Barre de navigation plus large que le forum ?
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Barre de navigation plus large que le forum ?
Barre de navigation plus large que le forum ?
Bonjour à tou.te.s !
Ma question est très simple : est-il possible d'avoir une barre de navigation plus large que le forum ?
Je sais qu'on peut forcer la barre de navigation à être sur une seule ligne mais cela élargi le forum pour que les deux largeurs correspondent, donc est-il possible de forcer la chose volontairement pour avoir une seule ligne plus large et ainsi dissocier la largeur de la barre de navigation de la largeur du corps du forum lui-même ?
Merci d'avance de vos précieuses lumières :3
Ma question est très simple : est-il possible d'avoir une barre de navigation plus large que le forum ?
Je sais qu'on peut forcer la barre de navigation à être sur une seule ligne mais cela élargi le forum pour que les deux largeurs correspondent, donc est-il possible de forcer la chose volontairement pour avoir une seule ligne plus large et ainsi dissocier la largeur de la barre de navigation de la largeur du corps du forum lui-même ?
Merci d'avance de vos précieuses lumières :3
Dernière édition par Aphcàl le Mar 7 Aoû 2018 - 17:36, édité 1 fois
 Re: Barre de navigation plus large que le forum ?
Re: Barre de navigation plus large que le forum ?
Bonjour Aphcàl,
Il est compliqué de vous répondre car il nous faudrait des captures écran pour nous montrer ladite barre de navigation car en me rendant sur votre forum, je ne la vois pas.
Bonne journée.
Bipo.
Il est compliqué de vous répondre car il nous faudrait des captures écran pour nous montrer ladite barre de navigation car en me rendant sur votre forum, je ne la vois pas.
Bonne journée.
Bipo.

Bipo- Rédactif

- Messages : 3769
Inscrit(e) le : 23/09/2010
 Re: Barre de navigation plus large que le forum ?
Re: Barre de navigation plus large que le forum ?
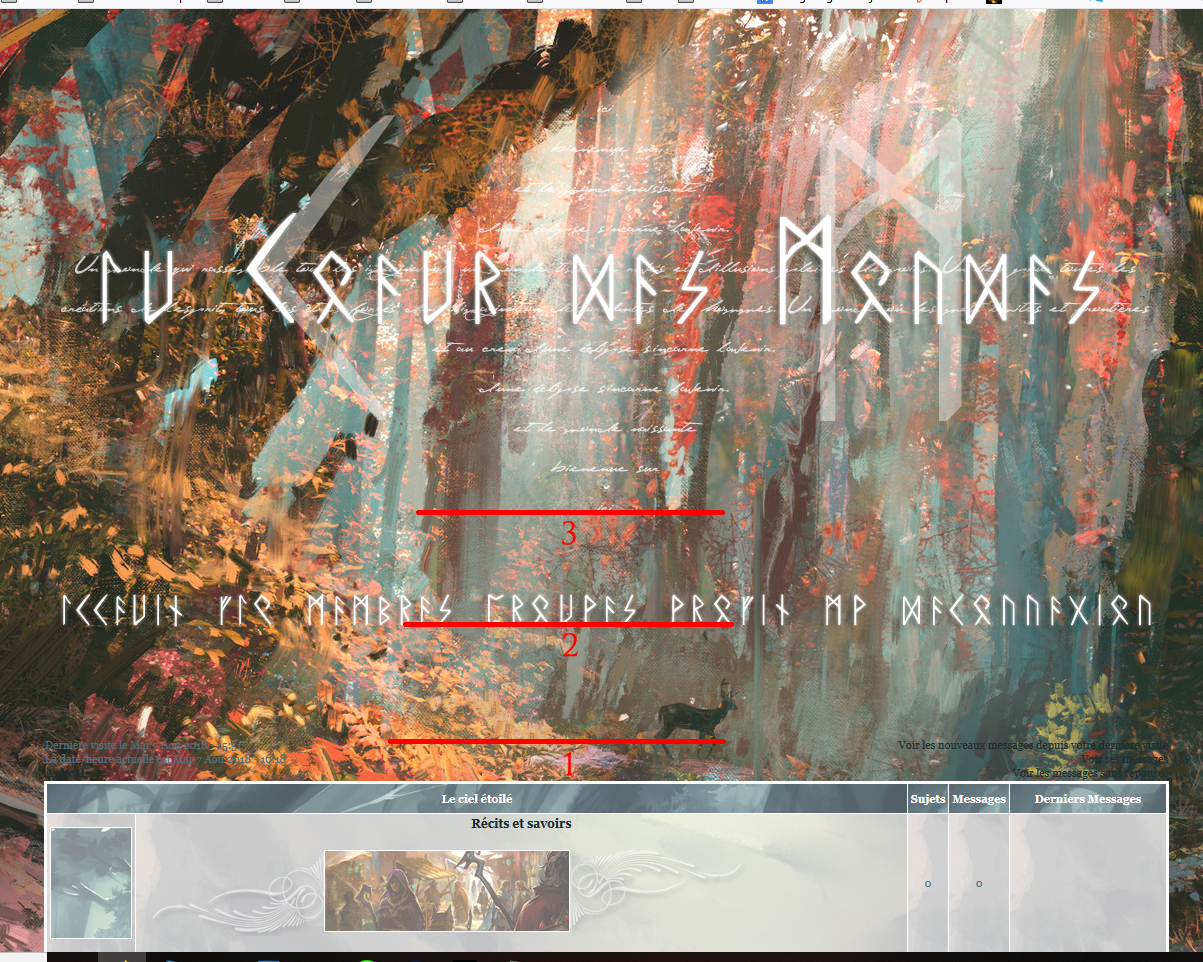
Vous ne la voyez pas ? Comment cela ? Vous ne voyez pas ceci :

Je vais tenter de réexpliquer les choses autrement. Actuellement mon forum est fixé à une largeur de 1000px, ce qui me convient parfaitement. Et la barre de navigation pour un nouveau thème que je suis en train de tester s'avère plus large que cela. C'est vrai sur le screen que vous voyez. Or comme vous le voyez, le forum fait la même largeur que la barre de navigation, autrement dit la largeur du forum s'est automatiquement alignée sur celle de la barre de navigation, et ceux même si je n'ai pas coché la case "Forcer la barre de navigation à rester sur une ligne".
Au départ lorsque j'ai teste ma nouvelle barre de navigation elle était encore plus large que cela puisque j'avais aussi le bouton "recherche" en plus, or avec ce bouton en plus la barre de navigation était automatiquement mise sur deux lignes, ce que je ne veux pas. Et si je cochais la case "Forcer la barre de navigation à rester sur une ligne" cela me mettait bien ma barre sur une seule ligne, comme actuellement, mais cela élargissait le forum pour correspondre à la même largeur que celle de la barre, ce que je ne veux pas non plus.
J'ai donc retiré le bouton "recherche" ce qui a remis ma barre de navigation sur une seule ligne, mais a continuer malgré tout à étendre la largeur du forum pour qu'elle corresponde.
Donc je voudrais simplement savoir s'il était possible d'avoir une barre de navigation plus large que le forum. Autrement dit que mon forum reste fixée à la largeur que je souhaite et que peu importe la largeur de la barre de navigation, que cela n'interfère pas. En gros je voudrais que les bouts de ma barre de navigation déborde de la largeur du forum.
Est-ce plus clair ainsi ?

Je vais tenter de réexpliquer les choses autrement. Actuellement mon forum est fixé à une largeur de 1000px, ce qui me convient parfaitement. Et la barre de navigation pour un nouveau thème que je suis en train de tester s'avère plus large que cela. C'est vrai sur le screen que vous voyez. Or comme vous le voyez, le forum fait la même largeur que la barre de navigation, autrement dit la largeur du forum s'est automatiquement alignée sur celle de la barre de navigation, et ceux même si je n'ai pas coché la case "Forcer la barre de navigation à rester sur une ligne".
Au départ lorsque j'ai teste ma nouvelle barre de navigation elle était encore plus large que cela puisque j'avais aussi le bouton "recherche" en plus, or avec ce bouton en plus la barre de navigation était automatiquement mise sur deux lignes, ce que je ne veux pas. Et si je cochais la case "Forcer la barre de navigation à rester sur une ligne" cela me mettait bien ma barre sur une seule ligne, comme actuellement, mais cela élargissait le forum pour correspondre à la même largeur que celle de la barre, ce que je ne veux pas non plus.
J'ai donc retiré le bouton "recherche" ce qui a remis ma barre de navigation sur une seule ligne, mais a continuer malgré tout à étendre la largeur du forum pour qu'elle corresponde.
Donc je voudrais simplement savoir s'il était possible d'avoir une barre de navigation plus large que le forum. Autrement dit que mon forum reste fixée à la largeur que je souhaite et que peu importe la largeur de la barre de navigation, que cela n'interfère pas. En gros je voudrais que les bouts de ma barre de navigation déborde de la largeur du forum.
Est-ce plus clair ainsi ?
 Re: Barre de navigation plus large que le forum ?
Re: Barre de navigation plus large que le forum ?
Re,
Je comprends mieux. Malheureusement, (cela n'engage que mon expertise) mais je dirai que ce n'est pas possible au regard de la configuration de votre forum. En effet, votre barre de navigation est directement dépendante de la largeur de votre forum. Autrement dit, vous avez mis 1000px, donc votre barre de navigation sera de 1000px au maximum. Si vous cochez l'option Forcer la barre de navigation à rester sur une ligne : la largeur de votre forum augmente (ce qui ne vous convient pas).
La seule solution que j'entrevois, c'est de modifier le template overall_header !
Recherchez :
Clic droit → couper.
Collez le code au dessus de l'élément :
Cliquez sur le bouton puis valider la publication du template en cliquant sur l'encoche verte.
puis valider la publication du template en cliquant sur l'encoche verte.
Ainsi, cela vous permet d'avoir une barre de navigation qui n'est plus influencée par la largeur du forum. Toutefois, l'inconvénient est que votre barre de navigation se trouve au-dessus de votre bannière.
Je comprends mieux. Malheureusement, (cela n'engage que mon expertise) mais je dirai que ce n'est pas possible au regard de la configuration de votre forum. En effet, votre barre de navigation est directement dépendante de la largeur de votre forum. Autrement dit, vous avez mis 1000px, donc votre barre de navigation sera de 1000px au maximum. Si vous cochez l'option Forcer la barre de navigation à rester sur une ligne : la largeur de votre forum augmente (ce qui ne vous convient pas).
La seule solution que j'entrevois, c'est de modifier le template overall_header !
Panneau d'Administration → Affichage → Templates → Général - overall_header
Recherchez :
- Code:
<table cellspacing="0" cellpadding="0" border="0" align="{MENU_POSITION}">
<tr>
<td align="{MENU_POSITION}"{MENU_NOWRAP}>{GENERATED_NAV_BAR}</td>
</tr>
</table>
Clic droit → couper.
Collez le code au dessus de l'élément :
- Code:
<table class="bodylinewidth" width="{T_BODY_TABLE_WIDTH}" cellspacing="0" cellpadding="10" border="0" align="center">
Cliquez sur le bouton
 puis valider la publication du template en cliquant sur l'encoche verte.
puis valider la publication du template en cliquant sur l'encoche verte.Ainsi, cela vous permet d'avoir une barre de navigation qui n'est plus influencée par la largeur du forum. Toutefois, l'inconvénient est que votre barre de navigation se trouve au-dessus de votre bannière.

Bipo- Rédactif

- Messages : 3769
Inscrit(e) le : 23/09/2010
 Re: Barre de navigation plus large que le forum ?
Re: Barre de navigation plus large que le forum ?
[Oups je retire ce que j'ai dis, j'avais oublié de confirmer le template désolé !]
Mais du coup tout ce que ça fait c'est de placer la barre de navigation en haut, mais la largeur du forum lui correspond toujours :/
Mais du coup tout ce que ça fait c'est de placer la barre de navigation en haut, mais la largeur du forum lui correspond toujours :/

Bipo- Rédactif

- Messages : 3769
Inscrit(e) le : 23/09/2010
 Re: Barre de navigation plus large que le forum ?
Re: Barre de navigation plus large que le forum ?
Non, non vous avez parfaitement compris ma demande. Et je suis moi-même entrain de réaliser quelque chose. Je n'y ai pas pensé toute de suite (je perds l'habitude, ça fait un moment que je n'avais plus rien touché) mais l'entête aussi élargie et conditionne la largeur de mon forum.
Dans ce cas est-il possible de faire de même avec l'entête pour qu'elle puisse avoir la largeur qu'on veut sans influencer celle du forum ? Et il n'est vraiment pas possible d'avoir la même chose pour la barre de navigation en la maintenant sous l'entête ?
Et merci d'essayer de m'aider, même si je pose encore plus de questions au final XD
Dans ce cas est-il possible de faire de même avec l'entête pour qu'elle puisse avoir la largeur qu'on veut sans influencer celle du forum ? Et il n'est vraiment pas possible d'avoir la même chose pour la barre de navigation en la maintenant sous l'entête ?
Et merci d'essayer de m'aider, même si je pose encore plus de questions au final XD
 Re: Barre de navigation plus large que le forum ?
Re: Barre de navigation plus large que le forum ?
Re,
Si vous avez respecté mes indications au-dessus, j'ai mis la barre au-dessus de l'entête de votre forum. Au mieux, fournissez-moi votre template Overall-header pour vérification.
Edit à 15:31 :
Essayez de remplacer votre template overall-header par celui ci :
Si vous avez respecté mes indications au-dessus, j'ai mis la barre au-dessus de l'entête de votre forum. Au mieux, fournissez-moi votre template Overall-header pour vérification.
Edit à 15:31 :
Essayez de remplacer votre template overall-header par celui ci :
- Code:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" dir="{S_CONTENT_DIRECTION}" id="min-width" lang="{L_LANG_HTML}" xml:lang="{L_LANG_HTML}" {NAMESPACE_FB_LIKE} {NAMESPACE_FB} {NAMESPACE_BBCODE}>
<head>
<title>{SITENAME_TITLE}{PAGE_TITLE}</title>
<meta http-equiv="content-type" content="text/html; charset={S_CONTENT_ENCODING}" />
<meta http-equiv="content-script-type" content="text/javascript" />
<meta http-equiv="content-style-type" content="text/css" />
<!-- BEGIN switch_compat_meta -->
<meta http-equiv="X-UA-Compatible" content="IE={switch_compat_meta.VERSION}" />
<!-- END switch_compat_meta -->
<!-- BEGIN switch_canonical_url -->
<link rel="canonical" href="{switch_canonical_url.CANONICAL_URL}" />
<!-- END switch_canonical_url -->
{META_FAVICO}
{META}
{META_FB_LIKE}
<meta name="title" content="{SITENAME_TITLE}{PAGE_TITLE}" />
{T_HEAD_STYLESHEET}
{CSS}
<link rel="search" type="application/opensearchdescription+xml" href="/improvedsearch.xml" title="{SITENAME}" />
<link rel="search" type="application/opensearchdescription+xml" href="{URL_BOARD_DIRECTORY}/search/improvedsearch.xml" title="{SEARCH_FORUMS}" />
<script src="{JQUERY_PATH}" type="text/javascript"></script>
<!-- BEGIN switch_recent_jquery -->
<script src="{JS_DIR}jquery1.9/jquery-migrate-1.4.1.js" type="text/javascript"></script>
<script src="{JQUERY_DIR}browser/v1.0/jquery.browser.min.js" type="text/javascript"></script>
<script src="{JQUERY_DIR}support/jquery.support.js" type="text/javascript"></script>
<!-- END switch_recent_jquery -->
<script src="{JS_DIR}{L_LANG}.js" type="text/javascript"></script>
{RICH_SNIPPET_GOOGLE}
<!-- BEGIN switch_fb_login -->
<script src="https://connect.facebook.net/{switch_fb_login.FB_LOCAL}/all.js" type="text/javascript"></script>
<script src="{switch_fb_login.JS_FB_LOGIN}" type="text/javascript"></script>
<!-- END switch_fb_login -->
<!-- BEGIN switch_ticker -->
<link type="text/css" rel="stylesheet" href="{JQUERY_DIR}ticker/ticker.css" />
<script src="{JQUERY_DIR}/ticker/ticker.js" type="text/javascript"></script>
<!-- END switch_ticker -->
<!-- BEGIN switch_ticker_new -->
<script src="{JQUERY_DIR}jcarousel/jquery.jcarousel.js" type="text/javascript"></script>
<script type="text/javascript">//<![CDATA[
/* Definir le sens de direction en fonction du panneau admin */
var tickerDirParam = "{switch_ticker.DIRECTION}";
var slid_vert = false;
var auto_dir = 'next';
var h_perso = parseInt({switch_ticker.HEIGHT});
switch( tickerDirParam ) {
case 'top' :
slid_vert = true;
break;
case 'left':
break;
case 'bottom':
slid_vert = true;
auto_dir = 'prev';
break;
case 'right':
auto_dir = 'prev';
break;
default:
slid_vert = true;
}
$(document).ready(function() {
var w_cont = $('#fa_ticker_container').width();
if (w_cont > 0) {
$('#fa_ticker_container').width(w_cont);
/* Affichage de la liste */
$('#fa_ticker_content').css('display','block');
/* Calcul des dimensions du conteneur et des elements */
var width_max = $('ul#fa_ticker_content').width();
var width_item = Math.floor(width_max / {switch_ticker.SIZE});
var height_max = h_perso;
/* Calcul de la hauteur maximale du conteneur en fonction des elements et de la hauteur personnalisee dans l'admin */
$('ul#fa_ticker_content li').each( function () {
if ($(this).height() > height_max) {
height_max = $(this).height();
}
} );
/* Redimensionnement des elements et des images trop larges */
$('ul#fa_ticker_content li').width(width_item).height(height_max).find('img').each(function () {
if ($(this).width() > width_item) {
var ratio = $(this).width() / width_item;
var new_height = Math.round($(this).height() / ratio);
$(this).height(new_height).width(width_item);
}
});
/* Redimensionnement et centrage du conteneur en mode vertical */
if (slid_vert) {
$('ul#fa_ticker_content').width(width_item).height(height_max).css('marginLeft','auto').css('marginRight','auto');
}
/* Initialisation du caroussel */
$('#fa_ticker_content').jcarousel({
vertical: slid_vert,
wrap: 'circular',
auto: {switch_ticker.STOP_TIME},
auto_direction: auto_dir,
scroll: 1,
size: {switch_ticker.SIZE},
height_max: height_max,
animation: {switch_ticker.SPEED}
});
} else {
$('ul#fa_ticker_content li:not(:first)').css('display','none');
$('ul#fa_ticker_content li:first').css('list-style','none').css('text-align','center');
}
});
//]]>
</script>
<!-- END switch_ticker_new -->
<script type="text/javascript">//<![CDATA[
$(document).ready(function(){
<!-- BEGIN switch_enable_pm_popup -->
pm = window.open('{U_PRIVATEMSGS_POPUP}', '_faprivmsg', 'HEIGHT=225,resizable=yes,WIDTH=400');
if(pm != null) { pm.focus(); }
<!-- END switch_enable_pm_popup -->
<!-- BEGIN switch_report_popup -->
report = window.open('{switch_report_popup.U_REPORT_POPUP}', '_phpbbreport', 'HEIGHT={switch_report_popup.S_HEIGHT},resizable=yes,scrollbars=no,WIDTH={switch_report_popup.S_WIDTH}');
if(report != null) { report.focus(); }
<!-- END switch_report_popup -->
<!-- BEGIN switch_ticker -->
$(document).ready(function() {
Ticker.start({
height : {switch_ticker.HEIGHT},
spacing : {switch_ticker.SPACING},
speed : {switch_ticker.SPEED},
direction : '{switch_ticker.DIRECTION}',
pause : {switch_ticker.STOP_TIME}
});
});
<!-- END switch_ticker -->
});
<!-- BEGIN switch_login_popup -->
var logInPopUpLeft, logInPopUpTop, logInPopUpWidth = {LOGIN_POPUP_WIDTH}, logInPopUpHeight = {LOGIN_POPUP_HEIGHT}, logInBackgroundResize = true, logInBackgroundClass = false;
<!-- END switch_login_popup -->
<!-- BEGIN switch_login_popup -->
$(document).ready( function() {
$(window).resize(function() {
var windowWidth = document.documentElement.clientWidth;
var popupWidth = $("#login_popup").width();
var mypopup = $("#login_popup");
$("#login_popup").css({
"left": windowWidth/2 - popupWidth/2
});
});
});
<!-- END switch_login_popup -->
//]]>
</script>
{GREETING_POPUP}
<!-- BEGIN switch_ticker_new -->
<style>
.jcarousel-skin-tango .jcarousel-item {
text-align:center;
width: 10px;
}
.jcarousel-skin-tango .jcarousel-item-horizontal {
margin-right: {switch_ticker.SPACING}px;
}
.jcarousel-skin-tango .jcarousel-item-vertical {
margin-bottom: {switch_ticker.SPACING}px;
}
</style>
<!-- END switch_ticker_new -->
{HOSTING_JS}
<!-- BEGIN google_analytics_code -->
<script type="text/javascript">
//<![CDATA[
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', '{G_ANALYTICS_ID}', 'auto');
ga('send', 'pageview');
ga('set', 'anonymizeIp', true);
<!-- BEGIN google_analytics_code_bis -->
ga('create', '{G_ANALYTICS_ID_BIS}', 'auto', 'bis');
ga('bis.send', 'pageview');
ga('bis.set', 'anonymizeIp', true);
<!-- END google_analytics_code_bis -->
//]]>
</script>
<!-- END google_analytics_code -->
</head>
<body background="{T_BODY_BACKGROUND}" bgcolor="{T_BODY_BGCOLOR}" text="{T_BODY_TEXT}" link="{T_BODY_LINK}" vlink="{T_BODY_VLINK}">
<!-- BEGIN hitskin_preview -->
<div id="hitskin_preview" style="display: block;">
<h1><img src="https://2img.net/i/fa/hitskin/hitskin_logo.png" alt="" /> <em>Hit</em>skin.com</h1>
<div class="content">
<p>
{hitskin_preview.L_THEME_SITE_PREVIEW}
<br />
<span>{hitskin_preview.U_INSTALL_THEME}<a href="https://{hitskin_preview.U_RETURN_THEME}">{hitskin_preview.L_RETURN_THEME}</a></span>
</p>
</div>
</div>
<!-- END hitskin_preview -->
<!-- BEGIN switch_login_popup -->
<div id="login_popup" style="z-index: 10000 !important;">
<table class="forumline" width="{LOGIN_POPUP_WIDTH}" height="{LOGIN_POPUP_HEIGHT}" border="0" cellspacing="1" cellpadding="0">
<tr height="25">
<td class="catLeft">
<span class="genmed module-title">{SITENAME}</span>
</td>
</tr>
<tr height="{LOGIN_POPUP_MSG_HEIGHT}">
<td class="row1" align="left" valign="top">
<div id="login_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" class="mainoption" value="{L_LOGIN}" />
<input type="button" class="mainoption" value="{L_REGISTER}" onclick="parent.location='{U_REGISTER}';" />
<input id="login_popup_close" type="button" class="button" value="{L_DONT_DISPLAY_AGAIN}" />
</form>
</div>
<span class="genmed">{LOGIN_POPUP_MSG}</span>
</td>
</tr>
</table>
</div>
<!-- END switch_login_popup -->
<a name="top"></a>
{JAVASCRIPT}
<table width="100%" cellspacing="0" cellpadding="0" border="0">
<tr>
<!-- BEGIN switch_logo_left -->
<td><a href="{U_INDEX}"><img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1" /></a></td>
<!-- END switch_logo_left -->
<td align="center" width="100%" valign="middle">
<!-- BEGIN switch_logo_center -->
<a href="{U_INDEX}"><img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1" /></a>
<br />
<!-- END switch_logo_center -->
<div class="maintitle">{MAIN_SITENAME}</div>
<br />
<span class="gen">{SITE_DESCRIPTION}<br /> </span>
</td>
<!-- BEGIN switch_logo_right -->
<td><a href="{U_INDEX}"><img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1" /></a></td>
<!-- END switch_logo_right -->
</tr>
</table>
<table cellspacing="0" cellpadding="0" border="0" align="{MENU_POSITION}">
<tr>
<td align="{MENU_POSITION}"{MENU_NOWRAP}>{GENERATED_NAV_BAR}</td>
</tr>
</table>
<table class="bodylinewidth" width="{T_BODY_TABLE_WIDTH}" cellspacing="0" cellpadding="10" border="0" align="center">
<tr>
<td class="bodyline">
<div style="clear: both;"></div>
<!-- BEGIN switch_ticker_new -->
<div id="fa_ticker_block" style="margin-top:4px;margin-bottom:4px;">
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="forumline">
<tr>
<td align="left" class="row1">
<div id="fa_ticker_container">
<ul id="fa_ticker_content" class="jcarousel-skin-tango" style="display:none;">
<!-- BEGIN ticker_row -->
<li>{switch_ticker.ticker_row.ELEMENT}</li>
<!-- END ticker_row -->
</ul>
</div>
</td>
</tr>
</table>
</div>
<!-- END switch_ticker_new -->
<!-- BEGIN switch_ticker -->
<div id="fa_ticker_block" style="margin-top:4px;margin-bottom:4px;">
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="forumline">
<tr>
<td align="left" class="row1">
<div id="fa_ticker_container">
<div id="fa_ticker" style="height:{switch_ticker.HEIGHT}px;">
<div class="fa_ticker_content">
<!-- BEGIN ticker_row -->
<div>{switch_ticker.ticker_row.ELEMENT}</div>
<!-- END ticker_row -->
</div>
</div>
</div>
</td>
</tr>
</table>
</div>
<!-- END switch_ticker -->
<div id="page-body">
<div id="{ID_CONTENT_CONTAINER}"{CLASS_CONTENT_CONTAINER}>
<table cellpadding="0" cellspacing="0" width="100%" class="three-col">
<tbody>
<tr>
<td valign="top" width="{C1SIZE}">
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
</td>
<td valign="top" width="100%">
<!-- BEGIN html_validation -->
</td>
</tr>
</tbody>
</table>
</div>
</div>
</td>
</tr>
</table>
</body>
</html>
<!-- END html_validation -->

Bipo- Rédactif

- Messages : 3769
Inscrit(e) le : 23/09/2010
 Re: Barre de navigation plus large que le forum ?
Re: Barre de navigation plus large que le forum ?
Oui et c'est tout à fait le résultat que j'ai obtenu. Je saute peut-être d'une chose à l'autre trop vite, je vais rembobiner le fil de mes pensées.
Arrivé au résultat que vous m'avez gentiment exposé, je me rend compte que ce qui élargi mon forum en ce moment n'est pas la barre de navigation mais l'entête (même si ça ne change rien au problème de base). Et donc je me demande s'il est possible de faire également une entête plus large que le forum sans que celui-ci n'en soit affecté ?
Et pour la barre de navigation si elle doit être coincée en haut, je préfère me débrouiller autrement. Mais merci d'avoir essayé !
Arrivé au résultat que vous m'avez gentiment exposé, je me rend compte que ce qui élargi mon forum en ce moment n'est pas la barre de navigation mais l'entête (même si ça ne change rien au problème de base). Et donc je me demande s'il est possible de faire également une entête plus large que le forum sans que celui-ci n'en soit affecté ?
Et pour la barre de navigation si elle doit être coincée en haut, je préfère me débrouiller autrement. Mais merci d'avoir essayé !
 Re: Barre de navigation plus large que le forum ?
Re: Barre de navigation plus large que le forum ?
Re,
Entre temps, j'ai édité mon message. Peut-être que cette solution vous conviendra-t-elle ?
Entre temps, j'ai édité mon message. Peut-être que cette solution vous conviendra-t-elle ?

Bipo- Rédactif

- Messages : 3769
Inscrit(e) le : 23/09/2010
 Re: Barre de navigation plus large que le forum ?
Re: Barre de navigation plus large que le forum ?
Oh c'est tout à fait cela ! Merci beaucoup !
Puis-je vous demander comment vous avez fait ? J'essaye de me mettre doucement au codage et même si je ne comprends pas les détails je serais ravi de comprendre le principe appliqué :3
Je remarque également (mais c'est un détail, c'est simplement que je vois tout >.<) que ça a aussi eu pour effet de remonter légèrement l'entête et la barre de navigation par rapport au forum. C'est un effet secondaire logique ? (et ce n'est en rien un reproche, je suis juste de nature curieuse)
Puis-je vous demander comment vous avez fait ? J'essaye de me mettre doucement au codage et même si je ne comprends pas les détails je serais ravi de comprendre le principe appliqué :3
Je remarque également (mais c'est un détail, c'est simplement que je vois tout >.<) que ça a aussi eu pour effet de remonter légèrement l'entête et la barre de navigation par rapport au forum. C'est un effet secondaire logique ? (et ce n'est en rien un reproche, je suis juste de nature curieuse)
 Re: Barre de navigation plus large que le forum ?
Re: Barre de navigation plus large que le forum ?
Re,
Bien sûr !
Suite à votre demande, il convenait de trouver une solution pour que la barre de navigation ne dépende pas de la largeur du forum. De ce fait, il convient de repérer dans le template la ligne qui gère la largeur du forum :
Le tag {T_BODY_TABLE_WIDTH} gère la largeur du forum directement via le Panneau d'Administration. Il convenait donc de retirer les éléments qui gère l'entête du forum ainsi que la barre de navigation :
J'ai donc pris le partie de ce code que j'ai volontairement mis avant la ligne qui gère la largeur du forum. Ainsi, votre entête et votre barre de navigation ne sont plus dépendant de la largeur renseignée dans le Panneau d'administration.
Vous pouvez me faire une capture écran explicite car je ne vois pas à quoi vous faites référence :/
Bipo.
Bien sûr !
Suite à votre demande, il convenait de trouver une solution pour que la barre de navigation ne dépende pas de la largeur du forum. De ce fait, il convient de repérer dans le template la ligne qui gère la largeur du forum :
- Code:
<table class="bodylinewidth" width="{T_BODY_TABLE_WIDTH}" cellspacing="0" cellpadding="10" border="0" align="center">
Le tag {T_BODY_TABLE_WIDTH} gère la largeur du forum directement via le Panneau d'Administration. Il convenait donc de retirer les éléments qui gère l'entête du forum ainsi que la barre de navigation :
- Code:
<table width="100%" cellspacing="0" cellpadding="0" border="0">
<tr>
<!-- BEGIN switch_logo_left -->
<td><a href="{U_INDEX}"><img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1" /></a></td>
<!-- END switch_logo_left -->
<td align="center" width="100%" valign="middle">
<!-- BEGIN switch_logo_center -->
<a href="{U_INDEX}"><img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1" /></a>
<br />
<!-- END switch_logo_center -->
<div class="maintitle">{MAIN_SITENAME}</div>
<br />
<span class="gen">{SITE_DESCRIPTION}<br /> </span>
</td>
<!-- BEGIN switch_logo_right -->
<td><a href="{U_INDEX}"><img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1" /></a></td>
<!-- END switch_logo_right -->
</tr>
</table>
<table cellspacing="0" cellpadding="0" border="0" align="{MENU_POSITION}">
<tr>
<td align="{MENU_POSITION}"{MENU_NOWRAP}>{GENERATED_NAV_BAR}</td>
</tr>
</table>
J'ai donc pris le partie de ce code que j'ai volontairement mis avant la ligne qui gère la largeur du forum. Ainsi, votre entête et votre barre de navigation ne sont plus dépendant de la largeur renseignée dans le Panneau d'administration.
Aphcàl a écrit:Je remarque également (mais c'est un détail, c'est simplement que je vois tout >.<) que ça a aussi eu pour effet de remonter légèrement l'entête et la barre de navigation par rapport au forum. C'est un effet secondaire logique ? (et ce n'est en rien un reproche, je suis juste de nature curieuse)
Vous pouvez me faire une capture écran explicite car je ne vois pas à quoi vous faites référence :/
Bipo.

Bipo- Rédactif

- Messages : 3769
Inscrit(e) le : 23/09/2010
 Re: Barre de navigation plus large que le forum ?
Re: Barre de navigation plus large que le forum ?
Oh d'accord, je comprends l'idée, vous avez sorti l'entête et la barre de navigation du block (ou tableau vu que y'a des <table> partout) de code qui régit la largeur du forum. Ce qui est exactement ce que je voulais, merci !
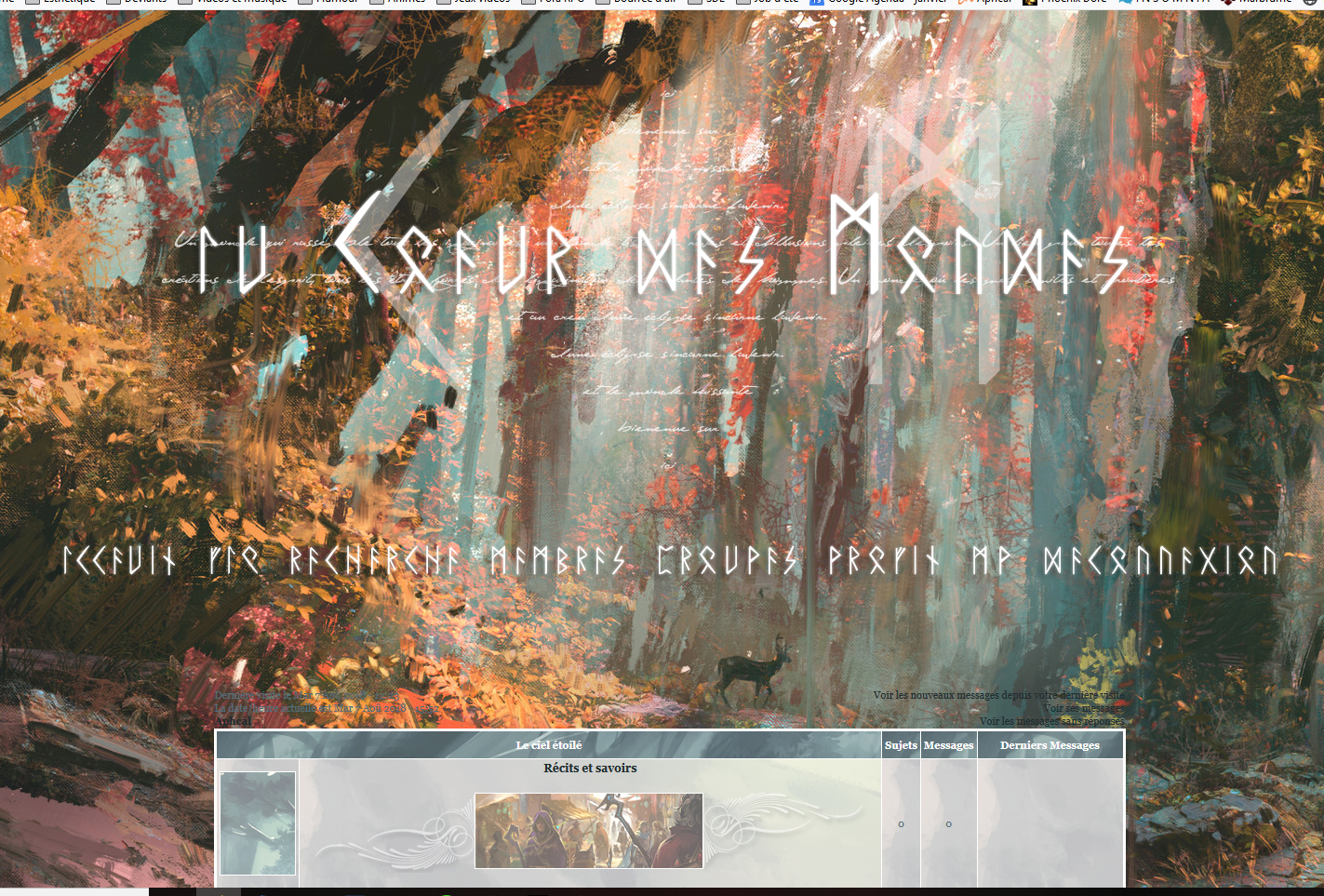
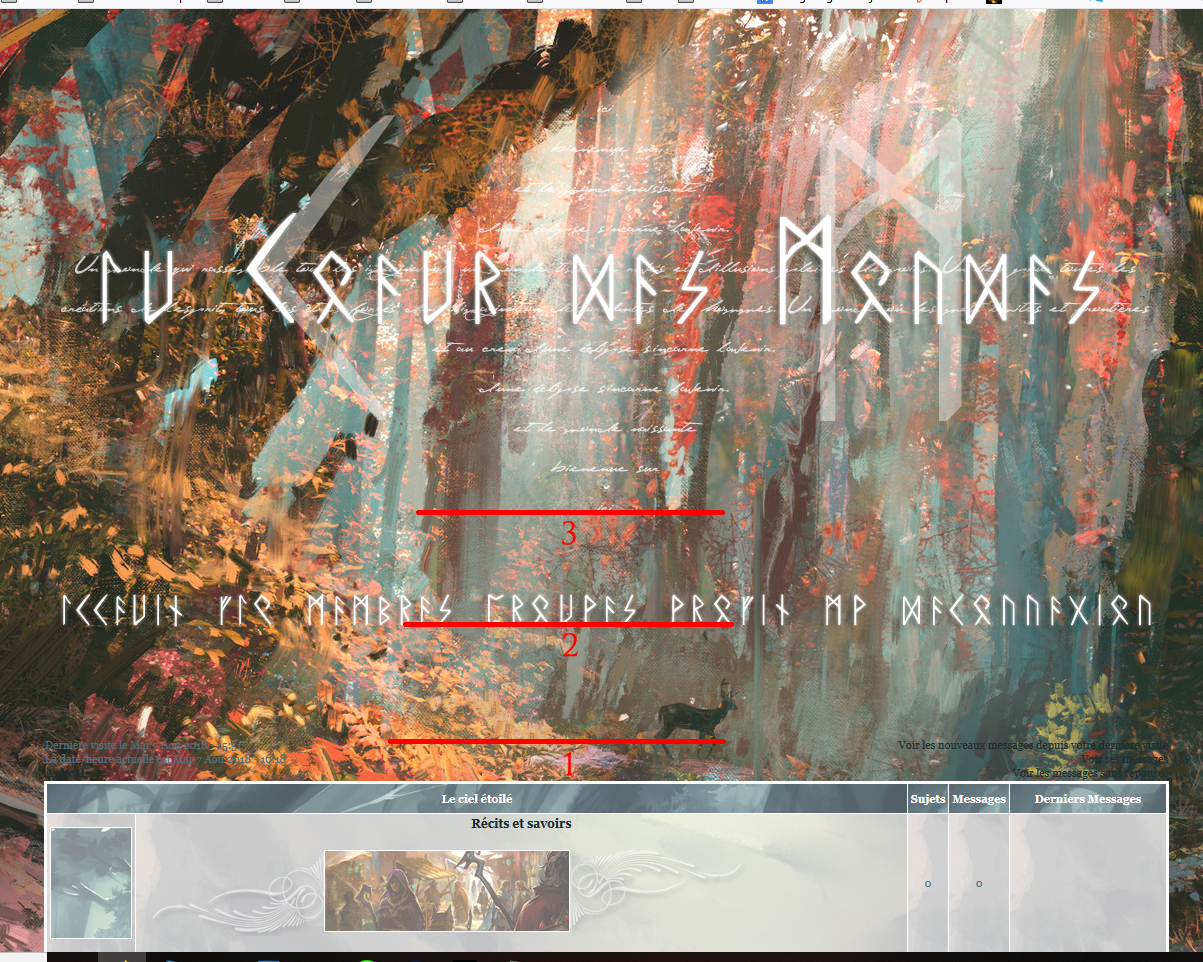
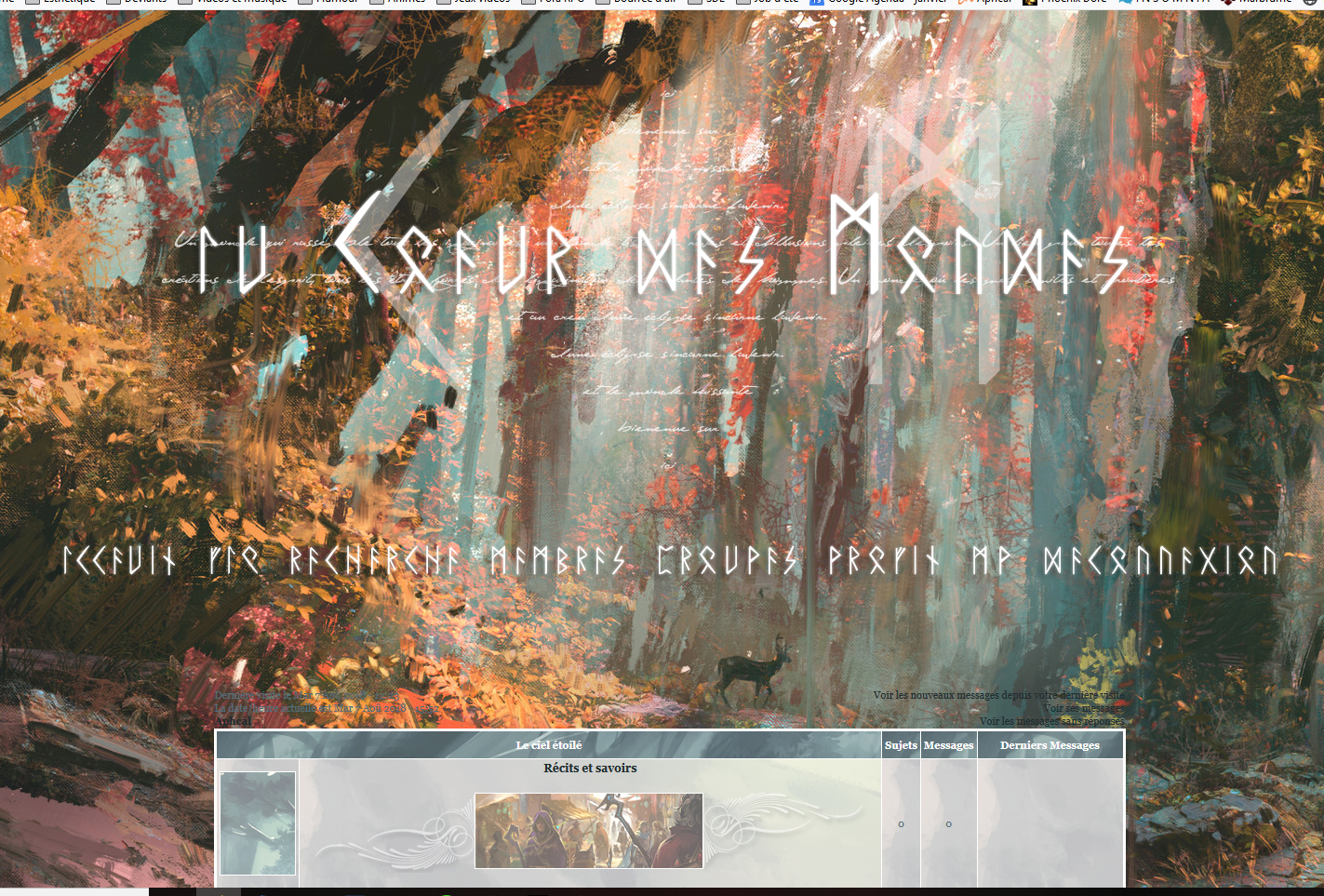
Et pour ce dont je parlais voici en screen :


C'est assez évidement si vous ouvrez les deux images en grand et passez rapidement de l'une à l'autre. Sur la première c'est le forum avant la modification du template, sur la deuxième après. Et le forum a gagné 10px d'écart supplémentaire entre les ligne 1 et 2 et les lignes 1 et 3 (logique l'un repoussant l'autre j'imagine). Ce qui n'est trois fois rien j'en conviens ! Comme je le disais je suis juste observateur et curieux :p
Et pour ce dont je parlais voici en screen :


C'est assez évidement si vous ouvrez les deux images en grand et passez rapidement de l'une à l'autre. Sur la première c'est le forum avant la modification du template, sur la deuxième après. Et le forum a gagné 10px d'écart supplémentaire entre les ligne 1 et 2 et les lignes 1 et 3 (logique l'un repoussant l'autre j'imagine). Ce qui n'est trois fois rien j'en conviens ! Comme je le disais je suis juste observateur et curieux :p
 Re: Barre de navigation plus large que le forum ?
Re: Barre de navigation plus large que le forum ?
Re,
Entre la ligne 1 et 2 se trouve la bannière publicitaire de Forumactif D'où cet espace. Avec le décalage effectué, cela créé un peu plus de vide, mais rien de grave en effet.
D'où cet espace. Avec le décalage effectué, cela créé un peu plus de vide, mais rien de grave en effet.
Bipo.
Entre la ligne 1 et 2 se trouve la bannière publicitaire de Forumactif
Bipo.

Bipo- Rédactif

- Messages : 3769
Inscrit(e) le : 23/09/2010
 Re: Barre de navigation plus large que le forum ?
Re: Barre de navigation plus large que le forum ?
Je m'en doutais :p Merci encore pour ton aide précieuse et bonne continuation à toi ! :3
 Sujets similaires
Sujets similaires» Barre de navigation trop large
» Problème : barre de navigation trop large
» Avoir une barre "suivez l'actualité du forum" en dessous de la barre de navigation
» Comment remplacer le "Accueil" par "Forum" sur la barre de navigation du forum ?
» Faire une barre de navigation du style du "Forum des Forum"
» Problème : barre de navigation trop large
» Avoir une barre "suivez l'actualité du forum" en dessous de la barre de navigation
» Comment remplacer le "Accueil" par "Forum" sur la barre de navigation du forum ?
» Faire une barre de navigation du style du "Forum des Forum"
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Aphcàl Mar 7 Aoû 2018 - 8:58
par Aphcàl Mar 7 Aoû 2018 - 8:58


