suite du problème dans index_box version mobile
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 suite du problème dans index_box version mobile
suite du problème dans index_box version mobile
bonjour,
dans un sujet précédent qui avait pour sujet "probleme dans index_box version mobile" j'avais eu la réponse par Shad Elbereth
qui était
.forum-content a h3 {
color: blue;
}
mais j'ai le même problème avec la dernière catégorie celle avant les réponses à quoi ça correspond dans le css
merci d'avance
cordialement
dans un sujet précédent qui avait pour sujet "probleme dans index_box version mobile" j'avais eu la réponse par Shad Elbereth
qui était
.forum-content a h3 {
color: blue;
}
mais j'ai le même problème avec la dernière catégorie celle avant les réponses à quoi ça correspond dans le css
merci d'avance
cordialement
 Re: suite du problème dans index_box version mobile
Re: suite du problème dans index_box version mobile
Oy o/
Ce serait sûrement mieux si tu expliquais plus clairement le problème; tout le monde n'a pas pu voir ton sujet précédent :b
Ce serait sûrement mieux si tu expliquais plus clairement le problème; tout le monde n'a pas pu voir ton sujet précédent :b
 Re: suite du problème dans index_box version mobile
Re: suite du problème dans index_box version mobile
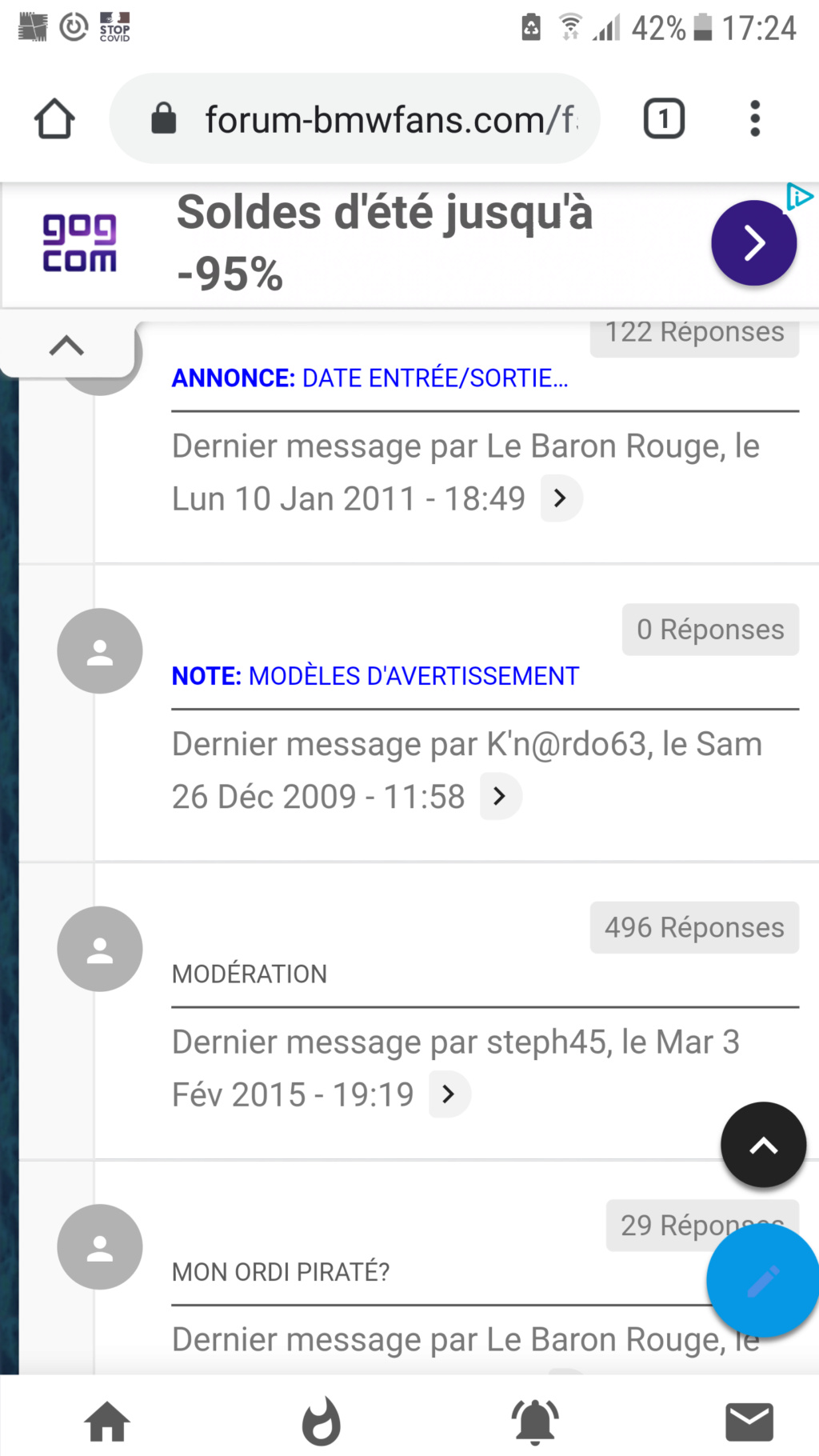
lorsque j'arrive sur la liste des annonces les sujets de l'annonce ne sont pas en bleu (lien) tous est gris
donc je demandais à quel endroit du css il faut mettre color: blue;
donc je demandais à quel endroit du css il faut mettre color: blue;
 Re: suite du problème dans index_box version mobile
Re: suite du problème dans index_box version mobile
Re,
Direction le Panneau d'administration:
Modules » HTML & JAVASCRIPT: Gestion des codes Javascript
 S'assurer que la gestion des code JS est activée:
S'assurer que la gestion des code JS est activée:

Créer un nouveau Javascript
Titre: au choix
Placement: Sur les sous-forums
Sur les sous-forums
Code Javascript: n'étant pas sûr:
Direction le Panneau d'administration:
Modules » HTML & JAVASCRIPT: Gestion des codes Javascript
 S'assurer que la gestion des code JS est activée:
S'assurer que la gestion des code JS est activée:
Créer un nouveau Javascript
Titre: au choix
Placement:
 Sur les sous-forums
Sur les sous-forumsCode Javascript: n'étant pas sûr:
Pour avoir tout le titre en bleu:
- Code:
$('.forum-section-wrap h3 strong').each(function() {
var cons = $(this).text();
if (cons == 'Annonce:') { $(this).parent().css('color', 'blue'); }
});
Pour avoir seulement la mention "Annonce:" en bleu:
- Code:
$('.forum-section-wrap h3 strong').each(function() {
var cons = $(this).text();
if (cons == 'Annonce:') { $(this).css('color', 'blue'); }
});
 Re: suite du problème dans index_box version mobile
Re: suite du problème dans index_box version mobile
Oui, c'est ce à quoi servent les codes donnés plus haut.
Si tu tiens vraiment à ce que ce soit en CSS seulement, c'est possible seulement pour la mention -et ça sélectionnera aussi les notes et annonces globales:

Si c'est pour que tout le lien soit en bleu ou seulement la mention "Annonce", il faudra utiliser les codes.
Si tu tiens vraiment à ce que ce soit en CSS seulement, c'est possible seulement pour la mention -et ça sélectionnera aussi les notes et annonces globales:
- Code:
.forum-content h3 strong {
color: blue;
}

Si c'est pour que tout le lien soit en bleu ou seulement la mention "Annonce", il faudra utiliser les codes.
 Re: suite du problème dans index_box version mobile
Re: suite du problème dans index_box version mobile
non la partie après ANNONCE :
ex: REGLEMENT DU FORUM
comme les liens au dessus de ce niveau
le site est : https://www.forum-bmwfans.com/
ex: REGLEMENT DU FORUM
comme les liens au dessus de ce niveau
le site est : https://www.forum-bmwfans.com/
 Re: suite du problème dans index_box version mobile
Re: suite du problème dans index_box version mobile
Pour ça, il faut avoir recours au JS vu que le template mobile est fait différemment.
- Code:
$('.forum-section-wrap h3 strong').each(function() {
var cons = $(this).text();
if (cons == 'Annonce:') {
$(this).parent().css('color', 'blue');
$(this).css('color', '#595959');
}
});
 Re: suite du problème dans index_box version mobile
Re: suite du problème dans index_box version mobile
à quel endroit d'index box je mets ce code
 Re: suite du problème dans index_box version mobile
Re: suite du problème dans index_box version mobile
Ce n'est pas dans un template:
mSyx a écrit:Re,
Direction le Panneau d'administration:
Modules » HTML & JAVASCRIPT: Gestion des codes JavascriptS'assurer que la gestion des code JS est activée:
Créer un nouveau Javascript
Titre: au choix
Placement:Sur les sous-forums
Code Javascript: le code que je viens de te passer
 Re: suite du problème dans index_box version mobile
Re: suite du problème dans index_box version mobile
je n'ai pas cela dans mon panneau d'administration, je n'ai que ça
Modules
Vous pouvez ajouter des modules à votre forum comme un portail, un calendrier, une galerie, une ChatBox ou bien des feuilles de personnage. Pour les plus expérimentés d'entre vous, vous pouvez aussi ajouter vos propres pages HTML.
Portail & Widgets
Statistique Actif Valeur
Portail Désactivé 0 Page
Widgets du forum Non 5 Widgets personnels
Galerie Oui 0 Ko utilisés sur 2000 Mo(0 Photos)
Feuille de personnage Non 0 feuille de personnage
Lancer de dés Non Aucun dé disponible.
ChatBox Non Sur la page d'accueil en haut
Calendrier Oui
Modules
Vous pouvez ajouter des modules à votre forum comme un portail, un calendrier, une galerie, une ChatBox ou bien des feuilles de personnage. Pour les plus expérimentés d'entre vous, vous pouvez aussi ajouter vos propres pages HTML.
Portail & Widgets
Statistique Actif Valeur
Portail Désactivé 0 Page
Widgets du forum Non 5 Widgets personnels
Galerie Oui 0 Ko utilisés sur 2000 Mo(0 Photos)
Feuille de personnage Non 0 feuille de personnage
Lancer de dés Non Aucun dé disponible.
ChatBox Non Sur la page d'accueil en haut
Calendrier Oui
 Re: suite du problème dans index_box version mobile
Re: suite du problème dans index_box version mobile
Dans ton panneau d'administration, tu auras ça:

Sois sûr que ce soit sur Avancé et réessaie.

Sois sûr que ce soit sur Avancé et réessaie.
 Re: suite du problème dans index_box version mobile
Re: suite du problème dans index_box version mobile
bonjour,
tu avais raison , je n'avais pas regarder sur le côté gauche de l'écran, en bas
j'ai fais ta modification et je ne vois aucune amélioration
en plus ta modification ne tient compte que des titres qui contiennent "annonces" alors que c'est plutôt sur l'arborescence qu'il faudrait jouer
je vais essayer la modif dans le css
je viens de le faire et c'est toujours pareil
c'est juste avant les " Réponses" qu'il manque la couleur bleue pour faire voir que c'est le lien
Cordialement
tu avais raison , je n'avais pas regarder sur le côté gauche de l'écran, en bas
j'ai fais ta modification et je ne vois aucune amélioration
en plus ta modification ne tient compte que des titres qui contiennent "annonces" alors que c'est plutôt sur l'arborescence qu'il faudrait jouer
je vais essayer la modif dans le css
je viens de le faire et c'est toujours pareil
c'est juste avant les " Réponses" qu'il manque la couleur bleue pour faire voir que c'est le lien
Cordialement
 Re: suite du problème dans index_box version mobile
Re: suite du problème dans index_box version mobile
Je l'ai essayé et ce code fonctionne bien lors de sa modification dans le CSS. Merci pour la contribution
 Re: suite du problème dans index_box version mobile
Re: suite du problème dans index_box version mobile
Re,
Tout est bon ?
Tout est bon ?
 Re: suite du problème dans index_box version mobile
Re: suite du problème dans index_box version mobile
non
même la modif dans le css ne fonctionne pas
voici où je l'ai mis dans la feuille de style du CSS
.forum-content a h3 {
color: blue;
}
.forum-content h3 strong {
color: blue;
}
a.forum-content{
color: blue;
font-family: Arial,Helvetica,sans-serif;
font-size: 1.2em;
font-weight: bold;
text-decoration: none;
}
a.forumtitle{
color: #498fe7;
font-family: Arial,Helvetica,sans-serif;
font-size: 1.2em;
font-weight: bold;
text-decoration: none;
}
a.forumtitle:hover {
color: #d31141;
text-decoration: underline;
}
a.forumtitle:active {
color: #498fe7;
}
même la modif dans le css ne fonctionne pas
voici où je l'ai mis dans la feuille de style du CSS
.forum-content a h3 {
color: blue;
}
.forum-content h3 strong {
color: blue;
}
a.forum-content{
color: blue;
font-family: Arial,Helvetica,sans-serif;
font-size: 1.2em;
font-weight: bold;
text-decoration: none;
}
a.forumtitle{
color: #498fe7;
font-family: Arial,Helvetica,sans-serif;
font-size: 1.2em;
font-weight: bold;
text-decoration: none;
}
a.forumtitle:hover {
color: #d31141;
text-decoration: underline;
}
a.forumtitle:active {
color: #498fe7;
}
 Re: suite du problème dans index_box version mobile
Re: suite du problème dans index_box version mobile
Re,
Le JS donné plus haut fonctionne correctement.
Si tu tiens à pouvoir personnaliser l'élément via ta feuille de style:
Avec ça, le CSS suivant suffira:
Rappel:
Le JS donné plus haut fonctionne correctement.
Si tu tiens à pouvoir personnaliser l'élément via ta feuille de style:
- Code:
$(function() {
$('.forum-section-wrap h3').children('strong').each(function() {
$(this).addClass('fsw_strong');
$(this).parent().addClass('fsw_strong');
});
});
Avec ça, le CSS suivant suffira:
- Code:
.fsw_strong {
color: blue;
}
Rappel:
mSyx a écrit:Re,
Direction le Panneau d'administration:
Modules » HTML & JAVASCRIPT: Gestion des codes JavascriptS'assurer que la gestion des code JS est activée:
Créer un nouveau Javascript
Titre: au choix
Placement:Sur les sous-forums
Code Javascript:: le JS ci-dessus
 Re: suite du problème dans index_box version mobile
Re: suite du problème dans index_box version mobile
Si ce sont tous les sujets que tu veux voir bleus, il aurait fallu le préciser directement ^^'
Le CSS (tu peux supprimer le code JS du coup):
Le CSS (tu peux supprimer le code JS du coup):
- Code:
.forum-content h3, .forum-content h3 strong {
color: blue !important;
}
 Re: suite du problème dans index_box version mobile
Re: suite du problème dans index_box version mobile
merci beaucoup ça fonctionne
c'est pas toujours évidant de ce faire comprendre c'est pourquoi j'avais mis une photo
encore merci de votre implication , vous êtes super dévoués
Salutations
c'est pas toujours évidant de ce faire comprendre c'est pourquoi j'avais mis une photo
encore merci de votre implication , vous êtes super dévoués
Salutations
 Sujets similaires
Sujets similaires» probleme dans index_box version mobile
» Titre dans la notification de sujet suivi : problème avec la version mobile
» [Version mobile] Supprimer des éléments, la suite !
» [Mobile] Ajout du choix de page dans la version mobile
» Supprimer le lien "Version appli" dans le menu version mobile
» Titre dans la notification de sujet suivi : problème avec la version mobile
» [Version mobile] Supprimer des éléments, la suite !
» [Mobile] Ajout du choix de page dans la version mobile
» Supprimer le lien "Version appli" dans le menu version mobile
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par jmperu Jeu 11 Juin 2020 - 18:38
par jmperu Jeu 11 Juin 2020 - 18:38