Fond de Widgets sur portail et Bannière (Header)
4 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Fond de Widgets sur portail et Bannière (Header)
Fond de Widgets sur portail et Bannière (Header)
Détails techniques
Version du forum : AwesomeBB
Poste occupé : Administrateur
Navigateur(s) concerné(s) : Google Chrome
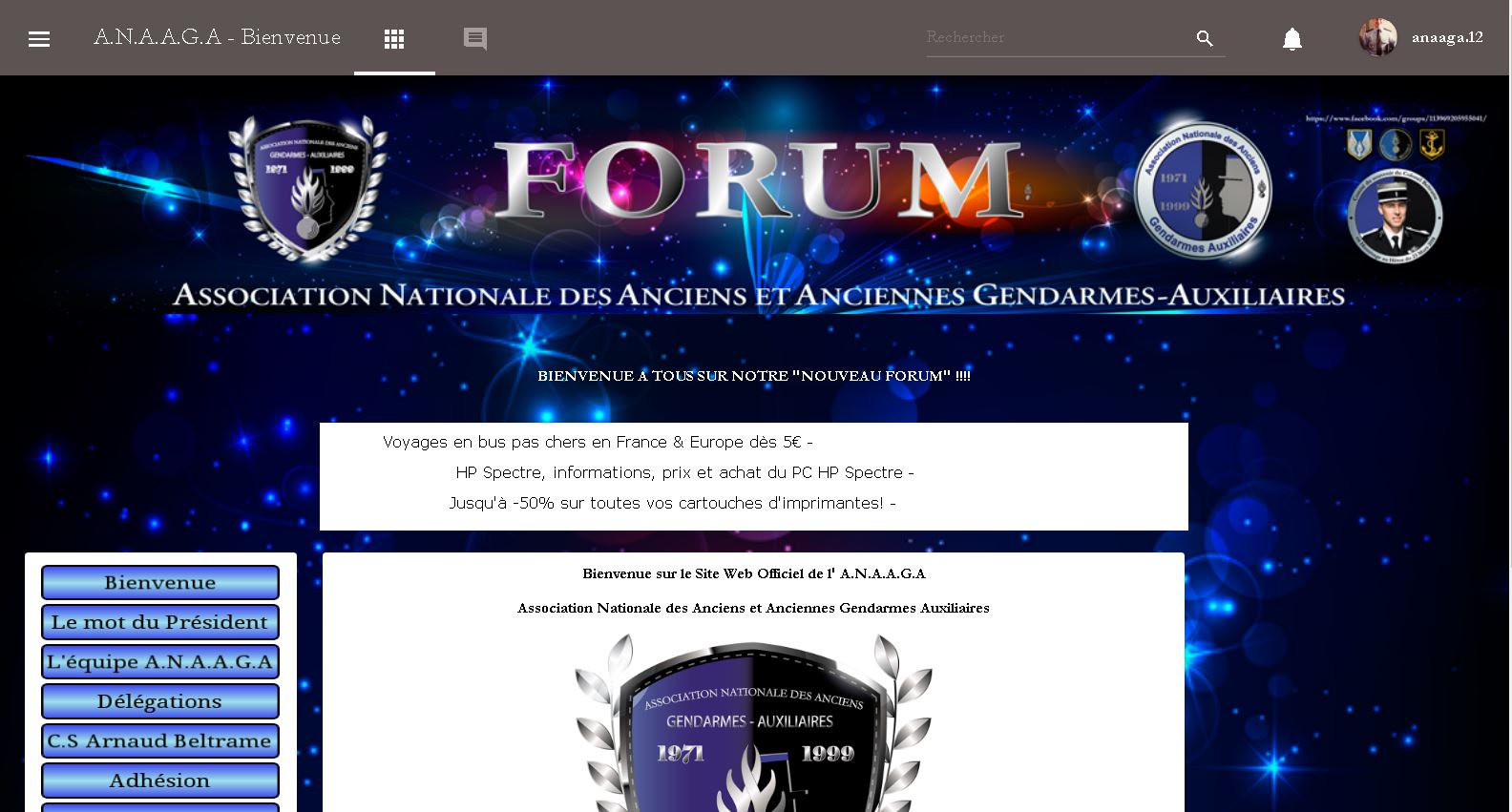
Capture d'écran du problème :
- Voir l'image:
Personnes concernées par le problème : Tous les utilisateurs
Problème apparu depuis : depuis début nouvelle version forum
Lien du forum : http://anaaga.forumactif.com/
Description du problème
Bonjour,Tout d'abord merci pour cette nouvelle version de forum très intéressante !
Cependant 2 soucis actuellement:
1°) - Est il possible de changer l'apparence du fond des widgets personnalisés sur le(s) portails ? Je souhaiterai y placer une image à la place de ce fond blanc qui casse la beauté de l'ensemble.
2°) - Est il possible d'affecter au Portail un Header propre (différent de celui du forum) ?
En effet, notre header principal porte la mention "Forum"; Mais notre portail nous sert en tant que site web (et non de forum). Alors nous aimerions y placer (donc) un header image style "Site Web Officiel".
D'avance Merci !
 Re: Fond de Widgets sur portail et Bannière (Header)
Re: Fond de Widgets sur portail et Bannière (Header)
Coucou 
Poour ta première question concernant le fond, je pense que tu peux tester avec cette CSS :
Concernant le header sur le portail, je pense qu'on peut aussi faire un petit quelque chose en combinant CSS & javascript
1) on va commencer par créer un javascript qu'on n'affichera que sur le portail et qui ajouter un id spécifique au body :
Pour cela, on va aller dans le panneau d'administration > Modules > HTML & javascript > Gestion des codes javascript > Créer un nouveau javascript et là, on va cocher uniquement "sur le portail" ; et on va y mettre ce code :
2) dans la CSS, on va changer l'image de fond du header en utilisant ce code :
Et logiquement, ça devrait répondre à tes besoins
Poour ta première question concernant le fond, je pense que tu peux tester avec cette CSS :
- Code:
#portal .box .box-body{
background-color: #fff;
background-image: url("lien-de-limage");
}
Concernant le header sur le portail, je pense qu'on peut aussi faire un petit quelque chose en combinant CSS & javascript
1) on va commencer par créer un javascript qu'on n'affichera que sur le portail et qui ajouter un id spécifique au body :
Pour cela, on va aller dans le panneau d'administration > Modules > HTML & javascript > Gestion des codes javascript > Créer un nouveau javascript et là, on va cocher uniquement "sur le portail" ; et on va y mettre ce code :
- Code:
$(function(){
$('body').addClass('page-portail');
});
2) dans la CSS, on va changer l'image de fond du header en utilisant ce code :
- Code:
.page-portail #header-banner{
background-image: url("lien-de-limage");
}
Et logiquement, ça devrait répondre à tes besoins
 Re: Fond de Widgets sur portail et Bannière (Header)
Re: Fond de Widgets sur portail et Bannière (Header)
Merci Miettes !
La première solution fonctionne parfaitement !
Pour le Header je vous dit ça bientôt !
La première solution fonctionne parfaitement !
Pour le Header je vous dit ça bientôt !
 Re: Fond de Widgets sur portail et Bannière (Header)
Re: Fond de Widgets sur portail et Bannière (Header)
Coucou 
Pas de souci, tiens nous au courant ^^
Bonne journée !
Pas de souci, tiens nous au courant ^^
Bonne journée !
 Re: Fond de Widgets sur portail et Bannière (Header)
Re: Fond de Widgets sur portail et Bannière (Header)
 | Bonjour, Attention, cela fait 6 jours que nous n'avons pas de nouvelles concernant votre demande, si vous ne voulez pas voir votre sujet déplacé à la corbeille, merci de poster dans les 24h qui suivent ce message. Si votre sujet est résolu, merci d'éditer votre premier message et de cocher l'icône « résolu » |
 Re: Fond de Widgets sur portail et Bannière (Header)
Re: Fond de Widgets sur portail et Bannière (Header)
... je suis toujours là !
J'attends des nouvelles de mon spécialiste PAO afin de tester pour mettre en second header en place !
A Suivre donc !
Merci !
J'attends des nouvelles de mon spécialiste PAO afin de tester pour mettre en second header en place !
A Suivre donc !
Merci !
 Re: Fond de Widgets sur portail et Bannière (Header)
Re: Fond de Widgets sur portail et Bannière (Header)
Bonjour ! Pour le Header du site, le code CSS ne fonctionne pas !
Pour l'instant voici mon CSS:
et le code javascript "sur le portail":
Alors qu'est ce qui cloche ?
D'avance merci !
Pour l'instant voici mon CSS:
- Code:
/* IMAGE FOND DE FORUM */
body {
background-image: url(https://i.servimg.com/u/f43/19/77/48/54/fond210.png);
background-size: cover;
background-attachment:fixed ;
}
.headerbar,html{background:transparent !important;}
/* LIENS EN GRAS */
a
{
font-weight: bold;
}
a:hover
{
font-weight: bold;
}
/* LARGEUR FORUM PROVISOIRE */
#sidebar,.main-inner{float: none;
width:100%;}
#index{margin:0 ;}
/* FONDS DES WIDGETS */
#portal .box .box-body{
background-color: #fff;
background-image: url("https://i.servimg.com/u/f43/19/77/48/54/fond_t12.jpg");
}
/* HEADER SITE WEB */
.page-portail #header-banner{
background-image: url("https://i.servimg.com/u/f20/19/78/08/83/entzot10.png");
}
et le code javascript "sur le portail":
- Code:
$(function(){
$('body').addClass('page-portail');
});
Alors qu'est ce qui cloche ?
D'avance merci !
 Re: Fond de Widgets sur portail et Bannière (Header)
Re: Fond de Widgets sur portail et Bannière (Header)
Une réponse pour mon header ?
Merci !
Merci !
 Re: Fond de Widgets sur portail et Bannière (Header)
Re: Fond de Widgets sur portail et Bannière (Header)
Up s'il vous plait ! 
 Re: Fond de Widgets sur portail et Bannière (Header)
Re: Fond de Widgets sur portail et Bannière (Header)
OUPSSS Je n'avais pas activé la gestion des Javascripts !!! Donc ça fonctionne merci pour tout !
 Re: Fond de Widgets sur portail et Bannière (Header)
Re: Fond de Widgets sur portail et Bannière (Header)
Nounouk 85/04 a écrit:OUPSSS Je n'avais pas activé la gestion des Javascripts !!! Donc ça fonctionne merci pour tout !
Tu peux rajouter cette valeur au code CSS du header du portail :
- Code:
height: 200px;
En ajustant la valeur px pour que ton image s'affiche dans la totalité en hauteur
Ton nouveau code serait ainsi :
- Code:
.page-portail #header-banner{
background-image: url("lien-de-limage");
height: XXXpx;
}
Remplace les X par la bonne valeur
EDIT
300px doit faire l'histoire
 Re: Fond de Widgets sur portail et Bannière (Header)
Re: Fond de Widgets sur portail et Bannière (Header)
Hello *Splash*,
Hum ,non, je confirme que tu retournes bien sur l’accueil .
.
a++
Avec ce code pour le header du portail, en cliquant sur "Accueil" dans le panneau latéral gauche on ne retourne pas à l'accueil, on reste sur le portail
Hum ,non, je confirme que tu retournes bien sur l’accueil
a++

Invité- Invité
 Re: Fond de Widgets sur portail et Bannière (Header)
Re: Fond de Widgets sur portail et Bannière (Header)
Milouze14 a écrit:Hello *Splash*,Avec ce code pour le header du portail, en cliquant sur "Accueil" dans le panneau latéral gauche on ne retourne pas à l'accueil, on reste sur le portail
Hum ,non, je confirme que tu retournes bien sur l’accueil.
a++
Effectivement, alors il y a un soucis sur le forum de Nounouk à ce niveau là où ce n'est que pour moi que cela le fait ?
 Re: Fond de Widgets sur portail et Bannière (Header)
Re: Fond de Widgets sur portail et Bannière (Header)
Re,
nounouk à son fofo qui pointe sur le portail et non sur l'index du forum, voilà pourquoi .
.
Un bug a corriger .
.
a++
nounouk à son fofo qui pointe sur le portail et non sur l'index du forum, voilà pourquoi
Un bug a corriger
a++

Invité- Invité
 Sujets similaires
Sujets similaires» image de fond pour les widgets du portail
» portail , widgets et couleur de fond de leur titre
» Forum passe sur mon header(bannière) de fond!!
» Fond tranparent derriere le header (banniere)
» Transparence sur les widgets du portail et fond du portail en transparence avec rgb
» portail , widgets et couleur de fond de leur titre
» Forum passe sur mon header(bannière) de fond!!
» Fond tranparent derriere le header (banniere)
» Transparence sur les widgets du portail et fond du portail en transparence avec rgb
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Nounouk 85/04 Lun 3 Sep 2018 - 12:01
par Nounouk 85/04 Lun 3 Sep 2018 - 12:01