Décalage d'un champ sur le post suivant dans l'intérieur des sujets
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Décalage d'un champ sur le post suivant dans l'intérieur des sujets
Décalage d'un champ sur le post suivant dans l'intérieur des sujets
Détails techniques
Version du forum : ModernBB
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Mozilla Firefox
Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : https://the-mighty-odds-rpg.forumactif.com/
Description du problème
Bonjour !Je viens vous voir car je rencontre deux couacs dans l'apparence de l'intérieur des sujets de mon forum.
Le premier concerne les champs censés faire apparaître des gifs.
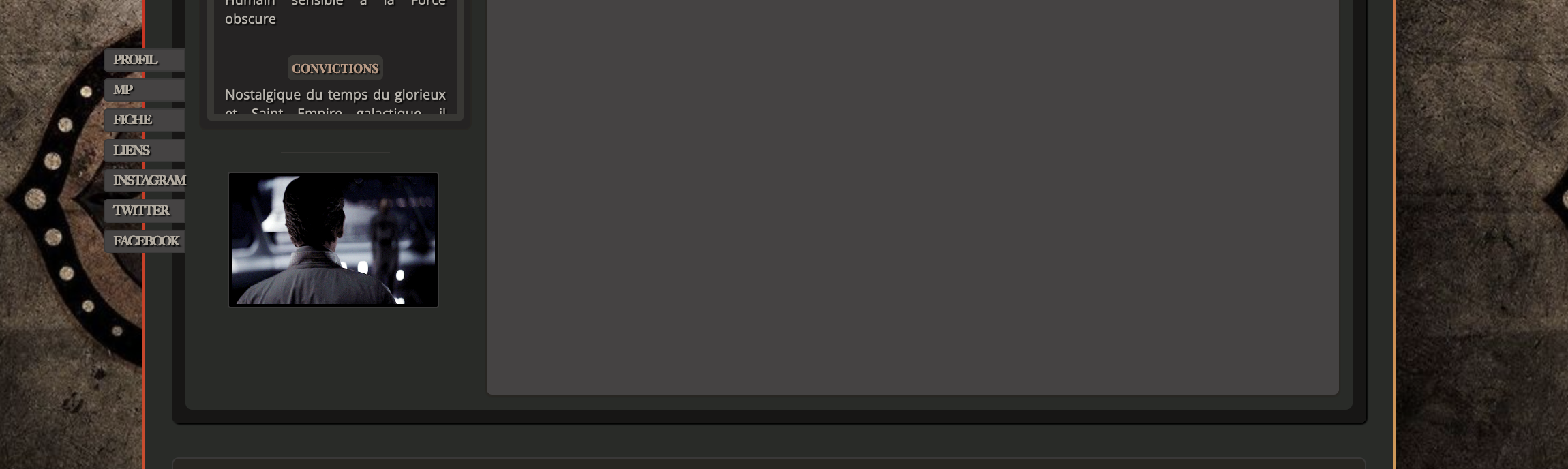
Un post sur l'autre, il y a un décalage qui se fait et le post d'avant "empiète" sur celui d'après, donc les champs avec les gifs débordent et je ne comprends pas pourquoi.
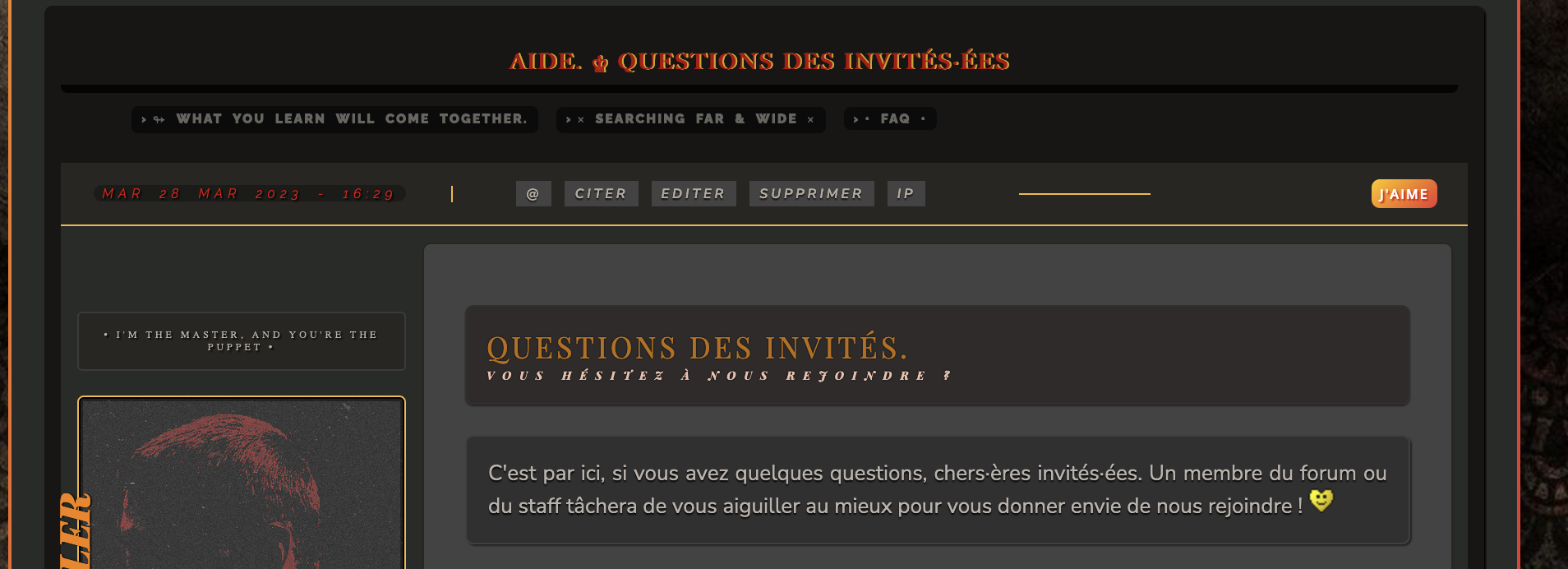
Par exemple :
- Spoiler:


Ca marchait bien avant, mais j'ai enlevé des champs que j'avais positionné en absolute sur le haut du profil, et depuis, j'ai ce décalage sur le bas...
J'ai tenté de solutionner avec un "margin-bottom" sur le "post_profile", ça a agrandi l'espace pour limiter le décalage, mais chose étrange car cela concerne vraiment un post sur deux (le fameux post problématique, car les autres posts fonctionnent très bien et se mettent bien en place, mais il y en a toujours un ou deux dans la succession des posts qui vont afficher ce décalage au niveau du profil).
Il y a vraiment un décalage inexplicable entre les posts. Du coup, lorsque je modifie via le CSS et que j'essaie d'augmenter l'espace, ça creuse les différences.
- Spoiler:


Voici mes codes :
template viewtopic_body (+ css intégré) :
- Code:
<style>
/****** ------------------------------------------------------------------------------
****** AFFICHAGE D'UN SUJET --------------------------------------------------------- ******/
*****
/* PARTICIPANTS DU SUJET ---*/
/* Conteneur de la liste des participants au sujet */
.poster-list { align-items: center; display: inline; justify-content: center; text-transform: uppercase; }
/* Avatar du participant*/
.poster { background: var(--poster-avatar); height: 30px; width: 30px; border-radius: 100%; margin-left: -8px; border: 2px solid var(--neutralDark); background-size: cover; background-position: center; }
/* Lien de renvoi vers son profil */
.poster a { display: block; height: 100%; }
/* Lien de renvoi vers son profil */
.poster a { display: block; height: 100%; }
.poster a:hover { background-color: rgba(117, 190, 218, 0.0); /* 0.0 - transparent */ padding: 0; cursor: crosshair; }
/* Nombre de participants */
.poster-count { margin-left: 8px; }
.poster-more-list { display: none; }
.poster-more { display: inline-block; place-items: center; position: relative; }
.poster-more:hover .poster-more-list { display: inline-block; position: absolute; top: 29px; width: 150px; background: var(--neutralDarker); padding: 10px; border-radius: 5px; }
*****
/*** PROFIL MISE EN PAGE --------------- ***/
.other, .profil { font-size: 11px !important; line-height:normal; font-family: 'Nunito Sans'; text-align: center; }
.other .label, .profil .label, .rpg .label { text-align: center; text-shadow: 1px 1px 1px var(--ombre); padding:3px; background: var(--sous-fond); font-family: 'Playfair Display'; line-height:normal; font-size:9px !important; font-weight: 700; border-radius:4px; text-transform: uppercase; }
.other, .rpg { margin-left: -0px; margin-right: 0px; }
.postdetailinfo { overflow-y: auto; height: 150px; }
.rpg::-webkit-scrollbar, .profil::-webkit-scrollbar { width: 5px; }
input,textarea, select { text-align: justify; border: 1px solid var(--fond-credit); background-color: var(--fond-titre-profil); box-shadow: 1px 0px 1px var(--ombre); padding: 5px; }
/* LABEL D'UN CHAMP DE PROFIL */
.profil_label, .profil_label strong { color: var(--texte-champ-profil); text-align: center; }
.profil_label:after { display: none; }
.label { text-align: center; }
/* CONTENU D'UN CHAMP DE PROFIL */
.profil_content { text-align: justify; padding: 6px; display: block; text-shadow: 1px 1px 1px var(--ombre); height: auto; }
/* BLOC DU PROFIL */
.infos-posteur { margin-left: 0px; margin-right: -10px; margin-bottom: -9px; margin-top: -5px; padding: 2px; padding-top: 10px; color: var(--textColor); border-radius: 5px; }
.post_userinfo { position: relative; z-index: 2; }
/*** PROFIL - MORCELLEMENT ***/
.profil_separator hr { background-color: var(--fond-pa-2); border: none; width: 70%; height: 1px; padding-bottom: 5px; }
.profil_content.field_image .label { display:none; }
.profil_content.field_messages .label { display:none; }
.field { text-align: center; }
.infos-posteur strong { text-align: center; color: var(--texte-champ-profil); }
.field_gif strong, .field_gif-2 strong, .field_gif-3 strong, .field_gif-4 strong { display: none; text-align: center; }
.field_gif, .field_gif-2 { cursor: crosshair; border-radius: 2px; position: absolute; top: 398px; left: 8px; display: block; margin-left: auto; margin-right: auto; }
.field_gif img, .field_gif-2 img { transition-property: filter; transition-duration: 1s; width: 200px; height: 100px; border-radius: 2px; }
.field_gif img:hover, .field_gif-2 img:hover { transition-property: filter; transition-duration: 1s; filter: sepia(0.9);}
.field_notes { display: inherit; text-align: center; font-family: 'Times New Roman'; color: var(--textColorAccent); }
.field_notes strong { }
.field_sexe { display: none; }
.field_dollars strong { font-style: normal; letter-spacing: 0px; }
.field_dollars { font-style: italic; font-weight: 900; text-transform: uppercase; letter-spacing: -1px; font-family: 'Big Caslon'; font-size: 14px; color: var(--accentClr); text-shadow: 1px 1px 1px var(--ombre); }
.field_objectifs strong { font-style: normal; font-family: 'Playfair Display'; margin-top: -7px; letter-spacing: 0px; }
.field_objectifs { padding-top: 20px; margin-top: -6px; font-style: italic; letter-spacing: 1px; font-family: 'Big Caslon'; font-size: 10px; padding: 10px; text-align: justify; }
.field_citation strong { display: none; }
.field_citation { word-spacing: 1px; margin-bottom: -6px; position: relative; left: 5px; font-style: italic; margin: 5px; color: var(--grad2); text-shadow: 1px 1px 1px var(--ombre); text-transform: uppercase; font-family: 'Big Caslon'; font-size: 8px; padding: 2px; border: 1px solid var(--border-ligne); background: var(--ombre); border-radius: 10px; text-align: justify; }
.field_multicomptes { border-radius: 50%; background-color: var(--fond-image-0); border: 1px solid var(--sous-fond); width: 190px; height: 105px; overflow: auto; position: absolute; top: 414px; left: 5px; }
.field_multicomptes strong { text-align: center; border-radius: 1px; font-size: 8px; letter-spacing: 5px; font-size:7px; background-color: var(--fond-credit); }
.field_multicomptes img { transition-property: filter; transition-duration: 1s; cursor: crosshair; margin: 2px; border: 1px solid var(--border-ligne); width: 30px; height: 30px; border-radius: 50%; background-color: var(--ombre); padding: 2px; display: inline-block; }
.field_multicomptes img:hover { border-radius: 50%; transition-property: filter; transition-duration: 1s; filter: sepia(0.9); }.field_multicomptes a { padding: 0; }
.field_multicomptes a:hover { padding: 0; background-color: transparent; }
/* pour cibler spécifiquement les images dans un champ de profil */
.profil_content img { cursor: crosshair; max-width: 155px; border: 1px var(--border-ligne) solid; text-align: center; padding: 2px; background-color: var(--ombre); }
.profil_content img:hover { border: 1px var(--border-pop) solid; }
/*** FEUILLE DU PERSONNAGE ***/
.other a { display: none; }
.other { font-size: 0; }
.other u { position: relative; left: 6px; margin: 20px; display: block; text-decoration: none; font-size: 9px; text-transform: uppercase; font-family: 'Nunito Sans'; letter-spacing: 1px; min-height: 5px; width: 100px; border-radius: 3px; background-image: linear-gradient(140deg, var(--grad2), var(--grad4), var(--grad3)); padding: 3px; text-shadow: 1px 1px 1px #D90000; color: #FFFFFF; }
.other textarea { width: 159px; position: relative; left: 10px; height: 90px; font-family: 'Big Caslon'; letter-spacing: 1px; text-transform: uppercase; font-size: 7.5px; border-radius: 5px; text-align: justify; display: block; }
/*** ------------------------------- ***/
/*** PROFIL SYSTEME ONGLET --------------- ***/
.systab div { background-color: var(--); border-radius: 5px; }
.systab { padding-bottom:5px; border: 1px solid var(--fond-credit); background-color: var(--fond-image-0); border-radius: 5px; }
/* .systab .tab => les onglet */
.systab .tab { outline: 1px solid var(--fond-image-4); margin-top: 11px; box-shadow: 0px 0px 1px var(--sous-fond-0); background-color: var(--fond-credit-1); border: 1px solid var(--sous-fond2-1); text-shadow: 0px 0px 1px var(--grad4-1); color: var(--textColorAccent); cursor: crosshair; letter-spacing: 1px; text-align: center; padding: 5px; width: 58px; margin-left: 5px; margin-right: 2px; font-family: 'Big Caslon'; text-transform: uppercase; font-weight: bold; border-radius: 2px; font-style: italic; font-size: 6.5px; transition-duration: 1s; align-items: center; display: inline-block; margin-bottom: 15px; }
/* .systab .tab:hover => les onglets survolés */
.systab .tab:hover { border: 1px solid var(--border-ligne); color: var(--ombre-2); text-shadow: 0px 0px 1px var(--grad2); background-image: linear-gradient(140deg, var(--grad2), var(--grad4), var(--grad3)); transition-duration: 1s; }
/* .systab .tab.selected => les onglets sélectionnés */
.systab .tab.selected{ border-left: 5px solid var(--grad2); text-shadow: 0px 0px 1px var(--ombre); }
/* .systab .contents => les conteneurs des contenus associés aux onglets */
.systab .contents { margin: 5px; overflow: auto; height: 320px; padding-bottom: 15px; padding-top: 15px; margin-top: -5px; padding-right: 10px; margin-bottom: 1px; color: var(--textColor); flex: 1; font-size: 10px; border: 5px solid var(--sous-fond); border-radius: 3px; }
.systab img { margin-left: 5px; }
.systab strong { text-transform: uppercase; }
/* style des onglets si ils sont à gauche ou à droite */
.systab.s_float .tab,.systab.s_float .tab { display: block; margin: 5px; }
/* flottement des conteneurs si les onglets sont à gauche où à droite */
.systab.s_float .tabs,.systab.s_float .contents { float: left; }
</style>
<!----------------------------------------------->
<!-- BARRE DE GESTION -------------->
<div class="links_bar">
<!-- Boutons : nouveau -->
<!-- BEGIN switch_user_authpost -->
<a class="buttons" href="{U_POST_NEW_TOPIC}" rel="nofollow"><img class="newtopic_button" src="{POST_IMG}" class="{POST_IMG_CLASS}" alt="{L_POST_NEW_TOPIC}" /></a>
<!-- END switch_user_authpost -->
<div style="margin: 5px; display: inline-block; padding-right: 5px;"> • </div>
<!-- Bouton : répondre -->
<!-- BEGIN switch_user_authreply -->
<a class="buttons" href="{U_POST_REPLY_TOPIC}"><img class="reply_button" src="{REPLY_IMG}" class="i_reply" alt="{L_POST_REPLY_TOPIC}" /></a>
<!-- END switch_user_authreply -->
<!-- Pagination -->
<span class="pagination right">
{PAGINATION}
</span>
</div>
<!----------------------------------------------->
<!-- MESSAGE -------------->
<!-- Contenenur des messages -->
<div class="container-1">
<!-- Titre du poste -->
<h1 class="page-title-4">{TOPIC_TITLE}</h1>
<!----------------------------------------------->
<!-- LIENS DE NAVIGATION -------------->
<div class="navigation_links-2">
<!-- Chaîne de lien : Catégorie > Forum > Sous-fo -->
<span class="navigation_chain">
{NAV_CAT_DESC}
</span>
</div>
<!-- Sondage (template : viewtopic_poll_ballot /// viewtopic_poll_result) -->
{POLL_DISPLAY}
<!-- Affichage d'un message -->
<!-- BEGIN postrow -->
<!-- BEGIN displayed -->
<div id="{postrow.displayed.U_POST_ID}"></div>
<div class="post post_row post--{postrow.displayed.U_POST_ID}" id="p{postrow.displayed.U_POST_ID}">
<!-- Conteneur informations du message-->
<div class="post_details">
<span class="post_date">
</span>
<div class="ligne-hori-sujet"></div>
<div class="ligne-vert-sujet"></div>
<!-- Boutons d'édition de message -->
<ul class="profile-icons ">
<li>{postrow.displayed.QUOTE_IMG}</li>
<li>{postrow.displayed.EDIT_IMG}</li>
<li>{postrow.displayed.DELETE_IMG}</li>
<li>{postrow.displayed.IP_IMG}</li>
</ul>
<!-- Conteneur du bouton like -->
<!-- BEGIN switch_likes_active -->
<div class="like_button">
<!-- Bouton "j'aime" -->
<button class="rep-button {postrow.displayed.switch_likes_active.C_VOTE_LIKE}" data-href="{postrow.displayed.switch_likes_active.U_VOTE_LIKE}" data-href-rm="{postrow.displayed.switch_likes_active.U_VOTE_RM_LIKE}">
<!-- Texte "j'aime" -->
<span class="like_text">{postrow.displayed.switch_likes_active.L_LIKE}</span>
<!-- Compte des "j'aime" -->
{postrow.displayed.switch_likes_active.COUNT_VOTE_LIKE}
</button>
</div>
<!-- END switch_likes_active -->
<!-- Fin du bouton like -->
</div>
<!-- Fin détails -->
<!-- Colonne de profil -->
<div class="post_profile" id="profile{postrow.displayed.U_POST_ID}">
<!-- En ligne -->
<center>
<div class="online"> <!-- VOIR CSS .online -->
{postrow.displayed.POST_DATE_NEW}<!-- Textuel -->
</div>
</center><br />
<center> <div class="hautprofile">
<!-- Pseudo -->
<div class="post_pseudo">{postrow.displayed.POSTER_NAME}</div>
<span class="post_rank"> <div class="porank">{postrow.displayed.POSTER_RANK_NEW}</div> </span><!-- Textuel -->
</div> </center>
<!-- Avatar -->
<div class="post_avatar">
{postrow.displayed.POSTER_AVATAR}
</div>
<!-- Rang -->
<center> <span class="post_rank"><div class="postimgmodif">
{postrow.displayed.RANK_IMAGE}</div> <!-- Image -->
</span></center>
<br />
<div class="ligne-onglet-sujet"></div>
<div class="post_userinfo">
<div class="systab">
<div class="selected">
<span>IRL ▴ infos</span>
<!-- Champs de profil -->
<span class="profil"> <!-- BEGIN profile_field --><div class="infos-posteur">
<!-- Label d'un champs de profil -->
<center><span class="profil_label"><strong>{postrow.displayed.profile_field.LABEL}</strong></span></center>
<!-- Contenu d'un champs de profil -->
<span class="profil_content">{postrow.displayed.profile_field.CONTENT}</span>
<!-- Séparateur entre champs de profil -->
<span class="profil_separator">{postrow.displayed.profile_field.SEPARATOR}</span>
</div> <!-- END profile_field --> </span>
</div>
<div>
<span>INRP ▴ INFOS</span>
<div class="rpg"><!-- Les champs seront déplacés ici --></div>
</div>
<div>
<span>INRP ▴ POUVOIRS</span>
<div class="other"><!-- Champs de profil de la feuille de personnage -->
{postrow.displayed.POSTER_RPG}</div>
</div>
</div>
</div>
<br />
<br />
<div class="ligne-onglet-sujet-3"></div>
<!-- Lien de contact -->
<div class="profil_contact">
{postrow.displayed.PROFILE_IMG} <!-- Profil -->
{postrow.displayed.PM_IMG} <!-- MP -->
<!-- Autre contact-->
<!-- BEGIN contact_field -->
{postrow.displayed.contact_field.CONTENT} <!-- Autre champs de contact -->
<!-- END contact_field -->
</div>
</div>
<!-- Fin colonne profil -->
<!-- Contenu du message -->
<div class="post_message postbody content">
<div>{postrow.displayed.MESSAGE}</div>
<!-- Signature -->
<!-- BEGIN switch_signature -->
<div class="signature_div" id="sig{postrow.displayed.U_POST_ID}">{postrow.displayed.SIGNATURE_NEW}</div>
<!-- END switch_signature -->
</div>
<!-- Fin du contenu du message -->
</div>
<!-- END displayed -->
<!-- END postrow -->
<!-- Fin affichage d'un message -->
</div>
<!-- Fin des messages -->
<!----------------------------------------------->
<!-- BARRE DE GESTION -------------->
<div style="text-align: center;">
<div class="links_bar">
<!-- Lien "surveiller le sujet" -->
<!-- BEGIN switch_user_logged_in -->
<!-- BEGIN watchtopic -->
<span class="specials_links">{S_WATCH_TOPIC}</span>
<!-- END watchtopic -->
<!-- END switch_user_logged_in -->
<div style="margin: 5px; display: inline-block; padding-left: 5px; padding-right: 5px;"> • </div>
<!-- BEGIN switch_plus_menu -->
<!-- Lien "sujets surveillés" -->
<a class="specials_links" href="{U_WATCHSEARCH_JS_PLUS_MENU}">Sujets surveillés</a>
<!-- END switch_plus_menu -->
<!-- Pagination -->
<!-- BEGIN topicpagination -->
<span class="pagination right">{PAGINATION}</span>
<!-- END topicpagination -->
</div>
</div>
<!----------------------------------------------->
<!-- REGLES DE LA CATEGORIE (si activé) -------------->
<!-- BEGIN switch_forum_rules -->
<div class="panel" id="forum_rules">
<!-- Titre "règlement" -->
<div class="h3">{L_FORUM_RULES}</div>
<!-- Règlement -->
<div class="postbody">
<!-- Image du règlement -->
<!-- BEGIN switch_forum_rule_image -->
<img class="left logo" src="{RULE_IMG_URL}" alt="" />
<!-- END switch_forum_rule_image -->
<!-- Contenu -->
{RULE_MSG}
</div>
</div>
<!-- END switch_forum_rules -->
<!----------------------------------------------->
<!-- REPONSE RAPIDE -------------->
<div class="container quickreply" id="quickreply_content">
<!-- BEGIN switch_user_logged_in -->
{QUICK_REPLY_FORM}
<!-- END switch_user_logged_in -->
</div>
<br />
<!----------------------------------------------->
<!-- BOUTONS DE MODERATION -------------->
<!-- BEGIN viewtopic_bottom -->
<form method="get" action="{S_FORM_MOD_ACTION}" class="right">
<fieldset class="quickmod">
<input type="hidden" name="t" value="{TOPIC_ID}" />
<!-- <input type="hidden" name="sid" value="{S_SID}" /> -->
<input type="hidden" name="{SECURE_ID_NAME}" value="{SECURE_ID_VALUE}" />
<label>{L_MOD_TOOLS}: </label>
{S_SELECT_MOD}
<input class="button2" type="submit" value="{L_GO}" />
</fieldset>
<span class="right">{S_TOPIC_ADMIN}</span>
</form>
<!-- END viewtopic_bottom -->
<div class="clear"></div>
<!-- Script image recadré -->
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(resize_images({ 'selector' : '.postbody .content', 'max_width' : {switch_image_resize.IMG_RESIZE_WIDTH}, 'max_height' : {switch_image_resize.IMG_RESIZE_HEIGHT} }));
//]]>
</script>
<!-- END switch_image_resize -->
<!-- BEGIN switch_plus_menu -->
<script type="text/javascript">
//<![CDATA[
var multiquote_img_off = '{JS_MULTIQUOTE_IMG_OFF}', multiquote_img_on = '{JS_MULTIQUOTE_IMG_ON}';
</script>
<!-- END switch_plus_menu -->
<script type="text/javascript">
var hiddenMsgLabel = { visible:'{JS_HIDE_HIDDEN_MESSAGE}', hidden:'{JS_SHOW_HIDDEN_MESSAGE}' };
showHiddenMessage = function(id) {
try {
var regId = parseInt(id, 10);
if( isNaN(regId) ) { regId = 0; }
if( regId > 0) {
$('.post--' + id).toggle(0, function() {
if( $(this).is(":visible") ) {
$('#hidden-title--' + id).html(hiddenMsgLabel.visible);
} else {
$('#hidden-title--' + id).html(hiddenMsgLabel.hidden);
}
});
}
} catch(e) { }
return false;
};
//]]>
</script>
Et un autre bout du CSS du profil qui n'est pas intégré au template par contre mais dans la feuille CSS :
- Code:
/*** SUJET ------------------------- ***/
.post_row { height:auto; background: var(--neutral); display: grid; grid-template-rows: max-content auto; grid-template-columns: min-content 1fr; border-bottom: 1px solid var(--neutralDark); }
div.post_row:nth-of-type(2) { border-radius: 5px 5px 0 0; }
div.post_row:last-of-type { border-radius: 0 0 5px 5px; border-bottom: none; }
.post_date { flex-grow: 10; }
/* BOUTONS D'EDITION DU MESSAGE --- */
ul.profile-icons { flex-grow: 1; display: flex; }
ul.profile-icons li { padding: 2px 4px; border-radius: 5px; }
ul.profile-icons li:hover { background: var(--neutralDark); }
/* BOUTON LIKE --- */
.like_button { float: right; margin-left: 250px; flex-grow: 0.5; cursor: crosshair; }
.rep-button, .rep-button:active, .rep-button:focus { background: var(--neutralDark); color: var(--shadow); font-size: 8px; text-transform: uppercase; text-shadow: 1px 1px 1px var(--grad2); border: none; letter-spacing: 1px; padding: 3px 5px; border-radius: 5px; font-weight: 600; }
.rep-button:hover { background: var(--var(--contrastLighter)) }
button.rep-button .like_text { color: var(--ombre-2); }
button.rep-button .rep-nb { margin-left: 5px; padding: 0 3px; text-shadow: 1px 1px 1px var(--ombre); color: var(--textColorAccent); background: var(--neutral); border-radius: 3px; }
.post_profile { padding: 10px; border-radius: 3px; height:auto; border-right: 1px solid var(--neutralDark); }
.post_details { text-transform: uppercase; text-shadow: 1px 1px 1px var(--ombre); grid-column: 1 / span 2; background: var(--fond-credit); display: flex; padding: 10px; font-family: 'Nunito Sans'; font-size: 8px; letter-spacing: 2px; cursor: crosshair; word-spacing: 1px; font-style: italic; color: var(--contrastLight); align-items: center; border-bottom: 1px solid var(--border-pop); width: 856px; }
.post_details a { padding: 2px 6px; border: 5px; background: var(--fond-image); }
.ligne-hori-sujet { border-bottom: 1px solid var(--border-pop); position: relative; left: 400px; top: 0px; width: 80px; }
.ligne-vert-sujet { border-bottom: 1px solid var(--border-pop); position: relative; left: -30px; top: 0px; width: 10px; transform: rotate(-90deg); -moz-transform: rotate(-90deg); -ms-transform: rotate(-90deg); -webkit-transform: rotate(-90deg); -o-transform: rotate(-90deg); }
.ligne-onglet-sujet { border-bottom: 1px solid var(--sous-fond); position: relative; left: 50px; top: -8px; width: 100px; }
.ligne-onglet-sujet-3 { border-bottom: 1px solid var(--sous-fond); position: relative; left: 60px; top: -18px; width: 80px; }
.profil_contact { margin: 5px; position: relative; left: -80; right: 0; bottom: 100; }
.profil_contact a { text-shadow: 1px 1px 1px var(--ombre); border: 1px solid var(--border-ligne); background-color: var(--fond-image); width: 60px; height: auto; text-transform: uppercase; font-family: 'Big Caslon'; font-size: 9px; letter-spacing: -1px; -webkit-border-top-left-radius: 3px; -webkit-border-bottom-left-radius: 3px; -moz-border-radius-topleft: 3px; -moz-border-radius-bottomleft: 3px; border-top-left-radius: 3px; border-bottom-left-radius: 3px; padding: 2px 6px; display: block; margin: 5px; }
.profil_contact a:hover { background-color: var(--fond-credit); border: 1px solid var(--border-pop); -webkit-border-top-left-radius: 3px; -webkit-border-bottom-left-radius: 3px; -moz-border-radius-topleft: 3px; -moz-border-radius-bottomleft: 3px; border-top-left-radius: 3px; border-bottom-left-radius: 3px; -webkit-border-top-right-radius: 0px; -webkit-border-bottom-right-radius: 0px; -moz-border-radius-topright: 0px; -moz-border-radius-bottomright: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; }
.profil_contact img { height: 25px; width: 25px; }
.online { display: inline-block; position: relative; background-color: var(--neutralDarker-2); border-radius: 5px; text-shadow: 1px 1px 1px var(--ombre); font-family: 'Raleway'; font-size: 8px; letter-spacing: 3px; font-style: italic; word-spacing: 4px; position: relative; top: -35px; left: 5px; text-transform: uppercase; color: var(--contrastLight); padding: 0 5px; margin: 0 auto; }
.online:empty {display: none}
.post_message { width: 627px; height:auto; position: relative; left: -10px; font-family: 'Nunito Sans'; font-size: 13px; text-shadow: 0px 0px 1px var(--ombre); padding: 25px; border-radius: 5px; text-align: justify; background: var(--fond-image); margin: 10px; border: 1px solid var(--fond-credit); box-shadow: 0px 1px 1px var(--fond-credit); }
.post_pseudo { font-family:'Playfair Display', serif; transform: rotate(-90deg); -moz-transform: rotate(-90deg); -ms-transform: rotate(-90deg); -webkit-transform: rotate(-90deg); -o-transform: rotate(-90deg); font-size: 25px; text-align: center; position: relative; top: 175; left: -120; text-transform: uppercase; text-shadow: 1px 1px 1px var(--ombre); width: 200px; height:20px; font-style: italic; line-height: 18px; }
.post_pseudo a:hover, post_pseudo:hover { background-color: rgba(117, 190, 218, 0.0); /* 0.0 - transparent */ padding: 0; cursor: crosshair; text-shadow: 1px 1px 1px var(--ombre); }
/* AVATAR */
.post_avatar img { background-color: var(--ombre); border: 1px solid var(--border-pop); padding: 1px; border-radius: 4px; width: 200px; height: 320px; transition: 1s linear; }
.post_avatar a:hover { background-color: rgba(117, 190, 218, 0.0); /* 0.0 - transparent */ padding: 0; cursor: crosshair; -webkit-filter: grayscale(1); filter: grayscale(1); transition: 1s linear; }
/* RANG */
.porank { margin-top: -30px; height: 36px; background-color:var(--fond-credit); text-shadow: 1px 1px 1px var(--ombre); border-radius:3px; border: 1px solid var(--border-ligne); padding: 10px; font-size: 6px; font-family: 'Roboto'; text-transform: uppercase; letter-spacing: 2px; }
.post_rank { width: 250px; position: relative; top: -15px; }
S'agissant du deuxième souci, alors... Ca me fait un décalage d'une ligne colorée selon le statut de la personne qui pose (membre ou un invité).
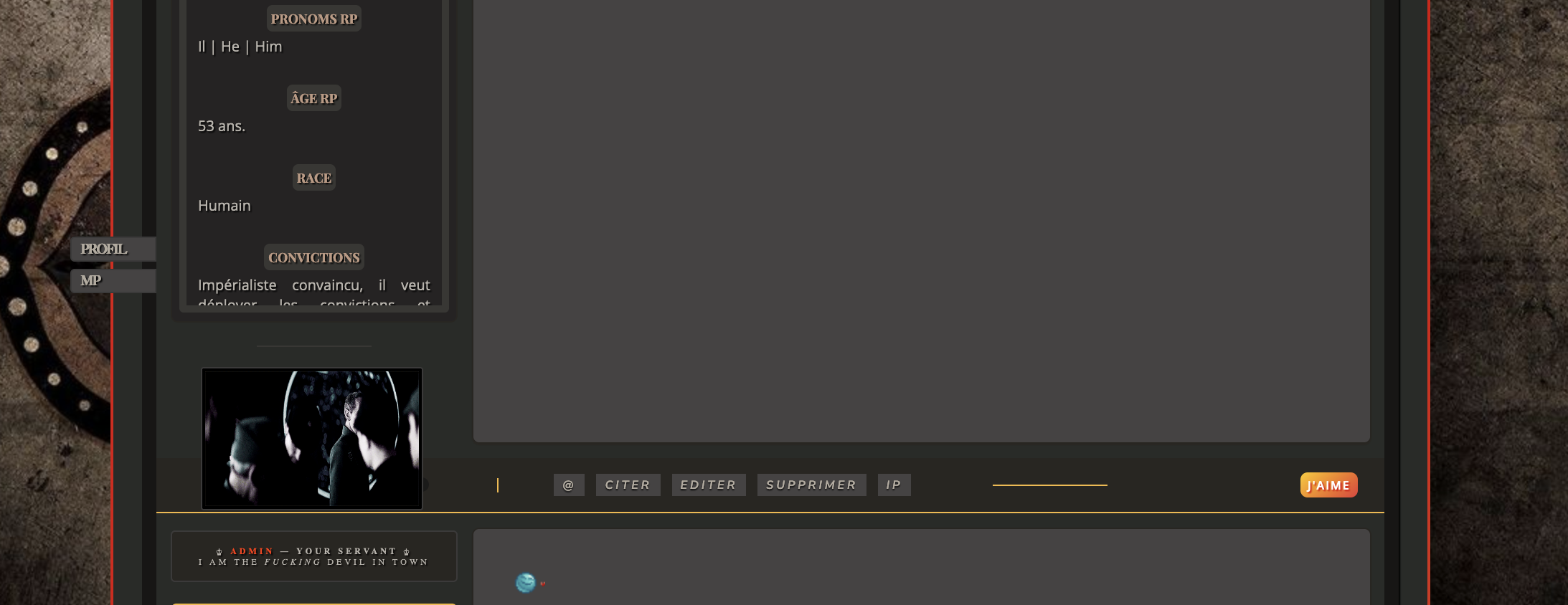
Quand c'est un invité, la barre et les boutons se déplacent d'un coup :
- Spoiler:

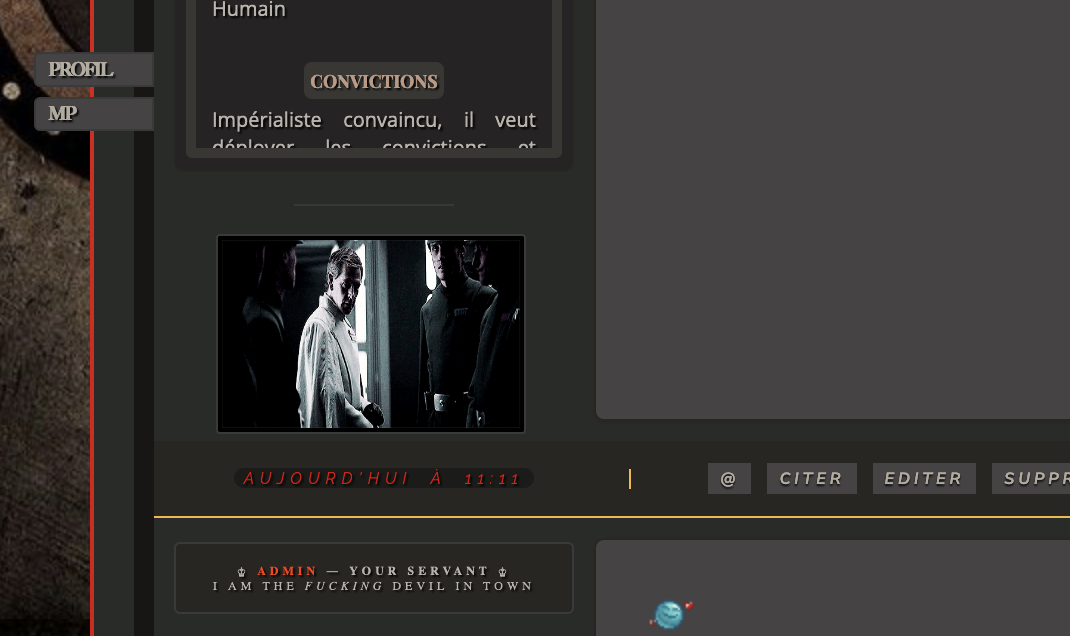
Quand c'est un membre, elle et les boutons sont au bon endroit (à côté du "j'aime") :
- Spoiler:

Alors je me demande si la barre ne fout pas un peu le camp parce que le bouton "j'aime" disparait lors d'un post par un invité.
Est-ce qu'il y aurait un moyen de solutionner ces deux problèmes concernant l'intérieur de mes sujets ?
Je vous remercie d'avance pour votre aide et vous souhaite une excellente journée !
Dernière édition par Kumquat le Jeu 6 Avr 2023 - 4:59, édité 1 fois
 Re: Décalage d'un champ sur le post suivant dans l'intérieur des sujets
Re: Décalage d'un champ sur le post suivant dans l'intérieur des sujets
Bonjour !
On part sur l'exemple de cette page où je peux constater le problème : https://the-mighty-odds-rpg.forumactif.com/t37-important-les-top-sites
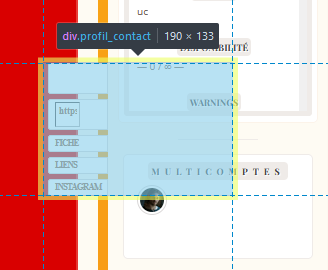
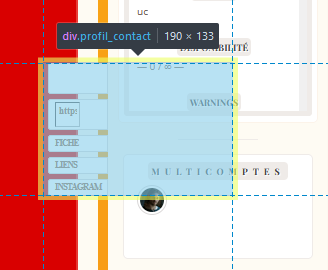
Alors, premier souci, c'est le bloc .profil_contact qui entraine le décalage :

Techniquement, il a beau se trouver là où il se trouve, il prend de la place dans le profil, exactement 133 pixels de hauteur. Sur les posts de "(Dir.) Orson C. Krennic", c'est ce bloc qui permet aux gifs d'être bien positionnés. Pour "Wilhuff Tarkin" par contre, qui n'a pas ce bloc, il n'a pas non plus ces 133 pixels de hauteur additionnels... d'où le fait qu'il s'arrête trop tôt par rapport à la réponse suivante. Pour être sûr d'avoir le même résultat partout, il faut faire en sorte que ce bloc .profil_contact soit en position: absolute; ce qui entraine en même temps de devoir mettre le bloc .post_profile en position: relative; : ainsi, on ne prendra plus en compte ces 133 pixels de hauteur pour tous les profils.
Résultat... tout est moche partout maintenant
On corrige en ajustant le margin-bottom du .post_profile en mettant par exemple margin-bottom: 100px; et tout redevient beau.
Pour la barre, effectivement, c'est l'absence du bouton "J'aime" qui entraine le problème.
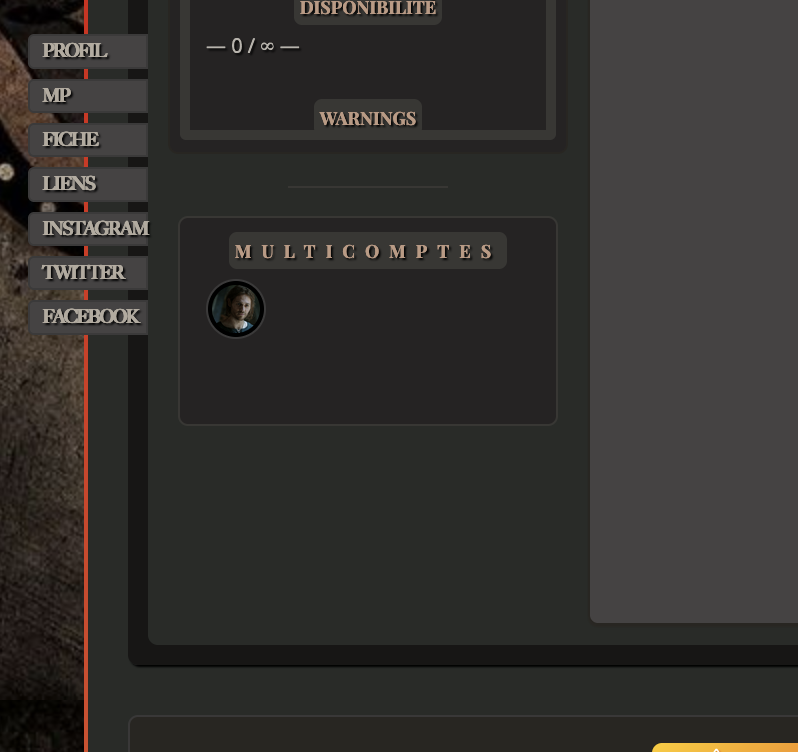
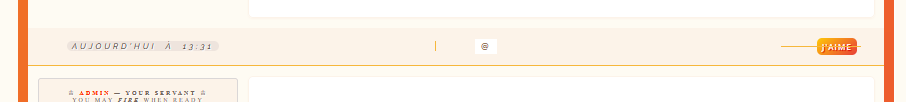
D'ailleurs, vu depuis un compte non connecté, ça apparait étrangement aussi :

Je pense que vous devriez faire autrement, il y a peut-être un plus gros travail à faire là-dessus. Ou alors, peut-être qu'un width: 150px; à la place du flex-grow: 10; sur le .post_date pourrait convenir.
On part sur l'exemple de cette page où je peux constater le problème : https://the-mighty-odds-rpg.forumactif.com/t37-important-les-top-sites
Alors, premier souci, c'est le bloc .profil_contact qui entraine le décalage :

Techniquement, il a beau se trouver là où il se trouve, il prend de la place dans le profil, exactement 133 pixels de hauteur. Sur les posts de "(Dir.) Orson C. Krennic", c'est ce bloc qui permet aux gifs d'être bien positionnés. Pour "Wilhuff Tarkin" par contre, qui n'a pas ce bloc, il n'a pas non plus ces 133 pixels de hauteur additionnels... d'où le fait qu'il s'arrête trop tôt par rapport à la réponse suivante. Pour être sûr d'avoir le même résultat partout, il faut faire en sorte que ce bloc .profil_contact soit en position: absolute; ce qui entraine en même temps de devoir mettre le bloc .post_profile en position: relative; : ainsi, on ne prendra plus en compte ces 133 pixels de hauteur pour tous les profils.
Résultat... tout est moche partout maintenant
On corrige en ajustant le margin-bottom du .post_profile en mettant par exemple margin-bottom: 100px; et tout redevient beau.
Pour la barre, effectivement, c'est l'absence du bouton "J'aime" qui entraine le problème.
D'ailleurs, vu depuis un compte non connecté, ça apparait étrangement aussi :

Je pense que vous devriez faire autrement, il y a peut-être un plus gros travail à faire là-dessus. Ou alors, peut-être qu'un width: 150px; à la place du flex-grow: 10; sur le .post_date pourrait convenir.
 Re: Décalage d'un champ sur le post suivant dans l'intérieur des sujets
Re: Décalage d'un champ sur le post suivant dans l'intérieur des sujets
Bonjour Toryudo !
Merci beaucoup pour vos conseils, ça marche nickel ! Les problèmes sont résolus (pour la barre, le "width:150px" a suffit, je suis contente
Les problèmes sont résolus (pour la barre, le "width:150px" a suffit, je suis contente  ).
).
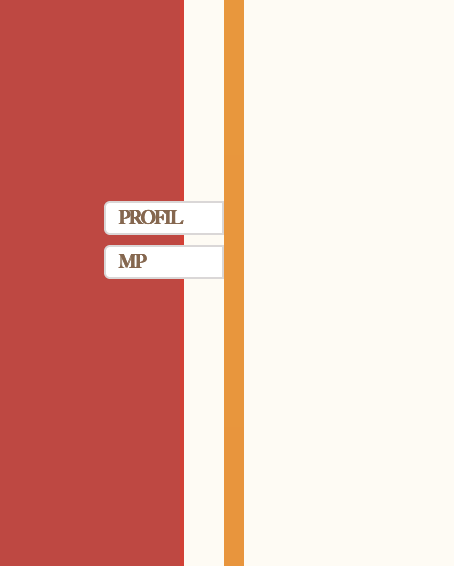
EDIT : J'ai remarqué un léger souci lorsque les posts sont assez longs : les liens contacts suivent au lieu de rester en place au niveau du profil. Y-a-t-il un moyen d'empêcher ça ?
Y-a-t-il un moyen d'empêcher ça ?
Encore merci, et une bonne journée à vous.
Merci beaucoup pour vos conseils, ça marche nickel !
 Les problèmes sont résolus (pour la barre, le "width:150px" a suffit, je suis contente
Les problèmes sont résolus (pour la barre, le "width:150px" a suffit, je suis contente EDIT : J'ai remarqué un léger souci lorsque les posts sont assez longs : les liens contacts suivent au lieu de rester en place au niveau du profil.
- Spoiler:

Encore merci, et une bonne journée à vous.
 Re: Décalage d'un champ sur le post suivant dans l'intérieur des sujets
Re: Décalage d'un champ sur le post suivant dans l'intérieur des sujets
Bonjour !
Oui ! En fait, actuellement, le .profil_contact est positionné en fonction du bottom, 100px plus haut que le bas d'un post donc. Je n'avais pas vu de posts longs, mais en effet, on va plutôt positionner ça en fonction du top. Il faut juste modifier le .profil_contact comme ceci :
Oui ! En fait, actuellement, le .profil_contact est positionné en fonction du bottom, 100px plus haut que le bas d'un post donc. Je n'avais pas vu de posts longs, mais en effet, on va plutôt positionner ça en fonction du top. Il faut juste modifier le .profil_contact comme ceci :
- Code:
.profil_contact { margin: 5px; position: relative; left: -80px; top: 600px; }
 Re: Décalage d'un champ sur le post suivant dans l'intérieur des sujets
Re: Décalage d'un champ sur le post suivant dans l'intérieur des sujets
Bonjour Toryudo !
Merci beaucoup, le problème est réglé grâce à vous
Je vous souhaite une bonne journée, encore merci pour votre patience !
Merci beaucoup, le problème est réglé grâce à vous

Je vous souhaite une bonne journée, encore merci pour votre patience !
 Sujets similaires
Sujets similaires» Décalage dans les sujets
» Centrer post dans les sujets
» Décalage d'une certaine partie dans les sujets.
» [PHBB3]Décalage des sujets dans les forums
» le champ "description"dans les sujets inexistant
» Centrer post dans les sujets
» Décalage d'une certaine partie dans les sujets.
» [PHBB3]Décalage des sujets dans les forums
» le champ "description"dans les sujets inexistant
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Kumquat Lun 3 Avr 2023 - 12:47
par Kumquat Lun 3 Avr 2023 - 12:47




