Panel du profil qui se met en bas du message
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Panel du profil qui se met en bas du message
Panel du profil qui se met en bas du message
Détails techniques
Version du forum : phpBB3Poste occupé : Administrateur
Navigateur(s) concerné(s) : Google Chrome
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Tous les utilisateurs
Problème apparu depuis : 16/09/21
Lien du forum : https://lesperfectionnistes.actieforum.com/
Description du problème
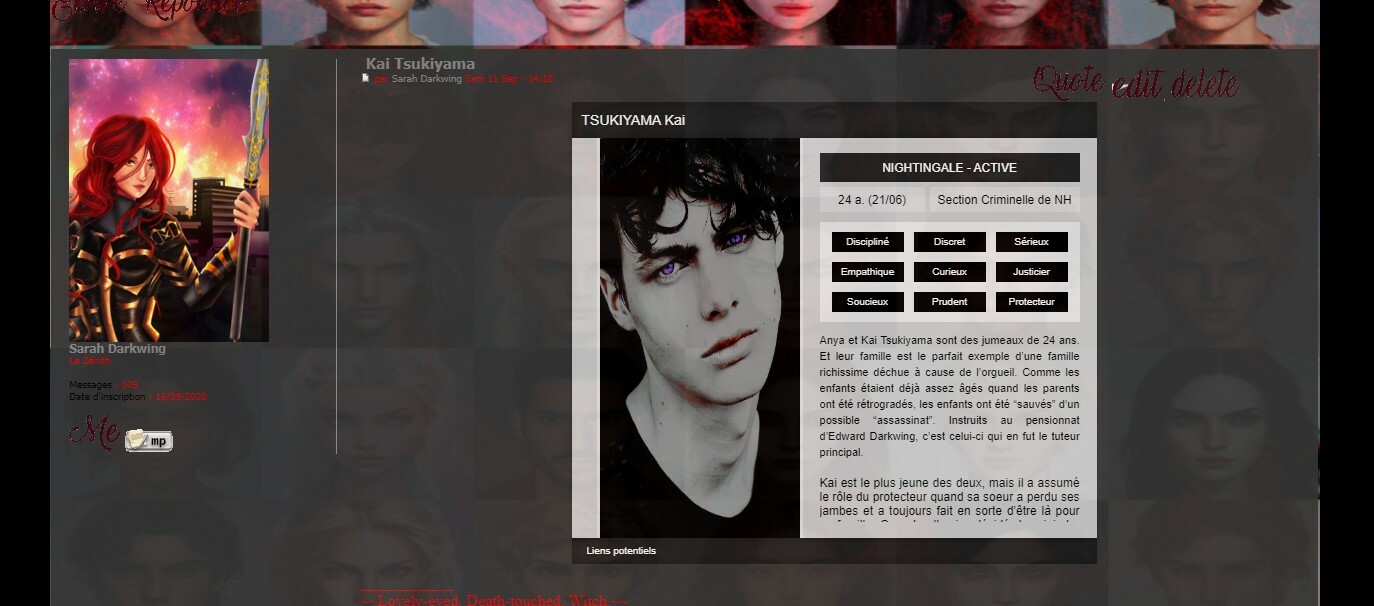
Bonjour à toutes et à tous,Voilà, c'est mon premier post ici, et pour tout vous dire, je ne sais pas exactement comment j'en suis arrivée là : l'encadré du profil se met en dessous du message/sujet au lieu de se mettre sur la gauche, comme d'habitude. Je n'ai pas ce problème dans les sujets antérieurs à cette date : j'espère vraiment que vous pourrez m'aider car je n'y comprends plus grand chose.
J'ai bel et bien fait une modification au niveau du CSS récemment, mais il ne s'agissait que de traiter de l'opacité des cellules. Une autre modification fut de tenter de mettre une playlist sur la page d'accueil, mais j'ai enlevé le code html qui me permettait de faire ça, sans que cela ne règle le problème. Je rajoute ici les images pour que vous voyez le problème
- Page avec défaut:

- D'habitude:

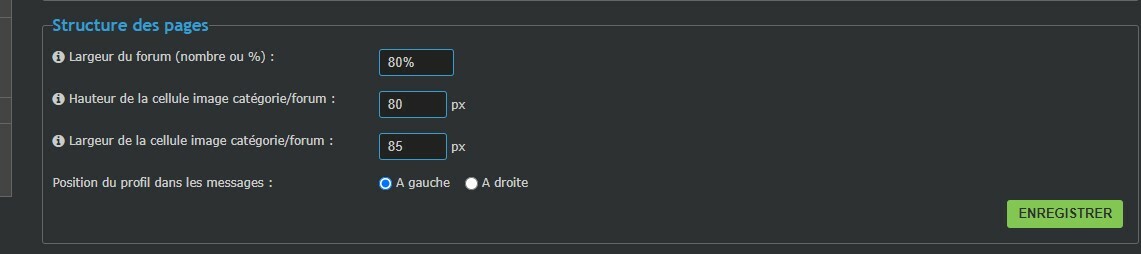
Si ça peut aider, je rajoute l'onglet structure des pages !
- Onglet Structure des Pages:

Voilà, désolée du dérangement, j'espère ne pas faire de doublon, la recherche par mots-clés n'a pas donné de résultats probants ! Bonne soirée à vous !
Dernière édition par Sarah Darkwing le Ven 17 Sep 2021 - 22:54, édité 1 fois
 Re: Panel du profil qui se met en bas du message
Re: Panel du profil qui se met en bas du message
Bonjour et bienvenue sur le forum de support officiel,
Est-il possible de donner aux invités l'accès au forum où l'affichage problématique se trouve, le temps que nous observions ça de plus près ?
Est-il possible de donner aux invités l'accès au forum où l'affichage problématique se trouve, le temps que nous observions ça de plus près ?

 Re: Panel du profil qui se met en bas du message
Re: Panel du profil qui se met en bas du message
Bonsoir,
Normalement l'accès est maintenant libre ! Le problème est dans la catégorie "NH- Mafia AU-- > les personnages--> Les personnages principaux !
Merci beaucoup !
Normalement l'accès est maintenant libre ! Le problème est dans la catégorie "NH- Mafia AU-- > les personnages--> Les personnages principaux !
Merci beaucoup !
 Re: Panel du profil qui se met en bas du message
Re: Panel du profil qui se met en bas du message
De ce que je vois, il manque un </div> à la fin du code du message de Hanabusa Aido, et une balise mal fermée peut faire ce genre d'effet.
Je vous conseille de remplacer tous les <br> par <br /> pour la même raison.
Votre code contient par ailleurs un nombre astronomique de div et de br alors que tout ça est paramétrable autrement, de manière à simplifier grandement le code (et éviter d'oublier de fermer des balises). Si vous le souhaitez, je regarde ça plus en détail mais ce sera pour demain, là je n'ai plus les yeux en face des trous ^^"
Je vous conseille de remplacer tous les <br> par <br /> pour la même raison.
Votre code contient par ailleurs un nombre astronomique de div et de br alors que tout ça est paramétrable autrement, de manière à simplifier grandement le code (et éviter d'oublier de fermer des balises). Si vous le souhaitez, je regarde ça plus en détail mais ce sera pour demain, là je n'ai plus les yeux en face des trous ^^"
 Re: Panel du profil qui se met en bas du message
Re: Panel du profil qui se met en bas du message
Désolée pour le retard de réponses !
Franchement, je veux bien, j'ai quelques peurs car c'est un code pré-defini, je n'ai jamais vraiment osé y toucher ! J'ai remis le </div> à la fin du code dans le message, mais cela reste pareil !
Par ailleurs, j'ai essayé de créer un nouveau sujet avec simplement du texte, l'image de mon profil déborde quelque peu sur le cadre du message/sujet. Peut-être il y aurait-il deux problèmes en un seul ?
En tout cas merci beaucoup d'avoir jeté un coup d'œil hier et de m'avoir donné quelques pistes !
Franchement, je veux bien, j'ai quelques peurs car c'est un code pré-defini, je n'ai jamais vraiment osé y toucher ! J'ai remis le </div> à la fin du code dans le message, mais cela reste pareil !
Par ailleurs, j'ai essayé de créer un nouveau sujet avec simplement du texte, l'image de mon profil déborde quelque peu sur le cadre du message/sujet. Peut-être il y aurait-il deux problèmes en un seul ?
En tout cas merci beaucoup d'avoir jeté un coup d'œil hier et de m'avoir donné quelques pistes !
 Re: Panel du profil qui se met en bas du message
Re: Panel du profil qui se met en bas du message
Bonjour,
Pouvez-vous me copier-coller le code que vous avez utilisé pour le message Hanabusa Aido ? Je pourrais faire la modification avec le code que je vois de mon côté, mais il y a les "[Vous devez être inscrit et connecté pour voir ce lien]" qui ne représentent pas les liens qu'il y a réellement dans le message. Je pense que ce sera plus rapide et plus propre si vous me donnez directement votre version du code (avec les liens corrects donc), ainsi vous n'aurez pas de travail d'adaptation à faire.
En attendant, on va faire quelque chose pour votre deuxième problème.
Pour l'explication, la largeur du .postprofile, qui contient l'avatar, est paramétré par défaut à 22%, ce qui fait qu'il a une largeur variable selon la taille de l'écran. C'est pratique dans certains cas (pour la lecture notamment), mais ici c'est gênant parce que l'avatar, lui, a une taille fixe, ce qui fait que sur certains écrans moins larges (comme le vôtre), le 22% ne suffit pas pour l'englober.
J'ai donc donné au .postprofile une largeur fixe de 216px (car vous avez un margin-left de 8px, du coup pour que ça soit bien centré il fallait la même marge de l'autre côté, votre avatar faisant 200px de largeur).
Un souci entraînant un autre, j'ai été confrontée au 76% du postbody, en général quand on mélange une taille fixe (px) et adaptative (%) c'est le bordel... Je vous passe les détails mais en procédant ainsi, vous devriez avoir un meilleur affichage.
Dans votre css, ajoutez :
Dans votre template viewtopic_body (si vous me confirmez qu'il est par défaut et que vous ne l'avez pas modifié au préalable), remplacez tout son contenu par :
Pouvez-vous me copier-coller le code que vous avez utilisé pour le message Hanabusa Aido ? Je pourrais faire la modification avec le code que je vois de mon côté, mais il y a les "[Vous devez être inscrit et connecté pour voir ce lien]" qui ne représentent pas les liens qu'il y a réellement dans le message. Je pense que ce sera plus rapide et plus propre si vous me donnez directement votre version du code (avec les liens corrects donc), ainsi vous n'aurez pas de travail d'adaptation à faire.
En attendant, on va faire quelque chose pour votre deuxième problème.
Pour l'explication, la largeur du .postprofile, qui contient l'avatar, est paramétré par défaut à 22%, ce qui fait qu'il a une largeur variable selon la taille de l'écran. C'est pratique dans certains cas (pour la lecture notamment), mais ici c'est gênant parce que l'avatar, lui, a une taille fixe, ce qui fait que sur certains écrans moins larges (comme le vôtre), le 22% ne suffit pas pour l'englober.
J'ai donc donné au .postprofile une largeur fixe de 216px (car vous avez un margin-left de 8px, du coup pour que ça soit bien centré il fallait la même marge de l'autre côté, votre avatar faisant 200px de largeur).
Un souci entraînant un autre, j'ai été confrontée au 76% du postbody, en général quand on mélange une taille fixe (px) et adaptative (%) c'est le bordel... Je vous passe les détails mais en procédant ainsi, vous devriez avoir un meilleur affichage.
Dans votre css, ajoutez :
- Code:
.post {
position: relative;
}
.viewtopic {
display: table;
}
.postprofile {
width: 216px;
display: table-cell;
}
.postbody {
width: 100%;
display: table-cell;
vertical-align: top;
float: none;
}
.fa_like_div {
bottom: 0;
position: absolute;
right: 110px;
}
.rep-button, .rep-button:active, .rep-button:focus {
float: right;
}
.topbottom {
position: absolute;
right: 75px;
bottom: 0;
}
Dans votre template viewtopic_body (si vous me confirmez qu'il est par défaut et que vous ne l'avez pas modifié au préalable), remplacez tout son contenu par :
- Code:
<!-- BEGIN switch_plus_menu -->
<script type="text/javascript">
//<![CDATA[
var multiquote_img_off = '{JS_MULTIQUOTE_IMG_OFF}', multiquote_img_on = '{JS_MULTIQUOTE_IMG_ON}';
</script>
<!-- END switch_plus_menu -->
<script type="text/javascript">
var hiddenMsgLabel = { visible:'{JS_HIDE_HIDDEN_MESSAGE}', hidden:'{JS_SHOW_HIDDEN_MESSAGE}' };
showHiddenMessage = function(id)
{
try
{
var regId = parseInt(id, 10);
if( isNaN(regId) ) { regId = 0; }
if( regId > 0)
{
$('.post--' + id).toggle(0, function()
{
if( $(this).is(":visible") )
{
$('#hidden-title--' + id).html(hiddenMsgLabel.visible);
}
else
{
$('#hidden-title--' + id).html(hiddenMsgLabel.hidden);
}
});
}
}
catch(e) { }
return false;
};
//]]>
</script>
<h1 class="page-title">
<a href="{TOPIC_URL}">{TOPIC_TITLE}</a>
</h1>
{POSTERS_LIST}
<div class="topic-actions">
<div class="buttons">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" class="{POST_IMG_CLASS}" alt="{L_POST_NEW_TOPIC}" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" class="i_reply" alt="{L_POST_REPLY_TOPIC}" /></a>
<!-- END switch_user_authreply -->
</div>
<div class="pathname-box">
<p>
<a class="nav" href="{U_INDEX}"><span>{L_INDEX}</span></a>
<!--{NAV_SEP}<a class="nav" href="{U_ALBUM}"><span>{L_ALBUM}</span></a>-->
{NAV_CAT_DESC}
</p>
</div>
<p class="right">
<!-- BEGIN switch_twitter_btn -->
<span>
<a href="https://twitter.com/share" class="twitter-share-button" data-via="{TWITTER}">Tweet</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+'://platform.twitter.com/widgets.js';fjs.parentNode.insertBefore(js,fjs);}}(document, 'script', 'twitter-wjs');</script>
</span>
<!-- END switch_twitter_btn -->
<!-- BEGIN switch_fb_likebtn -->
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "https://connect.facebook.net/{LANGUAGE}/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<span class="fb-like" data-href="{FORUM_URL}{TOPIC_URL}" data-layout="button_count" data-action="like" data-show-faces="false" data-share="false"></span>
<!-- END switch_fb_likebtn -->
</p>
<div class="pagination">
{PAGE_NUMBER}
<!-- BEGIN switch_plus_menu -->
•
<div id="addthis-toolbar" style="display: inline-block; margin-right:5px;">
<div class="btn-floating-left" tabindex="100">
{L_SHARE}
</div>
<div class="addthis-toolbar-btn" style="display:none;">
{switch_plus_menu.SOCIAL_BUTTONS}
</div>
</div>
•
<script type="text/javascript">//<![CDATA[
var url_favourite = '{U_FAVOURITE_JS_PLUS_MENU}';
var url_newposts = '{U_NEWPOSTS_JS_PLUS_MENU}';
var url_egosearch = '{U_EGOSEARCH_JS_PLUS_MENU}';
var url_unanswered = '{U_UNANSWERED_JS_PLUS_MENU}';
var url_watchsearch = '{U_WATCHSEARCH_JS_PLUS_MENU}';
insert_plus_menu_new('f{FORUM_ID}&t={TOPIC_ID}','{JS_SESSION_ID}', {JS_AUTH_FAVOURITES});
//]]>
</script>
{switch_plus_menu.JS_SOCIAL_BUTTONS}
<!-- END switch_plus_menu -->
</div>
<div class="clear"></div>
</div>
<!-- BEGIN topicpagination -->
<p class="pagination">{PAGINATION}</p>
<!-- END topicpagination -->
<p class="left-box">
<!-- BEGIN switch_isconnect -->
<a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a> <a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a>
<!-- END switch_isconnect -->
<a href="#bottom">{L_GOTO_DOWN}</a>
</p>
<div class="clear"></div>
{POLL_DISPLAY}
<!-- BEGIN postrow -->
<!-- BEGIN hidden -->
<div class="post {postrow.hidden.ROW_COUNT}">
<div class="inner">
<span class="corners-top"><span></span></span>
<p style="text-align:center">{postrow.hidden.MESSAGE}</p>
<div class="clear"></div>
<span class="corners-bottom"><span></span></span>
</div>
</div>
<!-- END hidden -->
<!-- BEGIN displayed -->
<div id="p{postrow.displayed.U_POST_ID}" class="post {postrow.displayed.ROW_COUNT}{postrow.displayed.ONLINE_IMG_NEW} post--{postrow.displayed.U_POST_ID}"{postrow.displayed.THANK_BGCOLOR} style="{postrow.displayed.DISPLAYABLE_STATE}">
<div class="inner viewtopic"><span class="corners-top"><span></span></span>
<div style="position: relative; top: -30px; width: 1px;" id="{postrow.displayed.U_POST_ID}"></div>
<div class="postprofile" id="profile{postrow.displayed.U_POST_ID}">
<!-- div class="online2"></div-->
<dl>
<dt>
{postrow.displayed.POSTER_AVATAR}
<br /><strong style="font-size:1.2em">{postrow.displayed.POSTER_NAME}</strong>
</dt>
<dd>{postrow.displayed.POSTER_RANK_NEW}{postrow.displayed.RANK_IMAGE}</dd>
<dd><br /></dd>
<dd>
<!-- BEGIN profile_field -->
{postrow.displayed.profile_field.LABEL} {postrow.displayed.profile_field.CONTENT}{postrow.displayed.profile_field.SEPARATOR}
<!-- END profile_field -->
{postrow.displayed.POSTER_RPG}
</dd>
<dd><br /></dd>
<dd>
{postrow.displayed.PROFILE_IMG} {postrow.displayed.PM_IMG} {postrow.displayed.EMAIL_IMG}<!-- BEGIN contact_field --> {postrow.displayed.contact_field.CONTENT}<!-- END contact_field -->
</dd>
</dl>
</div>
<div class="postbody">
<ul class="profile-icons">
<li>{postrow.displayed.THANK_IMG}</li>
<li>{postrow.displayed.MULTIQUOTE_IMG}</li>
<li>{postrow.displayed.QUOTE_IMG}</li>
<li>{postrow.displayed.EDIT_IMG}</li>
<li>{postrow.displayed.DELETE_IMG}</li>
<li>{postrow.displayed.IP_IMG}</li>
<li>{postrow.displayed.REPORT_IMG_NEW}</li>
</ul>
<h2 class="topic-title">{postrow.displayed.ICON} <a href="{postrow.displayed.POST_URL}">{postrow.displayed.POST_SUBJECT}</a></h2>
<p class="author"><img src="{postrow.displayed.MINI_POST_IMG}" alt="{postrow.displayed.L_MINI_POST_ALT}" title="{postrow.displayed.L_MINI_POST_ALT}" /> {L_TOPIC_BY} {postrow.displayed.POSTER_NAME} {postrow.displayed.POST_DATE_NEW}</p>
<div class="clearfix"></div>
<!-- BEGIN switch_vote_active -->
<div class="vote gensmall">
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_PLUS}">+</a></div>
<!-- END switch_vote -->
<!-- BEGIN switch_bar -->
<div class="vote-bar" title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}">
<!-- BEGIN switch_vote_plus -->
<div class="vote-bar-plus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_plus.HEIGHT_PLUS}px;"></div>
<!-- END switch_vote_plus -->
<!-- BEGIN switch_vote_minus -->
<div class="vote-bar-minus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_minus.HEIGHT_MINUS}px;"></div>
<!-- END switch_vote_minus -->
</div>
<!-- END switch_bar -->
<!-- BEGIN switch_no_bar -->
<div title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}" class="vote-no-bar">----</div>
<!-- END switch_no_bar -->
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_MINUS}">-</a></div>
<!-- END switch_vote -->
</div>
<!-- END switch_vote_active -->
<div style="display:none"></div>
<div class="content clearfix">
<div>{postrow.displayed.MESSAGE}</div>
<!-- BEGIN switch_attachments -->
<dl class="attachbox">
<dt>{postrow.displayed.switch_attachments.L_ATTACHMENTS}</dt>
<dd class="attachments">
<!-- BEGIN switch_post_attachments -->
<dl class="file clearfix">
<dt>
<img src="{postrow.displayed.switch_attachments.switch_post_attachments.U_IMG}" alt=""/>
</dt>
<dd>
<!-- BEGIN switch_dl_att -->
<span><a class="postlink" href="{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.U_ATTACHMENT}">{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT}</a> {postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT_DEL}</span>
<!-- END switch_dl_att -->
<!-- BEGIN switch_no_dl_att -->
<span>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT} {postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT_DEL}</span>
<!-- END switch_no_dl_att -->
<!-- BEGIN switch_no_comment -->
<span>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_comment.ATTACHMENT_COMMENT}</span>
<!-- END switch_no_comment -->
<!-- BEGIN switch_no_dl_att -->
<span><strong>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.TEXT_NO_DL}</strong></span>
<!-- END switch_no_dl_att -->
<span>({postrow.displayed.switch_attachments.switch_post_attachments.FILE_SIZE}) {postrow.displayed.switch_attachments.switch_post_attachments.NB_DL}</span>
</dd>
</dl>
<!-- END switch_post_attachments -->
</dd>
</dl>
<!-- END switch_attachments -->
</div>
{postrow.displayed.EDITED_MESSAGE}
<!-- BEGIN switch_signature -->
<div class="signature_div" id="sig{postrow.displayed.U_POST_ID}">{postrow.displayed.SIGNATURE_NEW}</div>
<!-- END switch_signature -->
<p class="right topbottom"><a href="#top">{L_BACK_TO_TOP}</a> <a href="#bottom">{L_GOTO_DOWN}</a></p>
</div>
</div>
<div class="clear"></div>
<!-- BEGIN switch_likes_active -->
<div class="fa_like_div">
<!-- BEGIN switch_like_list -->
{postrow.displayed.switch_likes_active.switch_like_list.D_LIKE_LIST}
<!-- END switch_like_list -->
<!-- BEGIN switch_dislike_list -->
{postrow.displayed.switch_likes_active.switch_dislike_list.D_DISLIKE_LIST}
<!-- END switch_dislike_list -->
<button class="rep-button {postrow.displayed.switch_likes_active.C_VOTE_LIKE}" data-href="{postrow.displayed.switch_likes_active.U_VOTE_LIKE}" data-href-rm="{postrow.displayed.switch_likes_active.U_VOTE_RM_LIKE}">
<svg width="13px" height="13px" viewBox="0 0 1792 1792" xmlns="http://www.w3.org/2000/svg"><path d="M320 1344q0-26-19-45t-45-19q-27 0-45.5 19t-18.5 45q0 27 18.5 45.5t45.5 18.5q26 0 45-18.5t19-45.5zm160-512v640q0 26-19 45t-45 19h-288q-26 0-45-19t-19-45v-640q0-26 19-45t45-19h288q26 0 45 19t19 45zm1184 0q0 86-55 149 15 44 15 76 3 76-43 137 17 56 0 117-15 57-54 94 9 112-49 181-64 76-197 78h-129q-66 0-144-15.5t-121.5-29-120.5-39.5q-123-43-158-44-26-1-45-19.5t-19-44.5v-641q0-25 18-43.5t43-20.5q24-2 76-59t101-121q68-87 101-120 18-18 31-48t17.5-48.5 13.5-60.5q7-39 12.5-61t19.5-52 34-50q19-19 45-19 46 0 82.5 10.5t60 26 40 40.5 24 45 12 50 5 45 .5 39q0 38-9.5 76t-19 60-27.5 56q-3 6-10 18t-11 22-8 24h277q78 0 135 57t57 135z" fill="#666"/></svg>
<span>{postrow.displayed.switch_likes_active.L_LIKE}</span>{postrow.displayed.switch_likes_active.COUNT_VOTE_LIKE}
</button>
<!-- BEGIN switch_dislike_button -->
<button class="rep-button {postrow.displayed.switch_likes_active.switch_dislike_button.C_VOTE_DISLIKE}" data-href="{postrow.displayed.switch_likes_active.switch_dislike_button.U_VOTE_DISLIKE}" data-href-rm="{postrow.displayed.switch_likes_active.switch_dislike_button.U_VOTE_RM_LIKE}">
<svg width="13px" height="13px" viewBox="0 0 1792 1792" xmlns="http://www.w3.org/2000/svg"><path d="M320 576q0 26-19 45t-45 19q-27 0-45.5-19t-18.5-45q0-27 18.5-45.5t45.5-18.5q26 0 45 18.5t19 45.5zm160 512v-640q0-26-19-45t-45-19h-288q-26 0-45 19t-19 45v640q0 26 19 45t45 19h288q26 0 45-19t19-45zm1129-149q55 61 55 149-1 78-57.5 135t-134.5 57h-277q4 14 8 24t11 22 10 18q18 37 27 57t19 58.5 10 76.5q0 24-.5 39t-5 45-12 50-24 45-40 40.5-60 26-82.5 10.5q-26 0-45-19-20-20-34-50t-19.5-52-12.5-61q-9-42-13.5-60.5t-17.5-48.5-31-48q-33-33-101-120-49-64-101-121t-76-59q-25-2-43-20.5t-18-43.5v-641q0-26 19-44.5t45-19.5q35-1 158-44 77-26 120.5-39.5t121.5-29 144-15.5h129q133 2 197 78 58 69 49 181 39 37 54 94 17 61 0 117 46 61 43 137 0 32-15 76z" fill="#666"/></svg>
<span>{postrow.displayed.switch_likes_active.switch_dislike_button.L_DISLIKE}</span>{postrow.displayed.switch_likes_active.switch_dislike_button.COUNT_VOTE_DISLIKE}
</button>
<!-- END switch_dislike_button -->
<!-- END switch_likes_active -->
<span class="corners-bottom"><span></span></span></div>
</div>
<!-- BEGIN first_post_br -->
<hr id="first-post-br" />
<!-- END first_post_br -->
<!-- END displayed -->
<!-- END postrow -->
<a name="bottomtitle"></a>
<!-- BEGIN topicpagination -->
<p class="pagination">{PAGINATION}</p>
<!-- END topicpagination -->
<p class="left-box">
<!-- BEGIN switch_isconnect -->
<a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a> <a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a>
<!-- END switch_isconnect -->
<a href="#top">{L_BACK_TO_TOP}</a>
</p>
<div class="clear"></div>
<div class="noprint">
<!-- BEGIN switch_user_logged_in -->
<!-- BEGIN watchtopic -->
<p class="right">{S_WATCH_TOPIC}</p>
<!-- END watchtopic -->
<!-- END switch_user_logged_in -->
</div>
<!-- BEGIN promot_trafic -->
<div class="post row2" id="ptrafic_close" style="display:none;font-size:1.3em;line-height:1.4em">
<span class="corners-top"><span></span></span>
<span class="gensmall"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><img src="{TABS_MORE_IMG}" alt="+" align="" border="0" /></a></span>
<span class="ptrafic"> {PROMOT_TRAFIC_TITLE}</span>
<span class="corners-bottom"><span></span></span>
</div>
<div class="post row2" id="ptrafic_open" style="display:'';font-size:1.3em;line-height:1.4em">
<span class="corners-top"><span></span></span>
<span class="gensmall"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><img src="{TABS_LESS_IMG}" alt="-" align="" border="0" /></a></span>
<span class="ptrafic"> {PROMOT_TRAFIC_TITLE}</span>
<div class="clear"></div>
<div>
<!-- BEGIN link -->
» <a href="{promot_trafic.link.U_HREF}" target="_blank" title="{promot_trafic.link.TITLE}" rel="nofollow">{promot_trafic.link.TITLE}</a><br />
<!-- END link -->
</div>
<span class="corners-bottom"><span></span></span>
</div>
<!-- END promot_trafic -->
<!-- BEGIN switch_forum_rules -->
<div class="post row1" id="forum_rules">
<span class="corners-top"><span></span></span>
<div class="h3"> {L_FORUM_RULES}</div>
<div class="clear"></div>
<table class="postbody">
<tr>
<!-- BEGIN switch_forum_rule_image -->
<td class="logo">
<img src="{RULE_IMG_URL}" alt="" />
</td>
<!-- END switch_forum_rule_image -->
<td class="rules content">
{RULE_MSG}
</td>
</tr>
</table>
<span class="corners-bottom"><span></span></span>
</div>
<!-- END switch_forum_rules -->
<!-- BEGIN switch_user_logged_in -->
<a name="quickreply"></a>
{QUICK_REPLY_FORM}
<!-- END switch_user_logged_in -->
<hr />
<div class="topic-actions">
<div class="buttons">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" class="{POST_IMG_CLASS}" alt="{L_POST_NEW_TOPIC}" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" class="i_reply" alt="{L_POST_REPLY_TOPIC}" /></a>
<!-- END switch_user_authreply -->
</div>
<div class="pathname-box">
<p><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_SEP}<a class="nav" href="{U_ALBUM}">{L_ALBUM}</a>{NAV_CAT_DESC}</p>
</div>
<div class="pagination">
{PAGE_NUMBER}
</div>
</div>
<div class="clear"></div>
<form action="{S_JUMPBOX_ACTION}" method="get" onsubmit="if(document.jumpbox.f.value == -1){return false;}">
<fieldset class="jumpbox">
<label>{L_JUMP_TO}: </label>
{S_JUMPBOX_SELECT}
<input class="button2" type="submit" value="{L_GO}" />
</fieldset>
</form>
<!-- BEGIN viewtopic_bottom -->
<form method="get" action="{S_FORM_MOD_ACTION}">
<fieldset class="quickmod">
<input type="hidden" name="t" value="{TOPIC_ID}" />
<!-- <input type="hidden" name="sid" value="{S_SID}" /> -->
<input type="hidden" name="{SECURE_ID_NAME}" value="{SECURE_ID_VALUE}" />
<label>{L_MOD_TOOLS}: </label>
{S_SELECT_MOD}
<input class="button2" type="submit" value="{L_GO}" />
</fieldset>
</form>
<div class="clear"></div>
<p class="right">{S_TOPIC_ADMIN}</p>
<!-- END viewtopic_bottom -->
<!-- BEGIN show_permissions -->
<div class="h3">{L_TABS_PERMISSIONS}</div>
{S_AUTH_LIST}
<!-- END show_permissions -->
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(resize_images({ 'selector' : '.postbody .content', 'max_width' : {switch_image_resize.IMG_RESIZE_WIDTH}, 'max_height' : {switch_image_resize.IMG_RESIZE_HEIGHT} }));
//]]>
</script>
<!-- END switch_image_resize -->
 Re: Panel du profil qui se met en bas du message
Re: Panel du profil qui se met en bas du message
Bonjour !
Pour le remaniement du code d'Hanabusa Aido, je vous mets ce que j'ai dans le message façon édition, et les références qui sont sur la fiche CSS !
Les référents CSS:
J'ai modifié le CSS mais je n'ai pas le bon ordinateur pour faire la modification sur le template viewtopic_body (vu que je crois pas y avoir accès directement sur l'administration : je ne savais pas où aller le chercher jusqu'à présent, donc je ne pense pas qu'il faille s'inquiéter de possibles modifications) donc je reviendrai vers vous plus tard !
Encore un énorme merci, je n'avais aucune idée de comment régler ce souci !
Pour le remaniement du code d'Hanabusa Aido, je vous mets ce que j'ai dans le message façon édition, et les références qui sont sur la fiche CSS !
- Code:
<link href="https://www.aht.li/3147773/PF_CAN.css" rel="stylesheet" type="text/css"><!-- COULEURS NOM PRENOM(S) - GROUPE - INTITULE & CONTENU RELATIONS DIRECTEMENT MODIFIABLES --><div class="PFCAN"><!-- CREDIT --><a class="cdtPFCAN" href="http://crushcrushcrush.actifforum.com" target="_blank"><img src="http://www.aht.li/2456212/PUF.png" /></a><!-- NOM PRENOM(S) --><div class="npPFCAN" style="background:#212121; color:white;">AIDO Hanabusa</div><!-- INFORMATIONS - PHYSIQUE & IMAGE --><div class="abtPFCAN"><!-- CONTENU INFORMATIONS & PHYSIQUE --><div><!-- ETAT CIVIL --><b>Etat civil</b> : <i>Marié(e), <b>célibataire,</b> en couple, divorcé(e), veuf(ve)</i><br/><!-- PROFESSION / ETUDES --><b>Profession / études</b> : Innovateur technologique-<br/><!-- SITUATION FINANCIERE --><b>CLASSE</b> : Elite<br/><br/><!-- PHYSIQUE --><b>Carnation</b> : Pâle<br/><b>Taille</b> : 1m77<br/><b>Corpulence</b> : "Plutôt fin"<br/><b>Cheveux</b> : <i>Blond doré</i><br/><b>Yeux</b> : <i> Bleu Aigue-Marine</i><br/><b>Signe(s) distinctif(s)</b> : <i>Germaphobe</i></div><!-- IMAGE 200*400 - RECADRAGE AUTOMATIQUE --><img src="https://zupimages.net/up/21/37/v8y9.jpg" /></div><!-- GROUPE / AGE / NATIONALITE - CARACTERE - HISTOIRE --><div class="boxPFCAN"><!-- GROUPE --><div class="grpPFCAN" style="background:#212121; color:white;">Basilicus Famiglia - Actif </div><!-- AGE OU DATE DE NAISSANCE --><div class="agePFCAN">23 a. (10/01)</div><!-- Affiliation--><div class="fromPFCAN">I.T.S.I.</div><!-- CARACTERE - 9 ADJECTIFS --><div class="caraPFCAN"><!-- I --><div>Inventif</div><!-- II --><div>Perspicace</div><!-- III --><div>Rationnel</div><!-- IV --><div>Sérieux</div><!-- V --><div>Pointilleux</div><!-- VI --><div>Têtu</div><!-- VII --><div>Erudit</div><!-- VIII --><div>Prudent</div><!-- IX --><div>Ambitieux</div></div><!-- HISTOIRE --><div class="storyPFCAN">Sa famille d’origine faisait partie de la communauté des Effacés, mais Hanabusa a échappé à la misère grâce à une chose qui relève de la chance : son Q.I. Ses facultés extraordinaires l'ont permis de s'élever dans sa jeunesse, sautant plusieurs classes, obtenant ses diplômes en avance et finissant major de promo à l'Institut Garlini. Il a été transféré dans une famille adaptée, faisant partie de l'élite, avec qui il ne vit plus à présent. Il travaille dans les laboratoirs de l'I.T.I.S., l'institut technologique et d'innovation scientifique, le leader des créations aidant les New Haveniens au quotidien. A ses heures perdues, il joue en ligne sur New Aspen et craque/construit des codes pour améliorer son expérience de jeu... Et se fait payer pour des boulots d'hacking extrêmement spécifiques pour les Serpents. Durant sa petite vie extrêmement bien rangée et aussi propre qu'un sou neuf, il rencontrera deux personnes qui se détachent de la foule : Anya Tsukiyama, autre joueuse à l'intelligence hors-norme et le Mystérieux ΘέmIs, son némésis expert en codage qui lui mettra plus d'une fois des bâtons dans les roues....
</div></div><!-- RELATIONS --><div class="lksPFCAN"><!-- INTITULE --><span style="background:#212121; color:white;">Liens potentiels</span><!-- CONTENU - REDIMENSIONNEMENT AUTOMATIQUE DES IMAGES --><div class="RPFCAN" style="background:#212121;"><!-- I --><div><!-- IMAGE 50*50 --><img src="https://zupimages.net/up/21/36/weyn.jpg" /><!-- CONTENU --><b>Anya Tsukiyama</b> - Pour le meilleur, comme pour le pire</div><!-- II --><div><!-- IMAGE --><img src="https://zupimages.net/up/20/38/ghbn.jpg" /></div>
Les référents CSS:
- Spoiler:
- Code:
/* FICHE DE PREDEFINI */
.PFCAN {
box-shadow:0 0 3px rgba(0,0,0,0.2); background:#CCC;
}
/* NOM PRENOM(S) */
.npPFCAN {
box-shadow:inset 0 0 15px rgba(0,0,0,0.3);
}
/* BORDURES IMAGE */
.abtPFCAN {
border-color:rgba(250,250,250,0.4) !important;
}
/* INFORMATIONS & PHYSIQUE */
.abtPFCAN div {
background:rgba(250,250,250,0.7); color:black;
}
/* AGE */
.agePFCAN {
background:rgba(250,250,250,0.3); color:black;
}
/* NATIONALITE */
.fromPFCAN {
background:rgba(250,250,250,0.3); color:black;
}
/* BLOC CARACTERE */
.caraPFCAN {
background:rgba(250,250,250,0.6);
}
/* ADJECTIFS */
.caraPFCAN div {
background:black; color:white;
}
/* HISTOIRE */
.storyPFCAN {
color:black;
}
/* INTITULE RELATIONS */
.lksPFCAN span:nth-of-type(1) {
box-shadow:inset 0 0 15px rgba(0,0,0,0.3);
}
/* RELATIONS */
.RPFCAN div {
color:white;
}
J'ai modifié le CSS mais je n'ai pas le bon ordinateur pour faire la modification sur le template viewtopic_body (vu que je crois pas y avoir accès directement sur l'administration : je ne savais pas où aller le chercher jusqu'à présent, donc je ne pense pas qu'il faille s'inquiéter de possibles modifications) donc je reviendrai vers vous plus tard !
Encore un énorme merci, je n'avais aucune idée de comment régler ce souci !
 Re: Panel du profil qui se met en bas du message
Re: Panel du profil qui se met en bas du message
Hm, là c'est ma faute, j'avais zappé que vous n'avez pas indiqué être le fondateur du forum... en effet, pour pouvoir toucher au template, il faut avoir accès au compte fondateur. Ensuite, il faudra juste se rendre dans la catégorie "Affichage" de son panneau d'administration, les templates seront là uniquement sous la session du fondateur.
Voici le Tutoriel "Modifier les templates".
Concernant la révision du code de la fiche maintenant, pour résumer ce que j'ai fait :
Quelques conseils de modifications en plus pour améliorer la lisibilité et rendre la modification de la partie "informations & physique" plus intuitive :
Version du code nettoyé et sans application des deux derniers conseils :
Version avec application des deux derniers conseils :
Le CSS de la fiche + la correction de viewtopic avec un petit ajustement
Plus qu'à modifier le template pour que tout s'affiche correctement !
Voici le Tutoriel "Modifier les templates".
Concernant la révision du code de la fiche maintenant, pour résumer ce que j'ai fait :
- j'ai changé un maximum de div en autre chose de plus appropriée (ul, li, p...), ainsi ça devrait être plus facile pour vous de différencier les éléments.
- j'ai retiré les style que vous avez ajoutés à même le code pour les regrouper dans la feuille css (pour économiser des caractères notamment, mais aussi et toujours pour faciliter la lecture)
- j'ai retiré le link en début de post qui servait à injecter le css d'un lien externe. Ce système est utile pour les personnes qui ne sont pas administrateurs sur le forum et qui souhaiteraient injecter leur propre css, mais pour vous qui avez la possibilité de le faire directement dans la feuille css du forum en question, autant le faire. Ainsi, j'ai également regroupé les codes qui étaient dispersés (dans le lien, et dans votre feuille css). L'autre raison pour laquelle j'ai retiré le link était aussi pour faciliter mes modifications (changement de certaines propriétées div en ul, li, p...).
Quelques conseils de modifications en plus pour améliorer la lisibilité et rendre la modification de la partie "informations & physique" plus intuitive :
- utiliser le bbcode pour les balises "<b>" "<i>" pour les distinguer plus facilement au milieu des < >.
- utiliser les à la ligne à la place des "<br/>". Le <br/> est obligatoire dans une page HTML simple car elle ne prend pas en compte les à la ligne, or ce n'est pas le cas ici, l'éditeur du forum tient compte de ce genre de mise en page.
Version du code nettoyé et sans application des deux derniers conseils :
- Code:
<!-- COULEURS NOM PRENOM(S) - GROUPE - INTITULE & CONTENU RELATIONS DIRECTEMENT MODIFIABLES --><div class="PFCAN"><!-- CREDIT --><a class="cdtPFCAN" href="http://crushcrushcrush.actifforum.com" target="_blank"><img src="http://www.aht.li/2456212/PUF.png" /></a><!-- NOM PRENOM(S) --><span class="npPFCAN">AIDO Hanabusa</span><!-- INFORMATIONS - PHYSIQUE & IMAGE --><div class="abtPFCAN"><!-- CONTENU INFORMATIONS & PHYSIQUE --><div><!-- ETAT CIVIL --><b>Etat civil</b> : <i>Marié(e), <b>célibataire,</b> en couple, divorcé(e), veuf(ve)</i><br/><!-- PROFESSION / ETUDES --><b>Profession / études</b> : Innovateur technologique-<br/><!-- SITUATION FINANCIERE --><b>CLASSE</b> : Elite<br/><br/><!-- PHYSIQUE --><b>Carnation</b> : Pâle<br/><b>Taille</b> : 1m77<br/><b>Corpulence</b> : "Plutôt fin"<br/><b>Cheveux</b> : <i>Blond doré</i><br/><b>Yeux</b> : <i> Bleu Aigue-Marine</i><br/><b>Signe(s) distinctif(s)</b> : <i>Germaphobe</i></div><!-- IMAGE 200*400 - RECADRAGE AUTOMATIQUE --><img src="https://zupimages.net/up/21/37/v8y9.jpg" /></div><!-- GROUPE / AGE / NATIONALITE - CARACTERE - HISTOIRE --><div class="boxPFCAN"><!-- GROUPE --><span>Basilicus Famiglia - Actif </span><!-- AGE OU DATE DE NAISSANCE --><div class="agePFCAN">23 a. (10/01)</div><!-- Affiliation--><div class="fromPFCAN">I.T.S.I.</div><!-- CARACTERE - 9 ADJECTIFS --><ul class="caraPFCAN"><!-- I --><li>Inventif</li><!-- II --><li>Perspicace</li><!-- III --><li>Rationnel</li><!-- IV --><li>Sérieux</li><!-- V --><li>Pointilleux</li><!-- VI --><li>Têtu</li><!-- VII --><li>Erudit</li><!-- VIII --><li>Prudent</li><!-- IX --><li>Ambitieux</li></ul><!-- HISTOIRE --><p>Sa famille d’origine faisait partie de la communauté des Effacés, mais Hanabusa a échappé à la misère grâce à une chose qui relève de la chance : son Q.I. Ses facultés extraordinaires l'ont permis de s'élever dans sa jeunesse, sautant plusieurs classes, obtenant ses diplômes en avance et finissant major de promo à l'Institut Garlini. Il a été transféré dans une famille adaptée, faisant partie de l'élite, avec qui il ne vit plus à présent. Il travaille dans les laboratoirs de l'I.T.I.S., l'institut technologique et d'innovation scientifique, le leader des créations aidant les New Haveniens au quotidien. A ses heures perdues, il joue en ligne sur New Aspen et craque/construit des codes pour améliorer son expérience de jeu... Et se fait payer pour des boulots d'hacking extrêmement spécifiques pour les Serpents. Durant sa petite vie extrêmement bien rangée et aussi propre qu'un sou neuf, il rencontrera deux personnes qui se détachent de la foule : Anya Tsukiyama, autre joueuse à l'intelligence hors-norme et le Mystérieux ΘέmIs, son némésis expert en codage qui lui mettra plus d'une fois des bâtons dans les roues....</p></div><!-- RELATIONS --><div class="lksPFCAN"><!-- INTITULE --><span>Liens potentiels</span><!-- CONTENU - REDIMENSIONNEMENT AUTOMATIQUE DES IMAGES --><ul class="RPFCAN"><!-- I --><!-- IMAGE 50*50 --><li><img src="https://zupimages.net/up/21/36/weyn.jpg" /><!-- CONTENU --><b>Anya Tsukiyama</b> - Pour le meilleur, comme pour le pire</li><!-- II --><li><!-- IMAGE --><img src="https://zupimages.net/up/20/38/ghbn.jpg" /></li></ul></div></div>
Version avec application des deux derniers conseils :
- Code:
<!-- COULEURS NOM PRENOM(S) - GROUPE - INTITULE & CONTENU RELATIONS DIRECTEMENT MODIFIABLES --><div class="PFCAN"><!-- CREDIT --><a class="cdtPFCAN" href="http://crushcrushcrush.actifforum.com" target="_blank"><img src="http://www.aht.li/2456212/PUF.png" /></a><!-- NOM PRENOM(S) --><span class="npPFCAN">AIDO Hanabusa</span><!-- INFORMATIONS - PHYSIQUE & IMAGE --><div class="abtPFCAN"><!-- CONTENU INFORMATIONS & PHYSIQUE --><div><!-- ETAT CIVIL -->[b]Etat civil[/b] : [i]Marié(e), [b]célibataire,[/b] en couple, divorcé(e), veuf(ve)[/i]
<!-- PROFESSION / ETUDES -->[b]Profession / études[/b] : Innovateur technologique-
<!-- SITUATION FINANCIERE -->[b]CLASSE[/b] : Elite
<!-- PHYSIQUE -->[b]Carnation[/b] : Pâle
[b]Taille[/b] : 1m77
[b]Corpulence[/b] : "Plutôt fin"
[b]Cheveux[/b] : [i]Blond doré[/i]
[b]Yeux[/b] : [i] Bleu Aigue-Marine[/i]
[b]Signe(s) distinctif(s)[/b] : [i]Germaphobe[/i]</div><!-- IMAGE 200*400 - RECADRAGE AUTOMATIQUE --><img src="https://zupimages.net/up/21/37/v8y9.jpg" /></div><!-- GROUPE / AGE / NATIONALITE - CARACTERE - HISTOIRE --><div class="boxPFCAN"><!-- GROUPE --><span>Basilicus Famiglia - Actif </span><!-- AGE OU DATE DE NAISSANCE --><div class="agePFCAN">23 a. (10/01)</div><!-- Affiliation--><div class="fromPFCAN">I.T.S.I.</div><!-- CARACTERE - 9 ADJECTIFS --><ul class="caraPFCAN"><!-- I --><li>Inventif</li><!-- II --><li>Perspicace</li><!-- III --><li>Rationnel</li><!-- IV --><li>Sérieux</li><!-- V --><li>Pointilleux</li><!-- VI --><li>Têtu</li><!-- VII --><li>Erudit</li><!-- VIII --><li>Prudent</li><!-- IX --><li>Ambitieux</li></ul><!-- HISTOIRE --><p>Sa famille d’origine faisait partie de la communauté des Effacés, mais Hanabusa a échappé à la misère grâce à une chose qui relève de la chance : son Q.I. Ses facultés extraordinaires l'ont permis de s'élever dans sa jeunesse, sautant plusieurs classes, obtenant ses diplômes en avance et finissant major de promo à l'Institut Garlini. Il a été transféré dans une famille adaptée, faisant partie de l'élite, avec qui il ne vit plus à présent. Il travaille dans les laboratoirs de l'I.T.I.S., l'institut technologique et d'innovation scientifique, le leader des créations aidant les New Haveniens au quotidien. A ses heures perdues, il joue en ligne sur New Aspen et craque/construit des codes pour améliorer son expérience de jeu... Et se fait payer pour des boulots d'hacking extrêmement spécifiques pour les Serpents. Durant sa petite vie extrêmement bien rangée et aussi propre qu'un sou neuf, il rencontrera deux personnes qui se détachent de la foule : Anya Tsukiyama, autre joueuse à l'intelligence hors-norme et le Mystérieux ΘέmIs, son némésis expert en codage qui lui mettra plus d'une fois des bâtons dans les roues....</p></div><!-- RELATIONS --><div class="lksPFCAN"><!-- INTITULE --><span>Liens potentiels</span><!-- CONTENU - REDIMENSIONNEMENT AUTOMATIQUE DES IMAGES --><ul class="RPFCAN"><!-- I --><!-- IMAGE 50*50 --><li><img src="https://zupimages.net/up/21/36/weyn.jpg" /><!-- CONTENU --><b>Anya Tsukiyama</b> - Pour le meilleur, comme pour le pire</li><!-- II --><li><!-- IMAGE --><img src="https://zupimages.net/up/20/38/ghbn.jpg" /></li></ul></div></div>
Le CSS de la fiche + la correction de viewtopic avec un petit ajustement
- Code:
/* FICHE DE PREDEFINI 200*400 */
*,
::after,
::before {
box-sizing: content-box;
-moz-box-sizing: initial;
-webkit-box-sizing: initial;
}
.PFCAN {
margin: auto;
width: 525px;
text-align: left;
line-height: 16px;
background: #CCC;
box-shadow: 0 0 3px rgba(0, 0, 0, 0.2)
}
.cdtPFCAN {
position: absolute;
z-index: 3;
margin-left: -12px;
margin-top: 75px;
opacity: 0;
transition: opacity 0.75s ease;
-webkit-transition: opacity 0.75s ease;
}
.cdtPFCAN:hover {
opacity: 1;
}
.npPFCAN {
background: #212121;
color: white;
font-family: Arial;
font-size: 14px;
display: block;
padding: 10px;
}
.abtPFCAN {
display: inline-block;
vertical-align: top;
margin-left: 25px;
width: 200px;
height: 400px;
overflow: hidden;
border-left: 3px solid;
border-right: 3px solid;
border-color: rgba(250, 250, 250, 0.4)!important;
}
.abtPFCAN div {
position: relative;
z-index: 5;
width: 180px;
height: 380px;
padding: 10px;
overflow: hidden;
font-family: Arial;
font-size: 11px;
text-align: justify;
line-height: 16px;
opacity: 0;
transition: all 0.55s ease;
-webkit-transition: all 0.55s ease;
background: rgba(250, 250, 250, 0.7);
color: #000;
}
.abtPFCAN:hover div {
opacity: 1;
}
.abtPFCAN img {
margin-top: -400px;
min-width: 200px;
min-height: 400px;
}
.boxPFCAN {
display: inline-block;
vertical-align: top;
margin-left: 17px;
width: 260px;
height: 400px;
}
.boxPFCAN span {
margin-top: 15px;
margin-bottom: 5px;
width: 250px;
height: 15px;
padding: 7px 5px;
overflow: hidden;
text-align: center;
text-transform: uppercase;
font-family: Arial;
font-size: 12px;
background: #212121;
color: white;
display: block;
}
.agePFCAN {
display: inline-block;
vertical-align: top;
width: 105px;
height: 15px;
padding: 5px 0px;
overflow: hidden;
text-align: center;
font-size: 12px;
font-family: Arial;
background: rgba(250, 250, 250, 0.3);
color: #000
}
.fromPFCAN {
display: inline-block;
vertical-align: top;
margin-left: 5px;
width: 150px;
height: 15px;
padding: 5px 0px;
overflow: hidden;
text-align: center;
font-size: 12px;
font-family: Arial;
background: rgba(250, 250, 250, 0.3);
color: #000
}
.caraPFCAN {
margin: 10px auto;
width: 250px;
padding: 5px;
text-align: center;
font-size: 10px;
font-family: Arial;
background: rgba(250, 250, 250, 0.6);
margin-left: 0 !important;
}
.caraPFCAN li {
display: inline-block;
vertical-align: top;
margin: 5px;
width: 72px;
height: 16px;
padding: 2px 0;
overflow: hidden;
background: #000;
color: #fff;
}
.PFCAN p {
width: 260px;
height: 190px;
overflow: hidden;
text-align: justify;
font-size: 11px !important;
font-family: Arial;
line-height: 16px;
color: #000;
}
.PFCAN p:hover {
width: 255px;
padding-right: 5px;
overflow-y: auto;
}
.lksPFCAN span:nth-of-type(1) {
display: block;
height: 16px;
padding: 5px 0px 5px 15px;
font-family: Arial;
font-size: 10px;
box-shadow: inset 0 0 15px rgba(0, 0, 0, 0.3);
background: #212121;
color: white;
}
.lksPFCAN:hover .RPFCAN {
height: 400px;
overflow: hidden;
}
.RPFCAN {
background: #212121;
position: absolute;
z-index: 5;
margin-top: -426px;
margin-left: 25px !important;
width: 185px;
height: 0;
padding: 0 10px;
transition: all 0.55s linear;
-webkit-transition: all 0.55s linear;
overflow: hidden;
}
.RPFCAN li {
margin: 10px auto;
min-height: 50px;
text-align: justify;
font-family: Arial;
font-size: 10px !important;
line-height: 14px;
color: #fff;
display: inline-block;
}
.RPFCAN li img {
float: left;
margin-right: 10px;
width: 50px;
height: 50px;
}
/* CORRECTION AFFICHAGE VIEWTOPIC */
.post {
position: relative;
}
.viewtopic {
display: table;
}
.postprofile {
width: 216px;
display: table-cell;
}
.postbody {
width: 100%;
display: table-cell;
vertical-align: top;
float: none;
padding-bottom: 30px;
}
.fa_like_div {
bottom: 0;
position: absolute;
right: 110px;
}
.rep-button,
.rep-button:active,
.rep-button:focus {
float: right;
}
.topbottom {
position: absolute;
right: 75px;
bottom: 0;
}
Plus qu'à modifier le template pour que tout s'affiche correctement !
 Re: Panel du profil qui se met en bas du message
Re: Panel du profil qui se met en bas du message
Re-bonsoir à toi Oka.mi !
Mille mercis pour ton aide et le temps que tu as passé à réviser aussi bien la présentation du sujet que la page présentation du personnage ; j'ai pu emprunter le compte fondateur et appliquer la modification de la template, cela fonctionne parfaitement ! J'enregistre le code et les modifications CSS pour les garder précieusement.
Encore une fois, merci beaucoup pour ton aide, j'édite dès maintenant le premier message comme résolu !
Mille mercis pour ton aide et le temps que tu as passé à réviser aussi bien la présentation du sujet que la page présentation du personnage ; j'ai pu emprunter le compte fondateur et appliquer la modification de la template, cela fonctionne parfaitement ! J'enregistre le code et les modifications CSS pour les garder précieusement.
Encore une fois, merci beaucoup pour ton aide, j'édite dès maintenant le premier message comme résolu !
 Re: Panel du profil qui se met en bas du message
Re: Panel du profil qui se met en bas du message
Avec plaisir.
Félicitations pour le premier sujet résolu
Félicitations pour le premier sujet résolu
 Re: Panel du profil qui se met en bas du message
Re: Panel du profil qui se met en bas du message
 | Bienvenue sur le forum de support de Forumactif Puisque vous êtes nouveau, voici quelques sujets susceptibles de vous intéresser : N'hésitez pas à ouvrir un nouveau sujet si vous ne trouvez pas votre réponse. |
 Sujets similaires
Sujets similaires» Couleur Profil Message
» Alterner le profil du posteur à gauche et à droite du message un message sur deux [RESOLU]
» Profil à côté du message
» Profil/Message personnalisé
» Profil qui dépasse du message
» Alterner le profil du posteur à gauche et à droite du message un message sur deux [RESOLU]
» Profil à côté du message
» Profil/Message personnalisé
» Profil qui dépasse du message
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Sarah Darkwing Jeu 16 Sep 2021 - 21:53
par Sarah Darkwing Jeu 16 Sep 2021 - 21:53







