Modification totale et non répétitive des catégories
3 participants
Page 2 sur 2 • Partagez
Page 2 sur 2 •  1, 2
1, 2
 Modification totale et non répétitive des catégories
Modification totale et non répétitive des catégories
Rappel du premier message :
Version du forum : phpBB2
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Google Chrome
Capture d'écran du problème :
Personnes concernées par le problème : Moi uniquement
Problème apparu depuis : /
Lien du forum : http://steal.forumactif.com
Je souhaiterais donner une apparence à mes catégories qui serait unique à chaque fois.
Je m'explique, le schéma présenté serait une catégorie, mais j'aurais pouvoir faire une autre structure pour d'autres catégories. Du coup, je ne sais pas comment ça se passe niveau codage.
Déjà, comment peut-on coder des forums différemment dans une même catégories.
Je sais modifier le HTML, mais ça modifie pour toutes les catégories, hors je souhaite faire du cas par cas pour mes catégories.
J'espère que mes explications sont assez claires, sinon, n'hésitez pas à me le dire, je tâcherais de trouver d'autres formulations x)
Une excellente journée et merci par avance de vos retours !
Détails techniques
Version du forum : phpBB2
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Google Chrome
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Moi uniquement
Problème apparu depuis : /
Lien du forum : http://steal.forumactif.com
Description du problème
Bonjour,Je souhaiterais donner une apparence à mes catégories qui serait unique à chaque fois.
Je m'explique, le schéma présenté serait une catégorie, mais j'aurais pouvoir faire une autre structure pour d'autres catégories. Du coup, je ne sais pas comment ça se passe niveau codage.
Déjà, comment peut-on coder des forums différemment dans une même catégories.
Je sais modifier le HTML, mais ça modifie pour toutes les catégories, hors je souhaite faire du cas par cas pour mes catégories.
J'espère que mes explications sont assez claires, sinon, n'hésitez pas à me le dire, je tâcherais de trouver d'autres formulations x)
Une excellente journée et merci par avance de vos retours !
Dernière édition par kagniya le Sam 6 Mai 2023 - 11:33, édité 1 fois
 Re: Modification totale et non répétitive des catégories
Re: Modification totale et non répétitive des catégories
Bonjour,
Merci de m'avoir prévenu.
Je comprends tout à fait, l'IRL avant tout ^^ Mon projet de codage peut bien attendre une autre fois, ce n'est ni urgent, ni prioritaire. x)
Bon courage à elle !!!!!!! <3
Et bonne journée à vous <3
Merci de m'avoir prévenu.
Je comprends tout à fait, l'IRL avant tout ^^ Mon projet de codage peut bien attendre une autre fois, ce n'est ni urgent, ni prioritaire. x)
Bon courage à elle !!!!!!! <3
Et bonne journée à vous <3
 Re: Modification totale et non répétitive des catégories
Re: Modification totale et non répétitive des catégories
Bonjour,
Merci Chacha. Oui, en effet, en ce moment c'est le gros ruche de fin d'année, et la directrice n'étant pas là, on a encore plus de boulot qu'on le devrait... Bref, je suis là mais je vous répondrai quand la fin de l'année scolaire sera terminée...
Merci d'avoir mis en pause, Chacha.
kagniya, je reviens vers vous dès que je suis libérée.
Merci Chacha. Oui, en effet, en ce moment c'est le gros ruche de fin d'année, et la directrice n'étant pas là, on a encore plus de boulot qu'on le devrait... Bref, je suis là mais je vous répondrai quand la fin de l'année scolaire sera terminée...
Merci d'avoir mis en pause, Chacha.
kagniya, je reviens vers vous dès que je suis libérée.

♢ Pour faciliter les recherches, mettez un titre explicite.
♢ Remerciez
 le message qui vous a aidé pour que celui-ci soit mis en évidence.
le message qui vous a aidé pour que celui-ci soit mis en évidence.♢ Épinglez votre sujet en résolu
 pour prévenir la modération.
pour prévenir la modération.
 Re: Modification totale et non répétitive des catégories
Re: Modification totale et non répétitive des catégories
Bonjour kagniya,
Je reviens vers vous concernant cette demande. J'ai réalisé quelque chose sur mon propre forum en utilisant très peu de JS.
Je vous laisse voir par vous-même ce que ça peut donner (c'est vraiment personnel, mais ça montre qu'on peut finalement faire un peu comme on veut).
Je reviens vers vous concernant cette demande. J'ai réalisé quelque chose sur mon propre forum en utilisant très peu de JS.
Je vous laisse voir par vous-même ce que ça peut donner (c'est vraiment personnel, mais ça montre qu'on peut finalement faire un peu comme on veut).

♢ Pour faciliter les recherches, mettez un titre explicite.
♢ Remerciez
 le message qui vous a aidé pour que celui-ci soit mis en évidence.
le message qui vous a aidé pour que celui-ci soit mis en évidence.♢ Épinglez votre sujet en résolu
 pour prévenir la modération.
pour prévenir la modération.
 Re: Modification totale et non répétitive des catégories
Re: Modification totale et non répétitive des catégories
Bonjour Lixyr !
Je suis ravie d'avoir de vos nouvelles ^^
O M G, déjà votre forum est magnifique, disons le clairement.
Ensuite, c'est en effet l'idée que j'avais, c'est parfait ! Et du coup, comment cela fonctionne t-il ? Je suis curieuse d'apprendre.
Vous êtes un ange ! <3
Je suis ravie d'avoir de vos nouvelles ^^
O M G, déjà votre forum est magnifique, disons le clairement.
Ensuite, c'est en effet l'idée que j'avais, c'est parfait ! Et du coup, comment cela fonctionne t-il ? Je suis curieuse d'apprendre.
Vous êtes un ange ! <3
 Re: Modification totale et non répétitive des catégories
Re: Modification totale et non répétitive des catégories
Bonjour.
Alors, du coup j'ai utilisé une petite astuce à laquelle j'avais pensée et que je vous avais dit :
Finalement c'est pas mal et ça me permet de ne pas mettre de JavaScript partout.
Alors, ce qu'il faut faire, déjà, c'est mettre les balises dans l'ordre. A priori, de ce que je vois de la structure de votre forum, il faudrait mettre les balises dans cet ordre :
1. Titre de la catégorie ;
2. Nombre de sujets | Nombre de messages ;
3. Lien du dernier sujet ;
4. Lien du forum ;
5. Description du forum ;
6. Liens des sous-forums.
Ensuite, si jamais cette structure ne convient pas pour tous les forums, on pourra modifier ça en CSS.
De ce que je me souviens, vous aviez tout codé à la main dans la description d'un seul forum, et vous avez caché les forums dupliqués. Il faudrait modifier cette structure et faire en sorte que tous les forums apparaissent. Ensuite, on modèlera pour que ça ressemble à ce que vous aviez fait à l'origine.
J'ai pris des captures écran de la structure initiale, mais du coup dites-vous bien que pour l'instant, ça ne ressemblera plus à ce que vous avez. A moins que vous n'ayez un forum test qui a les mêmes catégories pour faire les modifications directement dessus, votre forum va être un peu en chantier durant ce temps là. Est-ce que vous êtes d'accord ?
Alors, du coup j'ai utilisé une petite astuce à laquelle j'avais pensée et que je vous avais dit :
- identifier les catégories en passant par les noms des catégories.
Finalement c'est pas mal et ça me permet de ne pas mettre de JavaScript partout.
Alors, ce qu'il faut faire, déjà, c'est mettre les balises dans l'ordre. A priori, de ce que je vois de la structure de votre forum, il faudrait mettre les balises dans cet ordre :
1. Titre de la catégorie ;
2. Nombre de sujets | Nombre de messages ;
3. Lien du dernier sujet ;
4. Lien du forum ;
5. Description du forum ;
6. Liens des sous-forums.
Ensuite, si jamais cette structure ne convient pas pour tous les forums, on pourra modifier ça en CSS.
De ce que je me souviens, vous aviez tout codé à la main dans la description d'un seul forum, et vous avez caché les forums dupliqués. Il faudrait modifier cette structure et faire en sorte que tous les forums apparaissent. Ensuite, on modèlera pour que ça ressemble à ce que vous aviez fait à l'origine.
J'ai pris des captures écran de la structure initiale, mais du coup dites-vous bien que pour l'instant, ça ne ressemblera plus à ce que vous avez. A moins que vous n'ayez un forum test qui a les mêmes catégories pour faire les modifications directement dessus, votre forum va être un peu en chantier durant ce temps là. Est-ce que vous êtes d'accord ?

♢ Pour faciliter les recherches, mettez un titre explicite.
♢ Remerciez
 le message qui vous a aidé pour que celui-ci soit mis en évidence.
le message qui vous a aidé pour que celui-ci soit mis en évidence.♢ Épinglez votre sujet en résolu
 pour prévenir la modération.
pour prévenir la modération.
 Re: Modification totale et non répétitive des catégories
Re: Modification totale et non répétitive des catégories
Bonjour !
D'accord.
Alors, vu que le forum va être en chantier quelques temps, est-il possible de faire cela à partir du 7 août ? Je me fais opérer Mardi 1er août, donc je crains de ne pas être dispo et en état avant ^^'
D'accord.
Alors, vu que le forum va être en chantier quelques temps, est-il possible de faire cela à partir du 7 août ? Je me fais opérer Mardi 1er août, donc je crains de ne pas être dispo et en état avant ^^'
 Re: Modification totale et non répétitive des catégories
Re: Modification totale et non répétitive des catégories
Bonsoir,
Oui, il n'y a pas de soucis. Je laisse le sujet en attente, dans ce cas.
Bon courage à vous. Revenez en forme.
Oui, il n'y a pas de soucis. Je laisse le sujet en attente, dans ce cas.
Bon courage à vous. Revenez en forme.


♢ Pour faciliter les recherches, mettez un titre explicite.
♢ Remerciez
 le message qui vous a aidé pour que celui-ci soit mis en évidence.
le message qui vous a aidé pour que celui-ci soit mis en évidence.♢ Épinglez votre sujet en résolu
 pour prévenir la modération.
pour prévenir la modération.
 Re: Modification totale et non répétitive des catégories
Re: Modification totale et non répétitive des catégories
Bonjour,
merci pour votre patience !
Je ne suis pas encore totalement remise, mais je peux passer un peu x)
Aussi, je vous propose que nous voyons cela selon vos disponibilités ^^
Si j'ai bien comprit, je dois dans un premier temps modifié mon template pour faire ce qui suit :
merci pour votre patience !
Je ne suis pas encore totalement remise, mais je peux passer un peu x)
Aussi, je vous propose que nous voyons cela selon vos disponibilités ^^
Si j'ai bien comprit, je dois dans un premier temps modifié mon template pour faire ce qui suit :
Dans cet ordre, c'est bien cela ?Alors, ce qu'il faut faire, déjà, c'est mettre les balises dans l'ordre. A priori, de ce que je vois de la structure de votre forum, il faudrait mettre les balises dans cet ordre :
1. Titre de la catégorie ;
2. Nombre de sujets | Nombre de messages ;
3. Lien du dernier sujet ;
4. Lien du forum ;
5. Description du forum ;
6. Liens des sous-forums.
 Re: Modification totale et non répétitive des catégories
Re: Modification totale et non répétitive des catégories
Bonjour,
J'espère que vous allez bien.
Oui, c'est ça. Il faut mettre tous ces points dans des balises div avec des classes différentes afin qu'elles soient bien démarquées.
J'espère que vous allez bien.
Oui, c'est ça. Il faut mettre tous ces points dans des balises div avec des classes différentes afin qu'elles soient bien démarquées.

♢ Pour faciliter les recherches, mettez un titre explicite.
♢ Remerciez
 le message qui vous a aidé pour que celui-ci soit mis en évidence.
le message qui vous a aidé pour que celui-ci soit mis en évidence.♢ Épinglez votre sujet en résolu
 pour prévenir la modération.
pour prévenir la modération.
 Re: Modification totale et non répétitive des catégories
Re: Modification totale et non répétitive des catégories
Coucou !
C'est bien fait, c'est bon ^^
J'ai commencé à remettre mes catégories, mais ça me casse tout, les catégories n'affichent pas de description (j'ai tenté avec le coin staff).
Du coup, je dois faire : catégorie puis mes forums ou catégories + un forum pour mes descriptions ET APRES, des sous forums dans ce forum ? (je ne sais pas si je m'explique bien, désolée ^^')
C'est bien fait, c'est bon ^^
J'ai commencé à remettre mes catégories, mais ça me casse tout, les catégories n'affichent pas de description (j'ai tenté avec le coin staff).
Du coup, je dois faire : catégorie puis mes forums ou catégories + un forum pour mes descriptions ET APRES, des sous forums dans ce forum ? (je ne sais pas si je m'explique bien, désolée ^^')
 Re: Modification totale et non répétitive des catégories
Re: Modification totale et non répétitive des catégories
Bonjour,
Non, non, vous faites les choses normalement :
Une catégorie globale, contenant vos forums. Si vous avez des sous-forums, bien sûr que vous pouvez en mettre, mais il ne faut plus les utiliser pour bidouiller. Tout sera fait par CSS grâce aux templates, et aux noms des catégories.
Faites votre hiérarchie de forums comme vous le souhaitez. Le plus important, c'est que dans le template index_box, toutes les zones d'informations (titre, description, sous-forums, dernier message, nombre de sujets ect) soient les unes directement sous les autres, et surtout pas imbriquées les unes dans les autres, pour qu'on puisse les manipuler à la main ensuite, par CSS.
Il faut préparer le template ainsi, pour pouvoir personnaliser à fond ensuite.
Une fois que vous aurez fait ça, oui, ce sera un vrai chantier, mais avec du CSS, ce sera arrangé. Donnez-moi le contenu de votre template index_box une fois que vous avez terminé, que je vérifie que vous avez bien tout mis à la suite. Et puis, je vous donnerai les étapes pour qu'on puisse commencer à personnaliser en fonction des catégories.
Non, non, vous faites les choses normalement :
Une catégorie globale, contenant vos forums. Si vous avez des sous-forums, bien sûr que vous pouvez en mettre, mais il ne faut plus les utiliser pour bidouiller. Tout sera fait par CSS grâce aux templates, et aux noms des catégories.
Faites votre hiérarchie de forums comme vous le souhaitez. Le plus important, c'est que dans le template index_box, toutes les zones d'informations (titre, description, sous-forums, dernier message, nombre de sujets ect) soient les unes directement sous les autres, et surtout pas imbriquées les unes dans les autres, pour qu'on puisse les manipuler à la main ensuite, par CSS.
Il faut préparer le template ainsi, pour pouvoir personnaliser à fond ensuite.
Une fois que vous aurez fait ça, oui, ce sera un vrai chantier, mais avec du CSS, ce sera arrangé. Donnez-moi le contenu de votre template index_box une fois que vous avez terminé, que je vérifie que vous avez bien tout mis à la suite. Et puis, je vous donnerai les étapes pour qu'on puisse commencer à personnaliser en fonction des catégories.

♢ Pour faciliter les recherches, mettez un titre explicite.
♢ Remerciez
 le message qui vous a aidé pour que celui-ci soit mis en évidence.
le message qui vous a aidé pour que celui-ci soit mis en évidence.♢ Épinglez votre sujet en résolu
 pour prévenir la modération.
pour prévenir la modération.
 Re: Modification totale et non répétitive des catégories
Re: Modification totale et non répétitive des catégories
Bonjour !
D'accord, merci beaucoup x)
Normalement le template est correct, je vous laisse voir. x)
D'accord, merci beaucoup x)
Normalement le template est correct, je vous laisse voir. x)
- Code:
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall">{LAST_VISIT_DATE}<br />
{CURRENT_TIME}<br />
</span>
<!-- END switch_user_logged_in -->
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a><br />
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a><br />
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>
<div id="steal_DIVCAT">
<!-- BEGIN catrow -->
<!-- BEGIN tablehead -->
<table class="steal_CAT" class="line2" width="100%" border="0" cellspacing="1" cellpadding="0">
<!-- END tablehead -->
<!-- BEGIN cathead -->
<!-- END cathead -->
<!-- BEGIN forumrow -->
<tr class="steal_FORUMROW">
<td>
<h{catrow.forumrow.LEVEL} class="hierarchy forumlink">
<center>
<h{catrow.cathead.LEVEL} class="hierarchy">
<div class="cattitle">
<a class="cattitle" title="{catrow.cathead.CAT_DESC}" href="{catrow.cathead.U_VIEWCAT}">{catrow.cathead.CAT_TITLE}</a>
</div>
</h{catrow.cathead.LEVEL}>
<div class="fstts"><span class="gensmall">{catrow.forumrow.TOPICS} sujets</span> | <span class="gensmall">{catrow.forumrow.POSTS} messages</span>
</div></center>
</h{catrow.forumrow.LEVEL}>
<div class="last_mess"><span class="gensmall" id="last">{catrow.forumrow.LAST_POST}</span></div>
<script type="text/javascript">
jQuery('#last').html(jQuery('#last').html().replace(/<br>/g,'<span style="display: inline-block; padding: 0 2px;">-</span>')).removeAttr('id');
</script>
<div class="forumlink">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a>
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" loading="lazy" />
</div>
<div class="steal_DESC">
{catrow.forumrow.FORUM_DESC}
</div>
<div class="Sff"> {catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}</div>
</td>
</tr>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</table>
<!-- END tablefoot --><!-- END catrow -->
</div><br /><br />
 Re: Modification totale et non répétitive des catégories
Re: Modification totale et non répétitive des catégories
Bonjour kagniya,
Alors, on va commencer les modifications pour pouvoir faire un affichage personnalisé par catégorie.
 Donc, première étape : différencier les catégories par un nom.
Donc, première étape : différencier les catégories par un nom.
Pour ça, personnellement, j'utilise les noms des catégories, tout simplement.
Ainsi, modifiez cette ligne :
par celle-ci :
On rajoute data-title="{catrow.tablehead.L_FORUM}" pour que le nom de la catégorie soit visible et contenu dans la balise table, qui entoure les catégories. Ainsi, les catégories ont un nom, que nous allons utiliser pour le CSS.
 Ensuite, deuxième étape : préciser l'affichage dans le nom des catégories.
Ensuite, deuxième étape : préciser l'affichage dans le nom des catégories.
Alors, maintenant, on va paramétrer une catégorie, pour faire nos tests, et voir si ça fonctionne. Donc vous :
- allez aller dans panneau d’administration > Général > Catégories & forums
- Modifiez votre première catégorie
- Dans le titre de votre catégorie, on va rajouter un petit code qu'on utilisera plus tard en CSS.
Par exemple, mettez à la fin :
On utilisera data-aff1 en CSS pour modifier l'affichage.
Une fois que c'est fait, il faudrait que vous me disiez quel affichage vous aimeriez pour cette catégorie, quelle disposition pour les forums de cette catégorie. Attention, notez bien que tous les forums de cette catégorie auront le même affichage. Nous dissocions les catégories, ici.
Faites un petit schéma, parce que je ne me souviens plus de ce que vous aviez, à la base.
Alors, on va commencer les modifications pour pouvoir faire un affichage personnalisé par catégorie.
 Donc, première étape : différencier les catégories par un nom.
Donc, première étape : différencier les catégories par un nom.Pour ça, personnellement, j'utilise les noms des catégories, tout simplement.
Ainsi, modifiez cette ligne :
<table class="steal_CAT" class="line2" width="100%" border="0" cellspacing="1" cellpadding="0">
par celle-ci :
- Code:
<table data-title="{catrow.tablehead.L_FORUM}" class="steal_CAT" class="line2" width="100%" border="0" cellspacing="1" cellpadding="0">
On rajoute data-title="{catrow.tablehead.L_FORUM}" pour que le nom de la catégorie soit visible et contenu dans la balise table, qui entoure les catégories. Ainsi, les catégories ont un nom, que nous allons utiliser pour le CSS.
 Ensuite, deuxième étape : préciser l'affichage dans le nom des catégories.
Ensuite, deuxième étape : préciser l'affichage dans le nom des catégories.Alors, maintenant, on va paramétrer une catégorie, pour faire nos tests, et voir si ça fonctionne. Donc vous :
- allez aller dans panneau d’administration > Général > Catégories & forums
- Modifiez votre première catégorie

- Dans le titre de votre catégorie, on va rajouter un petit code qu'on utilisera plus tard en CSS.
Par exemple, mettez à la fin :
- Code:
<em data-aff1></em>
On utilisera data-aff1 en CSS pour modifier l'affichage.
Une fois que c'est fait, il faudrait que vous me disiez quel affichage vous aimeriez pour cette catégorie, quelle disposition pour les forums de cette catégorie. Attention, notez bien que tous les forums de cette catégorie auront le même affichage. Nous dissocions les catégories, ici.
Faites un petit schéma, parce que je ne me souviens plus de ce que vous aviez, à la base.

♢ Pour faciliter les recherches, mettez un titre explicite.
♢ Remerciez
 le message qui vous a aidé pour que celui-ci soit mis en évidence.
le message qui vous a aidé pour que celui-ci soit mis en évidence.♢ Épinglez votre sujet en résolu
 pour prévenir la modération.
pour prévenir la modération.
 Re: Modification totale et non répétitive des catégories
Re: Modification totale et non répétitive des catégories
Bonjour !
Désolée du retard xs
Alors, j'ai fait les modifications demandées.
J'ai fait pour la 1ère catégorie : ZONE STAFF
Voici le schéma de ce que je souhaiterais faire pour cette catégorie : https://i.servimg.com/u/f40/12/78/52/36/categ-10.jpg
Désolée du retard xs
Alors, j'ai fait les modifications demandées.
J'ai fait pour la 1ère catégorie : ZONE STAFF
Voici le schéma de ce que je souhaiterais faire pour cette catégorie : https://i.servimg.com/u/f40/12/78/52/36/categ-10.jpg
 Re: Modification totale et non répétitive des catégories
Re: Modification totale et non répétitive des catégories
Bonjour kagniya,
Je ne vois pas la zone staff. J'imagine que c'est une zone accessible au staff uniquement ?
Je ne vois pas la zone staff. J'imagine que c'est une zone accessible au staff uniquement ?

♢ Pour faciliter les recherches, mettez un titre explicite.
♢ Remerciez
 le message qui vous a aidé pour que celui-ci soit mis en évidence.
le message qui vous a aidé pour que celui-ci soit mis en évidence.♢ Épinglez votre sujet en résolu
 pour prévenir la modération.
pour prévenir la modération.
 Re: Modification totale et non répétitive des catégories
Re: Modification totale et non répétitive des catégories
Bonjour, oui, préférez-vous que je modifie cela ?
 Re: Modification totale et non répétitive des catégories
Re: Modification totale et non répétitive des catégories
Bonjour kagniya,
Et bien, s'il y a des choses qui ne doivent pas être visibles par les membres, il ne faut pas modifier. Le mieux serait d'installer les codes dans une catégorie accessible aux invités qui aura le même affichage.
Et bien, s'il y a des choses qui ne doivent pas être visibles par les membres, il ne faut pas modifier. Le mieux serait d'installer les codes dans une catégorie accessible aux invités qui aura le même affichage.

♢ Pour faciliter les recherches, mettez un titre explicite.
♢ Remerciez
 le message qui vous a aidé pour que celui-ci soit mis en évidence.
le message qui vous a aidé pour que celui-ci soit mis en évidence.♢ Épinglez votre sujet en résolu
 pour prévenir la modération.
pour prévenir la modération.
 Re: Modification totale et non répétitive des catégories
Re: Modification totale et non répétitive des catégories
Bonjour,
D'accord, j'ai donc mis le code sur la catégorie : "ADMINISTRATIF DU FORUM"
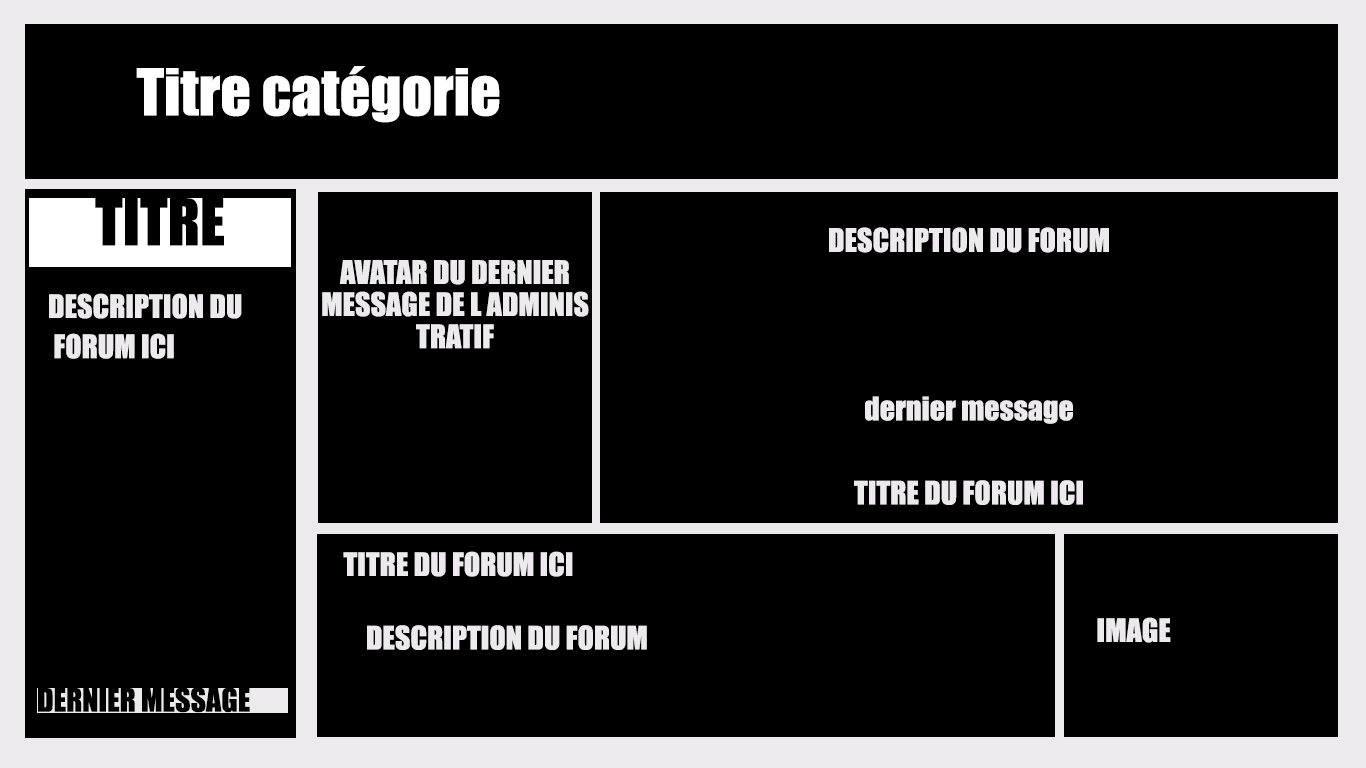
ET voici le schéma de ce que je souhaite comme résultat : https://i.servimg.com/u/f40/12/78/52/36/adming10.jpg
Merci à vous et bonne journée x)
D'accord, j'ai donc mis le code sur la catégorie : "ADMINISTRATIF DU FORUM"
ET voici le schéma de ce que je souhaite comme résultat : https://i.servimg.com/u/f40/12/78/52/36/adming10.jpg
Merci à vous et bonne journée x)
 Re: Modification totale et non répétitive des catégories
Re: Modification totale et non répétitive des catégories
Bonjour,
Je suis vraiment navrée de ce message, néanmoins j'ai reçu pas mal de retour comme quoi cette apparence ne convenait pas, les joueurs ne s'y retrouvent pas.
Aussi, je souhaiterais clore ce sujet s'il vous plait. L'idée me tentait vraiment, et j'admire totalement ce genre de présentation de forum, hélas, ça ne va pas être possible ^^"
Un immense merci à Lixyr de m'avoir accordé autant de temps !!!! <3
Je suis vraiment navrée de ce message, néanmoins j'ai reçu pas mal de retour comme quoi cette apparence ne convenait pas, les joueurs ne s'y retrouvent pas.
Aussi, je souhaiterais clore ce sujet s'il vous plait. L'idée me tentait vraiment, et j'admire totalement ce genre de présentation de forum, hélas, ça ne va pas être possible ^^"
Un immense merci à Lixyr de m'avoir accordé autant de temps !!!! <3
Page 2 sur 2 •  1, 2
1, 2
 Sujets similaires
Sujets similaires» Modification totale du HTML
» Modification des catégories
» Modification forums et catégories.
» Modification de l'affichage des catégories
» Modification de la structure des catégories
» Modification des catégories
» Modification forums et catégories.
» Modification de l'affichage des catégories
» Modification de la structure des catégories
Page 2 sur 2
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum

 par kagniya Sam 6 Mai 2023 - 10:50
par kagniya Sam 6 Mai 2023 - 10:50



