Affichage du bouton "annonce" et "note" non souhaité
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Affichage du bouton "annonce" et "note" non souhaité
Affichage du bouton "annonce" et "note" non souhaité
Détails techniques
Version du forum : phpBB2
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Google Chrome
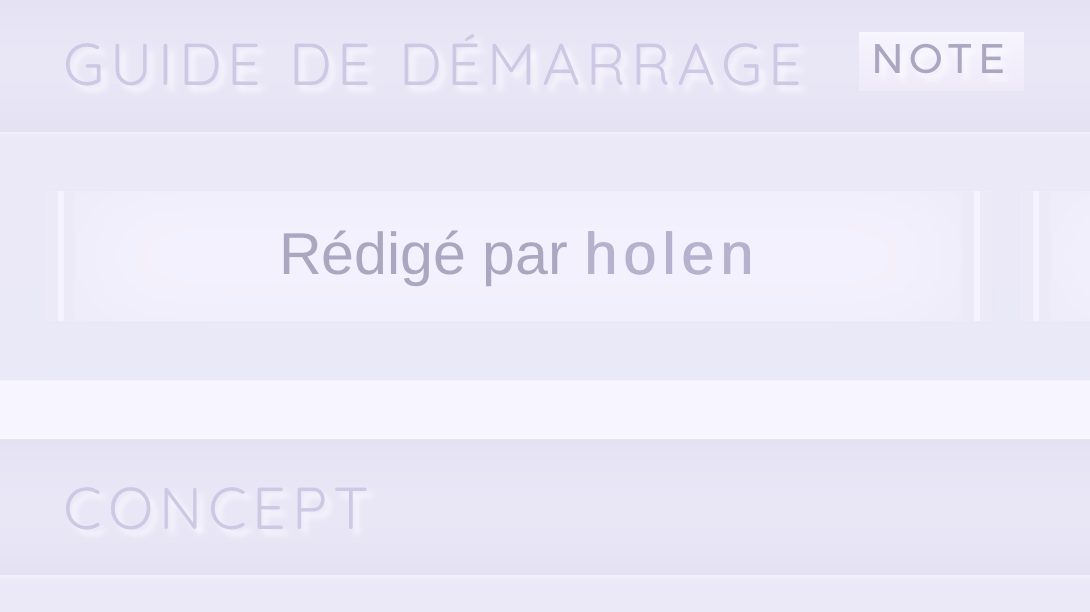
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : (lien masqué, vous devez poster pour le voir)
Description du problème
Bonjour à tous !Je me tourne vers vous afin de trouver une solution à un problème qui touche l'apparence de ma liste de sujets dans un forum. Les sujets correspondant à des annonces et notes ont un bouton qui s'affiche à côté du titre du sujet. Jusque-là, tout va bien. Mais je me suis aperçue qu'une partie de ce bouton s'affiche à côté du titre de mes sujets simples (comme vous pouvez le constater sur le screen).
J'ai ceci comme CSS :
- Code:
.typeSBJ {
-moz-transition: all 1s;
-o-transition: all 1s;
-webkit-transition: all 1s;
background: linear-gradient(180deg,rgb(247,245,255),rgb(230,223,243));
color: #605882;
display: inline-block;
font-family: montserrat;
font-size: 7px;
font-weight: lighter;
letter-spacing: 1px;
line-height: 125%;
margin-left: 5px;
margin-top: 1px;
padding: 2px;
text-align: center;
text-shadow: 1px 1px 1px #fff;
text-transform: uppercase;
transition: all 1s;
vertical-align: top;
}
Mon template topics_list_box :
- Code:
<!-- BEGIN topics_list_box --><!-- BEGIN row --><!-- BEGIN header_table --><!-- BEGIN multi_selection -->
<script type="text/javascript">
function check_uncheck_main_{topics_list_box.row.header_table.BOX_ID}() {
var all_checked = true;
for (i = 0; (i < document.{topics_list_box.FORMNAME}.elements.length) && all_checked; i++) {
if (document.{topics_list_box.FORMNAME}.elements[i].name == '{topics_list_box.FIELDNAME}[]{topics_list_box.row.header_table.BOX_ID}') {
all_checked = document.{topics_list_box.FORMNAME}.elements[i].checked;
}
}
document.{topics_list_box.FORMNAME}.all_mark_{topics_list_box.row.header_table.BOX_ID}.checked = all_checked;
}
function check_uncheck_all_{topics_list_box.row.header_table.BOX_ID}() {
for (i = 0; i < document.{topics_list_box.FORMNAME}.length; i++) {
if (document.{topics_list_box.FORMNAME}.elements[i].name == '{topics_list_box.FIELDNAME}[]{topics_list_box.row.header_table.BOX_ID}') {
document.{topics_list_box.FORMNAME}.elements[i].checked = document.{topics_list_box.FORMNAME}.all_mark_{topics_list_box.row.header_table.BOX_ID}.checked;
}
}
}
</script>
<!-- END multi_selection -->
<table class="forumline" width="100%" align="center" border="0" cellspacing="1" cellpadding="0">
<!-- BEGIN pagination -->
<tr>
<td colspan="7" align="right"><span class="gensmall">{PAGINATION}</span></td>
</tr>
<!-- END pagination -->
<!-- END header_table --><!-- BEGIN header_row -->
<tr>
<td colspan="{topics_list_box.row.COLSPAN}">{topics_list_box.row.L_TITLE}</td>
</tr>
<!-- END header_row -->
<!-- BEGIN topic -->
{topics_list_box.row.END_TABLE_STICKY}
<tr>
<td width="100%"><div class="blocSBJ"><div class="SBJ">
<div class="tleSBJ"><a href="{topics_list_box.row.U_VIEW_TOPIC}">{topics_list_box.row.TOPIC_TITLE}</a>
<span class="typeSBJ">{topics_list_box.row.TOPIC_TYPE}</span>
<script type="text/javascript">
//<![CDATA[
$(function(){
$("span.typeSBJ:contains(':')").each(function() {
var txt = $(this).text();
var txt2 = txt.replace(":", "");
$(this).text(txt2);
});
});
//]]>
</script></div>
<div class="nameSBJ">Rédigé par <strong>{topics_list_box.row.TOPIC_AUTHOR}</strong></div><div class="lstSBJ">Dernier message {topics_list_box.row.LAST_POST_TIME} par {topics_list_box.row.LAST_POST_AUTHOR} {topics_list_box.row.LAST_POST_IMG}</div>
<div class="statSBJ"><span class="statSBJI">{topics_list_box.row.REPLIES}</span> réponses <span class="statSBJII">{topics_list_box.row.VIEWS}</span> vues</div>
<div class="imgSBJ"><img title="{topics_list_box.row.L_TOPIC_FOLDER_ALT}" src="{topics_list_box.row.TOPIC_FOLDER_IMG}" /></div>
<!-- BEGIN single_selection -->
<div class="modSBJ" width="20"><input type="radio" name="{topics_list_box.FIELDNAME}" value="{topics_list_box.row.FID}" {topics_list_box.row.L_SELECT} /></div>
<!-- END single_selection -->
</div></div>
</td>
<!-- BEGIN multi_selection -->
<td align="center" valign="middle"><span class="postdetails"><input onclick="javascript:check_uncheck_main_{topics_list_box.row.BOX_ID}();" type="checkbox" name="{topics_list_box.FIELDNAME}[]{topics_list_box.row.BOX_ID}" value="{topics_list_box.row.FID}" {topics_list_box.row.L_SELECT} /></span></td>
<!-- END multi_selection -->
</tr>
<!-- END topic --><!-- BEGIN no_topics -->
<tr>
<td colspan="{topics_list_box.row.COLSPAN}" align="center" valign="middle" height="30"><span class="gen">{topics_list_box.row.L_NO_TOPICS}</span></td>
</tr>
<!-- END no_topics --><!-- BEGIN bottom -->
<tr>
<td colspan="{topics_list_box.row.COLSPAN}" valign="middle">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td> <span class="gensmall">{PAGINATION}</span></td>
<td align="right"><a href="#top">{L_BACK_TO_TOP}</a> </td>
</tr>
</table>
</td>
</tr>
<!-- END bottom --><!-- BEGIN footer_table -->
</table><!-- END footer_table --><!-- BEGIN spacer --><br class="gensmall" /><!-- END spacer --><!-- END row --><!-- END topics_list_box -->
Dernière édition par pinke le Jeu 4 Mai 2017 - 8:40, édité 1 fois
 Re: Affichage du bouton "annonce" et "note" non souhaité
Re: Affichage du bouton "annonce" et "note" non souhaité
Hey !
Le problème n'est rencontré que sur Google Chrome ?
(Sinon je voulais jeter un oeil au forum en direct donc... je poste x) )
EDIT : J'ai regardé avec Safari notamment, bon le problème s'affiche aussi et ma supposition était bonne o/ (souvent ça fait ça :rip: )
En fait, le CSS s'applique partout, sur tous les sujets. Sauf que lorsqu'il n'y a aucun texte (note ou annonce), la case est vide (normal...). En fait, la présence du padding dans le CSS fait que la case affiche la marge intérieure, sans contenu (et sans hauteur ni largeur puisqu'il n'y a rien de défini). Donc, ça affichera un carré de 4px par 4px, la taille des marges intérieures.
Bref en gros, si tu veux faire disparaître le petit carré, il va falloir enlever le padding °^°
J'espère que ça t'aura aidé, malgré mes explications foireuses x)
Le problème n'est rencontré que sur Google Chrome ?
(Sinon je voulais jeter un oeil au forum en direct donc... je poste x) )
EDIT : J'ai regardé avec Safari notamment, bon le problème s'affiche aussi et ma supposition était bonne o/ (souvent ça fait ça :rip: )
En fait, le CSS s'applique partout, sur tous les sujets. Sauf que lorsqu'il n'y a aucun texte (note ou annonce), la case est vide (normal...). En fait, la présence du padding dans le CSS fait que la case affiche la marge intérieure, sans contenu (et sans hauteur ni largeur puisqu'il n'y a rien de défini). Donc, ça affichera un carré de 4px par 4px, la taille des marges intérieures.
Bref en gros, si tu veux faire disparaître le petit carré, il va falloir enlever le padding °^°
J'espère que ça t'aura aidé, malgré mes explications foireuses x)
 Re: Affichage du bouton "annonce" et "note" non souhaité
Re: Affichage du bouton "annonce" et "note" non souhaité
Coucou ! Merci pour ta réponse et tes explications (qui étaient claires)  C'est dommage tout ça, si j'enlève le padding je trouve que le rendu est beaucoup moins joli... N'y aurait-il pas moyen de passer par du JavaScript pour que l'affichage de mes boutons ne soit effectif que pour les annonces et notes ? Je lance ça un peu au hasard parce que le JS m'a sauvé à maintes reprises mais que je ne m'y connaît malheureusement pas suffisamment pour régler la chose toute seule ^.^
C'est dommage tout ça, si j'enlève le padding je trouve que le rendu est beaucoup moins joli... N'y aurait-il pas moyen de passer par du JavaScript pour que l'affichage de mes boutons ne soit effectif que pour les annonces et notes ? Je lance ça un peu au hasard parce que le JS m'a sauvé à maintes reprises mais que je ne m'y connaît malheureusement pas suffisamment pour régler la chose toute seule ^.^
 Re: Affichage du bouton "annonce" et "note" non souhaité
Re: Affichage du bouton "annonce" et "note" non souhaité
Bon après avoir cherché, je t'avoue que je m'y connais pas en JS non plus /paf/
Néanmoins, j'ai trouvé un... Compromis ? Ça me donne ça chez moi :
En fait, j'ai augmenté un peu line-height: 145%;
Et on peut mettre du padding-left: 2px et padding-right: 2px; sans que ça affiche le carré (puisque aucune hauteur n'est définie)
Voilà c'était mon bricolage de la soirée :rip: Sinon faut attendre un gens expérimenté qui pourra toucher à du JS °^°
Néanmoins, j'ai trouvé un... Compromis ? Ça me donne ça chez moi :
- Uh ça marche ?:

En fait, j'ai augmenté un peu line-height: 145%;
Et on peut mettre du padding-left: 2px et padding-right: 2px; sans que ça affiche le carré (puisque aucune hauteur n'est définie)
Voilà c'était mon bricolage de la soirée :rip: Sinon faut attendre un gens expérimenté qui pourra toucher à du JS °^°
 Re: Affichage du bouton "annonce" et "note" non souhaité
Re: Affichage du bouton "annonce" et "note" non souhaité
Han merci beaucoup, c'est parfait 

 Sujets similaires
Sujets similaires» Post non souhaité avec bouton onclick et Javascript getElementById
» - Bouton modération : mettre ce message en note
» Problème d'affichage d'un bouton Facebook
» Problème d'affichage bouton personnalisé
» Problème affichage de bouton en invité
» - Bouton modération : mettre ce message en note
» Problème d'affichage d'un bouton Facebook
» Problème d'affichage bouton personnalisé
» Problème affichage de bouton en invité
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par foxies Dim 30 Avr 2017 - 8:32
par foxies Dim 30 Avr 2017 - 8:32


