AwesomeBB : problèmes détectés
+33
Aoi Donatsu
chattigre
Shad Elbereth
Feu Ardent
dagszs
Nash974
OVANOVIC
Neptunia
Zepiii
Kam27
ChromeTest
Wally Lalaoui
superhomme
Dieu Sheogorath
MattiaDes
Kaeris
Futuroscophile
amghidh
Torwen
ayutthaya
papa pig
Shogun57
Bipo
Victor-57
Walt
*Splash*
manany
Cloo
artemise
C_driko
◦Jay◦
Pinguino
The Godfather
37 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème divers :: Archives des problèmes divers
Page 9 sur 14 • Partagez
Page 9 sur 14 •  1 ... 6 ... 8, 9, 10 ... 14
1 ... 6 ... 8, 9, 10 ... 14 
 AwesomeBB : problèmes détectés
AwesomeBB : problèmes détectés
Rappel du premier message :
Bonjour,
Depuis aujourd'hui, Forumactif propose une nouvelle version de forums pour vous garantir une meilleure expérience utilisateur. Cette nouvelle version nommée AwesomeBB vient s'ajouter aux 5 versions de forums Forumactif déjà à votre disposition (phpBB2, phpBB3, punBB, inVision et ModernBB) pour constituer la sixième version disponible pour vos forums.
Cette version étant encore en BETA, ce sujet est destiné à recevoir vos signalements si vous rencontrez un bug, ou si vous estimez qu'un élément devrait être amélioré. Avant de poster, vérifiez que le bug que vous souhaitez déclaré n'est pas déjà présent dans la liste ci-dessous. Pour plus de compréhension merci de préciser l'ensemble des éléments suivants :
Bonjour,
Depuis aujourd'hui, Forumactif propose une nouvelle version de forums pour vous garantir une meilleure expérience utilisateur. Cette nouvelle version nommée AwesomeBB vient s'ajouter aux 5 versions de forums Forumactif déjà à votre disposition (phpBB2, phpBB3, punBB, inVision et ModernBB) pour constituer la sixième version disponible pour vos forums.
Cette version étant encore en BETA, ce sujet est destiné à recevoir vos signalements si vous rencontrez un bug, ou si vous estimez qu'un élément devrait être amélioré. Avant de poster, vérifiez que le bug que vous souhaitez déclaré n'est pas déjà présent dans la liste ci-dessous. Pour plus de compréhension merci de préciser l'ensemble des éléments suivants :
En vous remerciant pour vos retours qui nous permettront d'améliorer cette nouvelle version !
- Page concernée :
- Description du problème :
- Capture d'écran du problème :
- Lien éventuel de la page où le problème est visible (à défaut les étapes pour y accéder) :
Dernière édition par The Godfather le Mer 18 Sep 2019 - 11:44, édité 1 fois



The Godfather- Adminactif

-

Messages : 18294
Inscrit(e) le : 02/05/2004
 Re: AwesomeBB : problèmes détectés
Re: AwesomeBB : problèmes détectés
Bonjour !
Page concernée : Index
Description du problème : {catrow.forumrow.LAST_POST} ne n'affiche pas de date
Capture d'écran du problème : [le code ci-dessous expliquera mieux]
Lien éventuel de la page où le problème est visible (à défaut les étapes pour y accéder) : /
Petit problème que je rencontre dans le développement de mon forum :
Sur l'index, les catégories derniers messages des catégories n'ont pas de date ; c'est à dire que :
ne me me donne que :
Au lieu de (phpBB2):
Une idée de comment l'activer/la faire apparaître ?
Edit : Je suis évidemment conscient qu'il y a de grosse différence entre AwesomeBB et PhPBB2, mais sur le forum d'exemple d'AwesomeBB, il y a la date !
Edit 2 : Et voilà ce que je trouve sur le forum d'exemple proposé par FA :
La structure du code est totalement différente, une explication ?
Page concernée : Index
Description du problème : {catrow.forumrow.LAST_POST} ne n'affiche pas de date
Capture d'écran du problème : [le code ci-dessous expliquera mieux]
Lien éventuel de la page où le problème est visible (à défaut les étapes pour y accéder) : /
Petit problème que je rencontre dans le développement de mon forum :
Sur l'index, les catégories derniers messages des catégories n'ont pas de date ; c'est à dire que :
- Code:
{catrow.forumrow.LAST_POST}
ne me me donne que :
- Code:
<span>
<a href="/t58-univers-general" title="Univers (général)">Univers (général...</a>
<br>
Admin
<a href="/t58-univers-general#226" class="last-post-icon"><img src="https://2img.net/i/fa/m/icon_latest_reply1.gif" alt="Voir le dernier message" title="Voir le dernier message"></a>
</span>
Au lieu de (phpBB2):
- Code:
<span>
<a href="/topic" title="title">Title ...</a>
<br>
Sam 9 Fév - 12:37
<br>
<strong>
<a href="/uX" class="gensmall">
<span style="color:#000000"><strong>Membre</strong></span>
</a>
</strong>
<a href="/topic#6" class="last-post-icon"><img class="sprite-icon_topic_latest" src="https://2img.net/i/fa/empty.gif" alt="Voir le dernier message" title="Voir le dernier message"></a>
</span>
Une idée de comment l'activer/la faire apparaître ?
Edit : Je suis évidemment conscient qu'il y a de grosse différence entre AwesomeBB et PhPBB2, mais sur le forum d'exemple d'AwesomeBB, il y a la date !
Edit 2 : Et voilà ce que je trouve sur le forum d'exemple proposé par FA :
- Code:
<span>
<span class="forum-lastpost-author">
<i class="material-icons">person</i>
Admin
<a href="/t2-votre-2eme-sujet#7" class="last-post-icon"><img src="https://2img.net/i/fa/awesomebb/icon_topic_latest.png" alt="Voir le dernier message" title="Voir le dernier message"></a>
</span>
<span class="forum-lastpost-time">
<i class="material-icons">access_time</i>
<a href="/t2-votre-2eme-sujet#7">le Ven 14 Sep - 17:30</a>
</span>
</span>
La structure du code est totalement différente, une explication ?
 Re: AwesomeBB : problèmes détectés
Re: AwesomeBB : problèmes détectés
Bonjour Nash974, et bienvenue sur le Forum des Forums Forumactif
Si on force les templates par défaut sur votre forum, on constate que la date du dernier message est bien reprise sur l'index.
Il ne s'agit donc pas d'un bogue de la version AwesomeBB, mais d'une erreur dans votre codage.
Si on force les templates par défaut sur votre forum, on constate que la date du dernier message est bien reprise sur l'index.
Il ne s'agit donc pas d'un bogue de la version AwesomeBB, mais d'une erreur dans votre codage.
 Re: AwesomeBB : problèmes détectés
Re: AwesomeBB : problèmes détectés
Est-ce que quelqu'un sait comment mettre des widgets sur le côté droit du forum au lieu de ci-dessous? (Avec les modèles)
Les widgets ci-dessous ne sont pas bien visibles et certains ont des problèmes de résolution (étant gros, ils sont mal structurés)
Les widgets ci-dessous ne sont pas bien visibles et certains ont des problèmes de résolution (étant gros, ils sont mal structurés)
 Re: AwesomeBB : problèmes détectés
Re: AwesomeBB : problèmes détectés
Neptunia a écrit:Bonjour Nash974, et bienvenue sur le Forum des Forums Forumactif
Si on force les templates par défaut sur votre forum, on constate que la date du dernier message est bien reprise sur l'index.
Il ne s'agit donc pas d'un bogue de la version AwesomeBB, mais d'une erreur dans votre codage.
Bonjour, et merci pour le bienvenue !
En effet, cela venait d'une mauvaise observation du template d'AwesomeBB ! Tout marche impeccable, merci =)
 Re: AwesomeBB : problèmes détectés
Re: AwesomeBB : problèmes détectés
MattiaDes a écrit:Est-ce que quelqu'un sait comment mettre des widgets sur le côté droit du forum au lieu de ci-dessous? (Avec les modèles)
Les widgets ci-dessous ne sont pas bien visibles et certains ont des problèmes de résolution (étant gros, ils sont mal structurés)
Bonjour, je pense que nous avons été plusieurs à formuler cette requête sans suite depuis. Mais c'est possible je pense.
Exemple sur ce forum : https://www.forum-generationmobiles.net/
Si une personne a une piste, effectivement cela serait intéressant. Merci.

Invité- Invité
 Re: AwesomeBB : problèmes détectés
Re: AwesomeBB : problèmes détectés
https://cdn.discordapp.com/attachments/435186846213996556/548504233985441793/unknown.png
Bonjour, les phrases "Surveillez les sujets de ce forum" et "Marquer tous les sujets comme lus" sont attachés, il faudrait les séparer avec un espace.
Bonjour, les phrases "Surveillez les sujets de ce forum" et "Marquer tous les sujets comme lus" sont attachés, il faudrait les séparer avec un espace.
 Re: AwesomeBB : problèmes détectés
Re: AwesomeBB : problèmes détectés
Bonjour,
Je voulais savoir est-ce que c'est normal qu'on ait plus bouton pour envoyer un rapport d'alerte ?
Sinon est-ce qu'on sait s'il y aura une prochaine MàJ et quand la beta sera terminé ?
J'aimerais beaucoup changer de version pour celle-ci qui est superbe, mais je suis obligé d'attendre que les défauts soient corrigé car certains de mes membres habitués sont un peu trop pointilleux et critique.
Je voulais savoir est-ce que c'est normal qu'on ait plus bouton pour envoyer un rapport d'alerte ?
Sinon est-ce qu'on sait s'il y aura une prochaine MàJ et quand la beta sera terminé ?
J'aimerais beaucoup changer de version pour celle-ci qui est superbe, mais je suis obligé d'attendre que les défauts soient corrigé car certains de mes membres habitués sont un peu trop pointilleux et critique.
 Re: AwesomeBB : problèmes détectés
Re: AwesomeBB : problèmes détectés
WOW! Je vous remercie beaucoup. Savez-vous comment ils ont mis les widgets sur le côté?Surricate a écrit:Bonjour, je pense que nous avons été plusieurs à formuler cette requête sans suite depuis. Mais c'est possible je pense.
Exemple sur ce forum : https://www.forum-generationmobiles.net/
Si une personne a une piste, effectivement cela serait intéressant. Merci.
Je suis d'accord avec toi. Je suis dans la même situationKam27 a écrit:J'aimerais beaucoup changer de version pour celle-ci qui est superbe, mais je suis obligé d'attendre que les défauts soient corrigé car certains de mes membres habitués sont un peu trop pointilleux et critique.
De plus, l'image de la carte dans les événements n'est pas centrée et mal positionnée:

 Re: AwesomeBB : problèmes détectés
Re: AwesomeBB : problèmes détectés
Je pense faire face à un bug et dans mon souvenir y'en a pas trace dans les pages précédentes...
Quand on passe à AwesomeBB, et qu'on essaie ensuite de revenir à une autre version (par exemple je suis revenue à ModernBB, mais c'est le même problème avec PunBB aussi de ce que j'ai vu), la toolbar ne se réactive pas (ou ne s'affiche juste pas, je ne sais pas). Je l'ai pourtant bien activée dans les Modules... J'ai désactivé/réactivé, vidé les cookies, vidé le cache, à nouveau tenté de désactiver/réactiver, rien à faire. L'option est bien cochée dans le PA mais la toolbar n'apparaît pas. C'est la même chose sur tous les comptes de mon forum, j'ai essayé de re-régler les paramètres de notification également, mais ça ne change rien. (C'est un forum test où tous les comptes m'appartiennent.)
Quand il y a une nouvelle notification, elle apparaît bien dans la liste présente dans le profil, mais la toolbar n'apparaît toujours pas.
Quand on passe à AwesomeBB, et qu'on essaie ensuite de revenir à une autre version (par exemple je suis revenue à ModernBB, mais c'est le même problème avec PunBB aussi de ce que j'ai vu), la toolbar ne se réactive pas (ou ne s'affiche juste pas, je ne sais pas). Je l'ai pourtant bien activée dans les Modules... J'ai désactivé/réactivé, vidé les cookies, vidé le cache, à nouveau tenté de désactiver/réactiver, rien à faire. L'option est bien cochée dans le PA mais la toolbar n'apparaît pas. C'est la même chose sur tous les comptes de mon forum, j'ai essayé de re-régler les paramètres de notification également, mais ça ne change rien. (C'est un forum test où tous les comptes m'appartiennent.)
Quand il y a une nouvelle notification, elle apparaît bien dans la liste présente dans le profil, mais la toolbar n'apparaît toujours pas.

 Re: AwesomeBB : problèmes détectés
Re: AwesomeBB : problèmes détectés
Bonjour,
En voulant changer mon avatar, j'ai remarqué que le bouton "Parcourir..." chevauche le sous-titre "envoyer une image à partir de votre ordinateur"
Sinon je voulais savoir, qu'est-ce qui se passe si par exemple on modifie les templates de la version beta mais qu'entre temps il y a des corrections et que la beta se termine ? Est-ce qu'on devra changer sa version pour ne pas rester dans la version beta ?
En voulant changer mon avatar, j'ai remarqué que le bouton "Parcourir..." chevauche le sous-titre "envoyer une image à partir de votre ordinateur"
- Image:

Sinon je voulais savoir, qu'est-ce qui se passe si par exemple on modifie les templates de la version beta mais qu'entre temps il y a des corrections et que la beta se termine ? Est-ce qu'on devra changer sa version pour ne pas rester dans la version beta ?
 Re: AwesomeBB : problèmes détectés
Re: AwesomeBB : problèmes détectés
Hello Kam27,
effectivement, il y a aussi pour le bouton "Montrer la galerie" qui est un peu trop à gauche.
En attendant une correction,on peut aussi ajouter ceci:
Dans la feuille de style:
Affichage/Images et Couleurs/Couleurs/Feuille de style
Ajoutes ceci:
Penses à cliquer sur le bouton
Comme toutes les autres versions, si un des template est modifié et qu'une correction est apportée, il faudra intervenir manuellement, le Staff publie les annonces ici ainsi que les modifications a apporter.
https://forum.forumactif.com/f1-annonces-mises-a-jour
a++
effectivement, il y a aussi pour le bouton "Montrer la galerie" qui est un peu trop à gauche.
En attendant une correction,on peut aussi ajouter ceci:
Dans la feuille de style:
Affichage/Images et Couleurs/Couleurs/Feuille de style
Ajoutes ceci:
- Code:
input[class="input-subtle"][name="avatar"]{margin-top:16px;}
input[name="avatargallery"][value="Montrer la galerie"]{margin-left:5px;}
Penses à cliquer sur le bouton

Sinon je voulais savoir, qu'est-ce qui se passe si par exemple on modifie les templates de la version beta mais qu'entre temps il y a des corrections et que la beta se termine ? Est-ce qu'on devra changer sa version pour ne pas rester dans la version beta ?
Comme toutes les autres versions, si un des template est modifié et qu'une correction est apportée, il faudra intervenir manuellement, le Staff publie les annonces ici ainsi que les modifications a apporter.
https://forum.forumactif.com/f1-annonces-mises-a-jour
a++

Invité- Invité
 Re: AwesomeBB : problèmes détectés
Re: AwesomeBB : problèmes détectés
Bonjour, il me semble qu'il n'y a pas d'option sur AwesomeBB pour envoyer un message privé depuis la messagerie, contrairement aux anciennes versions de forumactif. Afin de pouvoir contacter les gens par messagerie, il faut donc soit passer par le profil d'un membre, soit répondre à un MP ... Je me demandais s'il s'agissait d'un problème ou d'un parti pris?
Merci d'avance de votre réponse

Merci d'avance de votre réponse



Feu Ardent- ***
-

Messages : 156
Inscrit(e) le : 29/08/2010

Invité- Invité
 Re: AwesomeBB : problèmes détectés
Re: AwesomeBB : problèmes détectés
@"Milouze14" Ah oui, effectivement, merci !
Et sinon, y-a-t-il des projets pour remettre le bouton "prévisualiser" à l'éditeur de réponses rapide (ou une option permettant de charger l'éditeur de Modernbb ou phbb à la place)?
Merci d'avance pour la réponse.
Et sinon, y-a-t-il des projets pour remettre le bouton "prévisualiser" à l'éditeur de réponses rapide (ou une option permettant de charger l'éditeur de Modernbb ou phbb à la place)?

Merci d'avance pour la réponse.

Feu Ardent- ***
-

Messages : 156
Inscrit(e) le : 29/08/2010
 Re: AwesomeBB : problèmes détectés
Re: AwesomeBB : problèmes détectés
Bonjour,
J'ai remarqué ce matin un problème avec le burger menu : quand on le déploie la barre de défilement de la page se met à nul, impossible de scroller, même en refermant le menu on revient juste en haut de la page sans rétablir la situation initiale. On ne récupère la barre de défilement et le scroll qui va avec qu'en rechargeant la page.
Testé sur Chrome et sur Edge, le comportement est le même. J'ai aussi regardé sur un autre forum AwesomeBB (choisi au hasard) au cas où ce serait un effet de bord de personnalisation de CSS chez moi, mais il rencontre le même problème.
Illustrations :


Merci d'avance !
J'ai remarqué ce matin un problème avec le burger menu : quand on le déploie la barre de défilement de la page se met à nul, impossible de scroller, même en refermant le menu on revient juste en haut de la page sans rétablir la situation initiale. On ne récupère la barre de défilement et le scroll qui va avec qu'en rechargeant la page.
Testé sur Chrome et sur Edge, le comportement est le même. J'ai aussi regardé sur un autre forum AwesomeBB (choisi au hasard) au cas où ce serait un effet de bord de personnalisation de CSS chez moi, mais il rencontre le même problème.
Illustrations :


Merci d'avance !
 Re: AwesomeBB : problèmes détectés
Re: AwesomeBB : problèmes détectés
Bonjour @Shad Elbereth
Merci pour ce signalement.
Un correctif est en ligne, je ne reproduis plus le problème de mon coté.
Pouvez-vous svp me confirmer que c'est ok pour vous également ?
Merci
Merci pour ce signalement.

Un correctif est en ligne, je ne reproduis plus le problème de mon coté.
Pouvez-vous svp me confirmer que c'est ok pour vous également ?
Merci



The Godfather- Adminactif

-

Messages : 18294
Inscrit(e) le : 02/05/2004
 Re: AwesomeBB : problèmes détectés
Re: AwesomeBB : problèmes détectés
Merci pour cette réaction rapide ! je confirme que tout fonctionne à nouveau.
 Re: AwesomeBB : problèmes détectés
Re: AwesomeBB : problèmes détectés
Bonsoir,
Je note l'absence du fil d'Ariane sur les pages catégories (url en /c1- ; /c2- ; etc.) alors qu'il est bien présent sur les autres pages (accueil, sous-forums, sujets...)
Merci pour l'ensemble des corrections apportées
Je note l'absence du fil d'Ariane sur les pages catégories (url en /c1- ; /c2- ; etc.) alors qu'il est bien présent sur les autres pages (accueil, sous-forums, sujets...)
Merci pour l'ensemble des corrections apportées

chattigre
Aidactif
Aidactif
Pour une aide efficace...
 Mettez un titre explicite
Mettez un titre explicite Communiquez vos personnalisations
Communiquez vos personnalisations Rendez le forum et votre problème directement visible
Rendez le forum et votre problème directement visible Si votre problème est résolu, éditez votre premier message et cochez l'icône
Si votre problème est résolu, éditez votre premier message et cochez l'icône 
 Consultez la liste des Questions et réponses fréquentes avant d'ouvrir un sujet si nécessaire
Consultez la liste des Questions et réponses fréquentes avant d'ouvrir un sujet si nécessaire Re: AwesomeBB : problèmes détectés
Re: AwesomeBB : problèmes détectés
Merci pour l'astuce 

chattigre
Aidactif
Aidactif
Pour une aide efficace...
 Mettez un titre explicite
Mettez un titre explicite Communiquez vos personnalisations
Communiquez vos personnalisations Rendez le forum et votre problème directement visible
Rendez le forum et votre problème directement visible Si votre problème est résolu, éditez votre premier message et cochez l'icône
Si votre problème est résolu, éditez votre premier message et cochez l'icône 
 Consultez la liste des Questions et réponses fréquentes avant d'ouvrir un sujet si nécessaire
Consultez la liste des Questions et réponses fréquentes avant d'ouvrir un sujet si nécessaire Re: AwesomeBB : problèmes détectés
Re: AwesomeBB : problèmes détectés
Bonjour!
J'ai plusieurs bugs à signaler que je pense relative à l'awesomeBB et non à mon code, pour vérifier ça j'ai essayé de tout reproduire sur un forum test sauf un cas assez..Spécial.
Ne connaissant pas ce topic, j'en ai posté un sur un sujet dédié https://forum.forumactif.com/t402813-awesomebb-probleme-de-polyfill ainsi que la démarche de comment reproduire le problème . C'est un problème """"mineur"""" mais ça bloque totalement l'accès au forum pour l'un de mes membres :/
Le second est assez bizarre et ne touche qu'un seul compte. J'ai logement cherché ce qui n'allait pas sans trouver. ça plante tout le js de la navigation (menus vides en gros

Genre ici on voit bien qu'il manque le menu avec son pseudo et son icone

registered est une méthode de FA.notification . Et c'est le seul membre qui a ça et sur un seul de ses comptes (étant un forum rpg chaque membre peut avoir un compte par personnage), il n'a aucun soucis sur les autres https://fairytailrpg-wol.forumactif.org/u1501 . Pour aider à investiguer il autorise qu'on se connecte sur son compte, je sais pas si vous avez un dispositif pour vous connecter à la place de quelqu'un, sinon il mettre un mot de passe random.
Enfin le dernier est en cours d'analyse/traitement donc je ne le place pas ici pour "remonter" le problème vu qu'il est déjà connu mais plus si d'autres personnes viennent sur ce topic pour le signaler histoire de partager l'info: https://forum.forumactif.com/t402811-awesomebb-impossibilite-de-suprimer-les-notifications, ça pourrait permettre d'en informer.
Je pensais en avoir un 4eme mais j'ai juste fail une analyse de template ><'
Voilà, merci d'avance!
PS: y a t-il un "changelog" de forumactif concernant les petites mises à jour? J'ai remarqué le chargement en lazy des images qui est certes une feature assez simple mais qui aide tellement au chargement des pages (gros pouton a celui qui a pensé à ça et à celui qui l'a implémenté), donc je me suis demandé si il y avait pas d'autres petits trucs qui avaient été ajoutés sans qu'on le sache
J'ai plusieurs bugs à signaler que je pense relative à l'awesomeBB et non à mon code, pour vérifier ça j'ai essayé de tout reproduire sur un forum test sauf un cas assez..Spécial.
Ne connaissant pas ce topic, j'en ai posté un sur un sujet dédié https://forum.forumactif.com/t402813-awesomebb-probleme-de-polyfill ainsi que la démarche de comment reproduire le problème . C'est un problème """"mineur"""" mais ça bloque totalement l'accès au forum pour l'un de mes membres :/
Le second est assez bizarre et ne touche qu'un seul compte. J'ai logement cherché ce qui n'allait pas sans trouver. ça plante tout le js de la navigation (menus vides en gros

Genre ici on voit bien qu'il manque le menu avec son pseudo et son icone

registered est une méthode de FA.notification . Et c'est le seul membre qui a ça et sur un seul de ses comptes (étant un forum rpg chaque membre peut avoir un compte par personnage), il n'a aucun soucis sur les autres https://fairytailrpg-wol.forumactif.org/u1501 . Pour aider à investiguer il autorise qu'on se connecte sur son compte, je sais pas si vous avez un dispositif pour vous connecter à la place de quelqu'un, sinon il mettre un mot de passe random.
Enfin le dernier est en cours d'analyse/traitement donc je ne le place pas ici pour "remonter" le problème vu qu'il est déjà connu mais plus si d'autres personnes viennent sur ce topic pour le signaler histoire de partager l'info: https://forum.forumactif.com/t402811-awesomebb-impossibilite-de-suprimer-les-notifications, ça pourrait permettre d'en informer.
Je pensais en avoir un 4eme mais j'ai juste fail une analyse de template ><'
Voilà, merci d'avance!
PS: y a t-il un "changelog" de forumactif concernant les petites mises à jour? J'ai remarqué le chargement en lazy des images qui est certes une feature assez simple mais qui aide tellement au chargement des pages (gros pouton a celui qui a pensé à ça et à celui qui l'a implémenté), donc je me suis demandé si il y avait pas d'autres petits trucs qui avaient été ajoutés sans qu'on le sache
 Re: AwesomeBB : problèmes détectés
Re: AwesomeBB : problèmes détectés
Bonjour.
Je précise d'avance que ce n'est pas un up mais serait-il possible de savoir si cela a été transmit à l'équipe technique?
Ayant un membre qui ne peut plus faire grand chose du forum et un compte qui est tout autant bloqué c'est assez pénalisant, surtout en ce moment :/
EDIT: j'ai réussi a contourner les deux problèmes majeurs!
Pour le problème que je pensais de polyfill ça n'en est pas un. ça vient juste de l'utilisation de virgule avant les parenthèses et accolades dans le main.js au niveau des appends pour les menus. J'ai copié/collé le contenu de main.js, j'ai viré les virgules et j'exécute le code sous certaines conditions en me servant d'un polyfill. Du coup le main.js fonctionnant sur les vielles version donne ça:
Pour l'autre problème celui du compte précis qui a tout qui plante, je me suis rendu compte qu'il n'avait tout simplement aucune notification peut importe ce qu'on fait . J'imagines que ça vient de là, j'ai modifié le js du footer pour rajouter un :
Je précise d'avance que ce n'est pas un up mais serait-il possible de savoir si cela a été transmit à l'équipe technique?
Ayant un membre qui ne peut plus faire grand chose du forum et un compte qui est tout autant bloqué c'est assez pénalisant, surtout en ce moment :/
EDIT: j'ai réussi a contourner les deux problèmes majeurs!
Pour le problème que je pensais de polyfill ça n'en est pas un. ça vient juste de l'utilisation de virgule avant les parenthèses et accolades dans le main.js au niveau des appends pour les menus. J'ai copié/collé le contenu de main.js, j'ai viré les virgules et j'exécute le code sous certaines conditions en me servant d'un polyfill. Du coup le main.js fonctionnant sur les vielles version donne ça:
- Code:
$('#main-menu-btn').on('click', function() {
$('#main-menu, #dimmer').toggleClass('hidden visible')
});
$('#header-user').on('click', function() {
$('#main-user-menu, #dimmer').toggleClass('hidden visible')
});
$('#header-notif').on('click', function() {
$('#notif-menu, #dimmer').toggleClass('hidden visible')
});
$('#dimmer').on('click', function() {
$('.visible').toggleClass('hidden visible')
});
$(document).ready(function() {
var wrap = $('#wrap'),
tabs = $('.tabs'),
tabs_clone;
if (tabs.length) {
tabs_clone = tabs.clone();
tabs_clone.children().addClass('dropdown-box');
tabs.addClass('mobile-hidden');
wrap.prepend($('<div>', {
class: 'dropdown mobile-visible cp-mobile-menu',
html: '<div class="btn btn-default"><i class="material-icons">menu</i>' + '<span>' + tabs.find('.activetab').text() + '</span></div>' + tabs_clone.html()
}))
}
$('.type-classified .forum-icon').html('<i class="material-icons">shopping_basket</i>');
if ($('.topic-admin').length) {
$('.topic-admin a').each(function() {
var href = $(this).attr('href'),
title = $(this).children().attr('title');
if (href.indexOf('/modcp?mode=delete') >= 0) {
$(this).html('<i class="material-icons">delete_forever</i>').attr('title', title)
} else if (href.indexOf('/modcp?mode=trash') >= 0) {
$(this).html('<i class="material-icons">delete</i>').attr('title', title)
} else if (href.indexOf('/modcp?mode=move') >= 0) {
$(this).html('<i class="material-icons">open_with</i>').attr('title', title)
} else if (href.indexOf('/modcp?mode=lock') >= 0) {
$(this).html('<i class="material-icons">lock</i>').attr('title', title)
} else if (href.indexOf('/modcp?mode=unlock') >= 0) {
$(this).html('<i class="material-icons">lock_open</i>').attr('title', title)
} else if (href.indexOf('/modcp?mode=split') >= 0) {
$(this).html('<i class="material-icons">fullscreen</i>').attr('title', title)
} else if (href.indexOf('/merge') >= 0) {
$(this).html('<i class="material-icons">fullscreen_exit</i>').attr('title', title)
}
})
}
var report = $('.post-buttons a[href*="/report?mode=report"], .post-buttons-mobile a[href*="/report?mode=report"], .profile-icons a[href*="/report?mode=report"]'),
report_close = $('.post-buttons a[href*="/report?mode=lock"], .post-buttons-mobile a[href*="/report?mode=lock"], .profile-icons a[href*="/report?mode=lock"]'),
report_unlock = $('.post-buttons a[href*="/report?mode=unlock"], .post-buttons-mobile a[href*="/report?mode=unlock"] .profile-icons a[href*="/report?mode=unlock"]');
report_close.each(function() {
$(this).parent().addClass('btn-report-lock')
});
report_unlock.each(function() {
$(this).parent().addClass('btn-report-unlock')
});
$('.post-buttons ul li, .post-buttons-mobile ul li, .profile-icons li').each(function() {
var children = $(this).children(),
icon = '';
if ($(this).find('img').length) {
children.attr('title', $(this).find('img').attr('title'))
}
if ($(this).is(':empty')) {
$(this).remove()
} else if (children.is('a')) {
switch ($(this).attr('class')) {
case 'btn-thank':
icon = '<i class="material-icons">thumb_up</i>';
break;
case 'btn-quote':
icon = '<i class="material-icons">format_quote</i>';
break;
case 'btn-edit':
icon = '<i class="material-icons">edit</i>';
break;
case 'btn-delete':
icon = '<i class="material-icons">delete</i>';
break;
case 'btn-ip':
icon = '<i class="material-icons">info</i>';
break;
case 'btn-report':
icon = '<i class="material-icons">report_problem</i>';
break;
case 'btn-report-lock':
icon = '<i class="material-icons">lock</i><i class="material-icons">report_problem</i>';
break;
case 'btn-report-unlock':
icon = '<i class="material-icons">lock_open</i><i class="material-icons">report_problem</i>';
break
}
children.html(icon)
} else if (children.is('img')) {
if ($(this).attr('class') == 'btn-thank') {
$(this).addClass('disabled');
children.replaceWith('<span title="' + children.attr('title') + '"><i class="material-icons">thumb_up</i></span>')
} else {
children.replaceWith('<span title="' + children.attr('title') + '" id="' + children.attr('id') + '" onclick="' + children.attr('onclick') + '"><i class="material-icons">format_quote</i><i class="material-icons">add</i></span>')
}
}
});
$('.post-buttons, .post-buttons-mobile, .profile-icons').each(function() {
if (!$(this).find('li').length) {
$(this).remove()
}
});
if (window.location.href.indexOf('/latest') >= 0) {
$('#navigation-recent').addClass('active');
if ($('.pagination').length) {
$('.pagination').remove()
}
} else {
$('#navigation-home').addClass('active')
}
if ($('#breadcrumbs').length) {
var breadcrumbs_width = $('#breadcrumbs').width() + 44,
update_width = 1;
responsiveBreadcrumbs();
responsiveHeader();
$(window).on('resize', function() {
responsiveBreadcrumbs();
responsiveHeader()
});
function responsiveBreadcrumbs() {
var window_width = $(window).width(),
breadcrumbs = $('#breadcrumbs');
if (window_width <= breadcrumbs_width) {
breadcrumbs.addClass('mobile')
} else {
breadcrumbs.removeClass('mobile')
}
}
}
function responsiveHeader() {
var window_width = $(window).width(),
username = $('#header-user > span').last();
if (update_width) {
header_elements_width = $('#logo-link').outerWidth(true) + $('#main-menu-btn').outerWidth(true) + $('#header-user').outerWidth(true) + $('#search-main').outerWidth(true)
}
if (window_width <= 660) {
if (window_width <= header_elements_width) {
update_width = 0;
username.hide()
} else {
update_width = 1;
username.show()
}
} else {
update_width = 1;
username.show()
}
}
if (_userdata['avatar'] != undefined && _userdata['username'] != undefined) {
$('#header-user').html(_userdata['avatar'] + '<span>' + _userdata['username'] + '</span>');
$('#main-user-menu').html('<div class="main-menu-headline"><div class="avatar-big">' + _userdata['avatar'] + '</div><span>' + _userdata['username'] + '</span><span class="headline-small">' + _lang["rank_title"] + '</span></div>')
}
function checkEmptyNavbar(item, param) {
if (_navbar.hasOwnProperty(item)) {
return _navbar[item][param]
} else {
return ''
}
}
var main_menu_items = [$('<a>', {
href: '/'
}).append($('<i>', {
class: 'material-icons',
text: 'home'
}), $('<span>', {
text: checkEmptyNavbar('home', 'label')
})), $('<a>', {
href: checkEmptyNavbar('portal', 'url')
}).append($('<i>', {
class: 'material-icons',
text: 'vertical_split'
}), $('<span>', {
text: checkEmptyNavbar('portal', 'label')
})), $('<div>', {
class: 'divider'
}), $('<a>', {
href: checkEmptyNavbar('search', 'url')
}).append($('<i>', {
class: 'material-icons',
text: 'search'
}), $('<span>', {
text: checkEmptyNavbar('search', 'label')
})), $('<div>', {
class: 'divider'
}), $('<a>', {
href: checkEmptyNavbar('gallery', 'url')
}).append($('<i>', {
class: 'material-icons',
text: 'photo_library'
}), $('<span>', {
text: checkEmptyNavbar('gallery', 'label')
})), $('<a>', {
href: checkEmptyNavbar('calendar', 'url')
}).append($('<i>', {
class: 'material-icons',
text: 'calendar_today'
}), $('<span>', {
text: checkEmptyNavbar('calendar', 'label')
})), $('<a>', {
href: checkEmptyNavbar('members', 'url')
}).append($('<i>', {
class: 'material-icons',
text: 'people_outline'
}), $('<span>', {
text: checkEmptyNavbar('members', 'label')
})), $('<a>', {
href: checkEmptyNavbar('groups', 'url')
}).append($('<i>', {
class: 'material-icons',
text: 'group'
}), $('<span>', {
text: checkEmptyNavbar('groups', 'label')
})), $('<a>', {
href: checkEmptyNavbar('faq', 'url')
}).append($('<i>', {
class: 'material-icons',
text: 'help'
}), $('<span>', {
text: checkEmptyNavbar('faq', 'label')
})), $('<a>', {
href: checkEmptyNavbar('event', 'url')
}).append($('<i>', {
class: 'material-icons',
text: 'event'
}), $('<span>', {
text: checkEmptyNavbar('event', 'label')
})), $('<a>', {
href: checkEmptyNavbar('publication', 'url')
}).append($('<i>', {
class: 'material-icons',
text: 'rate_review'
}), $('<span>', {
text: checkEmptyNavbar('publication', 'label')
})), $('<a>', {
href: _userdata["page_app"]
}).append($('<i>', {
class: 'material-icons',
text: 'smartphone'
}), $('<span>', {
text: _lang["App"]
})), ];
if (!_userdata["session_logged_in"]) {
main_menu_items.push($('<div>', {
class: 'divider'
}), $('<a>', {
href: checkEmptyNavbar('login', 'url')
}).append($('<i>', {
class: 'material-icons',
text: 'power_settings_new'
}), $('<span>', {
text: checkEmptyNavbar('login', 'label')
})), $('<a>', {
href: checkEmptyNavbar('register', 'url')
}).append($('<i>', {
class: 'material-icons',
text: 'account_box'
}), $('<span>', {
text: checkEmptyNavbar('register', 'label')
})))
}
$('#main-menu').append($('<ul>'));
$.each(main_menu_items, function() {
if ($(this).attr('class') == 'divider') {
if (!$('#main-menu *:nth-last-child(2)').hasClass('divider')) {
$('#main-menu').append($(this));
$('#main-menu').append($('<ul>'))
}
} else {
if ($($(this)[0]).find('span').text()) {
$('#main-menu ul:last').append($('<li>').append($(this)))
}
}
});
var main_user_menu_items = [];
if (_userdata["session_logged_in"]) {
var main_user_menu_items = [$('<a>', {
href: '/u' + _userdata["user_id"]
}).append($('<i>', {
class: 'material-icons',
text: 'person'
}), $('<span>', {
text: _lang["See_my_profile"]
})), $('<a>', {
href: '/profile?mode=editprofile'
}).append($('<i>', {
class: 'material-icons',
text: 'settings'
}), $('<span>', {
text: _lang['Edit_profile']
})), $('<div>', {
class: 'divider'
}), $('<a>', {
href: '/profile?mode=editprofile&page_profil=notifications',
id: 'menu_notifications'
}).append($('<i>', {
class: 'material-icons',
text: 'notifications'
}), $('<span>', {
text: checkEmptyNavbar('notification', 'label')
})), $('<a>', {
href: checkEmptyNavbar('private_msg', 'url')
}).append($('<i>', {
class: 'material-icons',
text: 'mail'
}), $('<span>', {
text: checkEmptyNavbar('private_msg', 'label')
})), $('<div>', {
class: 'divider'
})]
}
if (_userdata['user_level'] == 1) {
main_user_menu_items.push($('<a>', {
href: '/admin'
}).append($('<i>', {
class: 'material-icons',
text: 'dashboard'
}), $('<span>', {
text: _lang["Admin_panel"]
})))
}
if (_userdata["session_logged_in"]) {
main_user_menu_items.push($('<a>', {
href: checkEmptyNavbar('logout', 'url')
}).append($('<i>', {
class: 'material-icons',
text: 'power_settings_new'
}), $('<span>', {
text: checkEmptyNavbar('logout', 'label')
})))
}
$('#main-user-menu').append($('<ul>'));
if (main_user_menu_items.length) {
$.each(main_user_menu_items, function() {
if ($(this).attr('class') == 'divider') {
$('#main-user-menu').append($(this));
$('#main-user-menu').append($('<ul>'))
} else {
$('#main-user-menu ul:last').append($('<li>').append($(this)))
}
})
}
var titleSizeLimit = function() {
$(".forum-section, .posts-section").each(function() {
var forumName = $(this).find("h3"),
statsWidth = $(this).find(".forum-statistics, .posts-statistics").outerWidth(),
forumNamePadding = statsWidth + 8;
if ($("body").css("direction").toLowerCase() == "rtl") {
$(forumName).css("padding-left", forumNamePadding)
} else {
$(forumName).css("padding-right", forumNamePadding)
}
})
};
titleSizeLimit();
$(window).on('resize', function() {
titleSizeLimit()
});
$('.forum-lastpost').each(function() {
if ($(this).find('.topic-title').last().is(':empty')) {
$(this).html('<i class="material-icons" style="font-size: 42px;color: rgba(0, 0, 0, 0.11);">chat_bubble</i>')
}
});
$('#header-notif').on('click', function() {
if (!FA.Notification.registered()) {
FA.Notification.register()
}
});
$('[data-text]').each(function() {
$(this).text(eval($(this).attr('data-text'))).removeAttr('data-text')
});
var bodyDropdownHandler = function() {
$('.dropdown-box').removeClass('dropdown-visible');
$(document).off('click', 'body', bodyDropdownHandler)
};
$('.dropdown').on('click', function(e) {
$('.dropdown').not(this).each(function() {
$(this).find('.dropdown-box').removeClass('dropdown-visible')
});
$(this).find('.dropdown-box').toggleClass('dropdown-visible');
e.stopPropagation();
$(document).on('click', 'body', bodyDropdownHandler)
});
$('select').each(function() {
$(this).wrap('<div class="select" />')
});
var moveWidget = function() {
var site_widgets = $('#site_widgets'),
index = $('#index .main-inner');
if (index.length) {
site_widgets.appendTo(index).removeAttr('style')
}
};
moveWidget()
});
Pour l'autre problème celui du compte précis qui a tout qui plante, je me suis rendu compte qu'il n'avait tout simplement aucune notification peut importe ce qu'on fait . J'imagines que ça vient de là, j'ai modifié le js du footer pour rajouter un :
- Code:
FA.Notification !== undefined &&
 Re: AwesomeBB : problèmes détectés
Re: AwesomeBB : problèmes détectés
Bonjour,
Un correctif a été envoyé concernant ce problème précis. L'utilisateur devrait avoir les notifications à présent. Pouvez-vous voir avec lui et nous dire si cela fonctionne mieux svp ?
Merci.
Aoi Donatsu a écrit:Pour l'autre problème celui du compte précis qui a tout qui plante, je me suis rendu compte qu'il n'avait tout simplement aucune notification peut importe ce qu'on fait . J'imagines que ça vient de là, j'ai modifié le js du footer pour rajouter un :histoire que ça ne plante plus toute son interface, mais du coup il a 0 notification .
- Code:
FA.Notification !== undefined &&
Un correctif a été envoyé concernant ce problème précis. L'utilisateur devrait avoir les notifications à présent. Pouvez-vous voir avec lui et nous dire si cela fonctionne mieux svp ?
Merci.

Pinguino- Adminactif

-

Messages : 13905
Inscrit(e) le : 02/05/2004
 Re: AwesomeBB : problèmes détectés
Re: AwesomeBB : problèmes détectés
Le membre en question a testé et il a effectivement de nouveau les notifications, merci beaucoup!
Juste par curiosité, savez vous quel a été l'élément déclencheur qui faisait qu'il n'en avait pas?
Juste par curiosité, savez vous quel a été l'élément déclencheur qui faisait qu'il n'en avait pas?
 Re: AwesomeBB : problèmes détectés
Re: AwesomeBB : problèmes détectés
Lien du forum: https://beta-s43-huskynights.forumactif.com/
Attention! Ce site est en BETA (AwesomeBB) et se modifie de temps a l'autre. Pour la version stable (PHPBB3 EDGE): https://s43-huskynights.forumactif.com/
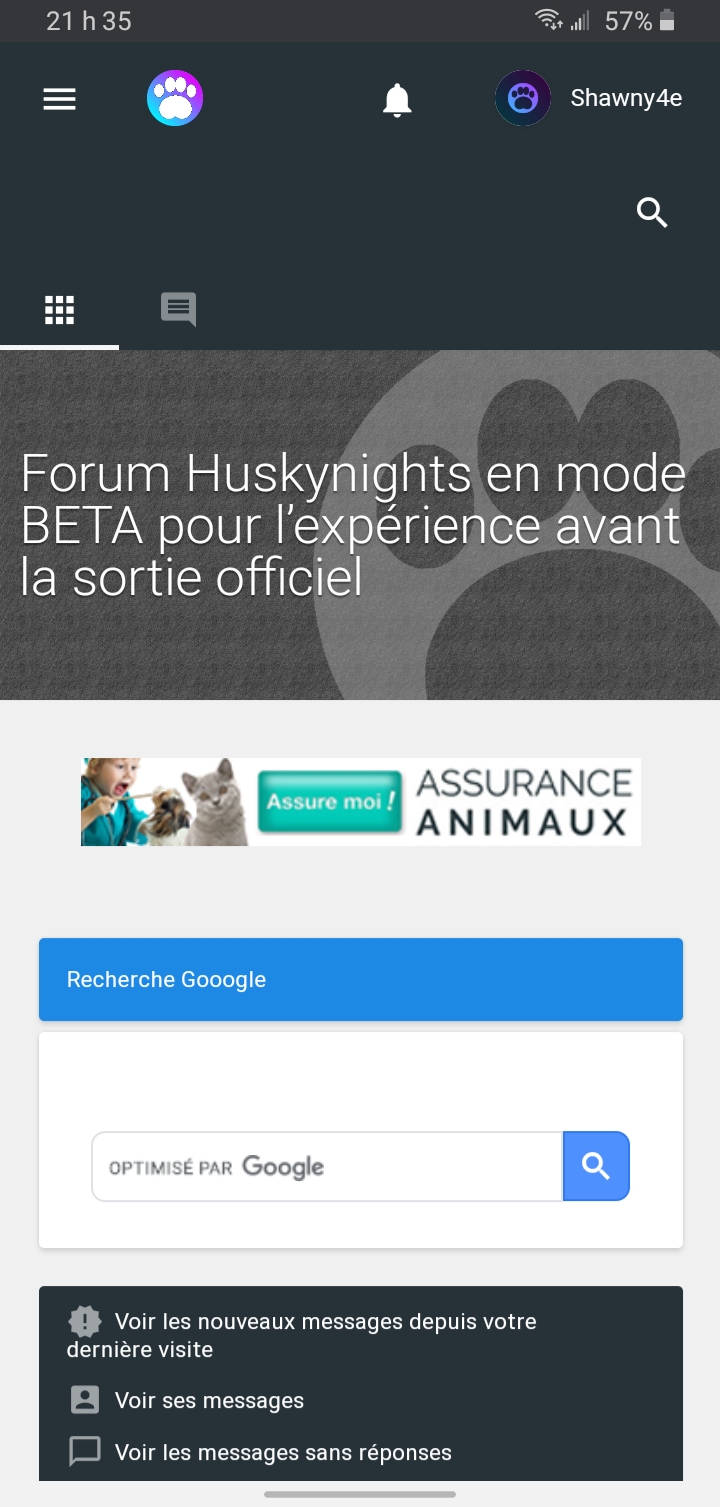
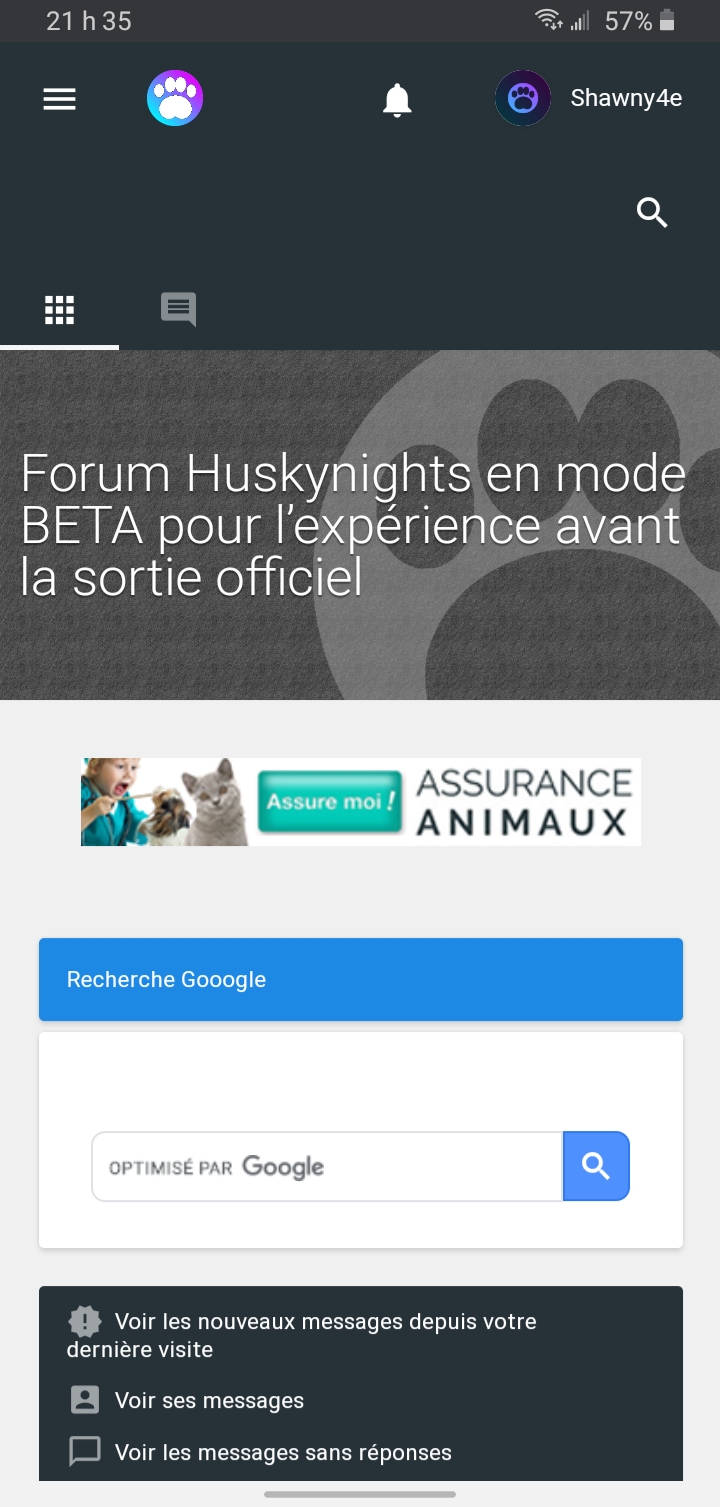
Problème d'affichage en mode mobile. (Barre de recherche bug) Avec AwesomeBB et aucune personnalisations.
On a rien a faire. Cela vien du Forumactif et non de l'utilisateur en question.
Finalement c'est un bug vrai. Ça rend la navigation inconfortable en plus qui suit pas avec comme celle du mode desktop.
Ne vous inquiétez pas, je reste sur AwesomeBB
Edit: Même en vidant la cache rien regle le bug

Attention! Ce site est en BETA (AwesomeBB) et se modifie de temps a l'autre. Pour la version stable (PHPBB3 EDGE): https://s43-huskynights.forumactif.com/
Problème d'affichage en mode mobile. (Barre de recherche bug) Avec AwesomeBB et aucune personnalisations.
On a rien a faire. Cela vien du Forumactif et non de l'utilisateur en question.
Finalement c'est un bug vrai. Ça rend la navigation inconfortable en plus qui suit pas avec comme celle du mode desktop.
Ne vous inquiétez pas, je reste sur AwesomeBB
Edit: Même en vidant la cache rien regle le bug

 Re: AwesomeBB : problèmes détectés
Re: AwesomeBB : problèmes détectés
Bonjour,
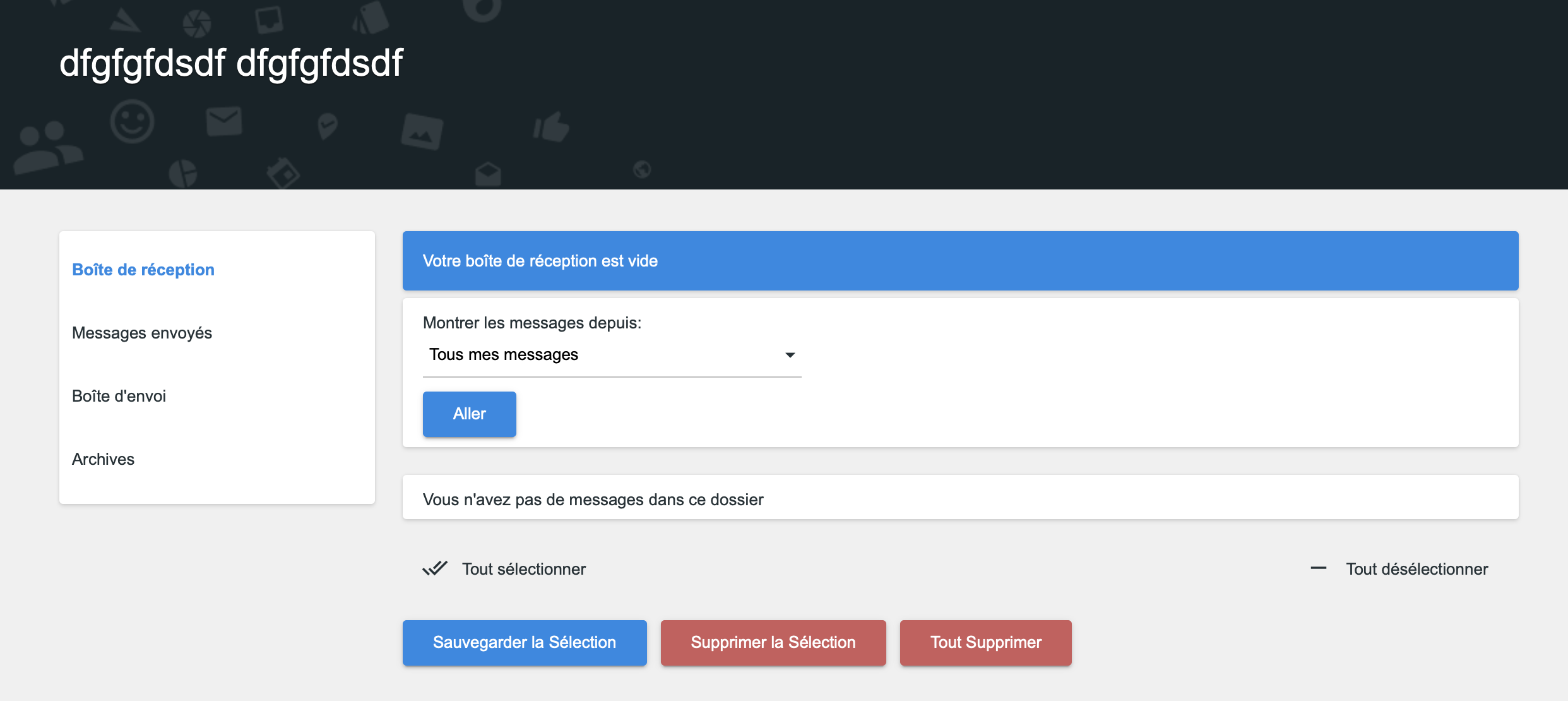
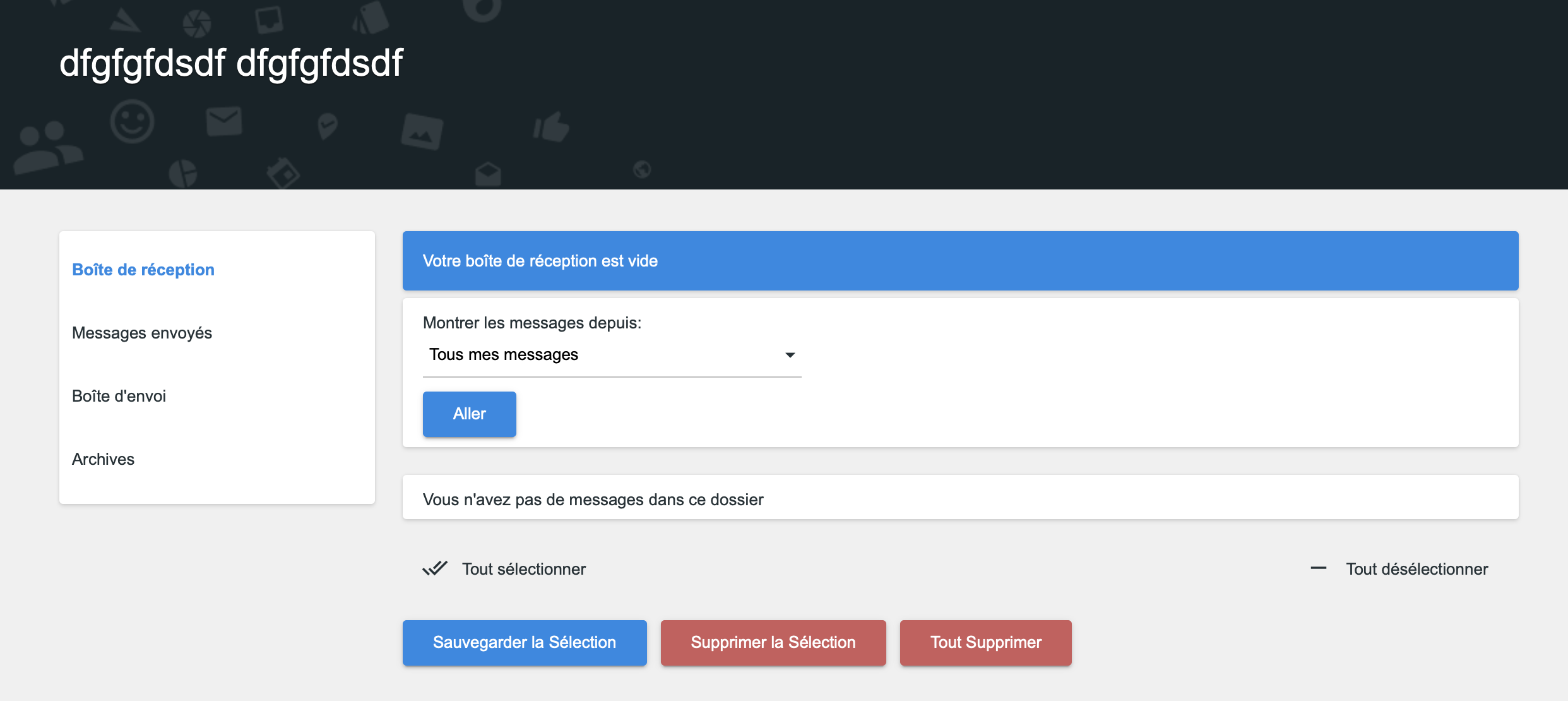
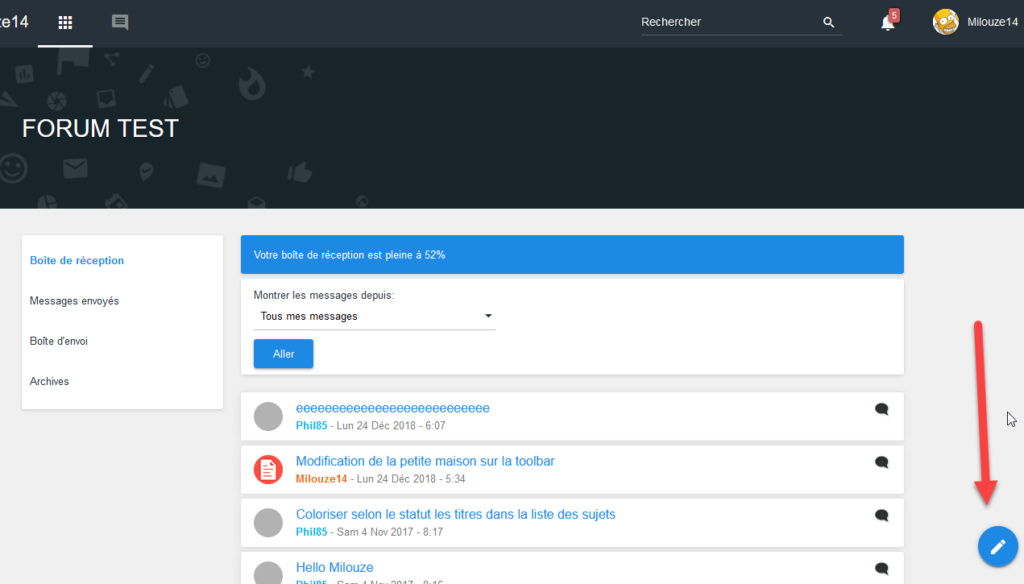
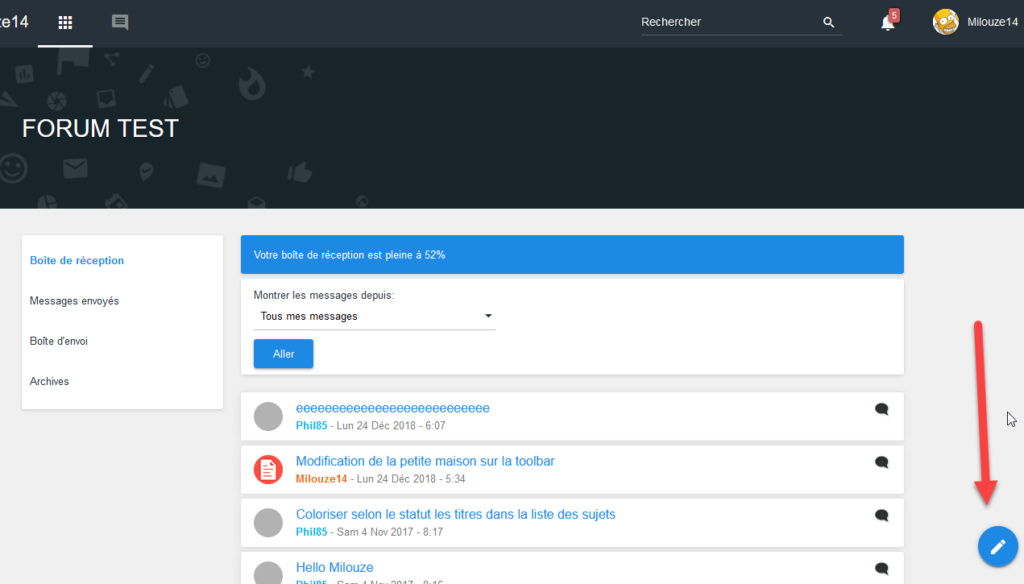
Il n'y a pas de bouton fixe "Poster un MP" sur les pages de listing des MP (réception et boite d'envoi par exemple)
Uniquement le (petit) bouton en bas à droite, ce n'est qu'à moitié fonctionnel
Peut-être faudrait-il envisager l'ajout d'un tel bouton (par exemple sur les sujets il n'y a pas que le bouton en bas à droite mais aussi un bouton (gros) "Poster un nouveau sujet / Répondre au sujet")
Bonne journée
Il n'y a pas de bouton fixe "Poster un MP" sur les pages de listing des MP (réception et boite d'envoi par exemple)
Uniquement le (petit) bouton en bas à droite, ce n'est qu'à moitié fonctionnel
Peut-être faudrait-il envisager l'ajout d'un tel bouton (par exemple sur les sujets il n'y a pas que le bouton en bas à droite mais aussi un bouton (gros) "Poster un nouveau sujet / Répondre au sujet")
Bonne journée

chattigre
Aidactif
Aidactif
Pour une aide efficace...
 Mettez un titre explicite
Mettez un titre explicite Communiquez vos personnalisations
Communiquez vos personnalisations Rendez le forum et votre problème directement visible
Rendez le forum et votre problème directement visible Si votre problème est résolu, éditez votre premier message et cochez l'icône
Si votre problème est résolu, éditez votre premier message et cochez l'icône 
 Consultez la liste des Questions et réponses fréquentes avant d'ouvrir un sujet si nécessaire
Consultez la liste des Questions et réponses fréquentes avant d'ouvrir un sujet si nécessaire Re: AwesomeBB : problèmes détectés
Re: AwesomeBB : problèmes détectés
Hello chattigre,
il y a bien un bouton sur les listing des mps.Il se trouve bas à droite .
.

Edit:
On peut en ajouter un autre en suivant cette procédure:
Dans le template privmsgs_body:
Affichage/Templates/Poster et messages privés/privmsgs_body
Recherches ceci:
Juste après déposes ceci:
Ensuite il suffit d'ajouter un class et hop, c'est dans la poche pour le style;) .
a++
il y a bien un bouton sur les listing des mps.Il se trouve bas à droite
 .
.
Edit:
On peut en ajouter un autre en suivant cette procédure:
Dans le template privmsgs_body:
Affichage/Templates/Poster et messages privés/privmsgs_body
Recherches ceci:
- Code:
<input class="btn btn-default" type="submit" name="submit_msgdays" value="{L_GO}" />
Juste après déposes ceci:
- Code:
<a href="/privmsg?mode=post" rel="nofollow" style="float:right;">Nouveau MP</a>
Ensuite il suffit d'ajouter un class et hop, c'est dans la poche pour le style;) .
a++

Invité- Invité
 Re: AwesomeBB : problèmes détectés
Re: AwesomeBB : problèmes détectés
Coucou Milouze,

Mais ce que je dis c'est que je ne trouve pas logique / normal qu'il n'y ait pas un gros bouton dans le body de la page, comme sur les sujets, ou même il me semble sur la page de lecture d'un MP
EDIT : Je viens de voir ton EDIT, merci ^^
Je l'ai bidouillé moi-même, mais je voulais je remonter
Bonne soirée ^^
Ouais, je saischattigre a écrit:Uniquement le (petit) bouton en bas à droite, ce n'est qu'à moitié fonctionnel
Mais ce que je dis c'est que je ne trouve pas logique / normal qu'il n'y ait pas un gros bouton dans le body de la page, comme sur les sujets, ou même il me semble sur la page de lecture d'un MP
EDIT : Je viens de voir ton EDIT, merci ^^
Je l'ai bidouillé moi-même, mais je voulais je remonter
Bonne soirée ^^
 Re: AwesomeBB : problèmes détectés
Re: AwesomeBB : problèmes détectés
Re,
j'ai édité mon message:
https://forum.forumactif.com/t397517p240-awesomebb-problemes-detectes#3369003
Ensuite, tu mentionnes ceci:
Hum, peux tu m'expliquer comment répondre sur une liste de sujets ?
a++
j'ai édité mon message:
https://forum.forumactif.com/t397517p240-awesomebb-problemes-detectes#3369003
Ensuite, tu mentionnes ceci:
Répondre au sujet
Hum, peux tu m'expliquer comment répondre sur une liste de sujets ?
a++

Invité- Invité
 Re: AwesomeBB : problèmes détectés
Re: AwesomeBB : problèmes détectés
Re,Milouze14 a écrit:Re,
j'ai édité mon message:
https://forum.forumactif.com/t397517p240-awesomebb-problemes-detectes#3369003
Ensuite, tu mentionnes ceci:Répondre au sujet
Hum, peux tu m'expliquer comment répondre sur une liste de sujets ?
a++
J'ai moi aussi édité mon message
Sinon je parle bien de sujets et pas de listes de sujets ^^
Mais comme dit, j'ai fait remonter ce bug essentiellement pour les autres, car je m'en suis débrouillé ^^
Merci et bonne soirée
Page 9 sur 14 •  1 ... 6 ... 8, 9, 10 ... 14
1 ... 6 ... 8, 9, 10 ... 14 
 Sujets similaires
Sujets similaires» ModernBB : problèmes détectés
» [AwesomeBB] Script auto-suggestion tag des membres comporte des problèmes
» Comment retrouve-t-on les erreurs de codages détectés par Markup
» AwesomeBB - Avatar
» AwesomeBB ou ModernBB ?
» [AwesomeBB] Script auto-suggestion tag des membres comporte des problèmes
» Comment retrouve-t-on les erreurs de codages détectés par Markup
» AwesomeBB - Avatar
» AwesomeBB ou ModernBB ?
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème divers :: Archives des problèmes divers
Page 9 sur 14
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum
 par
par 







