Problème affichage toolbar (uniquement sur la page d'accueil)
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Problème affichage toolbar (uniquement sur la page d'accueil)
Problème affichage toolbar (uniquement sur la page d'accueil)
Détails techniques
Version du forum : phpBB2Poste occupé : Fondateur
Navigateur(s) concerné(s) : Google Chrome
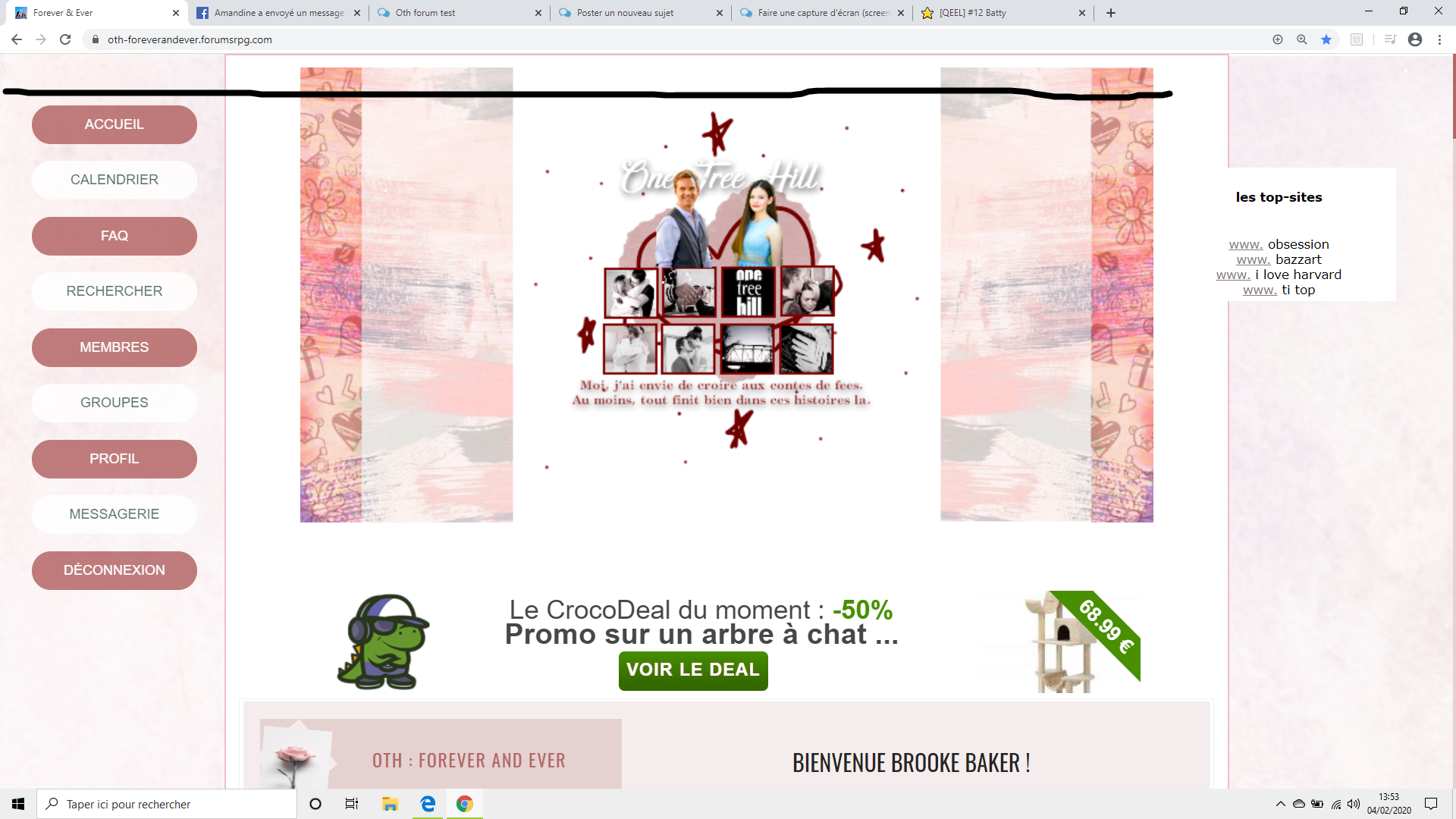
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Tous les utilisateurs
Problème apparu depuis : 03/02/2020
Lien du forum : https://oth-foreverandever.forumsrpg.com/
Description du problème
Bonjour,Je rencontre un problème d'affichage avec la toolbar de mon forum. Elle ne s'affiche pas du tout sur la page d'accueil, en revanche lorsqu'on rentre dans des sujets, elle s'affiche parfaitement bien, je n'arrive pas à comprendre pourquoi, pouvez vous m'aider ?
image lorsqu'on rentre dans les sujets : https://zupimages.net/up/20/06/iu37.png
- FEUILLE CSS:
- Code:
/* NAVIGATION */
.navSIT {
position:absolute; top:45px; margin-left:-180px; /* MODIFIABLE - DETERMINE LA POSITION */
line-height:10px;
}
.mainmenu img{
display:none;
}
/* LIENS NAVIGATION */
.navSIT a.mainmenu {
display:block; margin-bottom:5px;
width:135px; padding:10px 5px; border-radius:40px;
text-align:center; line-height:normal;
text-transform:uppercase; font-size:12px; font-family:Arial; /* MODIFIABLE */
background:#b05d5d; color:white; /* MODIFIABLE */
opacity:0.8; transition:opacity .55s ease; -webkit-transition:opacity .55s ease;
}
/* COULEURS ALTERNATIVES */
.navSIT a.mainmenu:nth-of-type(even) {
background:white; color:darkslategray; /* MODIFIABLE */
}
/* SURVOL LIEN NAVIGATION */
.navSIT a.mainmenu:hover {
opacity:1;
}
/* DECONNEXION */
a#logout.mainmenu {
font-size:0px;
}
a#logout.mainmenu::after {
display:inline-block; vertical-align:middle;
font-size:12px !important; content:'Déconnexion'; /* MODIFIABLE */
}
/* MENU RECHERCHE */
#search_menu {
top:55px !important; left:175px !important;
}
/* COULEUR FOND MENU RECHERCHE */
#search_menu td.row2 {
background:lightgrey !important; font-family:Arial; /* MODIFIABLE */
}
/* COULEUR TEXTE MENU RECHERCHE */
#search_menu td.row2 span.genmed {
color:black !important; /* MODIFIABLE */
}
/* TITRE MENU RECHERCHE */
#search_menu th.thHead {
text-transform:uppercase; font-family:Arial; /* MODIFIABLE */
background:black; color:white; /* MODIFIABLE */
}
/* BARRE MENU RECHERCHE */
#search_menu input.post {
height:23px !important; border:none !important;
background:white; color:black; /* MODIFIABLE */
}
/* BOUTON MENU RECHERCHE */
#search_menu input.button {
height:25px; border:none !important; text-transform:uppercase;
background:black; color:white !important; /* MODIFIABLE */
}
/* RECHERCHE AVANCEE */
#search_menu a{
display:block; margin-bottom:5px; width:235px;
background:none !important; border:none !important;
text-transform:uppercase; font-weight:bold; color:black !important; /* MODIFIABLE */
}
/**CATEGORIES**/
/* BLOC TITRE CATEGORIE */
.tleCAT {
margin:5px auto 0;
width:800px; padding:15px 0; text-align:center;
background-image:url(https://zupimages.net/up/20/02/wlw9.png); /* MODIFIABLE */
}
/* TITRE CATEGORIE */
.tleCAT h2 {
display:inline-block; vertical-align:middle; margin:0;
font-size:28px; text-transform: none; letter-spacing:2px; font-family: waving at christmas;
color: #B36868; /* MODIFIABLE */
}
/* BLOC CATEGORIE */
.mdlCAT {
margin:auto; width:800px; padding:25px 0 15px;
background: #F0F0F0; /* MODIFIABLE */
}
/* BAS CATEGORIE */
.btmCAT {
margin:0 auto 10px; width:800px;
height:15px; background-image:url(); /* MODIFIABLE */
}
/* BLOC FORUM */
.FRM {
margin:auto; margin-bottom:10px;
width:750px; text-align:center; font-family:Arial;
}
/* BLOC POSITIONNEMENT FORUM */
.boxFRM {
display:inline-block; vertical-align:top;
}
/* BLOC TITRE FORUM */
.tleFRM {
margin:auto; margin-bottom:5px;
height:15px; padding:5px 0 5px 10px; overflow:hidden;
text-transform:uppercase; text-align:left; font-size:11px;
background-image:url(https://zupimages.net/up/19/48/a8he.jpg); /* MODIFIABLE */
}
/* TITRE FORUM */
.tleFRM a {
color: #ffffff !important; /* MODIFIABLE */
}
/* BLOC SOUS-FORUMS */
.sfFRM {
margin:5px auto 0;
width:235px; height:90px; padding-top:5px; overflow:hidden;
text-align:center; line-height:0px; color:rgba(0,0,0,0);
background:white; /* MODIFIABLE */
}
.sfFRM:hover {
overflow-y:auto;
}
/* SOUS-FORUMS */
.sfFRM a {
display:block; margin:auto; margin-bottom:3px;
width:95%; padding-bottom:5px; border-bottom:1px solid;
text-transform:uppercase; text-align:left; font-size:10px; line-height:12px;
border-bottom-color:#191919; color:#191919 !important; /* MODIFIABLE */
}
/* DESCRIPTION FORUM */
.descFRM {
display:inline-block; vertical-align:top; margin:0 10px;
width:190px; height:116px; padding:4px 5px 5px; overflow:hidden;
font-size:10px; text-align:justify; line-height:15px;
background:white; color:#191919; /* MODIFIABLE */
}
.descFRM:hover {
overflow-y:auto;
}
/* BLOC NOMBRE SUJETS & MESSAGE / DERNIER MESSAGE FORUM */
.lmsgFRM {
position:relative; z-index:3;
display:inline-block; vertical-align:top;
width:175px; height:118px; padding:7px 50px 0 10px; overflow:hidden;
text-align:left; font-size:09px; text-transform:uppercase; line-height:14px;
background:white ; color:#191919; /* MODIFIABLE */
}
/* NOMBRE SUJETS FORUM */
.nbFRM {
margin-top:5px; width:60%; height:18px; padding:2px 5px 0 10px;
font-size:10px; text-transform:uppercase; text-align:left;
background:#e6d1d1; color: #C24A68; /* MODIFIABLE */
}
/* NOMBRE MESSAGES FORUM */
.nbIIFRM {
margin-bottom:10px;
background:#e6d1d1; color: #C24A68; /* MODIFIABLE */
}
/* COULEUR TITRE SUJET DERNIER MESSAGE FORUM */
.lmsgFRM a {
color:black; /* MODIFIABLE */
}
/* AVATAR DERNIER POSTEUR FORUM */
.avaFRM {
position:absolute; margin-left:160px; margin-top:-55px;
width:55px; height:100px; overflow:hidden;
border: solid 1px black;
}
.avaFRM img {
height:100px;
}
/* ICÔNES FORUM */
.imgFRM {
display:inline-block; margin-left:10px;
width:50x; height:100px;
}
/**FIN**/
/**menu vertical**/
div.vertical_nav {
background:#FFFFFF;
border:2px solid #d8d0d0;
border-radius: 15px 15px 15px 15px;
position:fixed;
top:50px;
left:0%;}
div.vertical_nav a.mainmenu {
display:list-item;
list-style:none;}
/**fin menu vertical**/
#fa_toolbar, #fa_toolbar_hidden {background-image: url('https://zupimages.net/up/20/02/t13x.png');}
div#fa_search {display:none!important;}
span#fa_share {display:none!important;}
/******************************************************
CSS de @linus pour Epicode : http://epicode.bbactif.com
Téléchargé le 12/01/2020
En cas de pépin contactez-moi par MP sur Epicode!
******************************************************/
/*** import google fonts ***/
@import 'http://fonts.googleapis.com/css?family=roboto';
/*reset des styles par défault du navigateur*/
.template-linus-14 ul{ list-style:none; }
.template-linus-14 ul, .template-linus-14 h5, .template-linus-14 h4, .template-linus-14 h3, .template-linus-14 h2, .template-linus-14 h1, .template-linus-14 p, .template-linus-14 figure{margin:0;padding:0;font-weight:normal;}
.template-linus-14 a, .template-linus-14 a:hover{text-decoration:none;text-decoration:none!important;}
.template-linus-14 a img{border:none;}
/*style général*/
.template-linus-14{
text-align:left;
max-width:760px;
min-width:650px;
margin:0 auto;
font-family:arial;
font-size:11px;
line-height:13px;
color:#222;
}
body.tli-iframe{
margin:0;padding:0;
}
.template-linus-14 b{
text-shadow: -1px 1px 0px #808080;
}
.template-linus-14 .tli-rad{
border-radius:5px;
}
.template-linus-14 .tli-shadow .tli-strong{
text-shadow: -1px 1px 0px #b69fa6;
background: #E3C7D0;
color: #FFF;
padding:0px 2px;
text-transform:lowercase;
}
/*lien lire la suite*/
.template-linus-14 .tli-shadow .tli-readmore{
position:absolute;
bottom:0;
right:0;
padding:1px 4px;
opacity:0.8;
-webkit-transition: opacity 1s;
transition: opacity 1s;
}
.template-linus-14 .tli-shadow .tli-readmore:hover{
opacity:1;
}
.template-linus-14 h2,
.template-linus-14 .tli-meas .tli-shadow h3{
font-family:"roboto";
font-family:"roboto" !important;
}
/*titres*/
.template-linus-14 h2{
font-weight:normal;
font-size:1.8em;
margin-bottom:10px;
text-shadow: -1px 1px 0px #622636;
color:#fff;
text-align:center;
padding:6px 4px 2px 4px;
background:#C44C6C;
border-left:5px solid #b04461;
border-right:5px solid #b04461;
}
.template-linus-14 .tli-line:first-child{
font-weight:bold;
font-style:italic;
}
.template-linus-14 .tli-meas{
display:flex;
justify-content:space-between;
}
.template-linus-14 .tli-meas .tli-shadow span{
display:block;
font-size:0.90em;
line-height:1.2em;
letter-spacing: -0.8px;
}
/*fix letter spacing*/
@-moz-document url-prefix() {
.template-linus-14 .tli-meas .tli-shadow span{
letter-spacing: -0.55px;
}
}
/*ombrages*/
.template-linus-14 .tli-meas .tli-shadow{
position:relative;
color:#222;
text-align:center;
padding:10px;
min-width:20%;
max-width:33.3333%;
margin-left:4%;
margin-right:4%;
margin-top:-30px;
}
.template-linus-14 .tli-meas .tli-shadow:nth-last-child(4),
.template-linus-14 .tli-meas .tli-shadow:nth-last-child(5),
.template-linus-14 .tli-meas .tli-shadow:nth-last-child(6),
.template-linus-14 .tli-meas .tli-shadow:nth-last-child(7),
.template-linus-14 .tli-meas .tli-shadow:nth-last-child(8){
display:none;
}
.template-linus-14 .tli-meas .tli-shadow:nth-last-child(3),
.template-linus-14 .tli-meas .tli-shadow:nth-last-child(3) ~ .tli-shadow{
margin-top:0;
margin:0 8% 0 0%
}
/*style supplémentaire sous titres*/
.template-linus-14 .tli-meas .tli-shadow h3:before{
left:0px;
border-left:4px solid transparent;
border-right:3px solid #ccb3bb;
}
.template-linus-14 .tli-meas .tli-shadow h3:after{
right:0px;
border-right:4px solid transparent;
border-left:3px solid #ccb3bb;
}
.template-linus-14 .tli-meas .tli-shadow h3:before,
.template-linus-14 .tli-meas .tli-shadow h3:after{
content:' ';
display:block;
height:0;
width:0;
position:absolute;
bottom:-14px;
border-top:7px solid #ccb3bb;
border-bottom:7px solid transparent;
}
.template-linus-14 .tli-meas .tli-shadow:hover{
overflow:hidden;
}
.template-linus-14 .tli-meas .tli-shadow:hover h3:after,
.template-linus-14 .tli-meas .tli-shadow:hover h3:before{
display:none;
}
.template-linus-14 .tli-meas .tli-shadow:hover h3{
left:-120%;
-webkit-transition: left 0.5s;
transition: left 0.5s;
}
.template-linus-14 .tli-meas .tli-shadow h3{
font-weight:normal;
font-size:1.3em;
font-size:1.3em !important;
position:absolute;
background:#E3C7D0;
background:#E3C7D0 !important;
text-shadow: -1px 1px 0px #726468;
color:#fff;
color:#fff !important;
padding:5px 7px 3px 7px;
bottom:50%;
width:100%;
margin-left:-7px;
left:0;
z-index:2;
opacity:1;
}
.template-linus-14 .tli-meas .tli-shadow img{
display:block;
width:100%;
top:0;
left:0;
position:absolute;
}
.template-linus-14 .tli-meas .tli-shadow span:before{
content:' ';
display:block;
width:80%;
height:0;
padding-top:100%;
margin:0 auto 15px auto;
}
.template-linus-14 .tli-line{
border-bottom:1px solid #F0F0F0;
text-transform:uppercase;
font-size:0.9em;
}
.template-linus-14 .tli-links{
padding:10px;
margin-bottom:15px;
}
/*liens*/
.template-linus-14 .tli-links select{
width:100%;
border:none;
font-size:0.9em;
height:20px;
font-family:arial;
line-height:20px;
outline:none;
background:#FBFBFB;
text-transform:uppercase;
}
.template-linus-14.lighter .tli-links,
.template-linus-14.lighter .tli-vignettes{
background:#e4e4e4;
}
.template-linus-14.darker .tli-links,
.template-linus-14.darker .tli-vignettes{
background:#ffffff;
}
/*vignettes*/
.template-linus-14 .tli-vignettes{
padding:10px 10px 10px 10px;
}
.template-linus-14 .tli-vignettes a{
display:block;
width:calc(86%/3);
position:relative;
float:left;
margin-right:7%;
margin-top:7%;
}
.template-linus-14 .tli-vignettes.tli-vignettes-big a{
width:calc(93%/2);
}
.template-linus-14 .tli-vignettes.tli-vignettes a:nth-child(1),
.template-linus-14 .tli-vignettes.tli-vignettes a:nth-child(2),
.template-linus-14 .tli-vignettes.tli-vignettes.tli-vignettes-small a:nth-child(3){
margin-top:0;
}
.template-linus-14 .tli-vignettes.tli-vignettes-small a:nth-child(3n){
margin-right:0;
}
.template-linus-14 .tli-vignettes.tli-vignettes-big a:nth-child(2n){
margin-right:0;
}
.template-linus-14 .tli-vignettes a:before{
content:attr(data-pseudo);
background:#FFF;
display:block;
position:absolute;
top:70%;
left:20%;
z-index:4;
opacity:0;
height:0;
width:0;
overflow:hidden;
-webkit-transition: opacity 1s; /* Safari */
transition: opacity 1s;
font-size:0.9em;
line-height:10px;
color:#aaa;
}
.template-linus-14 .tli-vignettes a:hover:before{
opacity:1;
padding:5px;
height:auto;
width:auto;
}
.template-linus-14 .tli-vignettes.tli-vignettes-small a:after{
content:' ';
display:block;
padding-top:100%;
}
.template-linus-14 .tli-vignettes.tli-vignettes-big a:after{
content:' ';
display:block;
padding-top:50%;
}
.template-linus-14 .tli-vignettes a img{
position:absolute;
top:0;
left:0;
width:100%;
height:100%;
}
.template-linus-14 .tli-row{
margin-left:-2%;
margin-right:-2%;
margin-bottom:15px;
}
/*copyright*/
.template-linus-14.lighter .tli-copyright{
font-size:0.9em;
color:#d3d3d3;
text-align:center;
}
.template-linus-14.lighter .tli-copyright a{
color:#b4b4b4;
border-bottom:1px dotted #b4b4b4;
}
.template-linus-14.darker .tli-copyright{
font-size:0.9em;
color:#ffffff;
}
.template-linus-14.darker .tli-copyright a{
color:#ffffff;
border-bottom:1px dotted #ffffff;
}
.template-linus-14 .tli-vignettes:after,
.template-linus-14 .tli-row:after{
content:' ';
clear:both;
display:block;
}
/*colonnes*/
.template-linus-14 .tli-col-1,
.template-linus-14 .tli-col-2,
.template-linus-14 .tli-col-3,
.template-linus-14 .tli-col-x{
margin:0 0 0 2%;
}
.template-linus-14 .tli-col-1:last-child,
.template-linus-14 .tli-col-2:last-child,
.template-linus-14 .tli-col-3:last-child,
.template-linus-14 .tli-col-x:last-child{
margin-right:2%;
}
.template-linus-14 .tli-col-1{
width:40%;
float:left;
}
.template-linus-14 .tli-col-2{
width:19%;
float:left;
}
.template-linus-14 .tli-col-3{
width:33%;
float:left;
}
.template-linus-14 .tli-col-x{
width:96%;
float:left;
}
/*contexte*/
.template-linus-14 .tli-contexte{
max-height:155px;
overflow-x:hidden;
overflow-y:auto;
padding:0 10px;
}
.template-linus-14 .tli-readmore ~ .tli-contexte{
margin-bottom:5px;
}
.template-linus-14 .tli-annonces{
max-height:80px;
overflow-x:hidden;
overflow-y:auto;
padding:0 10px;
}
body.tli-iframe,
.template-linus-14 .tli-body{
background:#f0f0f0;
}
.template-linus-14 .tli-body{
padding:15px;
}
/*partenaires*/
.template-linus-14 .tli-partners{
white-space:nowrap;
overflow:hidden;
padding:10px 0px 8px 0px;
}
.template-linus-14.lighter .tli-partners{
background:#e4e4e4;
}
.template-linus-14.darker .tli-partners{
background:#ffffff;
}
.template-linus-14 .tli-partners a.tli-bpartner:after{
content:' ';
width:35%;
background:#C44C6C;
border-radius:50%;
}
.template-linus-14 .tli-partners a.tli-bpartner:before{
content:' ';
display:block;
position:absolute;
height:100%;
top:-1px;
left:-1px;
}
.template-linus-14 .tli-partners a.tli-bpartner:before{
content:' ';
width:35%;
background:transparent;
background-repeat:no-repeat;
background-position:50%;
background-image:url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAADAAAAAwCAYAAABXAvmHAAAA9klEQVRoQ+2WMQ4CIRBF/0yiN7Dawph4JA9hLGwstrI1XsHLWXoGK8bGwsQVBglsSD4tzMD8/wYQdD6k8/ODBcztIB2gA4UKEKFCAYvD6UBCwhWABYBHsdQ/ElR1QFWvZrY1sx0LoAN/MECEHKKxiWMiESEi5FCACBWKxFuoF4QGAJtct1V1b2aDmZ1zY98/2HsqzovQUUQuqWQT80sACuCZGysitxDCKRXnLSCVZ3KeD5lDNjrQyy3kMPN7CXvAIRt7gD3gwCS2hAgRISJUqEAifFTVdQjhUGubqk1c69CfeVlAC5VnewdaFEeEWqhMhOZWObb/C6BJyjE1zZzNAAAAAElFTkSuQmCC');
background-size:98% 98%;
}
.template-linus-14.lighter .tli-partners a.tli-bpartner:before{
-webkit-filter: invert(100%); /* Chrome, Safari, Opera */
filter: invert(100%);
}
.template-linus-14 .tli-partners a:last-child,
.template-linus-14 .tli-partners a:nth-child(1),
.template-linus-14 .tli-partners a:nth-child(2),
.template-linus-14 .tli-partners a:nth-child(3),
.template-linus-14 .tli-partners a:nth-child(4),
.template-linus-14 .tli-partners a:nth-child(5),
.template-linus-14 .tli-partners a:nth-child(6),
.template-linus-14 .tli-partners a:nth-child(7){
display:inline-block;
}
.template-linus-14 .tli-partners a{
display:none;
position:relative;
width:calc(100%/7.85);
margin-left:1%;
}
.template-linus-14 .tli-partners a:first-child{
margin:0;
}
.template-linus-14 .tli-partners a:after{
content:' ';
display:block;
padding-top:35%;
}
.template-linus-14 .tli-partners a img{
width:100%;
height:100%;
position:absolute;
top:0;
left:0;
}
/*ombrages*/
.template-linus-14 .tli-col-1 .tli-shadow{
padding:18px;
text-align:justify;
}
.template-linus-14 .tli-shadow{
position:relative;
-webkit-box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
-moz-box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
background:#FFF;
}
.template-linus-14 .tli-shadow:before, .template-linus-14 .tli-shadow:after{
content:"";
position:absolute;
z-index:-1;
-webkit-box-shadow:0 0 20px rgba(0,0,0,0.8);
-moz-box-shadow:0 0 20px rgba(0,0,0,0.8);
box-shadow:0 0 20px rgba(0,0,0,0.8);
top:10px;
bottom:10px;
left:0;
right:0;
-moz-border-radius:100px / 10px;
border-radius:100px / 10px;
}
.template-linus-14 .tli-shadow:after{
right:10px;
left:auto;
-webkit-transform:skew(8deg) rotate(3deg);
-moz-transform:skew(8deg) rotate(3deg);
-ms-transform:skew(8deg) rotate(3deg);
-o-transform:skew(8deg) rotate(3deg);
transform:skew(8deg) rotate(3deg);
}
/*scrollbar*/
.template-linus-14 .tli-body ::-webkit-scrollbar {
width: 6px;
}
.template-linus-14 .tli-body ::-webkit-scrollbar-button {
width: 6px;
height: 4px;
}
.template-linus-14 .tli-body ::-webkit-scrollbar-track {
background:#eee;
border: thin solid lightgray;
box-shadow: 0px 0px 3px #dfdfdf inset;
border-radius:10px;
}
.template-linus-14 .tli-body ::-webkit-scrollbar-thumb {
background:#999;
border: thin solid gray;
border-radius:10px;
}
.template-linus-14 .tli-body ::-webkit-scrollbar-thumb:hover {
background:#7d7d7d;
}
--------
a, a:hover {
text-decoration: none !important;
transition: .3s all;
}
::-webkit-scrollbar {
background: #e6d1d1;
border: 0;
width: 3px;
}
::-webkit-scrollbar-thumb {
background: #B36868;
border: 0;
}
/************************************* LISTE DES SUJETS ******************************************/
.corp_sujet {
margin: 10px auto;
width: 890px;
height: 65px;
}
.vu_rep_sujet {
background-color: #B36868; /*modifiable*/
color: #F7F7F7; /*modifiable*/
margin-bottom: 8px;
padding: 2px;
}
.corp_desc_sujet {
display: inline-block;
margin-left: 10px;
width: 573px;
}
.titre_sujet {
background-color: #Ffffff; /*modifiable*/
box-shadow: 1px 1px 1px #5F5D5D; /*modifiable*/
height: 60px;
overflow: hidden;
padding-left: 10px;
padding-top: 5px;
width: 554px;
}
.titre_sujet a {
color: #B36868!important; /*modifiable*/
font-family: sans-serif; /*modifiable*/
font-size: 18px; /*modifiable*/
}
.titre_sujet a:hover {
color: #D9BDCD !important; /*modifiable*/
}
.auteur_sujet {
font-size: 10px;
margin: 5px 10px 0;
text-align: left;
color: #5B2440; /*modifiable*/
}
.auteur_sujet a {
font-size: 10px; /*modifiable*/
}
.desc_sujet {
color:#191919; /*modifiable*/
font-size: 10px; /*modifiable*/
}
.corp_stat_sujet {
color: #5D5959; /*modifiable*/
display: inline-block;
font-size: 12px; /*modifiable*/
height: 65px;
overflow: hidden;
text-align: center;
width: 183px;
background-color: #Ffffff; /*modifiable*/
box-shadow: 1px 1px 1px #4C4B4B; /*modifiable*/
}
.stats_sujet {
float:center;
}
.avatar_sujet {
float: right;
height: 65px;
overflow: hidden;
width: 50px;
margin-right: 8px;
box-shadow: 1px 1px 1px #4C4B4B; /*modifiable*/
}
.avatar_sujet img {
width: 50px;
height: 70px;
}
.img_old_new_sujet {
display: inline-block;
height: 70px;
width: 20px;
}
.go_to_page_sujet {
float: right;
font-size: 10px; /*modifiable*/
margin-right: 5px;
margin-top: -24px;
text-align: right;
display: inline-block;
}
.go_to_page_sujet a {
font-size: 11px; /*modifiable*/
}
/*************************** PAGE D'ACCUEIL - ARTEMIS - EPICODE ***************************/
:root {--color-background-black: #E6D1D1;
--color-background-white: #f5eded;
--color-background-red:#f5eded;}
.page_accueil_ls1 {
width: 850px;
height: 385px;
background: #f5eded;
margin: auto;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
-webkit-box-pack: justify;
-ms-flex-pack: justify;
justify-content: space-between;
-webkit-box-sizing: border-box;
box-sizing: border-box;
padding: 15px;
position: relative;
}
.page_accueil_ls1 > h1 {
width: 318px;
height: 75px;
background: var(--color-background-black);
margin: 0;
color: #B36868;
font: 16px oswald;
text-align: center;
text-transform: uppercase;
letter-spacing: 1px;
-webkit-box-sizing: border-box;
box-sizing: border-box;
padding: 27px 10px 0 60px;
position: relative;
line-height: 18px;
}
.page_accueil_ls1 > h1 > div {
background: var(--color-background-red);
width: 52px;
height: 52px;
-webkit-transform:rotate(50deg);
-ms-transform:rotate(50deg);
transform:rotate(50deg);
position: absolute;
top: 11px;
left: 5px;
}
.page_accueil_ls1 > h1 > div > img {
width: 60px;
height: 60px;
-webkit-transform: rotate(-45deg);
-ms-transform: rotate(-45deg);
transform: rotate(-45deg);
margin-left: -3px;
margin-top: -3px;
}
.page_accueil_ls1 > h2 {
width: 495px;
height: 75px;
background: url(*);
background-size: 100%;
background-position: bottom center;
margin: 0;
text-align: center;
-webkit-box-sizing: border-box;
box-sizing: border-box;
padding-top: 18px;
font: 20px oswald;
text-transform: uppercase;
line-height: 40px;
}
.page_accueil_ls1 > h2 > span {
display: block;
width: 310px;
height: 40px;
background: rgba(251,251,251,0.5);
margin: 0 auto;
}
.contexte_accueil {
width: 335px;
height: 145px;
background: var(--color-background-black);
color: #B36868;
font: 13px calibri;
-webkit-box-sizing: border-box;
box-sizing: border-box;
padding: 5px 15px;
text-align: justify;
line-height: 11px;
margin: 8px 0;
}
.contexte_accueil > p {
width: 100%;
height: 100px;
overflow: auto;
margin: 0;
text-align: justify;
color: #B36868;
font: 13px calibri;
line-height: 11px;
}
.contexte_accueil span {
width: 100%;
display: block;
text-align: center;
font: 17px oswald;
color: #B36868;
text-transform: uppercase;
letter-spacing: 1px;
margin-bottom: 5px;
}
.contexte_accueil span strong {
font-weight: normal;
color: var(--color-background-red);
font-style: italic;
}
.staff_accueil_ls1 {
width: 325px;
height: 85px;
background: var(--color-background-white);
margin: 8px 0 0 -10px;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
}
.staff_accueil_ls1 > h3 {
margin: 0;
width: 100%;
font: 35px oswald;
text-transform: uppercase;
color: var(--color-background-red);
text-align: center;
}
.staff_accueil_ls1 > h3 > span {
display: block;
font: 14px oswald;
color: var(--color-background-black);
margin-top: -10px;
}
.staff_hover {
width: 50px;
height: 70px;
-webkit-box-sizing: border-box;
box-sizing: border-box;
border: 5px solid var(--color-background-red);
position: relative;
margin: 1px;
}
.staff_hover img {
width: 30px;
height: 60px;
-o-object-fit: cover;
object-fit: cover;
}
.staff_hover > div {
width: 40px;
height: 60px;
position: absolute;
top: 0;
left: 0;
background: rgba(0,0,0,0.8);
color: #B36868;
font: 16px oswald;
text-transform: uppercase;
text-align: center;
line-height: 15px;
-webkit-box-sizing: border-box;
box-sizing: border-box;
padding-top: 5px;
visibility: hidden;
opacity: 0;
-webkit-transition: all 0.4s;
-o-transition: all 0.4s;
transition: all 0.4s;
}
.staff_hover > div > a {
dispplay: block;
color: #B36868;
font: 11px oswald;
text-decoration: none;
}
.staff_hover:hover > div {
visibility: visible;
opacity: 1;
}
.navig_accueil_ls1 {
width: 160px;
height: 145px;
background: var(--color-background-red);
margin-top: 5px;
text-align: center;
-webkit-box-sizing: border-box;
box-sizing: border-box;
padding-top: -20px;
padding-bottom: 5px;
}
.navig_accueil_ls1 > a {
display: block;
width: 160px;
height: 22px;
background: var(--color-background-red);
margin: auto;
color: var(--color-background-black);
text-decoration: none;
text-transform: uppercase;
font: 11px arial;
font-weight: bold;
margin-bottom: 3px;
line-height: 19px;
}
.navig_accueil_ls1 a:nth-of-type(2n+1) {
background: var(--color-background-black);
color: #B36868;
}
.predefinis_ls1 {
width: 345px;
height: 70px;
background: var(--color-background-red);
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
-webkit-box-sizing: border-box;
box-sizing: border-box;
padding-top: 7px;
}
.predefinis_ls1 img {
width: 30px;
height: 50px;
border: 3px solid var(--color-background-white);
margin: 0 3px;
}
.events_ls1 {
width: 370px;
background: var(--color-background-black);
height: 70px;
}
.events_ls1 > h4 {
width: 145px;
float: left;
position: relative;
color: var(--color-background-red);
font: 32px oswald;
text-transform: uppercase;
text-align: center;
margin: 0;
}
.events_ls1 > h4 > span {
display: block;
color: #B36868;
font: 12px calibri;
text-transform: lowercase;
margin-top: -5px;
z-index: 1;
position: relative;
text-align: center;
}
.events_ls1 > h4 > img {
width: 50px;
-webkit-filter: grayscale(1);
filter: grayscale(1);
position: absolute;
top: 5px;
right: 0;
z-index: 0;
}
.events_ls1 > p {
width: 200px;
height: 50px;
background: var(--color-background-white);
float: right;
margin: 10px;
-webkit-box-sizing: border-box;
box-sizing: border-box;
font: 11px calibri;
color: var(--color-background-black);
box-sizing: border-box;
padding: 3px;
text-transform: uppercase;
overflow: auto;
text-align: justify;
}
.partos_ls1 {
width: 100%;
height: 42px;
background: #e3e3e3;
margin-top: 8px;
-webkit-box-sizing: border-box;
box-sizing: border-box;
padding: 5px;
}
.partos_ls1 img {
margin: 0 2px;
}
.credits_epicode {
font: 10px calibri;
color: black;
text-transform: uppercase;
position: absolute;
right: 2px;
bottom: 0;
opacity: 0.7;
}
.credits_epicode > a {
text-decoration: none;
color: black;
}
/* PROFIL */
.postdetails.poster-profile a img {background:#C44C6C;padding:8px;border:1px solid #C44C6C;margin-top:5px;width:200px;height:320px;-moz-border-radius:8px 1px / 6px 2px;border-radius:8px 1px / 6px 2px;opacity:0.9;}
.cp{border : #f0f0f0 solid 1px;background-color: #f2e9eb;width:200px; padding: 5px;font-size:10px;text-align:justify;padding:4px;line-height:11px;
max-height: 400px; overflow: auto; margin: auto;}
.cp img{max-width:185px;display:block; text-align: center; margin: auto;}
.pseudo{text-align:center;font-family: 'Sail', cursive;font-size:22px;font-weight:lighter;letter-spacing:0px;text-transform:lowercase;}
.rang{text-align:center;font-family:'Rajdhani';font-size:11px;text-transform:uppercase;color:#f0f0f0;margin-top:-5px;}
.infop{font-family: 'Rajdhani';font-weight:lighter;text-transform:uppercase;font-size:8px;
}
.pbc{background:none;text-align:center;
-moz-border-radius:10px 6px / 5px 4px;border-radius:10px 6px / 6px 4px;}
sc{margin-top:3px;margin-bottom:3px;text-align:center;font-family:'Radjdhani';letter-spacing:1px;font-size:11px;color:#c44c6c;}
st{margin-top:3px;margin-bottom:3px;text-align:center;font-family:'Playball';letter-spacing:1px;font-size:16px;color:#c44c6c;}
.othh {font-size:13px;font-family:'Rajdhani';font-weight:lighter;color:#f0f0f0;}
/********************* FICHE ADMINISTRATION *********************/
.administration {
background: url(https://zupimages.net/up/20/02/t13x.png) no-repeat bottom right #fff;
width: 450px;
border: 1px solid;
margin: auto;
}
.administration .entete {
background: url(https://zupimages.net/up/20/02/wlw9.png);
padding: 5% 0;
margin: 0 0 2% 0;
}
.administration .entete h2 {
font-size: 24px;
color: #000;
text-align: center;
font-style: italic;
letter-spacing: -2px;
}
.administration .entete h3 {
color: #000;
text-align: center;
margin: 2% 0;
text-transform: uppercase;
font-size: 11px;
letter-spacing: 5px;
}
.administration .contenu {
width: 80%;
margin: 5% auto;
text-align: justify;
padding: 2%;
}
.administration .contenu div {
border-left: 5px solid #fff;
padding: 2%;
margin: 0 0 0 5%;
}
.administration h4 {
text-transform: uppercase;
border-bottom: 1px solid;
padding: 0 0 2% 0;
}
.administration h4::before {
content: "▷";
padding: 0 2% 0 0;
color: #37cb99;
}
/********************* FIN FICHE ADMINISTRATION *********************/
/* FICHE DE PRESENTATION PAR REVEREND LILY G */
/* cyrillic */
@font-face {
font-family: 'Lobster';
font-style: normal;
font-weight: 400;
src: local('Lobster'), local('Lobster-Regular'), url(https://fonts.gstatic.com/s/lobster/v18/c28rH3kclCLEuIsGhOg7evY6323mHUZFJMgTvxaG2iE.woff2) format('woff2');
unicode-range: U+0400-045F, U+0490-0491, U+04B0-04B1, U+2116;
}
/* vietnamese */
@font-face {
font-family: 'Lobster';
font-style: normal;
font-weight: 400;
src: local('Lobster'), local('Lobster-Regular'), url(https://fonts.gstatic.com/s/lobster/v18/RdfS2KomDWXvet4_dZQehvY6323mHUZFJMgTvxaG2iE.woff2) format('woff2');
unicode-range: U+0102-0103, U+1EA0-1EF9, U+20AB;
}
/* latin-ext */
@font-face {
font-family: 'Lobster';
font-style: normal;
font-weight: 400;
src: local('Lobster'), local('Lobster-Regular'), url(https://fonts.gstatic.com/s/lobster/v18/9NqNYV_LP7zlAF8jHr7f1vY6323mHUZFJMgTvxaG2iE.woff2) format('woff2');
unicode-range: U+0100-024F, U+1E00-1EFF, U+20A0-20AB, U+20AD-20CF, U+2C60-2C7F, U+A720-A7FF;
}
/* latin */
@font-face {
font-family: 'Lobster';
font-style: normal;
font-weight: 400;
src: local('Lobster'), local('Lobster-Regular'), url(https://fonts.gstatic.com/s/lobster/v18/cycBf3mfbGkh66G5NhszPQ.woff2) format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2212, U+2215, U+E0FF, U+EFFD, U+F000;
}
/* hebrew */
@font-face {
font-family: 'Suez One';
font-style: normal;
font-weight: 400;
src: local('Suez One'), local('SuezOne-Regular'), url(https://fonts.gstatic.com/s/suezone/v1/0RHaX4U39H5gje3plavIkBTbgVql8nDJpwnrE27mub0.woff2) format('woff2');
unicode-range: U+0590-05FF, U+20AA, U+25CC, U+FB1D-FB4F;
}
/* latin-ext */
@font-face {
font-family: 'Suez One';
font-style: normal;
font-weight: 400;
src: local('Suez One'), local('SuezOne-Regular'), url(https://fonts.gstatic.com/s/suezone/v1/NbP6qMfQq9hiuVWpHYLvhxTbgVql8nDJpwnrE27mub0.woff2) format('woff2');
unicode-range: U+0100-024F, U+1E00-1EFF, U+20A0-20AB, U+20AD-20CF, U+2C60-2C7F, U+A720-A7FF;
}
/* latin */
@font-face {
font-family: 'Suez One';
font-style: normal;
font-weight: 400;
src: local('Suez One'), local('SuezOne-Regular'), url(https://fonts.gstatic.com/s/suezone/v1/ml_pO8aziPWinsvwguX7dPesZW2xOQ-xsNqO47m55DA.woff2) format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2212, U+2215, U+E0FF, U+EFFD, U+F000;
}
.case1 {
width:250px;
height: 420px;
background-color: white;
border: 1px solid white;
}
.case2 {
width: 250px;
height: 420px;
background-color: whitesmoke;
}
.case3 {
width: 250px;
height: 250px;
background-color: whitesmoke;
}
.case4 {
width: 250px;
height: 250px;
background-color: white;
}
.contentcase1 {
width: 200px;
height: 320px;
margin-top: 25px
}
.contentcase2 {
width: 200px;
height: 370px;
overflow: auto;
padding: 25px;
}
.contentcase3 {
width: 200px;
height: 200px;
padding: 25px;
overflow: auto;
}
.contentcase4 {
width: 200px;
height: 200px;
padding: 25px
}
.dents {
content:url('https://2img.net/r/hpimg4/pics/302262Sanstitre2.png')
}
.sodapoptitre {
font-family: 'Suez One';
color: #c6353a;
font-size: 16px;
text-align: center;
padding: 5px;
border-bottom: 1px solid #c6353a;
}
.sodapopsoustitre {
font-family: arial;
font-size: 9px;
letter-spacing: 5px;
color: grey;
}
.sodapopminititre {
font-family: 'Lobster';
color: #304779;
font-size: 16px;
text-align: justify;
padding-left: 10px;
}
.sodapoptextes {
font-family: arial;
font-size: 11px;
text-align: justify;
color: #2d2e30;
line-height: 1;
}
.sodapopbehindthescreen {
height: 50px;
overflow: auto;
font-family: arial;
font-size: 9px;
text-align: justify;
color: #2d2e30;
line-height: 1;
}
.iconsodapop {
width: 100px;
border-radius: 100px;
border: 2px solid #5c719d;
}
.fondhistoire {
width: 455px;
padding-top: 50px;
padding-bottom: 50px;
padding-left: 25px;
padding-right: 25px;
background-color: whitesmoke;
}
.contenthistoire {
width: 400px;
}
.imagehistoire {
width: 400px;
}
.dentshistoire {
content:url(https://2img.net/r/hpimg4/pics/388314Sanstitre5.png);
margin-top: -18px;
}
.histoiretitre {
font-family: 'Lobster';
color: #304779;
font-size: 16px;
text-align: center;
padding: 5px;
padding-top: 25px;
border-bottom: 1px solid #304779;
margin-bottom: 15px;
}
.histoiretexte {
width: 400px;
font-family: arial;
font-size: 11px;
text-align: justify;
color: #2d2e30;
line-height: 1;
padding-bottom: 25px;
}
.imagehistoire2 {
width: 400px;
}
.dentshistoire2 {
content:url(https://2img.net/r/hpimg4/pics/388314Sanstitre5.png);
margin-bottom: -18px;
transform: rotate(180deg);
-webkit-transform: rotate(180deg);
-moz-transform: rotate(180deg);
-o-transform: rotate(180deg);
-ms-transform: rotate(180deg);}
/* FIN FICHE DE PRESENTATION */
/**********************************************************************************************************************
QEEL - By Batty
**********************************************************************************************************************/
/*corp du QEEL*/
.bls_corp{
position:relative; /*positionnement - NE PAS MODIFIER*/
width:800px; /*largeure*/
height:520px; /*hauteur*/
margin:auto; /*Centré le QEEL*/
}
/*mise en page des liens*/
.bls_corp a{
text-decoration:none; /*suppression du soulignement par défaut*/
}
/*Mise en page des liens au survol*/
.bls_corp a:hover{
text-decoration:none!important; /*suppression du soulignement par défaut*/
}
/*Mise en page du titre*/
.bls_titre{
position:absolute; /*positionnement - NE PAS MODIFIER*/
top:5px; /*positionnement - NE PAS MODIFIER*/
left:5px; /*positionnement - NE PAS MODIFIER*/
width: 500px; /*largeure*/
height:75px; /*hauteur*/
font-family: 'Fjalla One', sans-serif; /*police d'écriture*/
font-size:60px; /*taille du texte*/
text-transform:uppercase; /*Texte en majuscule*/
color:#EDBEC6; /*couleur du texte*/
text-align:center; /*alignement du texte*/
}
/*Positionnement du bloc "membres" + bordure*/
.bls_stat1{
position:absolute; /*positionnement - NE PAS MODIFIER*/
top:95px; /*positionnement - NE PAS MODIFIER*/
left:5px; /*positionnement - NE PAS MODIFIER*/
width: 150px; /*largeure*/
height:75px; /*hauteur*/
box-sizing: border-box;
padding:5px; /*marge intérieur*/
border: 1px solid #C44C6C; /*couleur de la bordure*/
}
/*Mise en page du bloc "membres"*/
.bls_stat1 div{
width:100%; /*largeure*/
height:63px; /*hauteur*/
box-sizing: border-box;
padding:10px 0px; /*marge intérieur*/
background: #F5EDED; /*couleur de fond*/
text-align:center; /*alignement du texte*/
color: #B0ADAD; /*couleur du texte*/
font-family: 'Fjalla One', sans-serif; /*police d'écriture*/
font-size:16px; /*taille du texte*/
text-transform:uppercase; /*Texte en majuscule*/
}
/*Positionnement du bloc "Sujets" + bordure*/
.bls_stat2{
position:absolute; /*positionnement - NE PAS MODIFIER*/
top:95px; /*positionnement - NE PAS MODIFIER*/
left:180px; /*positionnement - NE PAS MODIFIER*/
width: 150px; /*largeure*/
height:75px; /*hauteur*/
box-sizing: border-box;
padding:5px; /*marge intérieur*/
border: 1px solid #FFFFFF; /*couleur de la bordure*/
}
/*Mise en page du bloc "Sujets"*/
.bls_stat2 div{
width:100%; /*largeure*/
height:63px; /*hauteur*/
box-sizing: border-box;
padding:10px 0px; /*marge intérieur*/
background: #F0F0F0; /*couleur de fond*/
text-align:center; /*alignement du texte*/
color: #B0ADAD; /*couleur du texte*/
font-family: 'Fjalla One', sans-serif; /*police d'écriture*/
font-size:16px; /*taille du texte*/
text-transform:uppercase; /*Texte en majuscule*/
}
/*Positionnement du bloc "messages" + bordure*/
.bls_stat3{
position:absolute; /*positionnement - NE PAS MODIFIER*/
top:95px; /*positionnement - NE PAS MODIFIER*/
left:355px; /*positionnement - NE PAS MODIFIER*/
width: 150px; /*largeure*/
height:75px; /*hauteur*/
box-sizing: border-box;
padding:5px; /*marge intérieur*/
border: 1px solid #C44C6C; /*couleur de la bordure*/
}
/*Mise en page du bloc "messages"*/
.bls_stat3 div{
width:100%; /*largeure*/
height:63px; /*hauteur*/
box-sizing: border-box;
padding:10px 0px; /*marge intérieur*/
background: #EDBEC6; /*couleur de fond*/
text-align:center; /*alignement du texte*/
color: #B0ADAD; /*couleur du texte*/
font-family: 'Fjalla One', sans-serif; /*police d'écriture*/
font-size:16px; /*taille du texte*/
text-transform:uppercase; /*Texte en majuscule*/
}
/*Mise en page du bloc "Bienvenue"*/
.bls_bienvenue{
position:absolute; /*positionnement - NE PAS MODIFIER*/
top:185px; /*positionnement - NE PAS MODIFIER*/
left:5px; /*positionnement - NE PAS MODIFIER*/
width: 500px; /*largeure*/
height:50px; /*hauteur*/
line-height:50px; /*hauteur d'une ligne*/
font-family: 'Fjalla One', sans-serif; /*police d'écriture*/
font-size:28px; /*taille du texte*/
text-transform:uppercase; /*Texte en majuscule*/
color:#B36868; /*couleur du texte*/
text-align:center; /*alignement du texte*/
border: 1px solid #B36868; /*couleur de la bordure*/
}
/*Mise en page du bloc des membres connectés*/
.bls_connecter{
position:absolute; /*positionnement - NE PAS MODIFIER*/
top:250px; /*positionnement - NE PAS MODIFIER*/
left:5px; /*positionnement - NE PAS MODIFIER*/
width: 500px; /*largeure*/
height:100px; /*hauteur*/
box-sizing: border-box;
background: #F5EDED; /*couleur de fond*/
padding: 5px; /*marge intérieur*/
color: #B0ADAD; /*couleur du texte*/
font-family: 'Fjalla One', sans-serif; /*police d'écriture*/
font-size:20px; /*taille du texte*/
text-transform:uppercase; /*Texte en majuscule*/
}
/*mise en page du texte des membres connectés*/
.bls_connecter div{
width: 490px; /*largeure*/
height:65px; /*hauteur*/
font-family:arial; /*police d'écriture*/
font-size:12px; /*taille du texte*/
text-transform:none; /*Texte en majuscule*/
overflow:auto; /*sroll bar automatique*/
}
/*mise en pasge du bandeau/bouton "anniversaire"*/
.bls_fete{
position:absolute; /*positionnement - NE PAS MODIFIER*/
top:350px; /*positionnement - NE PAS MODIFIER*/
left:5px; /*positionnement - NE PAS MODIFIER*/
width: 500px; /*largeure*/
height:28px; /*hauteur*/
box-sizing: border-box;
background: #f0f0f0; /*couleur de fond*/
padding: 5px; /*marge intérieur*/
color: #B0ADAD; /*couleur du texte*/
font-family: 'Fjalla One', sans-serif; /*police d'écriture*/
font-size:18px; /*taille du texte*/
text-transform:uppercase; /*Texte en majuscule*/
text-align:center; /*alignement du texte*/
transition:all 1s ease; /*duré de la transition*/
}
/*mise en page de base des fêtes*/
.bls_fete div{
position:absolute; /*positionnement - NE PAS MODIFIER*/
top:0px; /*positionnement - NE PAS MODIFIER*/
left:5px; /*positionnement - NE PAS MODIFIER*/
width: 490px; /*largeure*/
height:0px; /*hauteur*/
box-sizing: border-box;
overflow:hidden; /*Texte qui se cache s'il exéde de notre bloc*/
background: #C44C6C; /*couleur de fond*/
padding: 0px 5px; /*marge intérieur*/
text-align:left; /*alignement du texte*/
font-family:arial; /*police d'écriture*/
font-size:12px; /*taille du texte*/
text-transform:none; /*Texte en majuscule*/
transition:all 1s ease; /*duré de la transition*/
}
/*Mise en page du dévoilement des fêtes*/
.bls_fete:hover div{
position:absolute; /*positionnement - NE PAS MODIFIER*/
top:-95px; /*positionnement - NE PAS MODIFIER*/
left:5px; /*positionnement - NE PAS MODIFIER*/
width: 490px; /*largeure*/
height:90px; /*hauteur*/
box-sizing: border-box;
background: #F0F0F0; /*couleur de fond*/
padding: 5px; /*marge intérieur*/
font-family:arial; /*police d'écriture*/
font-size:12px; /*taille du texte*/
text-transform:none; /*Texte en majuscule*/
}
/*Mise en page des membres connectés au cours des 24 dernières heures - Bloc*/
.bls_24h{
position:absolute; /*positionnement - NE PAS MODIFIER*/
top:5px; /*positionnement - NE PAS MODIFIER*/
right:5px; /*positionnement - NE PAS MODIFIER*/
width: 280px; /*largeure*/
height:375px; /*hauteur*/
box-sizing: border-box;
background: #F5EDED; /*couleur de fond*/
padding: 5px; /*marge intérieur*/
color: #B0ADAD; /*couleur du texte*/
font-family: 'Fjalla One', sans-serif; /*police d'écriture*/
font-size:20px; /*taille du texte*/
text-transform:uppercase; /*Texte en majuscule*/
text-align:right; /*alignement du texte*/
}
/*Mise en page des membres connectés au cours des 24 dernières heures - Text/Pseudo*/
.bls_24h div{
width: 270px; /*largeure*/
height:345px; /*hauteur*/
font-family:arial; /*police d'écriture*/
font-size:12px; /*taille du texte*/
text-transform:none; /*Texte en majuscule*/
overflow:auto; /*sroll bar automatique*/
text-align:left; /*alignement du texte*/
}
/*Positionnement des onglets de gauche*/
.bls_onglet-left{
position:absolute; /*positionnement - NE PAS MODIFIER*/
top:390px; /*positionnement - NE PAS MODIFIER*/
left:5px; /*positionnement - NE PAS MODIFIER*/
width:150px; /*largeure*/
}
/*positionnement des descriptions des groupes*/
.bls_onglet-middle{
position:absolute; /*positionnement - NE PAS MODIFIER*/
top:390px; /*positionnement - NE PAS MODIFIER*/
left:165px; /*positionnement - NE PAS MODIFIER*/
width:470px; /*largeure*/
height:105px; /*hauteur*/
border: 1px solid #C44C6C; /*couleur de la bordure*/
}
/*Positionnement des onglets de droite*/
.bls_onglet-right{
position:absolute; /*positionnement - NE PAS MODIFIER*/
top:390px; /*positionnement - NE PAS MODIFIER*/
right:5px; /*positionnement - NE PAS MODIFIER*/
width:150px; /*largeure*/
}
/*Mise en page des onglet*/
.bls_onglet{
margin-bottom:5px; /*Marge extérieur dans le bas*/
padding:5px; /*marge intérieur*/
cursor:pointer; /* Curseur qui devien une petit main*/
text-align:center; /*alignement du texte*/
color: #111; /*couleur du texte*/
font-family: 'Fjalla One', sans-serif; /*police d'écriture*/
font-size:16px; /*taille du texte*/
text-transform:uppercase; /*Texte en majuscule*/
border: 1px solid #C44C6C; /*couleur de la bordure*/
}
/*Couleur du fond des onglets*/
.bls_onglet div{
background:#D4B9C8; /*couleur de fond*/
}
/*Couleur du cadre des onglets centraux*/
#onglet_2, #onglet_5{
border: 1px solid #F5EDED; /*couleur de la bordure*/
}
/*Couleur du fond des onglets centraux*/
#onglet_2 div, #onglet_5 div{
background:#F5EDED;; /*couleur de fond*/
}
/*Mise en page du bloc et des titres des descriptions des groupes*/
.bls_contenu{
display: none;
width:450px; /*largeure*/
height:105px; /*hauteur*/
box-sizing: border-box;
padding: 5px; /*marge intérieur*/
text-align: justify; /*alignement du texte*/
color: #EDBEC6; /*couleur du texte*/
font-family: 'Fjalla One', sans-serif; /*police d'écriture*/
font-size:16px; /*taille du texte*/
text-transform:uppercase; /*Texte en majuscule*/
}
/*mise en page du texte descriptif des groupes*/
.bls_contenu div{
font-family: arial; /*police d'écriture*/
font-size:11px; /*taille du texte*/
text-transform:none; /*Texte en majuscule*/
width:455px; /*largeure*/
height:75px; /*hauteur*/
overflow: auto; /*sroll bar automatique*/
padding-right:5px; /*marge intérieur*/
}
/*Positionnement du copyright - NE PAS SUPRIMER-*/
.bls_copyright{
position:absolute; /*positionnement - NE PAS MODIFIER*/
bottom:3px; /*positionnement - NE PAS MODIFIER*/
left:0px; /*positionnement - NE PAS MODIFIER*/
width:100%; /*largeure*/
text-align:center; /*alignement du texte*/
padding:2px 0px; /*marge intérieur*/
}
/*Mise en page du copyright - NE PAS SUPRIMER-*/
.bls_copyright a{
font-size:11px; /*taille du texte*/
text-decoration:none; /*suppression du soulignement par défaut*/
font-family:arial; /*police d'écriture*/
color: #EDBEC6; /*couleur du texte*/
}
/*Mise en page du copyright - NE PAS SUPRIMER-*/
.bls_copyright:hover a{
text-decoration:none; /*suppression du soulignement par défaut*/
}
/**********************************************************************************************************************
QEEL - By Batty [END]
**********************************************************************************************************************/
/*************WIDGET***************/
.boxtoproundtitle {
background-color: #FFFFFF; /*vous réglez la couleur du fond */
border: #ffffff 1px solid; /*la taille et couleur de la bordure*/
border-radius: 0px 0px / 100px 100px; /*l’arrondis du cadre*/
color:#000000; /*la couleur du texte*/
text-decoration:none;
width: 200px; /*la taille du cadre*/
letter-spacing:0px; /*l’espacement entre les lettres du texte*/
text-transform:lowercase; /*majuscule ou minuscule*/
font-size:11px; /*taille du texte*/
font-family: verdana; /*police du texte*/
margin:0px 0px 5px 0px; /*la marge intérieure*/
padding: 3px 2px 3px 2px; /*la marge extérieure*/
display:block;
text-align : center; /*alignement du texte*/
}
/*************FIN WIDGET***************/
Merci pour votre aide
Dernière édition par Brookinette76 le Mar 4 Fév 2020 - 17:26, édité 1 fois
 Re: Problème affichage toolbar (uniquement sur la page d'accueil)
Re: Problème affichage toolbar (uniquement sur la page d'accueil)
Bonjour,
Une petite question : dans les options de la Toolbar, as-tu coché "Fixer la Toolbar : Oui" ?
Une petite question : dans les options de la Toolbar, as-tu coché "Fixer la Toolbar : Oui" ?
 Re: Problème affichage toolbar (uniquement sur la page d'accueil)
Re: Problème affichage toolbar (uniquement sur la page d'accueil)
Bonjour et merci pour ta réponse.
Oui elle est bien cochée "fixer la toolbar" en oui
Oui elle est bien cochée "fixer la toolbar" en oui
 Re: Problème affichage toolbar (uniquement sur la page d'accueil)
Re: Problème affichage toolbar (uniquement sur la page d'accueil)
Dans votre code CSS vous avez cette partie qui, je pense, explique le pourquoi des choses :
En mettant ceci, vous avez caché la toolbar FA.
Je pense qu'il faudrait retirer cette ligne de code si vous voulez qu'elle s'affiche.
Pour repère, il se situe juste avant le code de Linus d'Epicode.
- Code:
#fa_toolbar, #fa_toolbar_hidden {background-image: url('https://zupimages.net/up/20/02/t13x.png');}
div#fa_search {display:none!important;}
span#fa_share {display:none!important;}
En mettant ceci, vous avez caché la toolbar FA.
Je pense qu'il faudrait retirer cette ligne de code si vous voulez qu'elle s'affiche.
Pour repère, il se situe juste avant le code de Linus d'Epicode.
 Re: Problème affichage toolbar (uniquement sur la page d'accueil)
Re: Problème affichage toolbar (uniquement sur la page d'accueil)
Oui mais si je le retire, je ne peux pas la personnalisé avec le fond désiré (en image)
EDIT : J'ai essayé de le retirer, ça ne change rien du tout
EDIT : J'ai essayé de le retirer, ça ne change rien du tout
 Re: Problème affichage toolbar (uniquement sur la page d'accueil)
Re: Problème affichage toolbar (uniquement sur la page d'accueil)
Ah oui oui oui, non c'est moi j'ai lu trop vite, autant pour moi c'est la recherche et le partage que t'as retiré.
Tu as essayé en mettant : z-index: 999; ?
Tu as essayé en mettant : z-index: 999; ?
 Re: Problème affichage toolbar (uniquement sur la page d'accueil)
Re: Problème affichage toolbar (uniquement sur la page d'accueil)
Non je mets ça à la suite de mon code actuel ?
 Re: Problème affichage toolbar (uniquement sur la page d'accueil)
Re: Problème affichage toolbar (uniquement sur la page d'accueil)
Bonjour ^^
Il n'y a pas que la page d'accueil qui ne soit concernée.
Ici aussi : -> https://oth-foreverandever.forumsrpg.com/c4-welcome-to-tree-hill
On peut donc éliminer le message d'accueil de la liste des suspects.
On remarque aussi qu'un clic sur Accepter ne nous débarrasse pas du bandeau RGPD, toujours sur l'index, ce qui démontre que quelque chose bloque le fonctionnement des scripts.
Reste deux coupables : un script placé sur l'index qui contient des erreurs, ou bien le template index_box. Comme de mon côté j'ai vérifié côté templates il reste les javascripts. Il suffit de déactiver la gestion des javascripts pour confirmer et ensuite procéder par élimination jusqu'à trouver le coupable.
P.S. Si ça venait du CSS, le problème serait le même sur toutes les pages.
Il n'y a pas que la page d'accueil qui ne soit concernée.
Ici aussi : -> https://oth-foreverandever.forumsrpg.com/c4-welcome-to-tree-hill
On peut donc éliminer le message d'accueil de la liste des suspects.
On remarque aussi qu'un clic sur Accepter ne nous débarrasse pas du bandeau RGPD, toujours sur l'index, ce qui démontre que quelque chose bloque le fonctionnement des scripts.
Reste deux coupables : un script placé sur l'index qui contient des erreurs, ou bien le template index_box. Comme de mon côté j'ai vérifié côté templates il reste les javascripts. Il suffit de déactiver la gestion des javascripts pour confirmer et ensuite procéder par élimination jusqu'à trouver le coupable.
P.S. Si ça venait du CSS, le problème serait le même sur toutes les pages.
 Re: Problème affichage toolbar (uniquement sur la page d'accueil)
Re: Problème affichage toolbar (uniquement sur la page d'accueil)
En effet, en désactivant la gestion des javascripts, la toolbar réapparaît.
Comment savoir lequel sème la zizanie ?
Comment savoir lequel sème la zizanie ?
 Re: Problème affichage toolbar (uniquement sur la page d'accueil)
Re: Problème affichage toolbar (uniquement sur la page d'accueil)
J'ai déjà répondu à cette question.
En procédant par élimination !
Vous désactivez un par un chaque script dont la case "Sur l'index" est coché. Une fois que la toolbar réapparait, vous aurez le dernier coupable. Si en réactivant tous les autres scripts ça fonctionne toujours, le dernier coupable sera aussi l'unique coupable.
En procédant par élimination !
Vous désactivez un par un chaque script dont la case "Sur l'index" est coché. Une fois que la toolbar réapparait, vous aurez le dernier coupable. Si en réactivant tous les autres scripts ça fonctionne toujours, le dernier coupable sera aussi l'unique coupable.
 Re: Problème affichage toolbar (uniquement sur la page d'accueil)
Re: Problème affichage toolbar (uniquement sur la page d'accueil)
D'accord merci, nous allons essayer de résoudre cela, merci pour votre aide
 Sujets similaires
Sujets similaires» Problème d'affichage du contenu des onglets contenant les infos de profil dans la page d'affichage des sujets
» Template modifié, affichage uniquement sur le page d'accueil
» toolbar problème d'affichage
» Problème affichage notifications toolbar
» Problème d'affichage avec l'avatar dans la toolbar
» Template modifié, affichage uniquement sur le page d'accueil
» toolbar problème d'affichage
» Problème affichage notifications toolbar
» Problème d'affichage avec l'avatar dans la toolbar
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Brookinette76 Mar 4 Fév 2020 - 14:09
par Brookinette76 Mar 4 Fév 2020 - 14:09



