- 0Réputation du message : 100% (1 vote)
 par Luzz Lun 4 Jan 2021 - 16:09
par Luzz Lun 4 Jan 2021 - 16:09
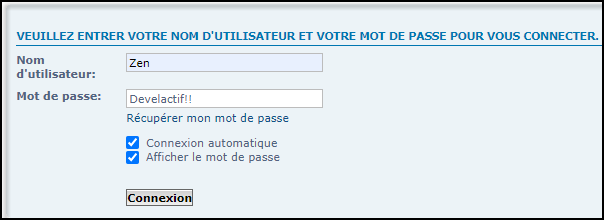
Cette astuce vous permet d'ajouter l'option "Afficher le mot de passe" lorsqu'un membre souhaite se connecter sur votre forum. Cette astuce est compatible pour toutes les versions dont la version mobile moderne.
- Voir illustration :
Installer le script Javascript
Panneau d'administration Modules HTML & JAVASCRIPT - Gestion des codes Javascript
Assurez-vous que la gestion des codes Javascript soit activée, puis créez un nouveau javascript ayant pour titre "Afficher le mot de passe" et pour placement "Sur toutes les pages". Insérez-y le code suivant en fonction de la version de votre forum :
Pour la version phpBB2
- Code:
$(function() {
$('label[for="autologin"], .block-login label.label, .gen input[name="autologin"]').after('<br />Afficher le mot de passe: <input type="checkbox" class="gen" name="visumdp" id="visumdp"></input><br /><br />');
$('.box-login-btns-main, .form_login > div:last').before('<label><span class="checkbox"><input type="checkbox" name="visumdp" id="visumdp"></input><span class="checkbox-check"></span></span><span>Afficher le mot de passe</span></label><br />');
$("#visumdp").on("click", function() {
if ($(this).is(":checked")) {
$('input[name="password"]').prop("type", "text");
} else {
$('input[name="password"]').prop("type", "password");
}
});
});
Pour les versions PhpBB3, PunBB, Invision et ModernBB
- Code:
$(function() {
$('label[for="autologin"], .block-login label.label, .gen input[name="autologin"]').after('<br /><input type="checkbox" name="visumdp" id="visumdp"> Afficher le mot de passe</input><br />');
$('.box-login-btns-main, .form_login > div:last').before('<label><span class="checkbox"><input type="checkbox" name="visumdp" id="visumdp"></input><span class="checkbox-check"></span></span><span>Afficher le mot de passe</span></label><br />');
$("#visumdp").on("click", function() {
if ($(this).is(":checked")) {
$('input[name="password"]').prop("type", "text");
} else {
$('input[name="password"]').prop("type", "password");
}
});
});
Pour la version AwesomeBB
- Code:
$(function() {
$('label[for="autologin"], .block-login label.label, .gen input[name="autologin"]').after('<input type="checkbox" name="visumdp" id="visumdp"> Afficher le mot de passe</input><br /><br />');
$('.box-login-btns-main, .form_login > div:last').before('<label><span class="checkbox"><input type="checkbox" name="visumdp" id="visumdp"></input><span class="checkbox-check"></span></span><span>Afficher le mot de passe</span></label><br />');
$("#visumdp").on("click", function() {
if ($(this).is(":checked")) {
$('input[name="password"]').prop("type", "text");
} else {
$('input[name="password"]').prop("type", "password");
}
});
});
Cliquez sur le bouton  afin de sauvegarder les modifications. afin de sauvegarder les modifications.
|
 Afficher le mot de passe
Afficher le mot de passe Sujets similaires
Sujets similaires
 Accueil
Accueil Créer un forum
Créer un forum


 par
par