Modification QEEL et depuis il a disparu et autre soucis aussi lié en haut du forum
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Modification QEEL et depuis il a disparu et autre soucis aussi lié en haut du forum
Modification QEEL et depuis il a disparu et autre soucis aussi lié en haut du forum
Détails techniques
Version du forum : phpBB2
Poste occupé : Administrateur
Navigateur(s) concerné(s) : Opera
Capture d'écran du problème :
- Voir l'image:
Personnes concernées par le problème : Tous les utilisateurs
Problème apparu depuis : 11 mars 2023
Lien du forum : http://feli.forumactif.org/
Description du problème
Bonjour,J'ai un gros soucis. En voulant modifier mon QEEL, en suivant les instructions pas à pas du tutoriel sur un forum qui n'est plus actif à ce jour, à savoir https://tambouille-raleuses.forumactif.com/t543-toutes-versions-qeel-sur-3-lignes-groupes-stats-membres-en-ligne-anniversaires
Mon QEEL n'apparait plus.
Et j'ignore pourquoi, le haut de mon forum également est en désordre depuis. Le reste c'est OK en principe.
Mon index body en code :
- Code:
{JAVASCRIPT}
<div id="mvnPA">
</div><div id="rejoindre">
<center>Tu peux nous rejoindre aussi sur ...<br/>
<!-- <a title="Discord" href="https://discordapp.com/invite/bmjsvug" target=_blank><img src="https://upload.wikimedia.org/wikipedia/fr/thumb/0/05/Discord.svg/612px-Discord.svg.png" height="50" width="50"><a/> -->
<a title="Facebook" href="https://www.facebook.com/chezfeli/" target=_blank><img src="https://www.cpas.grez-doiceau.be/epn/images/logo-facebook.png/@@images/image.png" height="50" width="50"><a/>
<center/>
<br/><br/><div/>
<!-- BEGIN switch_user_login_form_header -->
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="user_login_form forumline">
<tr>
<td width="50%" valign="top" align="{switch_user_login_form_header.V_ALIGN}" class="row1">
<table>
<tr>
<td><span class="genmed">{L_USERNAME}:</span> </td>
<td><input class="post" type="text" size="10" name="username"/> </td>
<td>
<input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} />
<span class="gensmall">{L_AUTO_LOGIN}</span>
</td>
</tr>
<tr>
<td><span class="genmed">{L_PASSWORD}:</span> </td>
<td><input class="post" type="password" size="10" name="password"/> </td>
<td>{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" /></td>
</tr>
</table>
</td>
<!-- BEGIN switch_social_login -->
<td width="10%" align="center" valign="middle" class="row1">
<span class="genmed fb_or">{switch_user_login_form_header.switch_social_login.L_OR}</span>
</td>
<td width="40%" class="align_gauche row1">
<div class="social_btn">
<!-- BEGIN fb_connect -->
<div class="fb-login-button"></div>
<!-- END fb_connect -->
<!-- BEGIN topicit_connect -->
<div class="ti-connect"></div>
<!-- END topicit_connect -->
</div>
</td>
<!-- END switch_social_login -->
</tr>
</table>
</form>
<!-- END switch_user_login_form_header -->
{CHATBOX_TOP}
{BOARD_INDEX}
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="50%" valign="top">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall"><a href="{U_MARK_READ}" class="gensmall">{L_MARK_FORUMS_READ}</a></span>
<!-- END switch_user_logged_in -->
<!-- BEGIN switch_delete_cookies -->
<br /><span class="gensmall"><a href="{switch_delete_cookies.U_DELETE_COOKIES}" class="gensmall" rel="nofollow">{switch_delete_cookies.L_DELETE_COOKIES}</a></span>
<!-- END switch_delete_cookies -->
</td>
<td width="50%" align="right">
<span class="gensmall">
<a href="{U_TODAY_ACTIVE}" class="gensmall">{L_TODAY_ACTIVE}</a><br />
<a href="{U_TODAY_POSTERS}" class="gensmall">{L_TODAY_POSTERS}</a><br />
<a href="{U_OVERALL_POSTERS}" class="gensmall">{L_OVERALL_POSTERS}</a>
<!-- BEGIN switch_on_index -->
<!-- BEGIN switch_delete_cookies -->
<br /><a href="{switch_on_index.switch_delete_cookies.U_DELETE_COOKIES}" class="gensmall" rel="nofollow">{switch_on_index.switch_delete_cookies.L_DELETE_COOKIES}</a>
<!-- END switch_delete_cookies -->
<!-- END switch_on_index -->
</span>
</td>
</tr>
</table>
<!-- BEGIN switch_user_login_form_footer -->
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="user_login_form forumline">
<tr>
<td width="50%" valign="top" align="right" class="row1">
<table>
<tr>
<td><span class="genmed">{L_USERNAME}:</span> </td>
<td><input class="post" type="text" size="10" name="username"/> </td>
<td>
<input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} />
<span class="gensmall">{L_AUTO_LOGIN}</span>
</td>
</tr>
<tr>
<td><span class="genmed">{L_PASSWORD}:</span> </td>
<td><input class="post" type="password" size="10" name="password"/> </td>
<td>{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" /></td>
</tr>
</table>
</td>
<!-- BEGIN switch_social_login -->
<td width="10%" align="center" valign="middle" class="row1">
<span class="genmed fb_or">{switch_user_login_form_footer.switch_social_login.L_OR}</span>
</td>
<td width="40%" class="align_gauche row1">
<div class="social_btn">
<!-- BEGIN fb_connect -->
<div class="fb-login-button"></div>
<!-- END fb_connect -->
<!-- BEGIN topicit_connect -->
<div class="ti-connect"></div>
<!-- END topicit_connect -->
</div>
</td>
<!-- END switch_social_login -->
</tr>
</table>
</form>
<!-- END switch_user_login_form_footer -->
<!-- BEGIN disable_viewonline -->
<div id="mon-qeel" style="display: none">
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<td>
<h2>Nos statistiques</h2>
<div class="bloc">
<span class="gensmall">{TOTAL_POSTS}<br /><br />
{TOTAL_USERS}<br /><br />
{NEWEST_USER}<br /><br />
{RECORD_USERS}</span>
</div>
</td>
<td>
<h2>Nos membres</h2>
<div class="bloc">
<span class="gensmall">{LOGGED_IN_USER_LIST}<br />
<span id="TotalUsersOnline">{TOTAL_USERS_ONLINE}</span><br /><br /></span>
<table class="membresco24">{L_CONNECTED_MEMBERS}</table>
</div>
</td>
<td>
<h2>Les anniversaires</h2>
<div class="bloc">
<table>{L_WHOSBIRTHDAY_TODAY} <br />
{L_WHOSBIRTHDAY_WEEK}</table>
</div>
</td></tr>
<tr><td colspan="3">
<h2>Légende des groupes</h2>
<div class="legend"><span class="gensmall"> {GROUP_LEGEND}</span></div>
</td></tr>
</table>
<!--<div class="credit">Réalisé par Cheshire Cat sur <a href="http://epicode.bbactif.com">Epicode</a></div><div/>!
<script type="text/javascript">
document.getElementById('TotalUsersOnline').innerHTML=document.getElementById('TotalUsersOnline').innerHTML.replace(/utilisateur en ligne/,"félin présent sur le forum");
document.getElementById('TotalUsersOnline').innerHTML=document.getElementById('TotalUsersOnline').innerHTML.replace(/utilisateurs en ligne/,"félins présents sur le forum");
document.getElementById('TotalUsersOnline').innerHTML=document.getElementById('TotalUsersOnline').innerHTML.replace(/Membre/,"Chat");
document.getElementById('TotalUsersOnline').innerHTML=document.getElementById('TotalUsersOnline').innerHTML.replace(/Membres/,"Chats");
document.getElementById('TotalUsersOnline').innerHTML=document.getElementById('TotalUsersOnline').innerHTML.replace(/Invisible et/,"fantôme,");
document.getElementById('TotalUsersOnline').innerHTML=document.getElementById('TotalUsersOnline').innerHTML.replace(/Invisibles et /,"fantômes,");
document.getElementById('TotalUsersOnline').innerHTML=document.getElementById('TotalUsersOnline').innerHTML.replace(/Invité/,"inconnu");
document.getElementById('TotalUsersOnline').innerHTML=document.getElementById('TotalUsersOnline').innerHTML.replace(/Invités/,"inconnus");
</script><!-->
</div>
<!-- END disable_viewonline -->
<div id="new-qeel" class="feq">
<div class="header">
Qui est en ligne ?
</div>
<div class="d-flex">
<figure>
<img src="{L_ONLINE_IMG}" id="i_whosonline" alt="Qui est en ligne ?">
</figure>
<div>
<div id="qeel-groupes">
[@groupes$][@]
</div>
<div class="d-flex">
<div id="qeel-stats" class="blk">
<p>Les félins ont posté un total de <strong>@messages@ messages</strong>.</p>
<p>Nous avons <strong>@membres_enregistres@ éco-friends</strong> enregistrés.</p>
<p>Le félin enregistré le plus récent est <strong>@dernier_membre@</strong>.</p>
<p>Il y a en tout @@connectes_forum?@connectes_forum=<strong>@connectes_forum$&@ utilisateur</strong>$<strong>@connectes_forum@ utilisateurs@</strong> en ligne :: @@enregistres?@enregistres=@enregistres$&@ Éco-friend$@enregistres@ Éco-friends@$0 Éco-friend@@, @@invisibles?@invisibles=@invisibles$&@ Invisible$@invisibles@ Invisibles@$0 Invisible@@ et @@invites?@invites=@invites$&@ Invité$@invites@ Invités@$0 Invité@@.</p>
</div>
<div id="qeel-last-hours" class="blk">
<p>@@membres_connectes?Éco-friends en ligne : @membres_connectes$, @.$Éco-friend n'est en ligne.@@</p>
<p>@@derniers_membres_connectes?Éco-friends connectés au cours des 48 dernières heures : @derniers_membres_connectes$, @$Personne n'était là ces dernières heures.@@</p>
</div>
</div>
<div id="qeel-anniv">
<p>@@membres_anniversaire_aujourdhui?@membres_anniversaire_aujourdhui=<span>Il/Elle fête son anniversaire aujourd'hui :</span> @membres_anniversaire_aujourdhui$&@$<span>Ils fêtent leur anniversaire aujourd'hui :</span> @membres_anniversaire_aujourdhui$, @@$<span>Aucun membre ne fête son anniversaire aujourd'hui.</span> @@<br />
@@membres_anniversaire_prochains_jours?@membres_anniversaire_prochains_jours=<span>Nous fêterons prochainement l'anniversaire de :</span> @membres_anniversaire_prochains_jours$&@$<span>Nous fêterons prochainement les anniversaires de :</span> @membres_anniversaire_prochains_jours$, @@$<span>Il n'y aura pas d'anniversaire prochainement.</span> @@</p>
</div>
</div>
</div>
</div>
{CHATBOX_BOTTOM}
<br clear="all" />
<!-- BEGIN switch_legend -->
<table border="0" cellspacing="3" cellpadding="0" align="center">
<tr>
<td align="center" width="20"><img src="{FORUM_NEW_IMG}" alt="{L_NEW_POSTS}" /></td>
<td><span class="gensmall">{L_NEW_POSTS}</span></td>
<td></td>
<td align="center" width="20"><img src="{FORUM_IMG}" alt="{L_NO_NEW_POSTS}" /></td>
<td><span class="gensmall">{L_NO_NEW_POSTS}</span></td>
<td> </td>
<td align="center" width="20"><img src="{FORUM_LOCKED_IMG}" alt="{L_FORUM_LOCKED}" /></td>
<td><span class="gensmall">{L_FORUM_LOCKED}</span></td>
</tr>
</table>
<!-- END switch_legend -->
{AUTO_DST}
et mon CSS
- Code:
html, body{
scrollbar-width: thin;
scrollbar-color:white black;
}
::-webkit-scrollbar {
background-color: #fff;
height: 15px;
width: 15px;
}
.mainmenu[href="/groups"]{
display:none;
} /* rendre la page GROUPES de la barre de navigation invisible */
/**ajout pour stat sur ligne message etc**/
.d-none{display: none;}
/****début du http://www.epicode-entraide.com/t2038-message-bouton-selectionner-le-contenu *****/
.selectCode { float:right; text-transform: uppercase; cursor:pointer; }
div.cont_code { clear: right; }
/****fin du http://www.epicode-entraide.com/t2038-message-bouton-selectionner-le-contenu*****/
td.row1, td.row2, td.row3 {
background: url('http://ekladata.com/sonY7DCkzJbu41_9Vrsm-mJ1ApU.png');
}
/****début http://www.epicode-entraide.com/t12547-liste-des-membres-2-batty*****/
.LSbatty_titre {
margin:15px auto;
width:100%;
}
.LSbatty_titre th {
margin-bottom:5px;
padding:5px 0;
text-transform:uppercase; /*texte en majuscule*/
font-family:Arial; /*police du titre*/
font-size:16px; /*taille du texte*/
background:#9ad0c2; /*couleur fond titre*/
color:#fff; /* Couleur du texte */
font-weight:normal; /*Retiré le gras du titre*/
}
.LSbatty_corp{
position:relative;
width:100%;
height:120px;
padding:10px 0;
font-family: arial; /*Police générale*/
}
.LSbatty_image{
position:absolute;
top:0;
left:0;
z-index:2;
width:120px; /*Largeur de l'espace pour l'avatar*/
height:120px; /*hautteur de l'espace pour l.avatar*/
background: #ccc; /*couleur de fond s'il n'y a pas d'image*/
border-radius:100px;
overflow: hidden;
box-shadow: 0 0 5px rgba(68,74,115,0.5); /*ombre autour de l'avatar*/
}
.LSbatty_image img{
width:120px; /*Largeur de l'image avatar*/
}
.LSbatty_pseudo{
position: absolute;
top: 0;
left: 60px;
width: calc(100% - 60px);
width: -webkit-calc(100% - 60px);
width: -moz-calc(100% - 60px);
height: 35px;
background: #ababab;/*couleur de fond par défaut (membre non validé)*/
padding: 5px 65px;
font-size: 20px; /*Taille du texte*/
text-align: left;
margin: 10px 0;
box-sizing: border-box;
}
.LSbatty_pseudo span strong{
color:#fff; /*Couleur du pseudo (membre validé)*/
}
.LSbatty_pseudo a {
font-size:14px;
text-transform: uppercase; /*Pseudo en majuscule*/
color:#fff; /*Couleur du pseudo (membre non validé)*/
}
.LSbatty_pseudo img{
height:14px; /*Hauteur des images MP et site web*/
}
.LSbatty_pseudo a strong{
font-weight:normal; /*Retiré le gras sur les pseudo*/
}
.LSbatty_infos{
position: absolute;
top: 40px;
left: 120px;
width: calc(100% - 120px);
width: -webkit-calc(100% - 120px);
width: -moz-calc(100% - 120px);
height: 80px;
padding: 10px 5px;
font-size: 14px; /*taille du texte*/
box-sizing: border-box;
}
.LSbatty_infos div{
display: inline-block;
vertical-align: top;
width: 23%;
height:50px;
margin: 5px;
background:#fff; /*couleur de fond des infos*/
}
.LSbatty_infos div span{
display:block;
background: #ccc; /*couleur de fond des titres infos*/
margin-bottom: 5px;
padding:3px;
}
.LSbatty_pagination{
margin: auto;
padding: 10px;
width: 100%;
background:#f9eee0; /*couleur fond pagination*/
}
.LSbatty_pagination a {
color:#fff; /*Couleur texte pagination*/
}
.LSbatty_pagination span{
color:#fff; /*Couleur texte pagination*/
}
/*Mise en page du copyright (Lien)- NE PAS SUPRIMER-*/
.LSbatty_copyright {
margin:5px auto; /*marge*/
text-align: center; /*aligner le copyright*/
}
.LSbatty_copyright a{
font-size:11px;
text-decoration:none!important; /*suppression du soulignement par défaut*/
}
.LSbatty_copyright:hover a{
text-decoration:none!important; /*suppression du soulignement par défaut*/
color:#A400D1!important; /*deuxième couleur*/
}
/****fin http://www.epicode-entraide.com/t12547-liste-des-membres-2-batty*****/
/****début soulignement liens*****/
a:link
{
text-decoration:none;
}
/****fin soulignement liens*****/
/***** DEBUT de la Limitation de signature pour les membres *****/
.signature_div img {
max-height:198px;
max-width:760px;
text-align : center;
}
.signature_div
{
max-height:198px;
max-width:760px;
text-align : center;
overflow:auto;
}
/***** FIN de la Limitation de signature pour les membres *****/
/* --------------DEBUT https://forum.forumactif.com/t325685-ajouter-des-boutons-haut-bas ----------------*/
.boutonhautbas {
bottom: 40px;
right: 10px; /* remplacez right par left pour afficher les boutons à gauche */
position: fixed;
z-index: 100;
}
/* --------------FIN https://forum.forumactif.com/t325685-ajouter-des-boutons-haut-bas ------------------*/
/*** DEBUT DU Qui est en ligne ***/
/*** --- QEEL par pepeche dans la Tambouille des Raleuses https://tambouille-raleuses.forumactif.com/t543-toutes-versions-qeel-sur-3-lignes-groupes-stats-membres-en-ligne-anniversaires--- ***/
/*** --- QEEL --- ***/
#new-qeel{
background: #F1FCD6;
border: #53703A 3px solid;
border-radius: 30px;
margin: 10px 0;
overflow: hidden;
width: 100%;
}
#new-qeel .d-flex{
align-items: stretch;
box-sizing: border-box;
display: flex;
justify-content: center;
padding: 4px;
width: 100%;
}
#new-qeel > .d-flex{
align-items: center;
}
#new-qeel .header{
border: 0;
border-bottom: 2px solid #53703A;
border-radius: 0;
color: #53703A;
font-size: 18px;
font-family: Merienda, cursive!important;
margin: 0 auto;
padding: 4px 0;
text-align: center;
}
#new-qeel figure{
margin: 0;
}
#new-qeel .blk{
background: #F7F5C9;
border: 1px solid #856025;
border-radius: 30px;
margin: 8px;
padding: 10px;
}
#new-qeel #qeel-groupes{
text-align: center;
}
/************************************************* FIN DU Qui est en ligne ***/
.sous-forum a img{
position: absolute; margin-left: -20px;
}
/********CATEGORIES*********/
.tleCAT .tcat{display: none;}
a.nav img{display: none;} /* ne pas répéter le nom des titres des catégories qui sont déjà mis en image */
.stpentour {
width:100%;
}
.tleCAT {
text-align:center;
position:relative;
height:50px;
margin-left:-520px;
}
.tleCAT h2 {
text-transform: uppercase;
margin-left: 500px;
font-size: 45px;
color: #eaeaea;
text-shadow: 0px 1px 2px #000;
font-family: 'Sniglet';
}
.mdlCAT {
width: 900px;
min-height: 195px;
margin: 0 auto;
background-color: rgba(250, 250, 250, 0.7);
box-shadow: 1px 1px 8px #454545;
margin-bottom: 20px;
}
::-webkit-scrollbar {
width: 5px;
height: 10px;
}
.newsmessages .imgFRM{
margin:15px;
position: absolute;
/* width:200px;
height:200px;*/
pointer-events: none;
}
.tleFRM {
position: absolute;
height: 50px;
text-decoration:none;
}
.tleFRM a:first-child{
text-decoration: none !important;
color:#454545;
font-family: 'Sniglet';
font-size: 20px;
border-bottom: 1px solid #9fc5c1;
margin-left: 214px;
position: relative;
top: 15px;
text-transform: uppercase;
}
.tleFRM a:hover {
background: #9ad0c2;
}
.descFRM {
position: relative;
width: 400px;
height: 120px;
margin-left: 205px;
top: 29px;
padding: 5px;
font-family: 'Sniglet';
font-size: 12px;
overflow: auto;
color: #454545;
line-height: 18px;
}
.separation {
text-align: center;
position: relative;
left: 640px;
top: 34px;
width: 20px;
}
.right {
float:right;
margin:5px;
}
.sjtFRM {
font-family: 'Sniglet';
text-transform: lowercase;
font-size: 12px;
margin-top: -100px;
text-align: center;
margin-right: 46px;
width: 150px;
border-bottom: 1px solid #9fc5c1;
}
.lastpost {
font-family:'Sniglet';
font-size:12px;
color:#454545;
margin-top:30px;
}
.lastpost a {
font-family: 'Sniglet';
font-size: 12px;
color: #454545 !important;
text-decoration: none !important;
text-transform: uppercase;
/*font-style: italic;*/
}
.lastpost a:hover {
background: #9ad0c2;
}
.ava-dernier {
float: right;
margin-right: -251px;
margin-top: -80px;
background: #eaeaea;
border: 5px solid #9fc5c1;
height: 80px;
overflow: hidden;
right: 0;
transition: 0.8s all;
filter: grayscale(50%);
transform: rotate(45deg);
width: 80px;
z-index: 9;
}
.ava-dernier:hover {
transition: 0.8s all;
filter:grayscale(0%);
opacity:1;
}
.ava-dernier img {
width: 178%;
position: relative;
left: -0px;
top: -30px; /*-83*/
transform: rotate(-45deg);
}
.sousforumFRM {
width:880px;
margin-top:60px;
margin-left:10px;
}
.sousforumFRM a {
border-top: 1px solid #9fc5c1;
text-decoration: none !important;
color: #454545 !important;
font-size: 12px;
text-transform: uppercase;
}
.sousforumFRM a:hover {
background: #9ad0c2;
}
******************** FIN DES CATÉGORIES ************/////
/*************************************** début PAGE ACCUEIL *************************************** */
/***********************************************/
/* Codage Page d'accueil */
/* Réalisé par Mäven */
Mäven */
/* https://tambouille-raleuses.forumactif.com/ */
/* */
/***********************************************/
#paFeli *::-webkit-scrollbar{width: 2px; background: #ffffff;}
#paFeli *::-webkit-scrollbar-thumb{background-color: #ffffff;}
#paFeli *::-webkit-scrollbar-track{background-color: #111; border: 0px solid #ffffff;}
/*
#paFeli */
/*************************** PAGE D'ACCUEIL - ARTEMIS - EPICODE ***************************/
:root {--color-background-black: #849eb3; /*d8ebfa*/
--color-background-white: #FFFFFF;
--color-background-red: #bada99;}
.page_accueil_ls1 {
width: 850px;
height: 385px;
background: #dedede;
margin: auto;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
-webkit-box-pack: justify;
-ms-flex-pack: justify;
justify-content: space-between;
-webkit-box-sizing: border-box;
box-sizing: border-box;
padding: 15px;
position: relative;
}
.page_accueil_ls1 > h1 {
width: 318px;
height: 75px;
background: var(--color-background-black);
margin: 0;
color: white;
font: 16px oswald;
text-align: center;
text-transform: uppercase;
letter-spacing: 1px;
-webkit-box-sizing: border-box;
box-sizing: border-box;
padding: 27px 10px 0 60px;
position: relative;
line-height: 18px;
}
.page_accueil_ls1 > h1 > div {
background: var(--color-background-red);
width: 52px;
height: 52px;
-webkit-transform:rotate(50deg);
-ms-transform:rotate(50deg);
transform:rotate(50deg);
position: absolute;
top: 11px;
left: 5px;
}
.page_accueil_ls1 > h1 > div > img {
width: 60px;
height: 60px;
-webkit-transform: rotate(-45deg);
-ms-transform: rotate(-45deg);
transform: rotate(-45deg);
margin-left: -3px;
margin-top: -3px;
}
.page_accueil_ls1 > h2 {
width: 495px;
height: 75px;
background: url(http://ekladata.com/3Ip0r1uosKqKvUZkNNkJHc_QdPs.jpg);
background-size: 100%;
background-position: bottom center;
margin: 0;
text-align: center;
-webkit-box-sizing: border-box;
box-sizing: border-box;
padding-top: 18px;
font: 20px oswald;
text-transform: uppercase;
line-height: 40px;
}
.page_accueil_ls1 > h2 > span {
display: block;
width: 310px;
height: 40px;
background: rgba(252,252,252,0.5);
margin: 0 auto;
text-shadow: #FCE 1px 0 10px;
}
.contexte_accueil {
width: 335px;
height: 145px;
background: var(--color-background-black);
color: white;
font: 13px calibri;
-webkit-box-sizing: border-box;
box-sizing: border-box;
padding: 5px 15px;
text-align: justify;
line-height: 11px;
margin: 8px 0;
}
.contexte_accueil > p {
width: 100%;
height: 100px;
overflow: auto;
margin: 0;
text-align: justify;
color: white;
font: 13px calibri;
line-height: 11px;
}
.contexte_accueil span {
width: 100%;
display: block;
text-align: center;
font: 17px oswald;
color: white;
text-transform: uppercase;
letter-spacing: 1px;
margin-bottom: 5px;
}
.contexte_accueil span strong {
font-weight: normal;
color: var(--color-background-red);
font-style: italic;
}
.staff_accueil_ls1 {
width: 295px;
height: 145px;
background: var(--color-background-white);
margin: 8px 0 0 -10px;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
}
.staff_accueil_ls1 > h3 {
margin: 0;
width: 100%;
font: 35px oswald;
text-transform: uppercase;
color: var(--color-background-red);
text-align: center;
}
.staff_accueil_ls1 > h3 > span {
display: block;
font: 14px oswald;
color: var(--color-background-black);
margin-top: -10px;
}
.staff_hover {
width: 70px;
height: 70px;
-webkit-box-sizing: border-box;
box-sizing: border-box;
border: 5px solid var(--color-background-red);
position: relative;
margin: 1px;
}
.staff_hover img {
width: 60px;
height: 60px;
-o-object-fit: cover;
object-fit: cover;
}
.staff_hover > div {
width: 60px;
height: 60px;
position: absolute;
top: 0;
left: 0;
background: rgba(0,0,0,0.8);
color: white;
font: 16px oswald;
text-transform: uppercase;
text-align: center;
line-height: 15px;
-webkit-box-sizing: border-box;
box-sizing: border-box;
padding-top: 5px;
visibility: hidden;
opacity: 0;
-webkit-transition: all 0.4s;
-o-transition: all 0.4s;
transition: all 0.4s;
}
.staff_hover > div > a {
dispplay: block;
color: white;
font: 11px oswald;
text-decoration: none;
}
.staff_hover:hover > div {
visibility: visible;
opacity: 1;
}
.navig_accueil_ls1 {
width: 180px;
height: 145px;
background: #eeeeee;
margin-top: 8px;
text-align: center;
-webkit-box-sizing: border-box;
box-sizing: border-box;
padding-top: 10px;
padding-bottom: 5px;
}
.navig_accueil_ls1 > a {
display: block;
width: 160px;
height: 18px;
background: var(--color-background-black);
margin: auto;
color: white; /*var(--color-background-red);*/
text-decoration: none;
text-transform: uppercase;
font: 11px arial;
font-weight: bold;
margin-bottom: 3px;
line-height: 19px;
}
/*
.navig_accueil_ls1 a:nth-of-type(2n+1) {
background: var(--color-background-black); /*#248A87
color: white;
}*/
.navig_accueil_ls1 > a:hover {
background: white;
color: var(--color-background-black);
text-decoration: none !important;
}
.predefinis_ls1 {
width: 445px;
height: 70px;
background: var(--color-background-red);
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
-webkit-box-sizing: border-box;
box-sizing: border-box;
padding-top: 7px;
}
.predefinis_ls1 img {
width: 88px;
height: 31px;
border: 3px solid var(--color-background-white);
margin: 0 3px;
}
.events_ls1 {
width: 370px;
background: var(--color-background-black);
height: 70px;
}
.events_ls1 > h4 {
width: 145px;
float: left;
position: relative;
color: var(--color-background-red);
font: 32px oswald;
text-transform: uppercase;
text-align: center;
margin: 0;
}
.events_ls1 > h4 > span {
display: block;
color: white;
font: 12px calibri;
text-transform: lowercase;
margin-top: -5px;
z-index: 1;
position: relative;
text-align: center;
}
.events_ls1 > h4 > img {
width: 50px;
-webkit-filter: grayscale(1);
filter: grayscale(1);
position: absolute;
top: 5px;
right: 0;
z-index: 0;
}
.events_ls1 > p {
width: 200px;
height: 50px;
background: var(--color-background-white);
float: right;
margin: 10px;
-webkit-box-sizing: border-box;
box-sizing: border-box;
font: 11px calibri;
color: var(--color-background-black);
box-sizing: border-box;
padding: 3px;
text-transform: uppercase;
overflow: auto;
text-align: justify;
}
.partos_ls1 {
width: 100%;
height: 42px;
background: #eeeeee;
margin-top: 8px;
-webkit-box-sizing: border-box;
box-sizing: border-box;
padding: 5px;
}
.partos_ls1 img {
margin: 0 2px;
}
.credits_epicode {
font: 10px calibri;
color: black;
text-transform: uppercase;
position: absolute;
right: 2px;
bottom: 0;
opacity: 0.7;
}
.credits_epicode > a {
text-decoration: none;
color: black;
}
/**************************************** FIN PAGE ACCUEIL ****************************************/
/********************************* DEBUT BARRE NAVIGATION OPACITE *************************/
a.mainmenu {
opacity: 0.3;
}
a.mainmenu:hover {
opacity: 1;
}
/********************************* FIN BARRE NAVIGATION OPACITE **************************/
/********************************* DEBUT pour la loupe sur les messages **************************/
/*Le bouton pour l ouverture de la fenetre*/
.M14_open_Body
{
width: 16px;
height: 16px;
right: 10px;
float: right;
cursor:pointer;
}
/*Le bouton pour la fermeture de la fenetre*/
.M14_close_Body
{
position: absolute;
width: 16px;
height: 16px;
top: 10px;
right: 10px;
cursor:pointer;
}
/*On place les transitions sur les messages*/
.postbody
{
-webkit-transition: all 0.5s ease-in-out;
-moz-transition: all 0.5s ease-in-out;
transition: all 0.5s ease-in-out;
}
/*La fenetre agrandie*/
#M14_Effet_body.postbody
{
/*On donne une position relative*/
position: relative;
/*On demande une marge negative a gauche pour la correction de la fenetre*/
left:-80px;
/*La couleur de fond*/
background: white;
/*La couleur de police*/
color:black;
/*La taille de police*/
font-size:14px;
/*On donne un espace conséquent si besoin peut etre supprime*/
padding: 20px 30px 10px 10px;
/*on agrandit sur la largeur et la hauteur sur la plupart des navigateurs*/
-ms-transform: scale(1.2,1.2);
-webkit-transform: scale(1.2,1.2);
transform: scale(1.2,1.2);
/*la couleur de bordure*/
border:2px solid #006699;
/*Les bordures arrondies sur la plupart des navigateurs*/
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
}
/********************************* FIN pour la loupe sur les messages **************************/
/*Avatar citation*/
img.M14_Img_Citation
{
height: 16px;/*hauteur de l avatar*/
width: 16px;/*largeur de l avatar*/
vertical-align: middle;/*on aligne l avatar*/
margin-right:8px;/*on decale de la moitie de la largeur de l avatar*/
border-radius: 16px;/*on arrondi l avatar*/
/*LES TRANSITIONS AU SURVOL*/
-webkit-transition: all 0.5s ease-in-out;
-moz-transition: all 0.5s ease-in-out;
-o-transition: all 0.5s ease-in-out;
transition: all 0.5s ease-in-out;
}
/*au survol de l avatar des citation on augmente la taille*/
img.M14_Img_Citation:hover
{
height:48px;
width:48px;
}
/*finAvatar citation*/
Merci pour votre aide.
 Re: Modification QEEL et depuis il a disparu et autre soucis aussi lié en haut du forum
Re: Modification QEEL et depuis il a disparu et autre soucis aussi lié en haut du forum
Salut Félina13,
je vois dans ton QEEL au début ceci:
Et à la fin ceci:
Il faut supprimer le style de la div ayant un display none tout simplement .
.
Comme ceci:
a++
je vois dans ton QEEL au début ceci:
- Code:
<!-- BEGIN disable_viewonline -->
<div id="mon-qeel" style="display: none">
Et à la fin ceci:
- Code:
</div>
<!-- END disable_viewonline -->
Il faut supprimer le style de la div ayant un display none tout simplement
Comme ceci:
- Code:
<div id="mon-qeel">
a++
 Re: Modification QEEL et depuis il a disparu et autre soucis aussi lié en haut du forum
Re: Modification QEEL et depuis il a disparu et autre soucis aussi lié en haut du forum
Bonjour,
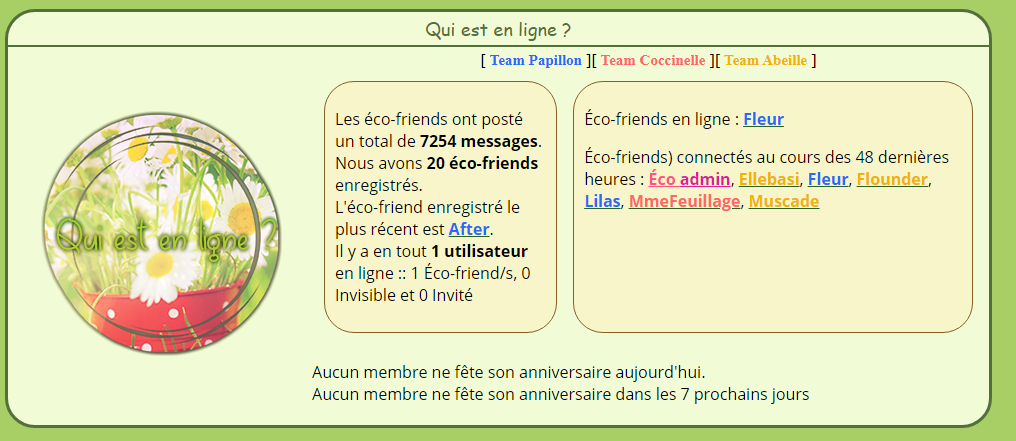
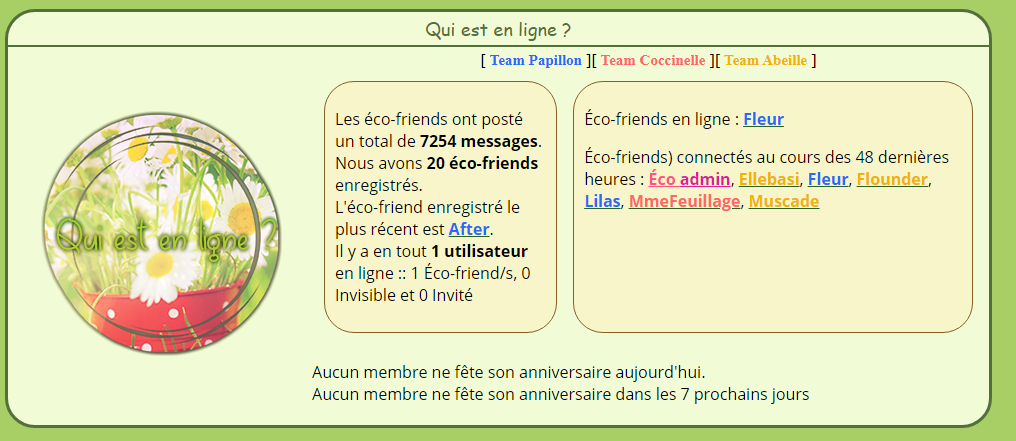
Merci, le QEEL est réapparu mais pas comme il faut pour autant.

alors que le résultat est censé etre dans le meme style que ça :

si jamais ya besoin le javascript ajouté était aussi pour le Qeel :
Et mon haut du forum est toujours pas mis comme il faut suite aux modifications que j'ai apporté ce matin suite au "qeel"

MErci encore pour l'aide !!!
Merci, le QEEL est réapparu mais pas comme il faut pour autant.

alors que le résultat est censé etre dans le meme style que ça :

si jamais ya besoin le javascript ajouté était aussi pour le Qeel :
- Code:
"use strict";
var fa_extraction_qeel = {
"A_marqueur": "$",
"D_delim": "@",
"F_delim": "@",
"version": "1.2",
"MAJ_script": "05-04-2015",
"regexp": {
"messages": /un total de\D+(\d+)\D+messages/i,
"membres_enregistres": /nous avons\D+(\d+)\D+membre/i,
"dernier_membre": /plus récent est.*?(<a.+?\/u\d+.+?<\/a>)/i,
"connectes_forum": /Il y a en tout\D+(\d+)\D+utilisateur/i,
"enregistres": /::\s*(\d+)/i,
"invisibles": /::\s*\d+\D+(\d+)/i,
"invites": /::\s*\d+\D+\d+\D+(\d+)/i,
"record_connectes": /Le record.*?(\d+)/i,
"date_record_connectes": /record.*le\s+(\D+\d{1,2}\D+[^:]+\d{1,2}:\d{2})/i,
"connectes_chatbox": /(\d+)\D+utilisateur\(s\)/i,
"groupes": /(<b><a.+?\/g\d+.+?<\/b>)/gi,
"membres_chatbox": /chatbox.+?\[/i,
"membres_connectes": /utilisateurs enregistrés.+?membre/i,
"derniers_membres_connectes": /dernières heures.+?membre/i,
"membres_anniversaire_aujourdhui": /anniversaire aujourd[\s\S]+?anniversaire/i,
"membres_anniversaire_prochains_jours": /prochains jours[\s\S]+(légende|statistiques)/i
},
"vars": {},
"extraction": function() {
var qc = document.getElementById("mon-qeel").innerHTML;
var agreg = function(i, a) {
var b;
var c;
var r = [];
switch (i) {
case "membres_chatbox":
case "membres_connectes":
case "derniers_membres_connectes":
c = a.exec(qc);
a = /(<a.+?\/u\d+.+?<\/a>)/gi;
while ((b = a.exec(c)) != null) {
r.push(b && b[1])
}
return r;
case "membres_anniversaire_aujourdhui":
case "membres_anniversaire_prochains_jours":
c = a.exec(qc);
a = /(<a.+?\/u\d+.+?<\/a>.+?\))/gi;
while ((b = a.exec(c)) != null) {
r.push(b && b[1])
}
return r;
default:
if (!a.global) {
b = a.exec(qc);
return b && b[1]
}
while ((b = a.exec(qc)) != null) {
r.push(b && b[1])
}
return r
}
};
for (var a in this.regexp) {
this.vars[a] = agreg(a, this.regexp[a])
}
return this.vars
},
"formater": function(texte) {
this.extraction();
var D = this.D_delim;
var F = this.F_delim;
var A = this.A_marqueur;
var t = texte;
var vars = this.vars;
var i, reg, bouclage;
var r = [];
var exp = function(a, b, c) {
if (a == null) return c;
if (a instanceof Array) {
return a.length > 0 ? b : c
}
return (a > 0) ? b : c
};
for (i in this.regexp) {
r.push(i)
}
bouclage = new RegExp(D + '(' + r.join("|") + ').*' + F, "g");
while (bouclage.test(t)) {
for (var a in vars) {
t = t.replace(new RegExp(D + a + F, "g"), vars[a])
}
for (var a in vars) {
t = t.replace(new RegExp(D + "nombre_" + a + F, "g"), (vars[a] instanceof Array) ? vars[a].length : vars[a])
}
for (var a in vars) {
t = t.replace(new RegExp(D + a + '[' + A + ']' + "(.*?)" + F, "g"), (vars[a] instanceof Array) ? vars[a].join("$1") : vars[a])
}
for (var a in vars) {
t = t.replace(new RegExp(D + a + '=([^' + A + ']*?)[' + A + ']([^' + A + ']*?)' + F, "g"), (vars[a] instanceof Array) ? vars[a].length > 1 ? "$2" : "$1" : vars[a] > 1 ? "$2" : "$1")
}
for (var a in vars) {
t = t.replace(new RegExp("(?:" + D + "){2}" + a + "[?]([^" + A + "]*?)[" + A + "](.*?)(?:" + F + "){2}", "g"), exp(vars[a], "$1", "$2"))
}
}
return t
}
};
jQuery(function() {
var feq = fa_extraction_qeel;
$(".feq").each(function() {
$(this).html(feq.formater($(this).html()))
})
});
Et mon haut du forum est toujours pas mis comme il faut suite aux modifications que j'ai apporté ce matin suite au "qeel"

MErci encore pour l'aide !!!
 Re: Modification QEEL et depuis il a disparu et autre soucis aussi lié en haut du forum
Re: Modification QEEL et depuis il a disparu et autre soucis aussi lié en haut du forum
Re,essayes avec ce template modifié:
J'ai supprimé ceci:
Si tu veux le replacer , fait bien attention de placer la fermeture de la balise div:
a++
- Code:
{JAVASCRIPT}
<div id="mvnPA">
</div><div id="rejoindre">
<center>Tu peux nous rejoindre aussi sur ...<br/>
<!-- <a title="Discord" href="https://discordapp.com/invite/bmjsvug" target=_blank><img src="https://upload.wikimedia.org/wikipedia/fr/thumb/0/05/Discord.svg/612px-Discord.svg.png" height="50" width="50"><a/> -->
<a title="Facebook" href="https://www.facebook.com/chezfeli/" target=_blank><img src="https://www.cpas.grez-doiceau.be/epn/images/logo-facebook.png/@@images/image.png" height="50" width="50"><a/>
<center/>
<br/><br/><div/>
<!-- BEGIN switch_user_login_form_header -->
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="user_login_form forumline">
<tr>
<td width="50%" valign="top" align="{switch_user_login_form_header.V_ALIGN}" class="row1">
<table>
<tr>
<td><span class="genmed">{L_USERNAME}:</span> </td>
<td><input class="post" type="text" size="10" name="username"/> </td>
<td>
<input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} />
<span class="gensmall">{L_AUTO_LOGIN}</span>
</td>
</tr>
<tr>
<td><span class="genmed">{L_PASSWORD}:</span> </td>
<td><input class="post" type="password" size="10" name="password"/> </td>
<td>{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" /></td>
</tr>
</table>
</td>
<!-- BEGIN switch_social_login -->
<td width="10%" align="center" valign="middle" class="row1">
<span class="genmed fb_or">{switch_user_login_form_header.switch_social_login.L_OR}</span>
</td>
<td width="40%" class="align_gauche row1">
<div class="social_btn">
<!-- BEGIN fb_connect -->
<div class="fb-login-button"></div>
<!-- END fb_connect -->
<!-- BEGIN topicit_connect -->
<div class="ti-connect"></div>
<!-- END topicit_connect -->
</div>
</td>
<!-- END switch_social_login -->
</tr>
</table>
</form>
<!-- END switch_user_login_form_header -->
{CHATBOX_TOP}
{BOARD_INDEX}
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="50%" valign="top">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall"><a href="{U_MARK_READ}" class="gensmall">{L_MARK_FORUMS_READ}</a></span>
<!-- END switch_user_logged_in -->
<!-- BEGIN switch_delete_cookies -->
<br /><span class="gensmall"><a href="{switch_delete_cookies.U_DELETE_COOKIES}" class="gensmall" rel="nofollow">{switch_delete_cookies.L_DELETE_COOKIES}</a></span>
<!-- END switch_delete_cookies -->
</td>
<td width="50%" align="right">
<span class="gensmall">
<a href="{U_TODAY_ACTIVE}" class="gensmall">{L_TODAY_ACTIVE}</a><br />
<a href="{U_TODAY_POSTERS}" class="gensmall">{L_TODAY_POSTERS}</a><br />
<a href="{U_OVERALL_POSTERS}" class="gensmall">{L_OVERALL_POSTERS}</a>
<!-- BEGIN switch_on_index -->
<!-- BEGIN switch_delete_cookies -->
<br /><a href="{switch_on_index.switch_delete_cookies.U_DELETE_COOKIES}" class="gensmall" rel="nofollow">{switch_on_index.switch_delete_cookies.L_DELETE_COOKIES}</a>
<!-- END switch_delete_cookies -->
<!-- END switch_on_index -->
</span>
</td>
</tr>
</table>
<!-- BEGIN switch_user_login_form_footer -->
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="user_login_form forumline">
<tr>
<td width="50%" valign="top" align="right" class="row1">
<table>
<tr>
<td><span class="genmed">{L_USERNAME}:</span> </td>
<td><input class="post" type="text" size="10" name="username"/> </td>
<td>
<input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} />
<span class="gensmall">{L_AUTO_LOGIN}</span>
</td>
</tr>
<tr>
<td><span class="genmed">{L_PASSWORD}:</span> </td>
<td><input class="post" type="password" size="10" name="password"/> </td>
<td>{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" /></td>
</tr>
</table>
</td>
<!-- BEGIN switch_social_login -->
<td width="10%" align="center" valign="middle" class="row1">
<span class="genmed fb_or">{switch_user_login_form_footer.switch_social_login.L_OR}</span>
</td>
<td width="40%" class="align_gauche row1">
<div class="social_btn">
<!-- BEGIN fb_connect -->
<div class="fb-login-button"></div>
<!-- END fb_connect -->
<!-- BEGIN topicit_connect -->
<div class="ti-connect"></div>
<!-- END topicit_connect -->
</div>
</td>
<!-- END switch_social_login -->
</tr>
</table>
</form>
<!-- END switch_user_login_form_footer -->
<!-- BEGIN disable_viewonline -->
<div id="mon-qeel" style="display: none">
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<td>
<h2>Nos statistiques</h2>
<div class="bloc">
<span class="gensmall">{TOTAL_POSTS}<br /><br />
{TOTAL_USERS}<br /><br />
{NEWEST_USER}<br /><br />
{RECORD_USERS}</span>
</div>
</td>
<td>
<h2>Nos membres</h2>
<div class="bloc">
<span class="gensmall">{LOGGED_IN_USER_LIST}<br />
<span id="TotalUsersOnline">{TOTAL_USERS_ONLINE}</span><br /><br /></span>
<table class="membresco24">{L_CONNECTED_MEMBERS}</table>
</div>
</td>
<td>
<h2>Les anniversaires</h2>
<div class="bloc">
<table>{L_WHOSBIRTHDAY_TODAY} <br />
{L_WHOSBIRTHDAY_WEEK}</table>
</div>
</td></tr>
<tr><td colspan="3">
<h2>Légende des groupes</h2>
<div class="legend"><span class="gensmall"> {GROUP_LEGEND}</span></div>
</td></tr>
</table>
</div>
<div id="new-qeel" class="feq">
<div class="header">
Qui est en ligne ?
</div>
<div class="d-flex">
<figure>
<img src="{L_ONLINE_IMG}" id="i_whosonline" alt="Qui est en ligne ?">
</figure>
<div>
<div id="qeel-groupes">
[@groupes$][@]
</div>
<div class="d-flex">
<div id="qeel-stats" class="blk">
<p>Les félins ont posté un total de <strong>@messages@ messages</strong>.</p>
<p>Nous avons <strong>@membres_enregistres@ éco-friends</strong> enregistrés.</p>
<p>Le félin enregistré le plus récent est <strong>@dernier_membre@</strong>.</p>
<p>Il y a en tout @@connectes_forum?@connectes_forum=<strong>@connectes_forum$&@ utilisateur</strong>$<strong>@connectes_forum@ utilisateurs@</strong> en ligne :: @@enregistres?@enregistres=@enregistres$&@ Éco-friend$@enregistres@ Éco-friends@$0 Éco-friend@@, @@invisibles?@invisibles=@invisibles$&@ Invisible$@invisibles@ Invisibles@$0 Invisible@@ et @@invites?@invites=@invites$&@ Invité$@invites@ Invités@$0 Invité@@.</p>
</div>
<div id="qeel-last-hours" class="blk">
<p>@@membres_connectes?Éco-friends en ligne : @membres_connectes$, @.$Éco-friend n'est en ligne.@@</p>
<p>@@derniers_membres_connectes?Éco-friends connectés au cours des 48 dernières heures : @derniers_membres_connectes$, @$Personne n'était là ces dernières heures.@@</p>
</div>
</div>
<div id="qeel-anniv">
<p>@@membres_anniversaire_aujourdhui?@membres_anniversaire_aujourdhui=<span>Il/Elle fête son anniversaire aujourd'hui :</span> @membres_anniversaire_aujourdhui$&@$<span>Ils fêtent leur anniversaire aujourd'hui :</span> @membres_anniversaire_aujourdhui$, @@$<span>Aucun membre ne fête son anniversaire aujourd'hui.</span> @@<br />
@@membres_anniversaire_prochains_jours?@membres_anniversaire_prochains_jours=<span>Nous fêterons prochainement l'anniversaire de :</span> @membres_anniversaire_prochains_jours$&@$<span>Nous fêterons prochainement les anniversaires de :</span> @membres_anniversaire_prochains_jours$, @@$<span>Il n'y aura pas d'anniversaire prochainement.</span> @@</p>
</div>
</div>
</div>
</div>
<!-- END disable_viewonline -->
{CHATBOX_BOTTOM}
<br clear="all" />
<!-- BEGIN switch_legend -->
<table border="0" cellspacing="3" cellpadding="0" align="center">
<tr>
<td align="center" width="20"><img src="{FORUM_NEW_IMG}" alt="{L_NEW_POSTS}" /></td>
<td><span class="gensmall">{L_NEW_POSTS}</span></td>
<td></td>
<td align="center" width="20"><img src="{FORUM_IMG}" alt="{L_NO_NEW_POSTS}" /></td>
<td><span class="gensmall">{L_NO_NEW_POSTS}</span></td>
<td> </td>
<td align="center" width="20"><img src="{FORUM_LOCKED_IMG}" alt="{L_FORUM_LOCKED}" /></td>
<td><span class="gensmall">{L_FORUM_LOCKED}</span></td>
</tr>
</table>
<!-- END switch_legend -->
{AUTO_DST}
J'ai supprimé ceci:
- Code:
<!--<div class="credit">Réalisé par Cheshire Cat sur <a href="http://epicode.bbactif.com">Epicode</a></div><div/>!
<script type="text/javascript">
document.getElementById('TotalUsersOnline').innerHTML=document.getElementById('TotalUsersOnline').innerHTML.replace(/utilisateur en ligne/,"félin présent sur le forum");
document.getElementById('TotalUsersOnline').innerHTML=document.getElementById('TotalUsersOnline').innerHTML.replace(/utilisateurs en ligne/,"félins présents sur le forum");
document.getElementById('TotalUsersOnline').innerHTML=document.getElementById('TotalUsersOnline').innerHTML.replace(/Membre/,"Chat");
document.getElementById('TotalUsersOnline').innerHTML=document.getElementById('TotalUsersOnline').innerHTML.replace(/Membres/,"Chats");
document.getElementById('TotalUsersOnline').innerHTML=document.getElementById('TotalUsersOnline').innerHTML.replace(/Invisible et/,"fantôme,");
document.getElementById('TotalUsersOnline').innerHTML=document.getElementById('TotalUsersOnline').innerHTML.replace(/Invisibles et /,"fantômes,");
document.getElementById('TotalUsersOnline').innerHTML=document.getElementById('TotalUsersOnline').innerHTML.replace(/Invité/,"inconnu");
document.getElementById('TotalUsersOnline').innerHTML=document.getElementById('TotalUsersOnline').innerHTML.replace(/Invités/,"inconnus");
</script><!-->
</div>
Si tu veux le replacer , fait bien attention de placer la fermeture de la balise div:
- Code:
<!--<div class="credit">Réalisé par Cheshire Cat sur <a href="http://epicode.bbactif.com">Epicode</a></div><div/>!
<script type="text/javascript">
document.getElementById('TotalUsersOnline').innerHTML=document.getElementById('TotalUsersOnline').innerHTML.replace(/utilisateur en ligne/,"félin présent sur le forum");
document.getElementById('TotalUsersOnline').innerHTML=document.getElementById('TotalUsersOnline').innerHTML.replace(/utilisateurs en ligne/,"félins présents sur le forum");
document.getElementById('TotalUsersOnline').innerHTML=document.getElementById('TotalUsersOnline').innerHTML.replace(/Membre/,"Chat");
document.getElementById('TotalUsersOnline').innerHTML=document.getElementById('TotalUsersOnline').innerHTML.replace(/Membres/,"Chats");
document.getElementById('TotalUsersOnline').innerHTML=document.getElementById('TotalUsersOnline').innerHTML.replace(/Invisible et/,"fantôme,");
document.getElementById('TotalUsersOnline').innerHTML=document.getElementById('TotalUsersOnline').innerHTML.replace(/Invisibles et /,"fantômes,");
document.getElementById('TotalUsersOnline').innerHTML=document.getElementById('TotalUsersOnline').innerHTML.replace(/Invité/,"inconnu");
document.getElementById('TotalUsersOnline').innerHTML=document.getElementById('TotalUsersOnline').innerHTML.replace(/Invités/,"inconnus");
</script></div><!-->
a++
 Re: Modification QEEL et depuis il a disparu et autre soucis aussi lié en haut du forum
Re: Modification QEEL et depuis il a disparu et autre soucis aussi lié en haut du forum
@Milouze14 oh merci, pour le QEEL c'est rectifié
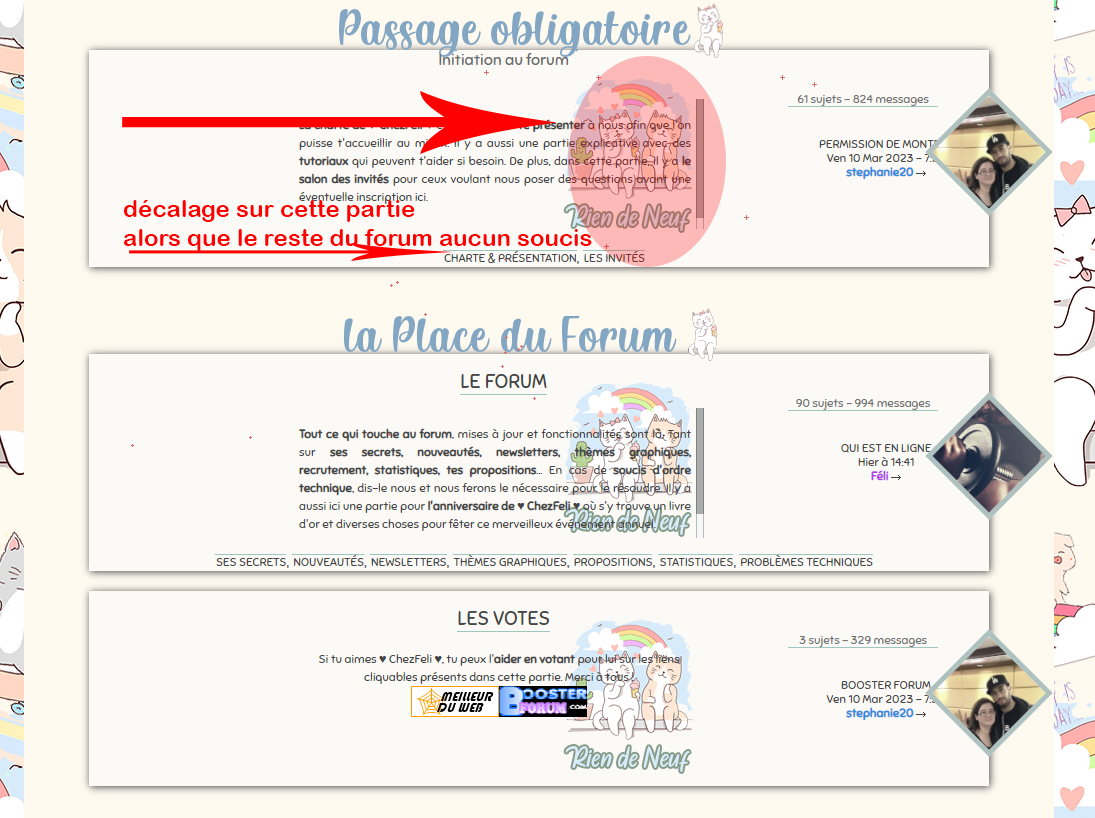
en revanche, j'ai toujours sur ma page un décalage :

donc j'imagine que cela vient de mon CSS mais j'ai beau cherché, en vain, je ne trouve pas pourquoi il y a eu ce changement.
A partir du bloc "la place du forum", tout est OK, et au dessus tout est décalé pour les icones de messages (pas de nouveau message, nouveau message, message verrouillé)
encore merci pour toute l'aide apportée, c'est adorable
en revanche, j'ai toujours sur ma page un décalage :

donc j'imagine que cela vient de mon CSS mais j'ai beau cherché, en vain, je ne trouve pas pourquoi il y a eu ce changement.
A partir du bloc "la place du forum", tout est OK, et au dessus tout est décalé pour les icones de messages (pas de nouveau message, nouveau message, message verrouillé)
- Code:
html, body{
scrollbar-width: thin;
scrollbar-color:white black;
}
::-webkit-scrollbar {
background-color: #fff;
height: 15px;
width: 15px;
}
.mainmenu[href="/groups"]{
display:none;
} /* rendre la page GROUPES de la barre de navigation invisible */
/**ajout pour stat sur ligne message etc**/
.d-none{display: none;}
/****début du http://www.epicode-entraide.com/t2038-message-bouton-selectionner-le-contenu *****/
.selectCode { float:right; text-transform: uppercase; cursor:pointer; }
div.cont_code { clear: right; }
/****fin du http://www.epicode-entraide.com/t2038-message-bouton-selectionner-le-contenu*****/
td.row1, td.row2, td.row3 {
background: url('http://ekladata.com/sonY7DCkzJbu41_9Vrsm-mJ1ApU.png');
}
/****début http://www.epicode-entraide.com/t12547-liste-des-membres-2-batty*****/
.LSbatty_titre {
margin:15px auto;
width:100%;
}
.LSbatty_titre th {
margin-bottom:5px;
padding:5px 0;
text-transform:uppercase; /*texte en majuscule*/
font-family:Arial; /*police du titre*/
font-size:16px; /*taille du texte*/
background:#9ad0c2; /*couleur fond titre*/
color:#fff; /* Couleur du texte */
font-weight:normal; /*Retiré le gras du titre*/
}
.LSbatty_corp{
position:relative;
width:100%;
height:120px;
padding:10px 0;
font-family: arial; /*Police générale*/
}
.LSbatty_image{
position:absolute;
top:0;
left:0;
z-index:2;
width:120px; /*Largeur de l'espace pour l'avatar*/
height:120px; /*hautteur de l'espace pour l.avatar*/
background: #ccc; /*couleur de fond s'il n'y a pas d'image*/
border-radius:100px;
overflow: hidden;
box-shadow: 0 0 5px rgba(68,74,115,0.5); /*ombre autour de l'avatar*/
}
.LSbatty_image img{
width:120px; /*Largeur de l'image avatar*/
}
.LSbatty_pseudo{
position: absolute;
top: 0;
left: 60px;
width: calc(100% - 60px);
width: -webkit-calc(100% - 60px);
width: -moz-calc(100% - 60px);
height: 35px;
background: #ababab;/*couleur de fond par défaut (membre non validé)*/
padding: 5px 65px;
font-size: 20px; /*Taille du texte*/
text-align: left;
margin: 10px 0;
box-sizing: border-box;
}
.LSbatty_pseudo span strong{
color:#fff; /*Couleur du pseudo (membre validé)*/
}
.LSbatty_pseudo a {
font-size:14px;
text-transform: uppercase; /*Pseudo en majuscule*/
color:#fff; /*Couleur du pseudo (membre non validé)*/
}
.LSbatty_pseudo img{
height:14px; /*Hauteur des images MP et site web*/
}
.LSbatty_pseudo a strong{
font-weight:normal; /*Retiré le gras sur les pseudo*/
}
.LSbatty_infos{
position: absolute;
top: 40px;
left: 120px;
width: calc(100% - 120px);
width: -webkit-calc(100% - 120px);
width: -moz-calc(100% - 120px);
height: 80px;
padding: 10px 5px;
font-size: 14px; /*taille du texte*/
box-sizing: border-box;
}
.LSbatty_infos div{
display: inline-block;
vertical-align: top;
width: 23%;
height:50px;
margin: 5px;
background:#fff; /*couleur de fond des infos*/
}
.LSbatty_infos div span{
display:block;
background: #ccc; /*couleur de fond des titres infos*/
margin-bottom: 5px;
padding:3px;
}
.LSbatty_pagination{
margin: auto;
padding: 10px;
width: 100%;
background:#f9eee0; /*couleur fond pagination*/
}
.LSbatty_pagination a {
color:#fff; /*Couleur texte pagination*/
}
.LSbatty_pagination span{
color:#fff; /*Couleur texte pagination*/
}
/*Mise en page du copyright (Lien)- NE PAS SUPRIMER-*/
.LSbatty_copyright {
margin:5px auto; /*marge*/
text-align: center; /*aligner le copyright*/
}
.LSbatty_copyright a{
font-size:11px;
text-decoration:none!important; /*suppression du soulignement par défaut*/
}
.LSbatty_copyright:hover a{
text-decoration:none!important; /*suppression du soulignement par défaut*/
color:#A400D1!important; /*deuxième couleur*/
}
/****fin http://www.epicode-entraide.com/t12547-liste-des-membres-2-batty*****/
/****début soulignement liens*****/
a:link
{
text-decoration:none;
}
/****fin soulignement liens*****/
/***** DEBUT de la Limitation de signature pour les membres *****/
.signature_div img {
max-height:198px;
max-width:760px;
text-align : center;
}
.signature_div
{
max-height:198px;
max-width:760px;
text-align : center;
overflow:auto;
}
/***** FIN de la Limitation de signature pour les membres *****/
/* --------------DEBUT https://forum.forumactif.com/t325685-ajouter-des-boutons-haut-bas ----------------*/
.boutonhautbas {
bottom: 40px;
right: 10px; /* remplacez right par left pour afficher les boutons à gauche */
position: fixed;
z-index: 100;
}
/* --------------FIN https://forum.forumactif.com/t325685-ajouter-des-boutons-haut-bas ------------------*/
/*** DEBUT DU Qui est en ligne ***/
/*** --- QEEL par pepeche dans la Tambouille des Raleuses https://tambouille-raleuses.forumactif.com/t543-toutes-versions-qeel-sur-3-lignes-groupes-stats-membres-en-ligne-anniversaires--- ***/
/*** --- QEEL --- ***/
#new-qeel{
background: #EEF3F9;
border: #A4A4A4 3px solid;
border-radius: 30px;
margin: 10px 0;
overflow: hidden;
width: 100%;
}
#new-qeel .d-flex{
align-items: stretch;
box-sizing: border-box;
display: flex;
justify-content: center;
padding: 4px;
width: 100%;
}
#new-qeel > .d-flex{
align-items: center;
}
#new-qeel .header{
border: 0;
border-bottom: 2px solid #919191;
border-radius: 0;
color: #919191;
font-size: 18px;
font-family: Merienda, cursive!important;
margin: 0 auto;
padding: 4px 0;
text-align: center;
}
#new-qeel figure{
margin: 0;
}
#new-qeel .blk{
background: #F1F6F8;
border: 1px solid #856025;
border-radius: 30px;
margin: 8px;
padding: 10px;
}
#new-qeel #qeel-groupes{
text-align: center;
}
/************************************************* FIN DU Qui est en ligne ***/
.sous-forum a img{
position: absolute; margin-left: -20px;
}
/********CATEGORIES*********/
.tleCAT .tcat{display: none;}
a.nav img{display: none;} /* ne pas répéter le nom des titres des catégories qui sont déjà mis en image */
.stpentour {
width:100%;
}
.tleCAT {
text-align:center;
position:relative;
height:50px;
margin-left:-520px;
}
.tleCAT h2 {
text-transform: uppercase;
margin-left: 500px;
font-size: 45px;
color: #eaeaea;
text-shadow: 0px 1px 2px #000;
font-family: 'Sniglet';
}
.mdlCAT {
width: 900px;
min-height: 195px;
margin: 0 auto;
background-color: rgba(250, 250, 250, 0.7);
box-shadow: 1px 1px 8px #454545;
margin-bottom: 20px;
}
::-webkit-scrollbar {
width: 5px;
height: 10px;
}
.newsmessages .imgFRM{
margin:15px;
position: absolute;
/* width:200px;
height:200px;*/
pointer-events: none;
}
.tleFRM {
position: absolute;
height: 50px;
text-decoration:none;
}
.tleFRM a:first-child{
text-decoration: none !important;
color:#454545;
font-family: 'Sniglet';
font-size: 20px;
border-bottom: 1px solid #9fc5c1;
margin-left: 214px;
position: relative;
top: 15px;
text-transform: uppercase;
}
.tleFRM a:hover {
background: #9ad0c2;
}
.descFRM {
position: relative;
width: 400px;
height: 120px;
margin-left: 205px;
top: 29px;
padding: 5px;
font-family: 'Sniglet';
font-size: 12px;
overflow: auto;
color: #454545;
line-height: 18px;
}
.separation {
text-align: center;
position: relative;
left: 640px;
top: 34px;
width: 20px;
}
.right {
float:right;
margin:5px;
}
.sjtFRM {
font-family: 'Sniglet';
text-transform: lowercase;
font-size: 12px;
margin-top: -100px;
text-align: center;
margin-right: 46px;
width: 150px;
border-bottom: 1px solid #9fc5c1;
}
.lastpost {
font-family:'Sniglet';
font-size:12px;
color:#454545;
margin-top:30px;
}
.lastpost a {
font-family: 'Sniglet';
font-size: 12px;
color: #454545 !important;
text-decoration: none !important;
text-transform: uppercase;
/*font-style: italic;*/
}
.lastpost a:hover {
background: #9ad0c2;
}
.ava-dernier {
float: right;
margin-right: -251px;
margin-top: -80px;
background: #eaeaea;
border: 5px solid #9fc5c1;
height: 80px;
overflow: hidden;
right: 0;
transition: 0.8s all;
filter: grayscale(50%);
transform: rotate(45deg);
width: 80px;
z-index: 9;
}
.ava-dernier:hover {
transition: 0.8s all;
filter:grayscale(0%);
opacity:1;
}
.ava-dernier img {
width: 178%;
position: relative;
left: -0px;
top: -30px; /*-83*/
transform: rotate(-45deg);
}
.sousforumFRM {
width:880px;
margin-top:60px;
margin-left:10px;
}
.sousforumFRM a {
border-top: 1px solid #9fc5c1;
text-decoration: none !important;
color: #454545 !important;
font-size: 12px;
text-transform: uppercase;
}
.sousforumFRM a:hover {
background: #9ad0c2;
}
******************** FIN DES CATÉGORIES ************/////
/*************************************** début PAGE ACCUEIL *************************************** */
/***********************************************/
/* Codage Page d'accueil */
/* Réalisé par Mäven */
Mäven */
/* https://tambouille-raleuses.forumactif.com/ */
/* */
/***********************************************/
#paFeli *::-webkit-scrollbar{width: 2px; background: #ffffff;}
#paFeli *::-webkit-scrollbar-thumb{background-color: #ffffff;}
#paFeli *::-webkit-scrollbar-track{background-color: #111; border: 0px solid #ffffff;}
/*
#paFeli */
/*************************** PAGE D'ACCUEIL - ARTEMIS - EPICODE ***************************/
:root {--color-background-black: #849eb3; /*d8ebfa*/
--color-background-white: #FFFFFF;
--color-background-red: #bada99;}
.page_accueil_ls1 {
width: 850px;
height: 385px;
background: #dedede;
margin: auto;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
-webkit-box-pack: justify;
-ms-flex-pack: justify;
justify-content: space-between;
-webkit-box-sizing: border-box;
box-sizing: border-box;
padding: 15px;
position: relative;
}
.page_accueil_ls1 > h1 {
width: 318px;
height: 75px;
background: var(--color-background-black);
margin: 0;
color: white;
font: 16px oswald;
text-align: center;
text-transform: uppercase;
letter-spacing: 1px;
-webkit-box-sizing: border-box;
box-sizing: border-box;
padding: 27px 10px 0 60px;
position: relative;
line-height: 18px;
}
.page_accueil_ls1 > h1 > div {
background: var(--color-background-red);
width: 52px;
height: 52px;
-webkit-transform:rotate(50deg);
-ms-transform:rotate(50deg);
transform:rotate(50deg);
position: absolute;
top: 11px;
left: 5px;
}
.page_accueil_ls1 > h1 > div > img {
width: 60px;
height: 60px;
-webkit-transform: rotate(-45deg);
-ms-transform: rotate(-45deg);
transform: rotate(-45deg);
margin-left: -3px;
margin-top: -3px;
}
.page_accueil_ls1 > h2 {
width: 495px;
height: 75px;
background: url(http://ekladata.com/3Ip0r1uosKqKvUZkNNkJHc_QdPs.jpg);
background-size: 100%;
background-position: bottom center;
margin: 0;
text-align: center;
-webkit-box-sizing: border-box;
box-sizing: border-box;
padding-top: 18px;
font: 20px oswald;
text-transform: uppercase;
line-height: 40px;
}
.page_accueil_ls1 > h2 > span {
display: block;
width: 310px;
height: 40px;
background: rgba(252,252,252,0.5);
margin: 0 auto;
text-shadow: #FCE 1px 0 10px;
}
.contexte_accueil {
width: 335px;
height: 145px;
background: var(--color-background-black);
color: white;
font: 13px calibri;
-webkit-box-sizing: border-box;
box-sizing: border-box;
padding: 5px 15px;
text-align: justify;
line-height: 11px;
margin: 8px 0;
}
.contexte_accueil > p {
width: 100%;
height: 100px;
overflow: auto;
margin: 0;
text-align: justify;
color: white;
font: 13px calibri;
line-height: 11px;
}
.contexte_accueil span {
width: 100%;
display: block;
text-align: center;
font: 17px oswald;
color: white;
text-transform: uppercase;
letter-spacing: 1px;
margin-bottom: 5px;
}
.contexte_accueil span strong {
font-weight: normal;
color: var(--color-background-red);
font-style: italic;
}
.staff_accueil_ls1 {
width: 295px;
height: 145px;
background: var(--color-background-white);
margin: 8px 0 0 -10px;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
}
.staff_accueil_ls1 > h3 {
margin: 0;
width: 100%;
font: 35px oswald;
text-transform: uppercase;
color: var(--color-background-red);
text-align: center;
}
.staff_accueil_ls1 > h3 > span {
display: block;
font: 14px oswald;
color: var(--color-background-black);
margin-top: -10px;
}
.staff_hover {
width: 70px;
height: 70px;
-webkit-box-sizing: border-box;
box-sizing: border-box;
border: 5px solid var(--color-background-red);
position: relative;
margin: 1px;
}
.staff_hover img {
width: 60px;
height: 60px;
-o-object-fit: cover;
object-fit: cover;
}
.staff_hover > div {
width: 60px;
height: 60px;
position: absolute;
top: 0;
left: 0;
background: rgba(0,0,0,0.8);
color: white;
font: 16px oswald;
text-transform: uppercase;
text-align: center;
line-height: 15px;
-webkit-box-sizing: border-box;
box-sizing: border-box;
padding-top: 5px;
visibility: hidden;
opacity: 0;
-webkit-transition: all 0.4s;
-o-transition: all 0.4s;
transition: all 0.4s;
}
.staff_hover > div > a {
dispplay: block;
color: white;
font: 11px oswald;
text-decoration: none;
}
.staff_hover:hover > div {
visibility: visible;
opacity: 1;
}
.navig_accueil_ls1 {
width: 180px;
height: 145px;
background: #eeeeee;
margin-top: 8px;
text-align: center;
-webkit-box-sizing: border-box;
box-sizing: border-box;
padding-top: 10px;
padding-bottom: 5px;
}
.navig_accueil_ls1 > a {
display: block;
width: 160px;
height: 18px;
background: var(--color-background-black);
margin: auto;
color: white; /*var(--color-background-red);*/
text-decoration: none;
text-transform: uppercase;
font: 11px arial;
font-weight: bold;
margin-bottom: 3px;
line-height: 19px;
}
/*
.navig_accueil_ls1 a:nth-of-type(2n+1) {
background: var(--color-background-black); /*#248A87
color: white;
}*/
.navig_accueil_ls1 > a:hover {
background: white;
color: var(--color-background-black);
text-decoration: none !important;
}
.predefinis_ls1 {
width: 445px;
height: 70px;
background: var(--color-background-red);
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
-webkit-box-sizing: border-box;
box-sizing: border-box;
padding-top: 7px;
}
.predefinis_ls1 img {
width: 88px;
height: 31px;
border: 3px solid var(--color-background-white);
margin: 0 3px;
}
.events_ls1 {
width: 370px;
background: var(--color-background-black);
height: 70px;
}
.events_ls1 > h4 {
width: 145px;
float: left;
position: relative;
color: var(--color-background-red);
font: 32px oswald;
text-transform: uppercase;
text-align: center;
margin: 0;
}
.events_ls1 > h4 > span {
display: block;
color: white;
font: 12px calibri;
text-transform: lowercase;
margin-top: -5px;
z-index: 1;
position: relative;
text-align: center;
}
.events_ls1 > h4 > img {
width: 50px;
-webkit-filter: grayscale(1);
filter: grayscale(1);
position: absolute;
top: 5px;
right: 0;
z-index: 0;
}
.events_ls1 > p {
width: 200px;
height: 50px;
background: var(--color-background-white);
float: right;
margin: 10px;
-webkit-box-sizing: border-box;
box-sizing: border-box;
font: 11px calibri;
color: var(--color-background-black);
box-sizing: border-box;
padding: 3px;
text-transform: uppercase;
overflow: auto;
text-align: justify;
}
.partos_ls1 {
width: 100%;
height: 42px;
background: #eeeeee;
margin-top: 8px;
-webkit-box-sizing: border-box;
box-sizing: border-box;
padding: 5px;
}
.partos_ls1 img {
margin: 0 2px;
}
.credits_epicode {
font: 10px calibri;
color: black;
text-transform: uppercase;
position: absolute;
right: 2px;
bottom: 0;
opacity: 0.7;
}
.credits_epicode > a {
text-decoration: none;
color: black;
}
/**************************************** FIN PAGE ACCUEIL ****************************************/
/********************************* DEBUT BARRE NAVIGATION OPACITE *************************/
a.mainmenu {
opacity: 0.3;
}
a.mainmenu:hover {
opacity: 1;
}
/********************************* FIN BARRE NAVIGATION OPACITE **************************/
/********************************* DEBUT pour la loupe sur les messages **************************/
/*Le bouton pour l ouverture de la fenetre*/
.M14_open_Body
{
width: 16px;
height: 16px;
right: 10px;
float: right;
cursor:pointer;
}
/*Le bouton pour la fermeture de la fenetre*/
.M14_close_Body
{
position: absolute;
width: 16px;
height: 16px;
top: 10px;
right: 10px;
cursor:pointer;
}
/*On place les transitions sur les messages*/
.postbody
{
-webkit-transition: all 0.5s ease-in-out;
-moz-transition: all 0.5s ease-in-out;
transition: all 0.5s ease-in-out;
}
/*La fenetre agrandie*/
#M14_Effet_body.postbody
{
/*On donne une position relative*/
position: relative;
/*On demande une marge negative a gauche pour la correction de la fenetre*/
left:-80px;
/*La couleur de fond*/
background: white;
/*La couleur de police*/
color:black;
/*La taille de police*/
font-size:14px;
/*On donne un espace conséquent si besoin peut etre supprime*/
padding: 20px 30px 10px 10px;
/*on agrandit sur la largeur et la hauteur sur la plupart des navigateurs*/
-ms-transform: scale(1.2,1.2);
-webkit-transform: scale(1.2,1.2);
transform: scale(1.2,1.2);
/*la couleur de bordure*/
border:2px solid #006699;
/*Les bordures arrondies sur la plupart des navigateurs*/
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
}
/********************************* FIN pour la loupe sur les messages **************************/
/*Avatar citation*/
img.M14_Img_Citation
{
height: 16px;/*hauteur de l avatar*/
width: 16px;/*largeur de l avatar*/
vertical-align: middle;/*on aligne l avatar*/
margin-right:8px;/*on decale de la moitie de la largeur de l avatar*/
border-radius: 16px;/*on arrondi l avatar*/
/*LES TRANSITIONS AU SURVOL*/
-webkit-transition: all 0.5s ease-in-out;
-moz-transition: all 0.5s ease-in-out;
-o-transition: all 0.5s ease-in-out;
transition: all 0.5s ease-in-out;
}
/*au survol de l avatar des citation on augmente la taille*/
img.M14_Img_Citation:hover
{
height:48px;
width:48px;
}
/*finAvatar citation*/
encore merci pour toute l'aide apportée, c'est adorable
 Re: Modification QEEL et depuis il a disparu et autre soucis aussi lié en haut du forum
Re: Modification QEEL et depuis il a disparu et autre soucis aussi lié en haut du forum
Salut Félina13,
je ne vois rien de décalé sur ton forum (très joli) .
a++
je ne vois rien de décalé sur ton forum (très joli) .
a++
 Re: Modification QEEL et depuis il a disparu et autre soucis aussi lié en haut du forum
Re: Modification QEEL et depuis il a disparu et autre soucis aussi lié en haut du forum
Re,
effectivement en regardant de plus près ,
,
il faudrait faire des modifications chère amie .
.
Tu as ceci dans ta feuille de style:
Tu places l'image et non la div qui l'a reçoit ,
l'image à ces dimensions:
width:149px;
height:180px;
Je partirais donc de placer cette div:
Puis l'image:
a++
effectivement en regardant de plus près
il faudrait faire des modifications chère amie
Tu as ceci dans ta feuille de style:
- Code:
.newsmessages .imgFRM{
margin:15px;
position: absolute;
/* width:200px;
height:200px;*/
pointer-events: none;
}
Tu places l'image et non la div qui l'a reçoit ,
l'image à ces dimensions:
width:149px;
height:180px;
Je partirais donc de placer cette div:
- Code:
.newsmessages
{
margin:15px;
width:149px;
height:180px;
position:absolute;
}
Puis l'image:
- Code:
.newsmessages .imgFRM
{
pointer-events: none;
}
a++
 Re: Modification QEEL et depuis il a disparu et autre soucis aussi lié en haut du forum
Re: Modification QEEL et depuis il a disparu et autre soucis aussi lié en haut du forum
oula non, c'est encore pire
j'ai remis comme c'était du coup, merci malgré tout car je sais que c'est pour aider
j'ai remis comme c'était du coup, merci malgré tout car je sais que c'est pour aider
 Re: Modification QEEL et depuis il a disparu et autre soucis aussi lié en haut du forum
Re: Modification QEEL et depuis il a disparu et autre soucis aussi lié en haut du forum
Re,
hum, pourtant c'est la base, bref, ceci devrait régler ton soucis:
a++
hum, pourtant c'est la base, bref, ceci devrait régler ton soucis:
- Code:
.newsmessages{float:left;}
a++
 Re: Modification QEEL et depuis il a disparu et autre soucis aussi lié en haut du forum
Re: Modification QEEL et depuis il a disparu et autre soucis aussi lié en haut du forum
oh ouiiiiiiiiiiiii, c'est résolu !!!
un grand merci à toi @Milouze14 tu es au top
après reste encore un léger détail mais je verrai plus tard
la, ça ne gene plus déjà
un grand merci à toi @Milouze14 tu es au top
après reste encore un léger détail mais je verrai plus tard
la, ça ne gene plus déjà
 Re: Modification QEEL et depuis il a disparu et autre soucis aussi lié en haut du forum
Re: Modification QEEL et depuis il a disparu et autre soucis aussi lié en haut du forum
 | Bonjour, Attention, cela fait 6 jours que nous n'avons pas de nouvelles concernant votre demande, si vous ne voulez pas voir votre sujet déplacé à la corbeille, merci de poster dans les 24h qui suivent ce message. Si votre sujet est résolu, merci d'éditer votre premier message et de cocher l'icône « résolu » |
 Re: Modification QEEL et depuis il a disparu et autre soucis aussi lié en haut du forum
Re: Modification QEEL et depuis il a disparu et autre soucis aussi lié en haut du forum
 | Bonjour, Nous n'avons plus de nouvelle de l'auteur de ce sujet depuis plus de 7 jours. Nous considérons donc ce problème comme résolu ou abandonné. La prochaine fois, merci de nous tenir au courant de l'évolution de votre problème, ou pensez à faire un UP régulièrement ! Ce sujet est archivé afin de ne pas perdre les réponses apportées. |
 Sujets similaires
Sujets similaires» Au secours!!!!! Mon css à disparu et les codes dans la présentation de mon forum aussi
» Favicon de mon forum à disparu depuis 1 heure
» Forum visible depuis une autre page ?
» importer le thême de smiley depuis un autre forum
» Temps de chargement infini - Problème de datacenter OVH
» Favicon de mon forum à disparu depuis 1 heure
» Forum visible depuis une autre page ?
» importer le thême de smiley depuis un autre forum
» Temps de chargement infini - Problème de datacenter OVH
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Félina13 Sam 11 Mar 2023 - 8:32
par Félina13 Sam 11 Mar 2023 - 8:32