Profil message, infos en deux parties
4 participants
Page 1 sur 1 • Partagez
 Profil message, infos en deux parties
Profil message, infos en deux parties
Détails techniques
Version du forum : ModernBBPoste occupé : Fondateur
Navigateur(s) concerné(s) : Google Chrome
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : http://funkytown-bakemono.forumactif.com
Description du problème
BONSOIR !Je rencontre un petit souci avec le code de mon profil/message de l'utilisateur.
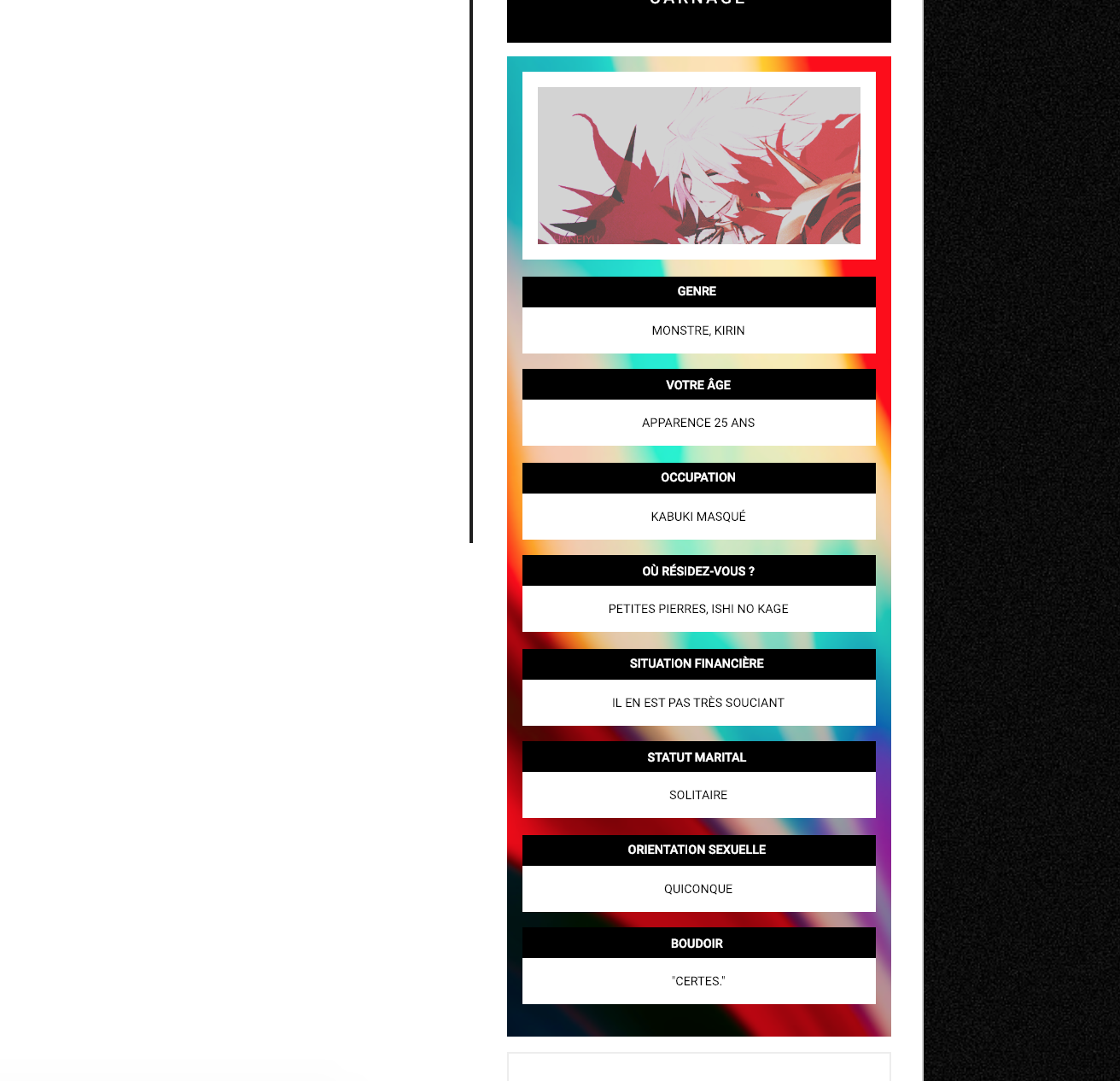
Enfin - il ne bug pas à proprement parlé. Vous pouvez via le screen voir à quoi il resemble actuellement... Or il est très long et j'aurais aimé savoir comment faire pour le mettre en deux parties, en cliquant sur un bouton !
J'ai édité la capture d'écran pour vous donner une idée de ce dont je par le : https://i.goopics.net/ayeek.gif
On clique sur le bouton et les infos apparaissent par dessus les infos qui s'affichent en temps normal. o/
Je suppose qu'il faut un checkbox ou quelque chose comme ça ? Sauriez-vous comment faire, quelle partie de code rajouter ou modifier ?
Voici mon code template :
- Spoiler:
- Code:
<script type="text/javascript">
//<![CDATA[
var multiquote_img_off = '{JS_MULTIQUOTE_IMG_OFF}', multiquote_img_on = '{JS_MULTIQUOTE_IMG_ON}', _atr = '{JS_DIR}addthis/', _ati = '{PATH_IMG_FA}addthis/'{ADDTHIS_LANG}, addthis_localize = { share_caption: "{L_SHARE_CAPTION}", email: "{L_EMAIL}", email_caption: "{L_EMAIL_CAPTION}", favorites: "{L_SHARE_BOOKMARKS}", print: "{L_PRINT}", more: "{L_MORE}" };
$(function(){
if(typeof(_atc) == "undefined") {
_atc = { };
}
});
var hiddenMsgLabel = { visible:'{JS_HIDE_HIDDEN_MESSAGE}', hidden:'{JS_SHOW_HIDDEN_MESSAGE}' };
showHiddenMessage = function(id) {
try {
var regId = parseInt(id, 10);
if( isNaN(regId) ) { regId = 0; }
if( regId > 0) {
$('.post--' + id).toggle(0, function() {
if( $(this).is(":visible") ) {
$('#hidden-title--' + id).html(hiddenMsgLabel.visible);
} else {
$('#hidden-title--' + id).html(hiddenMsgLabel.hidden);
}
});
}
} catch(e) { }
return false;
};
//]]>
</script>
<div class="sub-header" style="margin-top: 200px;">
<div class="sub-header-info">
<h1 class="page-title">
<a href="{TOPIC_URL}"><div style="color: white;">{TOPIC_TITLE}</div></a>
</h1>
<div style="text-transform: uppercase; margin-left: 200px; margin-bottom: 10px; width: 1020px; background: white; color: black; padding: 5px;">
<a class="nav" href="{U_INDEX}"><span>{L_INDEX}</span></a>
{NAV_CAT_DESC}
</div>
</div>
<div class="sub-header-buttons">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow" class="ion-edit button1">{L_POST_NEW_TOPIC}</a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}" class="ion-reply button1">{L_POST_REPLY_TOPIC}</a>
<!-- END switch_user_authreply -->
</div>
</div>
<div class="topic-actions">
<!-- BEGIN topicpagination -->
<div class="pagination">
{PAGINATION}
</div>
<!-- END topicpagination -->
<div class="topic-actions-buttons">
<!-- BEGIN switch_twitter_btn -->
<span>
<a href="https://twitter.com/share" class="twitter-share-button" data-via="{TWITTER}">Tweet</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+'://platform.twitter.com/widgets.js';fjs.parentNode.insertBefore(js,fjs);}}(document, 'script', 'twitter-wjs');</script>
</span>
<!-- END switch_twitter_btn -->
<!-- BEGIN switch_fb_likebtn -->
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "https://connect.facebook.net/{LANGUAGE}/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<span class="fb-like" data-href="{FORUM_URL}{TOPIC_URL}" data-layout="button_count" data-action="like" data-show-faces="false" data-share="false"></span>
<!-- END switch_fb_likebtn -->
<a class="addthis_button">{L_SHARE}</a>
<!-- BEGIN switch_plus_menu -->
<script type="text/javascript">//<![CDATA[
var url_favourite = '{U_FAVOURITE_JS_PLUS_MENU}';
var url_newposts = '{U_NEWPOSTS_JS_PLUS_MENU}';
var url_egosearch = '{U_EGOSEARCH_JS_PLUS_MENU}';
var url_unanswered = '{U_UNANSWERED_JS_PLUS_MENU}';
var url_watchsearch = '{U_WATCHSEARCH_JS_PLUS_MENU}';
insert_plus_menu_new('f{FORUM_ID}&t={TOPIC_ID}','{JS_SESSION_ID}', {JS_AUTH_FAVOURITES});
//]]>
</script>
<!-- END switch_plus_menu -->
</div>
</div>
<div class="quick-nav-topics">
<!-- BEGIN switch_isconnect -->
<a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a>
<!-- END switch_isconnect -->
<a href="#bottom">{L_GOTO_DOWN}</a>
<!-- BEGIN switch_isconnect -->
<a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a>
<!-- END switch_isconnect -->
</div>
{POLL_DISPLAY}
<!-- BEGIN postrow -->
<!-- BEGIN hidden -->
<div class="post {postrow.hidden.ROW_COUNT}">
<p style="text-align:center">{postrow.hidden.MESSAGE}</p>
</div>
<!-- END hidden -->
<!-- BEGIN displayed -->
<div id="p{postrow.displayed.U_POST_ID}" class="post {postrow.displayed.ROW_COUNT}{postrow.displayed.ONLINE_IMG_NEW} post--{postrow.displayed.U_POST_ID}"{postrow.displayed.THANK_BGCOLOR} style="{postrow.displayed.DISPLAYABLE_STATE}">
<div style="position: relative; top: -30px; width: 1px;" id="{postrow.displayed.U_POST_ID}"></div>
<div class="postprofile" id="profile{postrow.displayed.U_POST_ID}">
<!-- div class="online2"></div-->
<dl>
<dt>
<div class="autour">
<div class="postprofile-avatar">
{postrow.displayed.POSTER_AVATAR}<div class="imagerang">{postrow.displayed.RANK_IMAGE}</div>
</div>
</div>
<div class="postprofile-name">
{postrow.displayed.POSTER_NAME}
</div>
<div class="postprofile-rank">
{postrow.displayed.POSTER_RANK_NEW}
</div>
</dt>
<dd class="postprofile-info">
<!-- BEGIN profile_field -->
<div class="ptitesinfos">{postrow.displayed.profile_field.LABEL}</div>
<div class="repptitesinfos">{postrow.displayed.profile_field.CONTENT}</div>
{postrow.displayed.profile_field.SEPARATOR}
<!-- END profile_field -->
{postrow.displayed.POSTER_RPG}
</dd>
<div class="contactsduprof">
{postrow.displayed.PROFILE_IMG} {postrow.displayed.PM_IMG} {postrow.displayed.EMAIL_IMG}
<!-- BEGIN contact_field -->
{postrow.displayed.contact_field.CONTENT}
<!-- END contact_field -->
</div>
</dl>
</div>
<div class="post-head">
<ul class="profile-icons">
<li class="btn-thank">
<a href="{postrow.displayed.THANK_URL}">
<i class="ion-heart"></i>
</a>
</li>
<li class="btn-quote-multi">
<span onclick="{postrow.displayed.MULTIQUOTE_URL}" id="post_mq{TOPIC_ID}_{postrow.displayed.U_POST_ID}">
<i class="ion-quote"></i>
<i class="ion-ios-plus-empty"></i>
</span>
</li>
<li class="btn-quote">
<a href="{postrow.displayed.QUOTE_URL}">
<i class="ion-quote"></i>
</a>
</li>
<li class="btn-edit">
<a href="{postrow.displayed.EDIT_URL}">
<i class="ion-edit"></i>
</a>
</li>
<li class="btn-delete">
<a href="{postrow.displayed.DELETE_URL}">
<i class="ion-trash-a"></i>
</a>
</li>
<li class="btn-ip">
<a href="{postrow.displayed.IP_URL}">
<i class="ion-ios-information"></i>
</a>
</li>
<li class="btn-report">
{postrow.displayed.REPORT_IMG}
</li>
</ul>
<div style="text-transform: uppercase; color: black; letter-spacing: 1px; font-size: 13px"><a href="{postrow.displayed.POST_URL}">✎ {postrow.displayed.POST_SUBJECT}</a></div>
<div class="topic-date"><div style="font-size: 8px; letter-spacing: 2px; text-transform: uppercase; background: black; color: white; padding: 5px; width: 170px;">
{postrow.displayed.POST_DATE_NEW}</div>
<!-- BEGIN switch_vote_active -->
<div class="vote">
<!-- BEGIN switch_vote -->
<a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_PLUS}" class="ion-thumbsup"></a>
<!-- END switch_vote -->
<!-- BEGIN switch_vote -->
<a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_MINUS}" class="ion-thumbsdown"></a>
<!-- END switch_vote -->
<!-- BEGIN switch_bar -->
<div class="vote-bar" title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}">
<div class="vote-bar-desc">
{postrow.displayed.switch_vote_active.L_VOTE_TITLE}
</div>
<div class="vote-bars">
<!-- BEGIN switch_vote_plus -->
<div class="vote-bar-plus" style="width:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_plus.HEIGHT_PLUS}px;"></div>
<!-- END switch_vote_plus -->
<!-- BEGIN switch_vote_minus -->
<div class="vote-bar-minus" style="width:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_minus.HEIGHT_MINUS}px;"></div>
<!-- END switch_vote_minus -->
</div>
</div>
<!-- END switch_bar -->
<!-- BEGIN switch_no_bar -->
<div title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}" class="vote-bar-empty"></div>
<!-- END switch_no_bar -->
</div>
<!-- END switch_vote_active -->
</div>
</div>
<div class="postbody">
<div class="content">
<div>{postrow.displayed.MESSAGE}</div>
<!-- BEGIN switch_attachments -->
<dl class="attachbox">
<dt>{postrow.displayed.switch_attachments.L_ATTACHMENTS}</dt>
<dd class="attachments">
<!-- BEGIN switch_post_attachments -->
<dl class="file">
<dt>
<img src="{postrow.displayed.switch_attachments.switch_post_attachments.U_IMG}" alt=""/>
</dt>
<dd>
<!-- BEGIN switch_dl_att -->
<span><a class="postlink" href="{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.U_ATTACHMENT}">{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT}</a> {postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT_DEL}</span>
<!-- END switch_dl_att -->
<!-- BEGIN switch_no_dl_att -->
<span>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT} {postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT_DEL}</span>
<!-- END switch_no_dl_att -->
<!-- BEGIN switch_no_comment -->
<span>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_comment.ATTACHMENT_COMMENT}</span>
<!-- END switch_no_comment -->
<!-- BEGIN switch_no_dl_att -->
<span><strong>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.TEXT_NO_DL}</strong></span>
<!-- END switch_no_dl_att -->
<span>({postrow.displayed.switch_attachments.switch_post_attachments.FILE_SIZE}) {postrow.displayed.switch_attachments.switch_post_attachments.NB_DL}</span>
</dd>
</dl>
<!-- END switch_post_attachments -->
</dd>
</dl>
<!-- END switch_attachments -->
</div>
<div class="edited-message">
{postrow.displayed.EDITED_MESSAGE}
</div>
<!-- BEGIN switch_signature -->
<div class="signature_div" id="sig{postrow.displayed.U_POST_ID}">{postrow.displayed.SIGNATURE_NEW}</div>
<!-- END switch_signature -->
</div>
</div>
<!-- BEGIN first_post_br -->
<hr id="first-post-br" />
<!-- END first_post_br -->
<!-- END displayed -->
<!-- END postrow -->
<a name="bottomtitle"></a>
<div class="quick-nav-topics bottom">
<!-- BEGIN switch_isconnect -->
<a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a>
<!-- END switch_isconnect -->
<a href="#top">{L_BACK_TO_TOP}</a>
<!-- BEGIN switch_isconnect -->
<a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a>
<!-- END switch_isconnect -->
</div>
<div class="topic-actions bottom">
<!-- BEGIN topicpagination -->
<div class="pagination">
{PAGINATION}
</div>
<!-- END topicpagination -->
<div class="topic-actions-buttons">
<!-- BEGIN switch_user_logged_in -->
<!-- BEGIN watchtopic -->
{S_WATCH_TOPIC}
<!-- END watchtopic -->
<!-- END switch_user_logged_in -->
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow" class="ion-edit button1">{L_POST_NEW_TOPIC}</a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}" class="ion-reply button1">{L_POST_REPLY_TOPIC}</a>
<!-- END switch_user_authreply -->
</div>
</div>
<!-- BEGIN promot_trafic -->
<div class="block" id="ptrafic_close" style="display: none;">
<div class="h3"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><i class="ion-ios-plus-outline"></i></a>{PROMOT_TRAFIC_TITLE}</div>
</div>
<div class="block" id="ptrafic_open" style="display:'';">
<div class="h3"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><i class="ion-ios-minus-outline"></i></a>{PROMOT_TRAFIC_TITLE}</div>
<ul class="ptrafic">
<!-- BEGIN link -->
<li>
<a href="{promot_trafic.link.U_HREF}" target="_blank" title="{promot_trafic.link.TITLE}" rel="nofollow">
<i class="ion-ios-chatbubble-outline"></i>{promot_trafic.link.TITLE}
</a>
</li>
<!-- END link -->
</ul>
</div>
<!-- END promot_trafic -->
<!-- BEGIN switch_forum_rules -->
<div class="post row1" id="forum_rules">
<div class="h3">{L_FORUM_RULES}</div>
<div class="clear"></div>
<table class="postbody">
<tr>
<!-- BEGIN switch_forum_rule_image -->
<td class="logo">
<img src="{RULE_IMG_URL}" alt="" />
</td>
<!-- END switch_forum_rule_image -->
<td class="rules content">
{RULE_MSG}
</td>
</tr>
</table>
</div>
<!-- END switch_forum_rules -->
<!-- BEGIN switch_user_logged_in -->
<div style="border-radius: 0px; width: 1020px; margin-left: 200px">{QUICK_REPLY_FORM}</div>
<!-- END switch_user_logged_in -->
<form action="{S_JUMPBOX_ACTION}" method="get" onsubmit="if(document.jumpbox.f.value == -1){return false;}">
<fieldset class="jumpbox">
<label>{L_JUMP_TO}:</label>
{S_JUMPBOX_SELECT}
<input class="button2" type="submit" value="{L_GO}" />
</fieldset>
</form>
<!-- BEGIN viewtopic_bottom -->
<form method="get" action="{S_FORM_MOD_ACTION}">
<fieldset class="quickmod">
<input type="hidden" name="t" value="{TOPIC_ID}" />
<!-- <input type="hidden" name="sid" value="{S_SID}" /> -->
<input type="hidden" name="{SECURE_ID_NAME}" value="{SECURE_ID_VALUE}" />
<label>{L_MOD_TOOLS}:</label>
{S_SELECT_MOD}
<input class="button2" type="submit" value="{L_GO}" />
</fieldset>
</form>
<p class="right">{S_TOPIC_ADMIN}</p>
<!-- END viewtopic_bottom -->
<!-- BEGIN show_permissions -->
<div style="width: 1020px; margin-left: 200px;"><div class="block">
<div class="h3">{L_TABS_PERMISSIONS}</div>
{S_AUTH_LIST}
</div></div>
<!-- END show_permissions -->
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(resize_images({ 'selector' : '.postbody .content', 'max_width' : {switch_image_resize.IMG_RESIZE_WIDTH}, 'max_height' : {switch_image_resize.IMG_RESIZE_HEIGHT} }));
//]]>
</script>
<!-- END switch_image_resize -->
<script src="//s7.addthis.com/js/300/addthis_widget.js#pubid=forumotion" type="text/javascript"></script>
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.9.0/styles/github-gist.min.css">
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.9.0/highlight.min.js"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.9.0/languages/go.min.js"></script>
<script>
$(document).ready(function() {
$('pre, code').each(function(i, block) {
hljs.highlightBlock(block);
});
$('.post').each(function() {
if (!$(this).find('.postprofile-avatar').html().length) {
$(this).find('.postprofile-rank').css('border-bottom', 'none');
$(this).find('.postprofile > dl > dt').css('min-height', $(this).find('.post-head').innerHeight());
}
});
});
</script>
Voici mon code profil css :
- Spoiler:
- Code:
/***MESSAGE PROFIL****/
.autour {
width:auto;
height:auto;
background: white;
border: solid 0px black;
}
.postprofile-avatar {
height: 350px; margin-left:2px;
width: 250px; margin-top: 30px;
background-image:red;
}
.postprofile-avatar img {
border: 0px solid #eee; padding: 0px;
border-radius: 0px;
height: 350px;
width: 250px;
}
.postprofile div:nth-of-type(1) span {
display: none;
}
.postprofile div:nth-of-type(1) {
padding: 0px;
}
.postprofile .label {font-size:0px;}
.postprofile .label span,.postprofile .f1{font-size:8px!important;}
.imagerang {
position: relative;
background:white;
top:-350px;
height:350px;
opacity:0;
transition:linear 0.5s;
}
.imagerang:hover {
transition:linear 0.5s;
opacity:1;
}
.contactsduprof {
line-height: 145px;
margin-top: 10px;
text-align: center;
width: 250px;
margin-left: 3px;
display: inline-block;
border: 1px solid #ededed;
}
.ptitesinfos {
font-weight: 500;
background: black;
font-size: 8px;
text-align: center;
text-transform: uppercase;
padding: 5px;
}
.repptitesinfos img {
width: 210px; height: auto;
}
.repptitesinfos {
background: white;
font-size: 8px;
color: black;
text-align: center;
text-transform: uppercase;
padding: 10px;
margin-bottom: -5px;
}
.postprofile-info {
width: 250px;
padding: 10px;
margin-left: 3px;
background: url(https://nsa39.casimages.com/img/2019/01/01/190101051905527243.png);
color: white;
}
.postprofile-info {
font-size: 1.2rem;
line-height: 1.3333;
}
.postprofile-name {
text-transform: uppercase; letter-spacing: 2px;
position: relative;
background: white;
margin-top: -435px;
padding: 20px;
width: 250px;
float: right;
margin-right: 3px;
border: 3px solid #FFF;
box-shadow: 0 1px 1px rgba(0,0,0,0.3), 0 0 1px rgba(0,0,0,0.3);
}
.postprofile-rank {
text-transform: uppercase; letter-spacing: 2px;
background: black; color: white;
padding: 20px;
margin-top: 15px;
margin-left: 3px;
width: 250px;
}
.post-head {
border-bottom: 2px solid #202020;
}
.post-head .profile-icons {
float: right;
list-style: none;
margin-right: -17px;
margin-top: 30px;
}
.postprofile {
color: #444;
float: right;
margin-top: 84px;
font-size: 11px;
position: relative;
width: 292px;
}
.postbody {
background: white;
padding: 40px;
width: 725px;
min-height: 800px;
border-right: 2px solid #202020;
}
.postbody .content {
font-size: 11px;
background: white;
text-align: justify;
}
En vous remerciant !!!!!
Dernière édition par Melodiam le Sam 9 Fév 2019 - 13:38, édité 1 fois
 Re: Profil message, infos en deux parties
Re: Profil message, infos en deux parties
Bonjour,
Je n'ai pas bien compris la demande. Le but est de réduire les informations et de faire en sorte que plusieurs parties soient cachées et n'apparaissent que lorsqu'on clique dessus, et qu'elles apparaissent au dessus des autres infos ? C'est bien ça ?
Je n'ai pas bien compris la demande. Le but est de réduire les informations et de faire en sorte que plusieurs parties soient cachées et n'apparaissent que lorsqu'on clique dessus, et qu'elles apparaissent au dessus des autres infos ? C'est bien ça ?
 Re: Profil message, infos en deux parties
Re: Profil message, infos en deux parties
Bonjour !
Oui voilà. On voit un premier bloc avec les premières infos et lorsqu'on clique sur le bouton en dessous, on voit le second bloc (par dessus le premier) avec le reste des informations !
Oui voilà. On voit un premier bloc avec les premières infos et lorsqu'on clique sur le bouton en dessous, on voit le second bloc (par dessus le premier) avec le reste des informations !
 Re: Profil message, infos en deux parties
Re: Profil message, infos en deux parties
Ok !
Il me faudrait les informations suivantes :
- Quelles parties doivent être dans le bloc 1 ou dans le bloc 2 ?
- Quel est le nom du template fourni ?
On peut pas personnaliser énormément ces trucs là mais on peut légèrement.
Il me faudrait les informations suivantes :
- Quelles parties doivent être dans le bloc 1 ou dans le bloc 2 ?
- Quel est le nom du template fourni ?
On peut pas personnaliser énormément ces trucs là mais on peut légèrement.
 Re: Profil message, infos en deux parties
Re: Profil message, infos en deux parties
Coucou,
Je peux t'expliquer comment le faire en css mais rencontrant un soucis, j'essaye de trouver la solution en JS.
car il faut forcer les membres à remplir tout les champs sinon ça fait bug le profil.
Je peux t'expliquer comment le faire en css mais rencontrant un soucis, j'essaye de trouver la solution en JS.
car il faut forcer les membres à remplir tout les champs sinon ça fait bug le profil.
 Re: Profil message, infos en deux parties
Re: Profil message, infos en deux parties
BONJOUR !
Excusez moi de ma réponse tardive !
Merci de votre aide et intérêt !!
!!
Alors voici toutes les informations concernées (poinçonnées de rouge), que je souhaites voir apparaître donc : https://i.goopics.net/Aenp0.png
Il y'en a 16 au total donc 8 par blocs.
Numéro 1-8 bloc 1
Numéros 9-16 bloc 2

Le template concerné est le viewtopic_body !
Je suis en ModernBB aussi - je le rappelle au cas où haha
Merci encore !
Excusez moi de ma réponse tardive !
Merci de votre aide et intérêt
Alors voici toutes les informations concernées (poinçonnées de rouge), que je souhaites voir apparaître donc : https://i.goopics.net/Aenp0.png
Il y'en a 16 au total donc 8 par blocs.
Numéro 1-8 bloc 1
Numéros 9-16 bloc 2

Le template concerné est le viewtopic_body !
Je suis en ModernBB aussi - je le rappelle au cas où haha
Merci encore !
 Re: Profil message, infos en deux parties
Re: Profil message, infos en deux parties
 | Bonjour, Attention, cela fait 6 jours que nous n'avons pas de nouvelles concernant votre demande, si vous ne voulez pas voir votre sujet déplacé à la corbeille, merci de poster dans les 24h qui suivent ce message. Si votre sujet est résolu, merci d'éditer votre premier message et de cocher l'icône « résolu » |
 Re: Profil message, infos en deux parties
Re: Profil message, infos en deux parties
 | Bonjour, Nous n'avons plus de nouvelle de l'auteur de ce sujet depuis plus de 7 jours. Nous considérons donc ce problème comme résolu ou abandonné. La prochaine fois, merci de nous tenir au courant de l'évolution de votre problème, ou pensez à faire un UP régulièrement ! Ce sujet est déplacé à la corbeille, merci d'ouvrir un nouveau sujet si nécessaire, en respectant les Règles générales du forum. |
 Sujets similaires
Sujets similaires» Champs du profil en deux parties
» Alterner le profil du posteur à gauche et à droite du message un message sur deux [RESOLU]
» Pas de division de plusieurs sujets en deux parties
» Installer un fond de page en deux parties
» Infos différentes dans deux widgets
» Alterner le profil du posteur à gauche et à droite du message un message sur deux [RESOLU]
» Pas de division de plusieurs sujets en deux parties
» Installer un fond de page en deux parties
» Infos différentes dans deux widgets
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Melodiam Sam 2 Fév 2019 - 21:18
par Melodiam Sam 2 Fév 2019 - 21:18






