Rendre l'activation du javascript obligatoire
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Rendre l'activation du javascript obligatoire
Rendre l'activation du javascript obligatoire
Bonjour  ,
,
Je voudrais savoir comment rendre le javascript obligatoire sur mon forum
Sur certains navigateurs, le javascript est désactivé par défaut!
Ce qui bloque certaines fonctionnalités de mon forum
Si le javascript n'est pas activé, la page ne s'affiche pas.
Je voudrais donc un message comme celui-ci
"Erreur vous devez activez le javascript pour accéder à cette page".
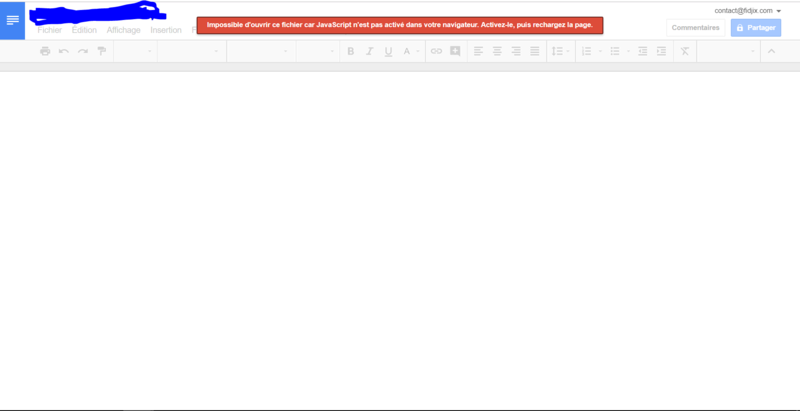
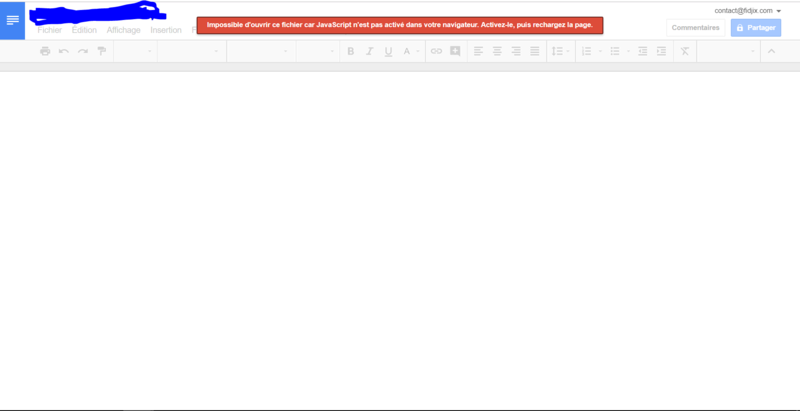
Comme sur Google DOCS :

Merci d'avance
 ,
,Je voudrais savoir comment rendre le javascript obligatoire sur mon forum

Sur certains navigateurs, le javascript est désactivé par défaut!
Ce qui bloque certaines fonctionnalités de mon forum

Si le javascript n'est pas activé, la page ne s'affiche pas.
Je voudrais donc un message comme celui-ci

"Erreur vous devez activez le javascript pour accéder à cette page".
Comme sur Google DOCS :

Merci d'avance

 Re: Rendre l'activation du javascript obligatoire
Re: Rendre l'activation du javascript obligatoire
Bonjour Mat
Vous pouvez insérez la balise
Cela peut servir également pour un contenu de secours pour les personnes ne voulant pas l'activer...
Vous pouvez aussi afficher qu'il est activé de cette manière
Cdt.
Vous pouvez insérez la balise
- Code:
<noscript>
- Code:
<noscript>
<p>Veuillez activer le javascript dans votre navigateur</p>
</noscript>
Cela peut servir également pour un contenu de secours pour les personnes ne voulant pas l'activer...
Vous pouvez aussi afficher qu'il est activé de cette manière
- Code:
<script language="JavaScript">
document.write(
"<p>Le javascript est activé</p>");
</script>
Cdt.
 Re: Rendre l'activation du javascript obligatoire
Re: Rendre l'activation du javascript obligatoire
Bonjour 
Merci pour votre aide
Par contre je dois le placer où?

Merci pour votre aide

Par contre je dois le placer où?
 Re: Rendre l'activation du javascript obligatoire
Re: Rendre l'activation du javascript obligatoire
Bonsoir Mat
Tout dépend ou vous voulez faire agir ce code
Si par exemple c'est sur une page html à ce moment la il faut l'insérer dans cette page html
Je n'ai pas testé mais logiquement:
Si c'est des scripts qui agissent sur la page d'accueil vous pouvez le mettre en page d'accueil
Portail --> le mettre dans un widget du portail
Pour toutes les pages
Essayez en le mettant dans le template overall Header après la balise <body
Peut être même en le mettant dans description de site
Essayez de faire quelques tests..
Cdt.
Tout dépend ou vous voulez faire agir ce code
Si par exemple c'est sur une page html à ce moment la il faut l'insérer dans cette page html
Je n'ai pas testé mais logiquement:
Si c'est des scripts qui agissent sur la page d'accueil vous pouvez le mettre en page d'accueil
Portail --> le mettre dans un widget du portail
Pour toutes les pages
Essayez en le mettant dans le template overall Header après la balise <body
Peut être même en le mettant dans description de site
Essayez de faire quelques tests..
Cdt.
 Re: Rendre l'activation du javascript obligatoire
Re: Rendre l'activation du javascript obligatoire
Bonsoir 
Alors ça fonctionne, mais on peut toujours naviguer sur la page sans problèmes
Mon but est de bloquer l'utilisation du site si le javascript n'est pas activé
Merci d'avance

Alors ça fonctionne, mais on peut toujours naviguer sur la page sans problèmes

Mon but est de bloquer l'utilisation du site si le javascript n'est pas activé

Merci d'avance

 Re: Rendre l'activation du javascript obligatoire
Re: Rendre l'activation du javascript obligatoire
Bonsoir Mat
Ok vous pouvez essayer ceci
On ajoute une class et une div avec id
Puis dans le CSS
On va ajouter un background qui prend toute la largeur et hauteur avec un z-index à 999 qui va donc couvrir le site le rendant inaccessible.
Vous pouvez effectuez des changements dans cette partie du css
.nojava #alert_message
Pour par exemple centrer un message et mettre le background plus petit... ou autres...
*Après je ne sais pas si se serait plutôt préférable de mettre un contenu de secours donnant envie d'activer le javascript pour voir votre contenu...
Cdt.
Ok vous pouvez essayer ceci
On ajoute une class et une div avec id
- Code:
<noscript class="nojava">
<div id="alert_message">
<p>Veuillez activer le javascript dans votre navigateur pour profiter pleinement du site. </p>
</div>
</noscript>
Puis dans le CSS
On va ajouter un background qui prend toute la largeur et hauteur avec un z-index à 999 qui va donc couvrir le site le rendant inaccessible.
- Code:
.nojava {
position:fixed;
background-color: rgb(0, 0, 255);
background-color: rgba(0, 0, 255, 0.5);
z-index:999;
width:100%;
height:100%;
}
.nojava #alert_message {
position: absolute;
width: 100%;
height: 100%;
left: 0px;
top: 0px;
text-align: left;
font-size: x-large;
}
Vous pouvez effectuez des changements dans cette partie du css
.nojava #alert_message
Pour par exemple centrer un message et mettre le background plus petit... ou autres...
*Après je ne sais pas si se serait plutôt préférable de mettre un contenu de secours donnant envie d'activer le javascript pour voir votre contenu...
Cdt.
 Re: Rendre l'activation du javascript obligatoire
Re: Rendre l'activation du javascript obligatoire
Hello Adam et Mat,
ou cette astuce qui désactive tout le contenu du fofo :
Juste après la balise de fermeture:
Dépose ceci:
Penses à enregistrer puis à valider en cliquant respectivement sur puis
puis 
Dans la feuille de style:
Affichage/Images et Couleurs/Couleurs/Feuille de style
Ajoutes ceci:
Penses à cliquer sur le bouton
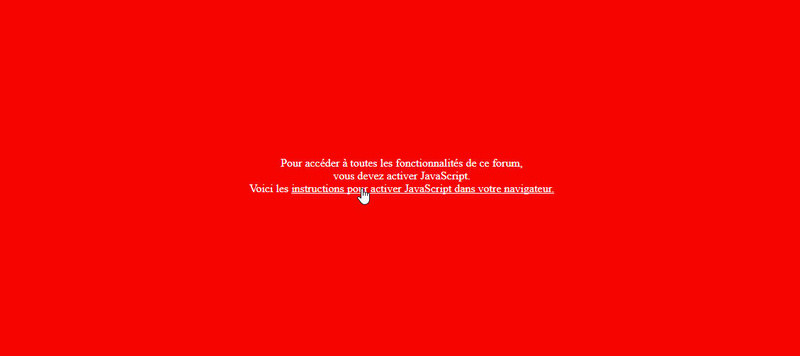
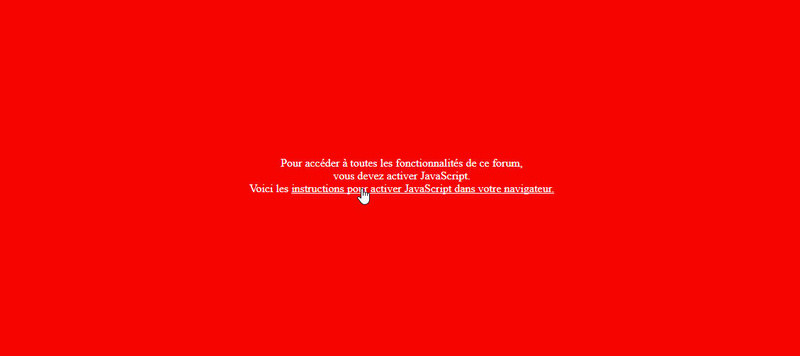
Le membre ayant désactivéle Javascript verra ceci:

Il faut donc modifier la c.s.s comme bon te semble .
.
a++
ou cette astuce qui désactive tout le contenu du fofo :
Juste après la balise de fermeture:
- Code:
</head>
Dépose ceci:
- Code:
<noscript>
<style>.bodyline{display:none;}</style>
<div id="M14_noScript">
<div>
Pour accéder à toutes les fonctionnalités de ce forum,<br />
vous devez activer JavaScript.<br />
Voici les <a href="http://www.enable-javascript.com/fr/" target="_blank"title="Cliquez ici pour accéder à la page">instructions pour activer JavaScript dans votre navigateur.</a><br />
</div></div>
</noscript>
Penses à enregistrer puis à valider en cliquant respectivement sur
 puis
puis 
Dans la feuille de style:
Affichage/Images et Couleurs/Couleurs/Feuille de style
Ajoutes ceci:
- Code:
#M14_noScript
{
position: fixed;
top: -30px;
bottom: -30px;
left: 0px;
width: 100%;
height: 100%;
text-align: center;
z-index: 999;
background:red;
}
#M14_noScript div
{
margin-top:20%;
color:white;
}
#M14_noScript div a{color:white;}
Penses à cliquer sur le bouton

Le membre ayant désactivéle Javascript verra ceci:

Il faut donc modifier la c.s.s comme bon te semble
a++

Invité- Invité
 Re: Rendre l'activation du javascript obligatoire
Re: Rendre l'activation du javascript obligatoire
Parfait 
Merci à vous deux
J'ai retenu la solution de Milouze14

Merci à vous deux

J'ai retenu la solution de Milouze14

 Sujets similaires
Sujets similaires» Rendre obligatoire cocher 5 cases minimum
» Rendre obligatoire des champs dans un formulaire
» Comment rendre obligatoire la partie lier à un sujet ?
» rendre la presentation obligatoire
» comment rendre l'inscription obligatoire?
» Rendre obligatoire des champs dans un formulaire
» Comment rendre obligatoire la partie lier à un sujet ?
» rendre la presentation obligatoire
» comment rendre l'inscription obligatoire?
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Mat Mer 29 Nov 2017 - 20:28
par Mat Mer 29 Nov 2017 - 20:28



