Nouveau : Envoyer une notification Push directement depuis la page du sujet
Page 1 sur 1 • Partagez
 Nouveau : Envoyer une notification Push directement depuis la page du sujet
Nouveau : Envoyer une notification Push directement depuis la page du sujet
| Nouveau : Envoyer une notification Push directement depuis la page du sujet |
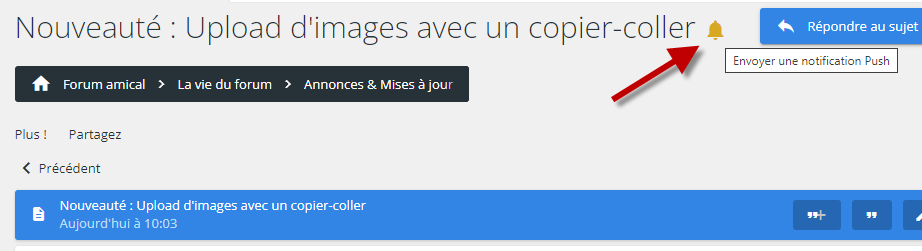
Chers utilisateurs, Une nouveauté bien pratique a fait son apparition sur les forums Forumactif. Les administrateurs ont désormais la possibilité d’envoyer des notifications push directement à partir de la page du sujet de discussion, sans passer par le Panneau d’administration. Pour cela, une nouvelle icône  Comment ça fonctionne ?Pour rappel, une notification Push est un message composé d'un titre, un texte et un lien interne au forum qui est envoyé à tous les visiteurs et/ou membres de votre forum qui ont accepté préalablement d'en recevoir. Jusqu'à maintenant, vous pouviez envoyer les notifications push uniquement via le Panneau d'administration du forum en remplissant un petit formulaire dédié à cette opération.
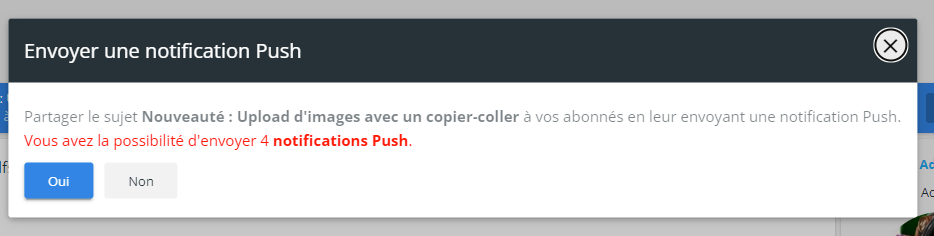
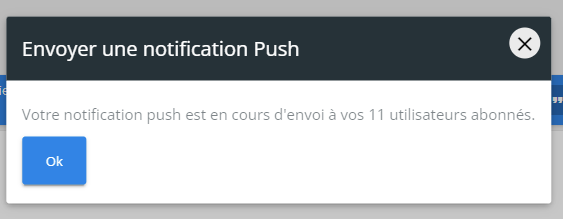
L'envoi directement à partir du sujet est beaucoup plus simple et rapide. Le titre du push, son texte et son image sont générés automatiquement, et l'envoi s'opère en 2 clics. Après le clic sur la petite cloche
Les notifications envoyées de cette manière sont comptabilisées et archivées tout comme les push envoyés via PA, à l’emplacement suivant :
Tous les envois doivent être espacés de 5 minutes minimum, par conséquence il faudra attendre 5 minutes après le dernier push avant d’envoyer un nouveau (d’ailleurs, en dehors de la dernière page consultée, les icônes « Envoyer une notification Push » ne seront tout simplement pas visibles durant 5 minutes). Notez aussi que les notifications push respectent les permissions de visibilité des topics. Si le topic est visible pour les membres et les invités le push sera alors envoyé aux deux. Si il n'est visible que par les membres, le push ne sera pas envoyé aux invités. Par ailleurs, il n’est pas possible d’envoyer des push pour un topic réservé à un groupe ou à des modérateurs.
L’icône « Envoyer une notification Push » ne s’affiche pas, pourquoi ?Vous l'avez certainement déjà compris, l'envoi de push n'est possible que si certaines conditions sont respectées. La petite cloche Si vous ne voyez pas de cette icône à côté du titre du sujet, et n'en trouvez pas tout de suite la raison, voici une petite check-list, pour vérifier les conditions nécessaires.
 Aussi, la toute première fois il peut être nécessaire de vider le cache CSS. Pour cela, il suffit de vous rendre dans le PA > Affichage > Couleurs et juste cliquer sur le bouton "Enregistrer", sans aucune modification. Aussi, la toute première fois il peut être nécessaire de vider le cache CSS. Pour cela, il suffit de vous rendre dans le PA > Affichage > Couleurs et juste cliquer sur le bouton "Enregistrer", sans aucune modification.
En espérant que cette nouveauté de Forumactif vous sera utile, toute l'équipe vous dit à bientôt... avec de nouvelles mises à jour qui se préparent |
Dernière édition par Luzz le Lun 21 Mar 2022 - 16:27, édité 2 fois
 Re: Nouveau : Envoyer une notification Push directement depuis la page du sujet
Re: Nouveau : Envoyer une notification Push directement depuis la page du sujet
| | Les administrateurs ayant personnalisé les templates viewcomments_body et viewtopic_body doivent prendre en considération les modifications ci-dessous. (Les administrateurs n’ayant pas personnalisé ce template ne sont pas concernés par ces modifications incluses nativement dans le template de base du forum) |
| | Pour rappel, le template viewcomments_body n'est visible que si vous avez activé le mode Blog dans PA Modules Blogs Configuration |
Première partie (toutes versions confondues)
Toutes versions confondues, ajouter ce bloc de code dans 2 templates en début ou en fin du fichier :
- viewtopic_body
- viewcomments_body
- AJOUTER:
- Le code à ajouter dans les 2 templates :
- Code:
<!-- BEGIN switch_push_direct_send -->
<div id="push-answer" class="jqmWindow"></div>
<script src="{JQUERY_DIR}jqmodal/jqmodal.js" type="text/javascript"></script>
<script>
//<![CDATA[
$(document).ready(function() {
$('#push-answer').jqm({toTop: true});
$('#push-bell').click(function () {
return sendWebPush({TOPIC_ID});
});
function sendWebPush(tId) {
$.get("/ajax_push.php?topicID=" + tId).done(showPushAnswer);
}
function showPushAnswer(data) {
$('#push-answer').html(data).jqmShow();
$('.jqmOverlay').bgiframe();
$('#push-answer').bgiframe();
}
});
//]]>
</script>
<!-- END switch_push_direct_send -->
Seconde partie (en fonction de la version)
PhpBB2
- viewcomments_body:
Remplacer :- Code:
<td align="center" nowrap="nowrap" class="t-title"><h1 class="cattitle"> {TOPIC_TITLE}</h1></td>
Par :- Code:
<td align="center" nowrap="nowrap" class="t-title"><h1 class="cattitle"> {TOPIC_TITLE}<!-- BEGIN switch_push_direct_send --> <span id="push-bell" title="{switch_push_direct_send.L_PUSH_SEND}"></span><!-- END switch_push_direct_send --></h1></td>
- viewtopic_body:
Remplacer :- Code:
<h1 class="cattitle"> {TOPIC_TITLE}</h1>
Par :- Code:
<h1 class="cattitle"> {TOPIC_TITLE}<!-- BEGIN switch_push_direct_send --> <span id="push-bell" title="{switch_push_direct_send.L_PUSH_SEND}"></span><!-- END switch_push_direct_send --></h1>
PhpBB3
- viewcomments_body:
Remplacer :- Code:
<h1 class="page-title"><a href="{TOPIC_URL}">{TOPIC_TITLE}</a></h1>
Par :- Code:
<h1 class="page-title">
<a href="{TOPIC_URL}">{TOPIC_TITLE}</a>
<!-- BEGIN switch_push_direct_send --> <span id="push-bell" title="{switch_push_direct_send.L_PUSH_SEND}"></span><!-- END switch_push_direct_send -->
</h1>
- viewtopic_body:
Ajouter :- Code:
<!-- BEGIN switch_push_direct_send --> <span id="push-bell" title="{switch_push_direct_send.L_PUSH_SEND}"></span><!-- END switch_push_direct_send -->
Après :- Code:
<a href="{TOPIC_URL}">{TOPIC_TITLE}</a>
PunBB et Invision
- viewcomments_body et viewtopic_body:
Remplacer :- Code:
<h1>{TOPIC_TITLE}</h1>
Par :- Code:
<h1>{TOPIC_TITLE}<!-- BEGIN switch_push_direct_send --> <span id="push-bell" title="{switch_push_direct_send.L_PUSH_SEND}"></span><!-- END switch_push_direct_send --></h1>
ModernBB
- viewcomments_body et viewtopic_body:
Ajouter :- Code:
<!-- BEGIN switch_push_direct_send --> <span id="push-bell" style="color:goldenrod;" title="{switch_push_direct_send.L_PUSH_SEND}" class="ion-android-notifications"></span><!-- END switch_push_direct_send -->
Après :- Code:
<a href="{TOPIC_URL}">{TOPIC_TITLE}</a>
AwesomeBB
- viewcomments_body et viewtopic_body:
Remplacer :- Code:
<h1><a href="{TOPIC_URL}">{TOPIC_TITLE}</a></h1>
Par :- Code:
<h1><a href="{TOPIC_URL}">{TOPIC_TITLE}</a><!-- BEGIN switch_push_direct_send --> <span id="push-bell" style="color:goldenrod;" title="{switch_push_direct_send.L_PUSH_SEND}"><i class="material-icons">notifications</i></span><!-- END switch_push_direct_send --></h1>
 Sujets similaires
Sujets similaires» Notification Push directement depuis la page du sujet
» Envoyer une notification push à ses membres
» [AwesomeBB] Masquer les icônes de participation au sujet et d'envoi de notification push
» rendre l'image d'un forum clicable pour envoyer directement vers le sujet
» (1081) Problème de notifications mails des messages (Retard)
» Envoyer une notification push à ses membres
» [AwesomeBB] Masquer les icônes de participation au sujet et d'envoi de notification push
» rendre l'image d'un forum clicable pour envoyer directement vers le sujet
» (1081) Problème de notifications mails des messages (Retard)
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par
par 

 , cette limite s'élève à 10. Avec un package
, cette limite s'élève à 10. Avec un package  , celle limite s'élève à 30 notifications Push par mois. Pour plus de précisions sur les packages, consulter ce
, celle limite s'élève à 30 notifications Push par mois. Pour plus de précisions sur les packages, consulter ce 


