lien sous forum qui se cache derrière l'image
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 lien sous forum qui se cache derrière l'image
lien sous forum qui se cache derrière l'image
Bonjour,
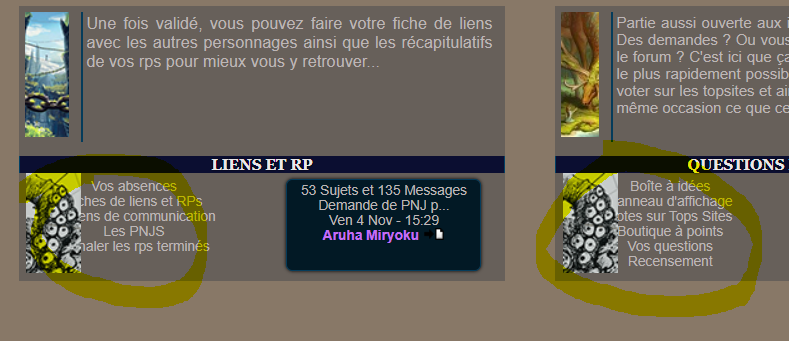
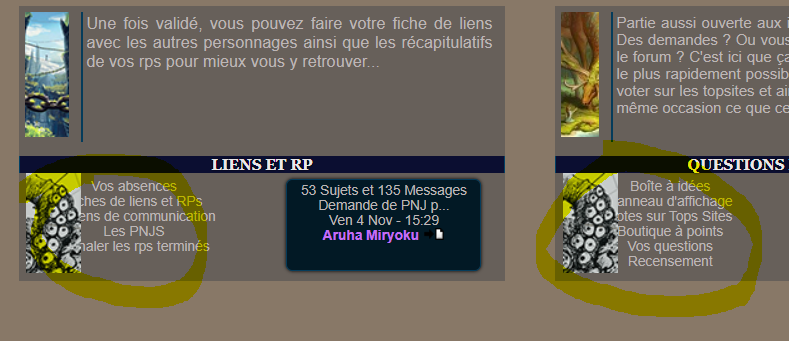
J'ai modifier l'apparence de mon forum et depuis je rencontre un petit soucis malgré ma précaution d'avoir bien respecter les dimentions des anciennes images du forums. Mes liens de sous forum dans mes forums sont cacher par mon image qui montre s'il y a oui ou non un nouveau message. Je vous envoie l'image pour mieux illustrer mon soucis.

Quand le titre de ce sous forume est court aucun soucis c'est dès qu'il commence à être un peu plus long....
Je vous remercie pour votre aide.
J'ai modifier l'apparence de mon forum et depuis je rencontre un petit soucis malgré ma précaution d'avoir bien respecter les dimentions des anciennes images du forums. Mes liens de sous forum dans mes forums sont cacher par mon image qui montre s'il y a oui ou non un nouveau message. Je vous envoie l'image pour mieux illustrer mon soucis.

Quand le titre de ce sous forume est court aucun soucis c'est dès qu'il commence à être un peu plus long....
Je vous remercie pour votre aide.
Dernière édition par Yurei Paum Morino le Lun 21 Nov 2022 - 19:31, édité 1 fois
 Re: lien sous forum qui se cache derrière l'image
Re: lien sous forum qui se cache derrière l'image
Bonjour,
La structure et le css ne semblent pas optimaux pour le résultat cherché.
Les sous-forums passent par dessus l'image parce que celle-ci est en position absolue, donc sa place est non prise en compte par les éléments statiques.
Pour avoir des éléments côtes à côtes, il vaudrait mieux passer par du flex, du grid ou même du inline-block plutôt que par du float et des marges et positionnements compliqués.
Le fait que l'image soit après les sous-forums dans le template, mais que vous souhaitiez l'afficher avant ceux-ci ne facilite pas non plus le positionnement ^^"
(du plus, ce n'est pas relié directement au problème énoncé, mais vous avez un bloc "forums" qui encadre chaque bloc "TheForum", ce qui me semble avoir peu d'intérêt, n'était-il pas sensé contenir l'ensemble des forums de la catégorie ? )
)
Bref, pourriez-vous partager votre template et votre css ? Nous devrions pouvoir arranger un peu tout ça
La structure et le css ne semblent pas optimaux pour le résultat cherché.
Les sous-forums passent par dessus l'image parce que celle-ci est en position absolue, donc sa place est non prise en compte par les éléments statiques.
Pour avoir des éléments côtes à côtes, il vaudrait mieux passer par du flex, du grid ou même du inline-block plutôt que par du float et des marges et positionnements compliqués.
Le fait que l'image soit après les sous-forums dans le template, mais que vous souhaitiez l'afficher avant ceux-ci ne facilite pas non plus le positionnement ^^"
(du plus, ce n'est pas relié directement au problème énoncé, mais vous avez un bloc "forums" qui encadre chaque bloc "TheForum", ce qui me semble avoir peu d'intérêt, n'était-il pas sensé contenir l'ensemble des forums de la catégorie ?
Bref, pourriez-vous partager votre template et votre css ? Nous devrions pouvoir arranger un peu tout ça

MlleAlys- Membre actif
- Messages : 5800
Inscrit(e) le : 12/09/2012
 Re: lien sous forum qui se cache derrière l'image
Re: lien sous forum qui se cache derrière l'image
Voici le CSS
- CSS:
- /*Début STRUCTURE*/
/* Fond du forum*/
body
{
background-color: #ebe7e8;
background-image: url('https://images2.imgbox.com/fc/68/bk1QVt7r_o.jpg');
background-position: bottom;
background-repeat: no-repeat, repeat-y;
background-attachment: scroll, scroll;
margin: 0px;
}
/* Corps du forum*/
.bodyline
{
background-color: #887867;
border-left: 1px solid #443c33
border-right: 1px solid #443c33;
width: 948px;
margin: auto;
padding: 0px; /*Pas de marge intérieur dans le corps*/
box-shadow: 0px 0px 3px #000;
}
/* Soulignement liens */
a:link, a:link hover, a:link active, a:link target
{
text-decoration: none !important;
}
#left
{
display: none;
}
/*Fin STRUCTURE*/
/*Début HEADER*/
/* Bannière */
#i_logo
{
border-bottom: 1px solid #0b0e31;
width: 750px;
height: 400px;
}
/* Boite Navigation */
.Navigation
{
background-color: #887867;
border-left: 1px solid #095279;
border-bottom: 1px solid #095279;
width: 197px;
height: 400px;
}
/* Titre Navigation */
.NavigationTitle
{
background-color: #ebe7e8;
border-bottom: 1px solid #01121a;
width: 100%; /* Il prend toute la largeur dans la div */
height: 40px;
text-align: center; /* On center le texte dans la div */
color: #887867;
font-size: 30px; /* Taille de la police */
font-weight: bold; /* Titre en gras */
font-family: 'Georgia', 'Arial', serif; /* Police modifiée */
text-shadow: 0px 0px 3px #000; /*Ombre sur le texte */
}
/* Liens Navigation */
.Navigation a
{
display: block; /*Le Lien devient une boite et implique donc un retour à la ligne ! */
background-color: #ebe7e8;
border-bottom: 1px solid #372821;
width: 100%;
height: 36px;
font-size: 15px;
font-family: 'Arial', serif;
text-align: center;
text-shadow: 0px 0px 2px #000;
padding-top: 20px;
padding-bottom: 3px;
transition: 1s all;
}
.Navigation a:hover
{
background-color: #9c7765;
border-bottom: 1px solid #031c28;
color: #fff;
transition: 1s all;
}
/* Contenu Accueil*/
#accueil
{
background-color: #887867;
overflow: hidden;
background: url('https://images2.imgbox.com/b2/a3/oQFBBVyf_o.jpg') top left no-repeat;
border: 2px solid #ebe7e8;
width: 900px;
height: 400px;
margin: auto;
}
/* Page Survolée */
#page1:hover, #page3:hover, #page4:hover
{
}
/* Onglets */
#page1, #page3, #page4
{
float: left;
width: 40px;
height: 400px;
background: url('https://i.servimg.com/u/f59/19/33/44/09/barrel13.jpg') top left repeat-x;
overflow: hidden;
transition: 1s all;
}
/* Onglets survolés */
#page1:hover, #page3:hover, #page4:hover
{
overflow: hidden;
width: 80%;
height: 400px;
transition: 1s all;
}
/* Onglets survolés contenu devient */
#page1:hover .contenu, #page3:hover .contenu, #page4:hover .contenu
{
overflow: none;
width: 650px;
height: 380px;
margin-left: -180px;
opacity: 1;
transition: 1s all;
}
/* Tableau conteneur */
.contenu_page
{
width: 100%;
height: 400px;
background-color: #887867;
}
/* Contenu */
.contenu
{
overflow: hidden;
width: 0px;
height: 0px;
padding: 6px;
opacity: 0;
}
/* Titre Page */
.page_titre
{
display: inline-block;
width: 400px;
height: 40px;
text-align: center;
margin-left: -180px;
}
/* Fonds des pages */
/* Titre contexte et staff */
.accueilb, .accueilr
{
background-color: #ebe7e8;
width: 100%;
border-bottom: 2px solid #fff;
text-align: left;
font: 15px bold;
color: #0f3ff;
text-shadow: 1px 1px 0px #000000;
padding-left: 13px;
margin-top: 5px;
margin-bottom: 13px;
}
/* Boites Contexte */
.paboxb
{
overflow: auto;
float: left;
background-color: #ebe7e8;
border: 2px solid #fff;
border-left: 5px solid #fff;
border-right: 5px solid #fff;
width: 280px;
height: 150px;
text-align: justify;
padding: 3px;
margin: 10px;
margin-top: 20px;
margin-left 25px;
}
/* Navigation Rapide */
.fastlinks
{
overflow: hidden;
border-left: 5px solid #fff;
border-right: 5px solid #fff;
width: 80%;
height: 112px;
margin: auto;
margin-top: 5px;
border-radius: 70px;
}
/* Liens Navig Rapide */
.fastlinks a
{
display: block;
background-color: #ebe7e8;
border-bottom: 1px solid #fff;
width: 100%;
text-align: center;
font: 13px bold;
transition: 1s all;
}
/* Liens Navig Rapide Survolés */
.fastlinks a:hover
{
background-color: #fff;
transition: 1s all;
}
/* Titre boite Staff */
.RTitle
{
color: #443c33;
width: 100%;
font: 13px bold 'Georgia';
text-align: center;
text-shadow: 0px 0px 1px #fff;
text-transform: uppercase;
letter-spacing: 3px; /*Espace entre chaque lettres*/
}
/* Boite Staff */
.AccueilEffectifs
{
width: 600px;
height: 200px;
text-align: center;
color: #443c33
margin: auto;
margin-top: 10px;
margin-bottom: 13px;
box-shadow: 0px 0px 0px ;
border-radius: 13px;
}
.NomsAdmins
{color: #443c33;
width: 100%;
font: 13px bold 'Georgia';
text-align: center;
text-shadow: 0px 0px 1px #fff;
text-transform: uppercase;
letter-spacing: 3px;
}
/* Boite Staff */
.Amis
{
border: 1px solid #fff;
width: auto;
height: 13px;
padding-left: 13px;
padding-right: 13px;
margin-top: 13px;
border-radius: 5px;
}
/*Fin HEADER*/
/*Début CATEGORIES*/
/* Corps Catégorie */
.TopCategorie
{
background: url('https://images2.imgbox.com/4a/6a/6fOMPPi0_o.png') top center no-repeat;
height: 105px;
width: 865px;
margin: auto;
margin-top: 15px; /* Annule le margin: auto pour la marge extérieure du haut */
}
.MidCategorie
{
background-color: #887867;
width: 865px;
margin: auto;
}
.FootCategorie
{
background: url('https://images2.imgbox.com/b7/5f/JzCFO6ac_o.png') bottom center no-repeat;
height: 105px;
width: 865px;
margin: auto;
}
/* Titre des catégories */
.CategorieTitle
{
padding-top: 20px;
}
/* Affichage des Forums */
.Forums
{
width: 900px;
margin: auto;
}
.TheForum
{
float: left;
background-image: url('https://i.servimg.com/u/f59/19/33/44/09/20061011.png');
width: 389px;
height: 220px;
margin: 20px;
margin-bottom: 50px;
}
/* Description */
.ForumDescription
{
text-align: justify;
font-size: 11px;
height: 115px;
}
.ForumDImg
{
float: left;
margin: 5px;
}
.ForumDText
{
overflow: auto; /*Barre de défilement */
float: left;
border-left: 2px solid #053c5b;
width: 325px;
height: 100px;
margin: 5px;
padding: 2px;
}
/* Boite titre du Forum */
.ForumTitle
{
background-color: #0b0e31;
border-left: 1px solid #014165;
border-right: 1px solid #014165;
width: 387px;
font-size: 12px;
font-weight: bold;
font-family: 'Georgia', 'Arial', serif;
text-transform: uppercase; /* Lettres capitales */
text-align: center; /*Texte centré */
text-shadow: 0px 0px 2px #000; /* Ombre sur le texte */
margin-top: 5px;
margin-bottom: 5px;
}
/* Titre du Forum */
.ForumTitle a
{
color: #ebe7e8 !important;
transition: 1s all;
}
.ForumTitle a:hover
{
color: #887867 !important;
transition: 1s all;
}
/* Boite qui contient Sous-forums et Dernier Message */
.ForumStats
{
width: 419px;
height: 78px;
}
/* Sous-Forums */
.ForumSous
{
float: left;
overflow: auto;
width: 204px;
height: 78px;
text-align: right;
text-transform: lowercase;
}
/* Image New, No New et Lock */
.ForumIcone
{
position: absolute;
margin-left: -200px;
margin-top: -5px;
}
/* Boite des Derniers Messages */
.ForumLast
{
float: left; /* Flottement */
background-color: #021925;
border: 1px solid #053c5b;
width: 140px;
height: 68px;
text-align: center;
padding: 2px; /*Marge intérieure */
margin-left: 35px; /* Marge Extérieure sur la gauche pour être dans le coin droit */
box-shadow: 0px 0px 3px #000;
border-radius: 5px;
}
/*Fin CATEGORIES*/
/*Début SUJETS*/
/* Un Sujet */
.Sujet
{
background-color: #17344f;
border: 1px solid #095279;
width: 890px;
min-height: 30px;
padding: 5px;
padding-left: 15px; /*La marge intérieure devient de 15px uniquement à gauche*/
margin-top: 5px;
margin-bottom: 5px;
margin-left: 20px; /*On laisse de la place pour l'icone*/
border-radius: 20px;
box-shadow: inset 0px 0px 3px #000000;
}
/* Icone New/No New/Lock */
.SujetIcone
{
position: absolute;
}
/* Titre */
a.SujetTitle
{
font-size: 13px;
text-transform: uppercase;
text-shadow: 0px 0px 1px #000000;
}
/* Auteur */
.SujetAuteur
{
font-size: 13px;
font-style: italic;
}
/* Statistiques */
.SujetsStats
{
border-bottom: 1px solid #095279;
font-size: 13px;
margin-bottom: 1px;
}
/* Dernier Message */
.SujetsPosted
{
background-color: #052231;
border: 1px solid #095279;
width: 200px;
height: 50px;
font-size: 13px;
margin: 5px;
box-shadow: 0px 0px 3px #000000;
}
/*Redimension du titre catégorie*/
a.nav img
{
width: 150px;
}
/*Fin SUJETS*/
/*Début MESSAGES*/
/*Fin MESSAGES*/
/*Début QEEL*/
/*Titre QEEL*/
.QeelIMG
{
background: url('https://images2.imgbox.com/97/fd/TV78TC34_o.png') bottom center;
width: 884px;
height: 108px;
margin: auto;
}
.Qeel
{
position: relative; /*Position primordiale sur les autres éléments */
background-color: #887867;
border-bottom: 1px solid #372821;
width: 948px;
height: 330px;
margin-bottom: -28px;
}
.QeelTable
{
width: 848px;
margin: auto;
}
/*Colonne*/
.QeelRow
{
overflow: auto;
position: absolute;
z-index: 1;
background-color: #010f16;
border: 1px solid #372821;
width: 280px;
height: 300px;
font-size: 9px;
margin-left: 0px;
margin-top: 15px;
opacity: 0.5;
transition: 1s;
}
.QeelRow:hover
{
z-index: 99; /* Priorité d'affichage */
width: 350px;
height: 400px;
margin-top: -50px;
margin-left: -50px;
transition: 1s;
}
/*Connexions dernières 24h*/
.QeelConnected
{
overflow: auto;
width: 250px;
height: 190px;
transition: 1s;
}
.QeelRow:hover .QeelConnected
{
width: 340px;
height: 290px;
transition: 1s;
}
/*Stats Messages/Membres*/
.QeelStats
{
font-size: 11px;
font-weight: bold;
text-align: center;
}
/*Groupes*/
.gr1, .gr2, .gr3, .gr4, .gr5, .gr6, .gr7, .gr8, .gr9
{
font-size: 13px;
font-weight: bold;
text-align: center;
text-transform: uppercase;
margin-left: 13px;
margin-right: 13px;
}
/*Administrateur*/
.gr1
{
color: #00f3ff !important;
}
/*Modérateurs*/
.gr2
{
color: #0051ff !important;
}
/*Créatures surnaturelles*/
.gr3
{
color: #c36ff5 !important;
}
/*Humains*/
.gr4
{
color: #0075ff !important;
}
/*Neos*/
.gr5
{
color: #00B0F0 !important;
}
/*Eglise Blanche*/
.gr6
{
color: #b5e5f0 !important;
}
/*L'étoile rouge*/
.gr7
{
color: #9248c6 !important;
}
/*Les Insoumis*/
.gr8
{
color: #4fb2c8 !important;
}
/*L'Ordre St Emeline*/
.gr9
{
color: #a6c0fc !important;
}
/*Fin QEEL*/
/*Début FOOTER*/
#page-footer
{
/*background: #17344f url('https://i.servimg.com/u/f59/19/33/44/09/11556310.jpg');
border-top: 1px solid #095279;
width: 948px;
height: 122px;
text-shadow: 1px 1px 1px #000 !important;
padding-top: 5px;
}
/*Liens du Footer*/
#page-footer a
{
font-size: 10px;
color: #086fe2 !important;
}
/*Fin FOOTER*/
/*Début CHATBOX*/
/*Fin CHATBOX*/
.code
{
background-color: #052231;
border: 1px solid #095279;
padding: 3px;
color: #658899;
box-shadow: 0px 0px 3px #000;
border-radius: 5px;
}
.quote
{
background-color: #052231;
border: 1px solid #095279;
padding: 3px;
color: #658899;
box-shadow: 0px 0px 3px #000;
border-radius: 5px;
}
.spoiler_closed hidden, .spoiler_content, .spoiler_closed
{
background-color: #052231;
border: 1px solid #095279;
padding: 3px;
color: #658899;
box-shadow: 0px 0px 3px #000;
border-radius: 5px;
}
.row3Right, .thHead, .thCornerL, .thCornerR, .thTop, .thLeft, .thRight, .catLeft, .catRight, .catHead, .catBottom
{
border: none !important;
border-left: none !important;
border-right: none !important;
}
textarea
{
background-color: #17344F;
border: 1px solid #095279;
}
input
{
background-color: #17344F;
border: 1px solid #095279;
text-shadow: 0px 0px 1px #000;
box-shadow: 0px 0px 3px #000;
border-radius: 5px;
}
/* --- TEST SWTCHEROO ---*/
:root {
--color-text: rgba(255, 255, 255, 0.87);
--color-bg: trans;
--color-delete: #e74c3c;
--color-tooltip: #010203;
--color-squircle:lightgrey;;
--color-accent: lightgrey;
--color-button: darkgrey;
--color-pill: darkgrey;
--gap-size: 16px;
--ease: cubic-bezier(0.4, 0.0, 0.2, 1);
--ease-bounce: cubic-bezier(0.43, 0.09, 0.38, 2.56);
}
.switcheroo {
/* switcheroo barre et position */
position: fixed;
z-index: 999;
top: 0;
bottom: 300px;
margin-left:-5px;
color: var(--color-text);
background-color: var(--color-bg);
font-size: 14px;
margin-top:50px;
}
.switcheroo, .switcheroo *, .switcheroo *:before, .switcheroo *:after {
box-sizing: border-box;
}
.switcheroo__squircles {
/* liste flex des comptes et boutons */
display: flex;
flex-direction: column;
min-height: 100vh;
margin: 0;
padding: 0;
list-style: none;
background-color: var(--color-body);
padding: var(--gap-size);
gap: var(--gap-size);
}
.switcheroo__squircle {
/* compte ou bouton */
display: flex;
align-items: center;
justify-content: center;
background-color: var(--color-squircle);
width: 37px;
height: 37px;
border-radius: 50%;
cursor: pointer;
position: relative;
transition: border-radius 128ms var(--ease);
}
.switcheroo__squircle--button {
transition: border-radius 128ms var(--ease);
color: var(--color-button);
}
.switcheroo__squircle--button:hover {
color: black;
background-color: var(--color-button);
}
.switcheroo__squircle:hover {
border-radius: 36%;
}
.switcheroo__squircle:hover .switcheroo__popper {
/* tooltip hover */
opacity: 1;
transform: translateY(-50%) scale(1);
}
.switcheroo__squircle:hover:before {
/* puce hover */
opacity: 1;
transform: translate(-100%, -50%) scale(0.5);
}
.switcheroo__squircle:hover .switcheroo__delete {
/* delete button */
opacity: 1;
transform: scale(1);
}
.switcheroo__squircle:before {
/* puce */
content: "";
width: 100%;
height: 100%;
display: block;
background-color: var(--color-pill);
position: absolute;
border-radius: 4px;
top: 50%;
transform: translate(-100%, -50%) scale(0);
transition: transform 128ms, opacity 64ms;
pointer-events: none;
opacity: 0;
}
.switcheroo__squircle.active {
/* puce active */
border-radius: 36%;
cursor: default;
}
.switcheroo__squircle.active:before {
opacity: 1;
transform: translate(-85%, -50%) scale(0.2);
border-radius: 50%;
}
.switcheroo__link {
display: block;
width: 100%;
height: 100%;
border-radius: inherit;
display: flex;
align-items: center;
justify-content: center;
}
.switcheroo__link:hover {
text-decoration: none;
}
.switcheroo__popper {
/* tooltip */
background-color: var(--color-tooltip);
padding: 0.68rem 1rem;
position: absolute;
left: 155%;
top: 50%;
transform-origin: left;
transform: translateY(-50%) scale(0.98);
width: -webkit-max-content;
width: max-content;
border-radius: 4px;
z-index: 0;
opacity: 0;
transition: opacity 64ms var(--ease), transform 128ms var(--ease-bounce);
pointer-events: none;
color: white;
}
.switcheroo__popper:before {
/* tooltip arrow */
content: "";
position: absolute;
width: 24px;
height: 24px;
background-color: var(--color-tooltip);
left: -2px;
top: 50%;
transform: translateY(-50%) rotate(-45deg);
z-index: -1;
}
.switcheroo__avatar {
/* avatars */
position: relative;
width: 100%;
height: 100%;
border-radius: inherit;
overflow: hidden;
}
.switcheroo__avatar img {
width: 100%;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
.switcheroo__logo {
/* button logo */
}
.switcheroo__logo img {
/* logo image taille */
width: 32px;
}
.switcheroo__logo:hover {
/* logo hover */
background-color: var(--color-accent);
}
.switcheroo__delete {
/* button delete */
display: flex;
align-items: center;
justify-content: center;
position: absolute;
width: 16px;
height: 16px;
top: -2px;
right: -2px;
border-radius: 50%;
background-color: var(--color-delete);
transform: scale(0);
opacity: 1;
transition: transform 128ms var(--ease), opacity 64ms var(--ease);
cursor: pointer;
}
.switcheroo__delete i {
transform: scale(0.5);
pointer-events: none;
}
.switcheroo__divider {
/* petit divider apres logo */
width: 100%;
height: 2px;
background-color: var(--color-pill);
border-radius: 1px;
opacity: 0.06;
transform: scale(0. ;
;
}
.switcheroo__form {
/* formulaire de connexion */
padding: 48px;
}
.switcheroo__form-row {
display: flex;
flex-flow: column;
align-items: flex-start;
margin-bottom: 16px;
}
.switcheroo__form-label {
/* titre du champs */
margin-bottom: 8px;
font-size: 14px;
text-transform: uppercase;
color: var(--color-text) !important;
}
.switcheroo__form-input {
/* champs du formulaire */
padding: 6px !important;
font-size: 16px !important;
border-radius: 4px !important;
width: 100% !important;
border-bottom: 2px solid var(--color-accent) !important;
background-color: var(--color-bg) !important;
color: var(--color-text) !important;
cursor: text !important;
}
.switcheroo__form-button {
/* bouton pour envoyer */
border-radius: 8px;
padding: 8px;
border: none;
outline: none;
box-shadow: none;
text-transform: uppercase;
font-size: 14px;
align-self: flex-end;
color: #fff;
background-color: darkgrey;
}
.monomer-overlay {
position: fixed;
z-index: 999;
top: 0;
left: 0;
opacity: 0;
width: 100%;
height: 100%;
transition: 0.2s opacity ease;
background: rgba(0, 0, 0, 0.6);
}
.monomer-modal {
position: fixed;
z-index: 999;
top: 50%;
left: 50%;
opacity: 0;
width: 94%;
padding: 24px 20px;
transition: 0.2s opacity ease;
transform: translate(-50%, -50%);
border-radius: 2px;
background: var(--color-squircle);
color: var(--color-text);
}
.monomer-modal.monomer-open.monomer-anchored {
top: 20px;
transform: translate(-50%, 0);
}
.monomer-modal.monomer-open {
opacity: 1;
}
.monomer-overlay.monomer-open {
opacity: 1;
}
/* Close Button */
.monomer-close {
font-family: Helvetica, Arial, sans-serif;
font-size: 20px;
font-weight: 700;
line-height: 24px;
text-align: center;
width: 24px;
height: 24px;
position: absolute;
top: -5px;
right: -5px;
padding: 5px;
cursor: pointer;
color: #fff;
border: 0;
outline: none;
background: var(--color-delete);
border-radius: 50%;
padding: 0;
}
.monomer-close:hover {
opacity: 0.8;
}
/* --- FIN TEST SWTCHEROO ---*/
 Re: lien sous forum qui se cache derrière l'image
Re: lien sous forum qui se cache derrière l'image
J'ai déjà tenter des première modification mais ce n'est pas encore ça. Vous avez besoin de quel template? J'en ai modifier plusieurs...
 Re: lien sous forum qui se cache derrière l'image
Re: lien sous forum qui se cache derrière l'image
Celui "affichage des catégories"

MlleAlys- Membre actif
- Messages : 5800
Inscrit(e) le : 12/09/2012
 Re: lien sous forum qui se cache derrière l'image
Re: lien sous forum qui se cache derrière l'image
Le voici!
- template index_box:
- <table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall">{LAST_VISIT_DATE}<br />
{CURRENT_TIME}<br />
</span>
<!-- END switch_user_logged_in -->
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a><br />
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a><br />
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>
<!-- BEGIN catrow -->
<!-- BEGIN tablehead -->
<div class="TopCategorie"><div class="CategorieTitle">{catrow.tablehead.L_FORUM}</div></div>
<div class="MidCategorie">
<!-- END tablehead -->
<!-- BEGIN forumrow -->
<div class="Forums">
<div class="TheForum">
<div class="ForumDescription genmed">{catrow.forumrow.FORUM_DESC}</div>
<div class="ForumTitle"><a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a></div>
<div class="ForumStats gensmall">
<div class="ForumSous" id="subforums">
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
</div>
<script type="text/javascript">
jQuery('#subforums').html(jQuery('#subforums').html().replace(/, /g,'<br /> ')).removeAttr('id');
</script>
<img class="ForumIcone" title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
<div class="ForumLast">
{catrow.forumrow.TOPICS} Sujets et {catrow.forumrow.POSTS} Messages<br />
{catrow.forumrow.LAST_POST}
</div>
</div>
</div>
</div>
<!-- END forumrow -->
<!-- BEGIN tablefoot -->
<div style="clear: both"></div>
</div>
<div class="FootCategorie"></div>
<!-- END tablefoot -->
<!-- END catrow -->
 Re: lien sous forum qui se cache derrière l'image
Re: lien sous forum qui se cache derrière l'image
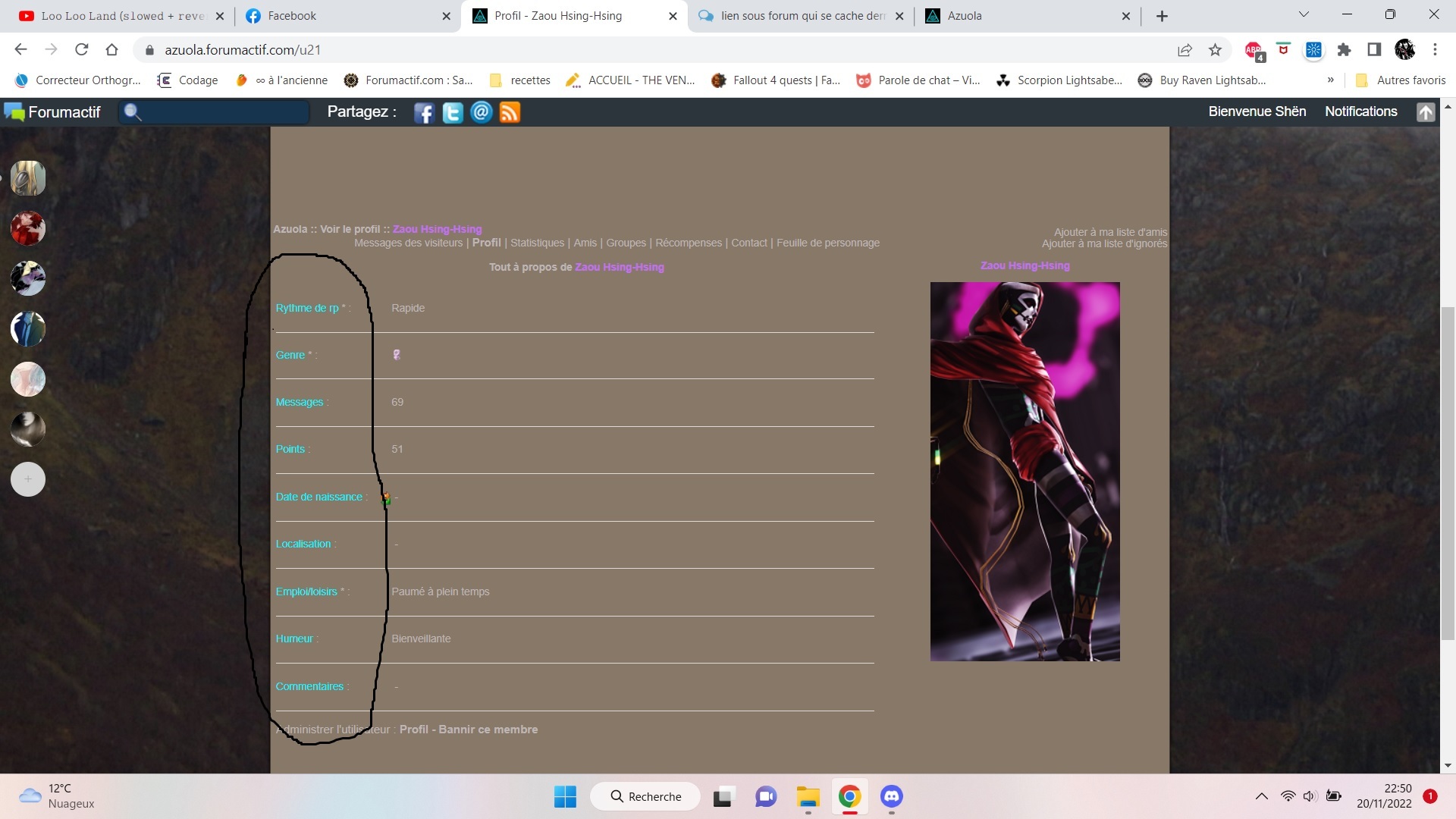
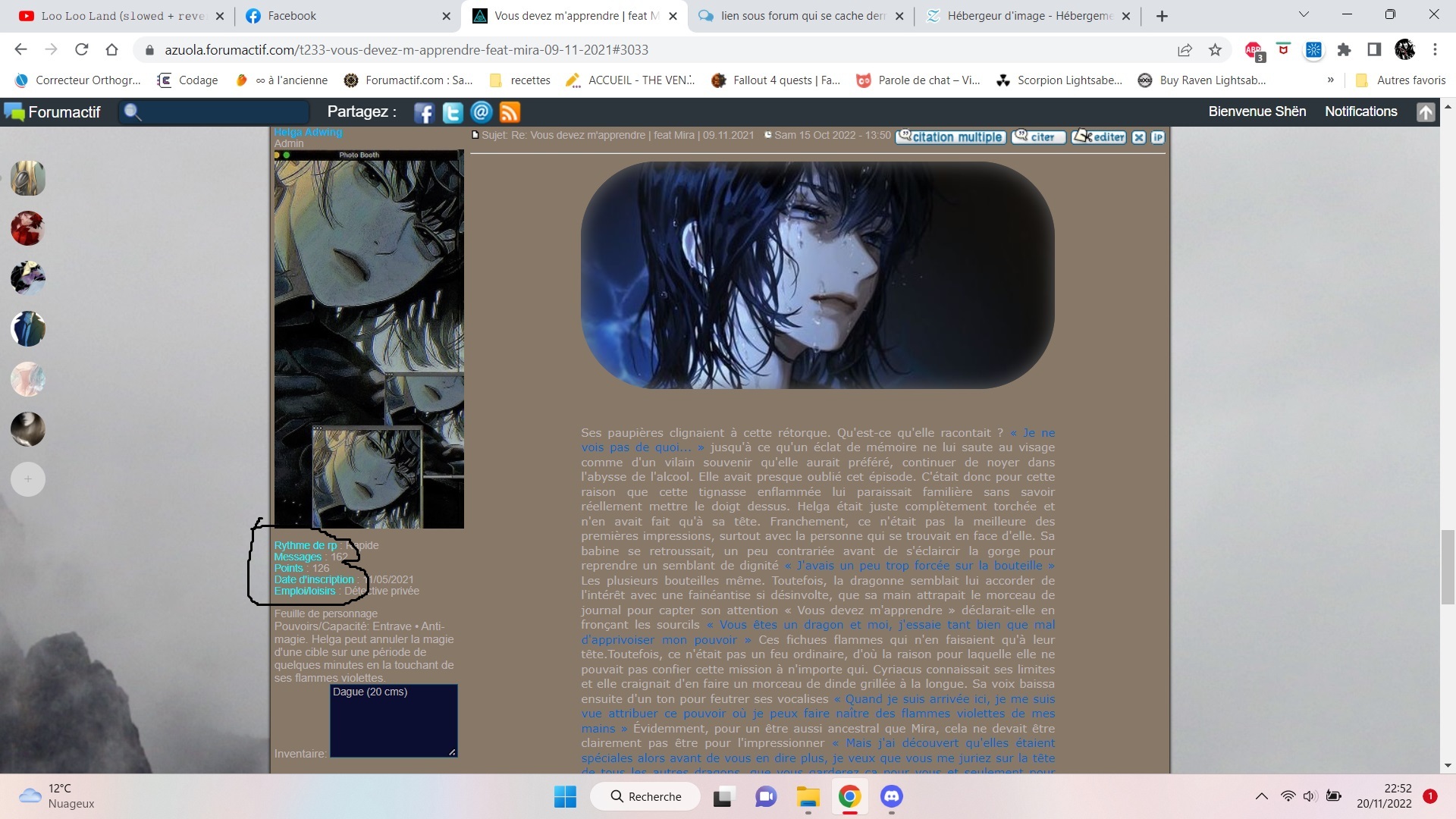
Est-ce que je peux en profiter pour demander comment modifier les couleur de ce que je viens d'entourer aussi svp? Je n'arrive pas à le trouver dans le CSS ... Merci encore pour votre aide!
- 1er image:

- 2eme image:

 Re: lien sous forum qui se cache derrière l'image
Re: lien sous forum qui se cache derrière l'image
Essayez ainsi (il y aura sans doute quelques petits réglages à faire encore en css) :
Template :
Css (juste la partie des catégories) :
EDIT : Il vaudrai mieux ouvrir un sujet par problème, et attention il n'est pas autorisé de poster plusieurs messages à la suite en moins de 24h, pensez à éditer le message précédent si vous avez quelque chose à ajouter, au lieu de poster un nouveau message.
Pour ce problème de couleur, il me semble qu'il faut aller la modifier directement dans les options du champ du profil :
dans Utilisateurs et groupes > profil > modifier les champs voulus pour changer leur couleur.
Template :
- Code:
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall">{LAST_VISIT_DATE}<br />
{CURRENT_TIME}<br />
</span>
<!-- END switch_user_logged_in -->
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a><br />
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a><br />
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>
<div class="categorieS">
<!-- BEGIN catrow -->
<!-- BEGIN tablehead -->
<div class="TopCategorie">
<div class="CategorieTitle">{catrow.tablehead.L_FORUM}</div>
</div>
<div class="MidCategorie">
<!-- END tablehead -->
<!-- BEGIN forumrow -->
<div class="TheForum">
<div class="ForumDescription genmed">{catrow.forumrow.FORUM_DESC}</div>
<div class="ForumTitle"><a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a></div>
<div class="ForumStats gensmall">
<img class="ForumIcone" title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
<div class="ForumSous" id="subforums">{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}</div>
<script type="text/javascript">jQuery('#subforums').html(jQuery('#subforums').html().replace(/, /g,'<br /> ')).removeAttr('id');</script>
<div class="ForumLast">
{catrow.forumrow.TOPICS} Sujets et {catrow.forumrow.POSTS} Messages
<br />{catrow.forumrow.LAST_POST}
</div>
</div>
</div>
<!-- END forumrow -->
<!-- BEGIN tablefoot -->
<div style="clear: both"></div>
</div>
<div class="FootCategorie"></div>
<!-- END tablefoot -->
<!-- END catrow -->
</div>
Css (juste la partie des catégories) :
- Code:
/*Début CATEGORIES*/
/*largeur des catégories*/
.categorieS {
width: 865px;
margin: auto; /*centrage*/
}
/* Corps Catégorie */
.TopCategorie {
background: url('https://images2.imgbox.com/4a/6a/6fOMPPi0_o.png') top center no-repeat;
background-size: 100%;
height: 110px;
margin-top: 15px; /* Annule le margin: auto pour la marge extérieure du haut */
}
.FootCategorie {
background: url('https://images2.imgbox.com/b7/5f/JzCFO6ac_o.png') bottom center no-repeat;
background-size: 100%;
height: 110px;
}
/* Titre des catégories */
.CategorieTitle {
padding-top: 20px;
text-align: center;
}
/* Affichage des Forums */
/*affichage côte à côte des forums*/
.MidCategorie {
display: flex;
flex-direction: row;
flex-wrap: wrap;
align-content: flex-start;
justify-content: space-between;
align-items: stretch;
}
.TheForum {
background-image: url('https://i.servimg.com/u/f59/19/33/44/09/20061011.png');
width: 389px;
margin: 20px;
margin-bottom: 50px;
}
/* Description */
.ForumDescription {
min-height: 100px;
}
.ForumDescription>br {
display: none;
}
.ForumDImg {
margin: 5px;
float: left;
border-right: 2px solid #053c5b;
padding-right: 5px;
}
.ForumDText {
max-height: 100px;
overflow: auto; /*Barre de défilement */
padding: 5px 5px 5px 0;
text-align: justify;
font-size: 11px;
}
/* Boite titre du Forum */
.ForumTitle a {
display: block;
background-color: #0b0e31;
font-size: 12px;
font-weight: bold;
font-family: 'Georgia', 'Arial', serif;
text-transform: uppercase; /* Lettres capitales */
text-align: center; /*Texte centré */
text-shadow: 0px 0px 2px #000; /* Ombre sur le texte */
color: #ebe7e8 !important;
transition: 1s all;
}
.ForumTitle a:hover {
color: #887867 !important;
}
/*ensemble image + ss-forums + derneir message*/
.ForumStats {
margin: 5px;
display: flex;
flex-direction: row;
flex-wrap: nowrap;
align-content: flex-start;
justify-content: space-between;
align-items: flex-start;
}
/* Sous-Forums */
.ForumSous {
max-height: 78px;
overflow: overlay;
text-align: right;
padding-right: 25px;
padding-left: 5px;
text-transform: lowercase;
flex-grow: 1;
height: 75px;
}
/* Boite des Derniers Messages */
.ForumLast {
background-color: #021925;
border: 1px solid #053c5b;
width: 140px;
height: 68px;
text-align: center;
padding: 2px;
box-shadow: 0px 0px 3px #000;
border-radius: 5px;
flex-shrink: 0;
margin-left: 10px;
}
/*Fin CATEGORIES*/
EDIT : Il vaudrai mieux ouvrir un sujet par problème, et attention il n'est pas autorisé de poster plusieurs messages à la suite en moins de 24h, pensez à éditer le message précédent si vous avez quelque chose à ajouter, au lieu de poster un nouveau message.
Pour ce problème de couleur, il me semble qu'il faut aller la modifier directement dans les options du champ du profil :
dans Utilisateurs et groupes > profil > modifier les champs voulus pour changer leur couleur.

MlleAlys- Membre actif
- Messages : 5800
Inscrit(e) le : 12/09/2012
 Re: lien sous forum qui se cache derrière l'image
Re: lien sous forum qui se cache derrière l'image
D'accord! Désolée ><
Je teste ce que vous m'avez envoyer pour mon second soucis je verrais l'autre plus tard. Pardon pour ma négligence. Je vous tiens informé si ça a régler mon soucis ou pas.
Merci beaucoup
Edith: Le soucis est réglé! Merci beaucoup!
Je teste ce que vous m'avez envoyer pour mon second soucis je verrais l'autre plus tard. Pardon pour ma négligence. Je vous tiens informé si ça a régler mon soucis ou pas.
Merci beaucoup
Edith: Le soucis est réglé! Merci beaucoup!
 Sujets similaires
Sujets similaires» Couleur du lien caché dan les messages
» L'icône de catégorie cache le lien vers ladite catégorie
» Cache-cache avec la police de caractère ^^
» Comment caché un lien
» problème de l`apparence de limage dans votre Annuaire F.A
» L'icône de catégorie cache le lien vers ladite catégorie
» Cache-cache avec la police de caractère ^^
» Comment caché un lien
» problème de l`apparence de limage dans votre Annuaire F.A
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Yurei Paum Morino Dim 20 Nov 2022 - 20:48
par Yurei Paum Morino Dim 20 Nov 2022 - 20:48


