Éléments qui bougent avec le zoom
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Éléments qui bougent avec le zoom
Éléments qui bougent avec le zoom
Détails techniques
Version du forum : ModernBBPoste occupé : Fondateur
Navigateur(s) concerné(s) : Opera
Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : http://www.freeartisticmind.forumactif.com
Description du problème
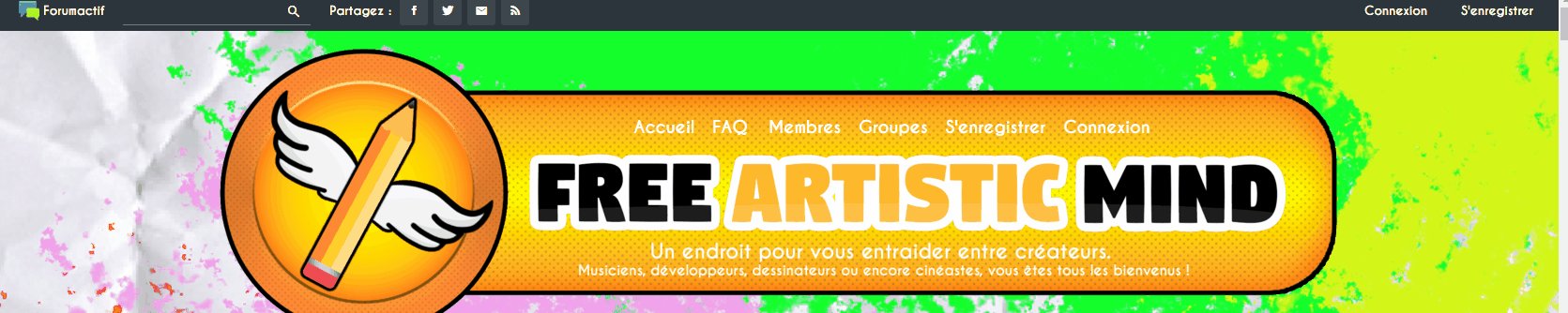
Bonjour,J'ai remarqué récemment un problème sur mon forum : Certains éléments se déplacent en fonction de la résolution de l'écran, ou du zoom sur la page. Notamment ma barre de navigation tout en haut.
La résolution de mon écran: 1920x1080

Quand je dézoome :

On remarque que le menu se déplace vers la droite de l'écran.
Pouvez-vous m'aider à régler ceci ?
Merci d'avance
Dernière édition par xewup le Jeu 9 Mai 2019 - 17:23, édité 1 fois
 Re: Éléments qui bougent avec le zoom
Re: Éléments qui bougent avec le zoom
Bonjour
Je ne sais pas si c'est lié mais vous avez les icones de réseau sociaux qui apparaissent 2 fois .
J'ai vu que vous aviez installé un code de Milouze que je salue au passage
https://forum.forumactif.com/t400153-faire-un-menu-des-reseaux-sociaux-en-dessous-de-la-barre-de-navigation
Vous pourriez essayez de le cacher et le faire apparaître au scroll .
Il faudrait essayez en mettant la partie html dans le template overall header après
Ensuite mettre ce script dans gestion des codes javascript
ensuite dans le CSS vous gardez toujours la partie de Milouze il y a juste la première partie qui est modifiée celle ci
vous pouvez modifier top:150 pour ajuster la position de la barre..
cdt.
Je ne sais pas si c'est lié mais vous avez les icones de réseau sociaux qui apparaissent 2 fois .
J'ai vu que vous aviez installé un code de Milouze que je salue au passage
https://forum.forumactif.com/t400153-faire-un-menu-des-reseaux-sociaux-en-dessous-de-la-barre-de-navigation
Vous pourriez essayez de le cacher et le faire apparaître au scroll .
Il faudrait essayez en mettant la partie html dans le template overall header après
- Code:
<body id="modernbb">
Ensuite mettre ce script dans gestion des codes javascript
- Code:
$(document).scroll(function () {
var test = $(this).scrollTop();
if (test >50) {
$('#M14_btn').fadeIn();
} else {
$('#M14_btn').fadeOut();
}
});
ensuite dans le CSS vous gardez toujours la partie de Milouze il y a juste la première partie qui est modifiée celle ci
- Code:
/*LE BLOC DES RESEAUX SOCIAUX*/
#M14_btn
{
position:absolute;
top:150px;
z-index: 999;
color: #fff;
display: none;
float: left;
font-family: sans-serif;
font-size: 15px;
font-weight: 700;
padding:18px 0px 18px 200px;
background-color:grey;
padding: 10px 10px 10px 70px;
width: 40%;/*on determine la largeur du bloc*/
margin-left: 10%;/*/*on decale le bloc de 10% de la gauche*/
}
vous pouvez modifier top:150 pour ajuster la position de la barre..
cdt.
 Re: Éléments qui bougent avec le zoom
Re: Éléments qui bougent avec le zoom
Je préfère qu'ils ne soient pas affichés au scroll @adam_sfp mais merci tout de même
Le problème dont je parle d'ailleurs était là avant l'apparition de la barre des réseaux sociaux.
Le problème dont je parle d'ailleurs était là avant l'apparition de la barre des réseaux sociaux.
 Re: Éléments qui bougent avec le zoom
Re: Éléments qui bougent avec le zoom
Bonsoir xewupxewup a écrit:Je préfère qu'ils ne soient pas affichés au scroll @adam_sfp mais merci tout de même
.
Pas de soucis
Je trouvais l'effet assez sympa

 Re: Éléments qui bougent avec le zoom
Re: Éléments qui bougent avec le zoom
Le petit up qu'on aime
 Re: Éléments qui bougent avec le zoom
Re: Éléments qui bougent avec le zoom
Bonjour 
Avec les codes on pourrait plus facilement répondre
J'ai été sur ton forum pour voir le code. Ton bloc de navigation est en position absolute : il faut que tu aies son bloc de référence en position relative sinon ça ne peut pas fonctionner.
Dans ta CSS remplace ceci :
Et ça devrait être bon
Avec les codes on pourrait plus facilement répondre
J'ai été sur ton forum pour voir le code. Ton bloc de navigation est en position absolute : il faut que tu aies son bloc de référence en position relative sinon ça ne peut pas fonctionner.
Dans ta CSS remplace ceci :
- Code:
.wrap {
margin: 0 auto;
max-width: 1400px;
padding: 0 36px;
width: 100%;
}
- Code:
.wrap {
margin: 0 auto;
max-width: 1400px;
padding: 0 36px;
width: 100%;
position: relative;
}
Et ça devrait être bon
 Re: Éléments qui bougent avec le zoom
Re: Éléments qui bougent avec le zoom
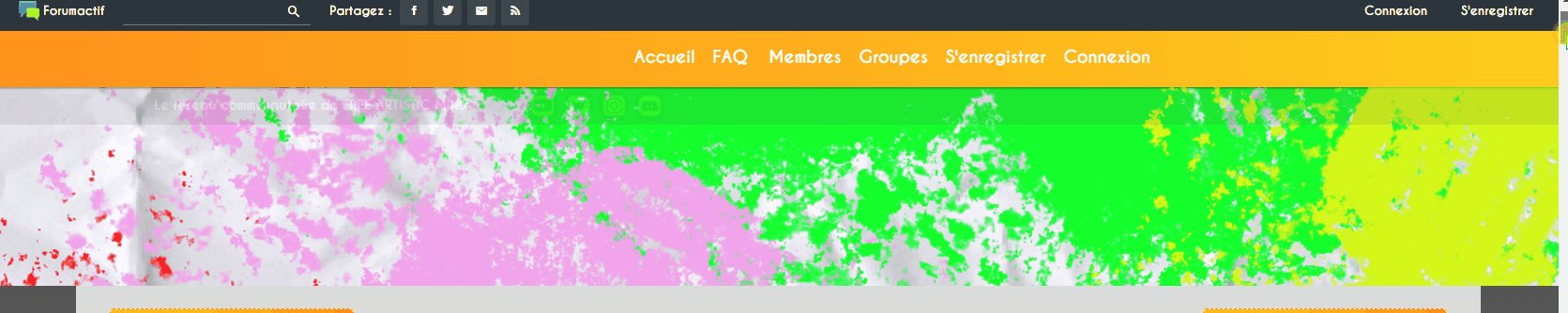
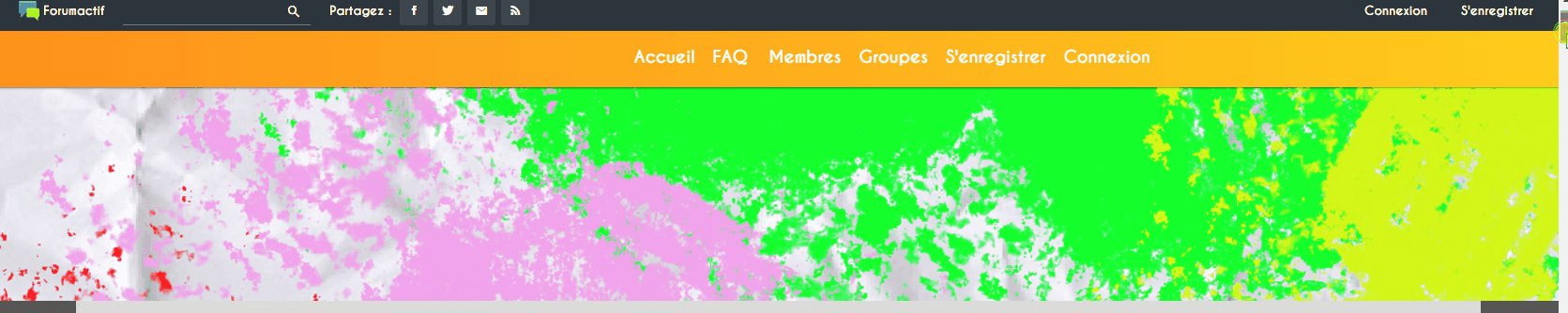
Merci ça fonctionne ! Par contre je ne sais pas pourquoi mais cette barre est coupée en deux..
 Re: Éléments qui bougent avec le zoom
Re: Éléments qui bougent avec le zoom
Ah super 
Je ne vois pas ce que tu veux dire ? Comment ça elle est coupée en 2 ?
Je ne vois pas ce que tu veux dire ? Comment ça elle est coupée en 2 ?
 Re: Éléments qui bougent avec le zoom
Re: Éléments qui bougent avec le zoom
Je ne la vois qu'à moitié, voici une capture :


 Re: Éléments qui bougent avec le zoom
Re: Éléments qui bougent avec le zoom
Hello !
Déjà, le padding mis ici :
Ensuite pour le fait que ça se "grimpe dessus" c'est la hauteur de ton header bloc qui gêne :
Ca devrait résoudre le souci
Déjà, le padding mis ici :
- Code:
#M14_btn {
background-color: #565655;
color: #fff;
display: block;
font-family: Caviardreams;
font-size: 14px;
left: 0;
padding: 1px 40% 1px 10%;
position: absolute;
width: 100%;
}
Ensuite pour le fait que ça se "grimpe dessus" c'est la hauteur de ton header bloc qui gêne :
- Code:
.headerbar {
background-color: #1D262C;
background-image: url(https://2img.net/i/fa/empty.gif);
background-position: center center;
background-repeat: no-repeat;
background-size: cover;
height: 373px;
margin: 0;
overflow: hidden;
padding: 0;
position: relative;
}
Ca devrait résoudre le souci
 Re: Éléments qui bougent avec le zoom
Re: Éléments qui bougent avec le zoom
Merci infiniment !
 Sujets similaires
Sujets similaires» Problème de zoom avec certains éléments
» Disparition de certains éléments quand l'on met le "zoom"
» Images qui bougent
» Zoom sur les images avec class
» Problème de déformation du bodyline avec le zoom
» Disparition de certains éléments quand l'on met le "zoom"
» Images qui bougent
» Zoom sur les images avec class
» Problème de déformation du bodyline avec le zoom
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par xewup Ven 3 Mai 2019 - 9:27
par xewup Ven 3 Mai 2019 - 9:27




