Bug dans le QEEL pour la partie " membres connectés au cours des 48h"
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Bug dans le QEEL pour la partie " membres connectés au cours des 48h"
Bug dans le QEEL pour la partie " membres connectés au cours des 48h"
Détails techniques
Version du forum : phpBB2
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Mozilla Firefox
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Tous les utilisateurs
Problème apparu depuis : Depuis deux semaines ou plus
Lien du forum : http://dirty-new-york.forumactif.org/
Description du problème
Bonjour à tout le monde,Je vais essayer d'être le plus clair possible. Voilà mon problème, je suis en train de créer mon QEEL, j'ai fais un tableau regroupant les parties que je voudrais avoir. Petit souci, lorsque je place le {L_CONNECTED_MEMBERS}, il se met à la ligne. En inspectant le code, je remarque qu'une nouvelle balise s'ouvre toute seule. Je ne trouve pas de solution, si vous pouviez m'aider à résoudre ce problème, ce serait sympa... J'en peux plus de m'arracher les cheveux

- Mon template:
- Code:
{JAVASCRIPT}
<!-- BEGIN message_admin_index -->
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<!-- BEGIN message_admin_titre -->
<tr>
<td class="catHead" height="28"><span class="cattitle">{message_admin_index.message_admin_titre.MES_TITRE}</span></td>
</tr>
<!-- END message_admin_titre -->
<!-- BEGIN message_admin_txt -->
<tr>
<td class="row1" rowspan="3" align="center" valign="middle">
<div class="gensmall">{message_admin_index.message_admin_txt.MES_TXT}</div>
</td>
</tr>
<!-- END message_admin_txt -->
</table>
<!-- END message_admin_index -->
<!-- BEGIN switch_user_login_form_header -->
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="user_login_form forumline">
<tr>
<td width="50%" valign="top" align="{switch_user_login_form_header.V_ALIGN}" class="row1">
<table>
<tr>
<td><span class="genmed">{L_USERNAME}:</span> </td>
<td><input class="post" type="text" size="10" name="username"/> </td>
<td>
<input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} />
<span class="gensmall">{L_AUTO_LOGIN}</span>
</td>
</tr>
<tr>
<td><span class="genmed">{L_PASSWORD}:</span> </td>
<td><input class="post" type="password" size="10" name="password"/> </td>
<td>{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" /></td>
</tr>
</table>
</td>
<!-- BEGIN switch_social_login -->
<td width="10%" align="center" valign="middle" class="row1">
<span class="genmed fb_or">{switch_user_login_form_header.switch_social_login.L_OR}</span>
</td>
<td width="40%" class="align_gauche row1">
<div class="social_btn">
<!-- BEGIN fb_connect -->
<div class="fb-login-button"></div>
<!-- END fb_connect -->
</div>
</td>
<!-- END switch_social_login -->
</tr>
</table>
</form>
<!-- END switch_user_login_form_header -->
{CHATBOX_TOP}
{BOARD_INDEX}
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="50%" valign="top">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall"><a href="{U_MARK_READ}" class="gensmall">{L_MARK_FORUMS_READ}</a></span>
<!-- END switch_user_logged_in -->
<!-- BEGIN switch_delete_cookies -->
<br /><span class="gensmall"><a href="{switch_delete_cookies.U_DELETE_COOKIES}" class="gensmall" rel="nofollow">{switch_delete_cookies.L_DELETE_COOKIES}</a></span>
<!-- END switch_delete_cookies -->
</td>
<td width="50%" align="right">
<span class="gensmall">
<a href="{U_TODAY_ACTIVE}" class="gensmall">{L_TODAY_ACTIVE}</a><br />
<a href="{U_TODAY_POSTERS}" class="gensmall">{L_TODAY_POSTERS}</a><br />
<a href="{U_OVERALL_POSTERS}" class="gensmall">{L_OVERALL_POSTERS}</a>
<!-- BEGIN switch_on_index -->
<!-- BEGIN switch_delete_cookies -->
<br /><a href="{switch_on_index.switch_delete_cookies.U_DELETE_COOKIES}" class="gensmall" rel="nofollow">{switch_on_index.switch_delete_cookies.L_DELETE_COOKIES}</a>
<!-- END switch_delete_cookies -->
<!-- END switch_on_index -->
</span>
</td>
</tr>
</table>
<!-- BEGIN switch_user_login_form_footer -->
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="user_login_form forumline">
<tr>
<td width="50%" valign="top" align="right" class="row1">
<table>
<tr>
<td><span class="genmed">{L_USERNAME}:</span> </td>
<td><input class="post" type="text" size="10" name="username"/> </td>
<td>
<input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} />
<span class="gensmall">{L_AUTO_LOGIN}</span>
</td>
</tr>
<tr>
<td><span class="genmed">{L_PASSWORD}:</span> </td>
<td><input class="post" type="password" size="10" name="password"/> </td>
<td>{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" /></td>
</tr>
</table>
</td>
<!-- BEGIN switch_social_login -->
<td width="10%" align="center" valign="middle" class="row1">
<span class="genmed fb_or">{switch_user_login_form_footer.switch_social_login.L_OR}</span>
</td>
<td width="40%" class="align_gauche row1">
<div class="social_btn">
<!-- BEGIN fb_connect -->
<div class="fb-login-button"></div>
<!-- END fb_connect -->
</div>
</td>
<!-- END switch_social_login -->
</tr>
</table>
</form>
<!-- END switch_user_login_form_footer -->
<!-- BEGIN disable_viewonline -->
<div class="qeel">
<table><tbody><tr><td class="groupes" colspan="2"><a href="#"><img src="http://image.noelshack.com/fichiers/2017/32/1/1502101041-donut.jpg" alt="#"></a><a href="#"><img src="http://image.noelshack.com/fichiers/2017/32/1/1502101041-lollipop.jpg" alt="#"></a><a href="#"><img src="http://image.noelshack.com/fichiers/2017/32/1/1502101041-sundae.jpg" alt="#"></a><a href="#"><img src="http://image.noelshack.com/fichiers/2017/32/1/1502101041-marshmallow.jpg" alt="#"></a><a href="#"><img src="http://image.noelshack.com/fichiers/2017/32/1/1502101041-pancakes.jpg" alt="#"></a><a href="#"><img src="http://image.noelshack.com/fichiers/2017/32/1/1502101041-tumblr-mrvrstcf461r8v85co1-400.jpg" alt="#"></a></td><td class="logged">{LOGGED_IN_USER_LIST}{L_CONNECTED_MEMBERS}</td></tr>
<tr><td class="credits">crédits</td><td class="imageqeel"> + image +</td><td class="utilisateurs"> {TOTAL_POSTS}, {TOTAL_USERS}, {NEWEST_USER},{TOTAL_USERS_ONLINE}, {LOGGED_IN_USER_LIST}</td></tr></tbody></table>
</div>
<!-- END disable_viewonline -->
{CHATBOX_BOTTOM}
<br clear="all" />
{AUTO_DST}
- CSS:
- Code:
/* ------------------------------------- CATEGORIES ------------------------------------- */
/******AVATAR POST********/
.lastpost-avatar img{
width:60px;
height:auto;
-webkit-box-shadow: 1px 2px 3px 1px #000000;
box-shadow: 1px 2px 3px 1px #000000;
margin-top: 10px;
}
/******TITRE CATEGORIES********/
.secondarytitle{
font-family: Cookie, cursive;
font-size: 20px;
text-align: center;
background-color: turquoise;
border: 2px solid aquamarine;
margin-bottom: 2px;
}
h2{
font-size:30px;
}
.forumline {
background-color: #;
border: none;
}
/******TITRE FORUMS********/
.titrefo{
font-family: 'Cairo', sans-serif;
text-align:center;
margin-left :150px;
font-size:12px;
width:150px;
text-transform : uppercase
}
.forumlink{
font-size:14px;
margin-left: -30px;
}
/******FORUMS DESCRIPTION********/
.fondcatfo{
background-color: #01897f;
padding: 5px 5px;
border: 3px red solid;
}
.blocc{
font-size: 10px;
background-color: #93ff96;
height:100px;
margin-top: 10px;
}
.imgfo{
margin-top: 10px;
}
.descrifo{
height: 55px;
margin-top: -5px;
overflow: auto;
padding: 5px;
width: 370px;
font-weight: lighter;
}
/******BLOC LIENS********/
.linkfo{
}
/******DERNIERS SUJETS********/
.laspo{
background-color: #a3a4a3;
font-size: 10px;
height: 50px;
margin-left: 70px;
margin-top: 11px;
padding: 5px;
width: 220px;
margin-bottom: -15px;
}
/******NBR SUJET ET MSG********/
.sujets{
color:#a3a4a3;
font-size:10px;
letter-spacing:1px;
text-align:center;
text-transform: uppercase;
width:100px;
height:17px;
background-color:#b2ffa8;
padding: 5px;
display:inline-block;
margin-left: 5px
}
.msg{
color:#a3a4a3;
font-size:10px;
letter-spacing:1px;
text-align:center;
text-transform: uppercase;
width:100px;
height:17px;
background-color:#eef36a;
padding: 5px;
display:inline-block
}
/* ------------------------------------- FIN CATEGORIES ------------------------------------- */
/* ------------------------------------- PAGE D ACCUEIL ------------------------------------- */
.pa{
background-color: #ECBBBC;
border:2px solid #F9CBCC ;
text-align: center;
}
.backBOX {
background-size: 180px; /* LARGEUR DE L'IMAGE DE FOND */
width: 180px; /* LARGEUR DE L'IMAGE DE FOND */
height: auto; /* HAUTEUR DÉSIRÉE DE L'IMAGE */
background-position: 50% 50%; /* POSITION DU FOND PARFAITEMENT ALIGNÉ */
}
.invisibleBOX {
background-color: #f2f2f2; /* COULEUR FOND DU TEXTE */
border: 1px solid #e1e1e1; /* PETITE BORDURE DU FOND */
width: 180px; /* LARGEUR DU FOND EN ENLEVANT LES PIXELS DE LA BORDURE */
height: auto; /* HAUTEUR DU FOND EN ENLEVANT LES PIXELS DE LA BORDURE */
opacity: 0; /* TRANSPARENCE DU TEXTE */
transition: .25s; /* TEMPS DE TRANSITION AU SURVOL */
font-family: arial; /* TYPOGRAPHIE DU TEXTE */
font-size: 15px; /* GROSSEUR DES LETTRES DU TEXTE */
text-align: center; /* ALIGNEMENT DU TEXTE */
line-height: 25px; /* HAUTEUR ENTRE LES SAUTS DE LIGNES */
}
.invisibleBOX:hover {
opacity: .9; /* OPACITÉ DU TEXTE PRESQUE PARFAITEMENT OPAQUE */
}
.linkpa1{
color:#a3a4a3;
font-size:10px;
letter-spacing:1px;
text-align:center;
text-transform: uppercase;
width:80px;
height:17px;
background-color:#b2ffa8;
padding: 5px;
display:inline-block;
}
.linkpa12{
color:#a3a4a3;
font-size:10px;
letter-spacing:1px;
text-align:center;
text-transform: uppercase;
width:80px;
height:17px;
background-color:#b2ffa8;
padding: 5px;
display:inline-block;
margin-left:-1px
}
.linkpa2{
color:#a3a4a3;
font-size:10px;
letter-spacing:1px;
text-align:center;
text-transform: uppercase;
width:80px;
height:17px;
background-color:#eef36a;
padding: 5px;
display:inline-block
}
.linkpa21{
color:#a3a4a3;
font-size:10px;
letter-spacing:1px;
text-align:center;
text-transform: uppercase;
width:80px;
height:17px;
background-color:#eef36a;
padding: 5px;
display:inline-block;
margin-left:2px;
margin-right:10px
}
.contexte{
width:355px;
height:100px;
overflow:auto;
text-align:justify;
border:2px solid #000;
padding:5px;
}
.infos{
width:180px;
text-align:justify;
border:2px solid #000;
padding:5px;
margin-top:10px;
margin-right:10px;
margin-left:5px
}
.news{
width:180px;
text-align:justify;
border:2px solid #000;
padding:5px;
margin-top:10px;
margin-right:5px;
}
#menu ul { margin-left:0; padding:0; list-style-type:none; text-align:center; }
#menu li { float:left; margin:0; padding:0; background-color: #EB595B; }
#menu li a { display:block; width:175px; color: #COULEUR; text-decoration:none; padding:5px; }
#menu li a:hover { background-color: #89DBD0;color:#006154; }
#menu ul li ul { display:none; }
#menu ul li:hover ul { display:block; }
#menu li:hover ul li { float:none; }
#menu li ul { position:absolute; }
/* ------------------------------------- FIN PAGE D ACCUEIL ------------------------------------- */
/************************************ UTILISATEURS ***********************************************/
A:link {text-decoration: none !important;}
A:visited {text-decoration: none !important;}
A:active {text-decoration: none !important;}
A:hover {text-decoration: none !important;}
a {font-variant: small-caps;}
.postdetails.poster-profile img {
width:200px;
display:block;
}
i {color :#8F9E8E;}
.postbody {
display: block;
padding-left: 15px;
padding-right: 15px;
text-align:justify;
}
/*********************************** FIN *********************************************************/
/******************************** CODE SPOILER CITATION****************************************/
.quote {
background-repeat: no-repeat;
background-image: url('');
background-position: center;
border-top-style:solid;/Style de bordure ici solide pour des pointilliers dotted pour des tirets dashed pour des doubles double/
border-top-width:thin;/taille de la bordure thin-medium-thick/
border-bottom-style:solid;
border-bottom-width:thin;
border-left-style:solid;
border-left-width:thin;
border-right-style:solid;
border-right-width:thin;
}
.code {
background-repeat: no-repeat;
background-image: url('');
background-position: center;
border-top-style:solid;/Style de bordure ici solide pour des pointilliers dotted pour des tirets dashed pour des doubles double/
border-top-width:thin;/taille de la bordure thin-medium-thick/
border-bottom-style:solid;
border-bottom-width:thin;
border-left-style:solid;
border-left-width:thin;
border-right-style:solid;
border-right-width:thin;
}
.spoiler {
background-repeat: no-repeat;
background-image: url('');
background-position: center;
border-top-style:solid;/Style de bordure ici solide pour des pointilliers dotted pour des tirets dashed pour des doubles double/
border-top-width:medium;/taille de la bordure thin-medium-thick/
border-bottom-style:solid;
border-bottom-width:thin;
border-left-style:solid;
border-left-width:thin;
border-right-style:solid;
border-right-width:thin;
}
/********************************** FIN****************************/
.bodyline{
border-left: 2px #b2ffa8 solid;
border-right: 2px #b2ffa8 solid;
border-top: none !important;
border-bottom: none !important;
margin: 0 auto;
}
body{
margin-top: 0px;
margin-bottom: 0px;
}
/******************************* QEEL****************************/
.qeel{
width:100%;
background-color: aquamarine;
border:2px solid #5771D4;
}
.logged{
background-color: darkkhaki;
border:#8BE721 solid 2px;
width:350px;
height:200px;
padding: 5px;
margin:3px;
overflow:auto;
font-size:11px;
}
.groupes{
width:350px;
height: 200px;
overflow:auto;
background-color:brown;
padding:5px;
margin:3px;
}
.connected{
width:270px;
height:200px;
background-color:chocolate;
border: 2px solid coral;
padding:5px;
margin:3px;
overflow:auto;
font-size:11px
}
.credits{
padding:5px;
margin:3px;
background-color:violet;
border: 2px solid turquoise;
font-size:11px;
width:250px;
height:200px;
overflow:auto;
}
.imageqeel{
width:250px;
height:200px;
overflow:auto;
background-color:chocolate;
border: 2px solid coral;
padding:5px;
margin:3px;
}
.utilisateurs{
background-color: darkkhaki;
border:#8BE721 solid 2px;
width:250px;
height:200px;
padding: 5px;
margin:3px;
overflow:auto;
font-size:11px;
}
.row1{
background-color: yellow
}
.groupes img{
width:80px;
}
.connectes{
position:absolute;
left:150px;
}
/*************************** FIN********************************/
 Re: Bug dans le QEEL pour la partie " membres connectés au cours des 48h"
Re: Bug dans le QEEL pour la partie " membres connectés au cours des 48h"
Bonjour Honeey L.,
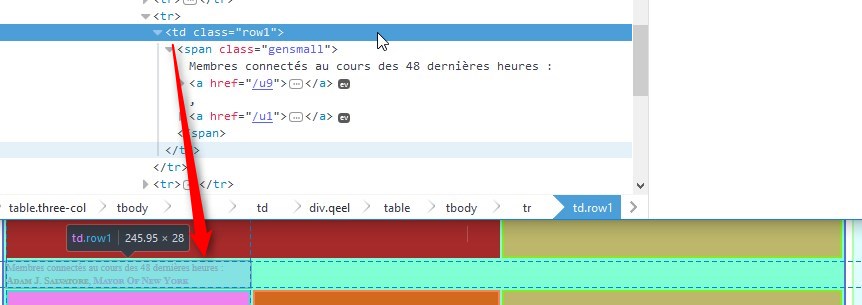
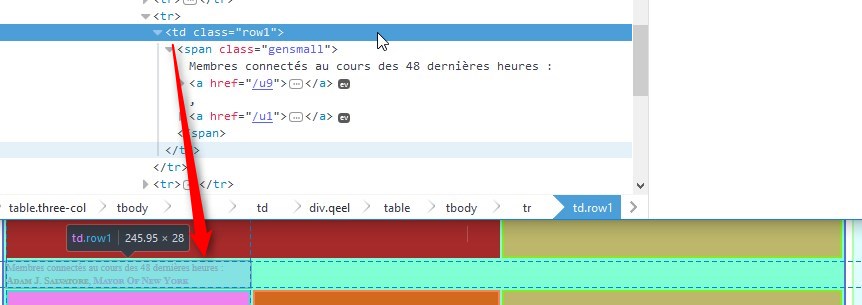
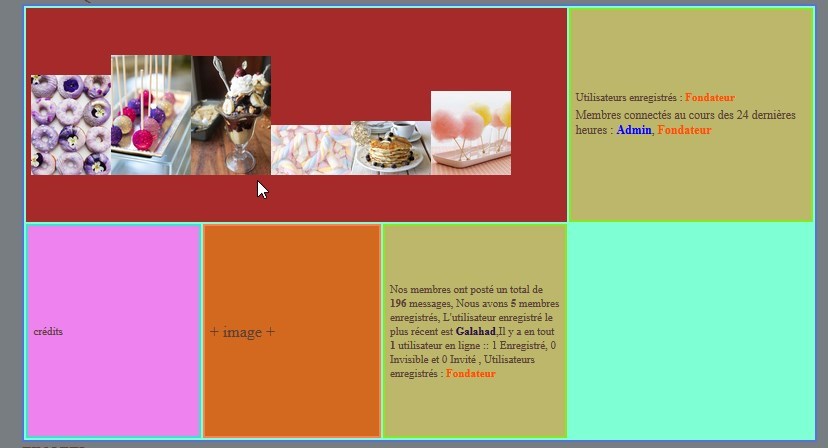
Pour passer de ceci

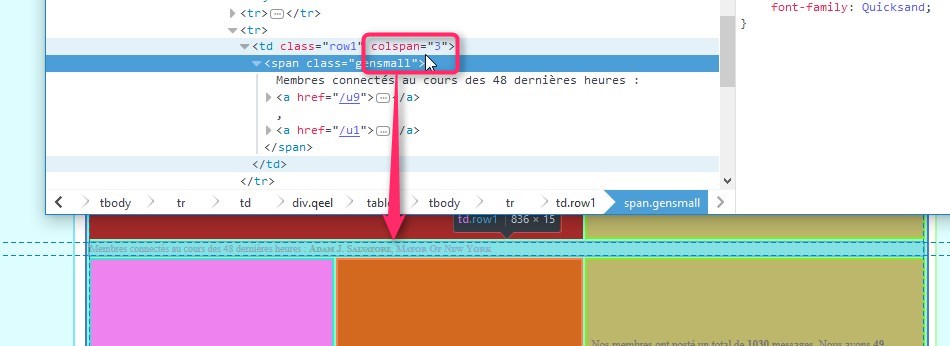
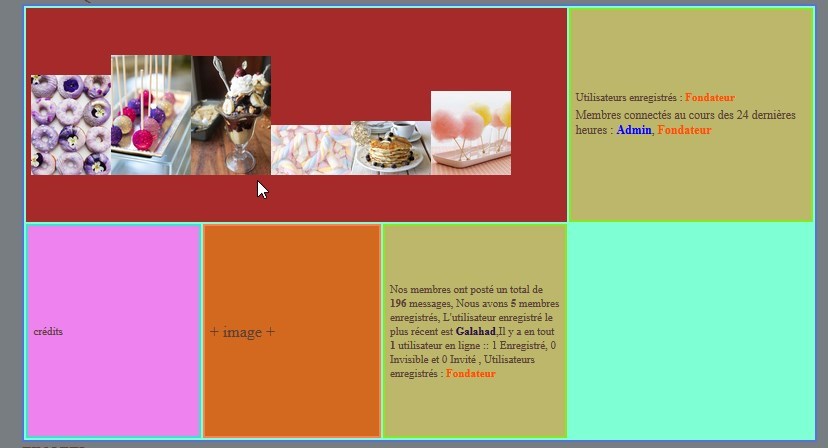
à cela

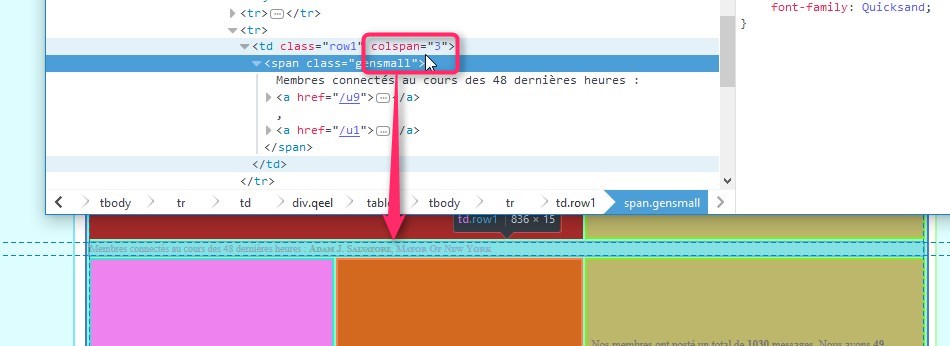
Il suffit d'ajouter le colspan="3" à votre td de la variable {L_CONNECTED_MEMBERS}.
Pour passer de ceci

à cela

Il suffit d'ajouter le colspan="3" à votre td de la variable {L_CONNECTED_MEMBERS}.
 Re: Bug dans le QEEL pour la partie " membres connectés au cours des 48h"
Re: Bug dans le QEEL pour la partie " membres connectés au cours des 48h"
Bonjour MasDan,
Le problème est que je n'ai pas cette balise dans mon code, la variable est sensée être dans le même td que {LOGGED_IN_USER_LIST} :
Je me suis mal expliquée, je m'en excuse, en fait, j'aimerais que cette variable {L_CONNECTED_MEMBERS} soit dans le cadre avec la variable {LOGGED_IN_USER_LIST}. Dans mon code, elle est dans la même balise td mais une fois publiée, elle se remet à la ligne dans une td que je n'ai pas crée.
Le problème est que je n'ai pas cette balise dans mon code, la variable est sensée être dans le même td que {LOGGED_IN_USER_LIST} :
- Code:
<!-- BEGIN disable_viewonline -->
<div class="qeel">
<table><tbody><tr><td class="groupes" colspan="3"><a href="#"><img src="http://image.noelshack.com/fichiers/2017/32/1/1502101041-donut.jpg" alt="#"></a><a href="#"><img src="http://image.noelshack.com/fichiers/2017/32/1/1502101041-lollipop.jpg" alt="#"></a><a href="#"><img src="http://image.noelshack.com/fichiers/2017/32/1/1502101041-sundae.jpg" alt="#"></a><a href="#"><img src="http://image.noelshack.com/fichiers/2017/32/1/1502101041-marshmallow.jpg" alt="#"></a><a href="#"><img src="http://image.noelshack.com/fichiers/2017/32/1/1502101041-pancakes.jpg" alt="#"></a><a href="#"><img src="http://image.noelshack.com/fichiers/2017/32/1/1502101041-tumblr-mrvrstcf461r8v85co1-400.jpg" alt="#"></a></td><td class="logged">{LOGGED_IN_USER_LIST}{L_CONNECTED_MEMBERS}</td></tr>
<tr><td class="credits">crédits</td><td class="imageqeel"> + image +</td><td class="utilisateurs"> {TOTAL_POSTS}, {TOTAL_USERS}, {NEWEST_USER},{TOTAL_USERS_ONLINE}, {LOGGED_IN_USER_LIST}</td></tr></tbody></table>
</div>
<!-- END disable_viewonline -->
Je me suis mal expliquée, je m'en excuse, en fait, j'aimerais que cette variable {L_CONNECTED_MEMBERS} soit dans le cadre avec la variable {LOGGED_IN_USER_LIST}. Dans mon code, elle est dans la même balise td mais une fois publiée, elle se remet à la ligne dans une td que je n'ai pas crée.
 Re: Bug dans le QEEL pour la partie " membres connectés au cours des 48h"
Re: Bug dans le QEEL pour la partie " membres connectés au cours des 48h"
Bonjour Honeey L.,
Votre petit irritant est causé par {L_CONNECTED_MEMBERS} qui génère une balise TR non désirée.
Pour corriger le tout, il suffit d'enrober la variable {L_CONNECTED_MEMBERS} par une balise table.
Pour obtenir ceci

remplacer
par
et ajouter à votre CSS
Autant pour moi pour ne pas avoir bien saisi la source du problème.Honeey L. a écrit:Je me suis mal expliquée, je m'en excuse
Votre petit irritant est causé par {L_CONNECTED_MEMBERS} qui génère une balise TR non désirée.
Pour corriger le tout, il suffit d'enrober la variable {L_CONNECTED_MEMBERS} par une balise table.
Pour obtenir ceci

remplacer
- Code:
{L_CONNECTED_MEMBERS}
par
- Code:
<table class="mbrCnt">{L_CONNECTED_MEMBERS}</table>
et ajouter à votre CSS
- Code:
.mbrCnt { margin-left: -3px;}
 Re: Bug dans le QEEL pour la partie " membres connectés au cours des 48h"
Re: Bug dans le QEEL pour la partie " membres connectés au cours des 48h"
Bonsoir MasDan,
Merci beaucoup, j'ai essayé ton idée et c'est parfait !
Merci beaucoup, j'ai essayé ton idée et c'est parfait !
 Sujets similaires
Sujets similaires» Taille de la police de "Membres connectés au cours des..." dans le QEEL
» Modification "membres connectés" dans le QEEL
» Mettre à la ligne Membres connectés au cours des 48 dernières heures : QEEL
» QEEL : problème avec la modification des "membres connectés au cours des dernières 24 heures" et "anniversaires"
» problème pour personnaliser les " membres connectés au cours des 24h "
» Modification "membres connectés" dans le QEEL
» Mettre à la ligne Membres connectés au cours des 48 dernières heures : QEEL
» QEEL : problème avec la modification des "membres connectés au cours des dernières 24 heures" et "anniversaires"
» problème pour personnaliser les " membres connectés au cours des 24h "
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Honeey L. Sam 19 Aoû 2017 - 14:14
par Honeey L. Sam 19 Aoû 2017 - 14:14



