Le tutoriel suivant vous permet d'afficher sur l'index de votre forum le prochain évènement à venir. Il fonctionne sur toutes les versions de forum (version mobile incluse), et nécessite au préalable que le système des évènements soit activé.
Création du forumPanneau d'administration Général Forum - Catégories et forums
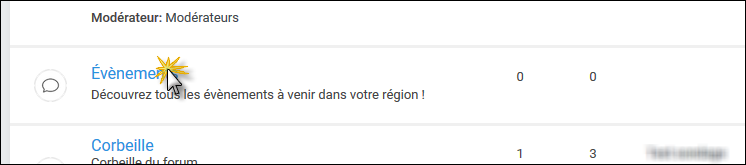
Comme vous pouvez le voir sur l'exemple ci-dessus, l'idée est de remplacer un sous-forum en indiquant le nombre d'évènements existants, ainsi que le prochain évènement à venir. En outre, le lien du forum est remplacé par le lien de la page d'affichage des évènements.
Il vous faut donc créer un nouveau forum à l'endroit où vous souhaitez voir les évènements s'afficher. Pour savoir comment créer un nouveau forum, lisez ce tutoriel. Vous pouvez le nommer comme vous le souhaitez, même si le nom "Évènements" semble être le plus cohérent.
Une fois le forum créé, retournez sur l'index de votre forum, et cliquez sur le forum que vous venez de créer :
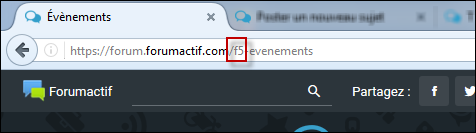
Puis dans la barre d'adresse, repérez le chiffre qui apparait dans l'URL de ce forum, il s'agit de l'identifiant de ce sous-forum. Sur notre exemple, il s'agit du 5. Retenez ce chiffre, il devra être utilisé dans l'étape suivante.
Création du scriptPanneau d'administration Modules HTML & JAVASCRIPT - Gestion des codes Javascript
Assurez-vous que la gestion des codes Javascript est activée, puis créez un nouveau javascript ayant pour titre "dernier évènement" et pour placement "Index du forum".
Insérez-y le code suivant :
- Code:
$(function() {
$.get( "/events", function( data ) {
var f_id = 3;
var version = $('.bodylinewidth')[0] ? 0 :
document.getElementById('phpbb') ? 1 :
$('.pun')[0] ? 2 :
document.getElementById('ipbwrapper') ? 3 :
document.getElementById('modernbb') ? 4 :
document.getElementById('mpage-body-modern') ? 5 :
'badapple';
var vdata = {
ev_item : ['.EV_Row', '.EV_Item', '.EV_Item', '.EV_Item', '.EV_Item', ''][version],
f_closest : ['tr', 'li.row', 'tr', 'tr', 'li.row', '.forum-content'][version],
f_content_class : ['gensmall', 'eventInForum', 'eventInForum', 'eventInForum', 'eventInForum', 'eventInForum'][version],
f_infos_splitter : [' ', ' ', '<i class="ion-calendar"></i> ', '<i class="ion-calendar"></i> ', '<i class="ion-calendar"></i>', ''][version],
f_child_topics : ['td.row3', 'dd.topics', 'td.tc2', 'td:eq(1)', 'dd.topics', ''][version],
f_child_posts : ['td:eq(3)', 'dd.posts', 'td.tc3', 'td:eq(2)', 'dd.posts', '.forum-statistics'][version],
f_child_lastposts : ['td.row3.over', 'dd.lastpost', 'td.tcr', 'td.row1:not(.centered)', 'dd.lastpost', '.forum-lastpost-time'][version],
separator : ['<br />', '<br />', '<br />', '<br />', '<br />', ''][version]
};
if( $('.EV_List', data).length ) {
var count_future = 0,
count_past = 0,
nextEvent = "Aucun",
date = '',
location = '';
if( $( ".EV_List[id*='new']", data ).length ) {
var future = $( ".EV_List[id*='new']", data ),
next = $(vdata.ev_item + ' .EV_ItemTitle:first', future).find('a'),
infos = $(vdata.ev_item + ' .EV_ItemTitle:first', future).find('p').html();
if( version != 5 ) { /* not displayed on mobile version */
if( infos.search( vdata.f_infos_splitter ) != '-1' ) {
var infos = infos.split( vdata.f_infos_splitter ),
date = infos[1].replace(/ /g, ''),
location = infos[0].replace(/ /g, '');
} else {
var date = infos,
location = '';
}
}
var count_future = $('.EV_ItemTitle', future).length,
nextEvent = '<a href="' + next.attr('href') +'">' + next.text() + '</a>' + vdata.separator + date + vdata.separator + location;
}
if( $( ".EV_List[id*='old']", data ).length ) {
var past = $( ".EV_List[id*='old']", data );
var count_past = $('.EV_ItemTitle', past).length;
}
if( $('a[href^="/f'+ f_id +'-"]').length ) {
var t_forum = $('a[href^="/f'+ f_id +'-"]'),
t_closest = t_forum.closest( vdata.f_closest );
if( version == 5) {
t_forum.attr('href', '/events');
t_forum.find( vdata.f_child_posts ).html('<span class="'+ vdata.f_content_class +'">' + count_future + ' à venir</span>');
t_forum.find( vdata.f_child_lastposts ).html('<span class="'+ vdata.f_content_class +'">Prochain : ' + nextEvent + '</span>');
} else {
t_forum.attr('href', '/events');
t_closest.find( vdata.f_child_topics ).html('<span class="'+ vdata.f_content_class +'">' + count_past + ' passé' + ((count_past > 1) ? "s" : "") +'</span>');
t_closest.find( vdata.f_child_posts ).html('<span class="'+ vdata.f_content_class +'">' + count_future + ' à venir</span>');
t_closest.find( vdata.f_child_lastposts ).html('<span class="'+ vdata.f_content_class +'">Prochain : ' + nextEvent + '</span>');
}
} else {
console.log('%c Error : Forum '+ f_id +' doesn\'t exist.', 'background: #E54732; color: white; display: block;');
}
} else if(data.search('afficher pour le moment') != '-1') {
console.log('%c Error : There is no event created yet.', 'background: #E54732; color: white; display: block;');
}
}).fail(function() {
console.log('%c Error : The events aren\'t activated. If you are the forum administrator, please check in your administration panel.', 'background: #E54732; color: white; display: block;');
});
});
Puis repérez la ligne n°4 :
- Code:
var f_id = 3;
Et remplacez 3 par le chiffre obtenu précédemment à la création du forum, c'est à dire par l'identifiant du forum qui servira d'afficheur du dernier évènement. Dans notre exemple, il s'agissait du forum 5.
Remarques- Cette astuce est fonctionnelle sur toutes les versions de forum,
- La localisation ne s'affiche, évidemment, que si l'évènement l'indique,
- Les différentes erreurs pouvant survenir sont affichées dans la console de votre navigateur : évènements non activés, aucun évènement existant, forum indiqué non existant, etc.
|
 Afficher le prochain évènement sur l'index du forum
Afficher le prochain évènement sur l'index du forum






 Sujets similaires
Sujets similaires
 Accueil
Accueil Créer un forum
Créer un forum


 par
par 
