Problème avec navigateur
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Problème avec navigateur
Problème avec navigateur
Détails techniques
Version du forum : ModernBB
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Mozilla Firefox, Google Chrome, Internet Explorer
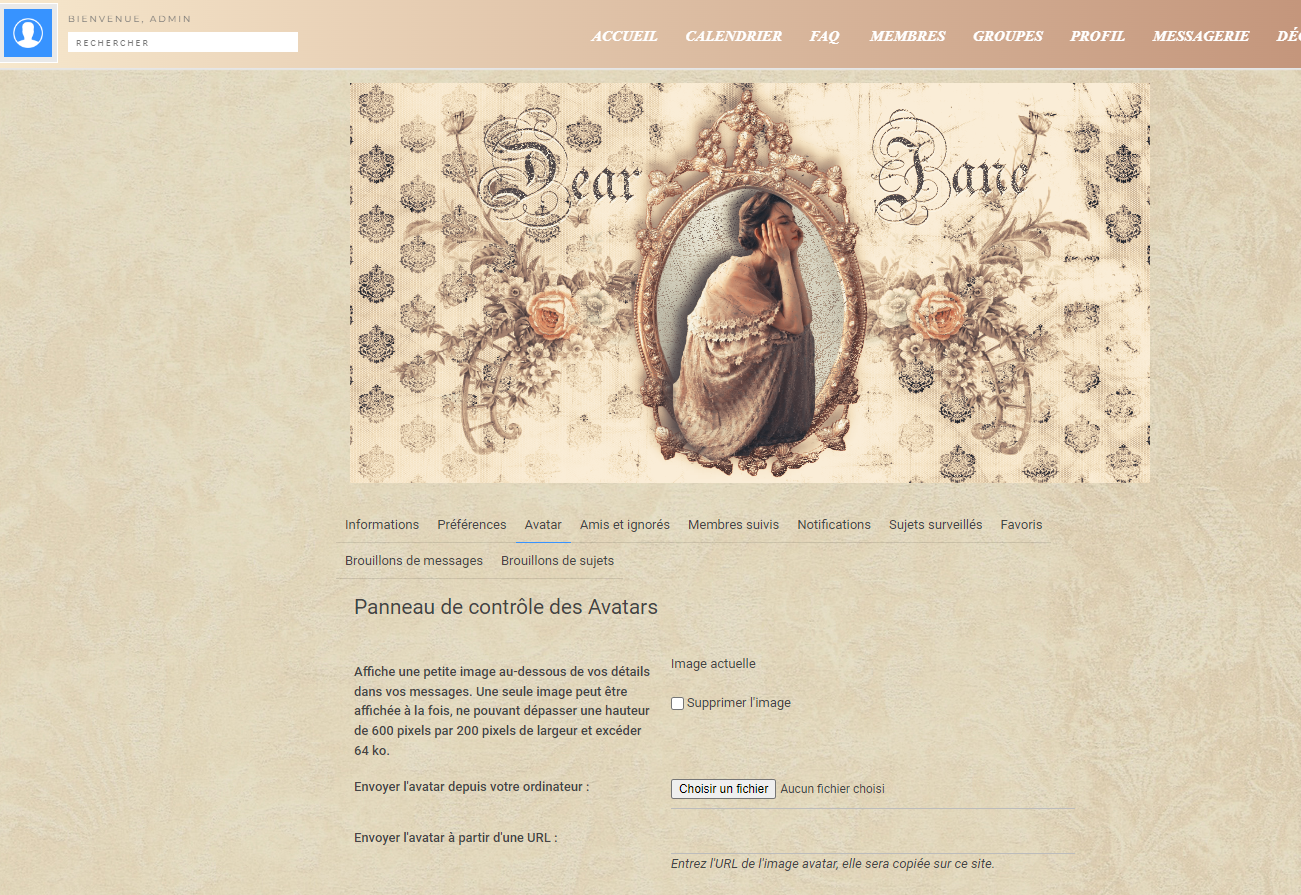
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Tous les utilisateurs
Problème apparu depuis : 06/11/2023
Lien du forum : https://mydearjane.forumactif.com/
Description du problème
Bonjour,Depuis que j'ai installé ma navigation, il est impossible pour moi de scroller lorsque je suis dans la partie avatar du profil.
Je vous remercie d'avance pour votre aide.
CSS :
- Code:
.headerbar { background : none; height:auto; }
#headerbar-top { height:auto; }
#logo img {
max-width: 100%;
margin-top: 72px;
}
/* CATEGORIES - ARTEMIS */
:root
{
--couleur-fond: #bc896f;
--couleur-fond2: #f7e8cd;
}
a:hover
{
text-decoration: none !important;
}
a
{
text-decoration: none !important;
}
a:link
{
text-decoration: none;
}
a:visited
{
text-decoration: none;
}
.title_cate_salva
{
width: 830px;
height: 80px;
margin: 10px auto;
position: relative;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
outline: 1px solid white;
outline-offset:-10px;
background: url(https://zupimages.net/up/23/45/j78l.jpg);
-webkit-filter: none;
filter: pinkscale(1);
background-size: 100%;
background-position: center top;
background-repeat: no-repeat;
}
.title_cate_salva h2
{
text-align: center;
margin: 0 auto;
color: #68514c;
font: 30px 'Oswald', sans-serif;
text-transform: uppercase;
}
.categories_content
{
width: 830px;
height: 125px;
margin: auto;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
-webkit-box-pack: justify;
-ms-flex-pack: justify;
justify-content: space-between;
background: #f5f5f5;
-webkit-box-sizing: border-box;
box-sizing: border-box;
border: 1px solid #C5C5C5;
margin-top: 10px;
padding: 10px;
position: relative;
}
.description_img_block
{
width: 220px;
height: 100px;
background: #fafafa;
border: 1px solid #bc896f;
position: relative;
z-index: 3;
}
.title_and_desc
{
width: 415px;
height: 100px;
}
.title_and_desc > a
{
width: 100%;
text-align: left;
text-decoration: none;
display: block;
background: -webkit-linear-gradient(var(--couleur-fond), var(--couleur-fond2));
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
font: 25px barlow condensed;
text-transform: uppercase;
font-style: oblique;
height: 35px;
margin-top: -5px;
line-height: 35px;
}
.title_and_desc > a:before
{
content: "||";
margin-right: 5px;
}
.title_and_desc p
{
width: 100%;
margin: 0;
font: 12px calibri;
height: 70px;
overflow: auto;
line-height: 12px;
text-align: justify;
color: #8E8E8E;
}
.title_and_desc > p img
{
width: 199px;
height: 80px;
position: absolute;
top: 20px;
left: 22px;
-o-object-fit: cover;
object-fit: cover;
-webkit-filter: none;
filter: none;
z-index: 99;
}
.title_and_desc > p img:hover
{
-webkit-filter: none;
filter: none;
}
.stats_salva
{
width: 160px;
height: 100px;
background: #fafafa;
border: 1px solid #bc896f;
-webkit-box-sizing: border-box;
box-sizing: border-box;
text-align: center;
padding-top: 15px;
}
.last_message
{
box-sizing: border-box;
width: 100%;
height: 65px;
font: 10px calibri;
color: gray;
text-transform: lowercase;
font-style: oblique;
padding-top: 5px;
}
.last_message a
{
text-transform: uppercase;
text-decoration: none;
font-size: 10px;
color: var(--couleur-fond2);
font-style: normal;
}
.mess_topic
{
width: 100%;
height: 20px;
margin-top: -5px;
text-align: center;
font: 8px calibri;
text-transform: uppercase;
/* font-weight: bold;
*/
line-height: 20px;
border-top: 1px solid #e8e8e8;
color: gray;
}
.img_etat_salva
{
position: absolute;
left: 0px;
top: 0px;
z-index: 2;
}
.subforums_salva
{
width: 830px;
height: 23px;
background: -webkit-gradient(linear, left top, left bottom, from(var(--couleur-fond)), to(var(--couleur-fond2)));
background: -o-linear-gradient(var(--couleur-fond), var(--couleur-fond2));
background: linear-gradient(to left, var(--couleur-fond), var(--couleur-fond2));
margin: auto;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
-webkit-box-sizing: border-box;
box-sizing: border-box;
padding: 0 5px;
font-size: 0;
}
.subforums_salva a
{
color: var(--couleur-fond2);
text-decoration: none;
font: 10px calibri;
text-transform: uppercase;
font-style: oblique;
background: #fafafa;
display: block;
padding: 0 5px;
margin: 0 2px;
}
.descFRM
{
display: none;
}
a{text-decoration:none;}
a:hover{text-decoration:none !important;
}
::-webkit-scrollbar-thumb {
background-color:#cb8a48;
}
::-webkit-scrollbar {
width: 7px;
height: 8px;
border: 3px solid #eeeeee;
background-color: #cb8a48;
}
.panel {
box-shadow: none !important;
}
@font-face {
font-family: ptlight;
src:url('https://files.jcink.net/uploads/noctuary/Skin___Historia/FuturaPTLight.otf');
format("opentype");
}
#s-m-t-tooltip {
max-width:300px;
z-index: 999;
margin:24px 14px 7px 12px;
padding:5px 12px 5px 12px;
background-color: #2e2c29;
letter-spacing:1px;
font:9px arial;
text-transform: uppercase;
color:#eeeeee;
box-shadow: 0px 0px 3px rgba(78, 75, 73, 0.8);
}
#page-footer {
margin: auto;
background: #eee;
width: 830px;
background : none;
}
#page-footer a {
color: black;
font: 9px calibri;
text-transform: uppercase;
}
.memberlist_t {
width: 850px !important;
height: 50px;
background: #cbcbcb;
border-radius: 10px;
margin: auto !important;
text-align: center;
color: white !important;
font: 11px roboto !important;
text-transform: uppercase;
-webkit-box-sizing: border-box;
box-sizing: border-box;
padding-top: 20px;
margin-bottom: 10px;
}
.panelarte {
-webkit-box-shadow: none;
box-shadow: none;
width: 850px;
margin: auto;
background: none;
}
.panelarte h2 {
border: none;
color: #cbcbcb;
}
.memberlist_arte {
width: 850px;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
-webkit-box-pack: justify;
-ms-flex-pack: justify;
justify-content: space-between;
margin: auto;
padding: 0;
}
.one_member {
width: 275px;
height: 120px;
background: #95b8d9;
border-radius: 10px;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
-webkit-box-pack: justify;
-ms-flex-pack: justify;
justify-content: space-between;
-webkit-box-sizing: border-box;
box-sizing: border-box;
padding: 15px;
position: relative;
margin-bottom: 12px;
overflow: hidden;
}
.one_member a, .one_member a:hover {
text-decoration: none;
color: white !important;
}
.one_member:before {
content: " ";
width: 120px;
height: 180px;
position: absolute;
top: 0;
left: 0;
background: rgba(251,251,251,0.2);
z-index: 0;
-webkit-clip-path: circle(50% at 29% 22%);
clip-path: circle(50% at 29% 22%);
}
.avatar_member_list {
width: 70px;
height: 70px;
z-index: 99;
}
.avatar_member_list img {
width: 70px;
height: 70px;
border-radius: 50%;
border: 5px solid white;
-o-object-fit: cover;
object-fit: cover;
}
.pseudo_memberlist {
margin: 0;
width: 155px;
height: 80px;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
z-index: 99;
}
.pseudo_memberlist > h2 {
color: white;
font: 12px roboto;
text-transform: uppercase;
font-weight: 500;
border-left: 2px solid white;
-webkit-box-sizing: border-box;
box-sizing: border-box;
padding-left: 5px;
width: 100%;
}
.pseudo_memberlist div {
color: white;
font: 9px roboto;
font-weight: 400;
margin-top: -40px;
font-style: oblique;
margin-bottom: -5px;
text-transform: lowercase;
}
.pseudo_memberlist > h2 strong {
color: white;
font-weight: 500;
}
.stats_link_members {
width: 155px;
margin-left: 80px;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
margin-top: -5px;
}
.stats_link_members span {
display: block;
font: 9px source code pro;
color: white;
text-transform: uppercase;
margin: 0 0px;}
.one_member a[href^="/privmsg"]:before{
content:'MP';
}
.stats_link_members a[href^="/privmsg"] img{
display: none;
}
.stats_link_members span:after {
content: "|";
margin: 0 3px;
}
.stats_link_members span:last-child:after {
content: " ";
}
:root {--color-pink: #bc896f;}
.pa_arte {
width: 800px;
height: 500px;
background: #EFEFEF;
margin: auto;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
-webkit-box-pack: justify;
-ms-flex-pack: justify;
justify-content: space-between;
-webkit-box-sizing: border-box;
box-sizing: border-box;
padding: 10px 10px 5px 10px;
}
.pa_arte > h1 {
width: 100%;
height: 50px;
border-bottom: 2px solid #bc896f;
font: 40px 'Oswald';
text-transform: lowercase;
font-style: oblique;
margin: 0;
color: #c2c2c2;
letter-spacing: -2px;
position: relative;
margin-bottom: 5px;
text-align: left;
}
.pa_arte > h1:after {
width: 100%;
content: " ";
height: 2px;
background: var(--color-pink);
position: absolute;
bottom: -7px;
left: 0;
}
.pa_arte > h1 > span {
color: var(--color-pink);
}
.pa_arte > p:first-of-type {
background: #f4f4f4;
width: 450px;
height: 200px;
-webkit-box-sizing: border-box;
box-sizing: border-box;
border: 1px solid #bc896f;
padding: 25px;
overflow: auto;
font: 11px roboto;
text-align: justify;
color: #979797;
margin: 0;
overflow: auto;
}
.pa_arte > p:nth-of-type(2) {
background: var(--color-pink);
height: 200px;
width: 280px;
margin: 0;
-webkit-box-sizing: border-box;
box-sizing: border-box;
padding: 10px;
font: 11px calibri;
color: white;
text-align: justify;
line-height: 11px;
letter-spacing: 0.2px;
}
.pa_arte > p:nth-of-type(2) span {
display: block;
text-align: right;
position: relative;
font-size: 14px;
font-style: oblique;
margin-right: 5px;
text-transform: lowercase;
margin-bottom: 10px;
}
.pa_arte> p:nth-of-type(2) span:before {
width: 120px;
height: 1px;
background: white;
content: " ";
position: absolute;
left: 0;
top: 6px;
opacity: 0.8;
}
.pa_arte> p:nth-of-type(2) a {
text-decoration: none;
color: white;
}
.staff_block {
width: 315px;
height: 116px;
background: #bc896f;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-pack: distribute;
justify-content: space-around;
-webkit-box-sizing: border-box;
box-sizing: border-box;
padding: 10px;
}
.img_staff {
width: 95px;
height: 95px;
background: #cfa88d;
border: 1px solid #caa086;
-webkit-box-sizing: border-box;
box-sizing: border-box;
text-align: center;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
position: relative;
}
.img_staff img {
width: 80px;
height: 80px;
display: block;
margin: auto;
}
.img_staff div {
width: 100%;
height: 100%;
background: rgba(251,251,251,0.8);
-webkit-box-sizing: border-box;
box-sizing: border-box;
position: absolute;
top: 10x;
left: 0;
font: 11px calibri;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
text-transform: uppercase;
font-weight: bold;
opacity: 0;
-webkit-transition: all 0.5s;
-o-transition: all 0.5s;
transition: all 0.5s;
}
.img_staff div span {
display: block;
margin: auto;
color: var(--color-pink);
}
.img_staff div span strong {
font-weight: normal;
font: 10px calibri;
color: #858585;
}
.img_staff:hover div {
opacity: 1;
}
.top_sites_liens {
width: 114px;
height: 121px;
display: -webkit-box;
display: -ms-flexbox;
display:flex;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
justify-content: space-between;
}
.top_sites_liens a {
display: block;
width: 55px;
height: 55px;
background: var(--color-pink);
text-align: start;
text-decoration: none;
color: white;
font: 30px arial;
line-height: 55px;
-webkit-transition: all 0.5s;
-o-transition: all 0.5s;
transition: all 0.5s;
}
.top_sites_liens a:hover {
border-radius: 50%;
}
.nouveautes_block {
height: 116px;
width: 230px;
background: #f4f4f4;
-webkit-box-sizing: border-box;
box-sizing: border-box;
border: 1px solid #bc896f;
padding: 15px;
overflow: auto;
font: 11px roboto;
text-align: justify;
color: #979797;
line-height: 10px;
overflow: auto;
}
.nouveautes_block span {
color: var(--color-pink);
float: left;
margin: 0 5px 0 0;
}
.nouveautes_block span:after {
content: "—";
margin-left: 3px;
}
.nouveautes_block hr {
opacity: 0.2;
}
.liens_importants {
width: 155px;
height: 116px;
}
.liens_importants a {
display: block;
width: 100%;
border: 1px solid var(--color-pink);
height: 18px;
margin-bottom: 3.8px;
text-align: center;
text-decoration: none;
font:10px roboto;
text-transform: uppercase;
line-height: 18px;
position: relative;
overflow: hidden;
color: #bc896f;
-webkit-transition: all 1s;
-o-transition: all 1s;
transition: all 1s;
}
.liens_importants a:before {
content: " ";
width: 100%;
height: 18px;
background: var(--color-pink);
position: absolute;
left: -100%;
top: 0;
-webkit-transition: all 1s;
-o-transition: all 1s;
transition: all 1s;
z-index: 1;
}
.liens_importants a:hover:before {
left: 0;
}
.liens_importants a:hover {
color: white;
}
.liens_importants a span {
z-index: 3;
position: static;
}
.partos_pa {
width: 100%;
height: 55px;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-pack: justify;
-ms-flex-pack: justify;
justify-content: space-between;
margin-top: -5px;
}
/* NAVBAR - ARTEMIS POUR ARTIFICES */
:root
{
--couleur-bleue: #ffffff;
}
.bodylinewidth
{
margin-top: 72px;
}
.navbar_arte
{
width: 100%;
background: #b5e5f9;
height: 70px;
-webkit-box-shadow: 0 2px 1px #e6e6e6;
box-shadow: 0 2px 1px #e6e6e6;
position: fixed;
top: 0;
left: 0;
-webkit-box-sizing: border-box;
box-sizing: border-box;
padding: 5px 15px 0 5px;
z-index: 999;
}
.avatar_navbar
{
width: 60px;
height: 60px;
border: 1px solid white;
-webkit-box-sizing: border-box;
box-sizing: border-box;
padding: 5px;
background: #e9e9e9;
display: inline-block;
float: left;
}
.avatar_navbar img
{
width: 48px;
height: 48px;
-o-object-fit: cover;
object-fit: cover;
}
.bloc_pseudo_search
{
font: 9px montserrat;
width: 240px;
display: inline-block;
text-transform: uppercase;
letter-spacing: 2px;
height: 60px;
vertical-align: top;
-webkit-box-sizing: border-box;
box-sizing: border-box;
padding: 10px 5px;
color: #6f6f6f;
float: left;
text-align: left;
margin-left: 5px;
}
.bloc_pseudo_search li
{
list-style-type: none;
}
.navbar_arte form
{
height: 20px;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
width: 100%;
background: white;
padding: 0;
margin-top: 8px;
}
.navbar_arte form input[type="submit"]
{
border: none!important;
background: var(--couleur-bleue)!important;
color: white !important;
padding: 0 10px!important;
margin:0!important;
border-radius:0!important;
-webkit-box-shadow:none!important;
box-shadow:none!important;
}
.navbar_arte form input[type="text"]
{
cursor: text;
border: none!important;
width: 100%;
min-width: 150px;
padding: 0 8px!important;
margin:0!important;
background: rgba(255,255,255,0.05)!important;
color: lightgray;
font-size:11px;
border-radius:0!important;
-webkit-box-shadow:none!important;
box-shadow:none!important;
text-transform: uppercase !important;
font: 10px calibri !important;
letter-spacing: 2px !important;
}
.navbar_arte form input
{
outline: none;
font-size:11px;
}
.link_navbar
{
float: right;
-webkit-box-sizing: border-box;
box-sizing: border-box;
padding: 25px 15px;
font: 10px montserrat;
text-transform: uppercase;
}
.link_navbar a
{
text-decoration: none;
margin: 0 5px;
color: var(--couleur-bleue);
font-weight: 600;
}
.link_navbar a img
{
display: none;
}
.link_navbar a:hover
{
text-decoration: none !important;
color: var(--couleur-bleue);
}
.link_navbar a::before,.link_navbar a::after
{
display: inline-block;
opacity: 0;
-webkit-transition: -webkit-transform 0.3s, opacity 0.2s;
-webkit-transition: opacity 0.2s, -webkit-transform 0.3s;
transition: opacity 0.2s, -webkit-transform 0.3s;
-o-transition: transform 0.3s, opacity 0.2s;
transition: transform 0.3s, opacity 0.2s;
transition: transform 0.3s, opacity 0.2s, -webkit-transform 0.3s}
.link_navbar a::before
{
content: '[';
-webkit-transform: translateX(25px);
-ms-transform: translateX(25px);
transform: translateX(25px);
}
.link_navbar a::after
{
content: ' ]';
-webkit-transform: translateX(-25px);
-ms-transform: translateX(-25px);
transform: translateX(-25px);
}
.link_navbar a:hover::before,.link_navbar a:hover::after
{
-webkit-transform: translateX(0);
-ms-transform: translateX(0);
transform: translateX(0);
opacity: 1;
}
.link_navbar a[href^="/search"]
{
display: none;
}
.link_navbar li
{
list-style-type: none;
display: inline-block;
}
/* QEEL PASTEL PAR KOALAVOLANT */
:root{
--maincolor:rgba(227, 227, 227, 1);
--sndcolor:rgba(238, 245, 247, 1);
--color-titre:rgba(204, 227, 234, 1);
--color-titre2:#EACCE7;
--texte:rgba(130, 130, 130, 1);
--border1:1px solid var(--maincolor);
--font1:'Poppins', sans-serif;
--font2:'Oswald', sans-serif;
}
.qeel-total, .qeel-total *{ box-sizing:border-box; }
.qeel-total{ background:white; padding:10px; }
.qeel-total .qeel-titre{
font-size:35px; text-transform:uppercase;
letter-spacing:1px; border:var(--border1);
font-family:var(--font2); font-weight:900;
text-align:center; color:var(--color-titre);
}
.qeel-flex{ margin-top:20px; display:flex; flex-wrap:wrap; justify-content:space-between; }
.qeel-flex .qeel-gauche, .qeel-flex .qeel-lasts{ width:49%; }
.qeel-total .qeel-tit{ font-family:var(--font2); font-weight:900;
text-transform:uppercase; color:var(--color-titre2); font-size:25px; }
.qeel-total .qeel-co{ padding:10px; display:flex;
border:var(--border1); height:65px; overflow:auto; }
.qeel-total .qeel-co a{ margin:0 3px; }
.qeel-total .qeel-membresmess{ margin:5px 0; display:flex; justify-content:space-between; }
.qeel-total .qeel-membresmess span{ display:block; width:49%; text-align:center;
background:var(--sndcolor); padding:10px; font-family:var(--font1);
font-size:16px; color:var(--texte);}
.qeel-total #newus{ background:var(--sndcolor);
position:relative; overflow:hidden; height:55px; }
.qeel-total #newus h2{ color:var(--texte); font-size:16px; margin: 15px 10px; text-align:center; width:70%;
font-family:var(--font1); }
.qeel-total #newus #ib-last-user{ position:absolute; right:0; top:0; }
.qeel-total #newus #ib-last-user img{ height:55px; width:120px; object-fit:cover; object-position:0% 27%; }
.qeel-total .qeel-col{ display:block; border:var(--border1); padding:10px; height:176px; overflow:auto;}
.qeel-total .qeel-col a, .qeel-total .qeel-co a{ font-family:var(--font1); }
.qeel-total .qeel-col a strong, .qeel-total .qeel-co a strong{ font-weight:600; }
.qeel-total .qeel-groupes{ display:flex; justify-content:center; flex-wrap:wrap; margin-top:5px; width:100%; }
.qeel-total .qeel-groupes a{ background:var(--color-titre); font-size:25px; padding:2px 5px; font-weight:700; margin:0 2px;
text-transform:uppercase; font-family:var(--font2); color:white !important; display:block; }
/* COULEURS DES GROUPES */
/* Groupe 1 */ .qeel-total .qeel-groupes a:nth-child(1){ background:#EAE9CC; }
/* Groupe 2 */ .qeel-total .qeel-groupes a:nth-child(2){ background:#EACCE7; }
/* Groupe 3 */ .qeel-total .qeel-groupes a:nth-child(3){ background:#CCEACF; }
/* Groupe 4 */ .qeel-total .qeel-groupes a:nth-child(4){ background:#CCD6EA; }
/* Pour en ajouter, copier coller le groupe 4 et remplacer 4 par 5, etc. */
.qeel-total .qeel-groupes a:hover{ background:var(--maincolor); }
.tdw_sub_sousnav {
display: flex;
flex-wrap: wrap;
justify-content: flex-end;
padding: 5px;
color: #fafafa;
background-image: linear-gradient(120deg, #8536a4 0%, #370a1b 100%);
line-height: 11px;
}
.tdw_sub_sousnav a {
font: 10px Playfair display;
text-transform: uppercase;
color: #fafafa;
letter-spacing: 1px;
word-spacing: 2px;
}
.tdw_sub_btn {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
margin: 15px 0px;
}
.tdw_sub_btn a {
background: #c5b9bf;
width: 360px;
text-align: center;
display: block;
color: #040403;
text-transform: uppercase;
font: 9px Playfair Display;
padding: 2px;
letter-spacing: 2px;
}
.tdw_subject {
width: 100%;
display: flex;
flex-wrap: wrap;
justify-content: space-evenly;
padding: 5px;
background: #eaeaea;
border-top: 15px solid #fff;
}
.tdw_subh {
width: 100%;
position: relative;
}
.tdw_title_inside {
display: flex;
flex-wrap: wrap;
justify-content: flex-start;
margin: 20px;
color: grey;
font: 10px Playfair Display;
}
.tdw_title_inside a {
font: 9px Playfair Display;
text-transform: uppercase;
letter-spacing: 1px;
color: #040403;
line-height: 200%;
}
.tdw_title_inside span:nth-child(2) {
margin: 0px 10px;
}
.tdw_title_inside span {
font-size: 20px;
background-image:linear-gradient(120deg, #8536a4 0%, #370a1b 100%);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
.tdw_sub_name {
background: #040403;
padding: 5px;
}
.tdw_sub_name span {
color: #a56fc4 !important;
font: 12px Pirata One;
text-transform: lowercase;
letter-spacing: 2px;
}
.carrebefore {
position: absolute;
display: block;
margin-top: 32px;
margin-left: 126px;
width: 596px;
height: 120px;
border-top: 1px solid #8435a2;
border-left: 1px solid #8435a2;
}
.tdw_sub_pronom {
text-align: right;
margin: 20px;
font: 40px Playfair display;
padding: 10px 15px 0px 10px;
letter-spacing: 1.5px;
color: #616161;
line-height: 80%;
}
.tdw_sub_pronom span {
background: #eaeaea;
position: relative;
}
.dedanspro {
margin: 5px;
border: solid 1px #c4b5c0;
padding: 2px;
font: 10px calibri;
text-transform: uppercase;
letter-spacing: 1px;
background: #eaeaea;
}
.nameafter {
position: absolute;
background-color: #eaeaea;
letter-spacing: 1.5px;
font: 40px Playfair Display;
line-height: 80%;
clip-path: polygon(0% 0%,100% 0%,100% 90%,0% 10%);
filter: grayscale(20%);
right: 35px;
bottom: 20px;
}
.nameafter span {
color: #bfaac0 !important;
background-image: url(https://66.media.tumblr.com/9cf113a06ad8bbbfbb07d6199bd22ad5/tumblr_p6pjrfCQGU1xp1j77o1_500.gif);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
background-size: 100%;
}
.tdw_subg {
width: 255px;
position: relative;
}
.tdw_sub_avatar {
text-align: center;
transition:all 800ms;
}
.tdw_sub_avatar img {
width: 200px;
height: 320px;
border: solid 10px #c4b5c0;
transition: all 800ms;
box-sizing: content-box;
object-fit: cover;
}
.tdw_sub_avatar img:hover {
transition:all 800ms;
filter:grayscale(60%);
}
.tdw_sub_pro {
width: 200px;
margin: 10px auto 10px auto;
border: solid 1px #c4b5c0;
background-image: linear-gradient(120deg, #8536a4 0%, #370a1b 100%);
}
.tdw_sub_contact {
text-align: center;
}
.tdw_sub_fiches {
text-align: center;
margin: 10px 0px;
}
.tdw_submess {
width: 640px;
padding-top: 70px;
}
.tdw_submess, .postbody {
width: 450px;
margin: 5px;
text-align: justify;
}
.tdw_sub_btnstop {
text-align: right;
padding: 0px 20px;
position: relative;
}
.tdw_sub_btnstop a {
color: black;
background-image: -webkit-linear-gradient(120deg, #c3314e, #552673);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
font: 11px Playfair Display;
text-transform: uppercase;
margin: 0px 5px;
letter-spacing: 1px;
padding-right: 10px;
border-right: 1px solid #cec8cc;
}
.tdw_sub_btnstop a:last-child {
border:1px solid transparent !important;
}
.tdw_sub_signa img {
max-width: 100%;
width: 300px;
}
.tdw_sub_date {
color: #fafafa !important;
font: 9px Playfair display;
text-transform: uppercase;
background: #040403;
padding: 5px;
letter-spacing: 2px;
margin: 0px 0px 0px auto;
}
.tdw_sub_watch {
text-align: center;
font: 8px Playfair Display;
letter-spacing: 4px;
text-transform: uppercase;
margin: 10px 0px;
}
.tdw_sub_watch a {
background-image: linear-gradient(120deg, #8536a4 0%, #370a1b 100%);
color: #fafafa;
font-weight: bold;
padding: 2px;
}
ul.topiclist.bg_none {
background: #e2e2e2;
}
#privmsgs-menu {
float: none !important;
padding: 0 9px;
}
#picture_legend, #privmsgs-menu {
border-radius: 3px;
box-shadow: none !important;
font-size: 1.3rem;
margin-bottom: 24px;
overflow: hidden;
}
#privmsgs-menu a {
color:black;
text-transform:uppercase;
font:11px calibri;
letter-spacing:1px;
}
.mp_bouton{
background: #cdb65c;
width: 49%;
margin: 0px 5px 0px 0px;
outline: 1px solid #9e8b3e;
outline-offset: -4px;
padding: 4px;
box-shadow: 0 5px 10px -8px rgba(0, 0, 0, 0.8);
border-bottom: 1px solid #e8e8e8;
font: 11px calibri;
text-transform: uppercase;
text-align: center;
}
.mp_bouton a {
color: #1e1e1e;
display: block;
}
.total_liste_mp {
background: #e8e8e8;
padding: 10px;
height: 69px;
margin-top: 20px;
display: flex;
flex-wrap: wrap;
justify-content: center;
}
.title_mp {
width: 500px;
height: 18px;
border-bottom: solid 1px #cdb65c;
padding: 10px 0px 15px 0px;
}
.title_mp a {
color:black;
font:10px calibri;
text-transform:uppercase;
}
.blok_mp {
width: 286px;
padding: 10px 30px 0px 30px;
font: 10px calibri;
text-transform: uppercase;
height: 30px;
}
.icon_mp {
width: 100px;
margin-top: -10px;
}
:root{
--titres: 'Teko', sans-serif;
--font: 'Oswald', sans-serif;
--links: #03EAEFCC;
--links-hover : #CD07B3;
--bg-color : #232628;
--new-hover: #6F6F6F;
--txt-color : #B8B9B9;
}
/******* Affichage des sujets *******/
/* Pagination */
#main-content .pagination span a.pag-img img {
display: none;
}
#main-content .pagination>a {
display: none;
}
/* Parties boutons/chemin etc. (dessus et dessous) */
.sub-header-info {
margin: 8px 0;
}
.sub-header-buttons {
float: none;
}
.sub-header-buttons .ion-edit.button1 {
margin-bottom: 15px;
}
.topic-actions-buttons {
text-align: center;
width : 100%;
font-size : 14px;
}
.topic-actions-buttons a {
color : var(--links) !important;
/* Couleur des liens "surveiller..." */
transition: all .5s ease-in-out;
}
.topic-actions-buttons a:hover {
color : var(--links-hover) !important;
/* Couleur au survol */
letter-spacing: 0.1rem;
}
a.ion-edit.button1:hover,
input.button2 {
background-color: var(--bg-color);
color : var(--new-hover);
}
/* Partie sujets */
.dterm {
width: 100% !important;
}
.sujetsflex {
display : flex;
justify-content: space-around;
align-items : center;
}
.sujetsflex div:first-of-type {
width: 60%;
}
.sujetsflex div:nth-child(2) {
width : 10%;
text-align: center;
}
.sujetsflex div:nth-child(3) {
text-align: center;
width : 17%;
}
li.row:hover {
background-color: inherit !important;
}
ul.topiclist.topics.bg_none li:nth-child(2n+1) {
background: var(--bg-color) !important;
/* Fond des sujets pairs */
}
div.forumbg.announcement {
font-variant: small-caps;
font-family: var(--font);
}
div.sujetsflex>div>img {
width: 11px;
}
/* Couleur des textes */
.topiclist.topics.bg_none {
color: var(--txt-color);
}
/* Affichage des notes/annonces */
div.sujetsflex div strong {
letter-spacing: 0.1rem;
font-weight : normal;
font-size : 1.4rem;
}
/* Titre des sujets */
a.topictitle {
color : var(--links) !important;
text-decoration: none !important;
font-family : var(--titres);
font-size : 25px;
}
/****** Fin sujets ******/
/************* PROFIL MODERNBB ET PHPBB2 - LS EPICODE - ARTEMIS *************/
.profil-arte {
--couleur-principale-profil: #a97bd1;
--couleur-secondaire-profil: #242424;
--couleur-fond-profil: #F6F3EE;
--couleur-texte-pseudo: #000000;
--couleur-fond-boutons: rgba(0, 0, 0, 0.3);
--police-titre-profil: "Poppins", sans-serif;
--police-texte-profil: "Roboto", sans-serif;
--police-pseudo-profil: "Playfair Display", serif;
width: 100%;
margin: 10px auto;
background: var(--couleur-fond-profil);
border: 1px solid rgba(0, 0, 0, 0.2);
display: grid;
grid-template-columns: 242px 28px 1fr 20px;
grid-template-rows: 10px 50px 320px 75px;
position: relative;
font: 12px var(--police-texte-profil);
color: var(--couleur-secondaire-profil);}
.profil-arte, .profil-arte * {box-sizing: border-box;}
.avatar-pseudo-profil {
grid-column: 1/3;
grid-row: 1/4;
background: var(--couleur-principale-profil);
padding: 15px;
display: flex;
flex-wrap: wrap;
justify-content: space-between;}
.avatar-profil-arte {
width: 200px;
height: 320px;
border: 2px solid var(--couleur-fond-profil);}
.avatar-pseudo-profil>h1 {
width: 35px;
height: 320px;
font: 25px var(--police-pseudo-profil);
-webkit-writing-mode: vertical-rl;
-ms-writing-mode: tb-rl;
writing-mode: vertical-rl;
transform: rotate(-180deg);
margin: 0;
text-transform: lowercase;
font-weight: 700;
line-height: 25px;
}
.avatar-pseudo-profil>h1 span strong {color: var(--couleur-texte-pseudo);}
.avatar-pseudo-profil>h2 {
width: 200px;
text-align: center;
margin: 6px 0;
text-transform: lowercase;
font: 14px var(--police-pseudo-profil);
color: var(--couleur-texte-pseudo);
font-weight: 700;}
.avatar-pseudo-profil>h2 img {display:none;}
.avatar-profil-arte>img {
width: 100%;
height: 100%;
-o-object-fit: cover;
object-fit: cover;
-webkit-filter: grayscale(1);
filter: grayscale(1);
transition: all 0.5s;}
.avatar-profil-arte>img:hover {-webkit-filter: none; filter: none;}
.bloc-messages-sujets-ouverts {
grid-column: 2/4;
grid-row: 2/3;
background: var(--couleur-secondaire-profil);
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: 25px;
text-align: center;
place-content: center;
padding: 0 5%;
gap: 5%;}
.bloc-messages-sujets-ouverts a {
color: rgba(251, 251, 251, 0.8);
text-decoration: none;
text-transform: uppercase;
font-size: 10px;
background: var(--couleur-fond-boutons);
line-height: 25px;}
.informations-membre-profil {
grid-row: 3/4;
grid-column: 3/4;
margin-left: 20px;
padding-top: 20px;
overflow: auto;}
.informations-membre-profil>h3 {
font-weight: 300;
font-family: var(--police-titre-profil);
text-transform: uppercase;
font-size: 20px;
margin: 0 0 30px 70px;
position: relative;
border: none;}
.informations-membre-profil>h3 strong {font-weight: 700;}
.informations-membre-profil>h3:before {
content: '\e97e';
font-family: 'cappuccicons';
font-size: 50px;
transform: rotate(-25deg);
position: absolute;
left: -65px;
top: -5px;
opacity: 0.9;
color: transparent;
-webkit-text-stroke: 1px black;
text-stroke: 1px black;}
.informations-membre-profil section {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
margin-top: 25px;
margin-bottom: 15px;
gap: 10px 0;}
.informations-generales-profil dl {display: flex;}
.informations-membre-profil section dt {
background: var(--couleur-principale-profil);
padding: 5px;
margin: 0;
font-weight: 700;
font-family: var(--police-titre-profil);
font-size: 11px;
text-transform: uppercase;
float: none;
width: auto;
text-align: left;
color: var(--couleur-texte-pseudo);
white-space:nowrap;}
.informations-generales-profil dt span {color: var(--couleur-pseudo-profil) !important;}
.informations-membre-profil section dd {margin: 5px;}
.feuille-personnage-profil dl {width: 100%;}
section.feuille-personnage-profil {gap: 10px;}
.profil-bloc-contact {
grid-column: 1/5;
grid-row: 4/5;
background: var(--couleur-secondaire-profil);
display: flex;
align-items: center;
gap: 10px;
padding: 0 4%;}
.profil-bloc-contact a {
text-decoration: none;
font: 11px var(--police-titre-profil);
color: var(--couleur-principale-profil);
font-weight: 700;}
.profil-bloc-contact a[href^="/privmsg"] img,
.profil-bloc-contact a[title^="Visiter"] img,
.profil-bloc-contact a[href^="/profile?mode=email"] img {display: none;}
.profil-bloc-contact a[href^="/privmsg"]::before {
content: "envoyer un message privé";
background: var(--couleur-fond-boutons);
padding: 5px 8px;}
.profil-bloc-contact a[title^="Visiter"]::before {
content: "visiter le site web";
background: var(--couleur-fond-boutons);
padding: 5px 8px;}
.profil-bloc-contact a[href^="/profile?mode=email"]::before {
content: "envoyer un mail";
background: var(--couleur-fond-boutons);
padding: 5px 8px;}
.profil-arte .column2, .profil-arte .column1 {width: auto; margin: 0; flex: 1;}
.profil-arte .column1 dl.details dd,
.profil-arte .column2 dl.details dd {padding-left: 0;margin: 5px 0;}
.profil-arte fieldset.submit-buttons {margin: 0; width: 100%;}
.profil-arte fieldset.submit-buttons input[type="submit"] {background-color: var(--couleur-principale-profil);}
.feuille-personnage-profil textarea {width: 100%; padding: 0; margin: 0;}
.image-rpg-profil {
height: 120px;
width: 120px;
overflow: hidden;
border-radius: 50%;
background: linear-gradient(300deg, var(--couleur-principale-profil), var(--couleur-fond-profil));
padding: 10px;
position: absolute;
bottom: -20px;
right: -20px;}
.image-rpg-profil img {
width: 100%;
height: 100%;
border-radius: 50%;
-webkit-filter: grayscale(1);
filter: grayscale(1);
border: 2px solid var(--couleur-fond-profil);
-o-object-fit: cover;
object-fit: cover;}
.image-rpg-profil br {display: none;}
/* NAVBAR - ARTEMIS POUR EPICODE */
:root
{
--couleur-bleue: #ffffff;
}
.bodylinewidth
{
margin-top: 72px;
}
.navbar_arte
{
width: 100%;
background: linear-gradient(to left, var(--couleur-fond), var(--couleur-fond2));
height: 70px;
-webkit-box-shadow: 0 2px 1px #e6e6e6;
box-shadow: 0 2px 1px #e6e6e6;
position: fixed;
top: 0;
left: 0;
-webkit-box-sizing: border-box;
box-sizing: border-box;
padding: 5px 15px 0 5px;
z-index: 999;
}
.avatar_navbar
{
width: 60px;
height: 60px;
border: 1px solid white;
-webkit-box-sizing: border-box;
box-sizing: border-box;
padding: 5px;
background: #e9e9e9;
display: inline-block;
float: left;
}
.avatar_navbar img
{
width: 48px;
height: 48px;
-o-object-fit: cover;
object-fit: cover;
}
.bloc_pseudo_search
{
font: 9px montserrat;
width: 240px;
display: inline-block;
text-transform: uppercase;
letter-spacing: 2px;
height: 60px;
vertical-align: top;
-webkit-box-sizing: border-box;
box-sizing: border-box;
padding: 10px 5px;
color: #6f6f6f;
float: left;
text-align: left;
margin-left: 5px;
}
.bloc_pseudo_search li
{
list-style-type: none;
}
.navbar_arte form
{
height: 20px;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
width: 100%;
background: white;
padding: 0;
margin-top: 8px;
}
.navbar_arte form input[type="submit"]
{
border: none!important;
background: var(--couleur-bleue)!important;
color: white !important;
padding: 0 10px!important;
margin:0!important;
border-radius:0!important;
-webkit-box-shadow:none!important;
box-shadow:none!important;
}
.navbar_arte form input[type="text"]
{
cursor: text;
border: none!important;
width: 100%;
min-width: 150px;
padding: 0 8px!important;
margin:0!important;
background: rgba(255,255,255,0.05)!important;
color: lightgrey;
font-size:11px;
border-radius:0!important;
-webkit-box-shadow:none!important;
box-shadow:none!important;
text-transform: uppercase !important;
font: 10px calibri !important;
letter-spacing: 2px !important;
}
.navbar_arte form input
{
outline: none;
font-size:11px;
}
.link_navbar
{
float: right;
-webkit-box-sizing: border-box;
box-sizing: border-box;
padding: 25px 15px;
font: 15px barlow condensed;
text-transform: uppercase;
font-style: oblique;
}
.link_navbar a
{
text-decoration: none;
margin: 0 5px;
color: var(--couleur-bleue);
font-weight: 600;
}
.link_navbar a img
{
display: none;
}
.link_navbar a:hover
{
text-decoration: none !important;
color: var(--couleur-bleue);
}
.link_navbar a::before,.link_navbar a::after
{
display: inline-block;
opacity: 0;
-webkit-transition: -webkit-transform 0.3s, opacity 0.2s;
-webkit-transition: opacity 0.2s, -webkit-transform 0.3s;
transition: opacity 0.2s, -webkit-transform 0.3s;
-o-transition: transform 0.3s, opacity 0.2s;
transition: transform 0.3s, opacity 0.2s;
transition: transform 0.3s, opacity 0.2s, -webkit-transform 0.3s}
.link_navbar a::before
{
content: '[';
-webkit-transform: translateX(25px);
-ms-transform: translateX(25px);
transform: translateX(25px);
}
.link_navbar a::after
{
content: ' ]';
-webkit-transform: translateX(-25px);
-ms-transform: translateX(-25px);
transform: translateX(-25px);
}
.link_navbar a:hover::before,.link_navbar a:hover::after
{
-webkit-transform: translateX(0);
-ms-transform: translateX(0);
transform: translateX(0);
opacity: 1;
}
.link_navbar a[href^="/search"]
{
display: none;
}
.link_navbar li
{
list-style-type: none;
display: inline-block;
}
Dernière édition par Argimpasa le Sam 25 Nov 2023 - 16:55, édité 1 fois
 Re: Problème avec navigateur
Re: Problème avec navigateur
Petit edit : Je rencontre en fait l'incapacité de scroller partout sur mon forum.
 Re: Problème avec navigateur
Re: Problème avec navigateur
Bonjour !
Le problème semble venir de cette ligne :
A cause du height:auto; la partie logo change brusquement de taille quand l'image disparait, ce qui provoque des problèmes ensuite.
Si vous retirez le height:auto; tout devrait rentrer dans l'ordre :
Le problème semble venir de cette ligne :
- Code:
.headerbar { background : none; height:auto; }
A cause du height:auto; la partie logo change brusquement de taille quand l'image disparait, ce qui provoque des problèmes ensuite.
Si vous retirez le height:auto; tout devrait rentrer dans l'ordre :
- Code:
.headerbar { background : none; }
Dernière édition par Toryudo le Sam 25 Nov 2023 - 14:15, édité 1 fois
 Re: Problème avec navigateur
Re: Problème avec navigateur
Bonjour,
Merci de votre aide.
Alors effectivement, cela résout le problème de scroll mais le header ne s'affiche pas entièrement.
Merci de votre aide.
Alors effectivement, cela résout le problème de scroll mais le header ne s'affiche pas entièrement.
 Re: Problème avec navigateur
Re: Problème avec navigateur
Bonjour !
Dans ce cas, effectivement, il faut mettre une valeur de height, mais avec la taille précise qui correspond à votre logo.
Je pense que ça marche avec 488px, donc vous pouvez remettre :
Dans ce cas, effectivement, il faut mettre une valeur de height, mais avec la taille précise qui correspond à votre logo.
Je pense que ça marche avec 488px, donc vous pouvez remettre :
- Code:
.headerbar {
height: 488px;
}
 Re: Problème avec navigateur
Re: Problème avec navigateur
Effectivement, ça fonctionne.
Un grand merci pour les explications ^^
Un grand merci pour les explications ^^
 Sujets similaires
Sujets similaires» Problème de navigateur
» Problème de compatibilité entre navigateur
» Tableau accordéons problème navigateur
» Problème de police selon le navigateur
» Problème ouverture forum selon navigateur
» Problème de compatibilité entre navigateur
» Tableau accordéons problème navigateur
» Problème de police selon le navigateur
» Problème ouverture forum selon navigateur
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Argimpasa Mer 22 Nov 2023 - 13:34
par Argimpasa Mer 22 Nov 2023 - 13:34



