La date/heure actuelle est Sam 27 Avr 2024 - 9:16
18 résultats trouvés pour page-footer
Comment dissocier les couleurs de texte ?
Bonjour !Alors voilà tous les éléments (je les ai organisés par groupe, et j'en ai rajouté quelques uns que j'ai vus au passage).
Quand je donne un nom de Template, il faut remplacer la variable {LAST_VISIT_DATE} que je donne par <span class="dorothee-color">{LAST_VISIT_DATE}</span> par exemple. Ça permet alors de cibler l'élément .dorothee-color en CSS, et donc de pouvoir le cibler comme on veut.
Pour tous les autres, je donne le nom de l'élément qu'il faut cibler pour changer la couleur.
- La date/heure actuelle :
- Template index_body, {LAST_VISIT_DATE} pour la page d'accueil
- Template viewforum_body, {LAST_VISIT_DATE} pour les autres pages - Dernière visite :
- Template index_body, {CURRENT_TIME} pour la page d'accueil
- Template viewforum_body, {CURRENT_TIME} pour les autres pages: - Utilisateurs parcourant actuellement ce forum : Template viewforum_body, {LOGGED_IN_USER_LIST}
- Voir les nouveaux messages depuis votre dernière visite : vous avez déjà ce qu'il faut dans le Template, changer juste le CSS de .linklist a
- Voir ses messages : vous avez déjà ce qu'il faut dans le Template, changer juste le CSS de .linklist a
- Voir les messages sans réponses : vous avez déjà ce qu'il faut dans le Template, changer juste le CSS de .linklist a
- Marquer tous les forums comme lus : vous avez déjà ce qu'il faut dans le Template, changer juste le CSS de .linklist a
- Sujets actifs du jour : vous avez déjà ce qu'il faut dans le Template, changer juste le CSS de .linklist a
- Top 20 des posteurs du jour : vous avez déjà ce qu'il faut dans le Template, changer juste le CSS de .linklist a
- Top 20 des posteurs du forum : vous avez déjà ce qu'il faut dans le Template, changer juste le CSS de .linklist a
- Supprimer les cookies du forum : vous avez déjà ce qu'il faut dans le Template, changer juste le CSS de .linklist a
- Qui est en ligne ? : vous avez déjà ce qu'il faut dans le Template, changer juste le CSS de .bloc_stats
- Statistiques : vous avez déjà ce qu'il faut dans le Template, changer juste le CSS de .bloc_stats
- La fenêtre PERMISSION DE CE FORUM : vous avez déjà ce qu'il faut dans le Template, changer juste le CSS de .bloc_stats
- Accueil(C)phpBB : vous avez déjà ce qu'il faut dans le Template, changer juste le CSS de #page-footer a
- Statistiques : vous avez déjà ce qu'il faut dans le Template, changer juste le CSS de #page-footer a
- Signaler un abus : vous avez déjà ce qu'il faut dans le Template, changer juste le CSS de #page-footer a
- FACEBOOK : vous avez déjà ce qu'il faut dans le Template, changer juste le CSS de #page-footer a
- TWITTER : vous avez déjà ce qu'il faut dans le Template, changer juste le CSS de #page-footer a
- YOUTUBE : vous avez déjà ce qu'il faut dans le Template, changer juste le CSS de #page-footer a
- Panneau d'administration : vous avez déjà ce qu'il faut dans le Template, changer juste le CSS de #page-footer a
- Lorsque que l'on rentre dans une rubrique, le nom de cette rubrique : vous avez déjà ce qu'il faut dans le Template, changer juste le CSS de .page-title a
- Le descriptif des icônes : vous avez déjà ce qu'il faut dans le Template, changer juste le CSS de #picture_legend
- Page 1 sur x : vous avez déjà ce qu'il faut dans le Template, changer juste le CSS de .pagination a
- Sauter vers : vous avez déjà ce qu'il faut dans le Template, changer juste le CSS de .action-box
Pour changer la couleur, il ne reste plus qu'à prendre l'élément et à lui associer une couleur, comme ceci :
- Code:
#page-footer a {
color: #fff;
}
- le Dim 12 Nov 2023 - 16:54
- Rechercher dans: Archives des problèmes avec l'apparence du forum
- Sujet: Comment dissocier les couleurs de texte ?
- Réponses: 9
- Vues: 402
Comment faire pour que mon fond bouge
Oui bien surevoici
body .postbody {
text-align:center;
.sceditor-container iframe, .sceditor-container textarea {
background:url()https://i.servimg.com/u/f42/14/38/60/81/image412.jpg!important;}
body{background-attachment:scroll;}
body postbody {
}.postbody {postbody {text-align:center }
http://zufont.appspot.com/n/heart1.cur), auto;
} #page-footer
#navcontainer {
background-color: #B5854B;
border-bottom: solid 1px #fff;
border-top: solid 1px #fff;
margin-right:0; /*marge droite*/
margin-left:0; /*marge gauche*/
} {
background-image:[url=http://www.hostingpics.net]
 [/url;
[/url;background-repeat: no-repeat;
background-position: bottom left;
width: 723;
height: 300px;
margin: 0px -10px -10px -10px;
}
body bgcolor="#FFFFFF" background="images/monImage.jpg" bgproperties="fixed">
$(function(){
$("body").append(' ');
});
$(function(){
$("body").append('');
});
.boutonhaut {
bottom: 70px;
right: 15px; /* remplacez right par left pour afficher les boutons à gauche */
position: fixed;
z-index: 100;
}
.boutonbas {
bottom: 20px;
right: 15px; /* remplacez right par left pour afficher les boutons à gauche */
position: fixed;
z-index: 100;
}
}
body{background-attachment:scroll;}
.postdetails.poster-profile img {
max-width: 200px;
max-height: 200px;
border-radius: 50%;
}
.postdetails.poster-profile img {
border-radius: 50%;
}.sceditor-button-hostimg div {
background-position: center center !important;
background-image: url('https://ahp.li/6f5f8ba6788785ab64b4.gif') !important;
background-size: 16px;
} body {
cursor:url('https://sd-1.archive-host.com/membres/up/132720629421430912/FDF/Decoration/Halloween/curseur-halloween-1.cur'),auto;
}
body bgcolor="#FFFFFF" background="images/monImage.jpg" bgproperties="fixed">
$(function(){
$("body").append('div class="boutonhaut">a href="#top">img src="https://i.goopics.net/03mpoz.png" alt="Aller en haut" />/a> /div>');
});
body {
background-attachment : fixed ;
}
$(function(){
$("body").append('div class="boutonbas">a href="#bottom">img src="https://i.goopics.net/wp46ju.png" />/a>');
- le Jeu 16 Fév 2023 - 16:12
- Rechercher dans: Archives des problèmes avec l'apparence du forum
- Sujet: Comment faire pour que mon fond bouge
- Réponses: 22
- Vues: 506
lien sous forum qui se cache derrière l'image
Voici le CSS- CSS:
- /*Début STRUCTURE*/
/* Fond du forum*/
body
{
background-color: #ebe7e8;
background-image: url('https://images2.imgbox.com/fc/68/bk1QVt7r_o.jpg');
background-position: bottom;
background-repeat: no-repeat, repeat-y;
background-attachment: scroll, scroll;
margin: 0px;
}
/* Corps du forum*/
.bodyline
{
background-color: #887867;
border-left: 1px solid #443c33
border-right: 1px solid #443c33;
width: 948px;
margin: auto;
padding: 0px; /*Pas de marge intérieur dans le corps*/
box-shadow: 0px 0px 3px #000;
}
/* Soulignement liens */
a:link, a:link hover, a:link active, a:link target
{
text-decoration: none !important;
}
#left
{
display: none;
}
/*Fin STRUCTURE*/
/*Début HEADER*/
/* Bannière */
#i_logo
{
border-bottom: 1px solid #0b0e31;
width: 750px;
height: 400px;
}
/* Boite Navigation */
.Navigation
{
background-color: #887867;
border-left: 1px solid #095279;
border-bottom: 1px solid #095279;
width: 197px;
height: 400px;
}
/* Titre Navigation */
.NavigationTitle
{
background-color: #ebe7e8;
border-bottom: 1px solid #01121a;
width: 100%; /* Il prend toute la largeur dans la div */
height: 40px;
text-align: center; /* On center le texte dans la div */
color: #887867;
font-size: 30px; /* Taille de la police */
font-weight: bold; /* Titre en gras */
font-family: 'Georgia', 'Arial', serif; /* Police modifiée */
text-shadow: 0px 0px 3px #000; /*Ombre sur le texte */
}
/* Liens Navigation */
.Navigation a
{
display: block; /*Le Lien devient une boite et implique donc un retour à la ligne ! */
background-color: #ebe7e8;
border-bottom: 1px solid #372821;
width: 100%;
height: 36px;
font-size: 15px;
font-family: 'Arial', serif;
text-align: center;
text-shadow: 0px 0px 2px #000;
padding-top: 20px;
padding-bottom: 3px;
transition: 1s all;
}
.Navigation a:hover
{
background-color: #9c7765;
border-bottom: 1px solid #031c28;
color: #fff;
transition: 1s all;
}
/* Contenu Accueil*/
#accueil
{
background-color: #887867;
overflow: hidden;
background: url('https://images2.imgbox.com/b2/a3/oQFBBVyf_o.jpg') top left no-repeat;
border: 2px solid #ebe7e8;
width: 900px;
height: 400px;
margin: auto;
}
/* Page Survolée */
#page1:hover, #page3:hover, #page4:hover
{
}
/* Onglets */
#page1, #page3, #page4
{
float: left;
width: 40px;
height: 400px;
background: url('https://i.servimg.com/u/f59/19/33/44/09/barrel13.jpg') top left repeat-x;
overflow: hidden;
transition: 1s all;
}
/* Onglets survolés */
#page1:hover, #page3:hover, #page4:hover
{
overflow: hidden;
width: 80%;
height: 400px;
transition: 1s all;
}
/* Onglets survolés contenu devient */
#page1:hover .contenu, #page3:hover .contenu, #page4:hover .contenu
{
overflow: none;
width: 650px;
height: 380px;
margin-left: -180px;
opacity: 1;
transition: 1s all;
}
/* Tableau conteneur */
.contenu_page
{
width: 100%;
height: 400px;
background-color: #887867;
}
/* Contenu */
.contenu
{
overflow: hidden;
width: 0px;
height: 0px;
padding: 6px;
opacity: 0;
}
/* Titre Page */
.page_titre
{
display: inline-block;
width: 400px;
height: 40px;
text-align: center;
margin-left: -180px;
}
/* Fonds des pages */
/* Titre contexte et staff */
.accueilb, .accueilr
{
background-color: #ebe7e8;
width: 100%;
border-bottom: 2px solid #fff;
text-align: left;
font: 15px bold;
color: #0f3ff;
text-shadow: 1px 1px 0px #000000;
padding-left: 13px;
margin-top: 5px;
margin-bottom: 13px;
}
/* Boites Contexte */
.paboxb
{
overflow: auto;
float: left;
background-color: #ebe7e8;
border: 2px solid #fff;
border-left: 5px solid #fff;
border-right: 5px solid #fff;
width: 280px;
height: 150px;
text-align: justify;
padding: 3px;
margin: 10px;
margin-top: 20px;
margin-left 25px;
}
/* Navigation Rapide */
.fastlinks
{
overflow: hidden;
border-left: 5px solid #fff;
border-right: 5px solid #fff;
width: 80%;
height: 112px;
margin: auto;
margin-top: 5px;
border-radius: 70px;
}
/* Liens Navig Rapide */
.fastlinks a
{
display: block;
background-color: #ebe7e8;
border-bottom: 1px solid #fff;
width: 100%;
text-align: center;
font: 13px bold;
transition: 1s all;
}
/* Liens Navig Rapide Survolés */
.fastlinks a:hover
{
background-color: #fff;
transition: 1s all;
}
/* Titre boite Staff */
.RTitle
{
color: #443c33;
width: 100%;
font: 13px bold 'Georgia';
text-align: center;
text-shadow: 0px 0px 1px #fff;
text-transform: uppercase;
letter-spacing: 3px; /*Espace entre chaque lettres*/
}
/* Boite Staff */
.AccueilEffectifs
{
width: 600px;
height: 200px;
text-align: center;
color: #443c33
margin: auto;
margin-top: 10px;
margin-bottom: 13px;
box-shadow: 0px 0px 0px ;
border-radius: 13px;
}
.NomsAdmins
{color: #443c33;
width: 100%;
font: 13px bold 'Georgia';
text-align: center;
text-shadow: 0px 0px 1px #fff;
text-transform: uppercase;
letter-spacing: 3px;
}
/* Boite Staff */
.Amis
{
border: 1px solid #fff;
width: auto;
height: 13px;
padding-left: 13px;
padding-right: 13px;
margin-top: 13px;
border-radius: 5px;
}
/*Fin HEADER*/
/*Début CATEGORIES*/
/* Corps Catégorie */
.TopCategorie
{
background: url('https://images2.imgbox.com/4a/6a/6fOMPPi0_o.png') top center no-repeat;
height: 105px;
width: 865px;
margin: auto;
margin-top: 15px; /* Annule le margin: auto pour la marge extérieure du haut */
}
.MidCategorie
{
background-color: #887867;
width: 865px;
margin: auto;
}
.FootCategorie
{
background: url('https://images2.imgbox.com/b7/5f/JzCFO6ac_o.png') bottom center no-repeat;
height: 105px;
width: 865px;
margin: auto;
}
/* Titre des catégories */
.CategorieTitle
{
padding-top: 20px;
}
/* Affichage des Forums */
.Forums
{
width: 900px;
margin: auto;
}
.TheForum
{
float: left;
background-image: url('https://i.servimg.com/u/f59/19/33/44/09/20061011.png');
width: 389px;
height: 220px;
margin: 20px;
margin-bottom: 50px;
}
/* Description */
.ForumDescription
{
text-align: justify;
font-size: 11px;
height: 115px;
}
.ForumDImg
{
float: left;
margin: 5px;
}
.ForumDText
{
overflow: auto; /*Barre de défilement */
float: left;
border-left: 2px solid #053c5b;
width: 325px;
height: 100px;
margin: 5px;
padding: 2px;
}
/* Boite titre du Forum */
.ForumTitle
{
background-color: #0b0e31;
border-left: 1px solid #014165;
border-right: 1px solid #014165;
width: 387px;
font-size: 12px;
font-weight: bold;
font-family: 'Georgia', 'Arial', serif;
text-transform: uppercase; /* Lettres capitales */
text-align: center; /*Texte centré */
text-shadow: 0px 0px 2px #000; /* Ombre sur le texte */
margin-top: 5px;
margin-bottom: 5px;
}
/* Titre du Forum */
.ForumTitle a
{
color: #ebe7e8 !important;
transition: 1s all;
}
.ForumTitle a:hover
{
color: #887867 !important;
transition: 1s all;
}
/* Boite qui contient Sous-forums et Dernier Message */
.ForumStats
{
width: 419px;
height: 78px;
}
/* Sous-Forums */
.ForumSous
{
float: left;
overflow: auto;
width: 204px;
height: 78px;
text-align: right;
text-transform: lowercase;
}
/* Image New, No New et Lock */
.ForumIcone
{
position: absolute;
margin-left: -200px;
margin-top: -5px;
}
/* Boite des Derniers Messages */
.ForumLast
{
float: left; /* Flottement */
background-color: #021925;
border: 1px solid #053c5b;
width: 140px;
height: 68px;
text-align: center;
padding: 2px; /*Marge intérieure */
margin-left: 35px; /* Marge Extérieure sur la gauche pour être dans le coin droit */
box-shadow: 0px 0px 3px #000;
border-radius: 5px;
}
/*Fin CATEGORIES*/
/*Début SUJETS*/
/* Un Sujet */
.Sujet
{
background-color: #17344f;
border: 1px solid #095279;
width: 890px;
min-height: 30px;
padding: 5px;
padding-left: 15px; /*La marge intérieure devient de 15px uniquement à gauche*/
margin-top: 5px;
margin-bottom: 5px;
margin-left: 20px; /*On laisse de la place pour l'icone*/
border-radius: 20px;
box-shadow: inset 0px 0px 3px #000000;
}
/* Icone New/No New/Lock */
.SujetIcone
{
position: absolute;
}
/* Titre */
a.SujetTitle
{
font-size: 13px;
text-transform: uppercase;
text-shadow: 0px 0px 1px #000000;
}
/* Auteur */
.SujetAuteur
{
font-size: 13px;
font-style: italic;
}
/* Statistiques */
.SujetsStats
{
border-bottom: 1px solid #095279;
font-size: 13px;
margin-bottom: 1px;
}
/* Dernier Message */
.SujetsPosted
{
background-color: #052231;
border: 1px solid #095279;
width: 200px;
height: 50px;
font-size: 13px;
margin: 5px;
box-shadow: 0px 0px 3px #000000;
}
/*Redimension du titre catégorie*/
a.nav img
{
width: 150px;
}
/*Fin SUJETS*/
/*Début MESSAGES*/
/*Fin MESSAGES*/
/*Début QEEL*/
/*Titre QEEL*/
.QeelIMG
{
background: url('https://images2.imgbox.com/97/fd/TV78TC34_o.png') bottom center;
width: 884px;
height: 108px;
margin: auto;
}
.Qeel
{
position: relative; /*Position primordiale sur les autres éléments */
background-color: #887867;
border-bottom: 1px solid #372821;
width: 948px;
height: 330px;
margin-bottom: -28px;
}
.QeelTable
{
width: 848px;
margin: auto;
}
/*Colonne*/
.QeelRow
{
overflow: auto;
position: absolute;
z-index: 1;
background-color: #010f16;
border: 1px solid #372821;
width: 280px;
height: 300px;
font-size: 9px;
margin-left: 0px;
margin-top: 15px;
opacity: 0.5;
transition: 1s;
}
.QeelRow:hover
{
z-index: 99; /* Priorité d'affichage */
width: 350px;
height: 400px;
margin-top: -50px;
margin-left: -50px;
transition: 1s;
}
/*Connexions dernières 24h*/
.QeelConnected
{
overflow: auto;
width: 250px;
height: 190px;
transition: 1s;
}
.QeelRow:hover .QeelConnected
{
width: 340px;
height: 290px;
transition: 1s;
}
/*Stats Messages/Membres*/
.QeelStats
{
font-size: 11px;
font-weight: bold;
text-align: center;
}
/*Groupes*/
.gr1, .gr2, .gr3, .gr4, .gr5, .gr6, .gr7, .gr8, .gr9
{
font-size: 13px;
font-weight: bold;
text-align: center;
text-transform: uppercase;
margin-left: 13px;
margin-right: 13px;
}
/*Administrateur*/
.gr1
{
color: #00f3ff !important;
}
/*Modérateurs*/
.gr2
{
color: #0051ff !important;
}
/*Créatures surnaturelles*/
.gr3
{
color: #c36ff5 !important;
}
/*Humains*/
.gr4
{
color: #0075ff !important;
}
/*Neos*/
.gr5
{
color: #00B0F0 !important;
}
/*Eglise Blanche*/
.gr6
{
color: #b5e5f0 !important;
}
/*L'étoile rouge*/
.gr7
{
color: #9248c6 !important;
}
/*Les Insoumis*/
.gr8
{
color: #4fb2c8 !important;
}
/*L'Ordre St Emeline*/
.gr9
{
color: #a6c0fc !important;
}
/*Fin QEEL*/
/*Début FOOTER*/
#page-footer
{
/*background: #17344f url('https://i.servimg.com/u/f59/19/33/44/09/11556310.jpg');
border-top: 1px solid #095279;
width: 948px;
height: 122px;
text-shadow: 1px 1px 1px #000 !important;
padding-top: 5px;
}
/*Liens du Footer*/
#page-footer a
{
font-size: 10px;
color: #086fe2 !important;
}
/*Fin FOOTER*/
/*Début CHATBOX*/
/*Fin CHATBOX*/
.code
{
background-color: #052231;
border: 1px solid #095279;
padding: 3px;
color: #658899;
box-shadow: 0px 0px 3px #000;
border-radius: 5px;
}
.quote
{
background-color: #052231;
border: 1px solid #095279;
padding: 3px;
color: #658899;
box-shadow: 0px 0px 3px #000;
border-radius: 5px;
}
.spoiler_closed hidden, .spoiler_content, .spoiler_closed
{
background-color: #052231;
border: 1px solid #095279;
padding: 3px;
color: #658899;
box-shadow: 0px 0px 3px #000;
border-radius: 5px;
}
.row3Right, .thHead, .thCornerL, .thCornerR, .thTop, .thLeft, .thRight, .catLeft, .catRight, .catHead, .catBottom
{
border: none !important;
border-left: none !important;
border-right: none !important;
}
textarea
{
background-color: #17344F;
border: 1px solid #095279;
}
input
{
background-color: #17344F;
border: 1px solid #095279;
text-shadow: 0px 0px 1px #000;
box-shadow: 0px 0px 3px #000;
border-radius: 5px;
}
/* --- TEST SWTCHEROO ---*/
:root {
--color-text: rgba(255, 255, 255, 0.87);
--color-bg: trans;
--color-delete: #e74c3c;
--color-tooltip: #010203;
--color-squircle:lightgrey;;
--color-accent: lightgrey;
--color-button: darkgrey;
--color-pill: darkgrey;
--gap-size: 16px;
--ease: cubic-bezier(0.4, 0.0, 0.2, 1);
--ease-bounce: cubic-bezier(0.43, 0.09, 0.38, 2.56);
}
.switcheroo {
/* switcheroo barre et position */
position: fixed;
z-index: 999;
top: 0;
bottom: 300px;
margin-left:-5px;
color: var(--color-text);
background-color: var(--color-bg);
font-size: 14px;
margin-top:50px;
}
.switcheroo, .switcheroo *, .switcheroo *:before, .switcheroo *:after {
box-sizing: border-box;
}
.switcheroo__squircles {
/* liste flex des comptes et boutons */
display: flex;
flex-direction: column;
min-height: 100vh;
margin: 0;
padding: 0;
list-style: none;
background-color: var(--color-body);
padding: var(--gap-size);
gap: var(--gap-size);
}
.switcheroo__squircle {
/* compte ou bouton */
display: flex;
align-items: center;
justify-content: center;
background-color: var(--color-squircle);
width: 37px;
height: 37px;
border-radius: 50%;
cursor: pointer;
position: relative;
transition: border-radius 128ms var(--ease);
}
.switcheroo__squircle--button {
transition: border-radius 128ms var(--ease);
color: var(--color-button);
}
.switcheroo__squircle--button:hover {
color: black;
background-color: var(--color-button);
}
.switcheroo__squircle:hover {
border-radius: 36%;
}
.switcheroo__squircle:hover .switcheroo__popper {
/* tooltip hover */
opacity: 1;
transform: translateY(-50%) scale(1);
}
.switcheroo__squircle:hover:before {
/* puce hover */
opacity: 1;
transform: translate(-100%, -50%) scale(0.5);
}
.switcheroo__squircle:hover .switcheroo__delete {
/* delete button */
opacity: 1;
transform: scale(1);
}
.switcheroo__squircle:before {
/* puce */
content: "";
width: 100%;
height: 100%;
display: block;
background-color: var(--color-pill);
position: absolute;
border-radius: 4px;
top: 50%;
transform: translate(-100%, -50%) scale(0);
transition: transform 128ms, opacity 64ms;
pointer-events: none;
opacity: 0;
}
.switcheroo__squircle.active {
/* puce active */
border-radius: 36%;
cursor: default;
}
.switcheroo__squircle.active:before {
opacity: 1;
transform: translate(-85%, -50%) scale(0.2);
border-radius: 50%;
}
.switcheroo__link {
display: block;
width: 100%;
height: 100%;
border-radius: inherit;
display: flex;
align-items: center;
justify-content: center;
}
.switcheroo__link:hover {
text-decoration: none;
}
.switcheroo__popper {
/* tooltip */
background-color: var(--color-tooltip);
padding: 0.68rem 1rem;
position: absolute;
left: 155%;
top: 50%;
transform-origin: left;
transform: translateY(-50%) scale(0.98);
width: -webkit-max-content;
width: max-content;
border-radius: 4px;
z-index: 0;
opacity: 0;
transition: opacity 64ms var(--ease), transform 128ms var(--ease-bounce);
pointer-events: none;
color: white;
}
.switcheroo__popper:before {
/* tooltip arrow */
content: "";
position: absolute;
width: 24px;
height: 24px;
background-color: var(--color-tooltip);
left: -2px;
top: 50%;
transform: translateY(-50%) rotate(-45deg);
z-index: -1;
}
.switcheroo__avatar {
/* avatars */
position: relative;
width: 100%;
height: 100%;
border-radius: inherit;
overflow: hidden;
}
.switcheroo__avatar img {
width: 100%;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
.switcheroo__logo {
/* button logo */
}
.switcheroo__logo img {
/* logo image taille */
width: 32px;
}
.switcheroo__logo:hover {
/* logo hover */
background-color: var(--color-accent);
}
.switcheroo__delete {
/* button delete */
display: flex;
align-items: center;
justify-content: center;
position: absolute;
width: 16px;
height: 16px;
top: -2px;
right: -2px;
border-radius: 50%;
background-color: var(--color-delete);
transform: scale(0);
opacity: 1;
transition: transform 128ms var(--ease), opacity 64ms var(--ease);
cursor: pointer;
}
.switcheroo__delete i {
transform: scale(0.5);
pointer-events: none;
}
.switcheroo__divider {
/* petit divider apres logo */
width: 100%;
height: 2px;
background-color: var(--color-pill);
border-radius: 1px;
opacity: 0.06;
transform: scale(0. ;
;
}
.switcheroo__form {
/* formulaire de connexion */
padding: 48px;
}
.switcheroo__form-row {
display: flex;
flex-flow: column;
align-items: flex-start;
margin-bottom: 16px;
}
.switcheroo__form-label {
/* titre du champs */
margin-bottom: 8px;
font-size: 14px;
text-transform: uppercase;
color: var(--color-text) !important;
}
.switcheroo__form-input {
/* champs du formulaire */
padding: 6px !important;
font-size: 16px !important;
border-radius: 4px !important;
width: 100% !important;
border-bottom: 2px solid var(--color-accent) !important;
background-color: var(--color-bg) !important;
color: var(--color-text) !important;
cursor: text !important;
}
.switcheroo__form-button {
/* bouton pour envoyer */
border-radius: 8px;
padding: 8px;
border: none;
outline: none;
box-shadow: none;
text-transform: uppercase;
font-size: 14px;
align-self: flex-end;
color: #fff;
background-color: darkgrey;
}
.monomer-overlay {
position: fixed;
z-index: 999;
top: 0;
left: 0;
opacity: 0;
width: 100%;
height: 100%;
transition: 0.2s opacity ease;
background: rgba(0, 0, 0, 0.6);
}
.monomer-modal {
position: fixed;
z-index: 999;
top: 50%;
left: 50%;
opacity: 0;
width: 94%;
padding: 24px 20px;
transition: 0.2s opacity ease;
transform: translate(-50%, -50%);
border-radius: 2px;
background: var(--color-squircle);
color: var(--color-text);
}
.monomer-modal.monomer-open.monomer-anchored {
top: 20px;
transform: translate(-50%, 0);
}
.monomer-modal.monomer-open {
opacity: 1;
}
.monomer-overlay.monomer-open {
opacity: 1;
}
/* Close Button */
.monomer-close {
font-family: Helvetica, Arial, sans-serif;
font-size: 20px;
font-weight: 700;
line-height: 24px;
text-align: center;
width: 24px;
height: 24px;
position: absolute;
top: -5px;
right: -5px;
padding: 5px;
cursor: pointer;
color: #fff;
border: 0;
outline: none;
background: var(--color-delete);
border-radius: 50%;
padding: 0;
}
.monomer-close:hover {
opacity: 0.8;
}
/* --- FIN TEST SWTCHEROO ---*/
- le Dim 20 Nov 2022 - 21:47
- Rechercher dans: Archives des problèmes avec l'apparence du forum
- Sujet: lien sous forum qui se cache derrière l'image
- Réponses: 8
- Vues: 849
Sortir les liens en bas de page du corps du forum
La fin du corps du forum se situe dans le template "fin du bas de page", il s'agit dans le template par défaut de cette partie ligne 26 :- Code:
</td>
</tr>
</table>
Les liens de bas de page commencent quant à eux comment dans le template "début du bas de page", à partir de la ligne 26 du template par défaut :
- Code:
<div id="page-footer">
Nous allons donc supprimer la fermeture du corps du forum du template "fin de bas de page" pour l'insérer juste avant le début du footer dans l'autre template.
(Il faut également corriger de ce fait le contenu des "<!-- BEGIN html_validation --> ... <!-- END html_validation -->" car comme le corps du forum a commencé dans le template "haut de page", l'éditeur indiquera sinon une erreur de balise)
Début du bas de page :
- Code:
<!-- BEGIN html_validation -->
<table>
<tr>
<td>
<div>
<div>
<table>
<tbody>
<tr>
<td>
<!-- END html_validation -->
</td>
<td valign="top" width="{C3SIZE}">
<div id="{ID_RIGHT}">
<!-- BEGIN giefmod_index2 -->
{giefmod_index2.MODVAR}
<!-- BEGIN saut -->
<div style="height: {SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index2 -->
</div>
</td>
</tr>
</tbody>
</table>
</div>
</div>
<!-- close div id="page-body" -->
</td>
</tr>
</table>
<div id="page-footer">
<div align="center">
<div class="gen">
<!-- BEGIN html_validation -->
</div>
</div>
</div>
<!-- END html_validation -->
Fin du bas de page :
- Code:
<!-- BEGIN html_validation -->
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<body>
<div>
<div>
<div>
<!-- END html_validation -->
</div>
</div>
<!-- BEGIN switch_footer_links -->
<div align="center">
<div class="gen">
<!-- BEGIN footer_link -->
<!-- BEGIN switch_separator --> | <!-- END switch_separator -->
<a name="bottom" class="copyright" href="{switch_footer_links.footer_link.U_FOOTER_LINK_HREF}" rel="{switch_footer_links.footer_link.FOOTER_LINK_REL}" target="{switch_footer_links.footer_link.FOOTER_LINK_TARGET}" title="{switch_footer_links.footer_link.L_FOOTER_LINK_TITLE}">{switch_footer_links.footer_link.L_FOOTER_LINK_TEXT}</a>
<!-- END footer_link -->
</div>
</div>
<!-- END switch_footer_links -->
</div>
{PROTECT_FOOTER}
<!-- BEGIN switch_facebook_login -->
<div id="fb-root"></div>
<script type="text/javascript">
$(document).ready( function() {
$('div.fb-login-button, span.fb-login-button').attr({
"data-scope": "{switch_facebook_login.FB_SCOPE}",
"data-max-rows": "{switch_facebook_login.FB_MAX_ROWS}",
"data-size": "{switch_facebook_login.FB_BUTTON_SIZE}",
"data-show-faces": "{switch_facebook_login.FB_SHOW_FACES}",
"data-auto-logout-link": "{switch_facebook_login.FB_AUTO_LOGOUT}"
});
$('div.fb-login-button, span.fb-login-button').each(function() {
if(typeof $(this).attr('onlogin') == typeof undefined || $(this).attr('onlogin') === false) {
$(this).attr('onlogin', '{switch_facebook_login.FB_ONLOGIN}');
}
if($(this).html() == '') {
$(this).html('{switch_facebook_login.FB_LABEL}');
}
});
FB.init({
appId : "{switch_facebook_login.FB_APP_ID}",
cookie : {switch_facebook_login.FB_COOKIE},
xfbml : {switch_facebook_login.FB_XFBML},
oauth : {switch_facebook_login.FB_OAUTH},
version : '{switch_facebook_login.FB_VERSION}'
});
(function(d, s, id){
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/{switch_facebook_login.FB_LOCAL}/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
});
function onLoginFB() {
window.location.replace('{switch_facebook_login.FB_ONLOGIN_URL}')
}
</script>
<!-- END switch_facebook_login -->
<!-- BEGIN switch_topicit_connect -->
<script type="text/javascript">
$(document).ready( function() {
$('div.ti-connect').attr({
'data-loc' : '{switch_topicit_connect.TOPICIT_URL}',
'data-login' : '{switch_topicit_connect.BOARD_LOGIN}',
'data-version' : '{switch_topicit_connect.TOPICIT_VERSION}',
'data-lang' : '{switch_topicit_connect.BOARD_LANG}'
});
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "{switch_topicit_connect.TOPICIT_ENDPOINT}";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'topicit-connect'));
});
</script>
<!-- END switch_topicit_connect -->
<script type="text/javascript">
//<![CDATA[
fa_endpage();
//]]>
</script>
</body>
</html>
Vous pourrez adapter la mise en forme du footer en modifiant votre css actuel #page-footer .
- le Mar 12 Juil 2022 - 17:55
- Rechercher dans: Archives des problèmes avec un code
- Sujet: Sortir les liens en bas de page du corps du forum
- Réponses: 4
- Vues: 636
Pied de page mal placé
BonjourJe n'ai rien modifié , j'ai mis un javascript il y a environ 3 mois , voici le code:
$(function() {
$("#page-footer,#gfooter,#pun-foot").eq(0).append("
});
seule chose que j'ai changée c'est la date il y a 3 jours : de 2021 je suis passé à 2022 c'est tout ( bien sur j'ai coché la case " sur toutes les pages "
Cdlt
JL
- le Jeu 20 Jan 2022 - 19:03
- Rechercher dans: Archives des problèmes avec l'apparence du forum
- Sujet: Pied de page mal placé
- Réponses: 8
- Vues: 609
Comment bouger et modifier la div #page-footer ?
Hello !Je viens demander de l'aide concernant la mise en page de mon forum (ici ) !
J'ai réussi à mettre une image en footer en ajoutant une div dans overall_footer_end :
- Code:
<div id="newbottom">
</div>
<script type="text/javascript">
//<![CDATA[
fa_endpage();
//]]>
</script>
</body>
</html>
Et en modifiant cette div dans Affichage > Image & Couleurs > Couleurs > Feuille CSS. Ce qui donne :

Maintenant, j'aimerai modifier un peu l'apparence du bas de page de mon forum en bougeant la div {#}page-footer{/#} de la sorte :

Histoire de faire en sorte qu'il n'y ait plus le gros rectangle gris entre mon image en bas de page et le corps de mon forum.
Pourriez-vous me montrer comment faire ça ?
Merci d'avance !
- le Dim 16 Fév 2020 - 15:24
- Rechercher dans: Corbeille & Titres non explicites
- Sujet: Comment bouger et modifier la div #page-footer ?
- Réponses: 3
- Vues: 632
Image en bas du foum
non impossible rien n'apparaîtque le lien!
$(function() {
$("#page-footer,#gfooter,#pun-foot").eq(0).append("
 ");
");});
- le Jeu 6 Déc 2018 - 15:43
- Rechercher dans: Archives des problèmes avec l'apparence du forum
- Sujet: Image en bas du foum
- Réponses: 21
- Vues: 593
Image en bas du foum
ceux que j'ai pris sur le forum dansmettre une image pied de page
[list=linenums]
[*]$(function() {
[*] $("#page-footer,#gfooter,#pun-foot").eq(0).append("XXX");
[*]});
[/list]
- le Jeu 6 Déc 2018 - 15:21
- Rechercher dans: Archives des problèmes avec l'apparence du forum
- Sujet: Image en bas du foum
- Réponses: 21
- Vues: 593
[ModernBB] Changement de couleurs
Qu'est-ce que wrap exactement ? Parce que du coup j'ai réussi à modifier les couleurs mais avec des codes différents :- Code:
.wrap {background-color: #282828;}
#page-footer {background-color: #282828;}
.copyright-body {visibility: hidden;height: 0;}
- le Lun 1 Mai 2017 - 19:58
- Rechercher dans: Archives des problèmes avec l'apparence du forum
- Sujet: [ModernBB] Changement de couleurs
- Réponses: 19
- Vues: 2236
couleur de fond tamisée!!
c est bon j ai résolu avec difficulté mais je pense que c est correctje vous met ce que j ai inséré dans le CSS
vous me direz ce que vous en pensez je cherche encore pour faire plus fonce les écritures si vous avez une idées!!
élément {}#page-footer, div.navbar, div.navbar ul.linklist
{display: block !important;}.navbar {opacity: .6;}.navbar {background-color: #e2e0ff;clear: both;padding: 0 10px;}*
{margin: 0;padding: 0;}* {margin: 0;padding: 0;}
body {color: #7d470e;font-family: lucida calligraphy;font-size: 12px;}
body {color: #7d470e;font-family: lucida calligraphy;font-size: 11px;}html {font-size: 100%;}html {font-size: 100%;}
élément {}ul.forums {background-color: #f1fcd6;background-image: none;}
ul.topiclist {background-image: url(https://2img.net/i/fa/empty.gif);
background-repeat: repeat-x;color: #7d470e;list-style-type: none;margin: 0;}ul {list-style-type: none;}*
{margin: 0;padding: 0;}* {margin: 0;padding: 0;}body {color: #7d470e;font-family: lucida calligraphy;
font-size: 11px;opacity: 0.75;}body {color: #7d470e;font-family: lucida calligraphy;font-size: 11px;}
html {font-size: 100%;}html {font-size: 100%;}
- le Sam 6 Aoû 2016 - 0:47
- Rechercher dans: Archives des problèmes avec l'apparence du forum
- Sujet: couleur de fond tamisée!!
- Réponses: 4
- Vues: 1003
Ajouter sa propre publicité en bas de page
vous avez bien suivie la procédure ?? le c'est rien ..
c'est rien .. chez moi cela fonctionne

j'ai repérer plusieurs modification dans votre {#}page-footer{/#}, il faut peut être faire un peut de ménage !!
- le Lun 31 Aoû 2015 - 19:48
- Rechercher dans: Archives des problèmes avec un code
- Sujet: Ajouter sa propre publicité en bas de page
- Réponses: 49
- Vues: 3348
Elargir son forum
Détails techniques
Version du forum : phpBB2
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Mozilla Firefox
Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : http://www.lgda.taguilde.net
Description du problème
Bonjour le peuple !Donc je recherche à élargir les catégories qui sont présente sur mon forum. Bref je suis allé sur PA/Général/Configuration/Largeur du forum (nombre ou pourcentage %).
J'ai changé les chiffres, mais rien ne se passe. Niveau codage, je suis une bille... par contre je peux vous coller les codse que j'ai actuellement sur ma fiche CSS (au cas ou il y a un soucis directement dedans)
- Spoiler:
body
{
background-color: ;
background-position: top center;
background-repeat: repeat-y;
}
a
{
outline: none;
}
a:link
{
text-decoration: none !important;
}
.bodylinewidth
{display: table;
width: 1000%
}
#page-body
{
margin-top: 100px;
}
.forumline
{
max-width: 850px;
margin-left: auto;
margin-right: auto;
margin-top: 10px;
margin-bottom: 10px;
background-image: url(https://2img.net/r/hpimg15/pics/990052Sanstitre1.png);
background-repeat: repeat;
-moz-border-radius-topright: 20px;
-moz-border-radius-bottomleft: 20px;
-moz-border-radius-topleft: 6px;
-moz-border-radius-bottomright: 6px;
border-radius: 6px 6px 6px 6px;
-moz-box-shadow: 1px 1px 2px #f0b643;
box-shadow: 1px 1px 2px #f0b643;
padding: 5px;
margin-bottom: 10px;
}
a.forumlink
{
display: block;
padding: 4px;
border-bottom: 2px solid #1b1b1b;
}
a.forumlink:hover
{
text-decoration: none !important;
margin-left: 20px;
font-style: italic;
}
table
{
max-width: 850px;
margin: auto;
}
#i_logo
{
margin-top: -18px;
margin-bottom: -40px;
}
.row3Right
{
border: none !important;
}
.thHead
{
border: none !important;
}
.thCornerL, .thCornerR, .thTop
{
border: none !important;
}
.thLeft, .thRight
{
border-left: none !important;
border-right: none !important;
}
.catLeft, .catRight
{
border: none! important;
}
.catHead
{
border: none !important;
}
.catBottom
{
border: none !important;
}
.mini_ava {
float: left;
}
.mini_ava img {
width: 40px;
height: 40px;
margin: 0 5px;
border-radius: 10px;
transition: all 2s;
-moz-transition: all 2s;
-webkit-transition: all 2s;
-o-transition: all 2s;
}
.mini_ava img:hover
{
width: 80px;
height: 80px;
}
#page-footer
{
background-image: ;
background-repeat: ;
background-position: ;
width: ;
height: ;
margin-bottom: ;
}
#page-footer a
{
font-size: 10px;
text-decoration: none !important;
}
- le Ven 28 Aoû 2015 - 5:09
- Rechercher dans: Archives des problèmes avec un code
- Sujet: Elargir son forum
- Réponses: 3
- Vues: 1129
Modification code pour pied de page
BonjourAprès une recherche sur le forum j'aimerais reproduire l'inscription en bas de page comme sur l'exemple de ce tutoriel
https://forum.forumactif.com/t290173-inserer-son-propre-pied-de-page
J'ai utilisé le code :
$(function() {
$("#page-footer,#gfooter,#pun-foot").eq(0).append("XXX");
});
Mais j'aimerais que ce soit inscrit centré sur la page et en plus petit caractère.
Pouvez vous me dire ce qu'il faut modifier pour ce résultat.
Merci de votre aide
- le Mar 7 Avr 2015 - 18:37
- Rechercher dans: Archives des problèmes avec un code
- Sujet: Modification code pour pied de page
- Réponses: 2
- Vues: 901
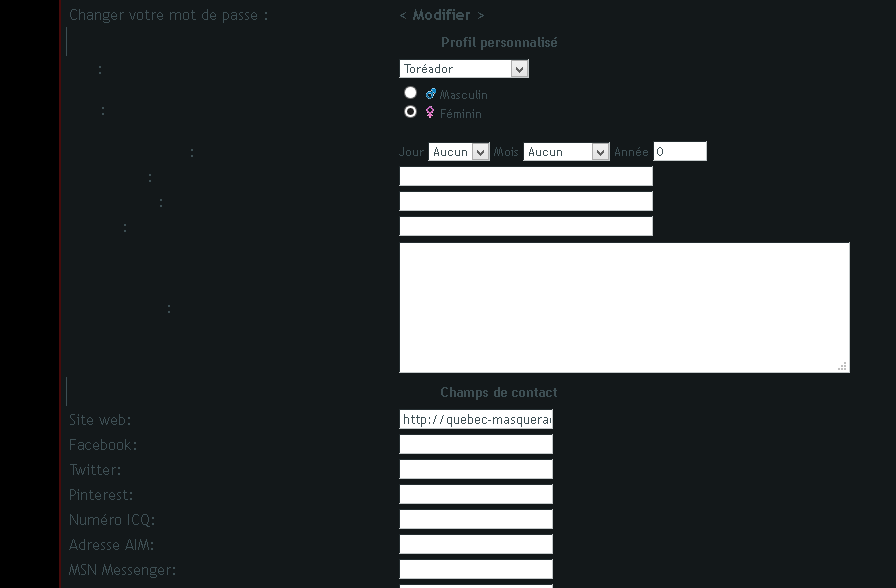
Problème de code de couleurs dans le profil
Détails techniques
Version du forum : phpBB2
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Mozilla Firefox, Google Chrome, Internet Explorer, Opera, Safari
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : http://quebec-masquerade.forumofficiel.com
Description du problème
Bonjour!J'ai récemment composé un forum en utilisant un code CSS que j'ai trouvé et je n'avais aucun problème avec ce dernier jusqu'à hier (je crois). Certaines personnes se sont plaintes qu'elles ne voyaient pas bien la couleur de la police sur le fond. J'ai donc opéré quelques changements de couleurs pour rendre le tout plus confortable à l'oeil, mais voilà que certains titres de champ dans les profils ne s'affichent plus ni en cliquant sur profil ni dans les messages.
Je me demande bien où j'aurais m*rdé. J'ai cherché partout, mais mes connaissances ne doivent pas être assez grande pour que je puisse déceler le problème toute seul ^^'
Je vous mets donc ici le code CSS ainsi que quelques captures d'écran pour expliciter le problème :
- Spoiler:
- body
{
background: url(\'https://i.servimg.com/u/f39/19/03/50/36/13030710.png\') repeat-y center, url(\'http://images3.alphacoders.com/278/278957.jpg\') no-repeat left top;
background-attachment: fixed, fixed;
background-color: #000000;
}
.bodylinewidth
{
width: 900px;
margin-left: auto;
margin-right: auto;
margin-top: -9px;
margin-bottom: -9px;
}
.bodyline
{
width: 900px;
padding: 0;
}
.mbodyline
{
width: 900px:
}
#navigation
{
position: fixed;
z-index: 999;
height: 30px;
width: 980px;
margin-left: -490px;
left: 50%;
}
#navig
{
width: 980px;
margin: auto;
text-align: center;
background: #000000;
border-bottom: 2px solid #470B0B;
border-right: 2px solid #470B0B;
border-left: 2px solid #470B0B;
border-radius: 0px 0px 20px 20px;
-moz-border-radius: 0px 0px 20px 20px;
-webkit-border-radius: 0px 0px 20px 20px;
-khtml-border-radius: 0px 0px 20px 20px;
padding-bottom: 3px;
padding-top: 10px;
box-shadow: 2px 2px 5px black;
}
#navig a
{
font-weight: bold;
color: #000000 !important;
text-shadow: 1px 1px 0px #060808;
font-size: 13px;
}
#navig a:hover
{
color: #000000 !important;
font-variant: small-caps;
font-size: 13px;
font-style: normal;
}
#i_logo
{
margin-top: 30px
}
table
{
width: 98%;
margin: auto;
}
.forumline
{
width: 100%;
border-bottom: 8px solid #470B0B;
border-top: 8px solid #470B0B;
border-left: 2px solid #470B0B;
border-right: 2px solid #470B0B;
margin-right: auto;
margin-left: auto;
margin-top: 10px;
margin-bottom: 10px;
padding: 4px;
background-color: #13181A;
-moz-border-radius: 40px 0px 40px 0px;
-webkit-border-radius: 40px 0px 40px 0px;
-o-border-radius: 40px 0px 40px 0px;
border-radius: 40px 0px 40px 0px;
}
a.forumlink
{
display: block;
width: 100%;
border-bottom: 2px dotted #470B0B;
padding: 4px;
font-size: 16px;
font-weight: bold;
font-variant: small-caps;
text-shadow: 0px 0px 2px #000000;
letter-spacing: 2px;
}
a:hover
{
text-decoration: none !important;
}
#page-footer a
{
font-size: 10px;
}
.quote
{ background: url(\'https://i.servimg.com/u/f39/19/03/50/36/13050110.png\') no-repeat right bottom, url(\'https://i.servimg.com/u/f39/19/03/50/36/13050111.png\') no-repeat left top;
padding-left: 30px;
padding-right: 30px;
height: px;
border-radius: 0px 0px 20px 20px;
-moz-border-radius: 0px 0px 20px 20px;
-webkit-border-radius: 0px 0px 20px 20px;
-khtml-border-radius: 0px 0px 20px 20px;
border-top: 3px solid #470B0B;
border-left: 3px solid #470B0B;
border-color: #470B0B;
}
.code
{
background: url(\'https://i.servimg.com/u/f39/19/03/50/36/13050112.png\') no-repeat left top, url(\'https://i.servimg.com/u/f39/19/03/50/36/13050113.png\') no-repeat right bottom;
padding-left: 30px;
padding-right: 30px;
height: px;
border-radius: 0px 0px 20px 20px;
-moz-border-radius: 0px 0px 20px 20px;
-webkit-border-radius: 0px 0px 20px 20px;
-khtml-border-radius: 0px 0px 20px 20px;
border-top: 3px solid #470B0B;
border-left: 3px solid #470B0B;
border-color: #470B0B;
color: #3E4F54;
}
.spoiler_closed
{
border-radius: 0px 0px 20px 20px;
-moz-border-radius: 0px 0px 20px 20px;
-webkit-border-radius: 0px 0px 20px 20px;
-khtml-border-radius: 0px 0px 20px 20px;
border-color: #470B0B;
border-top: 3px solid #470B0B;
border-left: 3px solid #470B0B;
}
.spoiler_content
{
background: url(\'https://i.servimg.com/u/f39/19/03/50/36/13051910.png\') no-repeat left top, url(\'https://i.servimg.com/u/f39/19/03/50/36/13051911.png\') no-repeat right bottom;
border-radius: 0px 0px 20px 20px;
-moz-border-radius: 0px 0px 20px 20px;
-webkit-border-radius: 0px 0px 20px 20px;
-khtml-border-radius: 0px 0px 20px 20px;
padding-left: 30px;
padding-right: 30px;
height: px;
border-color: #470B0B;
border-top: 3px solid #470B0B;
border-left: 3px solid #470B0B;
}
.row3Right
{
border: none !important;
}
.thHead
{
border: none !important;
}
.thCornerL, .thCornerR, .thTop
{
border: none !important;
}
.thLeft, .thRight
{
border-left: none !important;
border-right: none !important;
}
.catLeft, .catRight
{
border: none! important;
}
.catHead
{
border: none !important;
}
.catBottom
{
border: none !important;
}
.mainoption
{
-moz-border-radius: 10px 0px 10px 0px;
-webkit-border-radius: 10px 0px 10px 0px;
-o-border-radius: 10px 0px 10px 0px;
border-radius: 10px 0px 10px 0px;
}
.liteoption
{
-moz-border-radius: 10px 0px 10px 0px;
-webkit-border-radius: 10px 0px 10px 0px;
-o-border-radius: 10px 0px 10px 0px;
border-radius: 10px 0px 10px 0px;
}
.opacite
{
opacity: 0.5;
-moz-opacity: 0.5;
-khtml-opacity: 0.5;
filter: alpha(opacity=50);
transition: opacity 1s;
-moz-transition: opacity 1s;
-o-transition: opacity 1s;
-webkit-transition: opacity 1s;
-htm-transition: opacity 1s;
}
.opacite:hover
{
opacity: 1;
-moz-opacity: 1;
-khtml-opacity: 1;
filter: alpha(opacity=1);
transition: opacity 2s;
-moz-transition: opacity 2s;
-o-transition: opacity 2s;
-webkit-transition: opacity 2s;
-htm-transition: opacity 2s;
}
#slide_avatar {
width:200px; /* largeur avatar */
height:320px; /* hauteur avatar */
border: 1px solid #470B0B; /* couleur bordure avatar */
overflow:hidden; /* ne pas toucher */
position:relative; /* ne pas toucher */
}
.glisse_avatar {
-webkit-transition:all 0.5s; /* fait glisser l avatar */
-moz-transition:all 0.5s; /* fait glisser l avatar autre navigateur */
-o-transition:all 0.5s; /* fait glisser l avatar autre navigateur */
-ms-transition:all 0.5s; /* fait glisser l avatar autre navigateur */
transition:all 0.5s; /* fait glisser l avatar autre navigateur */
top:0; /* ne pas toucher */
left:0; /* ne pas toucher */
width:100%; /* ne pas toucher */
height:100%; /* ne pas toucher */
position:absolute; /* ne pas toucher */
z-index:1;
}
#slide_avatar:hover > .glisse_avatar {
margin-left:200px; /* fait glisser l avatar a droite */
}
.infos_avatar {
background-color:#000000 !important; /* fond infos */
padding: 7px;
top:0; /* ne pas toucher */
left:0; /* ne pas toucher */
width:100%; /* ne pas toucher */
height:100%; /* ne pas toucher */
z-index:0;
}
body.chatbox {
background-color: #000000
}
.onglet {
display: inline-block;
margin: 0px 5px -4px 10px;
font-family : Verdana;
height : 20px;
width : 120px;
text-align: center;
font-family: georgia;
background-color: #transparant;
color: #FFFFFF;
border-radius: 10px;
}
.onglet_0 {
color: #999999;
position: relative;
font-family: georgia;
}
.onglet_1 {
font-family: georgia;
color: #999999;
position: relative;
font-variant: small-caps;
}
.contenu_onglet {
background-image: url(\'http://1.bp.blogspot.com/_DuJbw1RP8kI/SwceA2MkERI/AAAAAAAAAC4/SBszKEg7YBc/s1600/transparant.gif\');
padding:5px;
display:none;
text-align:center;
border-radius: 20px;
height: 300px;
width: 600px;
overflow : auto;
box-shadow: 0px 0px 10px grey;
background-repeat:no-repeat;
text-align: center;
color: #999999;
}
::-webkit-scrollbar {
height: 5px;
width: 10px;
background-color: #adb2bc; /* couleur de fond */
}
html > ::-webkit-scrollbar {
width: 8px; /* largeur de la barre */
}
::-webkit-scrollbar-thumb {
background: #4a576f; /* couleur de la barre qui se déplace */
border-radius: 50px; /* Arrondis */
}
::-webkit-scrollbar-track-piece {
background-color: #000000; /* couleur de fond */
}
#top_sites {
background:#adb2bc; /* couleur de fond */
border:2px solid #4a576f; /* couleur de la bordure */
position:absolute; /* élément flottant */
left:-90px; /* position par rapport à la gauche */
top:50px; /* position par rapport au haut */
height:260px; /* hauteur du cadre */
width:110px; /* largeur du cadre */
}
#top_sites:hover {
transition:all 0.5s;
-moz-transition:all 0.5s;
-webkit-transition:all 0.5s;
-o-transition:all 0.5s;
left:0px; /* position par rapport à la gauche */}
https://i.gyazo.com/e26727585f93394352cdd5a4f9647199.png
https://i.gyazo.com/87989c2e6d9cb1ccbcae55f410f47bec.png
https://i.gyazo.com/7dcc26e2acdc4da088c8fc59d3ef2314.png
Aidez-moi, pitié!
Merci!
- le Jeu 26 Mar 2015 - 16:29
- Rechercher dans: Archives des problèmes avec un code
- Sujet: Problème de code de couleurs dans le profil
- Réponses: 5
- Vues: 2352
problème d'alignement des sous forums
Détails techniques
Version du forum : phpBB2
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Mozilla Firefox, Google Chrome, Safari
Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : http://liloumalei.forumactif.org/
Description du problème
BonjourJ'aurais besoin de votre aide car j'ai beau triffouiller à gauche à droite depuis des heures, impossible de positionner correctement mes sous forums. En fait j'aimerais qu'ils soient parfaitement alignés avec la première ligne de la description de mes forums.
Merci d'avance à tous ceux qui tenteront de m'aider.
Voici mon template index box (sous hide)
Et voici mon code css (sous hide également)
- le Ven 27 Fév 2015 - 12:11
- Rechercher dans: Archives des problèmes avec un code
- Sujet: problème d'alignement des sous forums
- Réponses: 5
- Vues: 1083
Copyright crédits
$(function() {$("#page-footer,#gfooter,#pun-foot").eq(0).append("texte");
});
Où j'ai mis "texte".
Derien, oublie pas de cocher l'icone résolu!
- le Dim 8 Fév 2015 - 15:39
- Rechercher dans: Problème avec mon package, mes crédits ou autres fonctionnalités payantes
- Sujet: Copyright crédits
- Réponses: 6
- Vues: 1169
Copyright crédits
Je mets donc le code là:$(function() {
$("#page-footer,#gfooter,#pun-foot").eq(0).append("texte");
});
Mais pour qu'il fait écrit par exemple (c'est un exemple) "thème développé par xvbarbare" comment faire?
- le Sam 7 Fév 2015 - 14:44
- Rechercher dans: Problème avec mon package, mes crédits ou autres fonctionnalités payantes
- Sujet: Copyright crédits
- Réponses: 6
- Vues: 1169
Copyright crédits
Non, ça vient pas de l'achat, c'est un java script ça.$(function() {
$("#page-footer,#gfooter,#pun-foot").eq(0).append("texte");
});
Met le pour toutes les pages.
#ICEPICK.
- le Ven 6 Fév 2015 - 18:31
- Rechercher dans: Problème avec mon package, mes crédits ou autres fonctionnalités payantes
- Sujet: Copyright crédits
- Réponses: 6
- Vues: 1169

 Accueil
Accueil Créer un forum
Créer un forum
