euh, de mon côté ça ne fonctionne pas, je vais voir ce qui cloche...
Voici ce que ça donne :

J'ai essayé de changer les noms, au cas où il y aurait des répétitions dans ma fiche CSS, mais rien à faire, ça reste comme ça :/
(Pourtant, c'est vrai que ça fonctionne de votre côté !)
Voici ce que ça donne :

J'ai essayé de changer les noms, au cas où il y aurait des répétitions dans ma fiche CSS, mais rien à faire, ça reste comme ça :/
(Pourtant, c'est vrai que ça fonctionne de votre côté !)
 Re: Image en dessous d'une image coulissante
Re: Image en dessous d'une image coulissante
Ton code html et css sont-ils dans une page html ...?
As tu un lien pour visionner
 Re: Image en dessous d'une image coulissante
Re: Image en dessous d'une image coulissante
Hmmm... Dans une page html ? Comment faire ?
 Re: Image en dessous d'une image coulissante
Re: Image en dessous d'une image coulissante
En passant par insertion "iframe":
- Code:
<center>
<iframe src="/xxxxxxxxxxxx" width="yyypx" height="zzzpx" frameborder="0" scrolling="no" allowtransparency="true">
</iframe>
</center>
Avec xxxxxx le lien de ta page HTML
yyy la largeur
zzz la hauteur
 Re: Image en dessous d'une image coulissante
Re: Image en dessous d'une image coulissante
Merci beaucoup ! Ca marche 
 Sujets similaires
Sujets similaires» Image coulissante
» Ajouter une image coulissante sur un texte.
» Image en dessous de l'avatar !
» Code pour image coulissante
» Image coulissante sur les Derniers Messages
» Ajouter une image coulissante sur un texte.
» Image en dessous de l'avatar !
» Code pour image coulissante
» Image coulissante sur les Derniers Messages
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Shiyami Lun 17 Avr 2017 - 15:08
par Shiyami Lun 17 Avr 2017 - 15:08


