Page d'acceuil en FLEXBOX
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Page d'acceuil en FLEXBOX
Page d'acceuil en FLEXBOX
Détails techniques
Version du forum : AwesomeBB
Poste occupé : Administrateur
Navigateur(s) concerné(s) : Mozilla Firefox
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Moi uniquement
Lien du forum : (lien masqué, vous devez poster pour le voir)
Description du problème
Bonjour à tous,Jusqu'à présent je faisais mes thèmes relativement en autonomie. Mais me voilà face à un petit défi au vu de mon niveau !
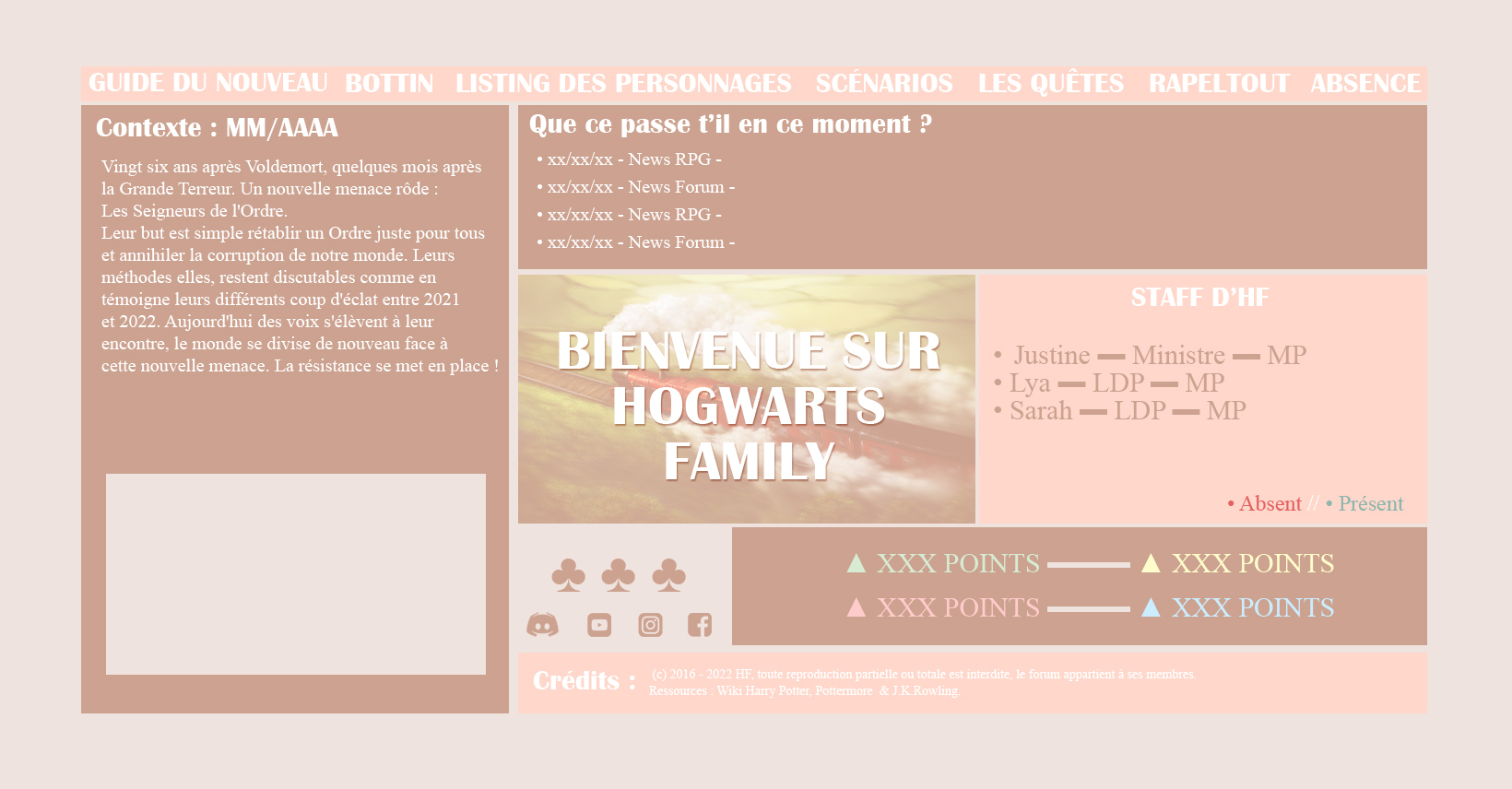
J'aimerais pouvoir organiser en flexbox la page d'accueil de mon forum (cf image)
Mon code n'est pas définitif niveau visuel (couleur/police...), mais ce qui m'embête c'est que je n'arrive pas à organiser avec les flexbox comme sur l'image. Une âme charitable saurait si c'est possible ? Ou comment je peux faire autrement pour avoir un visuel (organisation similaire). Je me débrouillerais pour le code dans sa globalité, mais là je ne sais pas comment coder pour arriver à ce que j'aimerais.
Le code en question. Il faut que je le clean encore, ce n'est pas une version définitive. Mais je suis complètement bloquée par l'organisation qui ne fait comme je le souhaiterais.
- Code:
<style>.conteneurpa {width:100%;display:flex;flex-wrap:wrap;justify-content:space-between;}
.conteneurpa a {color:#ffffff;text-shadow: 1px 1px 2px #DAA520;}
.block-content{background-color: #efe3de!important;}
.navpa {width:100%;text-align:left;margin-bottom:4px;overflow:auto;letter-spacing:1px;font-variant: small-caps; font-size:12px;background-color:#ffd7cb;color:#ffffff;}
.lienspa {text-transform: uppercase;font-size:15px; font-family: 'Stint Ultra Condensed', cursive;text-align:center;color:#ffffff;}
.storypa {width:29.1%; height:100%;margin-bottom:4px;overflow:auto; padding:5px;text-align:justify;color:#ffffff;font-size:10px; background-color: #cca290;}
.vidpa{padding-right: 5px; width: 50%; height: 130px;}
.newspa {width:69.1%;height:20%;margin-bottom:4px;overflow:auto;padding:5px;text-align:justify;color:#ffffff;font-size:10px;background-color: #cca290;}
.bienvenue{width:34.1%;background-color: #cca290;color:#ffffff;}
.stafftpa{width:34.1%;background-color: #ffd7cb;color:#ffffff;}
.cptepa{width:60%;text-align:center;font-family:times new roman;color:#ffffff;font-size:12px;padding:5px;background-color: #cca290;padding-bottom:-15px;}
.sabpasly{color:#32004F;display:inline-block;width:45%;margin:2px;padding:2px;text-align:center;font-size:20px;font-family: 'Stint Ultra Condensed', cursive;}
.sabparav{width:45%;color:#32004F;display:inline-block;margin:2px;padding:2px;text-align:center;font-size:20px;font-family: 'Stint Ultra Condensed', cursive;}
.sabpagry{width:45%;color:#32004F;display:inline-block;margin:2px;padding:2px;text-align:center;font-size:20px;font-family: 'Stint Ultra Condensed', cursive;}
.sabpahup{width:45%;color:#32004F;display:inline-block;text-align:center;margin:2px;padding:2px;font-size:20px;font-family: 'Stint Ultra Condensed', cursive;}
.imgpart{width:51px; height:20px;}
.ressoc {width:10%;color: #cca290;}
.credit{width:69.1%; text-align:justify;color:#ffffff;font-size:10px;padding:5px;margin-top:4px;background-color: #ffd7cb;}
.respa{width:5%;margin:0px 5px 0px 5px;}
.titrepanews{color:#ffffff;font-family: 'Stint Ultra Condensed', cursive;font-size: 20px;text-align:center;display:block;text-transform: uppercase;padding: 5px 0 5px 0;}
.titcon{font-family: 'Stint Ultra Condensed', cursive;font-size: 18px;}
</style>
<link href="https://fonts.gstatic.com" rel="preconnect" />
<div class="conteneurpa">
<div class="navpa"> <div class="navpa"><a class="lienspa" href="https://hogwartsfamily.forumactif.org/t378-tu-es-perdu-viens-par-ici-on-t-aide" target="_blank">Guide du Nouveau</a> <a class="lienspa" href="https://hogwartsfamily.forumactif.org/t3640-bottin-des-avatars" target="_blank">Bottin</a> <a class="lienspa" href="https://hogwartsfamily.forumactif.org/t3633-etudes-metiers-des-personnages" target="_blank">Listing personnages</a> <a class="lienspa" href="www" target="_blank">Scénarios</a> <a class="lienspa" href="https://hogwartsfamily.forumactif.org/t5991-les-quetes#26789" target="_blank">Quêtes</a> <a class="lienspa" href="https://hogwartsfamily.forumactif.org/t1150-rapeltout" target="_blank">Rapeltout</a> <a class="lienspa" href="https://hogwartsfamily.forumactif.org/t71-noter-son-absence-sur-le-forum" target="_blank">Absence</a></div>
</div>
<div class="storypa">
<span class="titcon">Contexte :</span> <strong>MM/AAAA<br /></strong> Résumé <a target="_blank" href="www">lien contexte</a>
<iframe frameborder="0" class="vidpa" src="https://www.youtube.com/embed/IKOg531P9Ro" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen=""> </iframe>
</div>
<div class="newspa"><span class="titrepanews">Que se passe-t-il en ce moment ?</span>• xx/xx/xx ▬ News RPG : Text<br/> • xx/xx/xx ▬ News Forum : Text<br/>• xx/xx/xx ▬ News RPG : Text<br/> • xx/xx/xx ▬ News Forum : Text
</div>
<div class="bienvenue">IMAGE
</div>
<div class="stafftpa"> <span class="titrestaff">Staff d'HF</span>
• Justine ▬ Ministre ▬ MP
• Lya ▬ LDP ▬ MP
• Sarah ▬ LDP ▬ MP
</div>
<div class="ressoc"> <a href="http://hogwartsfamily.boosterforum.com" target="_blank">:clubs:</a> <a href="http://www.root-top.com/topsite/virtu4lgames/in.php?ID=5500" target="_blank">:clubs:</a> <a href="http://www.root-top.com/topsite/obsession27/in.php?ID=24760" target="_blank">:clubs:</a><br/>
<a href="https://www.facebook.com/hogwartsfamilyneuftroisquarts/?ref=bookmarks" target="_blank"><img src="https://www.aht.li/3624206/fb2021.png" class="respa" /></a> <a href="https://discordapp.com/invite/8NspjPr" target="_blank"><img src="https://www.aht.li/3624207/discord2021.png" class="respa" /></a>
</div>
<div class="cptepa"><span class="sabpasly">▲ XXX PTS</span>▬▬▬<span class="sabparav">▲ XXX PTS</span><br /><span class="sabpagry">▲ XXX PTS</span>▬▬▬<span class="sabpahup">▲ XXX PTS</span>
</div>
<div class="credit"> <a target="_blank" href="https://hogwartsfamily.forumactif.org/t1981-themes-du-forums-credits">(c) 2016-2021 HF</a>, toute reproduction partielle ou totale est interdite, HF appartient à ses membres. Ressources : Wiki Harry Potter & J.K.Rowling.
</div>
<div class="partenaires"> <a href="http://www.atlantisinsurrection.com/" target="_blank"><img src="https://i.servimg.com/u/f34/19/98/96/02/2019_111.jpg" class="imgpart" /></a> <a href="http://sgz-rpg.forumactif.org" target="_blank"><img src="https://i.servimg.com/u/f58/10/07/94/79/bout10.gif" class="imgpart" /></a> <a href="http://beauxbatonssacademy.free.fr/main/index.php" target="_blank"><img src="https://2img.net/r/hpimg4/pics/124441bouton1.png" class="imgpart" /></a> <a href="https://atrium.alwaysdata.net/" target="_blank"><img src="https://atrium.alwaysdata.net/public/images/bouton.jpg" class="imgpart" /></a> <a href="http://repellomuggletum.forumactif.com/" target="_blank"><img src="https://www.zupimages.net/up/22/01/ynq3.png" class="imgpart" /></a> <a href="www" target="_blank"><img src="https://www.aht.li/3643152/pubhf21.jpg" class="imgpart" /></a> <a href="https://sorbetcitrouille.forumactif.com/forum" target="_blank"><img src="https://zupimages.net/up/22/01/2kqa.png" class="imgpart" /></a> <a href="https://hogwartsfamily.forumactif.org/t2998-demande-d-alliances#34479" target="_blank"><img src="https://www.aht.li/3643152/pubhf21.jpg" class="imgpart" /></a> <a href="www" target="_blank"><img src="https://www.aht.li/3643152/pubhf21.jpg" class="imgpart" /></a> <a href="www" target="_blank"><img src="https://www.aht.li/3643152/pubhf21.jpg" class="imgpart" /></a> <a href="www" target="_blank"><img src="https://www.aht.li/3643152/pubhf21.jpg" class="imgpart" /></a> <a href="www" target="_blank"><img src="https://www.aht.li/3643152/pubhf21.jpg" class="imgpart" /></a> <a href="www" target="_blank"><img src="https://www.aht.li/3643152/pubhf21.jpg" class="imgpart" /></a> <a href="www" target="_blank"><img src="https://www.aht.li/3643152/pubhf21.jpg" class="imgpart" /></a>
</div>
</div>
Excusez moi si je ne suis pas au bon endroit. Je ne savais pas trop où poster^^ Merci par avance à ceux qui pourront m'éclairer
Dernière édition par Lilith Anguis le Lun 18 Avr - 21:36, édité 1 fois
 Re: Page d'acceuil en FLEXBOX
Re: Page d'acceuil en FLEXBOX
Bonjour, je poste pour voir et lien et si je peux aider ^^
Petite question : Pourquoi mettre le css entre balises style plutôt que dans le css du forum ?
EDIT : ah bah la PA problématique n'est pas sur le forum donc le lien ne m'aide pas, je vais voir sur mon fo test.
Petite question : Pourquoi mettre le css entre balises style plutôt que dans le css du forum ?
EDIT : ah bah la PA problématique n'est pas sur le forum donc le lien ne m'aide pas, je vais voir sur mon fo test.

MlleAlys- Membre actif
- Messages : 5968
Inscrit(e) le : 12/09/2012
 Re: Page d'acceuil en FLEXBOX
Re: Page d'acceuil en FLEXBOX
Bonsoir  ,
,
En fait c'était juste pour la démonstration. J'aurais du poster en deux codes distincts.
En réalité le CSS est dans la feuille de style du forum. Et le HTML dans l'encart Généralités. Désolé pour la confusion XD
En fait c'était juste pour la démonstration. J'aurais du poster en deux codes distincts.
En réalité le CSS est dans la feuille de style du forum. Et le HTML dans l'encart Généralités. Désolé pour la confusion XD
 Re: Page d'acceuil en FLEXBOX
Re: Page d'acceuil en FLEXBOX
Aaah je comprends mieux !
Alorsp our moi votre PA telle qu'elle est sur l'image n'est pas un flex : a priori la partie droite est un flex horizontal, mais dans ce cas impossible pour la partie "contexte" de couvrir plusieurs lignes dans un flex...
Donc soit il faut utiliser deux flex imbriqués, soit il faut utiliser un flex seulement pour la partie à droite, soit il faut passer par un autre moyen, comme une grille (css grid).
(d'ailleurs, je pense que vous vous êtes trompée dans le titre de votre sujet : Il s'agit de la page d'accueil et non du panneau d'administration )
)
Alorsp our moi votre PA telle qu'elle est sur l'image n'est pas un flex : a priori la partie droite est un flex horizontal, mais dans ce cas impossible pour la partie "contexte" de couvrir plusieurs lignes dans un flex...
Donc soit il faut utiliser deux flex imbriqués, soit il faut utiliser un flex seulement pour la partie à droite, soit il faut passer par un autre moyen, comme une grille (css grid).
(d'ailleurs, je pense que vous vous êtes trompée dans le titre de votre sujet : Il s'agit de la page d'accueil et non du panneau d'administration

MlleAlys- Membre actif
- Messages : 5968
Inscrit(e) le : 12/09/2012
 Re: Page d'acceuil en FLEXBOX
Re: Page d'acceuil en FLEXBOX
Oups pour le nom du sujet 
Surtout qu'en plus dans le sujet en lui même je parle bien de la page d’accueil ! Je suis distraite^^
Pour ce qui est de mon code, en effet j'ai vu que j'avais quelque peu cafouillé sur mes flex. Mais justement parce que je n'arrivais pas à donner un rendu qui me satisfasse pleinement
Du coup, ce que je voulais faire était bien des flex imbriqués.
Merci pour votre temps

Surtout qu'en plus dans le sujet en lui même je parle bien de la page d’accueil ! Je suis distraite^^
Pour ce qui est de mon code, en effet j'ai vu que j'avais quelque peu cafouillé sur mes flex. Mais justement parce que je n'arrivais pas à donner un rendu qui me satisfasse pleinement
Du coup, ce que je voulais faire était bien des flex imbriqués.
Merci pour votre temps
 Re: Page d'acceuil en FLEXBOX
Re: Page d'acceuil en FLEXBOX
Avec une grille, ça pourrait donner quelque chose comme ça (même html, juste le css) :
Mais je connais moins les grilles, peut être que ce n'est pas optimal
- Code:
.conteneurpa {width: 100%;display: grid;gap: 5px;grid-template-columns: 29% 10% 24%;}
.conteneurpa a {color:#ffffff;text-shadow: 1px 1px 2px #DAA520;}
.block-content{background-color: #efe3de!important;}
.navpa {overflow: auto;letter-spacing: 1px;font-variant: small-caps;font-size: 12px;background-color: #ffd7cb;color: #fff;grid-column: 1/5;}
.lienspa {text-transform: uppercase;font-size:15px; font-family: 'Stint Ultra Condensed', cursive;text-align:center;color:#ffffff;}
.storypa {overflow: auto;padding: 5px;text-align: justify;color: #fff;font-size: 10px;background-color: #cca290;grid-row: 2/6;}
.vidpa{padding-right: 5px; width: 50%; height: 130px;}
.newspa {overflow: auto;padding: 5px;text-align: justify;color: #fff;font-size: 10px;background-color: #cca290;grid-column: 2/5;}
.bienvenue {background-color: #cca290;color: #fff;grid-column: 2/4;}
.stafftpa {background-color: #ffd7cb;color: #fff;}
.cptepa {text-align: center;font-family: times new roman;color: #fff;font-size: 12px;padding: 5px;background-color: #cca290;grid-column: 3/5;}
.sabpasly{color:#32004F;display:inline-block;width:45%;margin:2px;padding:2px;text-align:center;font-size:20px;font-family: 'Stint Ultra Condensed', cursive;}
.sabparav{width:45%;color:#32004F;display:inline-block;margin:2px;padding:2px;text-align:center;font-size:20px;font-family: 'Stint Ultra Condensed', cursive;}
.sabpagry{width:45%;color:#32004F;display:inline-block;margin:2px;padding:2px;text-align:center;font-size:20px;font-family: 'Stint Ultra Condensed', cursive;}
.sabpahup{width:45%;color:#32004F;display:inline-block;text-align:center;margin:2px;padding:2px;font-size:20px;font-family: 'Stint Ultra Condensed', cursive;}
.imgpart{width:51px; height:20px;}
.ressoc {width:10%;color: #cca290;}
.credit {text-align: justify;color: #fff;font-size: 10px;padding: 5px;background-color: #ffd7cb;grid-column: 2/5;}
.respa{width:5%;margin:0px 5px 0px 5px;}
.titrepanews{color:#ffffff;font-family: 'Stint Ultra Condensed', cursive;font-size: 20px;text-align:center;display:block;text-transform: uppercase;padding: 5px 0 5px 0;}
.titcon{font-family: 'Stint Ultra Condensed', cursive;font-size: 18px;}
.partenaires {grid-column: 1/5;}
Mais je connais moins les grilles, peut être que ce n'est pas optimal

MlleAlys- Membre actif
- Messages : 5968
Inscrit(e) le : 12/09/2012
 Sujets similaires
Sujets similaires» comment creer des cathegorie sur la page dacceuil
» Enlever le rectangle en haut de page suite à message sur la page d'accueil
» Problème entre une page html en page d'accueil et l'adresse de base du forum
» La page profile.php renvoie une page "hybride" entre un nouvel utilisateur et un ancien
» Rajouter une image en-tête de la page d'accueil du forum & réorganiser cette page
» Enlever le rectangle en haut de page suite à message sur la page d'accueil
» Problème entre une page html en page d'accueil et l'adresse de base du forum
» La page profile.php renvoie une page "hybride" entre un nouvel utilisateur et un ancien
» Rajouter une image en-tête de la page d'accueil du forum & réorganiser cette page
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Lilith Anguis Lun 18 Avr - 15:07
par Lilith Anguis Lun 18 Avr - 15:07


