Présentation profil utilisateur
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Présentation profil utilisateur
Présentation profil utilisateur
REBONJOUR 
Je croyais que j'allais réussir à m'en sortir toute seule cette fois mais visiblement non...
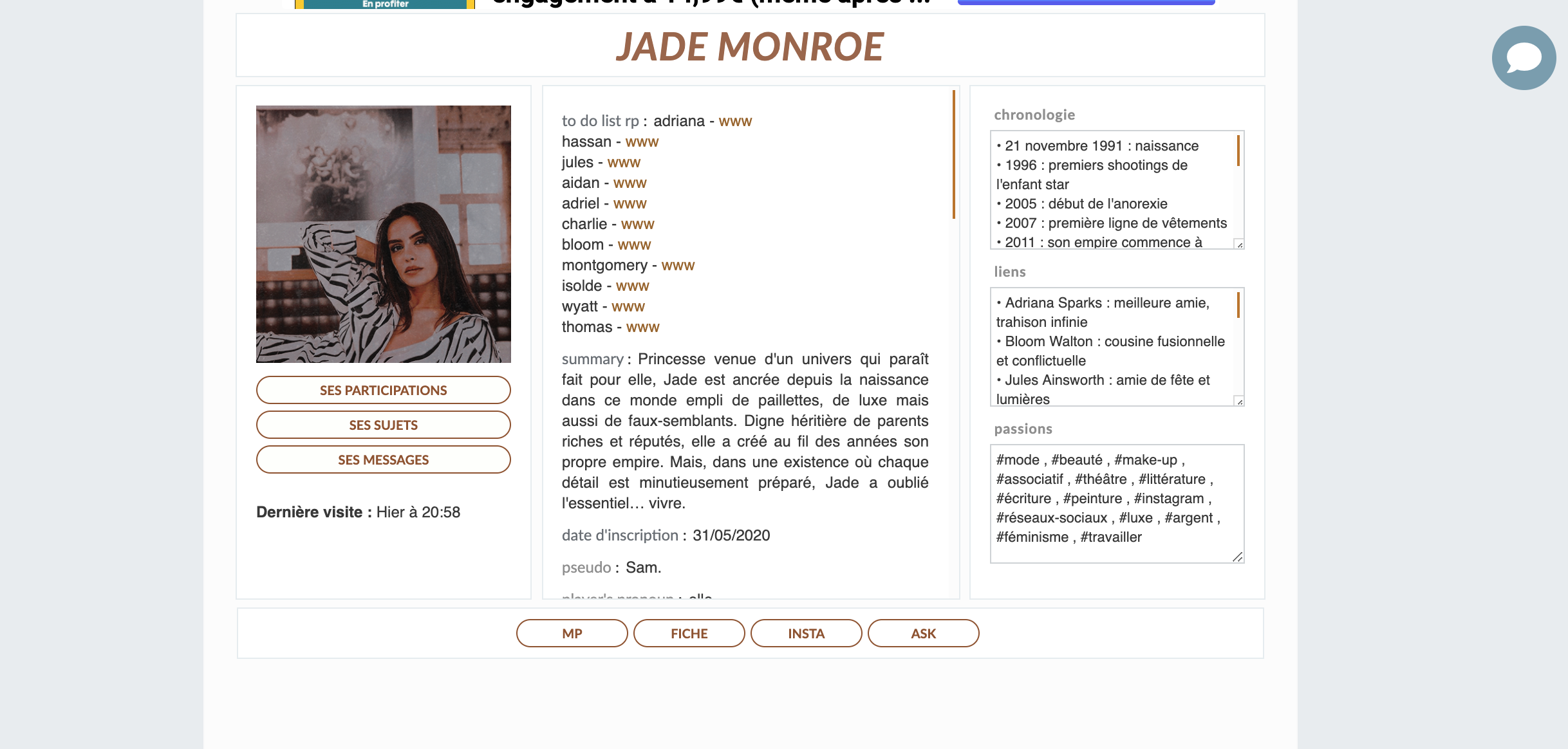
J'ai voulu personnaliser la template d'affichage du profil d'un utilisateur, résultat, quasiment tout à disparu...

profile_view_body:
En fait, je souhaiterai quelque chose de simple, avec idéalement 3 colonnes, dans ce genre là :

Je croyais que j'allais réussir à m'en sortir toute seule cette fois mais visiblement non...
J'ai voulu personnaliser la template d'affichage du profil d'un utilisateur, résultat, quasiment tout à disparu...

profile_view_body:
- Code:
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<th class="thHead" colspan="2" nowrap="nowrap" height="25"><h1 class="h_member">{PUSERNAME}</h1></th><br />
<th class="thHead" colspan="2" nowrap="nowrap" height="25"><h1 class="h_member">{contact_field.CONTENT}</h1></th>
<!-- BEGIN profil_type_user_posts --><span class="genmed">[{POST_PERCENT_STATS} / {POST_DAY_STATS}]</span> <br />
<span class="genmed"><a rel="nofollow" class="genmed" href="/st/{PUSERNAME}">{L_SEARCH_USER_POSTS} :</a><br />
- <a rel="nofollow" class="genmed" href="/sta/{PUSERNAME}">{L_TOPICS}</a><br />
- <a rel="nofollow" class="genmed" href="/spa/{PUSERNAME}">{L_POSTS}</a></span><!-- END profil_type_user_posts -->
<tr>
<td class="row1" align="center" valign="top" height="120">
<table width="100%" border="0" cellspacing="1" cellpadding="0">
<tr><td width="80%"><b><span class="gen">{AVATAR_IMG}</span></b></td></tr>
<tr><td><b><span class="rang">{POSTER_RANK}</span></b></td>
<tr>
<td align="left" nowrap="nowrap"><span class="gen">{L_LAST_VISITED}: </span></td>
<td><b><span class="gen">{LAST_VISIT_TIME}</span></b></td></tr></tr></table></td>
<td class="row1" valign="top">
<table width="100%" border="0" cellspacing="1" cellpadding="0">
<tr id="field_id{profile_field.ID}">
<td width="40%" align="center" nowrap="nowrap"><span class="gen">{profile_field.LABEL} </span></td>
<td width="60%"><div class="gen" style="font-weight:bold;">{profile_field.CONTENT}</div><br /></td>
</tr></table>
</td>
</tr>
<!-- BEGIN switch_rpg -->
<tr>
<td colspan="2" class="catLeft" align="center"><b><span class="gen">{L_VIEWING_RPG}</span></b></td>
</tr>
<tr>
<td class="row1" align="center" valign="top" height="6">
{RPG_IMAGE}<br /><br />
<table width="100%" border="0" cellspacing="1" cellpadding="0">
<!-- BEGIN rpg_fields_left -->
<tr>
<td align="right" valign="middle" nowrap="nowrap">
<span class="gen">{switch_rpg.rpg_fields_left.F_NAME} : </span>
</td>
<td width="100%" valign="middle" nowrap="nowrap">
<b><span class="gen">{switch_rpg.rpg_fields_left.F_VALUE_NEW}</span></b>
</td>
</tr>
<!-- END rpg_fields_left -->
</table>
</td>
<td class="row1" align="center" valign="top" height="6">
<table width="100%" border="0" cellspacing="1" cellpadding="0">
<!-- BEGIN rpg_fields -->
<tr>
<td align="right" valign="middle" nowrap="nowrap">
<span class="gen">{switch_rpg.rpg_fields.F_NAME} : </span>
</td>
<td width="100%" valign="baseline">
<b><span class="gen">{switch_rpg.rpg_fields.F_VALUE_NEW}</span></b>
</td>
</tr>
<!-- END rpg_fields -->
</table>
</td>
</tr>
<tr>
<td>
{U_ADMIN_RPG}
</td>
</tr>
<!-- END switch_rpg -->
<!-- BEGIN switch_auth_user -->
<tr>
<td valign="middle" nowrap="nowrap" align="right"><br /><span class="gen">{L_ADMINISTRATE_USER}: </span></td>
<td><br /><strong><span class="gen">{ADMINISTRATE_USER}{BAN_USER}</span></strong></td>
</tr>
<!-- END switch_auth_user -->
</table>
<br />
<script src="{JQUERY_ROOT}json/jquery.json-1.3.min.js" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
$(document).ready(function(){
$('[id^=field_id]').each(function(){
if ( $(this).find('.field_editable').is('span, div') )
{
$(this).hover(function()
{
if( $(this).find('.field_editable.invisible').is('span, div') )
{
$(this).find('.field_editable').prev().addClass('ajax-profil_hover').parent().addClass('ajax-profil_parent').append('<div class="ajax-profil_edit"><img src="{AJAX_EDIT_IMG}" /></div>');
$(this).find('.ajax-profil_edit').attr({
alt: "{L_FIELD_EDIT_VALUE}",
title: "{L_FIELD_EDIT_VALUE}"
}).click(function(){
$(this).prev().prev().removeClass('ajax-profil_hover').addClass('invisible').next().removeClass('invisible').append('<img src="{AJAX_VALID_IMG}" class="ajax-profil_valid" />').find('input,select');
$(this).prev().find('.ajax-profil_valid').attr({
alt: "{L_VALIDATE}",
title: "{L_VALIDATE}"
}).click(function(){
var content = new Array();
$(this).parent().find('[name]').each(function(){
var type_special = $(this).is('input[type=radio],input[type=checkbox]');
if ( (type_special && $(this).is(':checked')) || !type_special )
{
content.push(new Array($(this).attr('name'), $(this).attr('value')));
}
});
var id_name = $(this).parents('[id^=field_id]').attr('id');
var id = id_name.substring(8, id_name.length);
$.post(
"{U_AJAX_PROFILE}",
{id:id,user:"{CUR_USER_ID}",active:"{CUR_USER_ACTIVE}",content:$.toJSON(content),tid:"{TID}"},
function(data){
$.each(data, function(i, item){
$('[id=field_id' + i + ']').find('.field_uneditable').html(item).end().find('.ajax-profil_valid').remove().end().find('.field_editable').addClass('invisible').end().find('.field_uneditable').removeClass('invisible');
});
},
"json"
);
});
$(this).remove();
});
}
},function()
{
if( $(this).find('.field_editable.invisible').is('span, div') )
{
$(this).find('.field_editable').prev().removeClass('ajax-profil_hover');
$(this).find('.ajax-profil_edit').remove();
}
});
}
});
});
//]]>
</script>
En fait, je souhaiterai quelque chose de simple, avec idéalement 3 colonnes, dans ce genre là :
- Spoiler:

Invité- Invité
 Re: Présentation profil utilisateur
Re: Présentation profil utilisateur
Bonjour,
Peux-tu donner le CSS relatif UNIQUEMENT au profil ?
Peux-tu donner le CSS relatif UNIQUEMENT au profil ?
 Re: Présentation profil utilisateur
Re: Présentation profil utilisateur
kheino a écrit:Bonjour,
Peux-tu donner le CSS relatif UNIQUEMENT au profil ?
Bonjour, je n'ai pas modifié le CSS pour l'affichage d'un profil de membre. Uniquement l'affichage du profil dans un sujet, je doute que tu en aies besoin ?
- Code:
/* PROFILS */
.poster-profile img {
display: block;
max-width: 200px; }
.fondprofil {
max-width:206px!important;
padding-top:3px;
background-color: #292026;
-webkit-border-radius: px; /* Bordures arrondies */
-moz-border-radius: px;/* Bordures arrondies */
border-radius: px;/* Bordures arrondies */ }
.icon_online {
position:absolute;
margin-left:-100px;
margin-top:50px;
display:none;}
/* CHAMPS DU PROFIL */
.profilperso {
text-align: justify;
background: #4b2a31;
border: 1px solid #322525; /* bordure : épaisseur style couleur */
padding: 2px;
-moz-border-radius-bottomleft:5px;
-moz-border-radius-bottomright:5px;
-moz-border-radius-topleft:5px;
-moz-border-radius-topright:5px;
margin-top:-20px;
width:200px!important;
height:250px;
overflow:auto;
font-size: 9px; }
.postdetails.poster-profile span.label {
white-space: nowrap;
letter-spacing:0px;
color: #686953;
font-family: Oswald, sans-serif;
font-size: 9px;
letter-spacing:0.5px;
text-transform: lowercase;}
/* CONTOUR AUTOUR DE L'AVATAR */
.profilavatar {
border: 1px solid #322525;
padding: 2px!important;
-moz-border-radius-bottomleft:px;
-moz-border-radius-bottomright:px;
-moz-border-radius-topleft:px;
-moz-border-radius-topright:px;
background: #4b2a31;
opacity:1;
marging-bottom: -30px;
marging-bottom: 0px;
marging-top: 35px;}
/* FEUILLE PERSONNAGE DERRIERE AVATAR */
.avatar_mess {
display: block;
width: 200px;
height: 320px;
overflow: hidden;
transform: rotate(-5deg);
-moz-transform: rotate(-5deg);
-o-transform: rotate(-5deg);
-ms-transform: rotate(-5deg);
-htm-transform: rotate(-5deg);
-webkit-transform: rotate(-5deg);
transform: all;
-moz-transform: all;
-o-transform: all;
-htm-transform: all;
-webkit-transform: all;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s; }
.avatar_mess:hover {
transform: rotate(0deg);
-moz-transform: rotate(0deg);
-o-transform: rotate(0deg);
-ms-transform: rotate(0deg);
-htm-transform: rotate(0deg);
-webkit-transform: rotate(0deg);
transform: all;
-moz-transform: all;
-o-transform: all;
-htm-transform: all;
-webkit-transform: all;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s; }
.profil_mess {
opacity: 0;
-moz-opacity: 0;
-khtml-opacity: 0;
filter: alpha(opacity=0);
transform: all;
-moz-transform: all;
-o-transform: all;
-htm-transform: all;
-webkit-transform: all;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
white-space: word-wrap;
font-family:Oswald, sans-serif;
letter-spacing:0.5px;
position: absolute;
display: block;
max-width: 190px;
height: 310px;
margin: auto;
overflow: auto;
background: #ffffff;
color: #191919;
font-size: 11px;
text-transform: lowercase;
padding:5px;}
.profil_mess:hover {
background-image: url();
opacity: 0.8;
-moz-opacity: 0.8;
-khtml-opacity: 0.8;
filter: opacity=0.8;
transform: all;
-moz-transform: all;
-o-transform: all;
-htm-transform: all;
-webkit-transform: all;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
white-space: word-wrap;
font-family:Oswald, sans-serif;
letter-spacing:0.5px;
position: absolute;
display: block;
max-width: 190px;
height: 310px;
margin: auto;
overflow: auto;
background: #ffffff;
color: #191919;
font-size: 11px;
text-transform: lowercase;
padding:5px;}
.postdetails.poster-profile textarea, {
color: #CBBDB4;
background: #211F19 none repeat scroll 0% 0%;
border: 3px;
height:200px;!important;
max-width:90px;
overflow:fixed;
font-size:9px;!important;
text-align:justify;}
/* CHAMP MESSAGE PRIVE PROFIL ETC */
.imgprofil a[href^="/u"]::before {
content: "\f007";} /* remplace 'Voir le profil d'utilisateur' */
.imgprofil a[href^="/privmsg?"]::before {
content: "\f0e0"; } /* remplace 'Envoyer un message privé' */
.contact[data-label*="Fiche"] a::before {
content: "\f15c"; }
.contact[data-label*="Liens"] a::before {
content: "\f0c0"; }
.contact[data-label*="Stellarium"] a::before {
content: "\f753"; }
.contact a img {display: none;}
.imgprofil a {font-size: 0;} /* NE PAS TOUCHER */
.imgprofil a::before {
background-color:#!important;
color:#C2917C;
margin-top: 20px;
padding: 2px;
font-size: 15px;
text-transform: uppercase;
font-family: "Font Awesome 5 Free";
font-weight: 900;
white-space: nowrap;}
.imgprofil {
margin-top: 5px;
webkit-border-radius: 2px;
background: #4b2a31;
border: 1px solid #322525;
color: #686953;
padding:5px;}
.contactfields {
margin-left: 5px;
display: inline-block; }
.contactfields .contact {
display: inline-block; }

Invité- Invité
 Re: Présentation profil utilisateur
Re: Présentation profil utilisateur
En effet, ce n'est pas utile.
Ce qui le serait, ce serait de savoir exactement, selon ton forum, que sont chez toi les différentes catégories et surtout, quelle place chacune doit occuper dans le tableau.
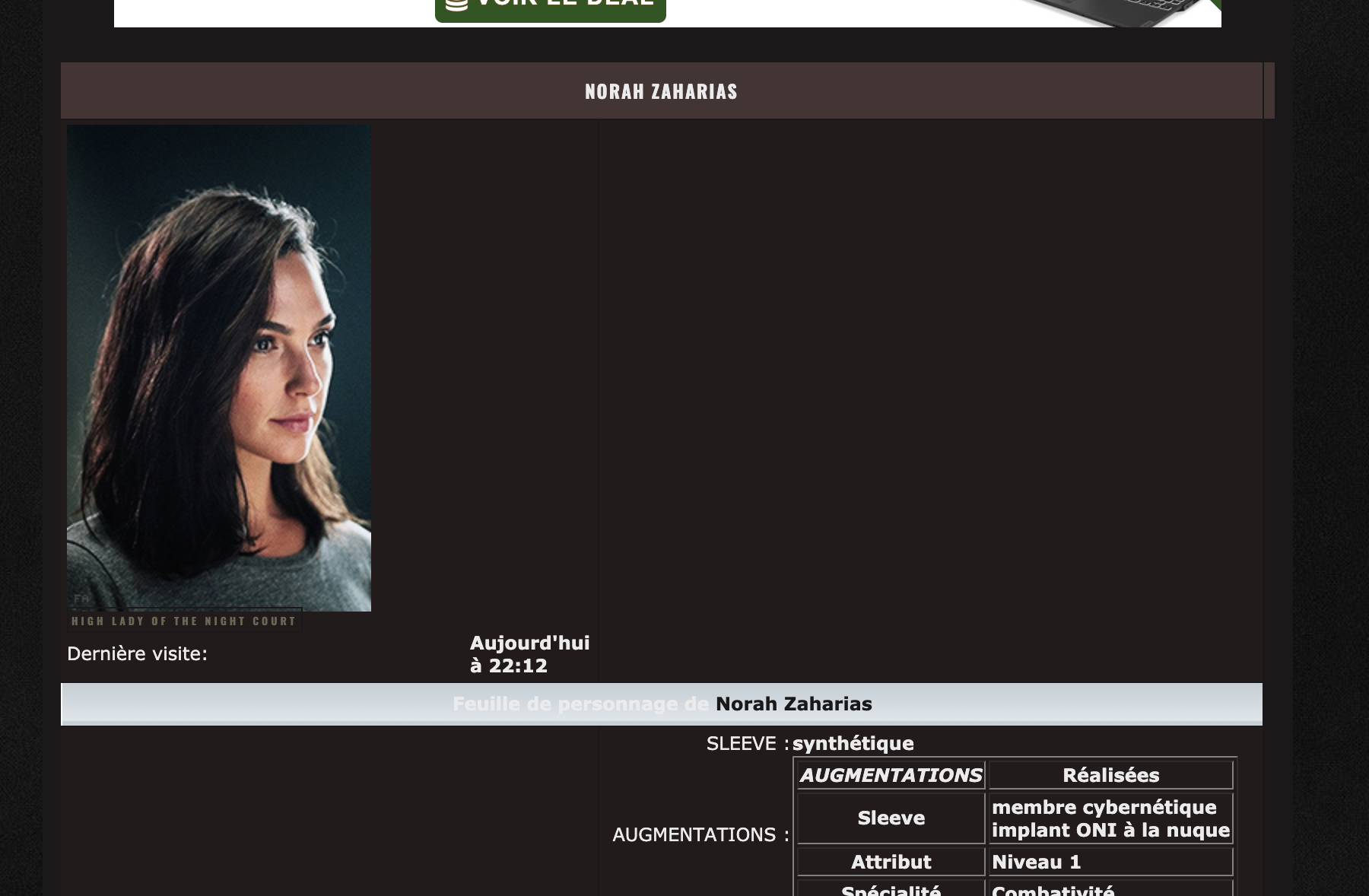
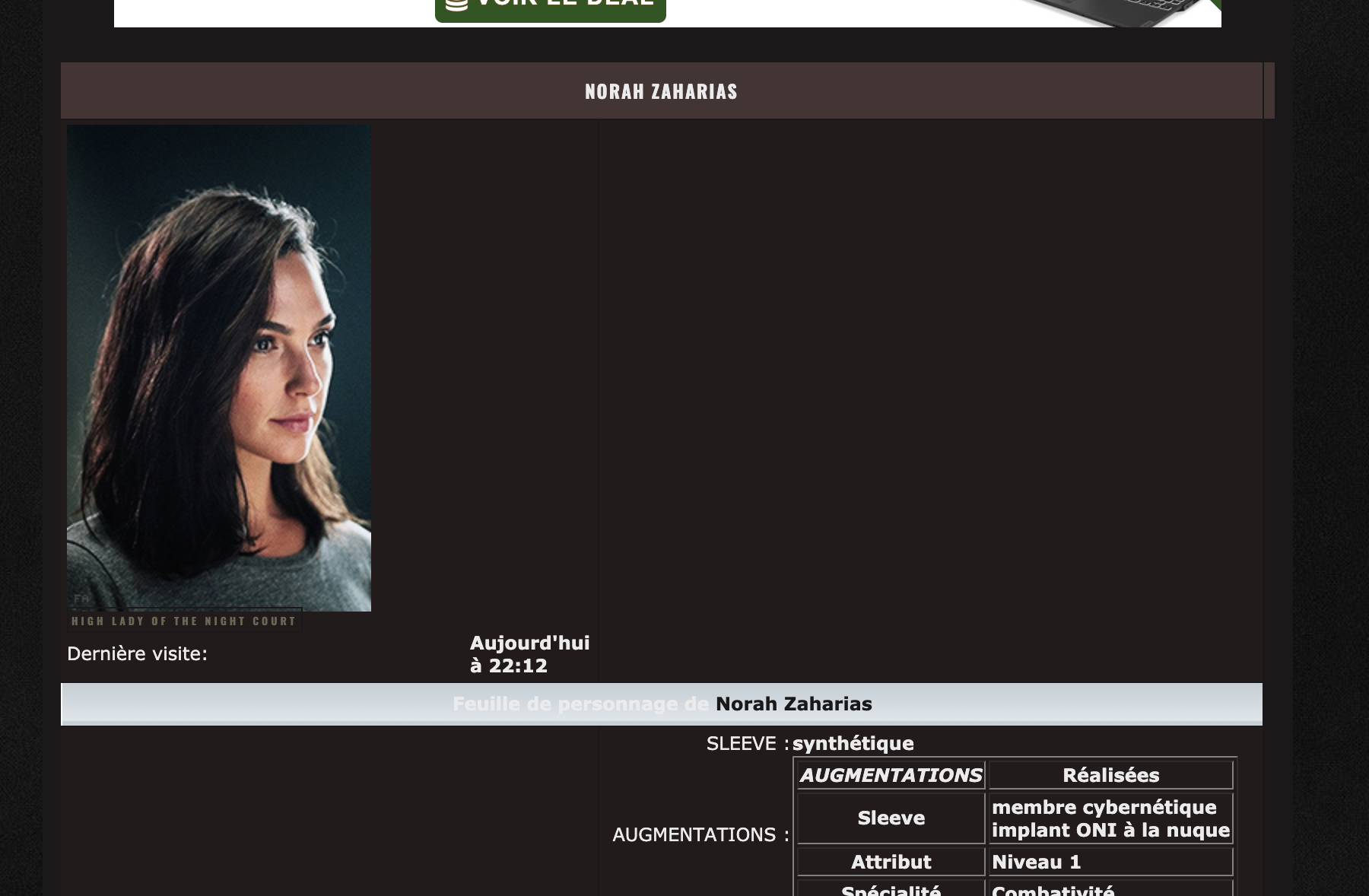
Ex de ta capture:
- l'avatar à gauche
- données persos (date de naissance, sites, etc) au milieu
- chronologie (ce à quoi ça correspond chez toi)...
Ou alors tu ne voudrais que le tableau ? auquel cas, il faut savoir la disposition de chaque élément.
Ce qui le serait, ce serait de savoir exactement, selon ton forum, que sont chez toi les différentes catégories et surtout, quelle place chacune doit occuper dans le tableau.
Ex de ta capture:
- l'avatar à gauche
- données persos (date de naissance, sites, etc) au milieu
- chronologie (ce à quoi ça correspond chez toi)...
Ou alors tu ne voudrais que le tableau ? auquel cas, il faut savoir la disposition de chaque élément.
 Re: Présentation profil utilisateur
Re: Présentation profil utilisateur
Merci pour la réponse 
En fait ce que j'aimerais sans doute c'est le nom en haut, l'avatar à gauche, les labels profils au milieu, la feuille personnage à droite, et éventuellement les liens en bas.

En fait ce que j'aimerais sans doute c'est le nom en haut, l'avatar à gauche, les labels profils au milieu, la feuille personnage à droite, et éventuellement les liens en bas.

Invité- Invité
 Re: Présentation profil utilisateur
Re: Présentation profil utilisateur
OK, j'ai enfin eu une heure sans être dérangée pour te présenter un draft :
Avant tout
- ce n'est que la structure du tableau sans avoir cherché à y ajouter du style
- dans un premier temps j'ai laissé les liens et si l'idée du tableau est correcte pour toi, les ajouter sera rapide
- je ne m'y connais pas du tout en RPG, donc si j'ai pu reconnaître les variables, je pense que ce sera simple pour toi
La ligne CSS 'bodylinewidth' est peut-être à modifier selon la largeur de ton forum et la taille de ta police dans le profil, 3 collones à caser demande de l'espace.
Avant tout
- ce n'est que la structure du tableau sans avoir cherché à y ajouter du style
- dans un premier temps j'ai laissé les liens et si l'idée du tableau est correcte pour toi, les ajouter sera rapide
- je ne m'y connais pas du tout en RPG, donc si j'ai pu reconnaître les variables, je pense que ce sera simple pour toi
- Code:
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<th class="thHead" colspan="3" nowrap="nowrap" height="25"><h1 class="h_member">{PUSERNAME}</h1></th>
</tr>
<tr>
<td class="row1" width="20%" align="center" valign="middle">
<table width="100%" border="0" cellspacing="0" cellpadding="3">
<tr>
<td valign="middle" nowrap="nowrap" align="center" width="20%">
<b><span class="gen">{AVATAR_IMG}</span></b></td>
</tr>
<tr>
<td valign="middle" nowrap="nowrap" align="center">
<b><span class="gen">{POSTER_RANK}</span></b></td>
</tr>
<!-- BEGIN switch_show_status -->
<tr>
<td valign="middle" nowrap="nowrap" align="center">
<b><span class="gen">{USER_ONLINE}</span></b></td>
</tr>
<!-- END switch_show_status -->
<!-- BEGIN switch_allow_friendsfoes -->
<tr>
<td valign="middle" nowrap="nowrap" align="center"><span class="gen">{L_FRIENDS_AND_FOES}: </span></td>
<td><span class="gen"><strong>{FRIENDSFOES}</strong></span></td>
</tr>
<!-- END switch_allow_friendsfoes -->
<!-- BEGIN switch_auth_user -->
<tr>
<td valign="middle" nowrap="nowrap" align="center"><br />
<b><span class="gen">{ADMINISTRATE_USER}{BAN_USER}</span></b></td>
</tr>
<!-- END switch_auth_user -->
</table>
</td>
<td class="row1" width="40%" rowspan="3" valign="top">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td align="left" colspan="2" valign="top" nowrap="nowrap">
<span class="gen">{L_LAST_VISITED}: </span>
<b><span class="gen">{LAST_VISIT_TIME}</span></b></td>
</tr>
<!-- BEGIN switch_dhow_mp -->
<tr>
<td align="left" colspan="2" valign="middle" nowrap="nowrap">
<span class="gen">{L_PRIVATE_MSG}: </span>
<b><span class="gen">{LAST_VISIT_TIME}</span></b></td>
</tr>
<tr>
<td align="left" colspan="2" valign="middle" nowrap="nowrap">
<span class="gen">{L_PRIVATE_MSG}: </span>
<b><span class="gen">{PRIVATE_MSG}</span></b></td>
</tr>
<!-- END switch_dhow_mp -->
<!-- BEGIN profile_field -->
<tr id="field_id{profile_field.ID}">
<td align="left" valign="top" nowrap="nowrap">
<span class="gen">{profile_field.LABEL} </span></td>
<td><span class="gen" style="font-weight:bold;">{profile_field.CONTENT}</span>
</td>
</tr>
<tr>
<td colspan="2" align="left">
<!-- BEGIN profil_type_user_posts -->
<span class="genmed">[{POST_PERCENT_STATS} / {POST_DAY_STATS}]</span><br />
<span class="genmed"><a rel="nofollow" class="genmed" href="/st/{PUSERNAME}">{L_SEARCH_USER_POSTS} :</a><br />
- <a rel="nofollow" class="genmed" href="/sta/{PUSERNAME}">{L_TOPICS}</a>
- <a rel="nofollow" class="genmed" href="/spa/{PUSERNAME}">{L_POSTS}</a></span>
<!-- END profil_type_user_posts -->
</td>
</tr>
<!-- END profile_field -->
</table>
</td>
<!-- BEGIN switch_rpg -->
<td align="center" valign="top">
<table width="100%" align="center">
<tr>
<td width="100%" colspan="2" align="center" valign="top" nowrap="nowrap">
<b><span class="gen">{L_VIEWING_RPG}</span></b></td>
</tr>
<tr>
<td class="row1" align="center" valign="top" height="6">
{RPG_IMAGE}<br /><br />
<table width="100%" border="0" cellspacing="0" cellpadding="1">
<!-- BEGIN rpg_fields_left -->
<tr>
<td align="right" valign="middle" nowrap="nowrap">
<span class="gen">{switch_rpg.rpg_fields_left.F_NAME} : </span>
</td>
<td width="100%" valign="middle" nowrap="nowrap">
<b><span class="gen">{switch_rpg.rpg_fields_left.F_VALUE_NEW}</span></b>
</td>
</tr>
<!-- END rpg_fields_left -->
</table>
</td>
<td class="row1" align="center" valign="top" height="6">
<table width="100%" border="0" cellspacing="1" cellpadding="0">
<!-- BEGIN rpg_fields -->
<tr>
<td align="right" valign="middle" nowrap="nowrap">
<span class="gen">{switch_rpg.rpg_fields.F_NAME} : </span>
</td>
<td width="100%" valign="baseline">
<b><span class="gen">{switch_rpg.rpg_fields.F_VALUE_NEW}</span></b>
</td>
</tr>
</table>
</td>
</tr>
<!-- END rpg_fields -->
</table>
</td>
</tr>
<!-- END switch_rpg -->
</table>
<table width="100%" border="0" cellspacing="0" cellpadding="0" align="center">
<tr>
<td align="center" colspan="3" class="row1" valign="middle">
{U_ADMIN_RPG}
</td>
</tr>
</table>
<br />
<script src="{JQUERY_ROOT}json/jquery.json-1.3.min.js" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
$(document).ready(function(){
$('[id^=field_id]').each(function(){
if ( $(this).find('.field_editable').is('span, div') )
{
$(this).hover(function()
{
if( $(this).find('.field_editable.invisible').is('span, div') )
{
$(this).find('.field_editable').prev().addClass('ajax-profil_hover').parent().addClass('ajax-profil_parent').append('<div class="ajax-profil_edit"><img src="{AJAX_EDIT_IMG}" /></div>');
$(this).find('.ajax-profil_edit').attr({
alt: "{L_FIELD_EDIT_VALUE}",
title: "{L_FIELD_EDIT_VALUE}"
}).click(function(){
$(this).prev().prev().removeClass('ajax-profil_hover').addClass('invisible').next().removeClass('invisible').append('<img src="{AJAX_VALID_IMG}" class="ajax-profil_valid" />').find('input,select');
$(this).prev().find('.ajax-profil_valid').attr({
alt: "{L_VALIDATE}",
title: "{L_VALIDATE}"
}).click(function(){
var content = new Array();
$(this).parent().find('[name]').each(function(){
var type_special = $(this).is('input[type=radio],input[type=checkbox]');
if ( (type_special && $(this).is(':checked')) || !type_special )
{
content.push(new Array($(this).attr('name'), $(this).attr('value')));
}
});
var id_name = $(this).parents('[id^=field_id]').attr('id');
var id = id_name.substring(8, id_name.length);
$.post(
"{U_AJAX_PROFILE}",
{id:id,user:"{CUR_USER_ID}",active:"{CUR_USER_ACTIVE}",content:$.toJSON(content),tid:"{TID}"},
function(data){
$.each(data, function(i, item){
$('[id=field_id' + i + ']').find('.field_uneditable').html(item).end().find('.ajax-profil_valid').remove().end().find('.field_editable').addClass('invisible').end().find('.field_uneditable').removeClass('invisible');
});
},
"json"
);
});
$(this).remove();
});
}
},function()
{
if( $(this).find('.field_editable.invisible').is('span, div') )
{
$(this).find('.field_editable').prev().removeClass('ajax-profil_hover');
$(this).find('.ajax-profil_edit').remove();
}
});
}
});
});
//]]>
</script>
La ligne CSS 'bodylinewidth' est peut-être à modifier selon la largeur de ton forum et la taille de ta police dans le profil, 3 collones à caser demande de l'espace.

Invité- Invité
 Re: Présentation profil utilisateur
Re: Présentation profil utilisateur
Peux-tu redonner le code tel que tu l'as maintenant ?
Quel 'bodylinewidth' as-tu sur ton forum ? (recherche dans le CSS-source si tu ne l'as pas modifié), bien qu'il semble qu'avec le code fourni plus haut, il n'y ait pas une grande incidence chez moi.
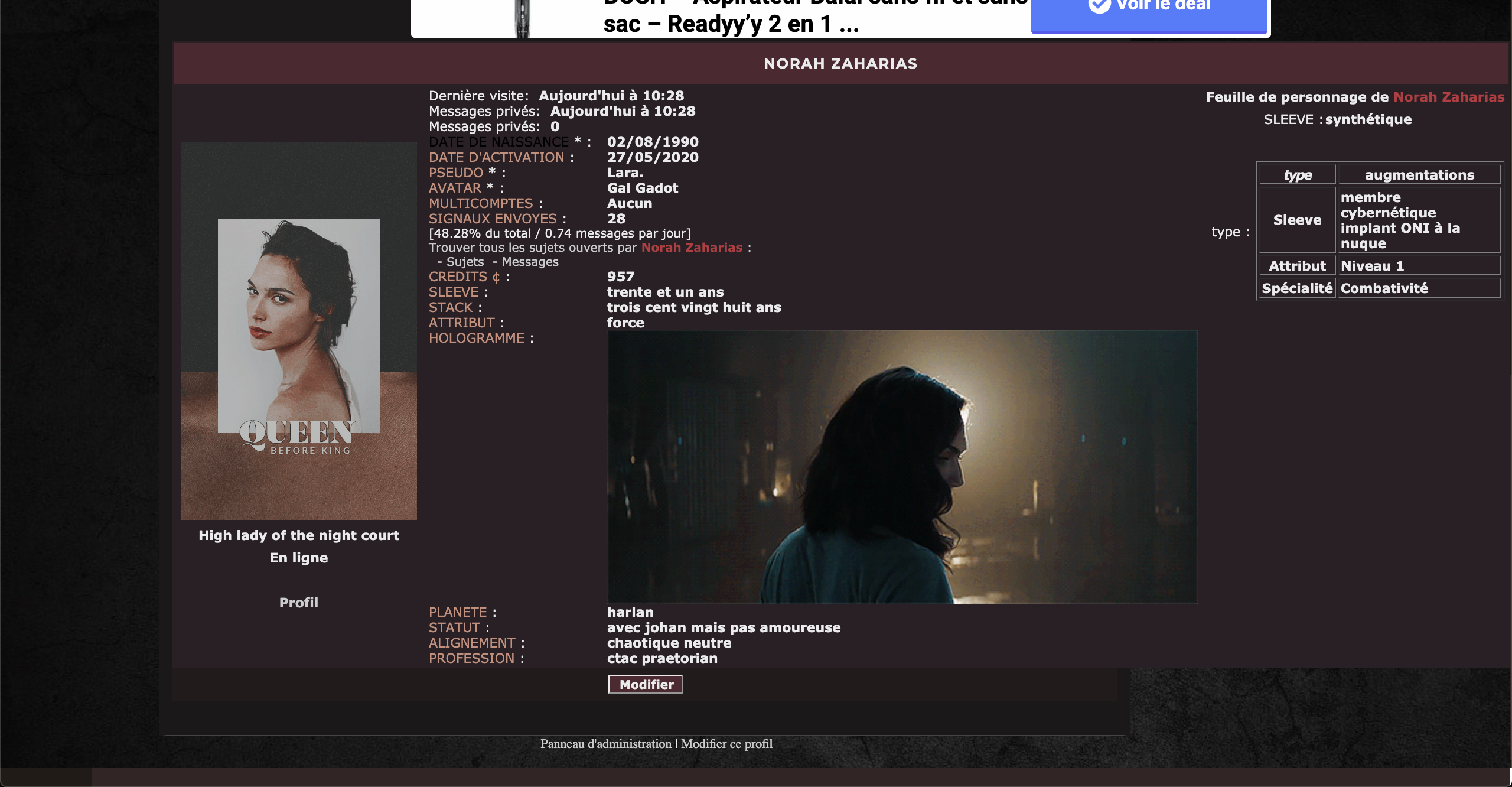
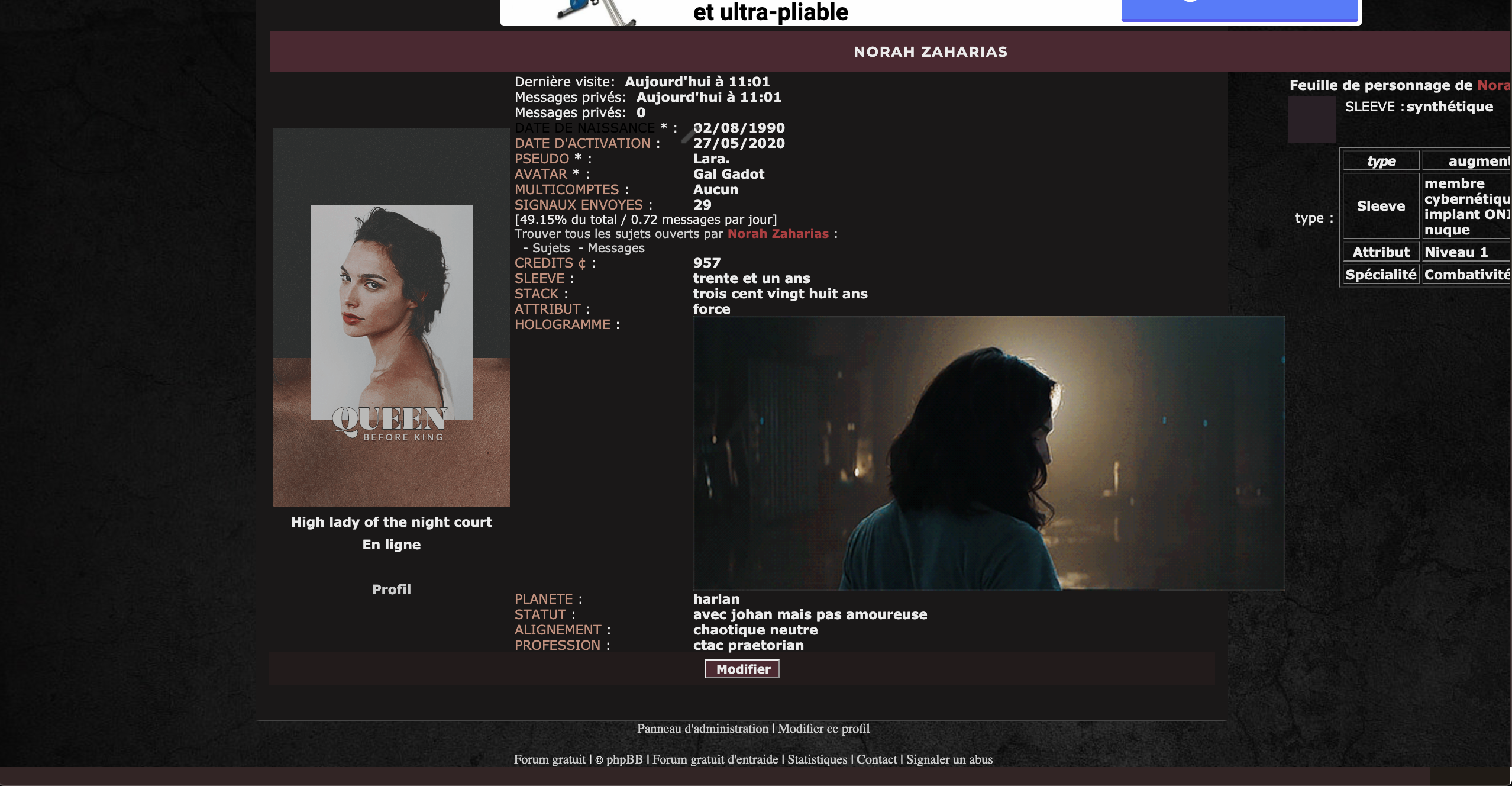
Tu peux aussi avant de me fournir le code, retirer tous les class="par_défaut", uniquement sur le code fourni.
Voilà ce que ça donne sur mon fo-test :
Avec les class="par_défaut" :
Quel 'bodylinewidth' as-tu sur ton forum ? (recherche dans le CSS-source si tu ne l'as pas modifié), bien qu'il semble qu'avec le code fourni plus haut, il n'y ait pas une grande incidence chez moi.
Tu peux aussi avant de me fournir le code, retirer tous les class="par_défaut", uniquement sur le code fourni.
Voilà ce que ça donne sur mon fo-test :

Avec les class="par_défaut" :

 Re: Présentation profil utilisateur
Re: Présentation profil utilisateur
profile_view_body:
Par contre je n'ai pas très bien compris ce que tu veux dire par "retirer tous les class par défaut"

- Code:
<table class="forumline" width="80%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<th class="thHead" colspan="3" nowrap="nowrap" height="25"><h1 class="h_member">{PUSERNAME}</h1></th>
</tr>
<tr>
<td class="row1" width="20%" align="center" valign="middle">
<table width="100%" border="0" cellspacing="0" cellpadding="3">
<tr>
<td valign="middle" nowrap="nowrap" align="center" width="20%">
<b><span class="gen">{AVATAR_IMG}</span></b></td>
</tr>
<tr>
<td valign="middle" nowrap="nowrap" align="center">
<b><span class="gen">{POSTER_RANK}</span></b></td>
</tr>
<!-- BEGIN switch_show_status -->
<tr>
<td valign="middle" nowrap="nowrap" align="center">
<b><span class="gen">{USER_ONLINE}</span></b></td>
</tr>
<!-- END switch_show_status -->
<!-- BEGIN switch_allow_friendsfoes -->
<tr>
<td valign="middle" nowrap="nowrap" align="center"><span class="gen">{L_FRIENDS_AND_FOES}: </span></td>
<td><span class="gen"><strong>{FRIENDSFOES}</strong></span></td>
</tr>
<!-- END switch_allow_friendsfoes -->
<!-- BEGIN switch_auth_user -->
<tr>
<td valign="middle" nowrap="nowrap" align="center"><br />
<b><span class="gen">{ADMINISTRATE_USER}{BAN_USER}</span></b></td>
</tr>
<!-- END switch_auth_user -->
</table>
</td>
<td class="row1" width="40%" rowspan="3" valign="top">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td align="left" colspan="2" valign="top" nowrap="nowrap">
<span class="gen">{L_LAST_VISITED}: </span>
<b><span class="gen">{LAST_VISIT_TIME}</span></b></td>
</tr>
<!-- BEGIN switch_dhow_mp -->
<tr>
<td align="left" colspan="2" valign="middle" nowrap="nowrap">
<span class="gen">{L_PRIVATE_MSG}: </span>
<b><span class="gen">{LAST_VISIT_TIME}</span></b></td>
</tr>
<tr>
<td align="left" colspan="2" valign="middle" nowrap="nowrap">
<span class="gen">{L_PRIVATE_MSG}: </span>
<b><span class="gen">{PRIVATE_MSG}</span></b></td>
</tr>
<!-- END switch_dhow_mp -->
<!-- BEGIN profile_field -->
<tr id="field_id{profile_field.ID}">
<td align="left" valign="top" nowrap="nowrap">
<span class="gen">{profile_field.LABEL} </span></td>
<td><span class="gen" style="font-weight:bold;">{profile_field.CONTENT}</span>
</td>
</tr>
<tr>
<td colspan="2" align="left">
<!-- BEGIN profil_type_user_posts -->
<span class="genmed">[{POST_PERCENT_STATS} / {POST_DAY_STATS}]</span><br />
<span class="genmed"><a rel="nofollow" class="genmed" href="/st/{PUSERNAME}">{L_SEARCH_USER_POSTS} :</a><br />
- <a rel="nofollow" class="genmed" href="/sta/{PUSERNAME}">{L_TOPICS}</a>
- <a rel="nofollow" class="genmed" href="/spa/{PUSERNAME}">{L_POSTS}</a></span>
<!-- END profil_type_user_posts -->
</td>
</tr>
<!-- END profile_field -->
</table>
</td>
<!-- BEGIN switch_rpg -->
<td align="center" valign="top">
<table width="100%" align="center">
<tr>
<td width="100%" colspan="2" align="center" valign="top" nowrap="nowrap">
<b><span class="gen">{L_VIEWING_RPG}</span></b></td>
</tr>
<tr>
<td class="row1" align="center" valign="top" height="6">
{RPG_IMAGE}<br /><br />
<table width="100%" border="0" cellspacing="0" cellpadding="1">
<!-- BEGIN rpg_fields_left -->
<tr>
<td align="right" valign="middle" nowrap="nowrap">
<span class="gen">{switch_rpg.rpg_fields_left.F_NAME} : </span>
</td>
<td width="100%" valign="middle" nowrap="nowrap">
<b><span class="gen">{switch_rpg.rpg_fields_left.F_VALUE_NEW}</span></b>
</td>
</tr>
<!-- END rpg_fields_left -->
</table>
</td>
<td class="row1" align="center" valign="top" height="6">
<table width="100%" border="0" cellspacing="1" cellpadding="0">
<!-- BEGIN rpg_fields -->
<tr>
<td align="right" valign="middle" nowrap="nowrap">
<span class="gen">{switch_rpg.rpg_fields.F_NAME} : </span>
</td>
<td width="100%" valign="baseline">
<b><span class="gen">{switch_rpg.rpg_fields.F_VALUE_NEW}</span></b>
</td>
</tr>
</table>
</td>
</tr>
<!-- END rpg_fields -->
</table>
</td>
</tr>
<!-- END switch_rpg -->
</table>
<table width="100%" border="0" cellspacing="0" cellpadding="0" align="center">
<tr>
<td align="center" colspan="3" class="row1" valign="middle">
{U_ADMIN_RPG}
</td>
</tr>
</table>
<br />
<script src="{JQUERY_ROOT}json/jquery.json-1.3.min.js" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
$(document).ready(function(){
$('[id^=field_id]').each(function(){
if ( $(this).find('.field_editable').is('span, div') )
{
$(this).hover(function()
{
if( $(this).find('.field_editable.invisible').is('span, div') )
{
$(this).find('.field_editable').prev().addClass('ajax-profil_hover').parent().addClass('ajax-profil_parent').append('<div class="ajax-profil_edit"><img src="{AJAX_EDIT_IMG}" /></div>');
$(this).find('.ajax-profil_edit').attr({
alt: "{L_FIELD_EDIT_VALUE}",
title: "{L_FIELD_EDIT_VALUE}"
}).click(function(){
$(this).prev().prev().removeClass('ajax-profil_hover').addClass('invisible').next().removeClass('invisible').append('<img src="{AJAX_VALID_IMG}" class="ajax-profil_valid" />').find('input,select');
$(this).prev().find('.ajax-profil_valid').attr({
alt: "{L_VALIDATE}",
title: "{L_VALIDATE}"
}).click(function(){
var content = new Array();
$(this).parent().find('[name]').each(function(){
var type_special = $(this).is('input[type=radio],input[type=checkbox]');
if ( (type_special && $(this).is(':checked')) || !type_special )
{
content.push(new Array($(this).attr('name'), $(this).attr('value')));
}
});
var id_name = $(this).parents('[id^=field_id]').attr('id');
var id = id_name.substring(8, id_name.length);
$.post(
"{U_AJAX_PROFILE}",
{id:id,user:"{CUR_USER_ID}",active:"{CUR_USER_ACTIVE}",content:$.toJSON(content),tid:"{TID}"},
function(data){
$.each(data, function(i, item){
$('[id=field_id' + i + ']').find('.field_uneditable').html(item).end().find('.ajax-profil_valid').remove().end().find('.field_editable').addClass('invisible').end().find('.field_uneditable').removeClass('invisible');
});
},
"json"
);
});
$(this).remove();
});
}
},function()
{
if( $(this).find('.field_editable.invisible').is('span, div') )
{
$(this).find('.field_editable').prev().removeClass('ajax-profil_hover');
$(this).find('.ajax-profil_edit').remove();
}
});
}
});
});
//]]>
</script>
Par contre je n'ai pas très bien compris ce que tu veux dire par "retirer tous les class par défaut"


Invité- Invité
 Re: Présentation profil utilisateur
Re: Présentation profil utilisateur
Les class="par_défaut" sont les class="forumline", class="row1", etc...
Sinon, pour le code fourni, il est correct et donne chez moi exactement le résultat de l'image2 plus haut.
Déduction, enlève ces différentes :
class="par_défaut" et vois si ça résout le souci de largeur, ainsi nous pourrons procéder par élimination des différents paramètres.
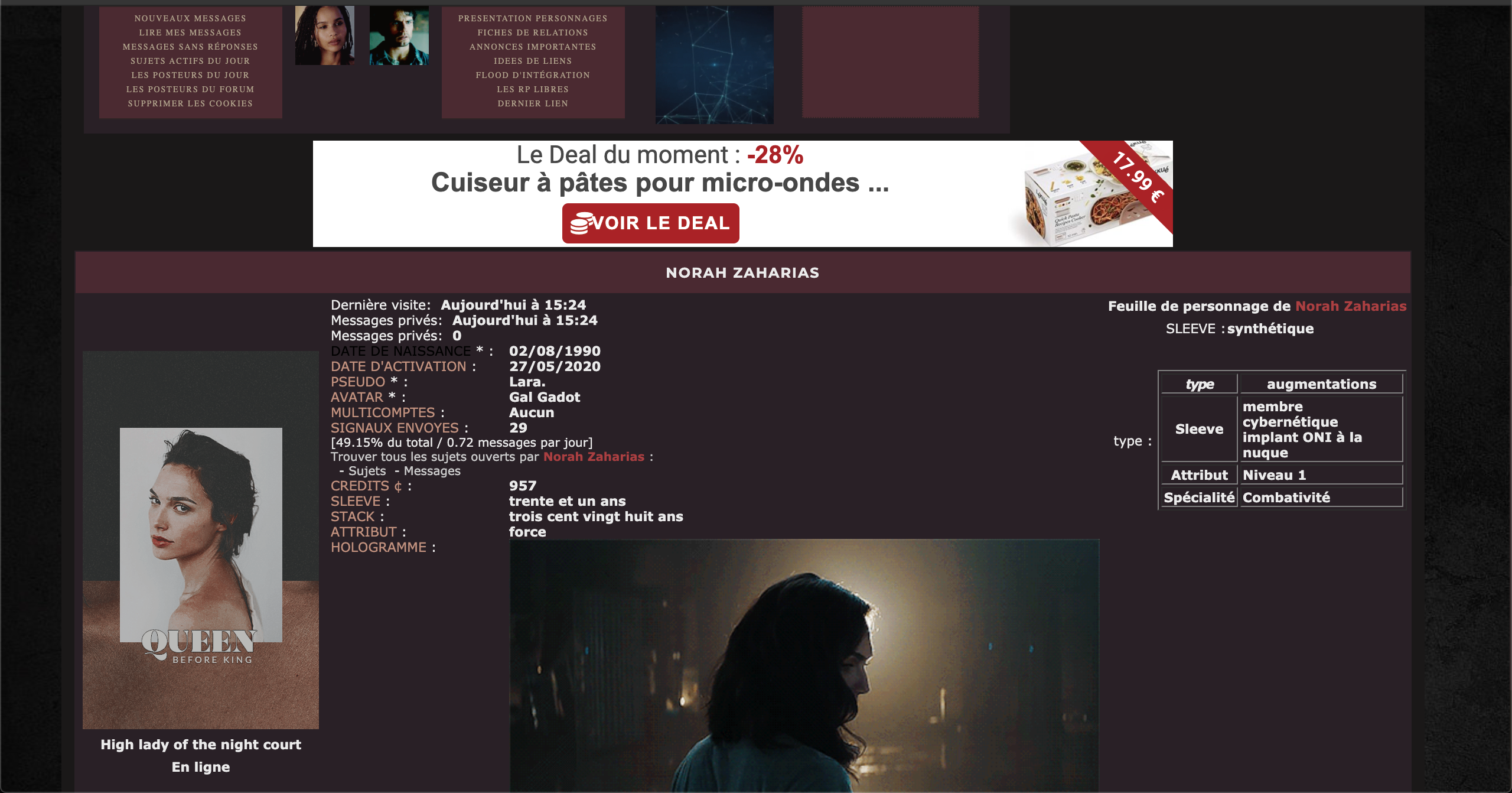
Redonne aussi une capture une fois fait.
Sinon, pour le code fourni, il est correct et donne chez moi exactement le résultat de l'image2 plus haut.
Déduction, enlève ces différentes :
class="par_défaut" et vois si ça résout le souci de largeur, ainsi nous pourrons procéder par élimination des différents paramètres.
Redonne aussi une capture une fois fait.
 Re: Présentation profil utilisateur
Re: Présentation profil utilisateur
Voici le code épuré des class en question, car ce ne sont pas toutes à supprimer, iniquement celles du tableau.
- Code:
<table width="80%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<th class="thHead" colspan="3" nowrap="nowrap" height="25"><h1 class="h_member">{PUSERNAME}</h1></th>
</tr>
<tr>
<td width="20%" align="center" valign="middle">
<table width="100%" border="0" cellspacing="0" cellpadding="3">
<tr>
<td valign="middle" nowrap="nowrap" align="center" width="20%">
<b><span class="gen">{AVATAR_IMG}</span></b></td>
</tr>
<tr>
<td valign="middle" nowrap="nowrap" align="center">
<b><span class="gen">{POSTER_RANK}</span></b></td>
</tr>
<!-- BEGIN switch_show_status -->
<tr>
<td valign="middle" nowrap="nowrap" align="center">
<b><span class="gen">{USER_ONLINE}</span></b></td>
</tr>
<!-- END switch_show_status -->
<!-- BEGIN switch_allow_friendsfoes -->
<tr>
<td valign="middle" nowrap="nowrap" align="center"><span class="gen">{L_FRIENDS_AND_FOES}: </span></td>
<td><span class="gen"><strong>{FRIENDSFOES}</strong></span></td>
</tr>
<!-- END switch_allow_friendsfoes -->
<!-- BEGIN switch_auth_user -->
<tr>
<td valign="middle" nowrap="nowrap" align="center"><br />
<b><span class="gen">{ADMINISTRATE_USER}{BAN_USER}</span></b></td>
</tr>
<!-- END switch_auth_user -->
</table>
</td>
<td width="40%" rowspan="3" valign="top">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td align="left" colspan="2" valign="top" nowrap="nowrap">
<span class="gen">{L_LAST_VISITED}: </span>
<b><span class="gen">{LAST_VISIT_TIME}</span></b></td>
</tr>
<!-- BEGIN switch_dhow_mp -->
<tr>
<td align="left" colspan="2" valign="middle" nowrap="nowrap">
<span class="gen">{L_PRIVATE_MSG}: </span>
<b><span class="gen">{LAST_VISIT_TIME}</span></b></td>
</tr>
<tr>
<td align="left" colspan="2" valign="middle" nowrap="nowrap">
<span class="gen">{L_PRIVATE_MSG}: </span>
<b><span class="gen">{PRIVATE_MSG}</span></b></td>
</tr>
<!-- END switch_dhow_mp -->
<!-- BEGIN profile_field -->
<tr id="field_id{profile_field.ID}">
<td align="left" valign="top" nowrap="nowrap">
<span class="gen">{profile_field.LABEL} </span></td>
<td><span class="gen" style="font-weight:bold;">{profile_field.CONTENT}</span>
</td>
</tr>
<tr>
<td colspan="2" align="left">
<!-- BEGIN profil_type_user_posts -->
<span class="genmed">[{POST_PERCENT_STATS} / {POST_DAY_STATS}]</span><br />
<span class="genmed"><a rel="nofollow" class="genmed" href="/st/{PUSERNAME}">{L_SEARCH_USER_POSTS} :</a><br />
- <a rel="nofollow" class="genmed" href="/sta/{PUSERNAME}">{L_TOPICS}</a>
- <a rel="nofollow" class="genmed" href="/spa/{PUSERNAME}">{L_POSTS}</a></span>
<!-- END profil_type_user_posts -->
</td>
</tr>
<!-- END profile_field -->
</table>
</td>
<!-- BEGIN switch_rpg -->
<td align="center" valign="top">
<table width="100%" align="center">
<tr>
<td width="100%" colspan="2" align="center" valign="top" nowrap="nowrap">
<b><span class="gen">{L_VIEWING_RPG}</span></b></td>
</tr>
<tr>
<td class="row1" align="center" valign="top" height="6">
{RPG_IMAGE}<br /><br />
<table width="100%" border="0" cellspacing="0" cellpadding="1">
<!-- BEGIN rpg_fields_left -->
<tr>
<td align="right" valign="middle" nowrap="nowrap">
<span class="gen">{switch_rpg.rpg_fields_left.F_NAME} : </span>
</td>
<td width="100%" valign="middle" nowrap="nowrap">
<b><span class="gen">{switch_rpg.rpg_fields_left.F_VALUE_NEW}</span></b>
</td>
</tr>
<!-- END rpg_fields_left -->
</table>
</td>
<td align="center" valign="top" height="6">
<table width="100%" border="0" cellspacing="1" cellpadding="0">
<!-- BEGIN rpg_fields -->
<tr>
<td align="right" valign="middle" nowrap="nowrap">
<span class="gen">{switch_rpg.rpg_fields.F_NAME} : </span>
</td>
<td width="100%" valign="baseline">
<b><span class="gen">{switch_rpg.rpg_fields.F_VALUE_NEW}</span></b>
</td>
</tr>
</table>
</td>
</tr>
<!-- END rpg_fields -->
</table>
</td>
</tr>
<!-- END switch_rpg -->
</table>
<table width="100%" border="0" cellspacing="0" cellpadding="0" align="center">
<tr>
<td align="center" colspan="3" valign="middle">
{U_ADMIN_RPG}
</td>
</tr>
</table>
<br />
<script src="{JQUERY_ROOT}json/jquery.json-1.3.min.js" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
$(document).ready(function(){
$('[id^=field_id]').each(function(){
if ( $(this).find('.field_editable').is('span, div') )
{
$(this).hover(function()
{
if( $(this).find('.field_editable.invisible').is('span, div') )
{
$(this).find('.field_editable').prev().addClass('ajax-profil_hover').parent().addClass('ajax-profil_parent').append('<div class="ajax-profil_edit"><img src="{AJAX_EDIT_IMG}" /></div>');
$(this).find('.ajax-profil_edit').attr({
alt: "{L_FIELD_EDIT_VALUE}",
title: "{L_FIELD_EDIT_VALUE}"
}).click(function(){
$(this).prev().prev().removeClass('ajax-profil_hover').addClass('invisible').next().removeClass('invisible').append('<img src="{AJAX_VALID_IMG}" class="ajax-profil_valid" />').find('input,select');
$(this).prev().find('.ajax-profil_valid').attr({
alt: "{L_VALIDATE}",
title: "{L_VALIDATE}"
}).click(function(){
var content = new Array();
$(this).parent().find('[name]').each(function(){
var type_special = $(this).is('input[type=radio],input[type=checkbox]');
if ( (type_special && $(this).is(':checked')) || !type_special )
{
content.push(new Array($(this).attr('name'), $(this).attr('value')));
}
});
var id_name = $(this).parents('[id^=field_id]').attr('id');
var id = id_name.substring(8, id_name.length);
$.post(
"{U_AJAX_PROFILE}",
{id:id,user:"{CUR_USER_ID}",active:"{CUR_USER_ACTIVE}",content:$.toJSON(content),tid:"{TID}"},
function(data){
$.each(data, function(i, item){
$('[id=field_id' + i + ']').find('.field_uneditable').html(item).end().find('.ajax-profil_valid').remove().end().find('.field_editable').addClass('invisible').end().find('.field_uneditable').removeClass('invisible');
});
},
"json"
);
});
$(this).remove();
});
}
},function()
{
if( $(this).find('.field_editable.invisible').is('span, div') )
{
$(this).find('.field_editable').prev().removeClass('ajax-profil_hover');
$(this).find('.ajax-profil_edit').remove();
}
});
}
});
});
//]]>
</script>

Invité- Invité
 Re: Présentation profil utilisateur
Re: Présentation profil utilisateur
OK.
On va commencer par le CSS :
essaie de mettre à la fin :
Si ça ne change rien, donne le CSS intégral tel que tu l'as.
On va commencer par le CSS :
essaie de mettre à la fin :
- Code:
.bodylinewith {width: 80%}
Si ça ne change rien, donne le CSS intégral tel que tu l'as.
 Re: Présentation profil utilisateur
Re: Présentation profil utilisateur
Malheureusement ça ne change rien 
- Code:
/* SUPR ÉDITÉ PAR */
-RETRAIT : ce CSS pose de nombreux problèmes - { display: none; }
/* HEADER/LOGO DU FORUM + HAUT DE PAGE */
#i_logo {
margin-bottom: -55px;
max-width: 800px;
position:center;}
/* TITRE FORUM */
a.nav {
background-image: url();
color: #cccccc!important;
font-size: 8px;
text-align: center;
text-shadow: 0 0 0.1em #;
text-transform: uppercase;!important;
font-family: oswald;
padding: 2px;
border: 0px solid #!important;
letter-spacing: 2px;
font-weight:light;
line-height: 12px;
margin: 3px;
width:100%!important;}
/* NAVIGATION*/
a.mainmenu[href="/faq"] {
display: none !important; }
a.mainmenu[href="/calendar"] {
display: none !important; }
a.mainmenu[href="/groups"] {
display: none !important; }
a.mainmenu[href="/memberlist"] {
display: none !important; }
.mainmenu {
position: relative;
width: 100%;
color: #141414;
background-color: #;
text-transform: ;
padding-right:px;
margin-top:-20px;
max-width: 800px;
padding-top:-30px;}
a.mainmenu {
-htm-transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-webkit-transition: 1s;
color: #EBEBEB;
font-family: Oswald;
font-weight: none;
font-size: 9px;
letter-spacing: 1px;
margin-bottom: 20px;
margin-top:-30px;
text-transform: uppercase;
text-align: center;
transition: 1s;
background-color: #;
text-decoration: none;
padding-top:px;}
a.mainmenu img {margin: 0 -5px 0 -5px;}
a.mainmenu:hover{
color: #c4bdd0;
text-transform:uppercase;}
a:link {
text-decoration: none;}
/* INFORMATIONS SOUS NAV, AU DESSUS DE PA */
iframe.iframenavigation {
width: 800px;
height: 175px;
margin-bottom:-30px;}
/* BLOC CONTENANT LES LIENS DE LA NAVIGATION */
.navtop {
background-image: url();
background-color:#;
border: px # solid;
position: center;
valign : center ;
width : 100%!important;
margin-top:10px;
margin-bottom:10px;
line-width: 10px;
padding-top:-30px;}
/* BARRE DE DEFILEMENT */
/* Barre blanche */
::-webkit-scrollbar-track-piece {
background-color: none;
width: 0px;}
/* Barre défilement */
::-webkit-scrollbar-thumb {
background: #322525;
border-radius: 0px;
width: 0px; }
/* Flêches */
::-webkit-scrollbar {
background-color: #201b16;
width: 2px; }
/* PAGE D'ACCUEIL */
.pageaccueil {
background-color:#292026;
background-image: url();
border: 0px # solid;
width:auto;
max-width:800px;
margin-left: px;
margin-top:-1px; }
.titrePA {
font-size: 20px;
letter-spacing: 0px;
text-transform: uppercase;!important;
color: #EBEBEB !important;
text-shadow:1px 1px 0px #191919;
font-family: Orbitron;
text-align: center;
padding: 4px;
border:0px;}
.PA1 {
margin-top: 8px;
margin-right: 8px;
margin-left: 8px;
margin-bottom: 4px;
background: #4b2a31;
padding: 16px;
width: 232px;
float: left;
height: 162px;
text-align: justify;
overflow: auto;
border: 1px solid #322525;
line-height: 10px;
font-family: Rajdhani;
font-size: 9px; }
.PAinfos {
margin-top: 8px;
margin-right: 4px;
margin-left: 8px;
margin-bottom: 4px;
background: #4b2a31;
padding: 16px;
width: 232px;
float: left;
height: 162px;
text-align: justify;
overflow: auto;
border: 1px solid #322525;
line-height: 10px;
font-family: Rajdhani;
font-size: 9px; }
.PAstaff {
margin-top: 8px;
margin-right: 4px;
margin-left: 4px;
margin-bottom: 4px;
background: #4b2a31;
padding: 16px;
float: left;
overflow: auto;
border: 1px solid #322525;
width: 140px;
height: 162px; }
.textonhover {
position: relative;
width: 142px; /* largeur de l'image */
height: 73px; /* hauteur de l'image */ }
.textonhover span {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
transition: opacity .25s ease-in-out;
opacity: 0; }
.textonhover:hover span {
opacity: 1; }
.PA2 {
margin-top: 8px;
margin-right: 4px;
margin-left: 8px;
margin-bottom: 8px;
background: #4b2a31;
padding: 16px;
width: 232px;
float: left;
height:27px;
text-align: justify;
overflow: auto;
border: 1px solid #322525;
line-height: 10px;
font-family: Rajdhani;
font-size: 9px; }
.PAnews {
margin-top: 8px;
margin-right: auto;
margin-left: auto;
margin-bottom: 8px;
background: #4b2a31;
padding: 16px;
float: left;
overflow: fixed;
border: 1px solid #322525;
width: 140px;
height: 27px;
text-align: justify;
line-height: 10px;
font-family: Rajdhani;
font-size: 9px; }
.PAnav {
margin-bottom:4px;
margin-top:16px;
margin-left:16px;
margin-right:-2.5px;
background: #4b2a31;
padding-top: 10px;
padding-bottom: 10px;
padding-left:12px;
padding-right:12px;
overflow: hidden;
float:left;
border: 1px solid #322525;
width: auto;
height: 9px;
text-align: center;
line-height: 10px;
font-family: Rajdhani;
font-size: 9px; }
.PAlien {
font-size: 8px;
letter-spacing: 0px;
text-transform: uppercase;!important;
color: #B0A289 !important;
text-shadow:1px 1px 0px #191919;
font-family: Montserrat;
text-align: center;
padding-bottom: 4px; }
/* TITRES */
.titremini {
font-size: 8px;
letter-spacing: 0px;
text-transform: uppercase;!important;
color: #B0A289 !important;
text-shadow:1px 1px 0px #191919;
font-family: Montserrat;
text-align: center;
padding-bottom: 4px; }
/* LIENS */
a:hover{text-decoration: none !important;}
a {text-decoration: none !important;}
a:link {text-decoration: none;}
a:visited {text-decoration: none;}
/* PROFILS */
.poster-profile img {
display: block;
max-width: 200px; }
.fondprofil {
max-width:206px!important;
padding-top:3px;
background-color: #292026;
-webkit-border-radius: px; /* Bordures arrondies */
-moz-border-radius: px;/* Bordures arrondies */
border-radius: px;/* Bordures arrondies */ }
.icon_online {
position:absolute;
margin-left:-100px;
margin-top:50px;
display:none;}
/* CHAMPS DU PROFIL */
.profilperso {
text-align: justify;
background: #4b2a31;
border: 1px solid #322525; /* bordure : épaisseur style couleur */
padding: 2px;
-moz-border-radius-bottomleft:5px;
-moz-border-radius-bottomright:5px;
-moz-border-radius-topleft:5px;
-moz-border-radius-topright:5px;
margin-top:-20px;
width:200px!important;
height:250px;
overflow:auto;
font-size: 9px; }
.postdetails.poster-profile span.label {
white-space: nowrap;
letter-spacing:0px;
color: #686953;
font-family: Oswald, sans-serif;
font-size: 9px;
letter-spacing:0.5px;
text-transform: lowercase;}
/* CONTOUR AUTOUR DE L'AVATAR */
.profilavatar {
border: 1px solid #322525;
padding: 2px!important;
-moz-border-radius-bottomleft:px;
-moz-border-radius-bottomright:px;
-moz-border-radius-topleft:px;
-moz-border-radius-topright:px;
background: #4b2a31;
opacity:1;
marging-bottom: -30px;
marging-bottom: 0px;
marging-top: 35px;}
/* FEUILLE PERSONNAGE DERRIERE AVATAR */
.avatar_mess {
display: block;
width: 200px;
height: 320px;
overflow: hidden;
transform: rotate(-5deg);
-moz-transform: rotate(-5deg);
-o-transform: rotate(-5deg);
-ms-transform: rotate(-5deg);
-htm-transform: rotate(-5deg);
-webkit-transform: rotate(-5deg);
transform: all;
-moz-transform: all;
-o-transform: all;
-htm-transform: all;
-webkit-transform: all;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s; }
.avatar_mess:hover {
transform: rotate(0deg);
-moz-transform: rotate(0deg);
-o-transform: rotate(0deg);
-ms-transform: rotate(0deg);
-htm-transform: rotate(0deg);
-webkit-transform: rotate(0deg);
transform: all;
-moz-transform: all;
-o-transform: all;
-htm-transform: all;
-webkit-transform: all;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s; }
.profil_mess {
opacity: 0;
-moz-opacity: 0;
-khtml-opacity: 0;
filter: alpha(opacity=0);
transform: all;
-moz-transform: all;
-o-transform: all;
-htm-transform: all;
-webkit-transform: all;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
white-space: word-wrap;
font-family:Oswald, sans-serif;
letter-spacing:0.5px;
position: absolute;
display: block;
max-width: 190px;
height: 310px;
margin: auto;
overflow: auto;
background: #ffffff;
color: #191919;
font-size: 11px;
text-transform: lowercase;
padding:5px;}
.profil_mess:hover {
background-image: url();
opacity: 0.8;
-moz-opacity: 0.8;
-khtml-opacity: 0.8;
filter: opacity=0.8;
transform: all;
-moz-transform: all;
-o-transform: all;
-htm-transform: all;
-webkit-transform: all;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
white-space: word-wrap;
font-family:Oswald, sans-serif;
letter-spacing:0.5px;
position: absolute;
display: block;
max-width: 190px;
height: 310px;
margin: auto;
overflow: auto;
background: #ffffff;
color: #191919;
font-size: 11px;
text-transform: lowercase;
padding:5px;}
.postdetails.poster-profile textarea, {
color: #CBBDB4;
background: #211F19 none repeat scroll 0% 0%;
border: 3px;
height:200px;!important;
max-width:90px;
overflow:fixed;
font-size:9px;!important;
text-align:justify;}
/* CHAMP MESSAGE PRIVE PROFIL ETC */
.imgprofil a[href^="/u"]::before {
content: "\f007";} /* remplace 'Voir le profil d'utilisateur' */
.imgprofil a[href^="/privmsg?"]::before {
content: "\f0e0"; } /* remplace 'Envoyer un message privé' */
.contact[data-label*="Fiche"] a::before {
content: "\f15c"; }
.contact[data-label*="Liens"] a::before {
content: "\f0c0"; }
.contact[data-label*="Stellarium"] a::before {
content: "\f753"; }
.contact a img {display: none;}
.imgprofil a {font-size: 0;} /* NE PAS TOUCHER */
.imgprofil a::before {
background-color:#!important;
color:#C2917C;
margin-top: 20px;
padding: 2px;
font-size: 15px;
text-transform: uppercase;
font-family: "Font Awesome 5 Free";
font-weight: 900;
white-space: nowrap;}
.imgprofil {
margin-top: 5px;
webkit-border-radius: 2px;
background: #4b2a31;
border: 1px solid #322525;
color: #686953;
padding:5px;}
.contactfields {
margin-left: 5px;
display: inline-block; }
.contactfields .contact {
display: inline-block; }
/* PSEUDO DANS SUJET */
.pseudo {
padding-top:10px;
padding-bottom:10px;
background-color:#4b2a31!important;
font-size:15px;
letter-spacing:1px;
font-family: Orbitron, sans-serif;
text-align:center;
color:#;
text-shadow:1px 1px 0px #191919;
position:relative;
-webkit-border-radius: 0px 0px 0px 0px;
-moz-border-radius: 0px 0px 0px 0px;
border-radius: 0px 0px 0px 0px;
font-weight: none;
border: 1px solid #322525;
text-transform:uppercase;
width:204px!important;
position: none;
margin-top:-15px;!important;}
.name a strong{
font-weight: normal !important; /* Supprime le gras des pseudos*/}
/* RANG */
.rang {
webkit-border-radius: 2px;
background: #4b2a31;
border: 1px solid #322525;
color: #686953;
font-family: Oswald, sans-serif;
font-size: 7px;
max-height: 20px;
letter-spacing: 2px;
line-height: 11px;
margin-top:-6px;
padding: 2px;
padding-top:3px;
text-align: center;
text-transform: uppercase;
width: 200px!important;}
/* CONTOUR DU FORUM */
.forumline {
border:0px;
max-width:800px; }
.bodyline {
border-left: 6px solid #1a1818;
border-right: 6px solid #1a1818;
box-shadow: 0 0 5px 2px #;
padding-left: 5px;
padding-right: 5px;
max-width:800px; }
body{
margin-top: -12px;
margin-bottom: -10px;
background-image: url(https://zupimages.net/up/20/26/df6a.jpg);
background-color:#111111;
background-attachment: fixed; }
/* APPARENCE TITRES CATEGORIES */
/* bloc contenant le titre */
.TitreCategorie {
background: #352931;
background-image: url();
border-radius:0px 0px 0 0;
-moz-border-radius:0px 0px 0 0;
-wekbit-border-radius:0px 0px 0 0;
width: 100%;
max-width:800px;
height:30px;
valign : center ;
margin-top:15px;
border: 0px #292026 solid;
border-bottom:0px;
border: none!important; }
/* titre en lui-même */
.TitreCategorie h2 {
margin-top:20px!important;
text-align: center;
font-family: Orbitron, sans serif;
font-size:12px;
text-transform: uppercase;
font-weight:100;
font-style:none;
text-decoration: none!important;
letter-spacing:0px;
color: #EBEBEB;
padding-bottom:-100px !important;
padding-top:8px;!important;
text-shadow:1px 1px 0px #191919;
position:center;
valign : center ;}
/* titre dans un sujet */
.cattitle {
background: #;
border: 1px solid #;
margin: 5px;
padding: 10px;
text-align: center;
text-transform: uppercase;
font-size:9px;}
/* Contour catégories */
th.thBottom, th.thCornerL, th.thCornerR, th.thHead, th.thLeft, th.thRight, th.thSides, th.thTop {
border: none;
border-style: solid;
font-weight: 700; }
td.catHead, th.thHead {
color: #;
font-family: Montserrat;
font-weight: none;
font-size: 9px;
letter-spacing: 1px;
margin-bottom: 20px;
margin-top:-30px;
text-transform: uppercase;
text-align: center;
transition: 1s;
background-color: #;
text-decoration: none;
padding-top:px;
border:none;}
/*LIENS TITRES FORUMS & SOUS-FORUMS*/
.forumlink{
margin-left:2px;
margin-right:4px;
margin-top:4px;
margin-bottom:2px; }
a.forumlink {
background-image: url();
padding:px;
position: relative;
text-align: left;
vertical-align: middle;
display: inline-block;
letter-spacing: 0px;
font-size: 10px;
background-color: #;
font-family: Montserrat, sans-serif;
text-shadow:1px 1px 0px #191919;
text-transform: uppercase;!important;
font-style: none;
text-decoration: none!important;
font-weight: normal!important;
height: auto;
width: auto;
color: #EBEBEB!important;
transition: all 0.6s ease-in-out;
-moz-transition: all 0.6s ease-in-out;
-webkit-transition: all 0.6s ease-in-out; }
a.forumlink:hover {
letter-spacing: px;
color: #c4bdd0;}
/* LIENS SOUS-FORUMS */
.subforums {
display:inline;
background-color:#4b2a31;
border:1px solid #322525;
padding:8px;
margin-right:8px;
margin-top:-73px;
font-family: Oswald, sans-serif;
font-weight: 300!important;
letter-spacing: 0px;
font-size:8pt;
font-height:6px;
line-height: 10px;
position:left;
background-image: url();
opacity:1;
text-transform: uppercase;
font-variant: small-caps;
overflow:auto;
float:right;
width:17%;
height:40px;
overflow:auto;}
.BlocForum:after {
display:table;
content:"";
clear:both; }
/* DESCRIPTION DES FORUMS */
.fonddescriforum {
background-color:#4b2a31;
text-align: justify;
display:block;
padding:8px;
margin-left:8px;
margin-right:4px;
margin-top:2px;
margin-bottom:px;
border:1px solid #322525;
overflow:auto;
height:40px;
line-height: 10px;
float:;
width:75%;}
.precisionforum {
font-size: 8px;
font-weight: regular;
display: inline;
font-family: Orbitron;
letter-spacing:0px;
text-transform: uppercase;!important;
color: #B0A289 !important;
text-shadow:1px 1px 0px #191919; }
.descriforum {
display: inline;
font-family: Rajdhani;
font-size: 10px; }
/* ICON NOUVEAU MESSAGE */
.iconforum{
background-color:#;
width: 80px;}
.iconforum img {
border-radius:50px;
height:50px;
width:50px;
margin: 0px 5px; }
/* COLONNE DERNIERS MESSAGES */
.fondtopic {
background-color:#4b2a31;
margin-top:4px;
display:block;
border:1px solid #322525;
padding-left:10px;
padding-top:8px;
padding-right:8px;
padding-bottom:8px;
line-height: 10px;
position:left;
background-image: url();
opacity:1;
float:right;
width:100px;
height:40px;
overflow:fixed;}
/*le texte date*/
.gensmall.LastPost {
font-family: Arial, sans-serif;
font-size:8px!important;
margin-bottom:3px!important;
text-transform: lowercase;}
/*Les liens*/
.gensmall.LastPost a[href^="/t"] {
font-family: Arial, sans-serif!important;
font-size:9px!important;
margin-bottom:3px!important;}
/*Les pseudos*/
.gensmall.LastPost a[href^="/u"] {
font-family: Arial, sans-serif;
font-size:9px!important;
margin: 0px;
padding: 3px 5px;
font-weight:100!important;
text-transform: uppercase!important;
letter-spacing: -0.5px;}
/* TITRE NOUVEAU SUJET */
.fondtopictitle {
background-color:#4b2a31;
width:400px;
height:30px;
display:block;
vertical-align: middle;
border:1px solid #322525;
margin-bottom:0px;
line-height: 10px;
position:left;
background-image: url();
opacity:1;
float:right;
overflow:fixed;}
.topictitle {
color: #ccc;
font-size: 8px;
font-weight: 400!important;
text-transform: uppercase;
padding-top:8px!important;
padding-left:5px;
vertical-align: middle;
display:block;}
.texteannonce {
font-size: 8px;
font-weight: regular;
display: inline;
font-family: Orbitron;
letter-spacing:0px;
text-transform: uppercase;!important;
color: #B0A289 !important;
text-shadow:1px 1px 0px #191919;
white-space: nowrap;}
/* ANNONCES & NOTES*/
.titreannonce {
display: inline;
font-family: Rajdhani;
font-size: 10px; }
/* STATISTIQUES SUJETS & MESSAGES */
.statsforum {
float: right;
font-size: 7px;
letter-spacing: 0px;
line-height: 8px;
padding: 4px;
text-align: left;
text-transform: uppercase;
margin-left:-60px;
margin-right:6px;}
.auteur {
font-size: 7px;
letter-spacing: 0px;
line-height: 8px;
padding-top:10px;
padding-bottom:10px;
text-align: center;
text-transform: uppercase; }
.fondauteur {
width:150px!important;
background-color:#;
margin-top:0px;
display:block;
border:1px solid #;
padding-left:10px;
padding-top:5px;
padding-right:8px;
padding-bottom:5px;
margin-top:2px;
line-height: 10px;
position:left;
background-image: url();
opacity:1;
float:right;
width:150px;
height:30px;
overflow:fixed;
font-family: Arial, sans-serif;
font-size:8px!important;
text-transform: lowercase;}
.postdetailssujets {
background-color:#4b2a31;
margin-top:0px;
display:block;
border:1px solid #322525;
padding-left:10px;
padding-top:8px;
padding-right:8px;
padding-bottom:0px;
line-height: 10px;
position:left;
background-image: url();
opacity:1;
float:right;
width:150px;
height:30px;
overflow:fixed;
font-family: Arial, sans-serif;
font-size:8px!important;
text-transform: lowercase;}
/*Les pseudos*/
.name{
font-size: 8px;
letter-spacing: 0px;
line-height: 8px;
padding: 15px;
text-align: center;
text-transform: uppercase;
width:110px;}
/*--- CADRE POUR TAPER LE TEXTE ---*/
/*--- Bloc réponse rapide ---*/
#message-box .sceditor-container {
width: 800px !important; /*pour agir sur la largeur*/}
#quick_reply .sceditor-container {
width: 800px !important; /*pour agir sur la largeur*/
height: 210px !important;}
.sceditor-container{
height: 390x !important;
padding-left:8px;
padding-top:8px;
border:1px solid #;
background-color: #4b2a31 !important;
border-radius:0px;}
/*--- Partie texte area : fond ---*/
#quick_reply .sceditor-container iframe, .sceditor-container textarea{
background-color: #4b2a31 !important;
text-align:justify;
margin:0 !important;
line-height: 16px;
width: 730px!important;
height: 135px!important;
color: #ebebeb !important;
font-size:11px !important;
border:0px solid #;
border-radius:0px;
padding:8px!important; }
.sceditor-dropdown{
width: 790px !important;
}
/*--- Cadre titre du sujet ---*/
input[type=text]{
border:1px solid #322525;
}
input, select{
background-color: #4b2a31 !important;
}
/*--- Partie supérieur contenant les outils ---*/
#quick_reply div.sceditor-toolbar{
background-color: #4b2a31 !important;
width: 750px !important;
border-radius: 0px;
border-left:none!important;
border-right:none;
border-bottom: 1px solid #322525;
border-top:none;
}
/* bordure sous les groupes de bouton */
body div.sceditor-group{
background: #d7cdcd;
border-bottom: none;
}
/* ombre d'un bouton survolé ou activé */
a.sceditor-button:hover, a.sceditor-button.hover{
background: #d7cdcd;
box-shadow: none;
}
/* limitation de la taille du cadre des smileys */
.sceditor-emoticons{
border:none;
max-width: 350px !important;
max-height: 350px !important;
overflow: auto !important;
text-align: center;
}
.sceditor-emoticons div{
display: inline!important;
}
/* taille maximum de 40 pixels */
img.smiley{
width: auto !important;
height : auto !important;
vertical-align: middle;
max-width: 40px;
max-height: 40px;
}
/*--- Smileys ---*/
.sceditor-dropdown.sceditor-emoticon{
padding: 0;
border: none;
}
html#sceditor_smilies{
background-color: transparent;
}
.sce_smilies_body{
background-color: none;
border: none;
}
/* APPARENCE DATE DU MESSAGE */
.datesujet {
display: block;
background: #292026;
border: 0px solid #;
color: #ebebeb;
font-size: 7px;
letter-spacing: .5px;
text-align: center;
text-transform: uppercase;}
/* APPARENCE POST OFFICIEL */
surlignage {
-webkit-border-radius: 1px;
color: #db5766!important;
font-family: Oswald;
font-size: 6px;
letter-spacing: 3px;
line-height: 12px;
padding: 3px;
text-decoration: none;
text-shadow: 0 0 0.2em #a85a63;
text-transform: uppercase; }
g {
color: #6a3326;
letter-spacing:1px;
border-style: dashed;
border-width: 0px 0px 0px 0px;
border-color:#;
font-variant:small-caps;
border-bottom:0px dotted;
font-weight: bold;
font-family:orbitron;
text-transform:uppercase;
text-shadow: -1px -1px 0px #191919;
border-bottom: 2px solid #ebebeb; }
.titre {
background-color:#4b2a31;
border:1px solid #322525;
width:480px!important;
color: #ebebeb;
font-family: Orbitron;
font-size:20px;
text-shadow:1px 1px 0px #191919;
text-align:center;
text-decoration: none;
font-style:none;
font-weight:none;
padding: 10px;
letter-spacing:1px;
text-transform:uppercase;
font-weight:100;
valign:center;}
.titre2 {
color: #A79482;
font-family: Orbitron;
font-size:12px;
font-variant:none;
text-decoration: none;
font-style:none;
font-weight:none;
margin-top: 0px;
margin-left: 27px;
letter-spacing:1px;
text-transform:lowercase;
text-align: center; }
.soustitre {
font-family: 'oswald';
font-size:10px;
text-transform:uppercase;
letter-spacing:1px;
opacity:0.6;
text-align: center;
margin-top:-5px; }
.fond {
background-color:#292026;
width:500px;
line-height:15px;
border:2px solid #322525;
-webkit-border-radius: 0px;
-moz-border-radius: 0px;
border-radius: 0px;
display: block;
text-align:justify;
padding-left: 10px;
padding-right: 10px;
padding-top: 10px;
padding-bottom: 10px;
margin-left:10px; }
.fondimportant {
background-color:#4b2a31;
max-width:490px;
marging-left:23px;
border:1px solid #322525;
display: block;
text-align:justify;
padding-left: 10px;
padding-right: 10px;
padding-top: 10px;
padding-bottom: 10px; }
.imgf {
max-width:480px;
height:auto;
border-radius:0px;
image-position:center;
opactiy: 1;
border:px solid #191919;
background-color:#fff;
padding: 10px;
margin-top:10px;}
/* FICHE DE PRESENTATION */
.avatarfiche {
background-color:#4b2a31;
max-width:490px;
border:1px solid #322525;
display: block;
text-align:justify;
padding-left: 10px;
padding-right: 10px;
padding-top: 10px;
padding-bottom: 10px;
margin-top:10px;}
.soustitrefiche{
color: #ebebeb;
font-family: Orbitron, sans-serif;
font-size: 14px;
font-weight: 400;
letter-spacing: 1px;
margin-bottom: 7px;
padding: 0px 5px 2px;
text-align: left;
text-transform: uppercase;
letter-spacing:1px;}
.fondlabelfiche {
height: 255px;
margin-left: 3px;
margin-top: 10px;
width: 290px;
border: 1px solid #322525;
padding: 10px!important;
background: #4b2a31;
display: block;
overflow:auto;
text-align:justify;}
.labelfiche {
white-space: nowrap;
letter-spacing:0px;
color: #686953;
font-family: Oswald, sans-serif;
font-size: 12px;
letter-spacing:0.5px;
text-transform: lowercase; }
.creditsfiche {
color:grey;
font-family: times;
text-transform: uppercase;
letter-spacing: 1px;
font-size: 7px;
text-align: center;
opacity: 0.8; }
/* FICHE SCENARIO */
.fondliens {
height: 125px;
margin-left: 3px;
margin-top: 10px;
max-width: 490px;
border: 1px solid #322525;
padding: 10px!important;
background: #4b2a31;
display: block;
overflow:auto;
text-align:justify;}
.avatarliens {
background-color:#4b2a31;
max-width:290px;
height:125px;
border:1px solid #322525;
display: block;
text-align:justify;
padding-left: 10px;
padding-right: 10px;
padding-top: 10px;
padding-bottom: 10px;
margin-top:10px;}
/* APPARENCE D'UN POST/TEXTE */
.postbody {
display: block;
text-align:justify;
padding-left: 15px;
padding-right: 15px;
padding-top: 15px;
padding-bottom: 15px;}
i {
letter-spacing:-1px;
border-bottom:none;
color: #;
text-decoration: none }
u {
color: #;
border-style: dashed;
border-width: 0px 0px 0.5px 0px;
border-color:#e3decf;
text-decoration: none;
border-bottom:1px dotted;}
/* LIENS D'OPTIONS DANS LE TEXTE */
.post-options a{
background-image: url();
color: #d1d7dc!important;
font-size: 8px;
text-align: left;
text-shadow: 0 0 0.1em #;
text-transform: uppercase;!important;
font-family: oswald;
padding: 2px;
border: 0px solid #!important;
letter-spacing: 2px;
font-weight:light;
line-height: 12px;
margin: 3px;
width:100%!important;}
/* LIENS */
A:link {text-decoration: none !important; }
A:visited {text-decoration: none !important;}
A:active {text-decoration: none !important;}
a:hover { color: #94887b; }
/* SIGNATURE NORAH */
.signature {
width: auto;
margin: auto;
font-family: Orbitron;
font-size: 14px;
text-transform: uppercase;
text-align: center;
letter-spacing: 2px; }
.gif1, .gif2 {
width: 250px;
height: 130px;
border-radius: 2px;
display: inline-block;
overflow: hidden; }
.gif3, .gif4 {
width: 250px;
height: 130px;
opacity: 0;
transition: 1s all;
-moz-transition: 1s all;
-webkit-transition: 1s all;
-ms-transition: 1s all;
-o-transition: 1s all; }
.signature:hover .gif3, .signature:hover .gif4 {
opacity: 1;
transition: 1s all;
-moz-transition: 1s all;
-webkit-transition: 1s all;
-ms-transition: 1s all;
-o-transition: 1s all; }
/* MODIFICATION SUR LA BALISE CODE */
.code {
border-width: 1px;
border-style: dotted;
border-color: #;
-moz-border-top-colors: none;
-moz-border-right-colors: none;
-moz-border-bottom-colors: none;
-moz-border-left-colors: none;
border-image: none;
background-color: #211F19;
padding: 18px;
color: #d1d7dc;
font-family: courier;
font-size: 11px;
line-height: 125%;
line-width:200%;
max-height: 200px;
max-width: 100%;
overflow: auto;
text-align:justify;}
.codebox > dt .genmed, .spoiler > dt {
background-image: url();
color: #d1d7dc!important;
font-size: 8px;
text-align: left;
text-shadow: 0 0 0.1em #;
text-transform: uppercase;!important;
font-family: oswald;
padding: 2px;
border: 0px solid #!important;
letter-spacing: 2px;
font-weight:light;
line-height: 12px;
margin: 3px;
width:100%!important;}
/* MODIFICATION SUR LA BALISE SPOILER FERMEE */
.spoiler_closed {
border-width:1px;
background-color: #211F19;
max-width:100%;
font-size: 11px;
font-family: rial,Helvetica,sans-serif;
padding: 18px; }
/* MODIFICATION SUR LA BALISE SPOILER OUVERTE */
.spoiler_content{
border-width: 1px;
border-style: solid;
border-color: #;
-moz-border-top-colors: none;
-moz-border-right-colors: none;
-moz-border-bottom-colors: none;
-moz-border-left-colors: none;
border-image: none;
background-color: #ffffff;
padding: 18px 18px 18px 18px;
color: #d1d7dc;
font-size: 11px;
line-height: 125%;
line-width:200%;
max-height: 200px;
max-width: 100%;
overflow: auto;
text-align:justify;}
/* MODIFICATION SUR LA BALISE CITATION */
.quote {
border-width: 1px;
border-style: dotted;
border-color: #;
-moz-border-top-colors: none;
-moz-border-right-colors: none;
-moz-border-bottom-colors: none;
-moz-border-left-colors: none;
border-image: none;
background-color: #211F19;
padding: 18px;
color: #d1d7dc;
font-family: Helvetica;
font-size: 11px;
line-height: 125%;
line-width:200%;
max-height: 200px;
max-width: 100%;
overflow: auto;
text-align:justify;}
/* SELECTIONNER LE CONTENU */
.selectCode {
cursor:pointer;
background-image: url();
color: #d1d7dc!important;
font-size: 8px;
text-align: left;
text-shadow: 0 0 0.1em #;
text-transform: uppercase;!important;
font-family: oswald;
border: 0px solid #!important;
letter-spacing: 2px;
font-weight:bold;
line-height: 12px;
width:100%!important;}
/* TERMINAL EXTRANET */
.fondtel {
background-image: url(https://zupimages.net/up/20/22/9hzs.jpg);
-border-radius: 20px;
-khtml-border-radius: 20px;
-moz-border-radius: 20px;
-webkit-border-radius: 20px;
background-color: #F2F2F2;
border: 0px solid #fff;
font-size: 9px;
height: 500px;
margin-left: 10px;
margin-top: 10px;
width: 350px;
box-shadow: 0 1px 1px 1px #636363;
opacity:0.9;}
.imgtelsender {
background-image: url();
border-bottom: 0px solid #fff;
height: 128px;
width: 350px;}
.nomdestinataire {
color: #ffffff!important;
font-family: Orbitron, sans-serif;
font-size: 8px;
letter-spacing: 2px;
margin-left: 130px;
margin-top: 112px;
opacity: 1;
padding: 1px 6px 2px 8px;
position: absolute;
text-shadow: 0 0 0.1em #;
text-transform: uppercase;
z-index: 3;}
.infosdestinataire {
background: #;
border: 0px solid #cfc9c9;
border-radius: 2px;
color: #ffffff;
font-family: Rajdhani, sans-serif;
font-size: 10px;
height: auto;
line-height: 15px;
margin-left: 120px;
margin-top: 42px;
max-width: 170px;
opacity: 1;
padding: 2px 6px 3px 8px;
position: absolute;
z-index: 3;}
.imgdestinataire {
-webkit-filter: grayscale(0);
border: 0px solid #fff;
border-radius: 100px;
box-shadow: 0 1px 1px 1px #636363;
filter: grayscale(0);
height: 68px;
margin-left: 30px;
margin-top: 20px;
opacity: 1;
position: relative;
width: 68px;
z-index: 3;
image-position:center;}
.textoenvoi {
-border-radius: 50px;
-khtml-border-radius: 50px;
-moz-border-radius: 50px;
-moz-box-shadow: 0 1px 1px 1px #;
-webkit-border-radius: 30px;
-webkit-box-shadow: 0 1px 1px 1px #;
background-color: #272940;
border: 1px solid #0e8d8a;
box-shadow: 0 1px 1px 1px #;
filter: progid:DXImageTransform.Microsoft.dropshadow(OffX=0,OffY=1,Color='#',Positive='true');
height: auto;
margin-bottom: 10px;
margin-left: 110px;
margin-top: 5px;
padding-left:10px;
padding-right:10px;
padding-top: 5px;
padding-bottom:5px;
width: 80px;
zoom: 1;
line-height: 10px;
font-family: Rajdhani;
font-size: 9px;
color:#ffffff;}
.textoreponse {
-border-radius: 50px;
-khtml-border-radius: 50px;
-moz-border-radius: 50px;
-moz-box-shadow: 0 1px 1px 1px #;
-webkit-border-radius: 30px;
-webkit-box-shadow: 0 1px 1px 1px #;
background-color: #272940;
border: 1px solid #0e8d8a;
box-shadow: 0 1px 1px 1px #;
filter: progid:DXImageTransform.Microsoft.dropshadow(OffX=0,OffY=1,Color='#',Positive='true');
height: auto;
margin-bottom: 5px;
margin-left: 143px;
margin-top: 1px;
padding-left:10px;
padding-right:10px;
padding-top: 5px;
padding-bottom:5px;
width: 80px;
zoom: 1;
line-height: 10px;
font-family: Rajdhani;
font-size: 9px;
color:#ffffff;}
/*STELLARIUM*/
/* Profil */
.scontour {
width:480px;
background-color: #fecf74;
padding: 10px;
border-top-left-radius: 0px;
border-top-right-radius: 0px;
height:20px; }
stitre {
text-transform: lowercase;
letter-spacing: 2px;
font-size: 13px;
margin-left:10px;
font-weight:bold;
color:#ffffff;
float:left;
font-family: Orbitron;}
sicon {
text-transform: lowercase;
letter-spacing: 2px;
font-size: 18px;
margin-right:10px;
color:#ffffff;
float:right;
font-family: Montserrat; }
.s-id-pic {
grid-row: 1;
grid-column: 1;
width: 30px;
height: 30px;
border-radius: 50%;
margin-left: 15px;
}
.scadre {
width:480px;
background-color: #ededed;
padding: 10px;
border-bottom-left-radius: 0px;
border-bottom-right-radius: 0px;}
soptions {
text-transform: uppercase;
letter-spacing: 1px;
font-size: 9px;
color:#ffffff;
font-family: Montserrat;
background-color:#fecf74; /*JAUNE - PEUT SE MODIFIER*/
padding:3px;
padding-left:6px;
padding-right:6px;
border-radius:5px;}
sid {
height: 50px;
display: grid;
grid-template: 1fr / 60px 1fr 45px;
align-items: center;
}
spseudo {
font-family: orbitron;
font-size: 20px;
color: #000000;
text-transform: lowercase;}
spseudopost {
font-family: orbitron;
font-size: 10px;
color: #000000;
text-transform: lowercase;
}
splanete {
font-size:9px;
color:#9a9a9a;
background:#;
padding:2px;
padding-right:4px;
padding-left:4px;
margin-top:15px;
text-transform:uppercase;}
sbio {
font-family:montserrat;
font-size:11px;
color:#444444;
text-transform:lowercase;}
sw6 {
color:#9a85a5;
font-size:16px;
letter-spacing:10px;
text-transform:lowercase;}
.simage {-border-radius: 10px;
-khtml-border-radius: 10px;
-moz-border-radius: 10px;
-moz-box-shadow: 0 1px 1px 1px #636363;
-webkit-border-radius: 10px;
-webkit-box-shadow: 0 1px 1px 1px #636363;
background-color: #fff;
border: 1px solid #A5A0A4;
box-shadow: 0 1px 1px 1px #636363;
filter: progid:DXImageTransform.Microsoft.dropshadow(OffX=0,OffY=1,Color='#',Positive='true');
height: 90px;
margin-bottom: 5px;
margin-left: 12px;
margin-top: 1px;
padding: 3px;
width: 90px;
zoom: 1; }
.simage1 {width:80px;border-radius:2px;}
/* Nouvelle photo */
.snewphoto {
width:350px;
background-color: #fecf74; /*JAUNE - PEUT SE MODIFIER*/
padding: 10px;
border-top-left-radius: 0px;
border-top-right-radius: 0px;
height:20px; }
.sfond {
width:350px;
background-color: #ededed;
padding: 10px;
border-bottom-left-radius: 0px;
border-bottom-right-radius: 0px;
text-align:justify;
padding-bottop:10px!important;}
.sdescription {
width:250px;
text-align:center;
margin-top:3px;
line-height:normal;}
spseudo2 {
font-family:Orbitron;
font-size:11px;
color:#000000;
text-transform:lowercase;}
sdate {
font-size:9px;
color:#9a9a9a;
text-transform:lowercase;
font-family:oswald;
line-height:normal; }
.sphoto {width:350px;border-radius:2px;}
be5 {font-family:montserrat;
font-size:14px;
color:#000000;
text-transform:lowercase;}
be6 {font-family:montserrat;
font-size:14px;
color:#444444;
text-transform:lowercase;}
stag a{
opacity:0.3 !important;}
.bst {width:350px;
background-color: #fee3ad; /*JAUNE - PEUT SE MODIFIER*/
padding: 10px;
border-radius: 5px;
height:20px;
}
bs {text-transform: lowercase;
letter-spacing: 2px;
font-size: 18px;
margin-left:10px;
font-weight:bold;
color:#222222;
font-family: Montserrat;}
bs1 {text-transform: lowercase;
letter-spacing: 2px;
font-size: 13px;
margin-right:10px;
color:#222222;
font-family: Montserrat;}
bs2 {font-size:10px;}
.scomment {width:330px;
background-color: #ededed;
padding: 10px;
padding-left: 20px;
padding-right: 20px;
border-radius: 0px;
text-align:justify;
}
bs3 {font-family:montserrat;
font-size:12px;
color:#000000;
background-color: #fee3ad; /*JAUNE - PEUT SE MODIFIER*/
border-radius: 5px;
text-transform:lowercase;}
bs4 {font-family:montserrat;
font-size:12px;
color:#444444;
text-transform:lowercase;}
/* PERSONNALISATION DU QUI EST EN LIGNE */
/* Conteneur du QEEL */
.QeelPerso {
padding: 0px 0px;
height: auto;
width:100%;
display: flex;
flex-flow: row wrap;
justify-content: space-evenly;
align-items: center;
padding-bottom: 0px;
background-image: url();
border: 0px # solid;
width:auto;
max-width:800px;
margin-left: px;
margin-top:5px;
background-color:#292026;}
/* Membres enregistrés & Utilisateurs en ligne */
.QEELp1 {
margin-top: 8px;
margin-right: 8px;
margin-left: 8px;
margin-bottom: 4px;
background: #4b2a31;
padding: 16px;
width: 232px;
float: left;
height: 60px;
text-align: justify;
overflow: auto;
border: 1px solid #322525;
line-height: 10px;
font-family: Rajdhani;
font-size: 9px;}
/* Cellule Milieu Haut */
.QEELp2 {
margin-top: 8px;
margin-right: 4px;
margin-left: 4px;
margin-bottom: 4px;
background: #4b2a31;
padding: 16px;
float: left;
text-align:center;
overflow: auto;
border: 1px solid #322525;
width: 140px;
height: 60px; }
/* Groupes */
.QEELp2 a {
font-family: Orbitron, sans-serif;
font-size:6pt;
font-weight:none;
font-style:none;
text-transform: uppercase;
text-decoration: none!important;
letter-spacing:1.5px;
opacity:1;
text-align:center;
padding:5px;}
/* Couleurs des groupes */
a.groupe1 { color:#AD3E3E ; /* Meths */}
a.groupe2 { color:#94AD84 ; /* Envoys */}
a.groupe3 { color:#B369B3 ; /* Protectorate */}
a.groupe4 { color:#4764B8 ; /* A.I.s */}
a.groupe5 { color:#A8A8A8 ; /* Citizens */}
a.groupe6 { color:#C7BD54 ; /* Pathfinders */}
/* CELLULE DROITE HAUT */
.QEELp3 {
margin-top: 8px;
margin-right: 4px;
margin-left: 8px;
margin-bottom: 4px;
background: #4b2a31;
padding: 16px;
width: 232px;
float: left;
height: 60px;
text-align: justify;
overflow: auto;
border: 1px solid #322525;
line-height: 10px;
font-family: Rajdhani;
font-size: 9px;}
.QEELp3 .row1 {
background: transparent !important; }
.QEELp3 .gensmall {
line-height: 10px;
font-family: Rajdhani;
font-size: 9px;
background: none!important;}
/* COLONNE GAUCHE BAS */
.QEELp4 {
margin-top: 8px;
margin-right: 4px;
margin-left: 22px;
margin-bottom: 8px;
background: #4b2a31;
padding: 16px;
width: 232px;
float: left;
height:27px;
text-align: justify;
overflow: auto;
border: 1px solid #322525;
line-height: 10px;
font-family: Rajdhani;
font-size: 9px;}
/* CELLULE MILIEU BAS */
.QEELp5 {
margin-top: 8px;
margin-right: auto;
margin-left: 22px;
margin-bottom: 8px;
background: #4b2a31;
padding: 16px;
float: left;
overflow: auto;
border: 1px solid #322525;
width: 140px;
height: 27px;
text-align: justify;
line-height: 10px;
font-family: Rajdhani;
font-size: 9px;; }
/* CELLULE DROITE BAS */
.QEELp6 {
margin-top: 8px;
margin-right: 18px;
margin-left: -52px!important;
margin-bottom: 8px;
background: #4b2a31;
padding: 16px;
width: 232px;
float: left;
height:27px;
text-align: justify;
overflow: fixed;
border: 1px solid #322525;
line-height: 10px;
font-family: Rajdhani;
font-size: 9px;
display:block;}
#L_CONNECTED_MEMBERS {
background-color:none!important; }

Invité- Invité
 Re: Présentation profil utilisateur
Re: Présentation profil utilisateur
En effet il y a comme un problème :
file:///tmp/Capture%20d%E2%80%99%C3%A9cran_2020-07-06_12-04-31.png
Avant de regarder dans le CSS en détail,
quelle est la largeur que tu as mise pour ton forum ?
Général --> Configuration --> Structure des pages
file:///tmp/Capture%20d%E2%80%99%C3%A9cran_2020-07-06_12-04-31.png
Avant de regarder dans le CSS en détail,
quelle est la largeur que tu as mise pour ton forum ?
Général --> Configuration --> Structure des pages
 Re: Présentation profil utilisateur
Re: Présentation profil utilisateur
J'ai mis sur 65 

Invité- Invité
 Re: Présentation profil utilisateur
Re: Présentation profil utilisateur
OK, j'ai trouvé la ligne de la class="bodyline" dans la catégorie de ton CSS
/*contour du forum*/ le bloc 'bodyline'
Voici le même que tu as fourni plus haut avec une petite modif sur le bouton 'Modifier' qui fait aussi partie du rpg, donc à droite.
/*contour du forum*/ le bloc 'bodyline'
à supprimer et ça devrait rentrer dans l'ordre.
Voici le même que tu as fourni plus haut avec une petite modif sur le bouton 'Modifier' qui fait aussi partie du rpg, donc à droite.
- Code:
<table class="forumline" width="80%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<th class="thHead" colspan="3" nowrap="nowrap" height="25"><h1 class="h_member">{PUSERNAME}</h1></th>
</tr>
<tr>
<td class="row1" width="20%" align="center" valign="middle">
<table width="100%" border="0" cellspacing="0" cellpadding="3">
<tr>
<td valign="middle" nowrap="nowrap" align="center" width="20%">
<b><span class="gen">{AVATAR_IMG}</span></b></td>
</tr>
<tr>
<td valign="middle" nowrap="nowrap" align="center">
<b><span class="gen">{POSTER_RANK}</span></b></td>
</tr>
<!-- BEGIN switch_show_status -->
<tr>
<td valign="middle" nowrap="nowrap" align="center">
<b><span class="gen">{USER_ONLINE}</span></b></td>
</tr>
<!-- END switch_show_status -->
<!-- BEGIN switch_allow_friendsfoes -->
<tr>
<td valign="middle" nowrap="nowrap" align="center"><span class="gen">{L_FRIENDS_AND_FOES}: </span></td>
<td><span class="gen"><strong>{FRIENDSFOES}</strong></span></td>
</tr>
<!-- END switch_allow_friendsfoes -->
<!-- BEGIN switch_auth_user -->
<tr>
<td valign="middle" nowrap="nowrap" align="center"><br />
<b><span class="gen">{ADMINISTRATE_USER}{BAN_USER}</span></b></td>
</tr>
<!-- END switch_auth_user -->
</table>
</td>
<td class="row1" width="40%" rowspan="3" valign="top">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td align="left" colspan="2" valign="top" nowrap="nowrap">
<span class="gen">{L_LAST_VISITED}: </span>
<b><span class="gen">{LAST_VISIT_TIME}</span></b></td>
</tr>
<!-- BEGIN switch_dhow_mp -->
<tr>
<td align="left" colspan="2" valign="middle" nowrap="nowrap">
<span class="gen">{L_PRIVATE_MSG}: </span>
<b><span class="gen">{LAST_VISIT_TIME}</span></b></td>
</tr>
<tr>
<td align="left" colspan="2" valign="middle" nowrap="nowrap">
<span class="gen">{L_PRIVATE_MSG}: </span>
<b><span class="gen">{PRIVATE_MSG}</span></b></td>
</tr>
<!-- END switch_dhow_mp -->
<!-- BEGIN profile_field -->
<tr id="field_id{profile_field.ID}">
<td align="left" valign="top" nowrap="nowrap">
<span class="gen">{profile_field.LABEL} </span></td>
<td><span class="gen" style="font-weight:bold;">{profile_field.CONTENT}</span>
</td>
</tr>
<tr>
<td colspan="2" align="left">
<!-- BEGIN profil_type_user_posts -->
<span class="genmed">[{POST_PERCENT_STATS} / {POST_DAY_STATS}]</span><br />
<span class="genmed"><a rel="nofollow" class="genmed" href="/st/{PUSERNAME}">{L_SEARCH_USER_POSTS} :</a><br />
- <a rel="nofollow" class="genmed" href="/sta/{PUSERNAME}">{L_TOPICS}</a>
- <a rel="nofollow" class="genmed" href="/spa/{PUSERNAME}">{L_POSTS}</a></span>
<!-- END profil_type_user_posts -->
</td>
</tr>
<!-- END profile_field -->
</table>
</td>
<!-- BEGIN switch_rpg -->
<td align="center" valign="top">
<table width="100%" align="center">
<tr>
<td width="100%" colspan="2" align="center" valign="top" nowrap="nowrap">
<b><span class="gen">{L_VIEWING_RPG}</span></b></td>
</tr>
<tr>
<td class="row1" align="center" valign="top" height="6">
{RPG_IMAGE}<br /><br />
<table width="100%" border="0" cellspacing="0" cellpadding="1">
<!-- BEGIN rpg_fields_left -->
<tr>
<td align="right" valign="middle" nowrap="nowrap">
<span class="gen">{switch_rpg.rpg_fields_left.F_NAME} : </span>
</td>
<td width="100%" valign="middle" nowrap="nowrap">
<b><span class="gen">{switch_rpg.rpg_fields_left.F_VALUE_NEW}</span></b>
</td>
</tr>
<!-- END rpg_fields_left -->
</table>
</td>
<td class="row1" align="center" valign="top" height="6">
<table width="100%" border="0" cellspacing="1" cellpadding="0">
<!-- BEGIN rpg_fields -->
<tr>
<td align="right" valign="middle" nowrap="nowrap">
<span class="gen">{switch_rpg.rpg_fields.F_NAME} : </span>
</td>
<td width="100%" valign="baseline">
<b><span class="gen">{switch_rpg.rpg_fields.F_VALUE_NEW}</span></b>
</td>
</tr>
</table>
</td>
</tr>
<!-- END rpg_fields -->
</table>
</td>
</tr>
<!-- END switch_rpg -->
</table>
<table width="100%" border="0" cellspacing="0" cellpadding="0" align="center">
<tr>
<td align="center" colspan="3" class="row1" valign="middle">
{U_ADMIN_RPG}
</td>
</tr>
</table>
<br />
<script src="{JQUERY_ROOT}json/jquery.json-1.3.min.js" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
$(document).ready(function(){
$('[id^=field_id]').each(function(){
if ( $(this).find('.field_editable').is('span, div') )
{
$(this).hover(function()
{
if( $(this).find('.field_editable.invisible').is('span, div') )
{
$(this).find('.field_editable').prev().addClass('ajax-profil_hover').parent().addClass('ajax-profil_parent').append('<div class="ajax-profil_edit"><img src="{AJAX_EDIT_IMG}" /></div>');
$(this).find('.ajax-profil_edit').attr({
alt: "{L_FIELD_EDIT_VALUE}",
title: "{L_FIELD_EDIT_VALUE}"
}).click(function(){
$(this).prev().prev().removeClass('ajax-profil_hover').addClass('invisible').next().removeClass('invisible').append('<img src="{AJAX_VALID_IMG}" class="ajax-profil_valid" />').find('input,select');
$(this).prev().find('.ajax-profil_valid').attr({
alt: "{L_VALIDATE}",
title: "{L_VALIDATE}"
}).click(function(){
var content = new Array();
$(this).parent().find('[name]').each(function(){
var type_special = $(this).is('input[type=radio],input[type=checkbox]');
if ( (type_special && $(this).is(':checked')) || !type_special )
{
content.push(new Array($(this).attr('name'), $(this).attr('value')));
}
});
var id_name = $(this).parents('[id^=field_id]').attr('id');
var id = id_name.substring(8, id_name.length);
$.post(
"{U_AJAX_PROFILE}",
{id:id,user:"{CUR_USER_ID}",active:"{CUR_USER_ACTIVE}",content:$.toJSON(content),tid:"{TID}"},
function(data){
$.each(data, function(i, item){
$('[id=field_id' + i + ']').find('.field_uneditable').html(item).end().find('.ajax-profil_valid').remove().end().find('.field_editable').addClass('invisible').end().find('.field_uneditable').removeClass('invisible');
});
},
"json"
);
});
$(this).remove();
});
}
},function()
{
if( $(this).find('.field_editable.invisible').is('span, div') )
{
$(this).find('.field_editable').prev().removeClass('ajax-profil_hover');
$(this).find('.ajax-profil_edit').remove();
}
});
}
});
});
//]]>
</script>
- Spoiler:
Dernière édition par kheino le Lun 6 Juil 2020 - 15:26, édité 1 fois

Invité- Invité
 Re: Présentation profil utilisateur
Re: Présentation profil utilisateur
Regarde bien avec l'image que tu as donnée plus haut, maintenant cette page est au moins dans le forum.
Cette page est forcément plus large, car elle s'adapte aux 3 colonnes de ton profil, ce qui est bien sinon, ce serait très difficile à lire avec 65% de largeur.
J'ai mis la même largeur que toi et j'ai aussi cette page du profil plus large alors que tout le reste du forum est 'mince'...
Quant à l'image, ça doit pouvoir se faire, mais je dois voir comment séparer ce champ du reste de la variable.
EDIT : Où ajoutes-tu cette image exactement ?
Cette page est forcément plus large, car elle s'adapte aux 3 colonnes de ton profil, ce qui est bien sinon, ce serait très difficile à lire avec 65% de largeur.
J'ai mis la même largeur que toi et j'ai aussi cette page du profil plus large alors que tout le reste du forum est 'mince'...
Quant à l'image, ça doit pouvoir se faire, mais je dois voir comment séparer ce champ du reste de la variable.
EDIT : Où ajoutes-tu cette image exactement ?
 Re: Présentation profil utilisateur
Re: Présentation profil utilisateur
 | Bonjour, Attention, cela fait 6 jours que nous n'avons pas de nouvelles concernant votre demande, si vous ne voulez pas voir votre sujet déplacé à la corbeille, merci de poster dans les 24h qui suivent ce message. Si votre sujet est résolu, merci d'éditer votre premier message et de cocher l'icône « résolu » |
 Re: Présentation profil utilisateur
Re: Présentation profil utilisateur
kheino a écrit:Regarde bien avec l'image que tu as donnée plus haut, maintenant cette page est au moins dans le forum.
Cette page est forcément plus large, car elle s'adapte aux 3 colonnes de ton profil, ce qui est bien sinon, ce serait très difficile à lire avec 65% de largeur.
J'ai mis la même largeur que toi et j'ai aussi cette page du profil plus large alors que tout le reste du forum est 'mince'...
Quant à l'image, ça doit pouvoir se faire, mais je dois voir comment séparer ce champ du reste de la variable.
EDIT : Où ajoutes-tu cette image exactement ?
J'ajoute l'image dans les champs du profil


Invité- Invité
 Re: Présentation profil utilisateur
Re: Présentation profil utilisateur
Aïe, j'ai supprimé tous ces codes, il faut parfois répondre, parce qu'il y a beaucoup de codes pour l'entraide et je ne peux pas les garder tous, d'autant que FA n'est pas le seul sur lequel je suis.
Ce dont je me souviens, c'est que je n'avais pas d'image et chez moi aussi cette page de profil était plus large, et il me semble normal que le profil à 3 colonnes soit plus large, à 65% de largeur on ne pourrait rient lire.
Si l'image te parait trop grande, tu peux la rendre plus petite en y mettant du style CSS directement dans la balise 'img'
Ce dont je me souviens, c'est que je n'avais pas d'image et chez moi aussi cette page de profil était plus large, et il me semble normal que le profil à 3 colonnes soit plus large, à 65% de largeur on ne pourrait rient lire.
Si l'image te parait trop grande, tu peux la rendre plus petite en y mettant du style CSS directement dans la balise 'img'
- Code:
<img style="width: XXXpx; height: YYYpx;" src="url_image" />
 Re: Présentation profil utilisateur
Re: Présentation profil utilisateur
 | Bonjour, Attention, cela fait 6 jours que nous n'avons pas de nouvelles concernant votre demande, si vous ne voulez pas voir votre sujet déplacé à la corbeille, merci de poster dans les 24h qui suivent ce message. Si votre sujet est résolu, merci d'éditer votre premier message et de cocher l'icône « résolu » |
 Re: Présentation profil utilisateur
Re: Présentation profil utilisateur
 | Bonjour, Nous n'avons plus de nouvelle de l'auteur de ce sujet depuis plus de 7 jours. Nous considérons donc ce problème comme résolu ou abandonné. La prochaine fois, merci de nous tenir au courant de l'évolution de votre problème, ou pensez à faire un UP régulièrement ! Ce sujet est archivé afin de ne pas perdre les réponses apportées. |
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Invité Ven 26 Juin 2020 - 12:41
par Invité Ven 26 Juin 2020 - 12:41