Problème dans l'apparition & morcellement des champs du profil (intérieur du sujet)
2 participants
Page 1 sur 1 • Partagez
 Problème dans l'apparition & morcellement des champs du profil (intérieur du sujet)
Problème dans l'apparition & morcellement des champs du profil (intérieur du sujet)
Détails techniques
Version du forum : phpBB2
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Mozilla Firefox
Personnes concernées par le problème : Tous les utilisateurs
Problème apparu depuis : Depuis la mise en place des codes
Lien du forum : (lien masqué, vous devez poster pour le voir)
Description du problème
Bonsoir !
Je vous remercie déjà pour l'aide et le temps que vous m'apporterez dans la solution de ce problème très étrange...

J'ai besoin de votre aide dans la mise en place de codages concernant les champ du profil dans l'intérieur d'un sujet (template viewtopic_body). J'ai installé des codes afin de permettre de créer un profil en onglets avec un déplacement des champs dudit profil ici et là.
Alors... Normalement tout marche sur mon forum test. Vraiment, il n'y avait pas de souci. Les champs du profil allaient dans les bons onglets, etc... Donc j'ai simplement voulu transférer ces codes (css + js + viewtopic_body) dans mon forum principal et là... et là c'est le drame.
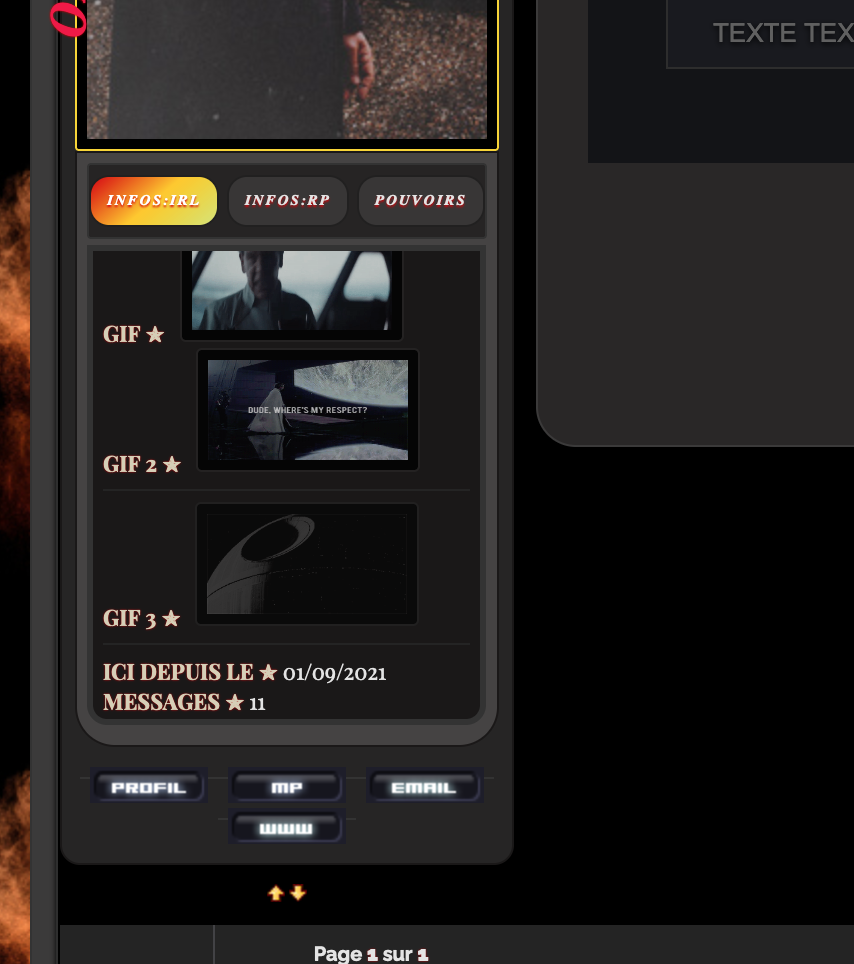
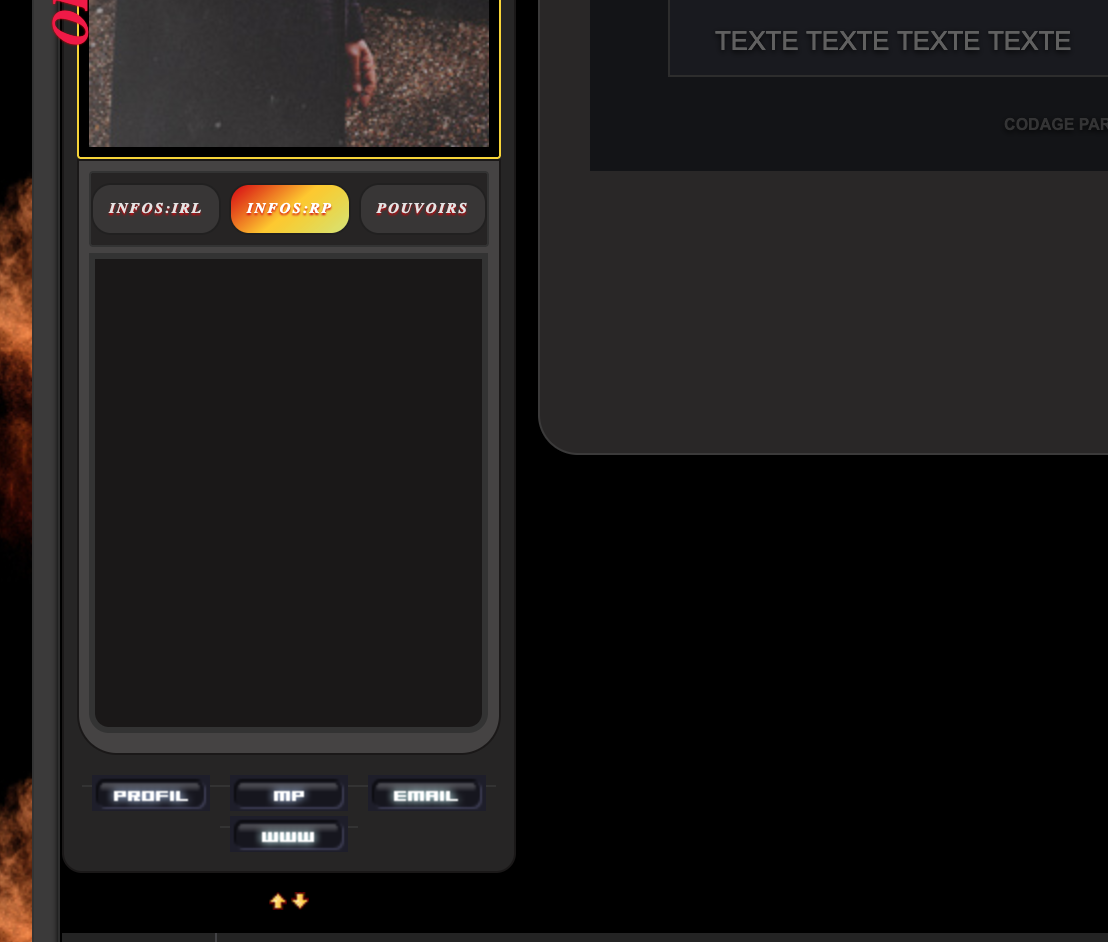
Je ne comprends pas pourquoi, mais tout marche (les onglets) sauf le morcellement des champs du profil. Alors, comme j'ai modifié des choses dans les templates + css, je me suis demandé si ce n'était pas à cause de ça... J'ai tout essayé. J'ai enlevé tous les js que j'avais installé en ne gardant que ceux en lien avec le profil, en croyant qu'il pouvaity avoir un conflit, mais rien... J'ai enlevé le CSS pour ne garder que celui en lien avec le code en question, rien non plus... J'ai aussi modifié le template viewtopic_body en replaçant exactement le même sur celui de mon forum test sur mon forum principal (ainsi que le css, et le js...) mais rien...
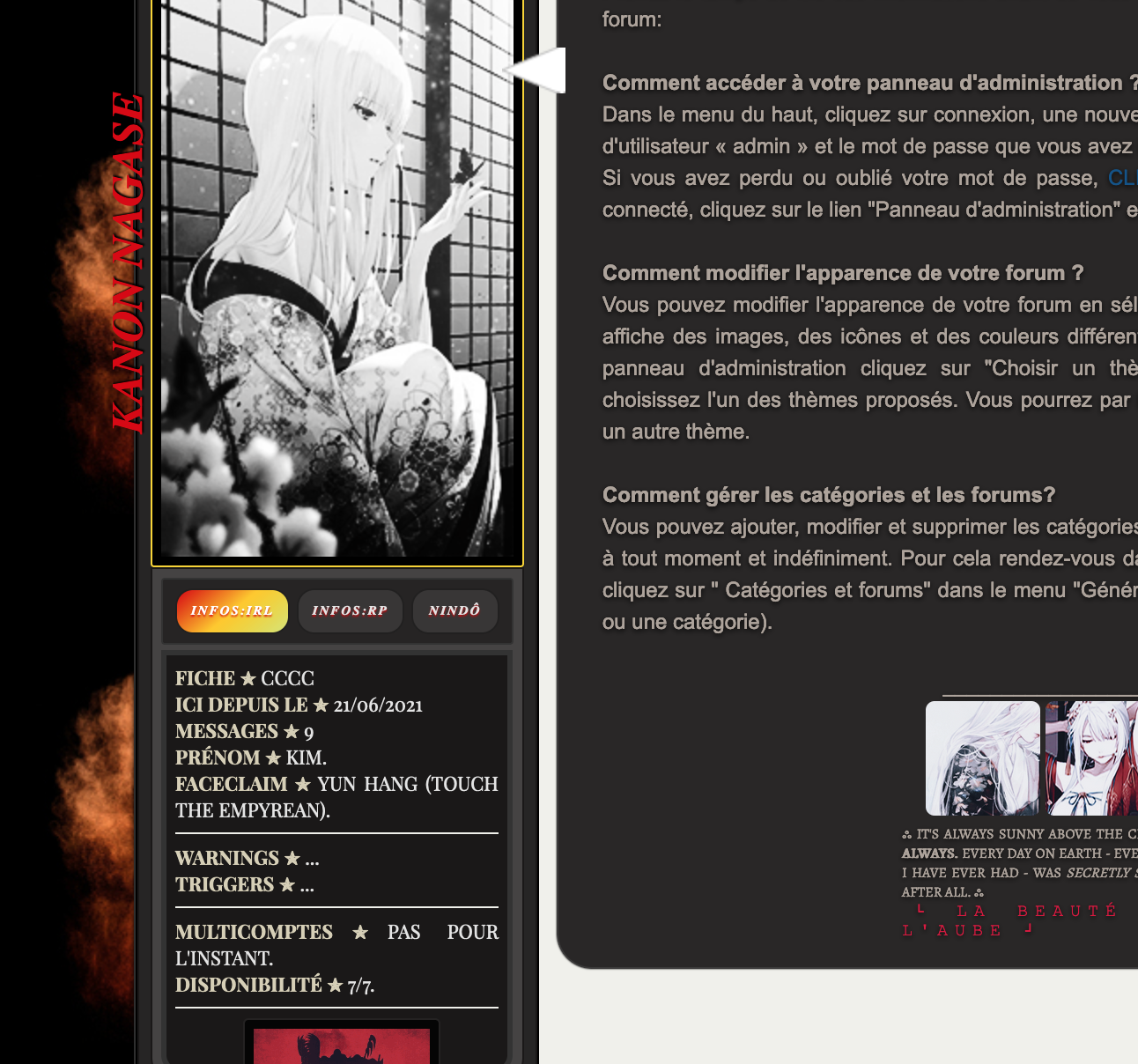
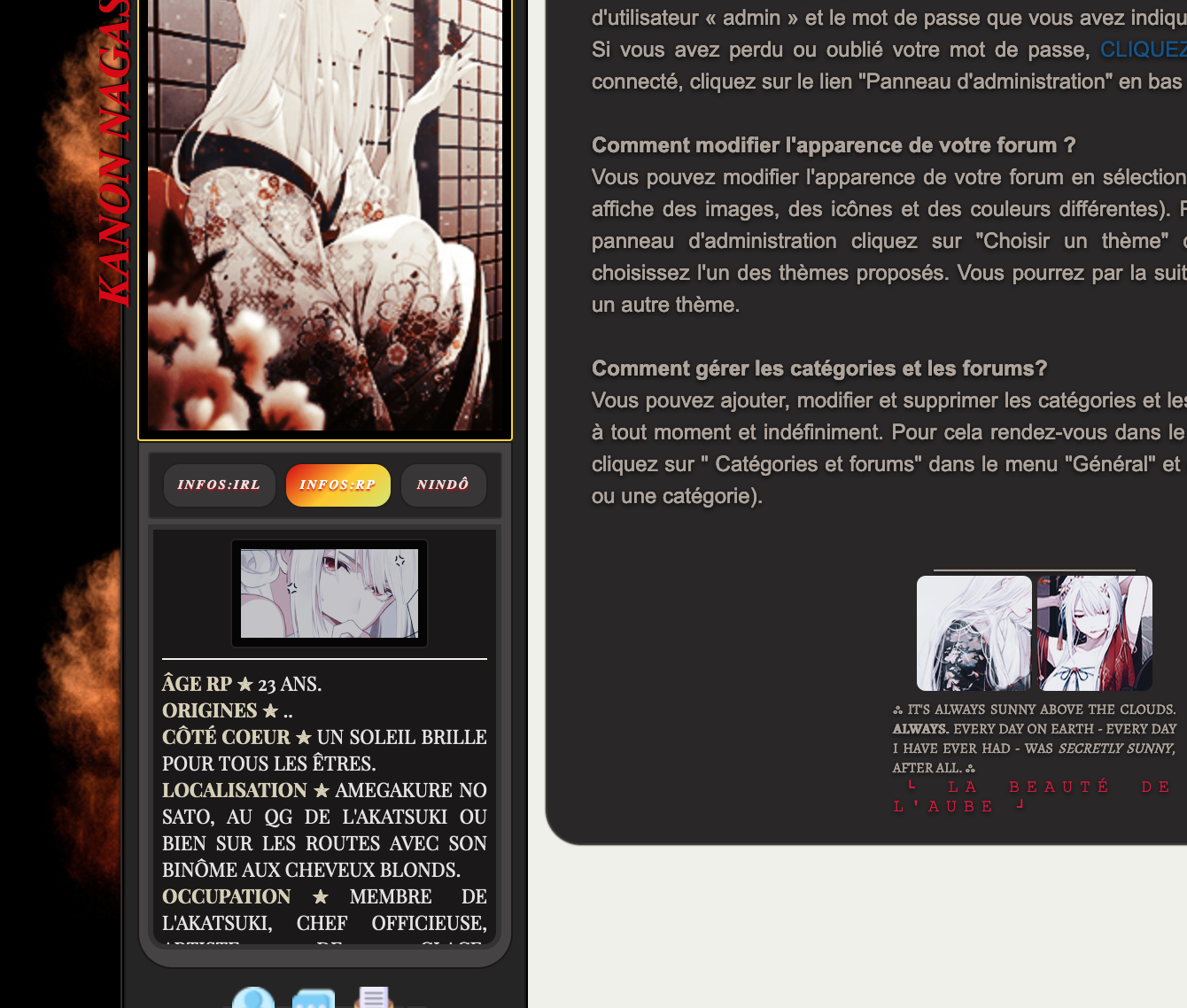
J'ai alors testé directement sur mon forum test pour vérifier les codages installés sur mon forum principal, pour voir s'il n'y avait pas des conflits... J'ai donc réinstallé le CSS + le template viewtopic_body + le js concernés par le code du profil sur mon forum test et... comme vous pouvez le voir sur les screens, tout marche très bien
Alors je ne comprends pas du tout ce qui cloche. J'ai le sentiment d'être passée à côté de quelque chose... Peut-être dans les généralités du forum, peut-être que quelque chose à laquelle je n'ai pas pensé entre en conflit... C'est vraiment curieux que ça ne fonctionne que sur le forum test, c'est pour ça que je me demande si ce n'est pas une case qui n'est pas cochée ou qui l'est justement ... (le CSS est optimisé et j'ai mentionné la case "non" pour le profil avancé et "oui" pour accepter les scripts de sources non autorisées pour tous les membres).
Screens sur le forum test :
- Spoiler:


Screens sur le forum principal :
- Spoiler:


JS concernés :
1- Séparation des champs du profil
- Code:
$(function(){
$("tr.post").each(function(){
$(this).find('.bloc-1').append($(this).find('.field_gif'));
$(this).find('.bloc-1').append($(this).find('.field_multicomptes'));
$(this).find('.bloc-1').append($(this).find('.field_disponibilit__00e9'));
$(this).find('.bloc-1').append($(this).find('.field_pseudo'));
$(this).find('.bloc-2').append($(this).find('.field_gif-2'));
$(this).find('.bloc-2').append($(this).find('.field___00e2ge-rp'));
$(this).find('.bloc-2').append($(this).find('.field_origines'));
$(this).find('.bloc-2').append($(this).find('.field_c__00f4t__00e9-coeur'));
$(this).find('.bloc-2').append($(this).find('.field_localisation'));
$(this).find('.bloc-2').append($(this).find('.field_occupation'));
$(this).find('.bloc-2').append($(this).find('.field_all__00e9geance'));
$(this).find('.bloc-2').append($(this).find('.field_convictions-politiques'));
$(this).find('.bloc-2').append($(this).find('.field_notes'));
$(this).find('.bloc-2').append($(this).find('.field_quartier'));
$(this).find('.bloc-2').append($(this).find('.field_gif-3'));
$(this).find('.bloc-2').append($(this).find('.field_dollars'));
$(this).find('.bloc-3').append($(this).find('.field_citation'));
$(this).find('.bloc-3').append($(this).find('.field_objectif'));
});
});
2- Renommer les champs
- Code:
$(function() {
//* renomme les champs *//
for (var field = $('.M14_ProfilPerso'), i = 0, j = field.length; i < j; i++) {
field[i].className += ' field_' + $('.label', field[i]).text().toLowerCase().replace(/ : /, '').replace(/[^a-z0-9]/g, function(s) {
var c = s.charCodeAt(0);
if (c == 32) return '-';
return '__' + ('000' + c.toString(16)).slice(-4);
});
}
});
3- Feuille JDR
- Code:
$(function(){
$(".profil-interne").html(function() {
return $(this).html().replace(/Capacités:|Inventaire:/g, '');
});
});
$(function(){
$(".infos-3").html(function() {
return $(this).html().replace(/:[^://]/g, '');
});
});
4- Champs JDR
- Code:
; (function(){
// Version du forum ?
// phpbb2, phpbb3, punbb, invision, modernbb, awesomebb
var version = 'phpbb2';
// On définit les cibles en fonction de la version du forum
var verifCibleMessage,
cibleMessage,
verifCibleProfil,
cibleProfil,
verifCibleEditionProfil,
cibleEditionProfil;
switch (version) {
default:
verifCibleMessage = '.postdetails.poster-profile';
cibleMessage = '.postdetails.poster-profile .label';
verifCibleProfil = '#profile-advanced-details';
cibleProfil = '#profile-advanced-details > dl > dt';
verifCibleEditionProfil = 'form[action$=profile]';
cibleEditionProfil = 'form[action$=profile] .forumline .row1.gen > span';
break;
}
// On définit les différents tag et par quoi on remplace les labels
var tagLabel = [{
tag: '[lbl-birthdate]',
html: '<span class="fa fa-birthday-cake"> </span>',
contenuProfil: 'citation'
},
{
tag: 'age',
html: '<span class="fa fa-child"> </span>',
contenuProfil: 'Age'
},
{
tag: 'inscription',
html: '<span class="fa fa-user-plus"> </span>',
contenuProfil: 'Inscription'
}];
// Fonction qui supprime les :
function remplacerLabel( txtLabel ){
var nvTxt = txtLabel.replace(/:/i, '✯');
// On renvoie le texte sans les :
return nvTxt;
}
// On change les label par des icones
function labelFontAwesome( txtLabel ){
var newLabel;
// On parcourt le tableau de tag
for( var i = 0 ; i < tagLabel.length ; i++){
// Si on trouve un tag correspondant
if(txtLabel.indexOf(tagLabel[i].tag) != -1){
// On récupére le nouveau code html correspondant
newLabel = tagLabel[i].html;
// On envoie le nouveau contenu du label
return newLabel;
}
}
}
// On supprime les tag
function labelProfil( txtLabel ){
var newLabel;
// On parcourt le tableau de tag
for( var i = 0 ; i < tagLabel.length ; i++){
// Si on trouve un tag correspondant
if(txtLabel.indexOf(tagLabel[i].tag) != -1){
// On récupére le wording correspondant
newLabel = tagLabel[i].contenuProfil;
// On envoie le nouveau contenu du label
return newLabel;
}
}
}
// Au chargement de la page
$(window).ready( function(){
// Si on est dans un message
if($(verifCibleMessage).length){
// On parcourt chaque label
$(cibleMessage).each( function(){
var $label = $(this),
// On récupére le contenu "texte" du label
txtLabel = $label.text(),
txtLabelModif;
// On vérifie si le label contient un tag
if(txtLabel.indexOf('[lbl-') != -1){
// Si c'est le cas, on change le html pour le remplacer par un icon
txtLabelModif = labelFontAwesome(txtLabel);
// On remplace le code html du label par le nouveau
$label.html(txtLabelModif);
}else{
// On exécute la fonction pour supprimer les :
txtLabelModif = remplacerLabel(txtLabel);
// On remplace le texte du label sans les :
$label.text(txtLabelModif);
}
});
}
// Si on est sur une page "profil"
if($(verifCibleProfil).length){
// On parcourt chaque label
$(cibleProfil).each( function(){
var $label = $(this),
// On récupére le contenu "texte" du label
txtLabel = $label.text(),
txtLabelModif;
// On vérifie si le label contient un tag
if(txtLabel.indexOf('[lbl-') != -1){
// Si c'est le cas, on change le html pour supprimer le tag
txtLabelModif = labelProfil(txtLabel);
// On remplace le code html du label par le nouveau
$label.html(txtLabelModif);
}else{
// On exécute la fonction pour supprimer les :
txtLabelModif = remplacerLabel(txtLabel);
// On remplace le texte du label sans les :
$label.text(txtLabelModif);
}
});
}
// Si on est sur une page "Edition profil"
if($(verifCibleEditionProfil).length){
// On parcourt chaque label
$(cibleEditionProfil).each( function(){
var $label = $(this),
// On récupére le contenu "texte" du label
txtLabel = $label.text(),
txtLabelModif;
// On vérifie si le label contient un tag
if(txtLabel.indexOf('[lbl-') != -1){
// Si c'est le cas, on change le html pour supprimer le tag
txtLabelModif = labelProfil(txtLabel);
// On remplace le code html du label par le nouveau
$label.html(txtLabelModif);
}else{
// On exécute la fonction pour supprimer les :
txtLabelModif = remplacerLabel(txtLabel);
// On remplace le texte du label sans les :
$label.text(txtLabelModif);
}
});
}
});
})();
5- Onglets du profil
- Code:
$(document).ready(function () {
/* profil en onglets - par trois */
$('.champs-du-profil').each(function () {
$('.lab').click(function () {
$(this).addClass('visible').siblings().removeClass('visible');
if ($(this).hasClass('infos-1')) {
$(this).parent().next().find('.infos-1').addClass('visible').siblings().removeClass('visible');
} else if ($(this).hasClass('infos-2')) {
$(this).parent().next().find('.infos-2').addClass('visible').siblings().removeClass('visible');
} else {
$(this).parent().next().find('.infos-3').addClass('visible').siblings().removeClass('visible');
}
});
});
});
CSS concerné :
- Code:
/*** PROFIL - MORCELLEMENT ***/
#M14_label_0 .label { display:none; }
#M14_label_0 .M14_profilContent { width:98px; height:98px; border:1px solid #F8D61A; margin:auto; position:absolute; margin-left:49px; border-radius:100px; background:black; overflow:hidden; }
.M14_profilContent.field_image .label { display:none; }
.M14_profilContent.field_messages .label { display:none; }
M14_profilContent.field_messages { background:white; }
.M14_ProfilPerso > strong { color: #D6CFB6; }
.texteprofil .label { display:none; }
.field_gif > strong, .field_gif-2 > strong, .field_gif-3 > strong { display: none; text-align: center; }
.field_gif, .field_gif-2, .field_gif-3 { text-align: center; }
.field_citation > strong { display: none; }
.field_citation { text-align: center; font-style: italic; font-family: courier new; letter-spacing: 1px; font-size: 9px; color: #E4E4E4; padding: 5px; border-bottom: 1px solid #333333; }
.field_objectif > strong { display: ; }
.field_objectif { font-family: courier new; font-size: 9px; margin-top: 10px; padding:10px; border: 1px solid #000000; background: #f7f0ea; border-radius: 2px; text-align: justify; }
.u1rpgsheet{ display: none; text-align: center; }
.avatar-front img { /* pour ne cibler que l'image de l'avatar */ }
.M14_profilContent img { /* pour cibler spécifiquement les images dans un champ de profil */ width:100px; height:50px; border: 1px #262525 solid; text-align: center; background-color: #000000; padding: 5px; border-radius: 30px; }
/***** INTERIEUR SUJET *****/
.forumline2 { color: var(--texte); width: 815px; float: center; text-align: center; padding: 5px; border-image: linear-gradient(140deg, var(--grad4), var(--grad1), var(--grad2), var(--grad3)) 10; background-color: var(--back); border: 5px solid var(--bord_big); }
/* PRESENTATION DU SUJET */
.bloc_pagination { border: 1px solid #272727; margin:5px auto; padding:10px 0; width: 800px; text-shadow: 0px 1px 1px #000000; text-transform:uppercase; text-align:center; font-family: 'DM Serif Display'; background: #4A4646; /* MODIFIABLE */ }
/* BLOC TITRE SUJET */
#tlePOST { border: 1px solid #333333; margin:10px auto; padding:10px 10px; width: 750px; text-shadow: 0px 1px 2px #000000; text-transform:uppercase; text-align:center; font-family: 'Playfair Display'; background: #000000; /* MODIFIABLE */ }
/* TITRE SUJET */
#tlePOST h1 { padding: 15px; display:block; font-size:14px; letter-spacing: -1px; color:#FFFFFF; /* MODIFIABLE */ text-shadow: 0px 1px 1px #000000; border: 1px solid #3B3A3A; background-color:#272727; background-image: linear-gradient(140deg, var(--grad4), var(--grad1), var(--grad2), var(--grad3)); font-style: italic; font-weight: bold; height: 20px; padding: 10px; overflow: hidden; }
/* NAVIGATION */
.navPOST { display:block; margin:5px auto 0; width:98%; padding:2px 2px; font-size: 9px; background:#e6e0d9; color: #8b8b8b; /* MODIFIABLE */ }
/* LIENS NAVIGATION */
.navPOST a { color: #D90000; /* MODIFIABLE */ text-shadow: 0px 1px 3px #000000; }
.navPOST a:hover { text-shadow: 0px 1px 3px #D90000; }
/* BLOC DATE & OUTILS DE MODERATION */
.datePOST { margin-bottom:10px; padding:10px; font-size:11px; background:#1A1818; color:#8b8b8b; /* MODIFIABLE */ }
/* APPARENCE MESSAGE */
div.postbody { width:500px; min-height:470px; padding:10px; color:#ADA39B; /* MODIFIABLE */ text-align:justify; text-shadow: 0px 1px 3px #000000; padding-right: 20px; padding-left: 20px; }
div.postbody img { max-width:100%; }
.signPOST br:nth-of-type(1) { display:none; }
.bloc-infos-sujets { margin-top: -5px; -webkit-border-bottom-right-radius: 80px; -webkit-border-bottom-left-radius: 80px; -moz-border-radius-bottomright: 80px; -moz-border-radius-bottomleft: 80px; border-bottom-right-radius: 80px; border-bottom-left-radius: 80px; background-color: #1A1818; border-bottom: 1px solid #333333; text-shadow: 0px 1px 3px #000000; color:#ADA39B; width: 400px; padding: 5px; padding-bottom: 3px; }
.bloc-infos-img { margin: 5px; padding-top: 5px; }
.bloc-infos-img a { color: #ADA39B; margin-top: 0px; font: 9px 'DM Serif Display'; text-transform: uppercase; padding: 5px; font-style : italic; font-weight: bold; text-shadow:0px 1px 1px #000000; border-top: 1px solid #333333; transition: 1s linear; }
.bloc-infos-img a:hover { letter-spacing: 0px; text-shadow: 0px 1px 2px #D90000; color:#E8B600; background-color: #000000; transition: 1s linear; }
.bloc-details { padding:1px; /* MODIFIABLE */ margin: 5px; text-align:justify; text-transform: uppercase; font-size: 9px; letter-spacing: 3px; font-family: 'courier new'; text-shadow: 1px 1px 1px #D90000; color: #EFC70A; background-color: #0D0C0C; border-radius: 5px; }
.bloc_message { margin: 2px; background: #000000; border: 1px solid #2E2E2E; box-shadow: 0px 0px 3px #000000; -o-box-shadow: 0px 0px 3px #000000; -moz-box-shadow: 0px 0px 3px #000000; -webkit-box-shadow: 0px 0px 3px #000000; -htm-box-shadow: 0px 0px 3px #000000; width: 845px; }
.signature_div { text-align: center; }
.field_uneditable { display: inline-block; }
.contact_profile { padding: 5px; width: 800px; height: 30px; position: absolute; bottom: 0; left: 0; font-size: 0; display: -webkit-box; display: -ms-flexbox; display: flex; -webkit-box-align: center; -ms-flex-align: center; align-items: center; -webkit-box-sizing: border-box; box-sizing: border-box; }
.contact_profile a { margin: 0 3px; }
.postdetails.poster-profile img { width:px; /* largeur des avatars */ height:px; /* hauteur des avatars */ }
/*MESSAGE EN BULLE*/
.fleche { background-image : url("https://2img.net/r/hpimg15/pics/96290613030502142de1dvdf256366.png"); width: 36px; height: 26px; position : relative; top :135px; left : -21px; }
.bulle { -moz-border-radius: 20px; -webkit-border-radius: 40px; border-radius: 40px; box-shadow: 0px 0px 1px #000000; text-shadow: 0px 0px 2px #000000; background-color: #292727; border: 1px solid #3B3A3A; -moz-border-radius: 20px ; -webkit-border-radius:20px; -border-radius:20px; -khtml-border-radius:20px; padding : 5px; margin-left: 10px; width: 560px; }
.postbody { min-height:500px; padding-left: 50px; padding-right: 50px; text-align:justify; text-shadow: 0px 1px 2px #000000; font-size:12px; font-family:arial; }
/***** PROFIL ******/
.profil-image-entete { width:200px; height:15px; background-image: url(https://zupimages.net/up/21/27/v03d.jpeg); background-size: 70%; margin-top:5px; border-radius: 5px; text-align: center; position: relative; left:13px; }
.bloc-du-profil { width: 225px; border: 1px solid #1A1818; background-color: #262525; border-radius:10px; margin-top:5px; }
.avatar-du-profil { width:210px; height:325px; background-color: #000000; border: 1px solid #F8D61A; border-radius:2px; padding-top: 5px; margin-top:5px; }
.avatar-du-profil img { transition: 1s linear; }
.avatar-du-profil img:hover { -webkit-filter: grayscale(1); filter: grayscale(1); transition: 1s linear; }
.pseudo-du-profil { width:190px; height:40px; background-color: #1A1818; border: 1px solid #333333; border-radius:2px; margin: 10px; padding: 5px; }
.pseudo { font-family:'DM Serif Display', serif; transform: rotate(-90deg); -moz-transform: rotate(-90deg); -ms-transform: rotate(-90deg); -webkit-transform: rotate(-90deg); -o-transform: rotate(-90deg); font-size: 25px; text-align: center; position: relative; top: 205; left: -150; text-transform: uppercase; text-shadow: 1px 1px 1px #000000; width: 280px; height:20px; font-style: italic; line-height: 15px; }
.pseudo div { font-size: 25px; }
.pseudo_a { font-size: 25px; letter-spacing: 1px; text-shadow: 1px 1px 1px #000000; position: relative; }
.rang-du-profil{ font-size: 7px; font-family: 'Roboto'; text-transform: uppercase; letter-spacing: 2px; position: relative; top: -7px; }
.postdetails.poster-profile img { -webkit-transition-duration: .7s; transition-duration: .7s; }
.postdetails.poster-profile img:hover { -webkit-transition-duration: 0.7s; transition-duration: 0.7s; -webkit-filter: grayscale(1); filter: grayscale(1); }
.container-av img{ width:300px!important; margin-right:5px;!important; }
.container-infos { background-color: #000000; border: 1px solid #262525; height: 255px; margin-bottom: 3px; overflow: auto; padding: 2px; text-align: justify; width: 202px; }
.champs-du-profil a[href^="/u"] { font-size: 0px; text-transform: uppercase!important; }
/************************************************ ONGLETS PROFIL ************************************************/
.champs-du-profil { background-color: #454343; border: 1px solid #1A1818; padding:5px; display: flex; flex-direction: column; height: 271px; margin-bottom: 3px; position: relative; text-align: justify; width: 200px; -webkit-border-bottom-right-radius: 20px; -webkit-border-bottom-left-radius: 20px; -moz-border-radius-bottomright: 20px; -moz-border-radius-bottomleft: 20px; border-bottom-right-radius: 20px; border-bottom-left-radius: 20px; padding-bottom: 20px; }
.champs-du-profil img { opacity: 0.8; border-radius:3px; transition-duration: 0.6s; -moz-transition-duration: 0.6s; -webkit-transition-duration: 0.6s; -o-transition-duration: 0.6s; }
.champs-du-profil img:hover { opacity: 0.6; }
/* Labels des onglets */
.champs-du-profil .boutons-du-profil { align-items: center; display: flex; justify-content: center; margin-bottom: 3px; }
/* Fait le changement de style sur les labels sélectionnés */
.champs-du-profil .lab.visible { color: #FFFFFF; text-shadow: 0px 1px 1px #D90000; background-image: linear-gradient(140deg, var(--grad2), var(--grad4), var(--grad3)); }
/* Mise en forme des labels/titre des onglets normal */
.lab { border: 1px solid #212020; text-shadow: 0px 1px 1px #D90000; background-color: #383636; color: #E4E4E4; cursor: pointer; letter-spacing: 1px; text-align: center; padding: 8px; width: 58px; margin-left: 2px; margin-right: 2px; font-family: 'DM Serif Display'; text-transform: uppercase; font-weight: bold; border-radius: 10px; font-style: italic; font-size: 7.5px; transition-duration: 1s; }
/* Effet au survol des labels */
.lab:hover { color: #D90000; background-color: #1A1818; transition-duration: 1s; text-shadow: 0px 1px 1px #000000; }
.boutons-du-profil { border: 1px solid #333333; border-radius: 2px; padding: 5px; background-color: #262424; }
/* On met en place le bloc qui va contenir le contenu de chaque onglet */
.contenu .bloc-interne { background-color: #3B3A3A; color: #E4E4E4; flex: 1; font-size: 10px; position: relative; border: 1px solid #4A4646; }
/* On met en place et en forme le contenu de chaque onglet */
.contenu { background-color: #1A1818; border: 3px solid #333333; box-sizing: border-box; color: #E4E4E4; text-transform: uppercase; font-family: 'Playfair Display'; height: 240px; padding-bottom: 10px; font-size: 11px; opacity: 0; overflow: auto; padding: 5px; position: absolute; text-align: justify; visibility: hidden; width: 95%; -webkit-border-bottom-right-radius: 10px; -webkit-border-bottom-left-radius: 10px; -moz-border-radius-bottomright: 10px; -moz-border-radius-bottomleft: 10px; border-bottom-right-radius: 10px; border-bottom-left-radius: 10px; }
.contenu img { margin-left: 5px; }
/* Fait apparaitre le contenu de l'onglet sélectionné */
.contenu.visible { opacity: 1; visibility: visible; }
.postdetails.poster-profile textarea { background: #4F4F4F none repeat scroll 0 0; border: 1px solid #262525!important; height: 90px!important; margin-bottom: 15px; margin-top: 5px; text-align: justify; width: 183px!important; }
 Re: Problème dans l'apparition & morcellement des champs du profil (intérieur du sujet)
Re: Problème dans l'apparition & morcellement des champs du profil (intérieur du sujet)
Pardon pour le double post mais je suis obligée pour vous donner aussi le template... 
J'ai dépassé la limite autorisée du message.
Template viewtopic_body :
J'ai dépassé la limite autorisée du message.
Template viewtopic_body :
- Code:
<!-- BEGIN switch_plus_menu -->
<script type="text/javascript">
//<![CDATA[
var multiquote_img_off = '{JS_MULTIQUOTE_IMG_OFF}', multiquote_img_on = '{JS_MULTIQUOTE_IMG_ON}';
</script>
<!-- END switch_plus_menu -->
<script type="text/javascript">
var hiddenMsgLabel = { visible:'{JS_HIDE_HIDDEN_MESSAGE}', hidden:'{JS_SHOW_HIDDEN_MESSAGE}' };
showHiddenMessage = function(id)
{
try
{
var regId = parseInt(id, 10);
if( isNaN(regId) ) { regId = 0; }
if( regId > 0)
{
$('.post--' + id).toggle(0, function()
{
if( $(this).is(":visible") )
{
$('#hidden-title--' + id).html(hiddenMsgLabel.visible);
}
else
{
$('#hidden-title--' + id).html(hiddenMsgLabel.hidden);
}
});
}
}
catch(e) { }
return false;
};
//]]>
</script>
<!-- BEGIN switch_push_direct_send -->
<div id="push-answer" class="jqmWindow"></div>
<script src="{JQUERY_DIR}jqmodal/jqmodal.js" type="text/javascript"></script>
<script>
//<![CDATA[
$(document).ready(function() {
$('#push-answer').jqm({toTop: true});
$('#push-bell').click(function () {
return sendWebPush({TOPIC_ID});
});
function sendWebPush(tId) {
$.get("/ajax_push.php?topicID=" + tId).done(showPushAnswer);
}
function showPushAnswer(data) {
$('#push-answer').html(data).jqmShow();
$('.jqmOverlay').bgiframe();
$('#push-answer').bgiframe();
}
});
//]]>
</script>
<!-- END switch_push_direct_send -->
<table width="100%" border="0" cellspacing="2" cellpadding="0">
<tr>
<td align="left" valign="middle" nowrap="nowrap">
</td>
<td class="nav" valign="middle" width="100%">
<span class="nav">
<!--{NAV_SEP}<a class="nav" href="{U_ALBUM}"><span>{L_ALBUM}</span></a>-->
</span>
</td>
<td align="right" valign="bottom" nowrap="nowrap" width="100%">
<!-- BEGIN switch_twitter_btn -->
<span id="twitter_btn" style="margin-left: 6px; ">
<a href="https://twitter.com/share" class="twitter-share-button" data-via="{TWITTER}">Tweet</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+'://platform.twitter.com/widgets.js';fjs.parentNode.insertBefore(js,fjs);}}(document, 'script', 'twitter-wjs');</script>
</span>
<!-- END switch_twitter_btn -->
<!-- BEGIN switch_fb_likebtn -->
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "https://connect.facebook.net/{LANGUAGE}/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<div class="fb-like" data-href="{FORUM_URL}{TOPIC_URL}" data-layout="button_count" data-action="like" data-show-faces="false" data-share="false"></div>
<!-- END switch_fb_likebtn -->
<span class="gensmall bold">
<!-- BEGIN switch_plus_menu -->
<div id="addthis-toolbar" style="display: inline-block;">
<div class="btn-floating-left" tabindex="100">
{L_SHARE}
</div>
<div class="addthis-toolbar-btn" style="display:none;">
{switch_plus_menu.SOCIAL_BUTTONS}
</div>
</div>
|
<script type="text/javascript">//<![CDATA[
var url_favourite = '{U_FAVOURITE_JS_PLUS_MENU}';
var url_newposts = '{U_NEWPOSTS_JS_PLUS_MENU}';
var url_egosearch = '{U_EGOSEARCH_JS_PLUS_MENU}';
var url_unanswered = '{U_UNANSWERED_JS_PLUS_MENU}';
var url_watchsearch = '{U_WATCHSEARCH_JS_PLUS_MENU}';
insert_plus_menu('f{FORUM_ID}&t={TOPIC_ID}','{JS_SESSION_ID}', {JS_AUTH_FAVOURITES});
//]]>
</script>
{switch_plus_menu.JS_SOCIAL_BUTTONS}
<!-- END switch_plus_menu -->
</span>
</td>
</tr>
</table>
<table class="bloc_message" width="100%" border="0" cellspacing="1" cellpadding="0" >
<tr align="right">
<td class="catHead" colspan="2" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="9%" class="noprint"> </td>
<td align="center" class="t-title">
<div id="tlePOST"><h1 class="cattitle"> {TOPIC_TITLE}<!-- BEGIN switch_push_direct_send --> <span id="push-bell" title="{switch_push_direct_send.L_PUSH_SEND}"></span><!-- END switch_push_direct_send --></h1></div>
<span class="nav"> <a class="nav" href="{U_INDEX}"><span>{L_INDEX}</span></a> {NAV_CAT_DESC_SECOND}</span>
<span class="nav">
<div style="border-bottom: 1px solid #D90000; position: relative; width: 500px; left: -100px; top: 12px;"></div> <div style="position: relative; top: 0px; left: 310px;"> <!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" id="{POST_IMG_ID}one" alt="{L_POST_NEW_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" id="i_reply" alt="{L_POST_REPLY_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authreply -->
</span></div>
</td>
<td align="right" width="9%" class="browse-arrows">
<!-- BEGIN switch_isconnect -->
<a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a> <a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a>
<!-- END switch_isconnect -->
<a href="#bottom">{L_GOTO_DOWN}</a>
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td class="row1" colspan="2"><span class="gensmall">{POSTERS_LIST}</span></td>
</tr>
<!-- BEGIN topicpagination -->
<tr>
<td class="row1 pagination" colspan="2" align="right" valign="top"><span class="gensmall">{PAGINATION}</span></td>
</tr>
<!-- END topicpagination -->
{POLL_DISPLAY}
<!-- BEGIN postrow -->
<!-- BEGIN hidden -->
<tr>
<td class="postdetails {postrow.hidden.ROW_CLASS}" colspan="2" align="center">{postrow.hidden.MESSAGE}</td>
</tr>
<!-- END hidden -->
<!-- BEGIN displayed -->
<tr class="post post--{postrow.displayed.U_POST_ID}" id="p{postrow.displayed.U_POST_ID}" style="{postrow.displayed.DISPLAYABLE_STATE}">
<td class="{postrow.displayed.ROW_CLASS}"valign="top" width="150">
<!-- OUVERTURE DU FOND PROFIL -->
<div class="profil-image-entete"></div>
<div class="bloc-du-profil">
<center>
<span class="postdetails poster-profile">
<center><div class="pseudo-du-profil">
<span class="name"><a name="{postrow.displayed.U_POST_ID}" style="position: relative; top: -30px; width: 1px;" id="{postrow.displayed.U_POST_ID}"></a><div class="pseudo">{postrow.displayed.POSTER_NAME}</div>
<span class="rang-du-profil">{postrow.displayed.POSTER_RANK}</span></div></center>
<center><div class="avatar-du-profil">{postrow.displayed.POSTER_AVATAR}</div></center>
<div class="champs-du-profil">
<div class="boutons-du-profil">
<div class="lab infos-1 visible">infos:irl</div>
<div class="lab infos-2">infos:rp</div>
<div class="lab infos-3">pouvoirs</div>
</div>
<center><div class="bloc-interne">
<div class="contenu infos-1 visible">
<div class="bloc-1"><!-- BEGIN profile_field -->
<div class="M14_ProfilPerso">
<strong>{postrow.displayed.profile_field.LABEL}</strong> <span class="M14_profilContent">{postrow.displayed.profile_field.CONTENT}</span>{postrow.displayed.profile_field.SEPARATOR}
</div>
<!-- END profile_field --></div>
</div>
<div class="contenu infos-2">
<div class="bloc-2"></div>
</div>
<div class="contenu infos-3">
<div class="bloc-3"></div>
{postrow.displayed.POSTER_RPG}</div>
</div></center>
</div>
</center>
<div class="interne">
<center>
<div class="bloc-infos-img">{postrow.displayed.PROFILE_IMG}
{postrow.displayed.PM_IMG}
{postrow.displayed.EMAIL_IMG}
<!-- BEGIN contact_field --> {postrow.displayed.contact_field.CONTENT}<!-- END contact_field --></div>
<!-- BEGIN contact_field -->
<!-- END contact_field -->
</center>
</div>
<img src="https://2img.net/i/fa/empty.gif" alt="" style="width:150px;height:1px" />
<img src="https://2img.net/i/fa/empty.gif" alt="" style="width:150px;height:1px" />
<td class="{postrow.displayed.ROW_CLASS}"{postrow.displayed.THANK_BGCOLOR} valign="top" width="100%" height="28" colspan="2"><div class="fleche"> </div>
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="bulle">
<tr>
<td><center><div class="bloc-infos-sujets"><span class="bloc-details">— {postrow.displayed.POST_DATE} — </span>
<div class="bloc-infos-img"> <a href="{postrow.displayed.QUOTE_URL}">citer</a>
<a href="{postrow.displayed.EDIT_URL}">éditer</a>
<a href="{postrow.displayed.DELETE_URL}">supprimer</a>
<a href="{postrow.displayed.IP_URL}">ip</a></div>
</div></center>
<br/></td>
</tr>
<tr height="100%" valign="top">
<td colspan="2">
<!-- BEGIN switch_vote_active -->
<div class="vote gensmall">
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_PLUS}">+</a></div>
<!-- END switch_vote -->
<!-- BEGIN switch_bar -->
<div class="vote-bar" title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}">
<!-- BEGIN switch_vote_plus -->
<div class="vote-bar-plus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_plus.HEIGHT_PLUS}px;"></div>
<!-- END switch_vote_plus -->
<!-- BEGIN switch_vote_minus -->
<div class="vote-bar-minus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_minus.HEIGHT_MINUS}px;"></div>
<!-- END switch_vote_minus -->
</div>
<!-- END switch_bar -->
<!-- BEGIN switch_no_bar -->
<div title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}" class="vote-no-bar">----</div>
<!-- END switch_no_bar -->
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_MINUS}">-</a></div>
<!-- END switch_vote -->
</div>
<!-- END switch_vote_active -->
<div class="postbody">
<div>{postrow.displayed.MESSAGE}</div>
<!-- BEGIN switch_attachments -->
<dl class="attachbox">
<dt>{postrow.displayed.switch_attachments.L_ATTACHMENTS}</dt>
<dd>
<!-- BEGIN switch_post_attachments -->
<dl class="file">
<dt>
<img src="{postrow.displayed.switch_attachments.switch_post_attachments.U_IMG}" alt="" />
<!-- BEGIN switch_dl_att -->
<a class="postlink" href="{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.U_ATTACHMENT}">{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT}</a> {postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT_DEL}
<!-- END switch_dl_att -->
<!-- BEGIN switch_no_dl_att -->
{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT} {postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT_DEL}
<!-- END switch_no_dl_att -->
</dt>
<!-- BEGIN switch_no_comment -->
<dd>
<em>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_comment.ATTACHMENT_COMMENT}</em>
</dd>
<!-- END switch_no_comment -->
<!-- BEGIN switch_no_dl_att -->
<dd>
<em><strong>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.TEXT_NO_DL}</strong></em>
</dd>
<!-- END switch_no_dl_att -->
<dd>({postrow.displayed.switch_attachments.switch_post_attachments.FILE_SIZE}) {postrow.displayed.switch_attachments.switch_post_attachments.NB_DL}</dd>
</dl>
<!-- END switch_post_attachments -->
</dd>
</dl>
<!-- END switch_attachments -->
<div class="clear"></div>
<!-- BEGIN switch_signature -->
<div class="signature_div">
{postrow.displayed.SIGNATURE}
</div>
<!-- END switch_signature -->
</div>
<span class="gensmall">{postrow.displayed.EDITED_MESSAGE}</span>
</td>
</tr>
<!-- BEGIN switch_likes_active -->
<tr><td colspan="2">
<div class="fa_like_div">
<!-- BEGIN switch_like_list -->
{postrow.displayed.switch_likes_active.switch_like_list.D_LIKE_LIST}
<!-- END switch_like_list -->
<!-- BEGIN switch_dislike_list -->
{postrow.displayed.switch_likes_active.switch_dislike_list.D_DISLIKE_LIST}
<!-- END switch_dislike_list -->
<button class="rep-button {postrow.displayed.switch_likes_active.C_VOTE_LIKE}" data-href="{postrow.displayed.switch_likes_active.U_VOTE_LIKE}" data-href-rm="{postrow.displayed.switch_likes_active.U_VOTE_RM_LIKE}">
<svg width="15px" height="15px" viewBox="0 0 1792 1792" xmlns="http://www.w3.org/2000/svg"><path d="M320 1344q0-26-19-45t-45-19q-27 0-45.5 19t-18.5 45q0 27 18.5 45.5t45.5 18.5q26 0 45-18.5t19-45.5zm160-512v640q0 26-19 45t-45 19h-288q-26 0-45-19t-19-45v-640q0-26 19-45t45-19h288q26 0 45 19t19 45zm1184 0q0 86-55 149 15 44 15 76 3 76-43 137 17 56 0 117-15 57-54 94 9 112-49 181-64 76-197 78h-129q-66 0-144-15.5t-121.5-29-120.5-39.5q-123-43-158-44-26-1-45-19.5t-19-44.5v-641q0-25 18-43.5t43-20.5q24-2 76-59t101-121q68-87 101-120 18-18 31-48t17.5-48.5 13.5-60.5q7-39 12.5-61t19.5-52 34-50q19-19 45-19 46 0 82.5 10.5t60 26 40 40.5 24 45 12 50 5 45 .5 39q0 38-9.5 76t-19 60-27.5 56q-3 6-10 18t-11 22-8 24h277q78 0 135 57t57 135z" fill="#666"/></svg>
<span>{postrow.displayed.switch_likes_active.L_LIKE}</span>{postrow.displayed.switch_likes_active.COUNT_VOTE_LIKE}
</button>
<!-- BEGIN switch_dislike_button -->
<button class="rep-button {postrow.displayed.switch_likes_active.switch_dislike_button.C_VOTE_DISLIKE}" data-href="{postrow.displayed.switch_likes_active.switch_dislike_button.U_VOTE_DISLIKE}" data-href-rm="{postrow.displayed.switch_likes_active.switch_dislike_button.U_VOTE_RM_LIKE}">
<svg width="15px" height="15px" viewBox="0 0 1792 1792" xmlns="http://www.w3.org/2000/svg"><path d="M320 576q0 26-19 45t-45 19q-27 0-45.5-19t-18.5-45q0-27 18.5-45.5t45.5-18.5q26 0 45 18.5t19 45.5zm160 512v-640q0-26-19-45t-45-19h-288q-26 0-45 19t-19 45v640q0 26 19 45t45 19h288q26 0 45-19t19-45zm1129-149q55 61 55 149-1 78-57.5 135t-134.5 57h-277q4 14 8 24t11 22 10 18q18 37 27 57t19 58.5 10 76.5q0 24-.5 39t-5 45-12 50-24 45-40 40.5-60 26-82.5 10.5q-26 0-45-19-20-20-34-50t-19.5-52-12.5-61q-9-42-13.5-60.5t-17.5-48.5-31-48q-33-33-101-120-49-64-101-121t-76-59q-25-2-43-20.5t-18-43.5v-641q0-26 19-44.5t45-19.5q35-1 158-44 77-26 120.5-39.5t121.5-29 144-15.5h129q133 2 197 78 58 69 49 181 39 37 54 94 17 61 0 117 46 61 43 137 0 32-15 76z" fill="#666"/></svg>
<span>{postrow.displayed.switch_likes_active.switch_dislike_button.L_DISLIKE}</span>{postrow.displayed.switch_likes_active.switch_dislike_button.COUNT_VOTE_DISLIKE}
</button>
<!-- END switch_dislike_button -->
</div></td></tr>
<!-- END switch_likes_active -->
</table>
</td>
</tr>
<tr class="post--{postrow.displayed.U_POST_ID}" style="{postrow.displayed.DISPLAYABLE_STATE}">
<td class="{postrow.displayed.ROW_CLASS} browse-arrows"{postrow.displayed.THANK_BGCOLOR} align="center" valign="middle" width="150">
<a href="#top">{L_BACK_TO_TOP}</a> <a href="#bottom">{L_GOTO_DOWN}</a>
</td>
<td class="{postrow.displayed.ROW_CLASS} messaging gensmall"{postrow.displayed.THANK_BGCOLOR} width="100%" height="28">
<table border="0" cellspacing="0" cellpadding="0">
<tr>
</tr>
</table>
</td>
</tr>
<!-- BEGIN first_post_br -->
</table>
<hr />
<table class="forumline2" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
</tr>
<!-- END first_post_br -->
<!-- END displayed -->
<!-- END postrow -->
<!-- BEGIN no_post -->
<tr align="center">
<td class="row1" colspan="2" height="28">
<span class="genmed">{no_post.L_NO_POST}</span>
</td>
</tr>
<!-- END no_post -->
<tr align="right">
<td class="catBottom" colspan="2" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="9%" class="noprint"> </td>
<td align="center" class="t-title"><th class="thLeft" nowrap="nowrap" width="150px" height="26"><span class="gensmall">{PAGE_NUMBER}</span> <span class="gensmall">{PAGINATION}</span></th>
<th class="thRight" nowrap="nowrap" colspan="2"><span class="gensmall">{S_WATCH_TOPIC}</span></th></td>
<td align="right" nowrap="nowrap" width="9%" class="browse-arrows">
<!-- BEGIN switch_isconnect -->
<a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a> <a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a>
<!-- END switch_isconnect -->
<a href="#top">{L_BACK_TO_TOP}</a>
</td>
</tr>
</table>
</td>
</tr>
</table>
<table class="" width="100%" border="0" cellspacing="0" cellpadding="0" style="margin: 0 0 1px 0; border-top: 0px;">
<tr>
<td class="row2" valign="top" {COLSPAN_PAGINATION} width="150"></td>
<!-- BEGIN topicpagination -->
<td class="row1" align="right" valign="top" ></td>
<!-- END topicpagination -->
</tr>
<!-- BEGIN switch_user_logged_in -->
<!-- BEGIN watchtopic -->
<tr>
<td class="row2" colspan="2" align="right" valign="top"></td>
</tr>
<!-- END watchtopic -->
<!-- END switch_user_logged_in -->
</table>
<!-- BEGIN promot_trafic -->
<table class="forumline2" width="100%" border="0" cellpadding="1" cellspacing="0" id="ptrafic_close" style="display:none;margin: 1px 0px 1px 0px">
<tr>
<td class="catBottom" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="top"><div class="cattitle"> {PROMOT_TRAFIC_TITLE}</div></td>
<td align="right" valign="middle" width="10"><span class="gensmall"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><img src="{TABS_MORE_IMG}" alt="+" align="middle" border="0" /></a></span></td>
</tr>
</table>
</td>
</tr>
</table>
<table class="forumline2" width="100%" border="0" cellpadding="1" cellspacing="0" id="ptrafic_open" style="display:'';margin: 1px 0px 1px 0px">
<tr>
<td class="catBottom" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="top"><div class="cattitle"> {PROMOT_TRAFIC_TITLE}</div></td>
<td align="right" valign="middle" width="10"><span class="gensmall"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><img src="{TABS_LESS_IMG}" alt="-" align="middle" border="0" /></a></span></td>
</tr>
</table>
</td>
</tr>
<tr>
<td class="row2 postbody" valign="top">
<!-- BEGIN link -->
» <a style="text-decoration:none" href="{promot_trafic.link.U_HREF}" title="{promot_trafic.link.TITLE}">{promot_trafic.link.TITLE}</a><br />
<!-- END link -->
</td>
</tr>
</table>
<!-- END promot_trafic -->
<!-- BEGIN switch_forum_rules -->
<table id="forum_rules" class="forumline2" width="100%" border="0" cellspacing="0" cellpadding="0" style="margin: 1px 0px 1px 0px">
<tbody>
<tr>
<td class="catBottom">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td valign="top">
<div class="cattitle"> {L_FORUM_RULES}</div>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr>
<td class="row1 clearfix">
<table>
<tr>
<!-- BEGIN switch_forum_rule_image -->
<td class="logo">
<img src="{RULE_IMG_URL}" alt="" />
</td>
<!-- END switch_forum_rule_image -->
<td class="rules postbody">
{RULE_MSG}
</td>
</tr>
</table>
</td>
</tr>
</tbody>
</table>
<!-- END switch_forum_rules -->
<table class="forumline2" width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td class="row2" colspan="2" align="center" style="padding:0px">
<!-- BEGIN switch_user_logged_in -->
<a name="quickreply"></a>
{QUICK_REPLY_FORM}<br />
<!-- END switch_user_logged_in -->
</td>
</tr>
<tr>
<td style="margin:0; padding: 0;" colspan="2">
<table border="0" cellpadding="0" width="100%" cellspacing="0" id="info_open" style="display:''">
<tbody>
<!-- BEGIN show_permissions -->
<tr>
<td class="row2" valign="top" width="25%"><span class="gensmall">{L_TABS_PERMISSIONS}</span></td>
<td class="row1" valign="top" width="75%"><span class="gensmall">{S_AUTH_LIST}</span></td>
</tr>
<!-- END show_permissions -->
<tr>
<td class="catBottom" colspan="2" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="middle" width="100%"><span class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_SEP}<a class="nav" href="{U_ALBUM}">{L_ALBUM}</a>{NAV_CAT_DESC_SECOND}</span></td>
<!-- BEGIN show_permissions -->
<td align="right" valign="middle"><span class="gensmall"><a href="javascript:ShowHideLayer('info_open','info_close');"><img src="{TABS_LESS_IMG}" alt="-" align="middle" border="0" /></a></span></td>
<!-- END show_permissions -->
</tr>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr>
<td style="margin:0; padding: 0;" colspan="2">
<table border="0" cellpadding="0" cellspacing="0" width="100%" id="info_close" style="display:none;">
<tbody>
<tr>
<td class="catBottom" colspan="2" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="middle" width="100%"><span class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_SEP}<a class="nav" href="{U_ALBUM}">{L_ALBUM}</a>{NAV_CAT_DESC_SECOND}</span></td>
<td align="right" valign="middle"><span class="gensmall"><a href="javascript:ShowHideLayer('info_open','info_close');"><img src="{TABS_MORE_IMG}" alt="+" align="middle" border="0" /></a></span></td>
</tr>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</table>
<form action="{S_JUMPBOX_ACTION}" method="get" name="jumpbox" onsubmit="if(document.jumpbox.f.value == -1){return false;}">
<table class="forumline2" width="100%" border="0" cellspacing="2" cellpadding="0" align="center">
<tr>
<td align="left" valign="middle" nowrap="nowrap" {WIDTH_GALLERY}>
<span class="nav">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" id="{POST_IMG_ID}Newtopic" alt="{L_POST_NEW_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" alt="{L_POST_REPLY_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authreply -->
</span>
</td>
<td align="right" nowrap="nowrap"><span class="gensmall">{L_JUMP_TO}: {S_JUMPBOX_SELECT} <input class="liteoption" type="submit" value="{L_GO}" /></span></td>
<!-- BEGIN moderation_panel -->
<td align="center">
<span class="gensmall">{moderation_panel.U_YOUR_PERSONAL_MODERATE}</span>
</td>
<td align="center" width="250">
<span class="gensmall"> </span>
</td>
<!-- END moderation_panel -->
</tr>
</table>
</form>
<!-- BEGIN viewtopic_bottom -->
<table class="forumline2" width="100%" border="0" cellspacing="2" cellpadding="0" align="center">
<tr>
<td colspan="2" align="left" valign="top" nowrap="nowrap"><br />{S_TOPIC_ADMIN}<br />
<form name="action" method="get" action="{S_FORM_MOD_ACTION}">
<input type="hidden" name="t" value="{TOPIC_ID}" />
<!-- <input type="hidden" name="sid" value="{S_SID}" /> -->
<input type="hidden" name="{SECURE_ID_NAME}" value="{SECURE_ID_VALUE}" />
<span class="gen">{L_MOD_TOOLS}<br />{S_SELECT_MOD} <input class="liteoption" type="submit" value="{L_GO}" /></span>
</form>
</td>
</tr>
</table>
<!-- END viewtopic_bottom -->
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(resize_images({ 'selector' : '.postbody', 'max_width' : {switch_image_resize.IMG_RESIZE_WIDTH}, 'max_height' : {switch_image_resize.IMG_RESIZE_HEIGHT} }));
//]]>
</script>
<!-- END switch_image_resize -->
 Re: Problème dans l'apparition & morcellement des champs du profil (intérieur du sujet)
Re: Problème dans l'apparition & morcellement des champs du profil (intérieur du sujet)
 | Bonjour, Attention, cela fait 6 jours que nous n'avons pas de nouvelles concernant votre demande, si vous ne voulez pas voir votre sujet déplacé à la corbeille, merci de poster dans les 24h qui suivent ce message. Si votre sujet est résolu, merci d'éditer votre premier message et de cocher l'icône « résolu » |
 Re: Problème dans l'apparition & morcellement des champs du profil (intérieur du sujet)
Re: Problème dans l'apparition & morcellement des champs du profil (intérieur du sujet)
 | Bonjour, Nous n'avons plus de nouvelle de l'auteur de ce sujet depuis plus de 8 jours. Nous considérons donc ce problème comme résolu ou abandonné. La prochaine fois, merci de nous tenir au courant de l'évolution de votre problème, ou pensez à faire un UP régulièrement ! Ce sujet est déplacé à la corbeille, merci d'ouvrir un nouveau sujet si nécessaire, en respectant les Règles générales du forum. |
 Sujets similaires
Sujets similaires» Morcellement des informations du profil visible dans un sujet
» Morcellement des champs du profil
» ModernBB : retirer les deux points des labels de champs de profil dans l'affichage d'un sujet et dans l'affichage du profil.
» Comment masquer le titre des champs dans la feuille de personnage (vue sujet et profil)
» Problème de scrollbar des champs profil dans les messages
» Morcellement des champs du profil
» ModernBB : retirer les deux points des labels de champs de profil dans l'affichage d'un sujet et dans l'affichage du profil.
» Comment masquer le titre des champs dans la feuille de personnage (vue sujet et profil)
» Problème de scrollbar des champs profil dans les messages
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Kumquat Dim 29 Mai 2022 - 21:00
par Kumquat Dim 29 Mai 2022 - 21:00






