Liste de Membres → Couleurs qui ne s'appliquent pas.
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Liste de Membres → Couleurs qui ne s'appliquent pas.
Liste de Membres → Couleurs qui ne s'appliquent pas.
Bonjour tout le monde 
Je viens vous demander votre aide parce que je ne trouve pas l'origine à un problème de couleuuuurs.
Le codage de ma liste de membres prévois une background-color et une couleur de texte pour la box "x messages" "date d'inscription" "dernière visite le" qui est en hover. Hors, rien n'y fait, la couleur qui reste en fond est celle de la couleur du groupe...
Est-ce que vous pouvez m'aider s'il vous plaît ?
Voici mon template :
Et mon CSS (le css de la liste des membres est à la fin) :
Merci beaucoup pour votre aiiiiide

Je viens vous demander votre aide parce que je ne trouve pas l'origine à un problème de couleuuuurs.
Le codage de ma liste de membres prévois une background-color et une couleur de texte pour la box "x messages" "date d'inscription" "dernière visite le" qui est en hover. Hors, rien n'y fait, la couleur qui reste en fond est celle de la couleur du groupe...
Est-ce que vous pouvez m'aider s'il vous plaît ?
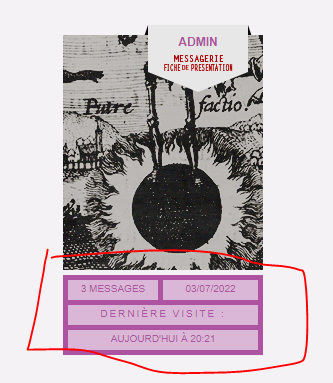
- image du problème:

Voici mon template :
- Code:
<div class="bgLMBER"><div class="tleLMBER">Liste des <b>membres</b></div>
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr><td class="{memberrow.ROW_CLASS}" align="center">
<!-- BEGIN memberrow --><div id="LMBER"><div id="MBER"><div class="triLMBER"></div><div class="triRMBER"></div><div id="nameLMBER"><div class="nameLMBER"><a class="gen" href="{memberrow.U_VIEWPROFILE}">{memberrow.USERNAME}</a><div class="btnLMBER">{memberrow.PM_IMG} {memberrow.WWW_IMG}</div></div><div class="triMBER"></div></div><div class="imgLMBER"><div>{memberrow.AVATAR_IMG}<div class="boxLMBER"><a style="display:none;" href="{memberrow.U_VIEWPROFILE}">{memberrow.USERNAME}</a><span style="width:90px; margin-right:5px;">{memberrow.POSTS} messages</span><span style="width:95px;">{memberrow.JOINED}</span><br/><span style="width:100%; margin:5px auto; letter-spacing:2px;">dernière visite :</span><span style="width:100%;">{memberrow.LASTVISIT}</span></div></div></div><script type="text/javascript">//<![CDATA[
$( document ).ready(function() {$('a[href*="/u"] span').each(function(){var color = $(this).css("color");
$(this).closest('.boxLMBER').css("background-color", color);});}); $( document ).ready(function() {$('a[href*="/u"] span').each(function(){var color = $(this).css("color");
$(this).closest('.boxLMBER').css("color", color);});});//]]></script>
<!-- BEGIN switch_td_group --><span style="display:none;">{memberrow.GROUPS}</span><!-- END switch_td_group --></div></div><!-- END memberrow -->
</td></tr>
<!-- BEGIN switch_no_user -->
<tr><td class="catBottom" colspan="{switch_no_user.COLSPAN_NUMBER}" height="25" align="center"><span class="gensmall">{switch_no_user.L_NO_USER}</span></td></tr>
<!-- END switch_no_user -->
</table>
<!-- BEGIN switch_pagination -->
<table class="pageLMBER" border="0" cellspacing="0" cellpadding="0"><tr><td><span>{PAGE_NUMBER}</span></td><td align="right"><span>{PAGINATION}</span></td></tr></table>
<!-- END switch_pagination -->
<div class="btmLMBER">
<form action="{S_MODE_ACTION}" method="get">
<table cellspacing="0" cellpadding="0" border="0" align="center" class="formLMBER" width="100%">
<tr>
<td width="100%"><span>{L_USER_SELECT}</span> <input type="text" class="post" name="username" maxlength="25" size="20" value="{L_USER_SELECT_VALUE}" />
<span>{L_SELECT_SORT_METHOD}</span> {S_MODE_SELECT}
<span>{L_ORDER}</span> {S_ORDER_SELECT}
{S_HIDDEN_SID}
<input class="liteoption" type="submit" name="submit" value="{L_SUBMIT}" />
</td>
</tr>
</table>
</form>
</div></div>
Et mon CSS (le css de la liste des membres est à la fin) :
- Code:
/*************SOULIGNEMENT LIENS*********************/
a, a:link, a:hover {
text-decoration: none!important;
}
/*******************************************************CATEGORIES******************************/
/* BLOC TITRE CATEGORIE */
.tleCAT {
margin:5px auto 0; width:800px; padding:15px 0; text-align:center;
background: #373535 /* MODIFIABLE */
}
/* TITRE CATEGORIE */
.tleCAT h2 {
margin:0; font-size:32px; text-transform:uppercase; font-family:Arial;
color:white; /* MODIFIABLE */
}
/* CONTENU CATEGORIE */
.mdlCAT {
margin:auto;
width:800px; padding:25px 0 10px;
background: #fff ; /* MODIFIABLE */
}
/* BAS CATEGORIE */
.btmCAT {
margin:auto; margin-bottom:10px; width:800px;
height:15px; background: #373535; /* MODIFIABLE */
}
/* BLOC FORUM */
.FRM {
margin:auto; margin-bottom:15px;
width:800px; text-align:center; font-family:Arial;
}
/* BLOC TITRE FORUM */
.tleFRM {
margin:auto; margin-bottom:10px;
width:780px; padding:5px 0;
text-align:left; font-size:14px; text-transform:uppercase; letter-spacing:3px;
background: #eceaed; /* MODIFIABLE */
}
/* TITRE FORUM */
.tleFRM a {
padding-left:7px;
color: #8c2c2b !important;
font-weight : bold; /* MODIFIABLE */
}
/* DESCRIPTION FORUM */
#descFRM {
display:inline-block; vertical-align:top;
width:380px; height:100px; overflow:hidden;
background: #eceaed ; color:black; /* MODIFIABLE */
}
.descFRM {
position:relative;
width:400px; height:100px; overflow:hidden;
}
.descFRM div {
width:390px; height:90px; padding:5px; overflow-y:auto;
font-size:10px; text-align:justify; line-height:15.5px;
}
/* IMAGE DESCRIPTIVE FORUM */
#descFRM img {
position:absolute; z-index:5; margin-top:-5px; margin-left:-5px;
width:400px; height:100px;
transition:all .65s linear; -webkit-transition:all .65s linear;
}
#descFRM:hover img {
transform:translateX(-400px); -webkit-transform:translateX(-400px);
}
/* BLOC AVATAR DERNIER POSTEUR FORUM */
.avaFRM {
display:inline-block; vertical-align:top; margin:0 10px;
width:50px; height:90px; border:5px solid;
border-color:rgba(250,250,250,0.3); background:#CCC; /* MODIFIABLE */
}
.avaFRM div {
width:50px; height:90px; overflow:hidden;
}
.avaFRM div img {
width:60px;
}
/* BLOC SOUS-FORUMS */
.sfFRM {
display:inline-block; vertical-align:top; margin-right:10px;
width:150px; height:90px; padding:5px; overflow:hidden;
color:rgba(0,0,0,0); line-height:0;
background: #eceaed ; /* MODIFIABLE */
}
.sfFRM:hover {
overflow-y:auto;
}
/* LIENS SOUS-FORUMS */
.sfFRM a {
display:block; margin-bottom:5px; padding:3px 0;
text-transform:uppercase; line-height:12px;
background:white; color:black !important; /* MODIFIABLE */
}
/* BLOC ICÔNES / DERNIER MESSAGE FORUM / NOMBRE SUJETS & MESSAGES FORUM */
.boxFRM {
display:inline-block; vertical-align:top;
width:148px;
}
/* BLOC ICÔNES FORUM / DERNIER MESSAGE FORUM */
.lmsgFRM {
margin-bottom:5px;
width:148px; height:75px;
}
/* ICÔNES FORUM */
.imgFRM {
width:70px; height:70px;
}
/* DERNIER MESSAGE FORUM */
.lmsgFRM div {
position:absolute; margin-top:-75px;
width:138px; height:75px; padding:0 5px; overflow:hidden;
text-align:center; font-size:10px;
background: #eceaed ; color:black; /* MODIFIABLE */
opacity:0; transition:opacity 0.65s ease; -webkit-transition:opacity 0.65s ease;
}
.FRM:hover .lmsgFRM div {
opacity:1;
}
/* COULEUR TITRE SUJET DERNIER MESSAGE FORUM */
.lmsgFRM a {
text-transform:uppercase; color:black; /* MODIFIABLE */
}
/* NOMBRE SUJETS & MESSAGES FORUM */
.nbFRM {
width:148px; height:17px; padding-top:3px; overflow:hidden;
text-transform:uppercase; font-size:10px; letter-spacing:-0.5px; line-height:15px;
background: #eceaed ; color:black; /* MODIFIABLE */
}
/********************************************************************AFFICHAGE LISTE SUJETS***********************/
/* - - - - Liste des sujets claire #1
- - - - - - Auteur: Syx(/Kehoru)
- - - - - - Merci de créditer pour toute utilisation du CSS et/ou du template - - - - */
/* - - - - - - - - > > > > topics_list_box - - - - - - - - */
/* - - - - AFFICHAGE DE CHAQUE SUJET - - - - */
/* le block du sujet */
.lsuj_sujet {
position: relative;
background-color: #fbfbfb;
margin: 10px 0;
box-sizing: border-box;
padding: 10px 10px 10px 35px;
box-shadow: 0 0 5px rgba(50,50,50,.15); }
/* block de gauche dont la couleur s'adapte selon le statut du sujet (rien de nv., nv. message, verrouillé) */
.lsuj_folder {
position: absolute;
left: 0;
top: 0;
width: 25px;
height: 100%; }
/* block de l'icône du sujet */
.lsuj_icon {
vertical-align: top;
margin-right: 12px;
width: 16px;
padding-top: 12px; }
/* le block regroupant les infos primaires du sujet */
.lsuj_infos {
width: 50%;
vertical-align: middle; }
/* le type de sujet (annonce, note, etc.) */
.lsuj_sujet div.lsuj_type {
color: #3e3e3e;
font-size: 0;
vertical-align: text-top !important; }
/* le titre du sujet */
.lsuj_title {
padding-top: 1%;}
.lsuj_title a {
color: #4e4e4e;
font-size: 14px;
font-family: Roboto; }
/* l'auteur du sujet */
.lsuj_author {
margin-left: 5px;
font-size: 11px;
background-color: rgba(150,150,150,.05);
padding: 1px 4px;
vertical-align: unset;
position: relative; }
.lsuj_author::before {
content: "Ouvert par ";
color: #9e9e9e; }
/* la description du sujet (ne s'affichera tout de même que si les descriptions de sujets sont activées */
.lsuj_desc {
color: #757575;
font-size: 12px;
display: block !important;
width: 100%;
text-align: justify;
font-style: italic;
margin-top: 2px;
min-height: 20px; }
/* on place une phrase pour les sujets sans description */
.lsuj_desc:empty::before {
content: "Aucune description";
opacity: .65; }
/* block regroupant '.lsuj_count', '.lsuj_lastpost', '.lsuj_lastpost-avatar' */
.lsuj_right {
width: 46%;
right: 1%;
vertical-align: middle; }
/* block regroupant le nb. de réponses et de vues */
.lsuj_count {
vertical-align: top;
width: 50%;
text-align: center;
color: #4c4c4c;
font-size: 11px; }
/* block du dernier message du sujet */
.lsuj_lastpost {
vertical-align: top;
width: auto;
box-sizing: border-box;
text-align: right;
display: inline-block !important;
float: right;
margin-top: 6px; }
/* avatar de l'auteur du dernier message du sujet */
.lsuj_lastpost-avatar .lastpost-avatar {
float: none !important;
padding: 0 !important;
display: inline-block !important;}
.lsuj_lastpost-avatar .lastpost-avatar img {
border-radius: 0 !important;
width: 30px;
height: auto;
box-shadow: 0 0 0 1px #ececec;
border: 2px solid #fbfbfb; /* à changer selon la couleur de fond du block général du sujet (.lsuj_sujet) */ }
/* léger déplacement vertical de l'avatar: peut être changé selon les forums/cas */
.lsuj_lastpost-avatar {
position: relative;
top: 2px;}
/* date du dernier message du sujet */
.lsuj_lp_time {
font-size: 12px;
color: #5a5a5a;
font-family: Arial; }
/* on retire le 'br' automatique précédent l'affichage des pages de chaque sujet et l'image */
.lsuj_navtree br, .lsuj_navtree img {
display: none !important;}
/* auteur du dernier message du sujet */
.lsuj_lp_author {
display: block !important;
height: 13px;
line-height: 11px; }
.lsuj_lp_author a, .lsuj_lp_author strong {
font-size: 11px; }
/* déplacement de l'image près du pseudo de l'auteur du dernier message: peut être changé au cas par cas */
.lsuj_lp_author img {
position: relative;
top: -1px; }
/* - - - - AFFICHAGE DES PAGES DE CHAQUE SUJET - - - */
.lsuj_navtree {
color: #5a5a5a;
padding-bottom: 5px;
font-size: 0;}
.lsuj_navtree a {
font-size: 11px;
background-color: #ececec;
padding: 0 2px;
margin: 0 1px; }
.lsuj_navtree::before {
content: "Pages:";
font-size: 10px;
color: #6a6a6a;
margin-right: 3px; }
/* on cache le block des pages s'il n'y en a aucune */
.lsuj_navtree:empty {
display: none !important; }
/* - - - - CODES POUR LA PARTIE NB. DE RÉPONSES ET DE VUES - - - - */
.lsuj_replies {display: block !important;}
.lsuj_replies::after {
content: " réponses";
color: #848484; }
.lsuj_views {display: block !important;}
.lsuj_views::after {
content: " vues";
color: #848484; }
/* remplacer "0 réponses" par "Aucune réponse" + mise au singulier si qu'une seule réponse */
.lsuj_replies[number="0"]::before {
content: "Aucune réponse";
font-size: 11px;
color: #a7a7a7; }
.lsuj_replies[number="0"] {
font-size: 0; }
.lsuj_replies[number="1"]::after {
content: " réponse" !important; }
.lsuj_views[number="1"]::after {
content: " vue" !important; }
/* - - - - - - - - > > > > viewforum_body - - - - - - - - */
/* - - - - PAGINATION - - - - */
.lsuj_pagin {
font-size: 0;
display: block;
box-sizing: border-box;
padding: 0 0 15px 0;
text-align: center;
background-image: linear-gradient(90deg, transparent, rgba(30,30,30,.1), transparent);
color: #616161;
font-family: sans-serif;
text-transform: uppercase;
position: relative; }
.lsuj_pagin a {
font-size: 11px;
position: relative;
z-index: 2; }
.lsuj_pagin_bottom {
font-size: 0;
display: block;
box-sizing: border-box;
padding: 5px 0 10px 0;
text-align: center;
background-image: linear-gradient(90deg, transparent, rgba(30,30,30,.035), transparent);
color: #616161;
font-family: sans-serif;
text-transform: uppercase;
position: relative; }
.lsuj_pagin_bottom a {
font-size: 11px;
position: relative;
z-index: 2; }
/* effet de transition en fondu (couleurs à adapter selon le fond du forum) */
.lsuj_pagin::after {
content: "";
position: absolute;
bottom: 0;
left: 0;
width: 100%;
height: 35px;
background-image: linear-gradient(0deg, #E9EBED, transparent); }
/* un margin pour les flèches du pagination */
.lsuj_pagin a:nth-child(3), .lsuj_pagin_bottom a:nth-child(3) {
margin-right: 5px;}
.lsuj_pagin a:last-child, .lsuj_pagin_bottom a:last-child {
margin-left: 5px;}
/* la mention "Aller à la page" */
.lsuj_pagin a:nth-child(2), .lsuj_pagin_bottom a:nth-child(2) {
margin-right: 5px;
color: #585858; }
/* - - - - BOUTON #TOP - - - - */
.lsuj_backtotop {
position: fixed;
right: .5%;
bottom: 4%;
background-color: white;
padding: 4px; }
/* - - - - NAVIGATION FORUM & BOUTON "PLUS !" - - - - */
.lsuj_top {
background-color: rgba(60,60,60,.1);
box-sizing: border-box;
padding: 1%; }
.lsuj_forumnav {
font-size: 10px;
display: inline-block;
width: 80%; }
.lsuj_forumnav a {
color: #4c4c4c; }
.lsuj_forumnav h1 {
display: inline-block;
padding: 2px 0;
margin: 0 1px; }
.lsuj_plus {
display: inline-block;
width: 20%;
text-align: right;
font-size: 12px;
vertical-align: text-bottom; }
/* indicateur du sous-forum actuel */
.lsuj_forumnav h1:last-child {
border-bottom: 1px solid #b5b5b5;
border-top: 1px solid #b5b5b5; }
/* titre du sous-forum */
.lsuj_sforum {
display: block;
box-sizing: border-box;
padding: 10px;
text-align: center;
font-size: 19px;
background-image: linear-gradient(90deg, transparent, rgba(30,30,30,.1), transparent);
margin-top: 10px;
color: #616161;
font-family: sans-serif;
text-transform: uppercase; }
/* - - - - BOUTON NOUVEAU SUJET/SOUS-FORUM VERROUILLÉ - - - - */
.lsuj_newpost a[auth-state="Poster un nouveau sujet"]::before {
content: "Poster un nouveau sujet";
position: absolute;
left: 0;
top: 18px;
width: 100%;
text-align: center;
color: #fff;
font-family: sans-serif;
font-size: 16px;
text-shadow: 1px 1px 1px rgba(10,10,10,.07); }
.lsuj_newpost a {
position: fixed;
bottom: 2%;
opacity: .65;
transition: all .4s ease;
right: 2%;
width: 200px;
height: 55px;
background-image: linear-gradient(55deg, #397fd0, #599dec, #397fd0);
border-width: 1px 2px;
border-style: solid;
border-color: #397fd0;
box-shadow: 0 0 3px rgba(40,40,40,.35); }
.lsuj_newpost a:hover {
transition: all .4s ease;
opacity: 1; }
/* si le sous-forum est verrouillé */
.lsuj_newpost a[auth-state="Ce forum est verrouillé, vous ne pouvez pas poster, ni répondre, ni éditer les sujets."]::before {
content: "Sous-forum verrouillé";
position: absolute;
left: 0;
top: 18px;
width: 100%;
text-align: center;
color: #fff;
font-family: sans-serif;
font-size: 16px;
text-shadow: 1px 1px 1px rgba(10,10,10,.07); }
.lsuj_newpost a[auth-state="Ce forum est verrouillé, vous ne pouvez pas poster, ni répondre, ni éditer les sujets."] {
filter: grayscale(1); }
/* - - - - BLOCK DES OPTIONS (MARQUER COMME LUS, SURVEILLER) - - - - */
.lsuj_options {
padding: 15px 0 10px 0;
text-align: right; }
.lsuj_options a, .lsuj_moderators a {
font-size: 12px;
border-left: 1px solid #ccc;
padding: 0 5px;
border-right: 1px solid #ccc; }
.lsuj_watch a {
margin-left: -1px; }
/* - - - - BLOCK DES MODÉRATEURS - - - - */
.lsuj_moderators {
float: left;
margin-top: 15px; }
/* - - - - BLOCK "UTILISATEURS PARCOURANT ACTUELLEMENT CE FORUM" - - - - */
.lsuj_userlist {
background-color: #b0cadc;
box-sizing: border-box;
padding: 1%;
font-size: 13px;
margin: 10px 0 10px 0; }
/* - - - - BLOCK AFFICHANT LES PERMISSIONS DE L'UTILISATEUR - - - - */
.lsuj_auth {
color: #656565;
font-size: 12px;
text-align: center;
margin: 10px 0 20px 0;
border-bottom: 1px solid #00000015;
padding-bottom: 10px; }
.lsuj_auth a {
color: #2d2d2d;
border-bottom: 1px dotted #9c9c9c; }
/* on transforme les sauts de ligne 'br' entre chaque permission */
.lsuj_auth br {
content: "";
width: 1px;
height: 12px;
background-color: black;
display: inline-block;
vertical-align: middle;
margin: 0 5px;
opacity: .2;
position: relative;
top: -1px; }
/* - - - - MODIFICATIONS POUR CHAQUE TYPE DE SUJET - - - - */
/* Annonce */
.lsuj_type[type*="Annonce:"]::before {
content: "Annonce";
font-size: 11px;
font-family: Arial;
background-color: #57768c;
padding: 2px 5px 1px 5px;
margin: 0 3px 0 5px;
display: inline-block;
text-transform: uppercase;
color: white; }
/* Note */
.lsuj_type[type*="Annonce globale:"]::before {
content: "Annonce globale";
font-size: 11px;
font-family: Arial;
background-color: #2a80bd;
padding: 2px 5px 1px 5px;
margin: 0 3px 0 5px;
display: inline-block;
text-transform: uppercase;
color: white; }
/* Note */
.lsuj_type[type*="Note:"]::before {
content: "Note";
font-size: 11px;
font-family: Arial;
background-color: #7c94a5;
padding: 2px 5px 1px 5px;
margin: 0 3px 0 5px;
display: inline-block;
text-transform: uppercase;
color: white; }
/* - - - - PERSONNALISATION DE CHAQUE RECTANGLE DE STATUT (NV. MSG., RIEN, VERROUILLÉ) - - - - */
/* pour les sujets avec aucun nouv. message */
.lsuj_folder {
background-color: #eaeaea; }
.lsuj_folder[folder-state="Nouveaux messages"] {
background: linear-gradient(280deg, #3240b2, #0fd2a0);
background-size: 400% 400%;
animation: NvMsgSuj 4s ease infinite;
-webkit-animation: NvMsgSuj 4s ease infinite;
-moz-animation: NvMsgSuj 4s ease infinite; }
.lsuj_folder[folder-state="Ce sujet est verrouillé, vous ne pouvez pas éditer les messages ou faire de réponses."] {
background-color: #464646; }
/* pour les sujets verrouillés mais ayant un nouveau message:
>> changer le lien de l'image par celle correspondante à votre forum si vous l'avez changée */
.lsuj_folder[folder-state-alt="https://2img.net/i/fa/modernbb/topic_unread_locked.png"] {
background: linear-gradient(146deg, #464646, #205974);
background-size: 400% 400%;
animation: NvMsgSuj 4s ease infinite;
-webkit-animation: NvMsgSuj 4s ease infinite;
-moz-animation: NvMsgSuj 4s ease infinite; }
@-webkit-keyframes NvMsgSuj {
0% {background-position:87% 0%}
50% {background-position:14% 100%}
100% {background-position:87% 0%} }
@-moz-keyframes NvMsgSuj {
0% {background-position:87% 0%}
50% {background-position:14% 100%}
100% {background-position:87% 0%} }
@keyframes NvMsgSuj {
0% {background-position:87% 0%}
50% {background-position:14% 100%}
100% {background-position:87% 0%} }
/* - - - - GESTION DES MINI-IMAGES (.LSUJ_PRE_IMGS) - - - - */
/* déplacement du block pour aligner au titre - peut être changé au cas par cas */
.lsuj_pre_imgs {
position: relative;
top: 2px; }
/* on espace les mini-images avant le titre d'un sujet */
.lsuj_pre_imgs img {
margin: 0 1px; }
/* on aligne ces mêmes images (le deuxième est fait via le lien) */
.lsuj_pre_imgs > img, .lsuj_pre_imgs a {
vertical-align: top; }
/* on insert un margin-right au dernier élément pour décoller le tout du titre du sujet */
.lsuj_pre_imgs *:last-child {
margin-right: 5px; }
/* on met l'image du lien 'Voir le message le plus récent' au même placement et à la même hauteur + largeur que l'image précédente
>> peut être changé selon les forums (dans ce code, par défaut, on se base sur les images de base sur FA) */
.lsuj_pre_imgs a {
height: 11px;
display: inline-block;
width: 11px;
box-sizing: border-box;
padding-top: 3px; }
/* - - - - AUTRES CODES NÉCÉSSAIRES - - - - */
/* on met un 'display: inline-block' par défaut à toutes les div du code */
.lsuj_sujet div {
display: inline-block; }
/* on fait flotter à gauche les mini-images du sujet et le type du sujet pour que le titre aille à la ligne si trop long */
.lsuj_pre_imgs, .lsuj_type {
float: left; }
/* on recalibre les flèches imagées dans le pagination (peut dépendre des forums et nécessiter une modification */
.lsuj_pagin img, .lsuj_pagin_bottom img {
transform: scale(0.7);
position: relative;
top: 3px; }
/* on cache bien le lien "Marquer tous les sujets comme lus" et son style si l'utilisateur n'est qu'un visiteur (non-enregistré)
(on évite l'apparition inutile des borders du 'a' vu que FA affiche quand même le 'a' même s'il y enlève le lien) */
.lsuj_options a[href=""] {
display: none !important; }
/* on met tous les titres des sujets au même placement horizontal, qu'ils soient ou non précédés des mini-images */
/* >> enlever cette ligne et le étoile-slash à la fin du code pour appliquer cette modification
.lsuj_pre_imgs {
text-align: right;
min-width: 33px;
min-height: 1px; }
*/
/************************************************AFFICHAGE SUJET + PROFILS***************************************************/
a, a:hover {
text-decoration: none !important;
transition: .5s all;
}
/* SCROLLBAR */
::-webkit-scrollbar {
width: 4px;
}
::-webkit-scrollbar-thumb {
background: #908383;
}
::-webkit-scrollbar-track {
background: #e0e0e0;
}
/* BOUTON ADMINISTRATEUR */
a[href*="/admin/index.forum?"] {
background: #b72c5d;
color: #fff;
display: inline-block;
font-size: 10px;
font-weight: 700;
line-height: 4;
margin: 0 2%;
text-transform: uppercase;
width: 200px;
}
a[href*="/admin/index.forum?"]:hover {
background: #908383;
}
/********************************************************** AFFICHAGE MESSAGES ET PROFILS **********************************************************/
/* NOUVEAU REPONDRE */
.nouveau_repondre {
width: 800px;
margin: 2% auto;
}
.nouveau_repondre img {
margin: 0 2% 0 0;
}
/* FIL ARIANE */
.fil_ariane a {
color: #908383;
font-weight: normal;
letter-spacing: 2px;
font-size: 9px;
font-family: 'Calibri';
}
.fil_ariane {
width: 800px;
margin: 2% auto;
font-size: 9px;
}
.pagination_affichage_sujet img {
display: none;
}
.pagination_affichage_sujet {
float: right;
font-family: 'Calibri';
}
/* AFFICHAGE SUJET */
table.affichage_sujets {
background: #eceaed;
border: 1px solid #373535;
width: 800px;
margin: auto;
border-spacing: 0;
font-size: 10px;
font-family: 'Calibri';
}
/* HEADER SUJET */
.header_sujet h1 {
background: #373535;
text-align: center;
display: block;
color: #eceaed;
letter-spacing: 2px;
font-weight: normal;
font-size: 26px;
padding: 2%;
margin: 0;
}
/* INTITULE DATE ET HEURE */
.as_infos {
font-size: 9px;
letter-spacing: 2px;
margin: 3% 1% 2%;
background: #373535;
height: 20px;
color: #eceaed;
padding-top: 6px;
padding-left: 8px;
}
/* PROFIL */
.as_profil {
display: block;
letter-spacing: 2px;
padding: 0 1%;
text-align: center;
width: 210px;
margin: 0 0 0 4%;
}
.as_profil_content {
background: #eceaed;
border: 1px solid #c6c6c6;
padding: 5% 2%;
}
/* Pseudo */
.as_pseudo {
background: #373535;
padding: 1%;
text-transform: uppercase;
font-size: 14px;
margin: 2% 0 0;
}
.as_pseudo a span strong {
font-weight: normal;
}
/* Rang */
.as_rang {
margin: 2% 0;
}
.as_rang::before, .as_rang::after {
content: " • • ";
}
/* Avatar */
.as_avatar img {
display: block;
border : 2px solid #373535;
margin-left: -3px;
}
/* Informations profil */
.as_contenu_profil {
text-align: left;
color: #373535;
margin: 8% 2% 0;
}
.as_contenu_profil .label span {
color: #8c2c2b !important;
}
/* Editer supprimer citer */
.as_options a::after {
content: " • ";
color: #838381;
font-size: 10px;
}
img.i_icon_quote, img.i_icon_edit, img.i_icon_delete {
display: none;
}
.as_options a[href*="mode=quote"]::before, .as_options a[href*="mode=editpost"]::before, .as_options a[href*="mode=delete"]::before {
color: #838381;
text-transform: uppercase;
font-size: 9px;
}
.as_options a[href*="mode=quote"]::before {
content: "Citer";
}
.as_options a[href*="mode=editpost"]::before {
content: "Editer";
}
.as_options a[href*="mode=delete"]::before {
content: "Supprimer";
}
.as_options a:last-child::after {
content: "";
}
.as_options {
margin: 2% 0;
}
/* ZONE DE TEXTE */
table.as_content_message {
padding: 2% 9%;
}
.content_message {
text-align: justify;
}
.postbody {
font-size: 12px;
line-height: 18px;
margin: 0 5%;
}
form#quick_reply {
margin: 2% 0;
}
table.as_content_message .gensmall {
color: #838381;
}
/* SIGNATURE */
.signature_div::before {
content: "";
background: url() no-repeat;
width: 239px;
height: 6px;
display: block;
margin: 5% auto 0;
}
/* MODERER ET SURVEILLER */
.as_options_sujet a, .reponse_rapide input {
background: #373535;
color: #fff;
display: inline-block;
font-size: 10px;
font-weight: 700;
line-height: 4;
margin: 0 2%;
text-transform: uppercase;
width: 200px;
}
.as_options_sujet a:hover, .reponse_rapide input:hover {
background: #908383;
}
.as_options_sujet {
text-align: center;
margin: 3% 0;
}
.as_moderer {
font-size: 0;
width: 200px;
text-align: center;
margin: auto;
display: inline-block;
}
/* REPONSE RAPIDE */
table.reponse_rapide {
margin: 2% 0 0;
}
table.reponse_rapide .row2 {
background: none;
}
.reponse_rapide input {
border: 0;
line-height: 2.5;
margin: 0;
cursor: pointer;
}
/**************************************************************QEEL****************************************************/
/***************************************************** QUI EST EN LIGNE *****************************************************/
.fond_qeel {
background: #fff;
box-sizing: border-box;
font-size: 11px;
margin: 0 auto 2% auto;
padding: 2%;
width: 870px;
border: 2px solid #eceaed;
font-family: Calibri;
color: #373535;
}
/* BLOCS GAUCHE ET DROIT */
.boite_qeel {
background: #eceaed;
border: 1px solid #FEECF3;
padding: 1%;
float: left;
width: 30%;
height: 150px;
overflow: auto;
}
/* BLOC MILIEU */
.qeel_groupes {
float: left;
width: 33%;
margin: 0 1%;
text-align: center;
}
/* Mise en forme generale des liens */
.qeel_groupes a {
display: inline-block;
width: width: 105px;
margin: 0 2% 2% 0;
text-transform: uppercase;
padding: 1% 0;
color: #FCF5F8 !important;
}
/* Mise en forme de chaque groupe */
.qeel_g1 {background: #A52A2A !important; width: 105px;}
.qeel_g2 {background: #318585 !important; width: 105px;}
.qeel_g3 {background: #379937 !important; width: 105px;}
.qeel_g4 {background: #B36F27 !important; width: 105px;}
.qeel_g5 {}
.qeel_g6 {}
/* Texte bienvenu */
.qeel_bienvenu {
width: 60%;
float: left;
text-align: center;
padding: 18% 0 0;
}
/* Avatar dernier inscrit */
.qeel_avatar img {
border: 1px solid #373535;
height: 98px;
object-fit: cover;
width: 100x;
margin: 7% 0 0;
}
/* TRANSPARENCE DU BLOC 24H */
#kaboum .row1 {
background-color: transparent;
}
#kaboum .row1 .gensmall {
font-size: 12px;
color: #626667;
font-family: Arial;
}
/*****************************************************************LISTE DE MEMBRES*********************************/
/* FOND LISTE DES MEMBRES */
.bgLMBER {
background:rgba(255,255,255,0.4); /* MODIFIABLE */
}
/* TITRE LISTE DES MEMBRES */
.tleLMBER {
margin-bottom:25px; width:auto; padding:20px 0;
font-family:Arial; text-transform:uppercase; font-size:32px; text-align:center;
background:#191919; color:white; /* MODIFIABLE */
}
/* BLOC LISTE DES MEMBRES */
#LMBER {
margin:auto; width:660px; text-align:center;
}
/* BLOC MEMBRE */
#MBER {
float:left; margin:15px 10px 10px;
width:200px; height:325px; font-family:Arial;
}
/* BLOC PSEUDONYME */
#nameLMBER {
position:absolute; z-index:3; margin-top:-10px; margin-left:85px;
width:100px; height:auto;
}
/* OMBRES BLOC PSEUDONYME */
.triLMBER {
position:absolute; z-index:2; margin-top:-10px; margin-left:80px;
width:0; height:0; border-style:solid; border-width:0 0 15px 5px; border-color:transparent;
border-bottom-color:black; /* MODIFIABLE */
}
.triRMBER {
position:absolute; margin-top:-10px; margin-left:185px;
width:0; height:0; border-style:solid; border-width:15px 0 0 5px; border-color:transparent;
border-left-color:black; /* MODIFIABLE */
}
/* PSEUDONYME */
.nameLMBER {
width:80px; padding:10px 10px 0;
text-align:center; text-transform:uppercase;
background:#E7E7E7; /* MODIFIABLE */
}
/* IMAGES MP * WWW */
.btnLMBER {
margin-top:5px; text-align:center;
}
/* POINTE PSEUDONYME */
.triMBER {
width:0; height:0; border-style:solid; border-width:20px 50px 0 50px; border-color:transparent;
border-top-color:#E7E7E7; /* MODIFIABLE */
}
/* AVATAR */
.imgLMBER img {
position:absolute; z-index:2; margin-left:-100px;
width:200px; height:320px;
transition:all 0.85s linear; -webkit-transition:all 0.85s linear;
}
.imgLMBER {
width:200px; height:320px; overflow:hidden;
}
.imgLMBER div {
position:relative;
width:200px; height:320px; overflow:hidden;
}
/* BLOC MESSAGES / INSCRIPTION / DERNIERE VISITE */
.imgLMBER div div {
width:190px; height:145px; padding:5px; overflow:hidden;
font-size:11px; text-align:center;
background:grey; color:grey; /* MODIFIABLE - COULEURS PAR DEFAUT */
transition:transform 0.85s linear; -webkit-transition:transform 0.85s linear;
}
.imgLMBER:hover div div {
transform:translateY(240px); -webkit-transform:translateY(240px);
}
.imgLMBER:hover img {
transform:translateY(-85px); -webkit-transform:translateY(-85px);
}
/* INFORMATIONS */
.imgLMBER div div span {
display:inline-block; vertical-align:top; height:17px; padding-top:3px;
text-align:center; text-transform:uppercase; font-size:10px;
background:rgba(250,250,250,0.6); /* MODIFIABLE */
}
/* NAVIGATION LISTE DES MEMBRES */
.pageLMBER {
margin:auto; width:640px;
color:black; /* MODIFIABLE */
text-align:left; text-transform:uppercase; font-size:10px; font-family:Arial;
}
.pageLMBER a {
color:black; /* MODIFIABLE */
font-family:Arial;
}
/* FORMULAIRE RECHERCHE LISTE DES MEMBRES */
.btmLMBER {
margin-top:15px; padding:15px 0;
background:#212121; /* MODIFIABLE */
text-align:center;
}
/* INTITULES FORMULAIRE RECHERCHE LISTE DES MEMBRES */
.formLMBER span {
display:inline-block; vertical-align:bottom; margin-top:1px;
height:17px; padding:2px 5px 0;
background:lightgrey; color:black; /* MODIFIABLE */
text-transform:uppercase; font-size:10px; text-align:center; font-family:Arial;
}
.formLMBER input, select {
border:none !important;
height:19px; padding:0;
text-transform:uppercase; font-size:10px; font-family:Arial;
}
/* BOUTON OK LISTE DES MEMBRES */
.formLMBER .liteoption {
padding:0 5px 0 2px;
background:lightgrey; color:black; /* MODIFIABLE */
text-transform:uppercase; font-weight:bold;
}
Merci beaucoup pour votre aiiiiide
 Re: Liste de Membres → Couleurs qui ne s'appliquent pas.
Re: Liste de Membres → Couleurs qui ne s'appliquent pas.
Coucou, j'espère que j'ai bien compris ce que tu cherchais à faire. C'est juste la couleur du texte à modifier ?
Est-ce que si tu rajoutes par exemple color: white ca fonctionne ?
Je te donne le code entier :
si jamais ca ne marche pas tu peux essayer de mettre un !important juste après le white voir si peut fonctionner en forçant.
Est-ce que si tu rajoutes par exemple color: white ca fonctionne ?
Je te donne le code entier :
- Code:
.imgLMBER div div span {
display: inline-block;
vertical-align: top;
height: 17px;
padding-top: 3px;
text-align: center;
text-transform: uppercase;
font-size: 10px;
background: rgba(250,250,250,0.6);
color: white;
}
si jamais ca ne marche pas tu peux essayer de mettre un !important juste après le white voir si peut fonctionner en forçant.
 Re: Liste de Membres → Couleurs qui ne s'appliquent pas.
Re: Liste de Membres → Couleurs qui ne s'appliquent pas.
Hello sunshinette et merci pour ta réponse !
Je voulais que le violet en fond (celui qui est aussi la couleur du groupe) s'en aille pour laisser place aux couleurs dans les gris qui étaient dans le code. J'ai tenté de mettre !important derrière les deux couleurs (background et texte) et ton astuce a marchée !! Donc merci beaucoup pour ton aide !
Bonne soirée !
Je voulais que le violet en fond (celui qui est aussi la couleur du groupe) s'en aille pour laisser place aux couleurs dans les gris qui étaient dans le code. J'ai tenté de mettre !important derrière les deux couleurs (background et texte) et ton astuce a marchée !! Donc merci beaucoup pour ton aide !
Bonne soirée !
 Sujets similaires
Sujets similaires» [Membres] Permettre aux membres de choisir entre liste de couleurs et sélecteur de couleurs
» QEEL : remplacer les derniers membres connectés par la liste des membres ?
» des membres supprimés du forum de nouveau dans la liste des membres
» liste des couleurs.
» Changer couleur des nouveaux membres dans la liste des membres...
» QEEL : remplacer les derniers membres connectés par la liste des membres ?
» des membres supprimés du forum de nouveau dans la liste des membres
» liste des couleurs.
» Changer couleur des nouveaux membres dans la liste des membres...
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par avya Dim 3 Juil 2022 - 20:32
par avya Dim 3 Juil 2022 - 20:32




