problème de présentation via le formulaire de présentations
4 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 problème de présentation via le formulaire de présentations
problème de présentation via le formulaire de présentations
Détails techniques
Version du forum : ModernBB
Poste occupé : Administrateur
Navigateur(s) concerné(s) : Mozilla Firefox
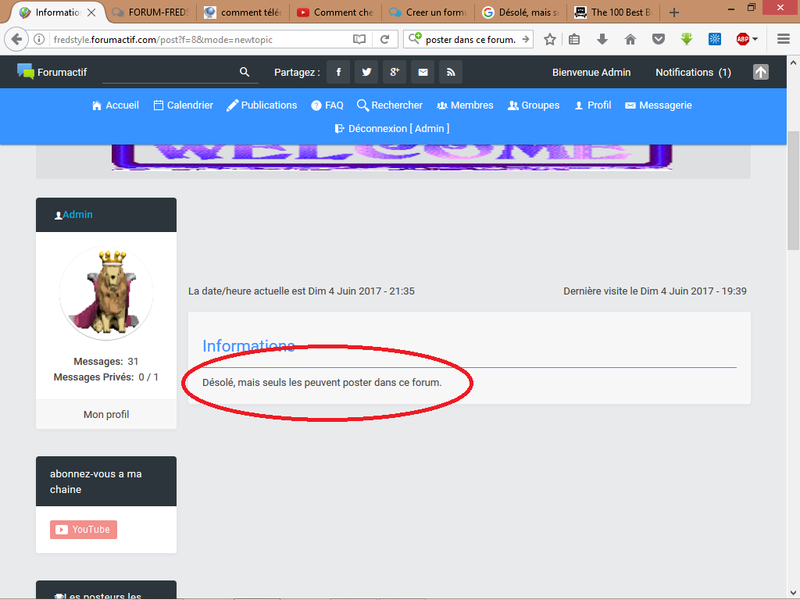
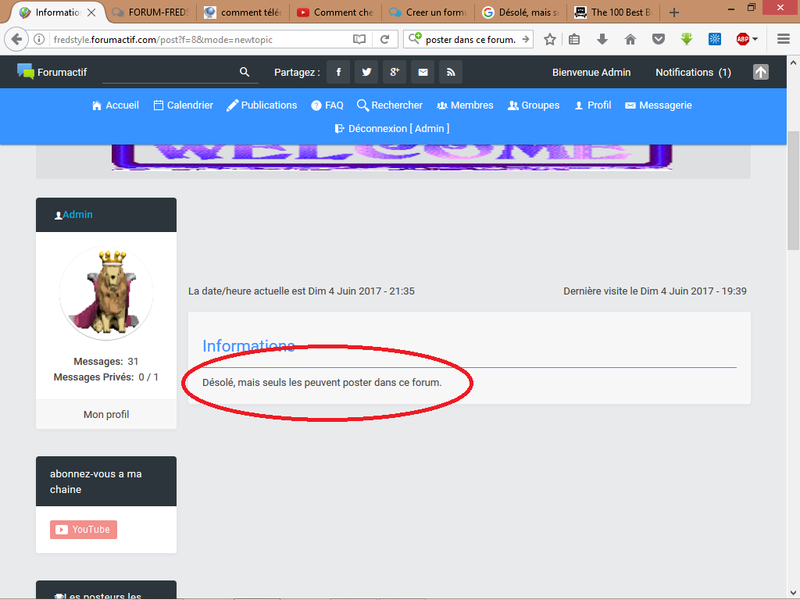
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Tous les utilisateurs
Problème apparu depuis : inscription via formulaire, il y'a une semaine
Lien du forum : http://fredstyle.forumactif.com/
Description du problème
salut à vous, j'espère être dans la bonne rubrique.j'ai suivis le tutoriel sur comment ajouter un formulaire de présentation a mon forum mais lorsque je vais pour tester s'il fonctionne bien j'ai ce message : Désolé, mais seuls les peuvent poster dans ce forum.
comme le montre la capture d'écran

j'ai vérifié mes permissions et d’ailleurs en tant que administrateur de mon forum j'ai pas un soucis de permissions...
est-ce un problème lié a mon code source?
- Code:
<br /><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html lang="fr">
<head>
<meta charset="utf-8">
<title>Presentation</title>
<style type="text/css">
/*FORME DU FORMULAIRE*/
.formulaire {
text-align : center;
}
:required {
border: 2px dotted rgba(219, 044, 072);
background-color: ;
}
.entete{
font-weight:bold;
font-size:0.8em;
padding-left: 10px;
margin:5px;
}
body{
margin: 0; /* pour éviter les marges */
text-align: center; /* pour corriger le bug de centrage IE */
}
.tada{
font-size:1.5em;
font-weight:bold;
color:darkgreen;
border-bottom: 1px solid darkgreen;
text-shadow: 0px 0px 2px darkgreen;
font-variant:small-caps;
}
.section{
margin-bottom: 20px;
padding-bottom: 15px;
}
.titresec{
background-color:#d8eb59;
font-size: 13pt;
font-family: Verdana;
text-shadow: 1px 1px 1px black;
letter-spacing: 2px;
font-weight:bold;
font-variant:small-caps;
color:green;
text-align:center;
padding:3px;
margin:10px -15px;
border-bottom: 1px dashed darkgreen;
border-top: 1px dashed darkgreen;
}
form{
background-color: rgba(221, 240, 244, 0.5);
border : solid 1px darkgreen;
box-shadow: 0px 0px 2px darkgreen;
padding:15px;
}
/*TITRE DU FORMULAIRE*/
.formtitle {
color : #75543C;
font : 20px bold Stroke Dimension;
}
/* PETITES ZONES DU FORMULAIRE*/
.forminput {
-moz-border-radius : 20px;
-webkit-border-radius : 20px;
-border-radius : 20px;
-khtml-border-radius : 20px;
padding : 5px;
}
/* GRANDES ZONES DU FORMULAIRE*/
.formtextarea {
-moz-border-radius : 20px;
-webkit-border-radius : 20px;
-border-radius : 20px;
-khtml-border-radius : 20px;
padding : 5px;
}
/*BOUTON DU FORMULAIRE*/
.formbutton {
-moz-border-radius : 20px;
-webkit-border-radius : 20px;
-border-radius : 20px;
-khtml-border-radius : 20px;
padding : 2px;
background-color: rgba(255, 215, 0);
}
<script src="script.js"></script>
</head>
<body >
</style>
<script type="text/javascript">
function envoiMessage(form)
{
var genre = "";
if(form.choixsexe[0].checked == true) // Si le 1e bouton "Une fille" est coché ..
genre = "une fille";
else if(form.choixsexe[1].checked == true) // Si le 2e bouton "Un garçon" est coché ..
genre = "un garçon";
var regle = "";
if(form.choixreglement[0].checked == true) // Si le 1e bouton "oui" est coché ..
regle = "Oui";
else if(form.choixreglement[1].checked == true) // Si le 2e bouton "non" est coché ..
regle = "Non";
var parrain = "";
if(form.choixparrain[0].checked == true) // Si le 1e bouton "oui" est coché ..
parrain = "Oui";
else if(form.choixparrain[1].checked == true) // Si le 2e bouton "non" est coché ..
parrain = "Non";
// Créer un message à partir des informations fournies
var txt_message = "[center][img]" + form.avatar.value + "[/img][/center]" +'\n'
+ "[b]Fiche d'identité de :[/b] " + form.pseudo.value + '\n'
+ "[b]Mon Prénom :[/b] " + form.prenom.value + '\n'
+ "[b]Mon Nom :[/b] " + form.Nom.value + '\n'
+ "[b]J'ai :[/b] " + form.age.value + " ans" + '\n'
+ "[b]Je suis :[/b] " + genre + '\n'
+ "[b]profession :[/b] " + form.profession.value + '\n'
+ "[b]ville :[/b] " + form.lieu.value + '\n'
+ "[b]Mes passions :[/b] " + form.passion.value + '\n'
+ "[b]Mon caractère :[/b] " + form.caractere.value + '\n'
+ "[b]Mes couleurs préférées :[/b] " + form.couleur.value + '\n'
+ "[b]Mes animaux de compagnie :[/b] " + form.animaux.value + '\n'
+ "[b]Ton rêve le plus cher c'est :[/b] " + form.reve.value + '\n'
+ "[b]Et pour y arriver, je peux :[/b] " + form.pret.value + '\n'
+ "[b]Mes qualités :[/b] " + form.qualite.value + '\n'
+ "[b]Mes défauts :[/b] " + form.defaut.value + '\n'
+ "[b]Je déteste :[/b] " + form.deteste.value + '\n'
+ "[b]J'ai :[/b] " + form.forum.value + " forums" + '\n'
+ "[b]J'y suis :[/b] " + form.role.value + '\n'
+ "[b]Ce que je pense de ce forum :[/b] " + form.impression.value + '\n'
+ "[b]J'ai connu FS-FORUM par :[/b] " + form.FS-FORUM.value + '\n'
+ "[b]Acceptes et approuves-tu le règlement ?[/b] " + regle + '\n'
+ "[b]Petit plus :[/b] " + form.plus.value + '\n';
// Insère le texte construit dans le champ caché "message" du formulaire
form.message.value = txt_message;
// Créer un titre de sujet dynamiquement (Présentation + pseudo) :
form.subject.value = "Presentation de " + form.pseudo.value;
}
</script>
<div class="tada">
<div class="formtitle">Veuillez remplir le formulaire de présentation suivant:</div><br/>
</div>
<div class="section">
<input name="subject" id="titre" value="" type="hidden" /><br />
<div class="titresec">
Identité
</div>
<form action="http://fredstyle.forumactif.com/post?f=8&mode=newtopic" method="post" name="post" enctype="multipart/form-data" onSubmit="envoiMessage(this)">
<input type="hidden" name="lt" value="0" />
<input type="hidden" name="mode" value="newtopic" />
<input type="hidden" name="topictype" value="0" checked="checked" />
<input type="hidden" name="message" value="" />
<input type="hidden" name="subject" value="" />
<input type="hidden" name="f" value="43" />
<label for="base">Pseudo :</label>
<input class="forminput" type="text" name="pseudo" id="pseudo" value=" " size="25" maxlength="90" required />
<br/><br />
<label for="base">Prénom :</label>
<input class="forminput" type="text" name="prenom" id="prenom" value=" " size="25" maxlength="90" required />
<br/><br />
<label for="base">Nom :</label>
<input class="forminput" type="text" name="Nom" id="Nom" value=" " size="25" maxlength="90" required />
<br/><br />
<label for="base">Age :</label>
<input class="forminput" type="text" name="age" id="age" value=" " size="10" maxlength="90" required />
<br/><br />
<label>Sexe?</label>
<input class="forminput" type="radio" name="choixsexe" value="F">Feminin
<input class="forminput" type="radio" name="choixsexe" value="G">Masculin
<br/>
<label for="lieu">ville : </label>
<input class="forminput"size="29" name="lieu" id="lieu" placeholder="Nom de ville" type="text" required />
<br /><br />
<label for="profession" class="lab">profession :</label>
<select class="forminput" style="margin-left:35px;" name="profession" id="profession" required />
<option value="Eleve">Eleve</option>
<option value="Etudiant(e)" selected>Etudiant(e)</option>
<option value="Programmeur">Programmeur</option>
<option value="Graphiste">Graphiste</option>
<option value="Autre">Autres</option>
</select>
<br/><br/>
<label for="resume">Tes passions :</label><br />
<textarea class="formtextarea" name="passion" id="passion" rows="3" cols="75"> </textarea>
<br/><br/>
<label for="resume">Ton caractère :</label><br />
<textarea class="formtextarea" name="caractere" id="caractere" rows="3" cols="75"> </textarea>
<br/><br/>
<label for="base">Couleur préférée :</label><br/>
<input class="forminput" type="text" name="couleur" id="couleur" value=" " size="25" maxlength="90" />
<br/><br/>
<label for="resume">T'as des animaux de conpagnie ?</label><br />
<textarea class="formtextarea" name="animaux" id="animaux" rows="3" cols="75"> </textarea>
<br/><br/>
<label for="resume">Ton rêve le plus cher c'est quoi ?</label><br />
<textarea class="formtextarea" name="reve" id="reve" rows="3" cols="75"> </textarea>
<br/><br/>
<label for="resume">A quoi serais-tu prêt pour y arriver ?</label><br />
<textarea class="formtextarea" name="pret" id="pret" rows="3" cols="75"> </textarea>
<br/><br/>
<label for="resume">Quels sont tes qualités ?</label><br />
<textarea class="formtextarea" name="qualite" id="qualite" rows="3" cols="75"> </textarea>
<br/><br/>
<label for="resume">Quels sont tes défauts ?</label><br />
<textarea class="formtextarea" name="defaut" id="defaut" rows="3" cols="75"> </textarea>
<br/><br/>
<label for="resume">Qu'est ce que tu déteste le plus ?</label><br />
<textarea class="formtextarea" name="deteste" id="deteste" rows="3" cols="75"> </textarea>
<br/><br/>
<label for="resume">A première vue, que penses-tu de ce forum ?</label><br /> <!-- zone de texte long -->
<textarea class="formtextarea" name="impression" id="impression" rows="3" cols="75"> </textarea>
<br/><br/>
<label for="resume">Où as-tu connu FS-FORUM ?</label><br />
<textarea class="formtextarea" name="FS-FORUM" id="FS-FORUM" rows="3" cols="75"> </textarea>
<br/>
<label required >Acceptes et approuves-tu le règlement ?</label>
<input class="forminput" type="radio" name="choixreglement" value="Y" checked="checked">Oui
<input class="forminput" type="radio" name="choixreglement" value="W">Non
<br/><br/>
<label for="resume">Petit plus :</label><br />
<textarea class="formtextarea" name="plus" id="plus" rows="3" cols="75"> *quelques lignes pour nous parler de toi, tes petites confidences ...*</textarea>
<br/><br/>
<input class="formbutton" type="submit" name="post" value="Valider ma fiche de présentation">
</form>
</center>
</body>
</html>
j'ai tout éssayé par moi même je n'y arrive pas.
j'ai pas trouver de sujet traitant ce problème dans mes recherches
Dernière édition par legenie le Mar 6 Juin 2017 - 1:03, édité 1 fois
 Re: problème de présentation via le formulaire de présentations
Re: problème de présentation via le formulaire de présentations
Tu dois autoriser aussi les membres à publier dans la catégorie de présentation 
 Re: problème de présentation via le formulaire de présentations
Re: problème de présentation via le formulaire de présentations
j'ai tout autorisé, si je ne parviens pas à poster via le formulaire je ne pense pas que ce soit un soucis de permissions... j'ai vérifié mes permissions
 Re: problème de présentation via le formulaire de présentations
Re: problème de présentation via le formulaire de présentations
Bonjour,
Vous tentez d'insérer un message dans un forum qui n'existe pas

Vous tentez d'insérer un message dans un forum qui n'existe pas

 Re: problème de présentation via le formulaire de présentations
Re: problème de présentation via le formulaire de présentations
merci bien pour cette remarque , un problème entrainant un autre .si quelqu'un pouvait revoir mon code afin de m'éviter le message suivant
Vous devez préciser un titre avant de pouvoir envoyer votre message. Vous devez entrer un message avant de poster.
Vous devez préciser un titre avant de pouvoir envoyer votre message. Vous devez entrer un message avant de poster.
- Code:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html lang="fr">
<head>
<meta charset="utf-8">
<title>Presentation</title>
<style type="text/css">
/*FORME DU FORMULAIRE*/
.formulaire {
text-align : center;
}
:required {
border: 2px dotted rgba(219, 044, 072);
background-color: ;
}
.entete{
font-weight:bold;
font-size:0.8em;
padding-left: 10px;
margin:5px;
}
body{
margin: 0; /* pour éviter les marges */
text-align: center; /* pour corriger le bug de centrage IE */
}
.tada{
font-size:1.5em;
font-weight:bold;
color:darkgreen;
border-bottom: 1px solid darkgreen;
text-shadow: 0px 0px 2px darkgreen;
font-variant:small-caps;
}
.section{
margin-bottom: 20px;
padding-bottom: 15px;
}
.titresec{
background-color:#d8eb59;
font-size: 13pt;
font-family: Verdana;
text-shadow: 1px 1px 1px black;
letter-spacing: 2px;
font-weight:bold;
font-variant:small-caps;
color:green;
text-align:center;
padding:3px;
margin:10px -15px;
border-bottom: 1px dashed darkgreen;
border-top: 1px dashed darkgreen;
}
form{
background-color: rgba(221, 240, 244, 0.5);
border : solid 1px darkgreen;
box-shadow: 0px 0px 2px darkgreen;
padding:15px;
}
/*TITRE DU FORMULAIRE*/
.formtitle {
color : #75543C;
font : 20px bold Stroke Dimension;
}
/* PETITES ZONES DU FORMULAIRE*/
.forminput {
-moz-border-radius : 20px;
-webkit-border-radius : 20px;
-border-radius : 20px;
-khtml-border-radius : 20px;
padding : 5px;
}
/* GRANDES ZONES DU FORMULAIRE*/
.formtextarea {
-moz-border-radius : 20px;
-webkit-border-radius : 20px;
-border-radius : 20px;
-khtml-border-radius : 20px;
padding : 5px;
}
/*BOUTON DU FORMULAIRE*/
.formbutton {
-moz-border-radius : 20px;
-webkit-border-radius : 20px;
-border-radius : 20px;
-khtml-border-radius : 20px;
padding : 2px;
background-color: rgba(255, 215, 0);
}
<script src="script.js"></script>
</head>
<body >
</style>
<script type="text/javascript">
function envoiMessage(form)
{
var genre = "";
if(form.choixsexe[0].checked == true) // Si le 1e bouton "Une fille" est coché ..
genre = "une fille";
else if(form.choixsexe[1].checked == true) // Si le 2e bouton "Un garçon" est coché ..
genre = "un garçon";
var regle = "";
if(form.choixreglement[0].checked == true) // Si le 1e bouton "oui" est coché ..
regle = "Oui";
else if(form.choixreglement[1].checked == true) // Si le 2e bouton "non" est coché ..
regle = "Non";
var parrain = "";
if(form.choixparrain[0].checked == true) // Si le 1e bouton "oui" est coché ..
parrain = "Oui";
else if(form.choixparrain[1].checked == true) // Si le 2e bouton "non" est coché ..
parrain = "Non";
// Créer un message à partir des informations fournies
var txt_message = "[center][img]" + form.avatar.value + "[/img][/center]" +'\n'
+ "[b]Fiche d'identité de :[/b] " + form.pseudo.value + '\n'
+ "[b]Mon Prénom :[/b] " + form.prenom.value + '\n'
+ "[b]Mon Nom :[/b] " + form.Nom.value + '\n'
+ "[b]J'ai :[/b] " + form.age.value + " ans" + '\n'
+ "[b]Je suis :[/b] " + genre + '\n'
+ "[b]profession :[/b] " + form.profession.value + '\n'
+ "[b]ville :[/b] " + form.lieu.value + '\n'
+ "[b]Mes passions :[/b] " + form.passion.value + '\n'
+ "[b]Mon caractère :[/b] " + form.caractere.value + '\n'
+ "[b]Mes couleurs préférées :[/b] " + form.couleur.value + '\n'
+ "[b]Mes animaux de compagnie :[/b] " + form.animaux.value + '\n'
+ "[b]Ton rêve le plus cher c'est :[/b] " + form.reve.value + '\n'
+ "[b]Et pour y arriver, je peux :[/b] " + form.pret.value + '\n'
+ "[b]Mes qualités :[/b] " + form.qualite.value + '\n'
+ "[b]Mes défauts :[/b] " + form.defaut.value + '\n'
+ "[b]Je déteste :[/b] " + form.deteste.value + '\n'
+ "[b]J'ai :[/b] " + form.forum.value + " forums" + '\n'
+ "[b]J'y suis :[/b] " + form.role.value + '\n'
+ "[b]Ce que je pense de ce forum :[/b] " + form.impression.value + '\n'
+ "[b]J'ai connu FS-FORUM par :[/b] " + form.FS-FORUM.value + '\n'
+ "[b]Acceptes et approuves-tu le règlement ?[/b] " + regle + '\n'
+ "[b]Petit plus :[/b] " + form.plus.value + '\n';
// Insère le texte construit dans le champ caché "message" du formulaire
form.message.value = txt_message;
// Créer un titre de sujet dynamiquement (Présentation + pseudo) :
form.subject.value = "Presentation de " + form.pseudo.value ;
}
</script>
<div class="tada">
<div class="formtitle">Veuillez remplir le formulaire de présentation suivant:</div><br/>
</div>
<div class="section">
<input name="subject" id="titre" value="" type="hidden" /><br />
<div class="titresec">
Identité
</div>
<form action="http://fredstyle.forumactif.com/post?f=8&mode=newtopic" method="post" name="post" enctype="multipart/form-data" onSubmit="envoiMessage(this)">
<input type="hidden" name="lt" value="0" />
<input type="hidden" name="mode" value="newtopic" />
<input type="hidden" name="topictype" value="0" checked="checked" />
<input type="hidden" name="message" value="" />
<input type="hidden" name="subject" value="" />
<input type="hidden" name="f" value="8" />
<label for="base">Pseudo :</label>
<input class="forminput" type="text" name="pseudo" id="pseudo" value=" " size="25" maxlength="90" required />
<br/><br />
<label for="base">Prénom :</label>
<input class="forminput" type="text" name="prenom" id="prenom" value=" " size="25" maxlength="90" required />
<br/><br />
<label for="base">Nom :</label>
<input class="forminput" type="text" name="Nom" id="Nom" value=" " size="25" maxlength="90" required />
<br/><br />
<label for="base">Age :</label>
<input class="forminput" type="text" name="age" id="age" value=" " size="10" maxlength="90" required />
<br/><br />
<label>Sexe?</label>
<input class="forminput" type="radio" name="choixsexe" value="F">Feminin
<input class="forminput" type="radio" name="choixsexe" value="G">Masculin
<br/>
<label for="lieu">ville : </label>
<input class="forminput"size="29" name="lieu" id="lieu" placeholder="Nom de ville" type="text" required />
<br /><br />
<label for="profession" class="lab">profession :</label>
<select class="forminput" style="margin-left:35px;" name="profession" id="profession" required />
<option value="Eleve">Eleve</option>
<option value="Etudiant(e)" selected>Etudiant(e)</option>
<option value="Programmeur">Programmeur</option>
<option value="Graphiste">Graphiste</option>
<option value="Autre">Autres</option>
</select>
<br/><br/>
<label for="resume">Tes passions :</label><br />
<textarea class="formtextarea" name="passion" id="passion" rows="3" cols="75"> </textarea>
<br/><br/>
<label for="resume">Ton caractère :</label><br />
<textarea class="formtextarea" name="caractere" id="caractere" rows="3" cols="75"> </textarea>
<br/><br/>
<label for="base">Couleur préférée :</label><br/>
<input class="forminput" type="text" name="couleur" id="couleur" value=" " size="25" maxlength="90" />
<br/><br/>
<label for="resume">T'as des animaux de conpagnie ?</label><br />
<textarea class="formtextarea" name="animaux" id="animaux" rows="3" cols="75"> </textarea>
<br/><br/>
<label for="resume">Ton rêve le plus cher c'est quoi ?</label><br />
<textarea class="formtextarea" name="reve" id="reve" rows="3" cols="75"> </textarea>
<br/><br/>
<label for="resume">A quoi serais-tu prêt pour y arriver ?</label><br />
<textarea class="formtextarea" name="pret" id="pret" rows="3" cols="75"> </textarea>
<br/><br/>
<label for="resume">Quels sont tes qualités ?</label><br />
<textarea class="formtextarea" name="qualite" id="qualite" rows="3" cols="75"> </textarea>
<br/><br/>
<label for="resume">Quels sont tes défauts ?</label><br />
<textarea class="formtextarea" name="defaut" id="defaut" rows="3" cols="75"> </textarea>
<br/><br/>
<label for="resume">Qu'est ce que tu déteste le plus ?</label><br />
<textarea class="formtextarea" name="deteste" id="deteste" rows="3" cols="75"> </textarea>
<br/><br/>
<label for="resume">A première vue, que penses-tu de ce forum ?</label><br /> <!-- zone de texte long -->
<textarea class="formtextarea" name="impression" id="impression" rows="3" cols="75"> </textarea>
<br/><br/>
<label for="resume">Où as-tu connu FS-FORUM ?</label><br />
<textarea class="formtextarea" name="FS-FORUM" id="FS-FORUM" rows="3" cols="75"> </textarea>
<br/>
<label required >Acceptes et approuves-tu le règlement ?</label>
<input class="forminput" type="radio" name="choixreglement" value="Y" checked="checked">Oui
<input class="forminput" type="radio" name="choixreglement" value="W">Non
<br/><br/>
<label for="resume">Petit plus :</label><br />
<textarea class="formtextarea" name="plus" id="plus" rows="3" cols="75"> *quelques lignes pour nous parler de toi, tes petites confidences ...*</textarea>
<br/><br/>
<input class="formbutton" type="submit" name="post" value="Valider ma fiche de présentation">
</form>
</center>
</body>
 Re: problème de présentation via le formulaire de présentations
Re: problème de présentation via le formulaire de présentations
Bonjour,
Je pense que vous devriez revoir l'intégralité du tutoriel, car si ce message s'affiche c'est que votre formulaire ne marche pas (il ne remplit pas les champs prévus).
Cordialement,
Walt
Je pense que vous devriez revoir l'intégralité du tutoriel, car si ce message s'affiche c'est que votre formulaire ne marche pas (il ne remplit pas les champs prévus).
Cordialement,
Walt

Walt- Modéractif

-

Messages : 6087
Inscrit(e) le : 08/09/2015
 Sujets similaires
Sujets similaires» Problème formulaire de présentation
» Problème de formulaire présentation
» Problème de formulaire de présentation
» Problème formulaire de présentation
» Problème avec mon formulaire de présentation
» Problème de formulaire présentation
» Problème de formulaire de présentation
» Problème formulaire de présentation
» Problème avec mon formulaire de présentation
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par legenie Dim 4 Juin 2017 - 22:09
par legenie Dim 4 Juin 2017 - 22:09

